今回は、私が個人的な用途で素早く作成したQRコードジェネレーターを紹介します。このツールは非常にシンプルで、誰でも自分のプロジェクトに簡単に統合することができます。また、最終結果を見ることができるオンラインデモも用意しています。コードの各部分を解説しながら、どのように動作するかを詳しく説明します。
[QR] (https://qr.tehito.com)
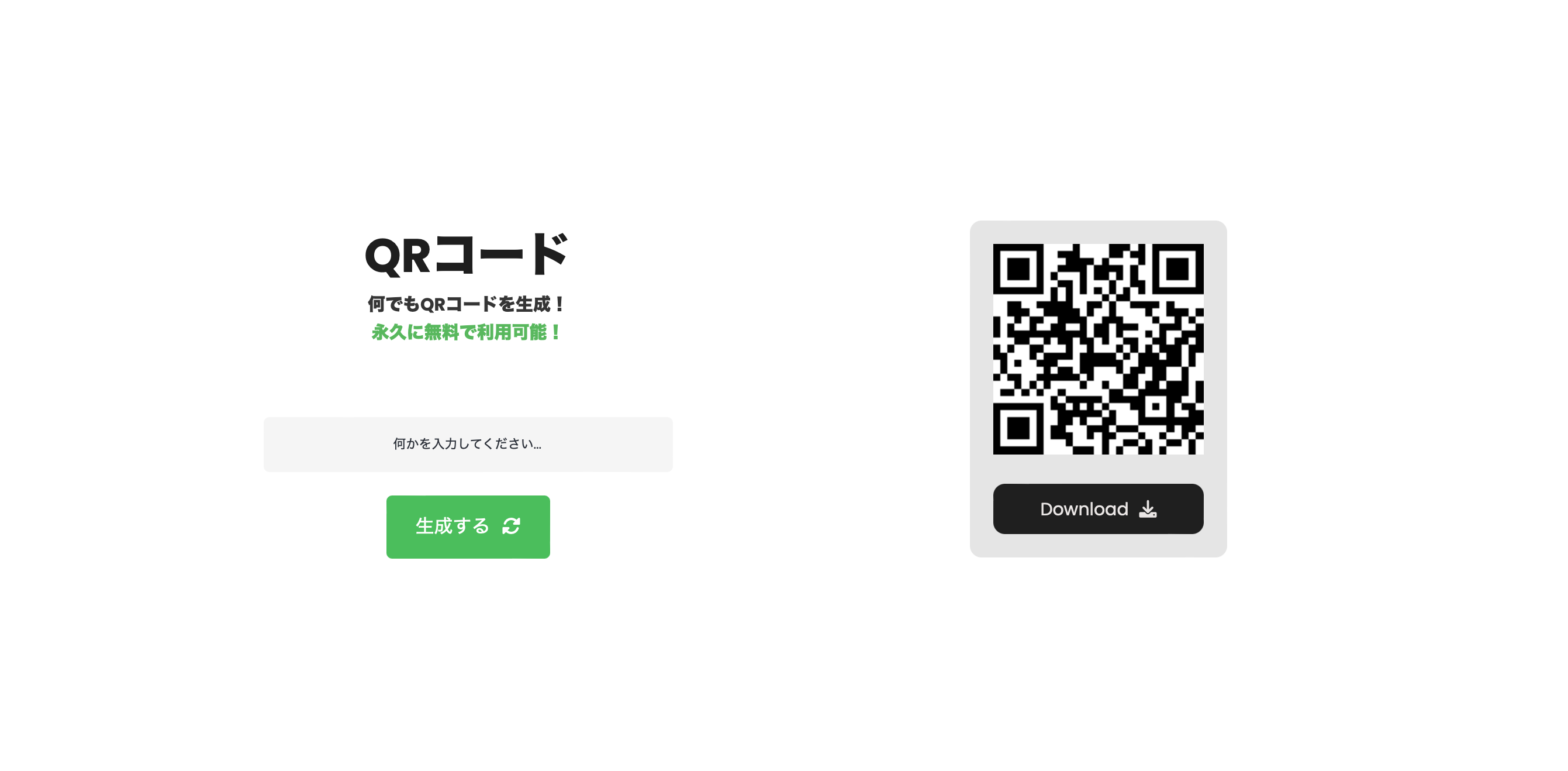
QRコードジェネレーターのスクリーンショットです。テキストやURLからQRコードを簡単に生成できるシンプルなツールの画面です
QRコードジェネレーターの紹介
このQRコードジェネレーターは、ユーザーが入力したテキストやURLからQRコードを生成します。生成されたQRコードは、その場で表示され、ダウンロードも可能です。
必要なHTMLタグ
まず、以下のHTMLタグを使用します。必要な部分だけを抜粋して説明します。
ユーザー入力セクション
<div class="user-input-section">
<section class="user-input">
<input type="text" placeholder="何かを入力してください..." name="input_text" id="input_text" autocomplete="off">
<button class="button" type="submit">生成する<i class="fa-solid fa-rotate"></i></button>
</section>
</div>
QRコード表示エリア
<div class="qr-code-container">
<div class="qr-code"></div>
</div>
コードの解説
まず、ボタンとQRコード表示エリアを取得します。
let btn = document.querySelector(".button");
let qr_code_element = document.querySelector(".qr-code");
次に、ボタンがクリックされたときの処理を定義します。
btn.addEventListener("click", () => {
let user_input = document.querySelector("#input_text");
if (user_input.value != "") {
if (qr_code_element.childElementCount == 0) {
generate(user_input);
} else {
qr_code_element.innerHTML = "";
generate(user_input);
}
} else {
console.log("not valid input");
qr_code_element.style = "display: none";
}
});
ユーザーの入力が空でない場合、QRコードを生成します。既にQRコードが生成されている場合は、表示エリアをクリアしてから再生成します。
QRコード生成の関数
ここで、QRコードを生成する関数を説明します。この関数はQRコードを生成し、ダウンロード用のボタンを作成します。
function generate(user_input) {
