SharePoint Online で、カスタムリストのアイテムをお知らせなど通知したい情報として扱っていると、その未読・既読を管理したいという要望はよくあると思います。
今回は"いいね"を"既読"と読み替え、リストビューと評価機能を組み合わせ、いいねしたデータだけが表示される"既読ビュー"、いいねしてないデータだけが表示される"未読ビュー"を作り、なんちゃって未読既読管理機能を作ってみたいと思います。
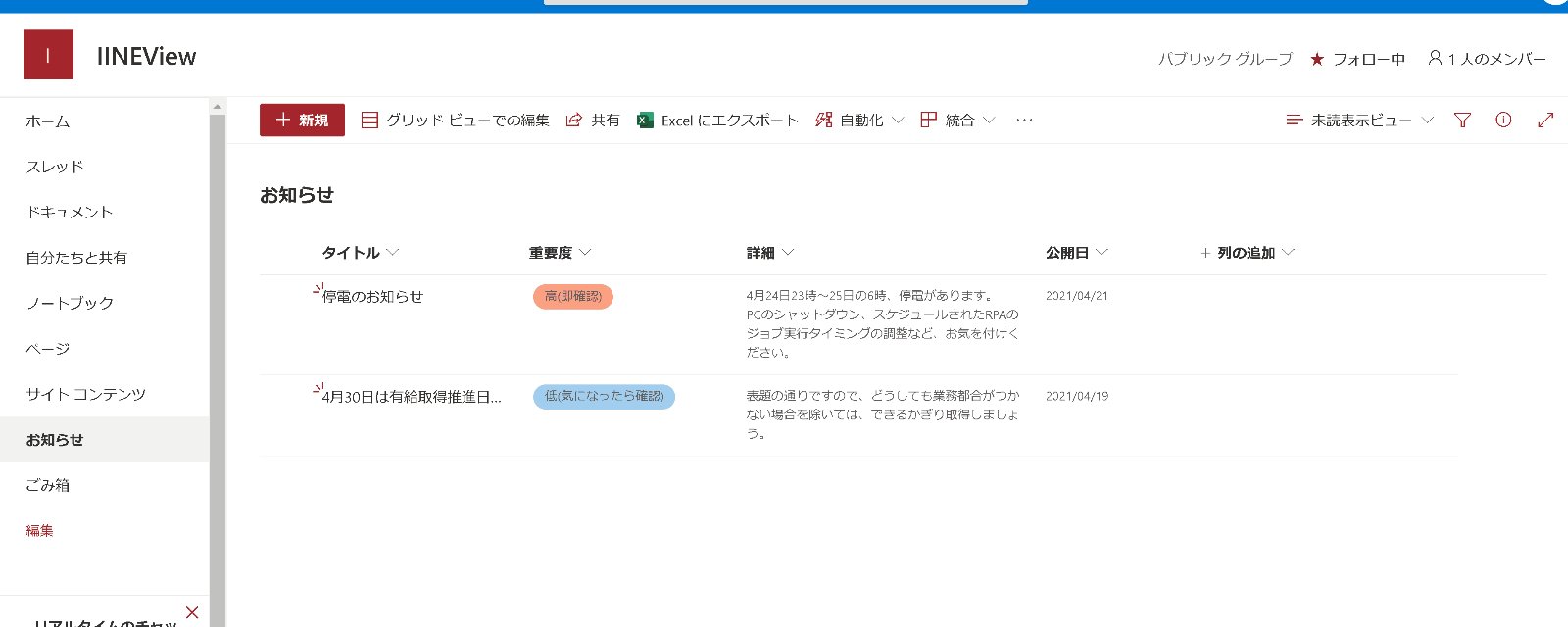
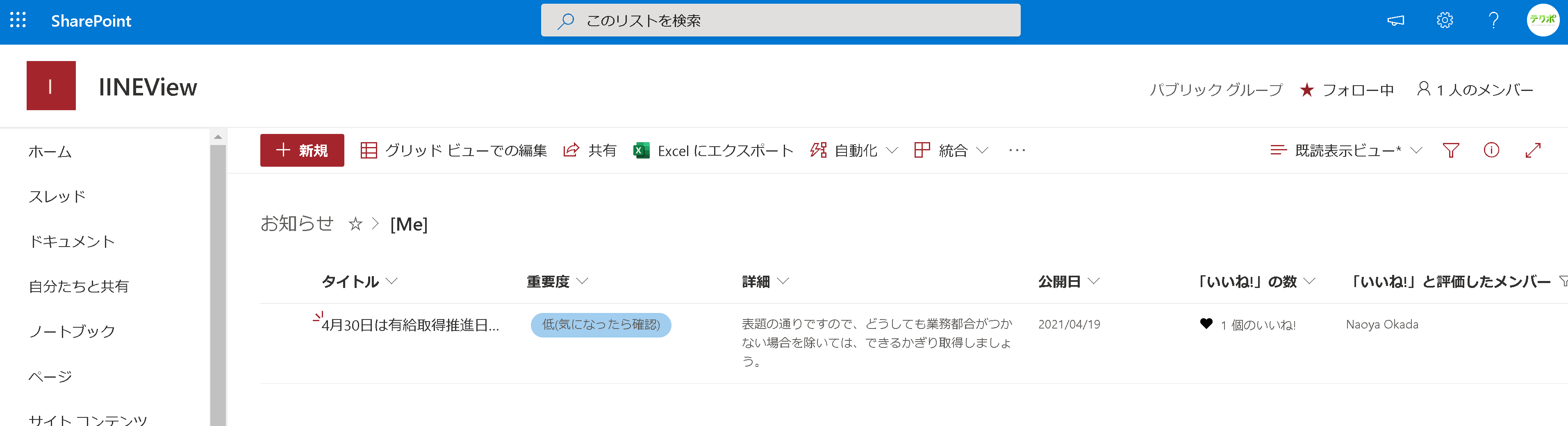
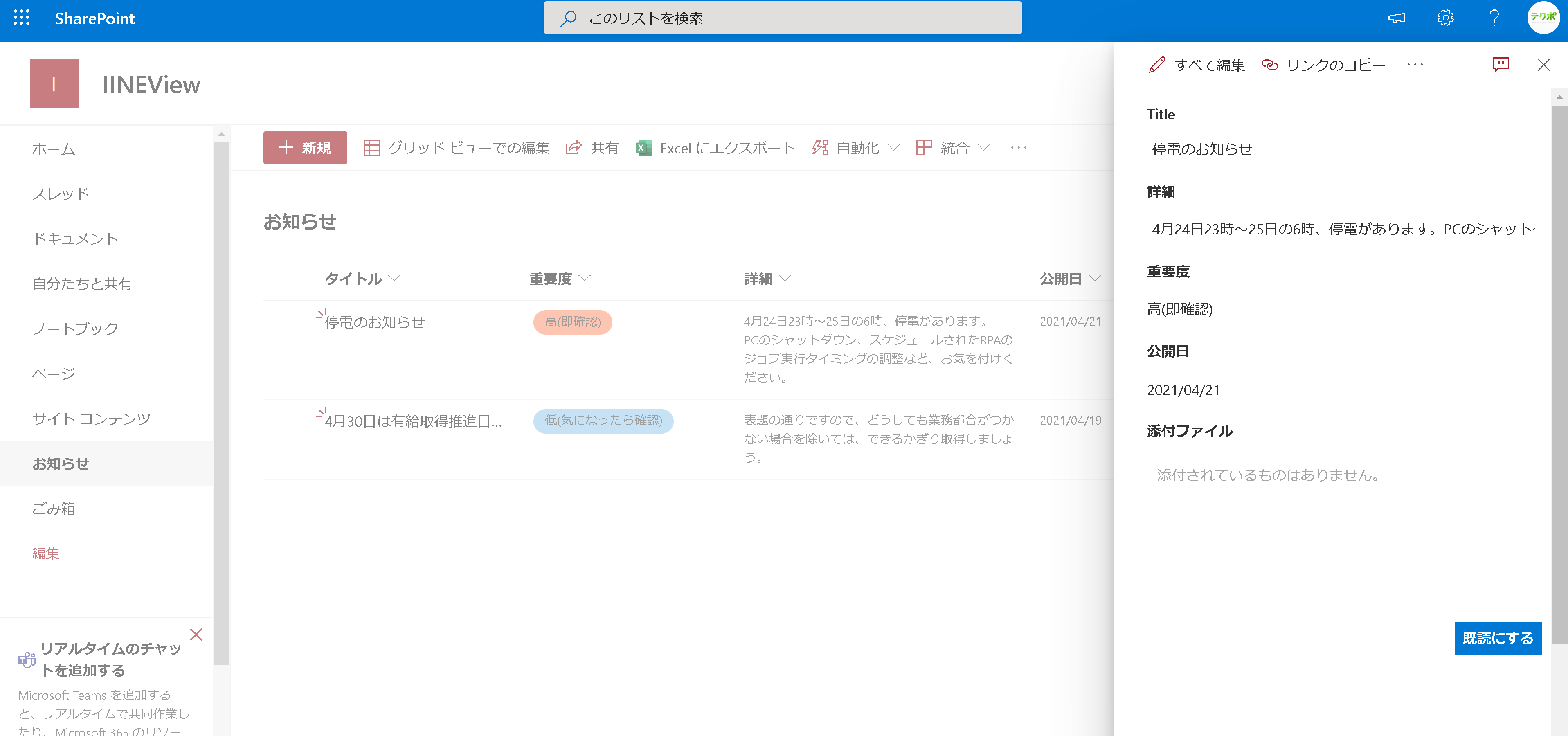
出来上がりイメージ
手順
1.リストの作成と評価の設定
2.既読用リストビューの作成
3.Power Automate を使って未読用リストビューの作成
4.Power Apps と Power Automate を使って閲覧時の既読処理の設定(任意)
