はじめに
これまでXcodeやAndroidStudioでCodeiumを使う方法を記事にしてきました。
今回はVSCodeでの方法を記事にします。
Codeiumのアカウントを作成する
こちらからアカウントを作成してください
特に難しいところはないです。
やりかた
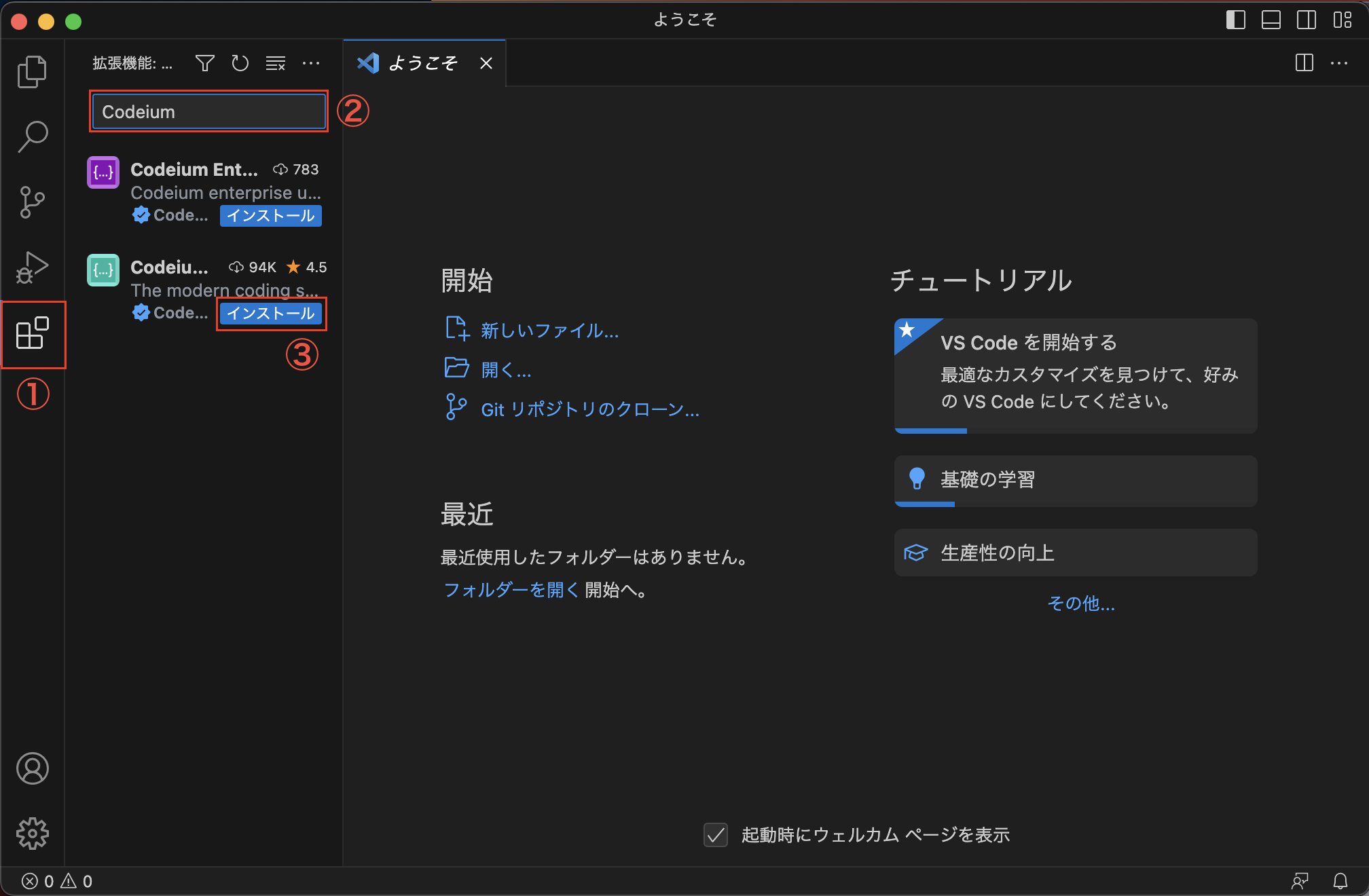
① 左側にある「拡張機能」のメニューを選択します