qr_code_element.style = "";
var qrcode = new QRCode(qr_code_element, {
text: `${user_input.value}`,
width: 180, //128
height: 180,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
let download = document.createElement("button");
qr_code_element.appendChild(download);
let download_link = document.createElement("a");
download_link.setAttribute("download", "qr_code.png");
download_link.innerHTML = `Download <i class="fa-solid fa-download"></i>`;
download.appendChild(download_link);
let qr_code_img = document.querySelector(".qr-code img");
let qr_code_canvas = document.querySelector("canvas");
if (qr_code_img.getAttribute("src") == null) {
setTimeout(() => {
download_link.setAttribute("href", `${qr_code_canvas.toDataURL()}`);
}, 300);
} else {
setTimeout(() => {
download_link.setAttribute("href", `${qr_code_img.getAttribute("src")}`);
}, 300);
}
}
この関数のポイントは、QRCodeライブラリを使用してQRコードを生成するところです。このライブラリがQRコードのデータエンコード、パターン生成、エラー修正などの複雑な処理をすべて行います。私たちのスクリプトは、そのライブラリを呼び出し、適切なパラメータを渡しているだけです。
以上が、私が作成したQRコードジェネレーターのコードとその解説です。このツールが皆さんのお役に立てれば幸いです。興味がある方は、ぜひご自身のプロジェクトでも試してみてください!
ご質問やフィードバックがあれば、ぜひコメントでお知らせください。
それでは、楽しいコーディングライフを!

コメント
試しに簡単な
あabcという文字列を入れてみたら変換できませんでしたよ。コンソールを見たら
code length overflow.というエラーが出てました。@knaief529
お手数をおかけしまして申し訳ございませんが、私がテストした際には「abc」という文字列でも問題なく変換できましたし、コンソールにエラーも表示されていませんでした。もう一度お試しいただき、もし再度同じ問題が発生した場合はお知らせいただけますか?また、データを入力した後に「生成する」ボタンを押してQRコードを作成してください。それが問題の解決に役立つかもしれません。
「abc」ではなく「あabc」です。
いいね以上の気持ちはコメントで