1.リストの作成と評価の設定
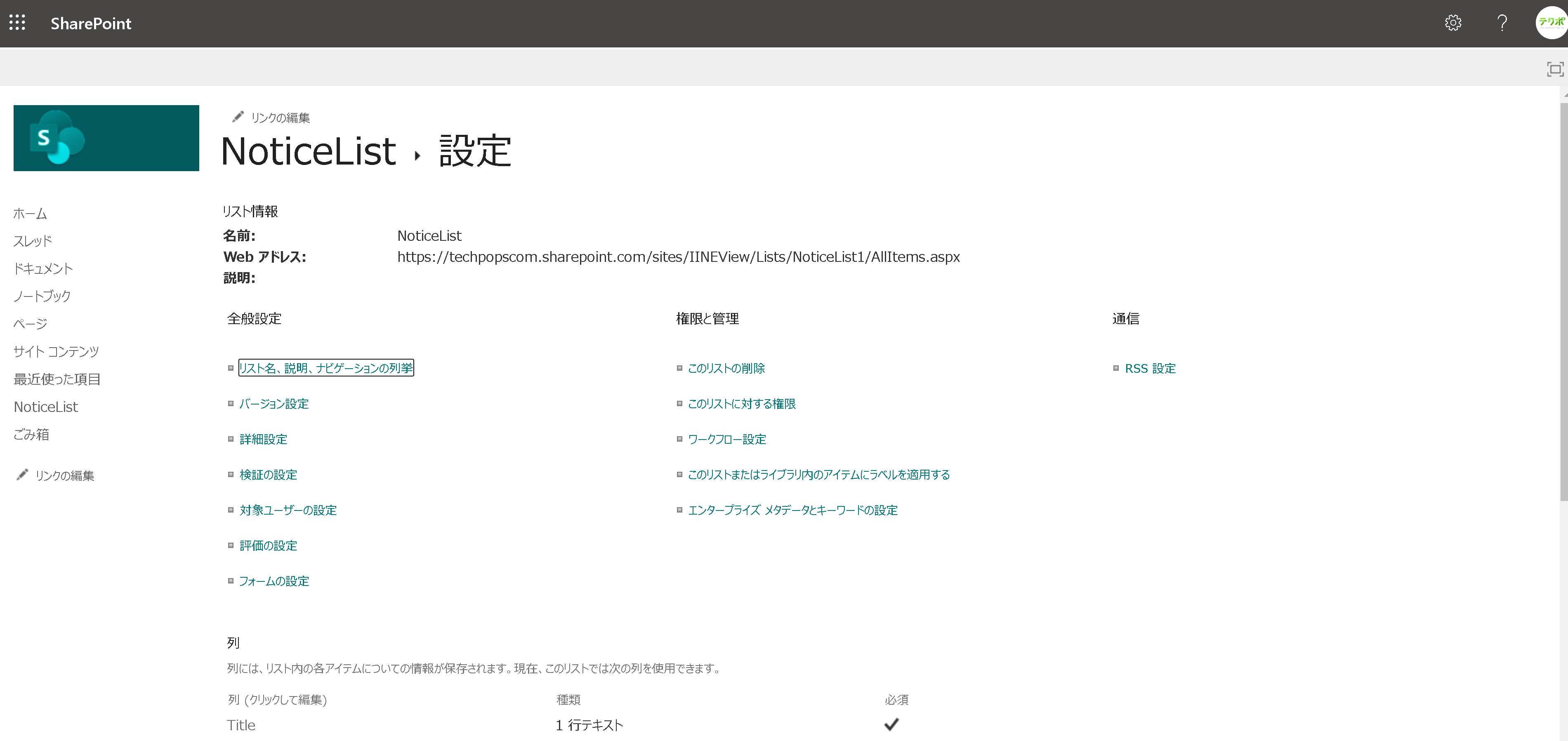
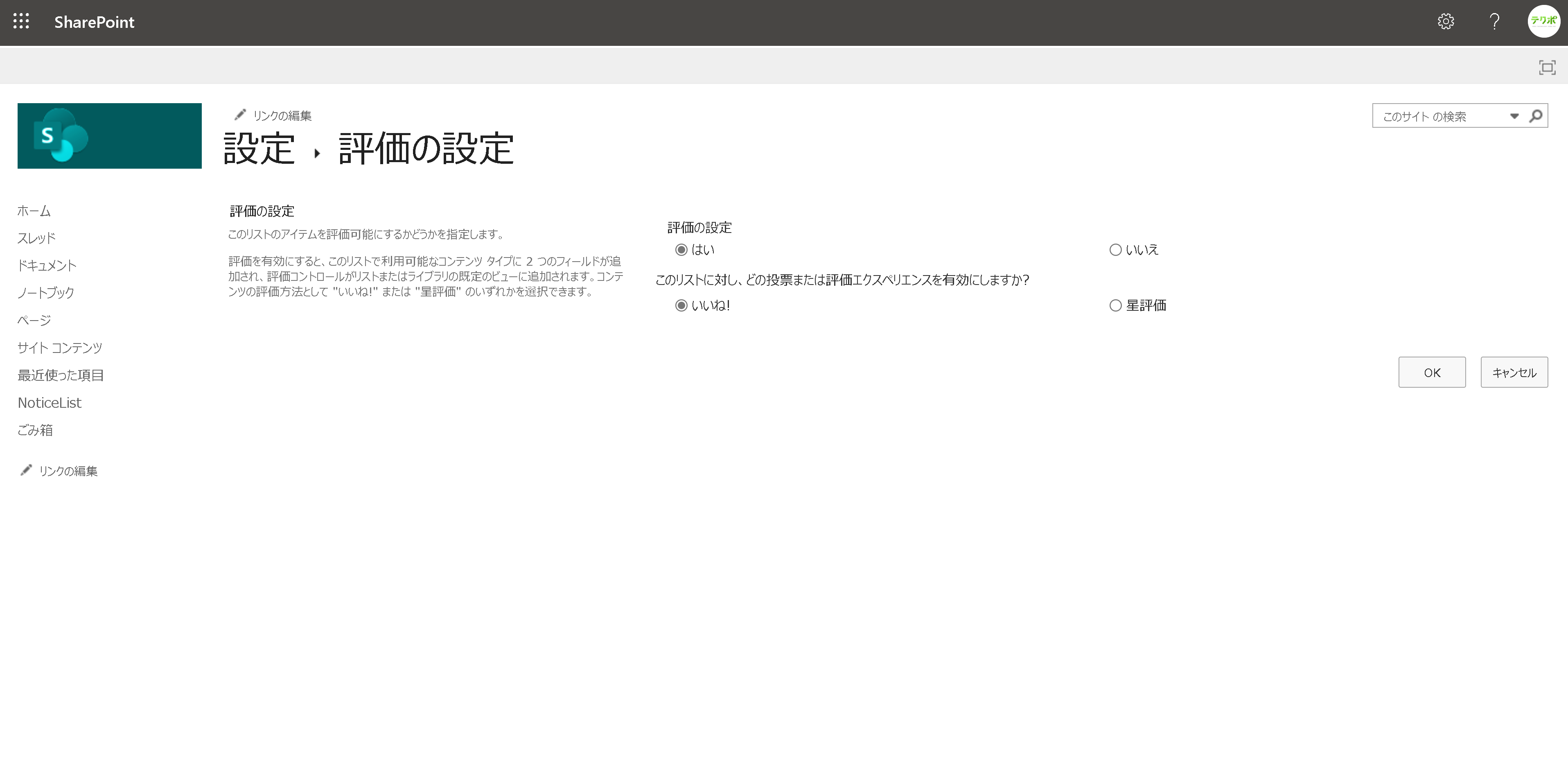
まず、サイトを作成し、リストを作成します。
サイト名:IINEView
リスト表示名:お知らせ
リスト内部名:NoticeList
表示名:詳細
内部名:Detail
種類:複数行テキスト
表示名:公開日
内部名:PublishDate
種類:日付と時刻
表示名:重要度
内部名:Importance
種類:選択肢
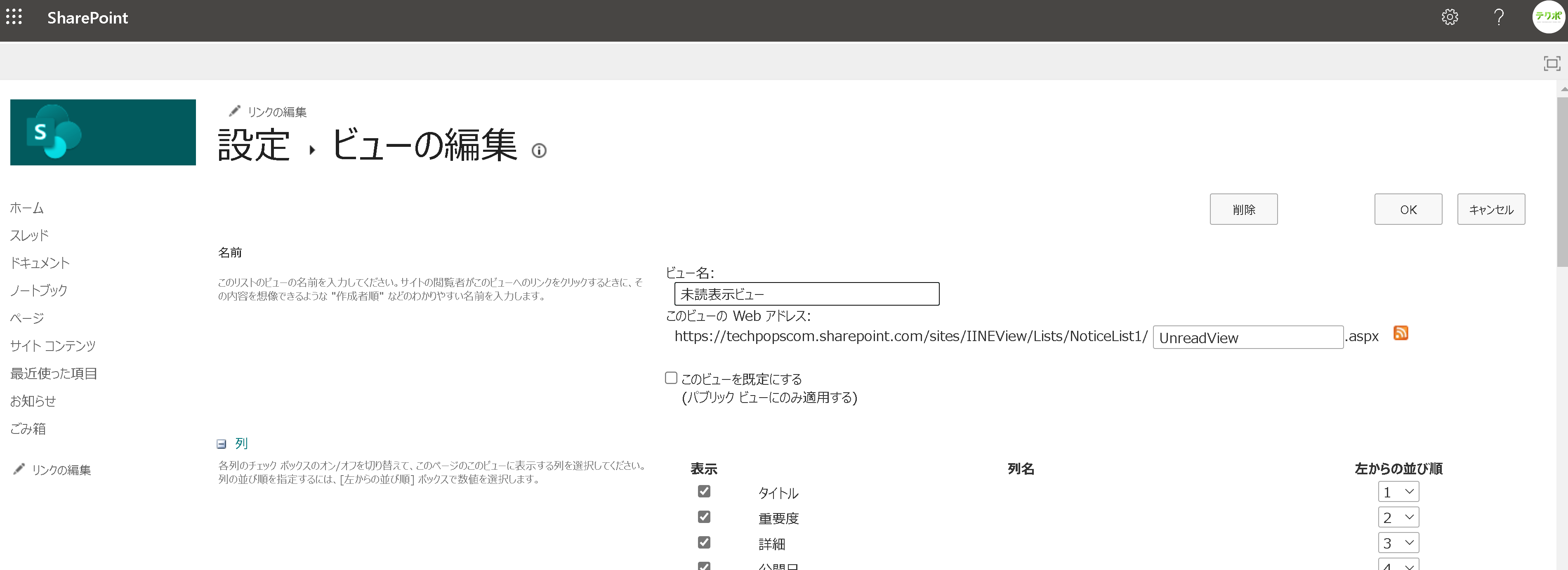
2.既読用リストビューの作成
次に既読用リストビューを作っていきます。
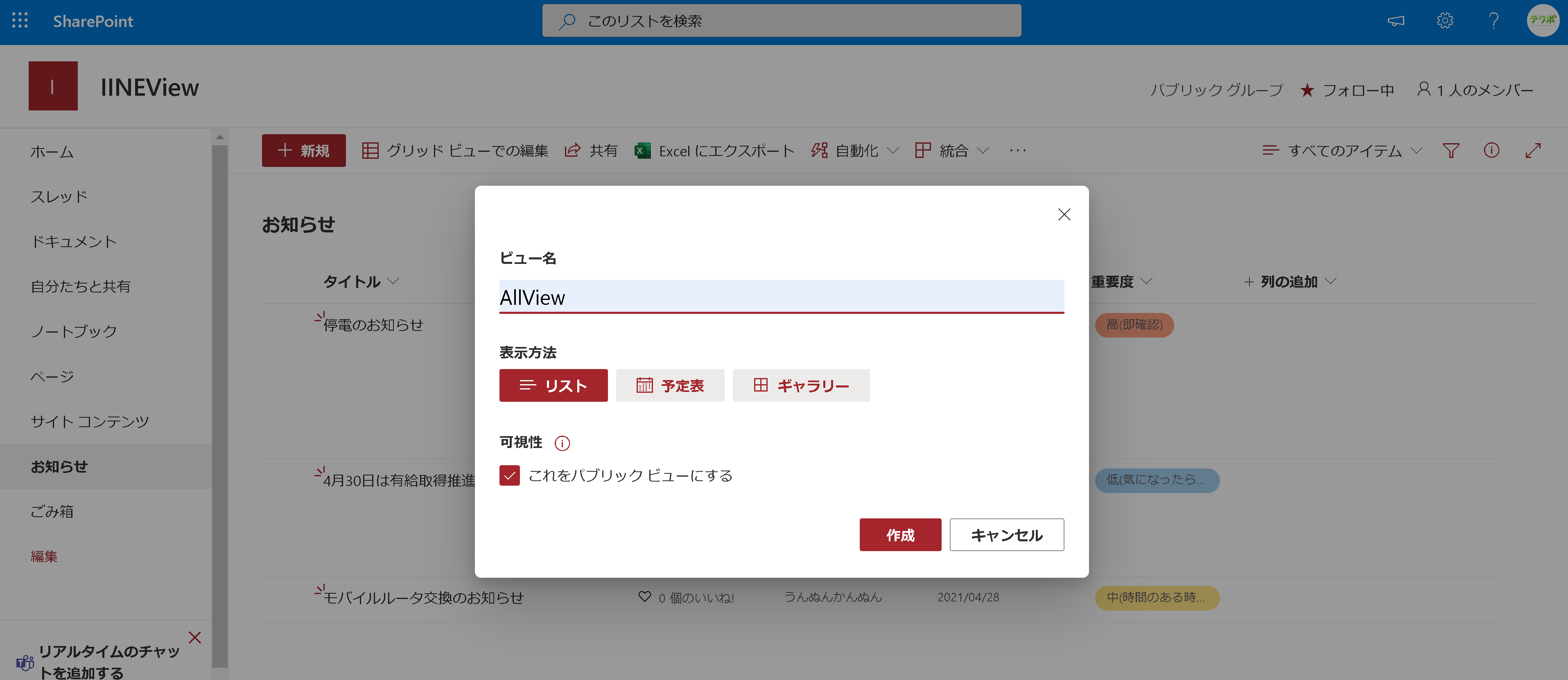
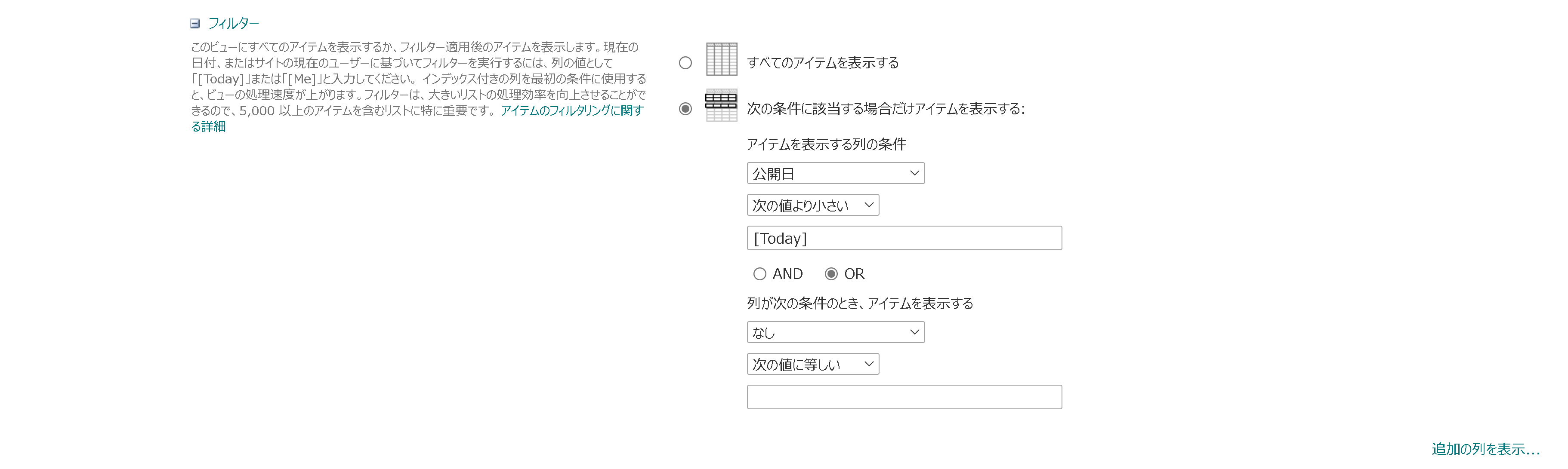
まずは基準となる全件、かつ公開日時が現在時刻より前のものを表示するビューを作成します。
