はじめに
naritomoと申します。
本職はインフラエンジニアを行っています。
前に作成した以下記事の発展として、画像生成AI APIから画像生成させる
Webサイトを作ってみました。
StableDiffusion APIから画像生成してみる。
概要
以下の仕様を満たすサイトを作成する。
前作成した記事で自作Pythonスクリプト使用して画像生成する仕組みはできていたため、これを再利用する前提で、フレームワークは比較的学習コストの低いFlaskを採用しました。
StableDiffusion WebUIの拡張機能でも実現できますが、
自身のスキルアップのため自力で作ってみました。
・携帯から操作できるよう画面のシンプル化
・画像作成する処理について最大同時に一つしか画像生成APIに投げられないようキュー管理させる
・画像生成について非同期で実行しつつ、順次実行できるようタスク管理させる
・全タスクに対して1分毎に状況確認して、生成完了して24H経過したものに対し、タスクと生成画像の削除を実施する
・任意のタスクと生成画像の削除を実施できること
・画像について、ブラウザからの閲覧と一括DLができること
・タスク実行履歴から入力画面への再反映
・PNG表示画面に、メタデータ表示も追加してどんなプロンプトで作成されたか参照できるようにする。
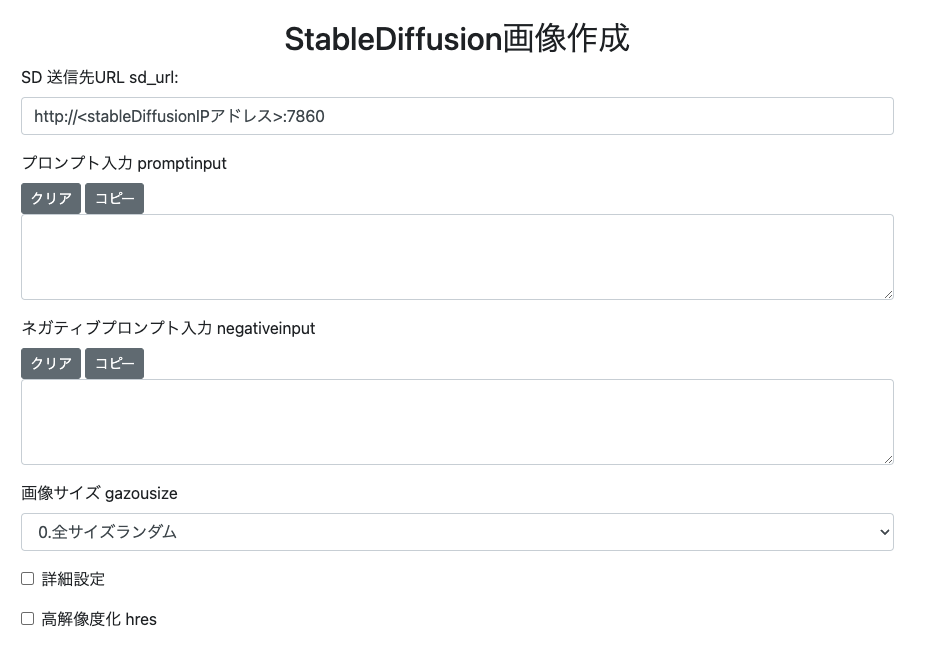
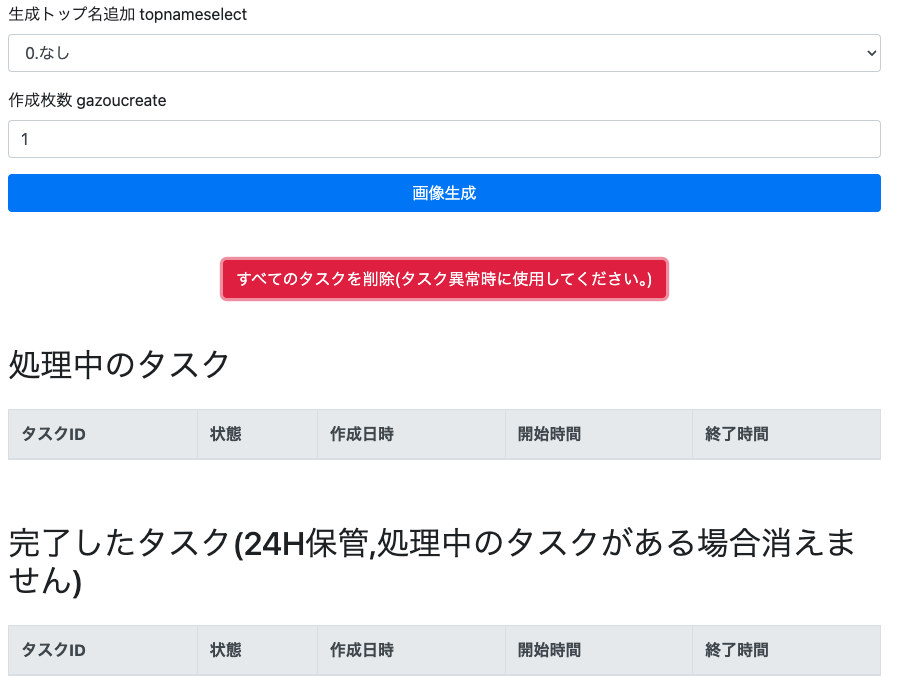
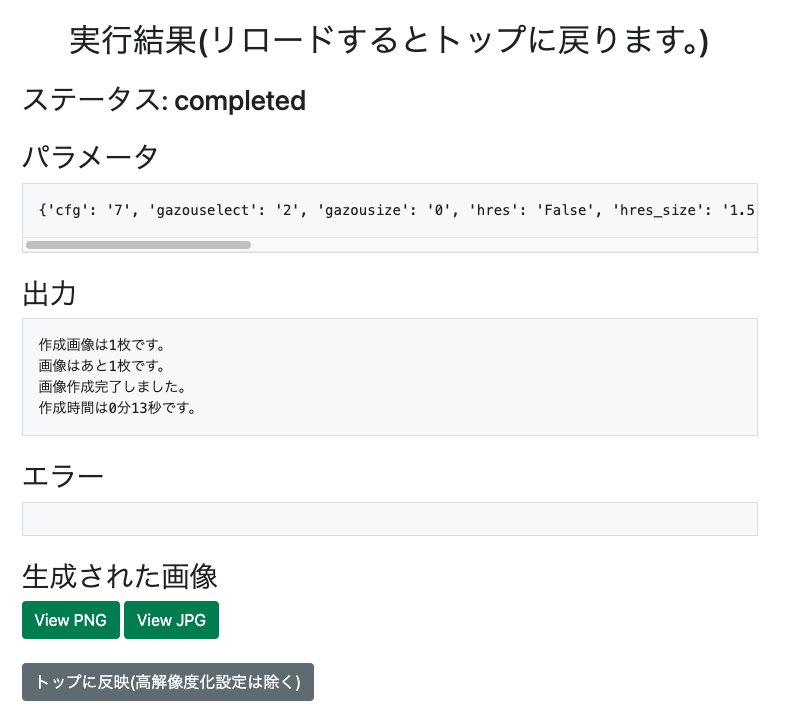
画面
ソースページ
事前作業
StableDiffuionを立ち上げたPCを用意し、APIを有効にしていること。
モデルは"animagine(3.1)"を入れてください。
VAEは"XL_VAE_C(f1)"を入れてください。
StableDiffusion APIから画像生成してみる。
使用方法
git clone https://github.com/naritomo08/createai_public.git
cd createapi_public
rm -rf .git
docker-compose up -d
以下のURLでサイトアクセス
http://localhost
画像保管先
app/static/output
または結果画面からモーダル画像閲覧、入手可能
画像生成ログ
log_writer/output
サイトアクセスログ
nginx/nginx_logs
ソース編集時の注意
ソース編集のみでは反映されないため、必ず以下のコマンドを入れること。
docker-compose down
docker-compose build
docker-compose up -d