② Codeiumを検索します
③ アイコンが水色の方の「インストール」を選択します
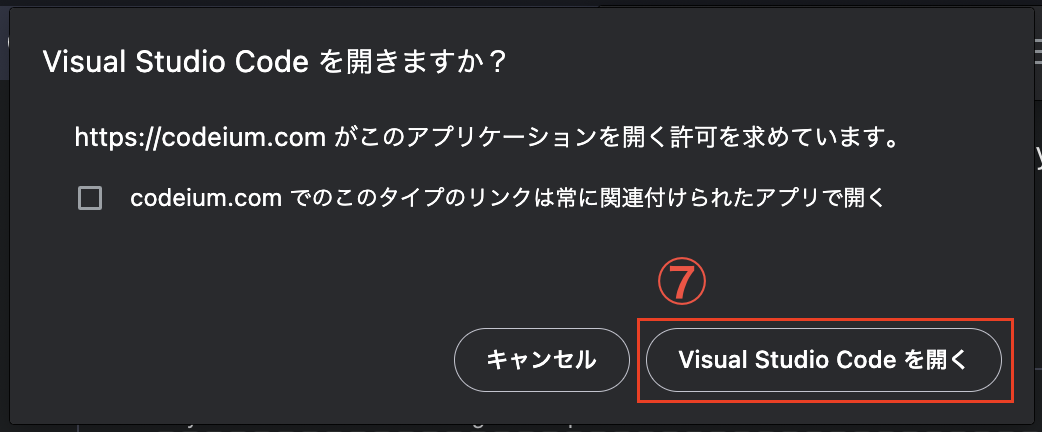
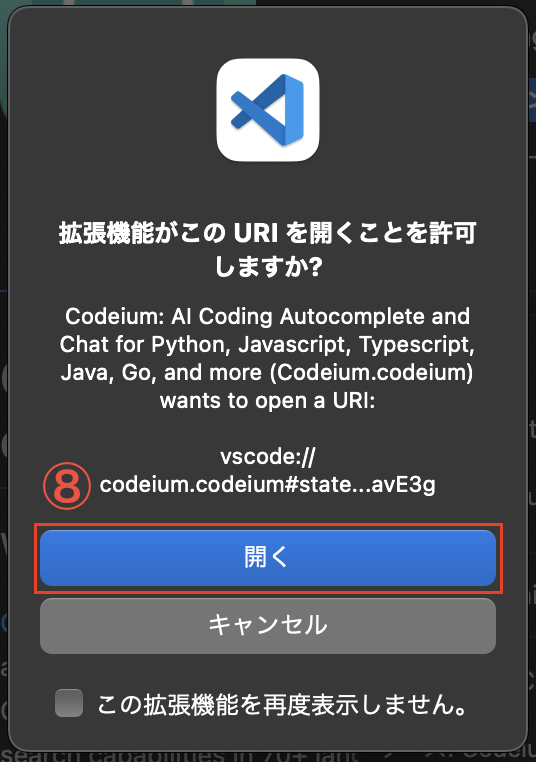
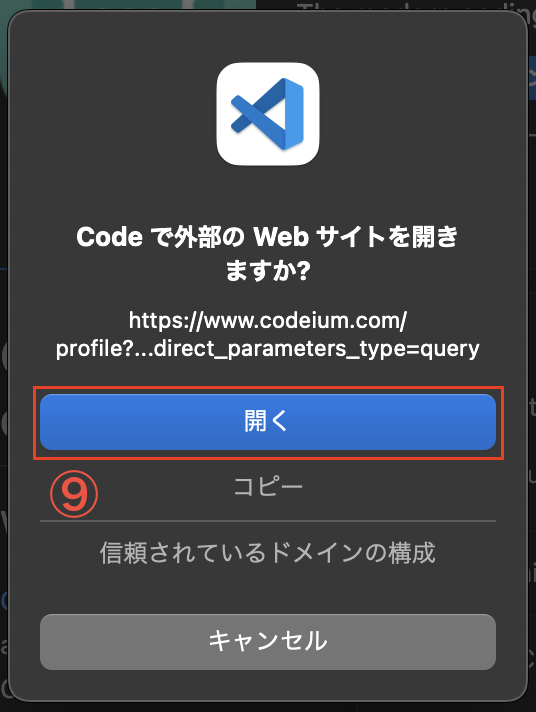