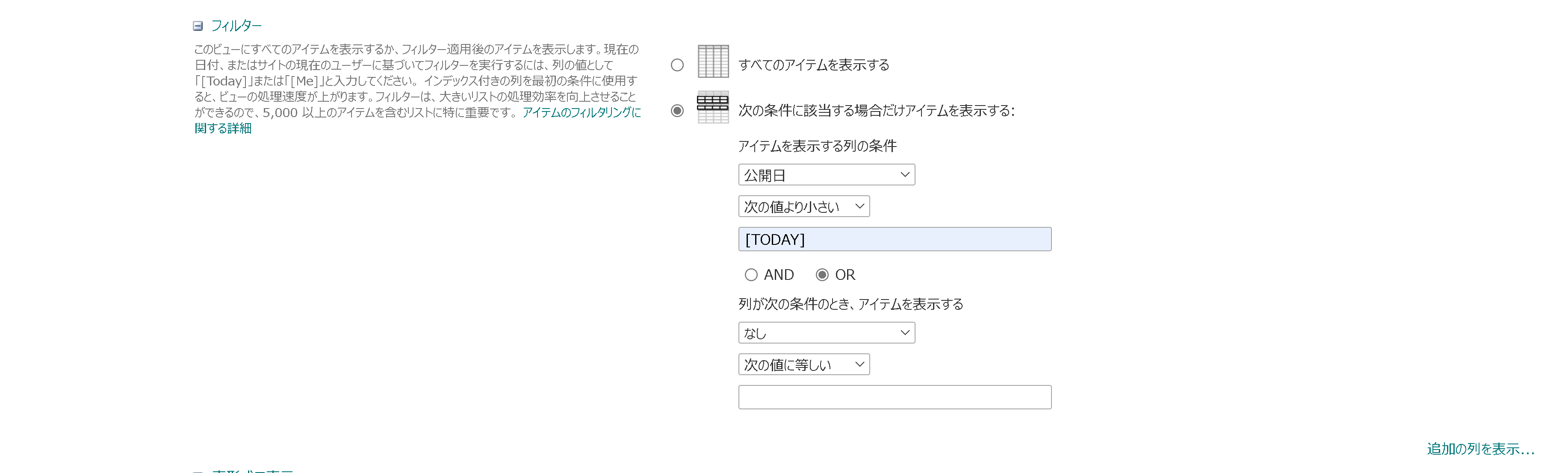
次に、"現在のビューの編集"で、下記のようなフィルター条件を設定します。
また、ビューの名前を全件表示ビューに変更します。
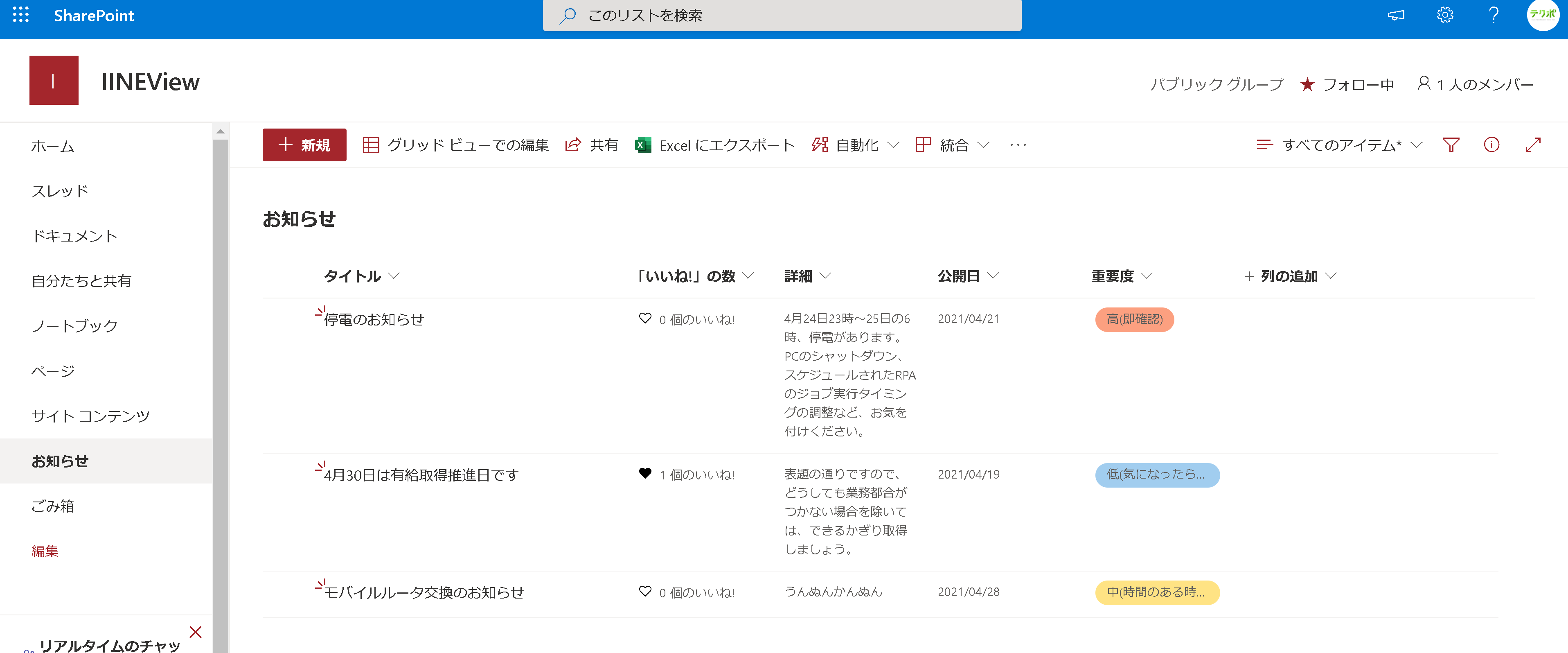
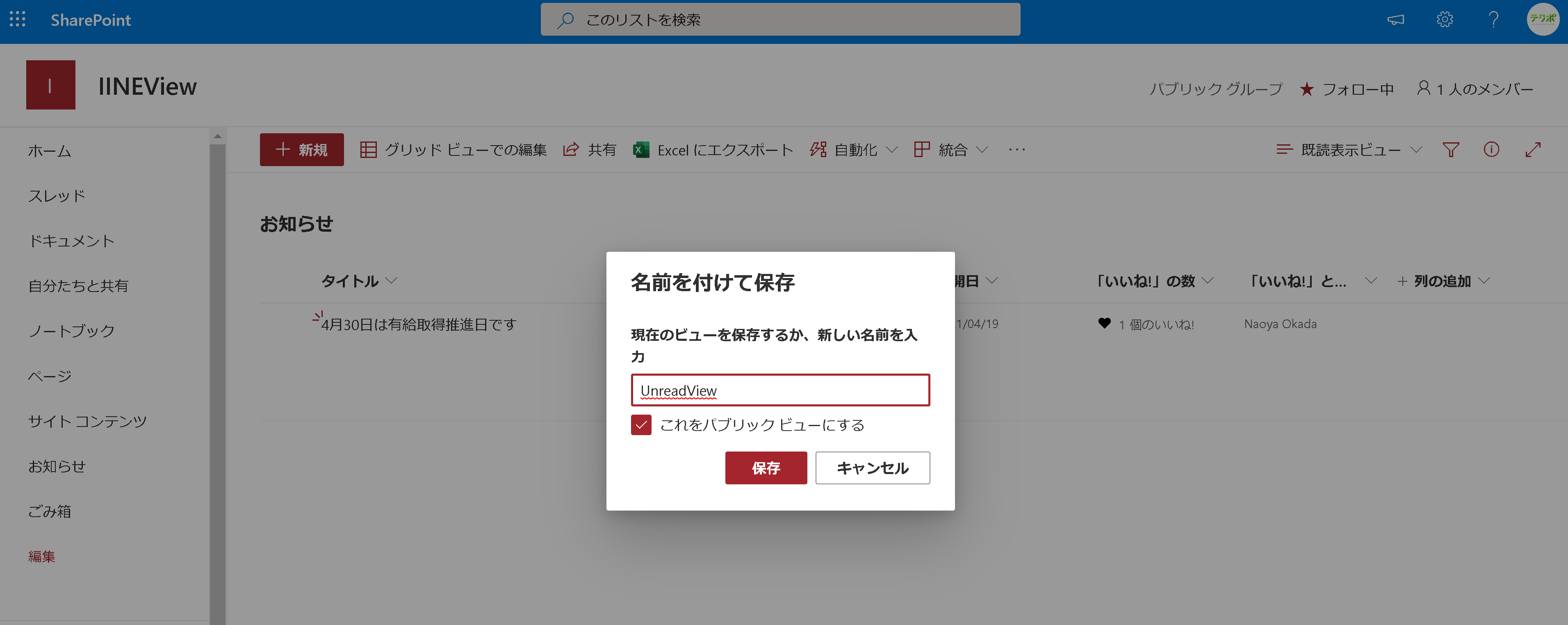
最後に列の順番を好きに並べ替えて、"ビューに名前をつけて保存"で全件表示ビューを上書きすると、以下のような表示になります。
これで、基準となるビューの作成が完了です。
次はこのビューをコピーして設定を追加することで、既読用リストビューを作成します。
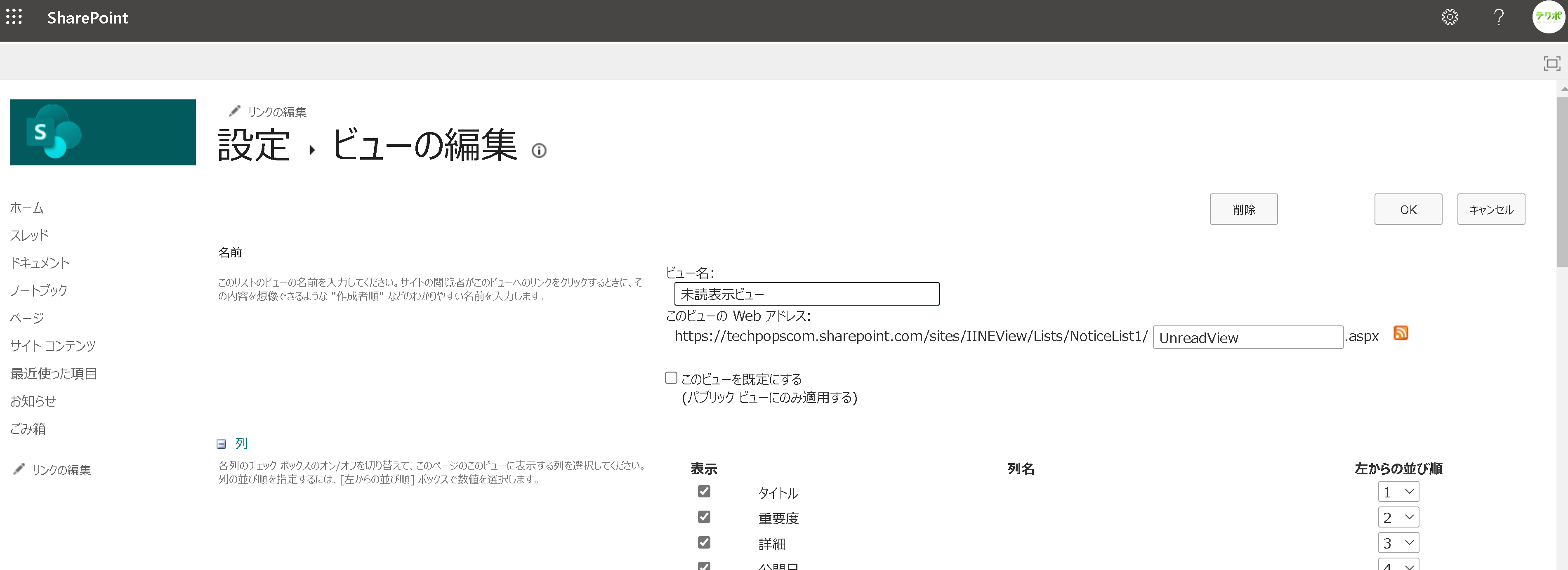
まず"ビューに名前をつけて保存"でReadViewを作成し、その後名前を既読表示ビューで上書きします。
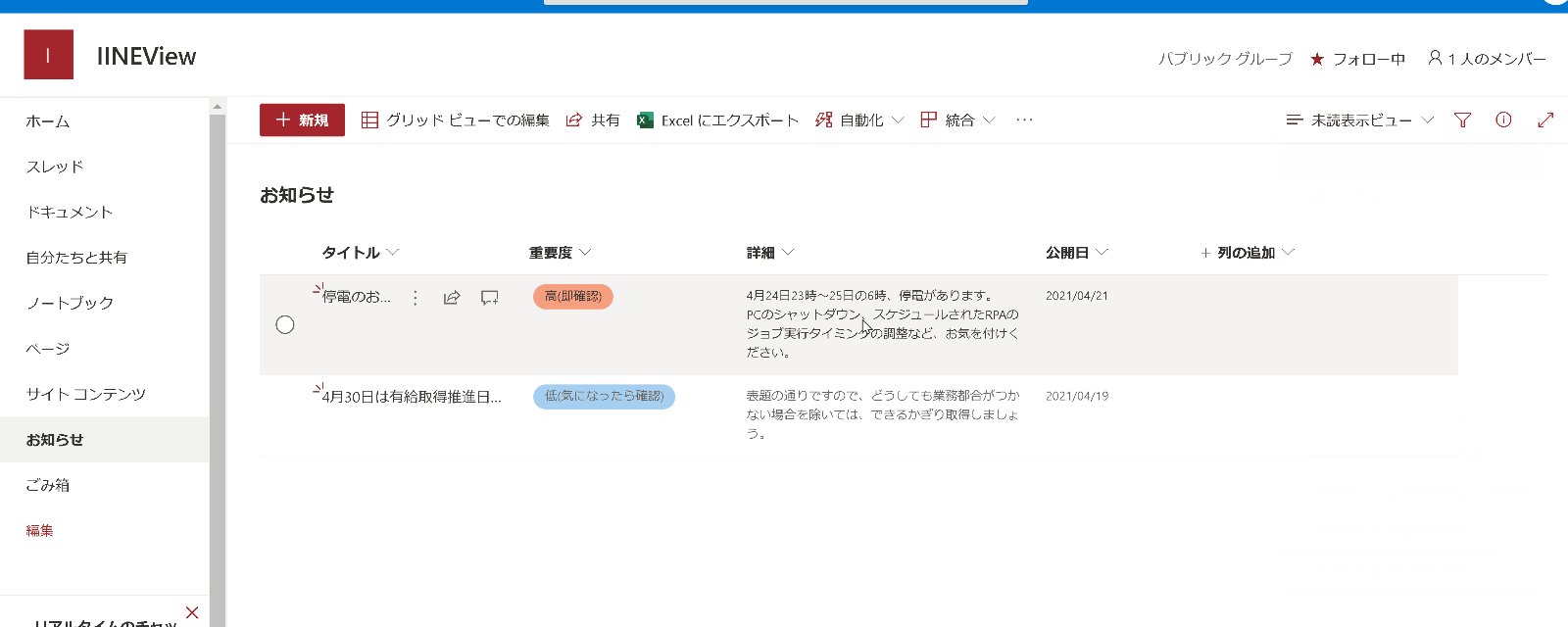