タスクを止める方法
タスクのリザルト画面または、すべてのタスク削除で
タスクを止めることができます。
StableDiffusion日本語対応化
サイトに日本語指示を出して画像生成できるアプリも作成しました。
上記のサイトに対し、日本語指示を入れたらChatGPT APIで
プロンプト変換して画像生成する機能をつけました。
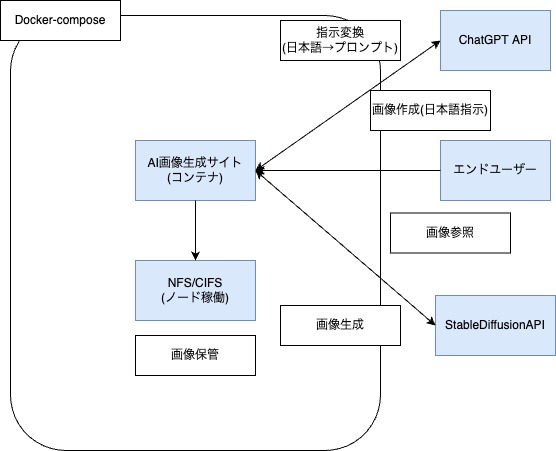
構成図
画面
事前作業(Japanese対応版)
StableDiffuionを立ち上げたPCを用意し、APIを有効にしていること。
モデルは"animagine(3.1)"を入れてください。
VAEは"XL_VAE_C(f1)"を入れてください。
StableDiffusion APIから画像生成してみる。
ChatGPT API keyも以下のページからあらかじめ入手してください。
使用方法(Japanese対応版)
git clone -b japanese https://github.com/naritomo08/createai_public.git
cd createapi_public
cp .env_ref .env
vi .env
以下の””の中にAPIキーを入力する。
OPENAI_API_KEY = ""
docker-compose up -d
以下のURLでサイトアクセス
http://localhost
画像保管先
app/static/output
または結果画面からモーダル画像閲覧、入手可能
画像生成ログ
log_writer/output
サイトアクセスログ
nginx/nginx_logs
その他注意点は同じなので割愛します。
おまけ
私的にはこれで画像生成に関する基本機能は実装できていますが、商用化するには後以下のハードルを超えればできそうですかね。
これ以上はキャパ超えるためやめますが。
・ユーザー認証(サービス加入者しか触らせない、枚数制限)
・利用モデルの商用利用確認
・決済機能実装(Stripe利用)
おわりに
本サイトは個人で活用しているサイトからソースを削減し、以下の機能など削っています
- 入力するパターン(キャラや構図など)をスクリプト内に仕込んでおき、Web画面で選択して利用できる仕組み
- 複数のModel/Loraを用意し、Web画面で選択して利用できる仕組み
実装するための種などかなりソース内に撒かれているので、個別に使いやすいものをつくってみてもいかがでしょうか。
この記事がStableDiffusionを扱う方の助けになればと思います。






Comments
はじめまして。
記事を拝見させていただきました。
試してみようとリポジトリを確認しましたが、存在しなかったのですが削除されちゃいましたか?