⑦ ブラウザに遷移すると以下のようなポップアップが表示されるので「Visual Studio Codeを開く」を選択します
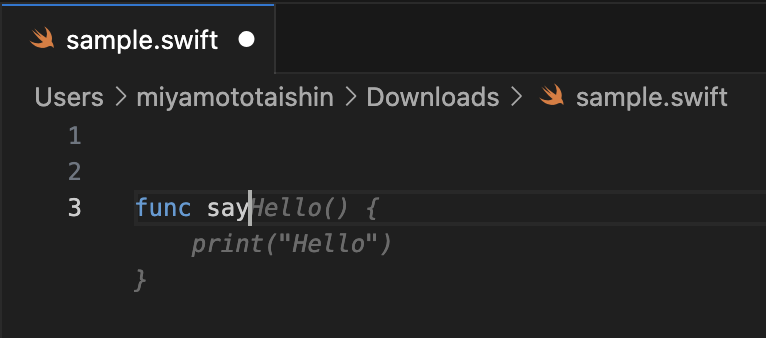
使ってみる
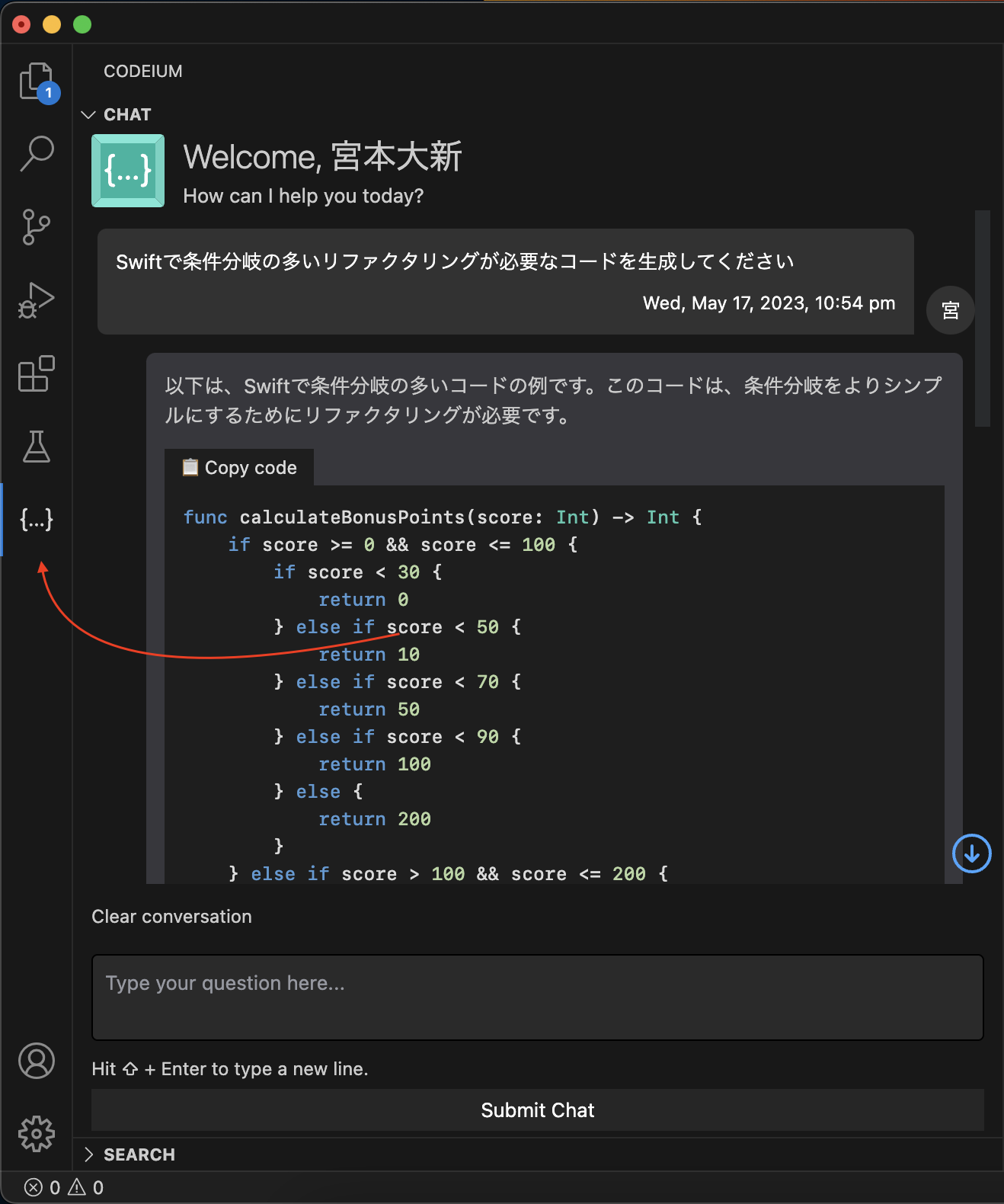
チャット機能もある!!
使ってる動画
おわり
AIがめっちゃ進化してますねー










コメント
いいね以上の気持ちはコメントで