全件表示ビューも同じですが、このビューを見るといつの間にか、いいねと評価したメンバーという列ができています。
これをフィルターしようとすると、以下のように表示されますので、ここで"@自分"を選択して適用します。
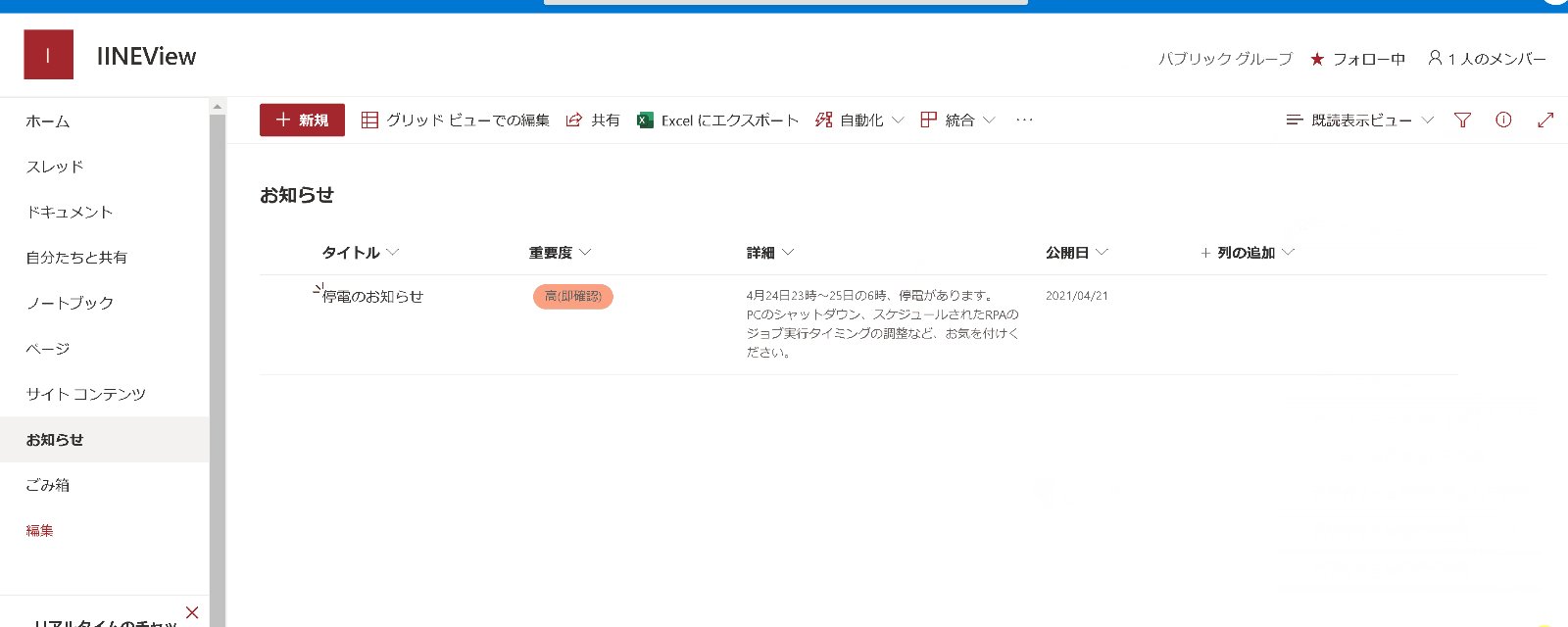
すると、以下のように表示されますので、"ビューに名前をつけて保存"で既読表示ビューを上書きします。
これで、いいねしたデータだけが表示することができました。
3.Power Automate を使って未読用リストビューの作成
次に未読用リストビューを作っていきますが、こちらは少し工夫が必要になります。
先ほどと同様に、ビューをコピーしてみ用リストビューを作成するのですが、以下のようにビューの設定を見てみると、先ほどのフィルタ条件はビューの設定値に現れず、直接編集できないようになっています。
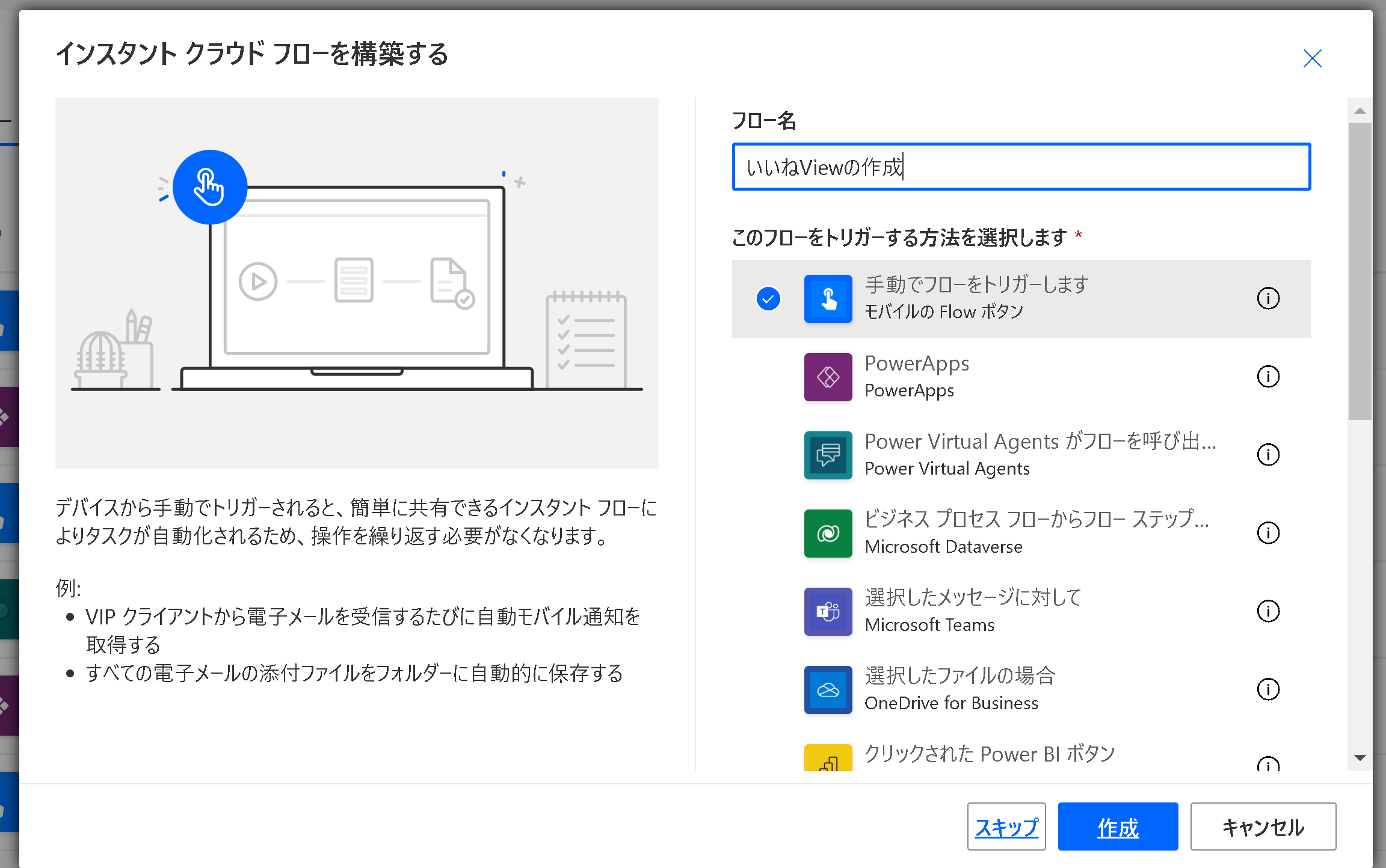