ちょうど入れ直してました。
今ならまた入手できるはずです。
先ほどまで手直しをしていました。(動きには問題ないですが、画像生成タイムアウト時間設定など様々な環境への汎用性をもたせた設定を入れてました。)
この時間以降からご利用いただくか、問題があれば今の最新のものを入手し動かしてみてください。
バグや改善提案などあればissueなどでご報告受けられると嬉しいです。
以下の編集を実施しました。
・すべてのタスクリザルトにてタスクキャンセルボタンが出るようにする
・すべてのタスクキャンセルしたときにすべてのタスク動作が停止する
プログラム内で入れる標準プロンプトに問題があったため差し替えました。
日本語対応版について、以下の改良を実施
・何も入れていない場合はChatGPTへの問い合わせせず生成実施
・一度に生成する画像を1枚にし、リザルト画面で画像の閲覧が可能
・タスクを消すと画像も消える
複数画像作成機能を復活し、結果画面から画像参照できるようにしました。
初期バージョンにもボーダル機能つけました。
サイトから生成画面の参照が行えます。
スライドショー機能と一括DL機能をつけました。
スライドショーについて、ボタンの切り替えでは動作安定しないため、モーダル自体分けてスライドするものとしないものに分けました(JPGのみ)
ユーザーからリクエストを受ける部分について、Flaskからnginxに移行しました。
構成を見ると改良できそうなところやソースリファクタリングできそうなところはありますが、まずは致命的な問題はなさそうなのでこのままにしとこうかと。
PNG表示画面にて、使用パラメータ参照用にメタデータを表示する機能を追加しました。
1回に作成する枚数を制限しないと、レスポンスが大きくなりnginxからエラーが出るため、1回のタスクで作成する枚数の制限(50)かけました。
結果画面のパラメータを改行して見やすくしました。
更にメタデータについて扱いやすいよう、プロンプト、ネガティブプロンプト、その他設定で分離するようにしました。
pytestによるユニットテストも組み込みました。(使い方はGitHubReadme)
このシステム、家のK8Sに組み込んでおり、GitlabでのCICDで本ユニットテストが通らないとコンテナのビルドやデプロイができないようにしています。
久々の改修でモーダル表示の際、全画像データを取り込んで画像表示させる形式にしていましたが、これではモーダル呼び出し時に裏で画像呼び出しっぱなしになったり、正常に画面が出ないため、画面切り替え毎に画像を呼び出す形式に変更しました。
先ほど1000枚生成の動作確認したらリザルト画面へ移行できないことを確認。
事前に100枚までは表示は問題ないことを確認したので、これを1回のタスクの生成上限としました。
本サイトについて、1H以上開きっぱなしにすると画像生成時CSRFエラーが出るため、画像生成時にCSRFトークンを更新して動作するようにいたしました。
フロントエンドjavascriptに対し、リファクタリングを行いました。
画像生成時だけではなく、他のPOSTデータ送るところにも1H放置するとCSRFエラーで動かない現象が起こるため、すべてPOSTデータ送付時にCSRFトークン情報を更新し、それを使用するようにしました。
CSRFトークンをHTMLに埋め込まず、javascript処理の中で対応するものに書き換えました。
ここまでするほどセキュアな必要はないですが、セキュリティ強化の参考になりました。
一部ページ(resultページ)でCSRF埋め込みが見つかったため、修正しました。
かなりファイル分割しましたが、必要なHTMLに対し、必要javascript関数が動くように分割しました。
かなり動きが軽くなったような。
画像生成ログについて、ローテーションが機能していないため、修正を実施。
1週間で動くように設定。
Let's comment your feelings that are more than good