ですので、Power Automate を使って、Viewを直接編集する手順になります。
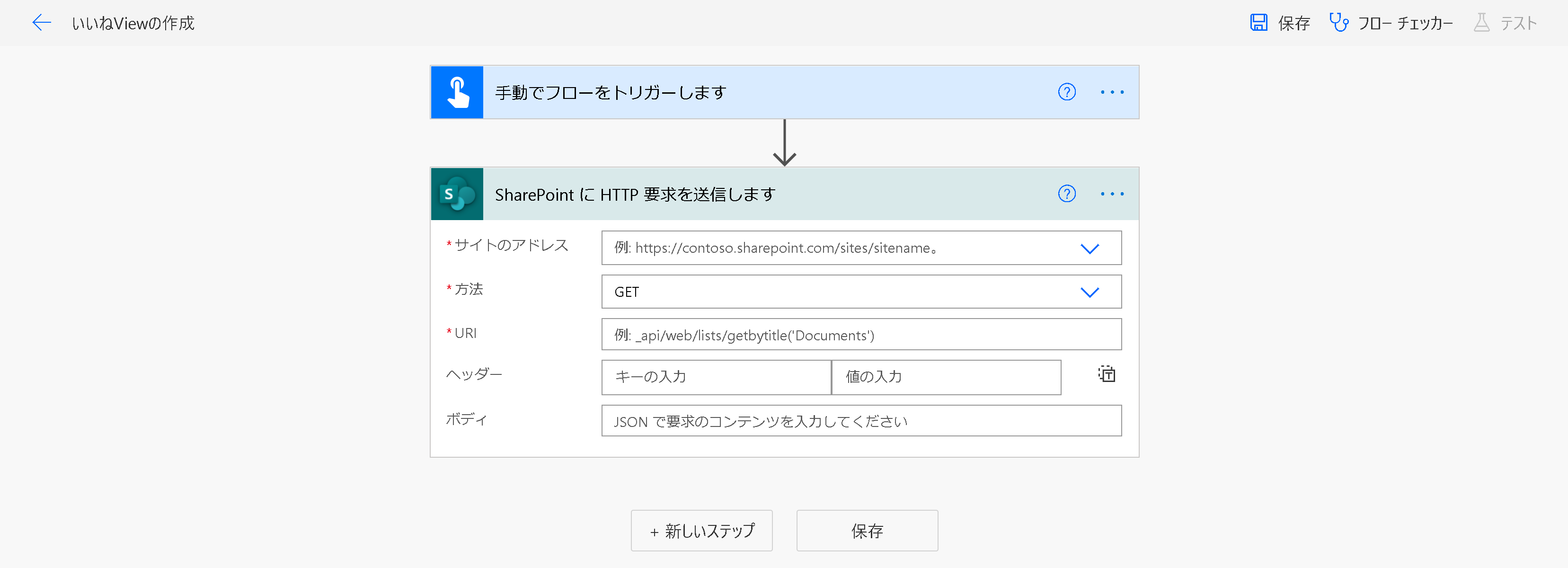
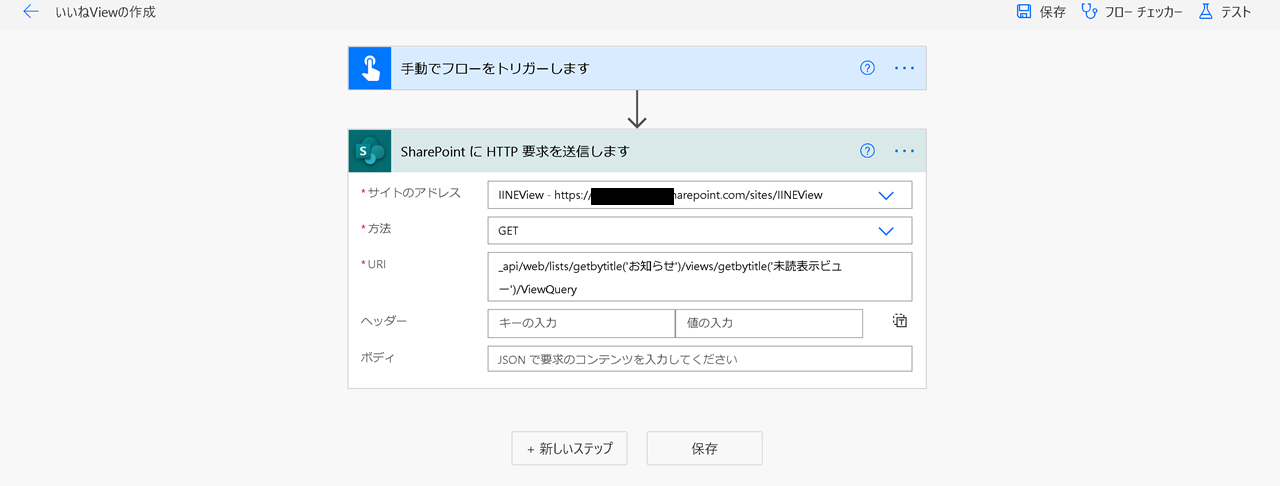
フローの編集画面では、"SharePoint に HTTP 要求を送信します"アクションを選択します。
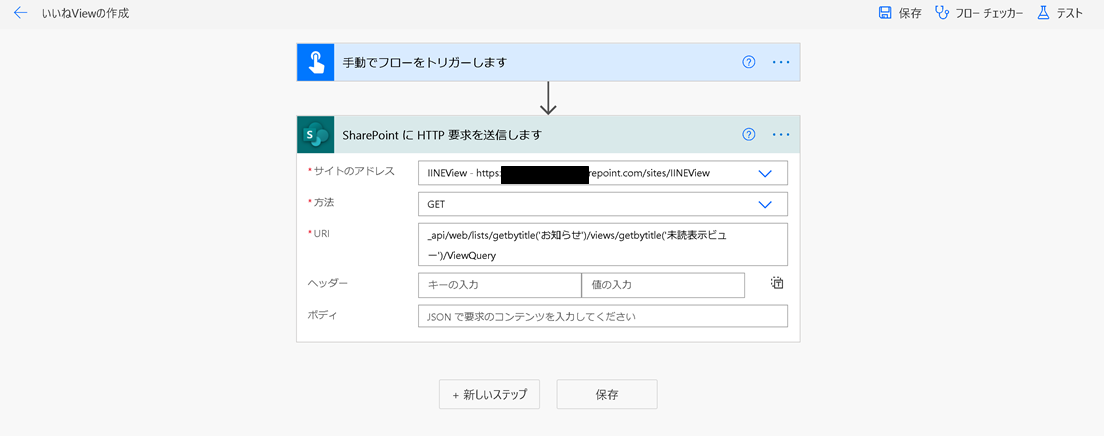
以下の値を設定していきます。
サイトのアドレス : 対象のサイトを指定
方法 : GET
URI : _api/web/lists/getbytitle('{対象のリストの表示名}')/views/getbytitle('{対象のビューの表示名}')/ViewQuery
URI(例) : _api/web/lists/getbytitle('お知らせ')/views/getbytitle('未読表示ビュー')/ViewQuery
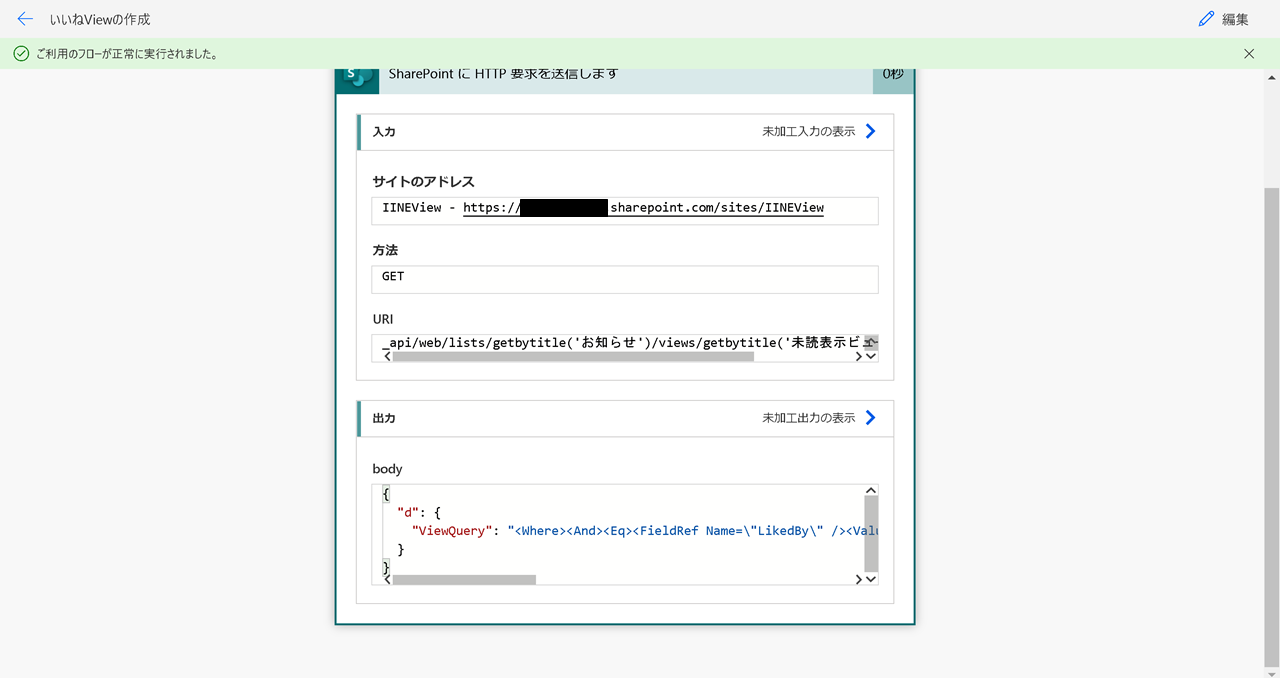
このBodyの値をコピーして、以下のように加工します。
余計な部分の削除と、UserID とかなんとか書いてある部分を囲む、Eqの文字をNeqに変更。
{
"d": {
"ViewQuery": "<Where><And><Eq><FieldRef Name=\"LikedBy\" /><Value Type=\"UserMulti\"><UserID /></Value></Eq><Lt><FieldRef Name=\"PublishDate\" /><Value Type=\"DateTime\"><Today /></Value></Lt></And></Where>"
}
}
{
"ViewQuery": "<Where><And><Neq><FieldRef Name=\"LikedBy\" /><Value Type=\"UserMulti\"><UserID /></Value></Neq><Lt><FieldRef Name=\"PublishDate\" /><Value Type=\"DateTime\"><Today /></Value></Lt></And></Where>"
}
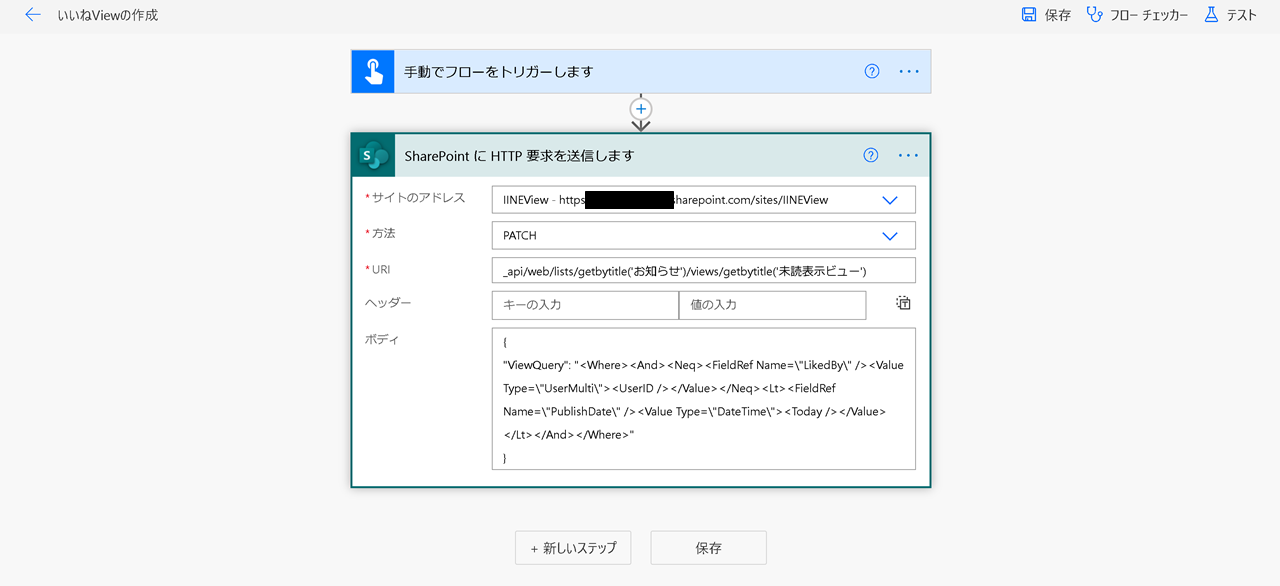
テスト画面から、フローの編集画面に戻って、"SharePoint に HTTP 要求を送信します"アクションの設定を変更します。
サイトのアドレス : 対象のサイトを指定
方法 : PATCH
URI : _api/web/lists/getbytitle('{対象のリストの表示名}')/views/getbytitle('{対象のビューの表示名}')
URI(例) : _api/web/lists/getbytitle('お知らせ')/views/getbytitle('未読表示ビュー')
ボディ : さっき加工した値
これで、未読表示ビューが、自身がいいねしていないものだけを表示するようになりました。
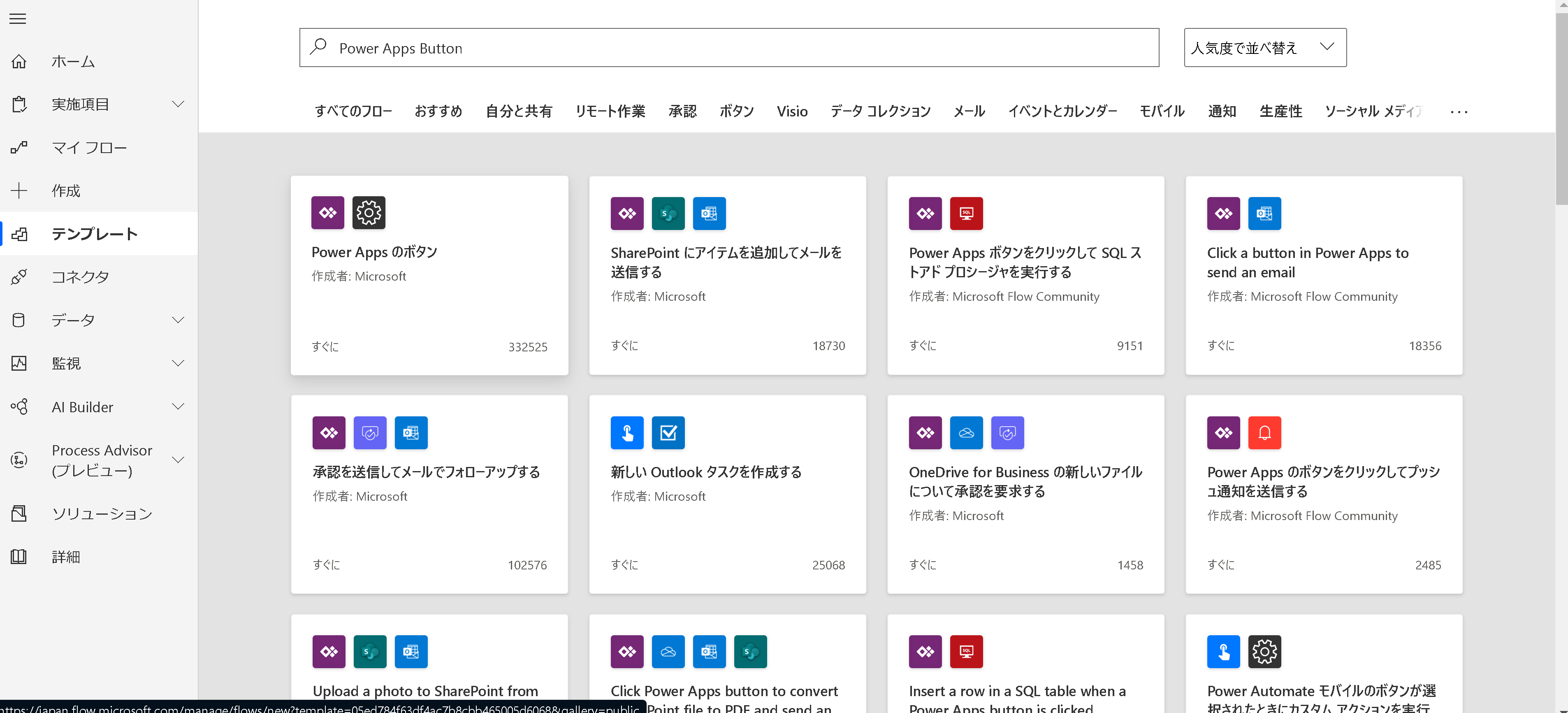
4.Power Apps と Power Automate を使って閲覧時の既読処理の設定(任意)
ここまででも、いいねしてもらえれば未読、既読管理はできるのですが、どうしてもいいねじゃヤダって場合もあると思います。
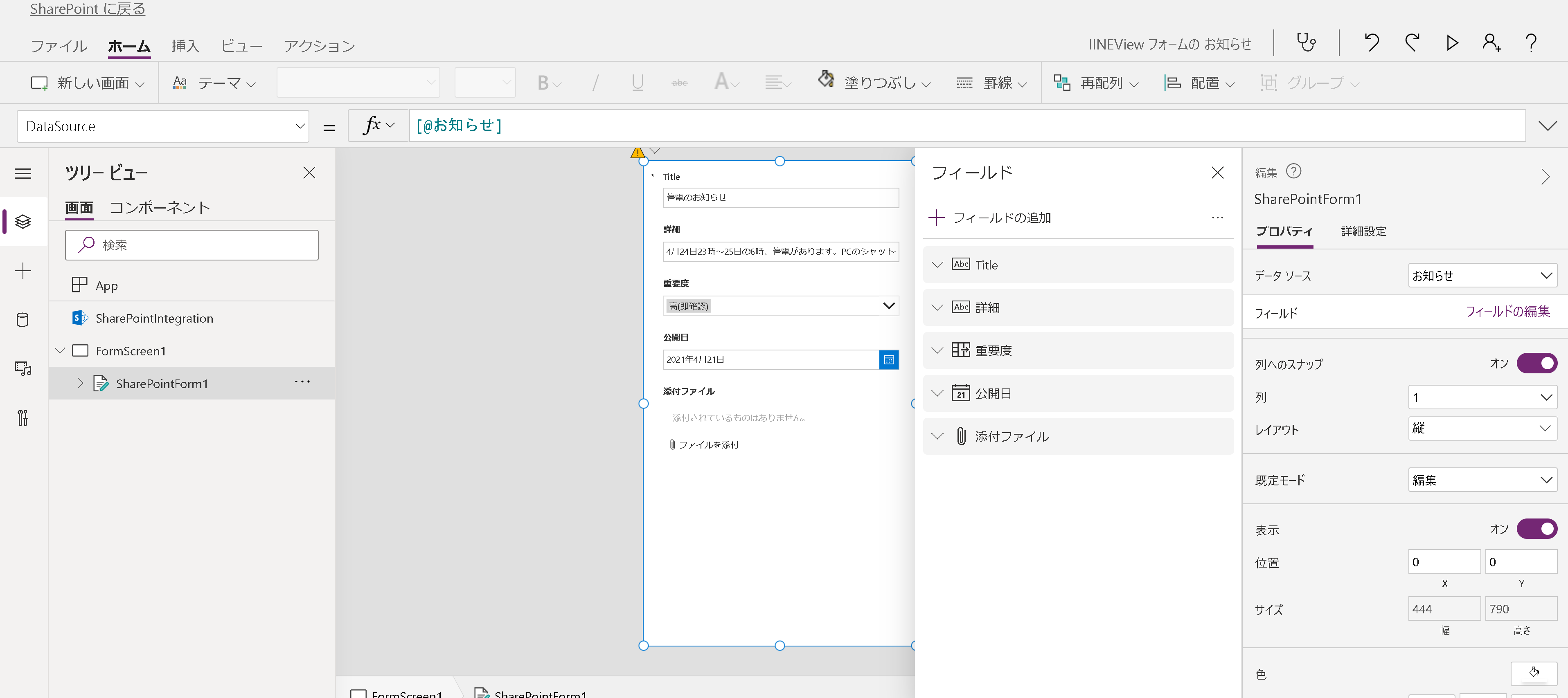
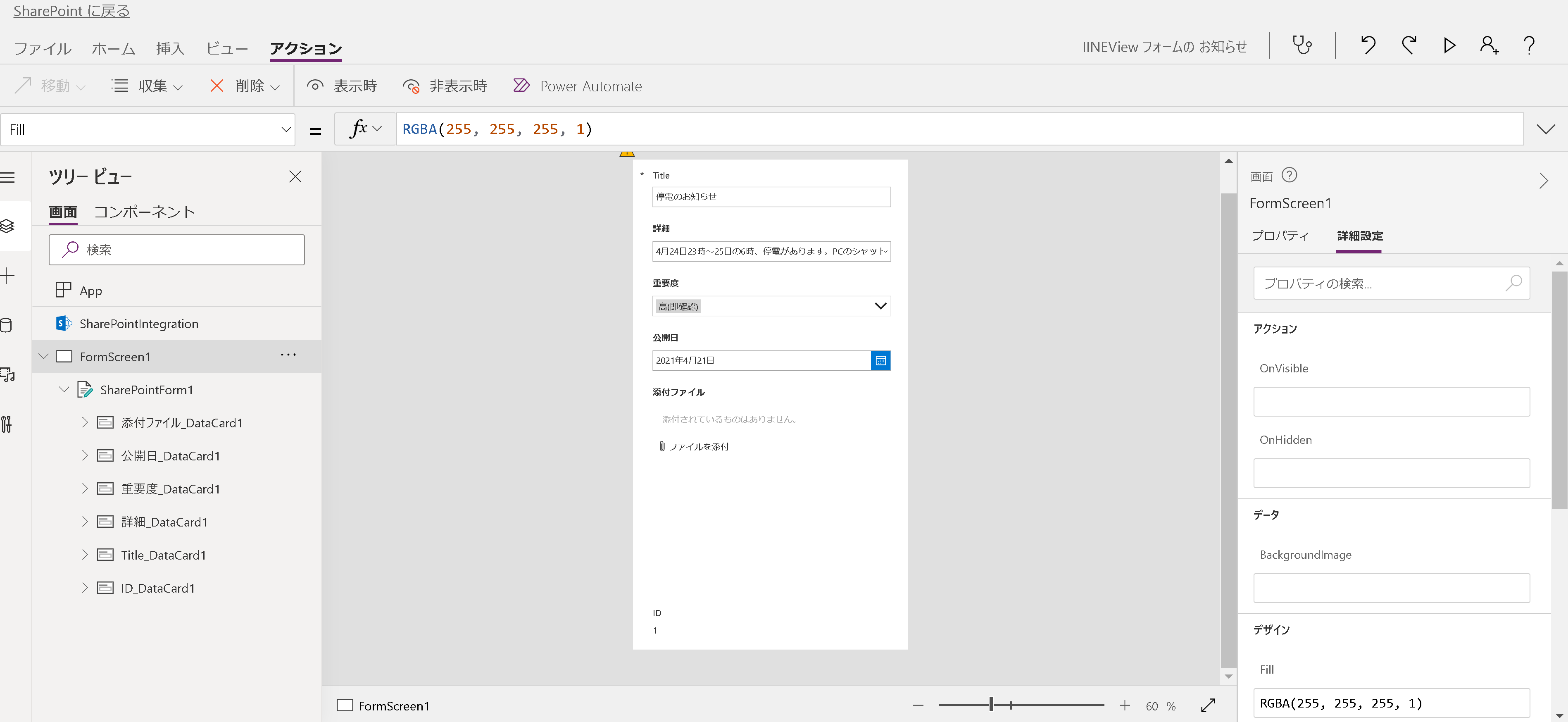
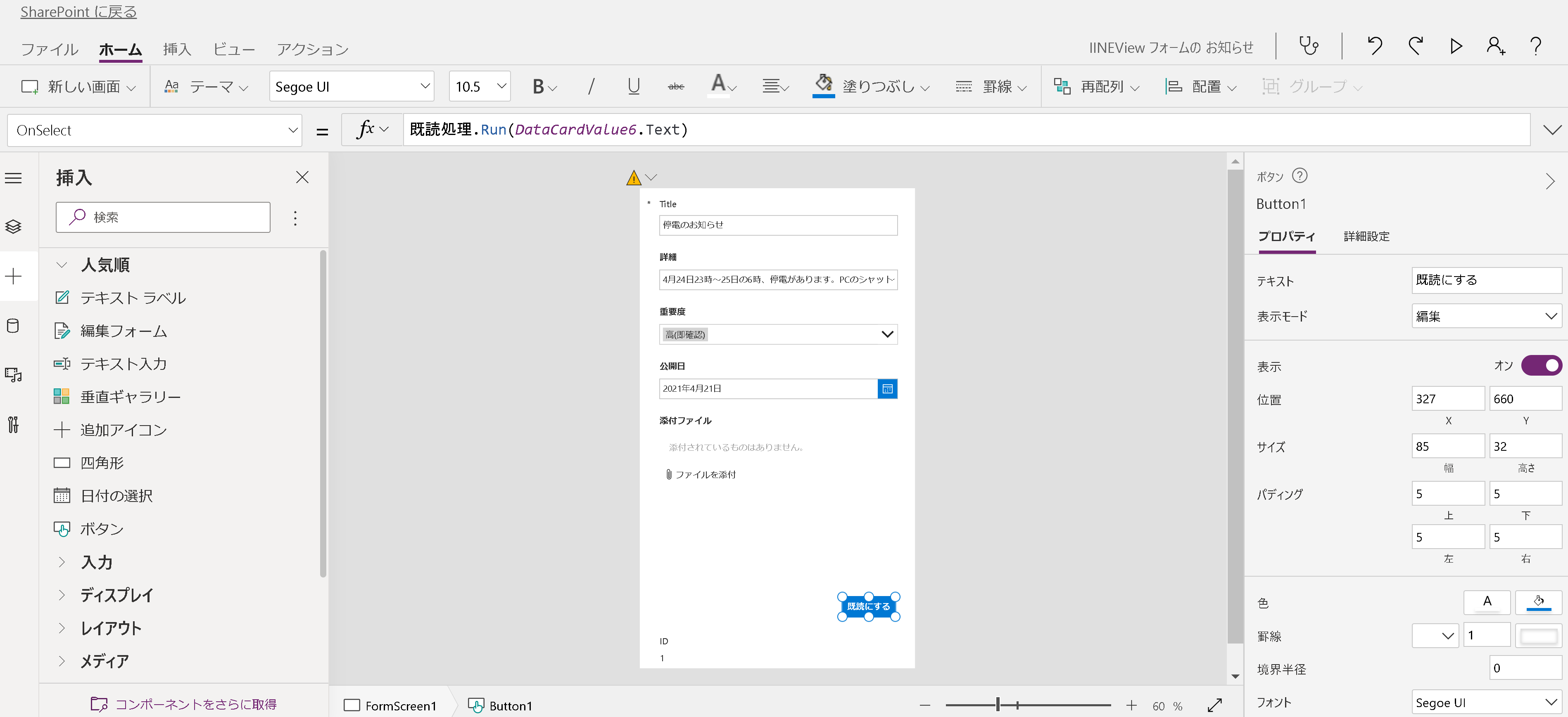
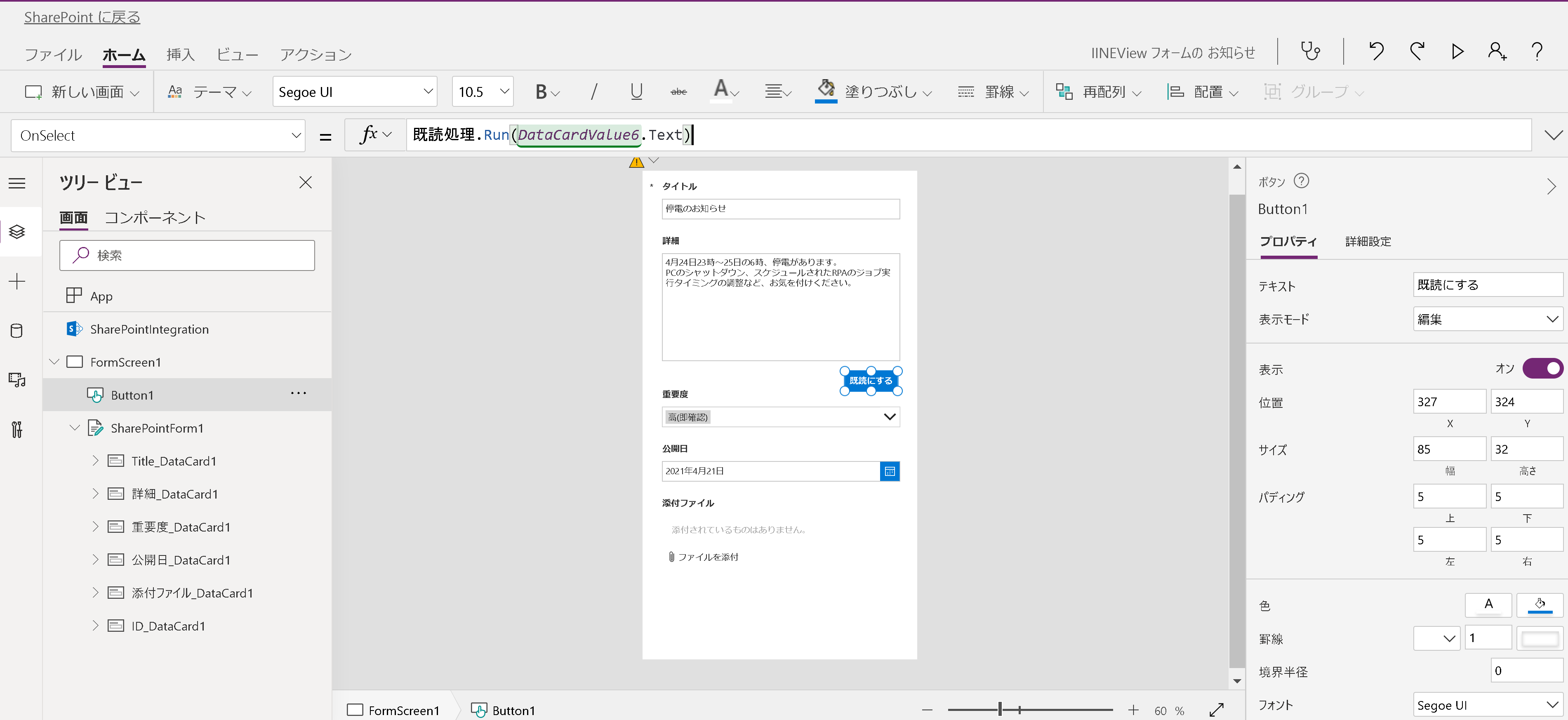
そのため、アイテムの詳細画面を既読にするボタンを選択すると、いいねがされるようにフォームをPower Apps でカスタムします。
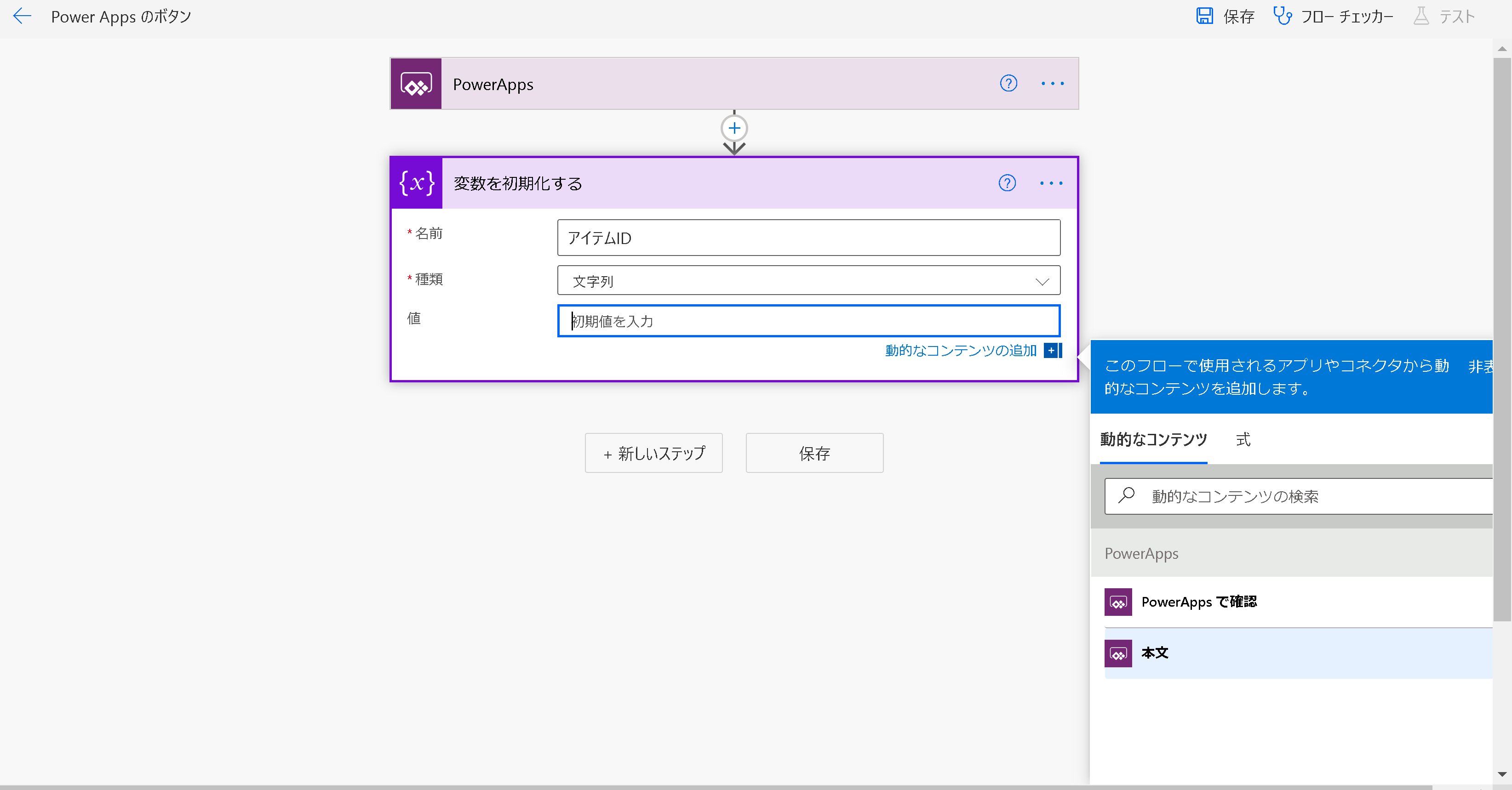
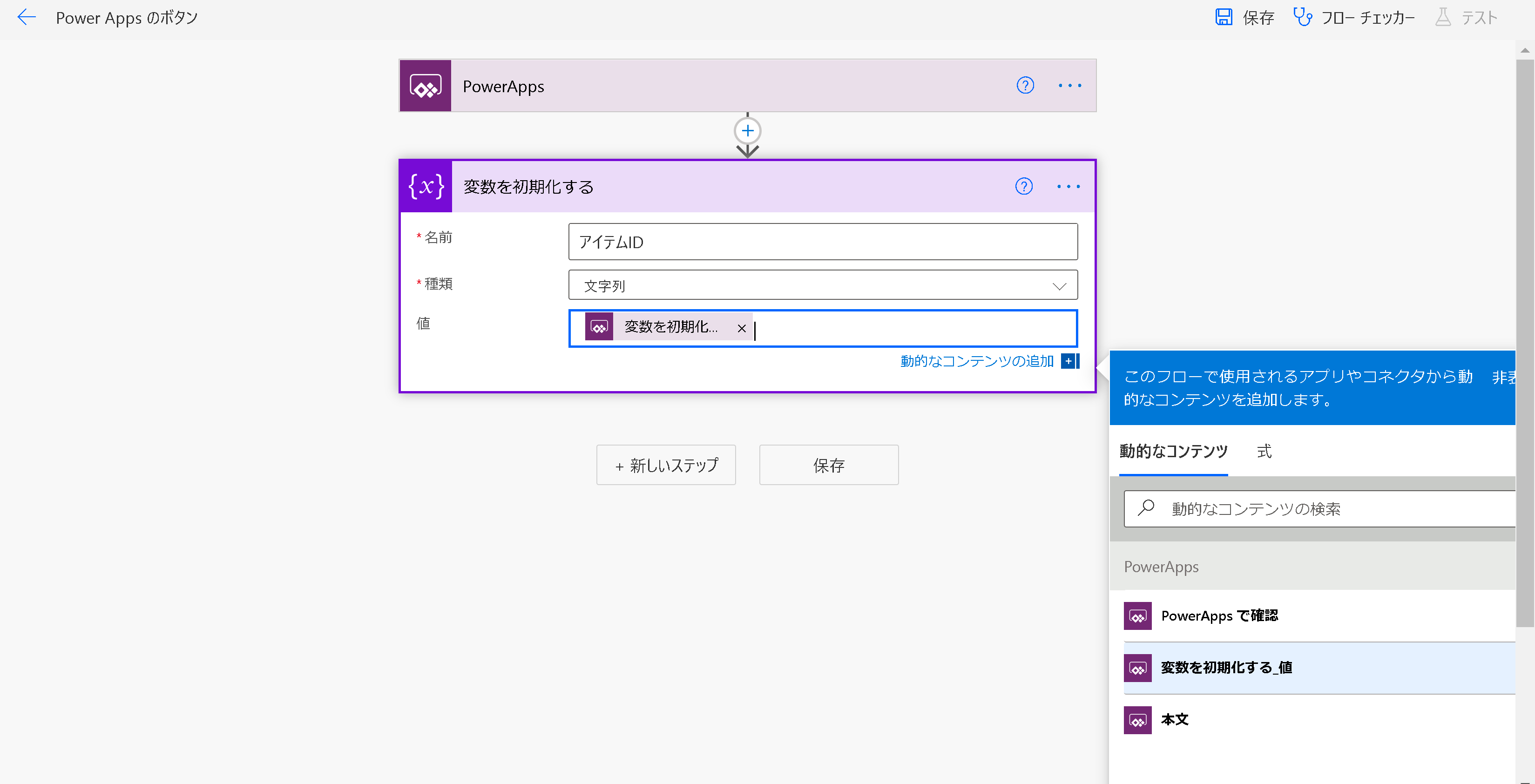
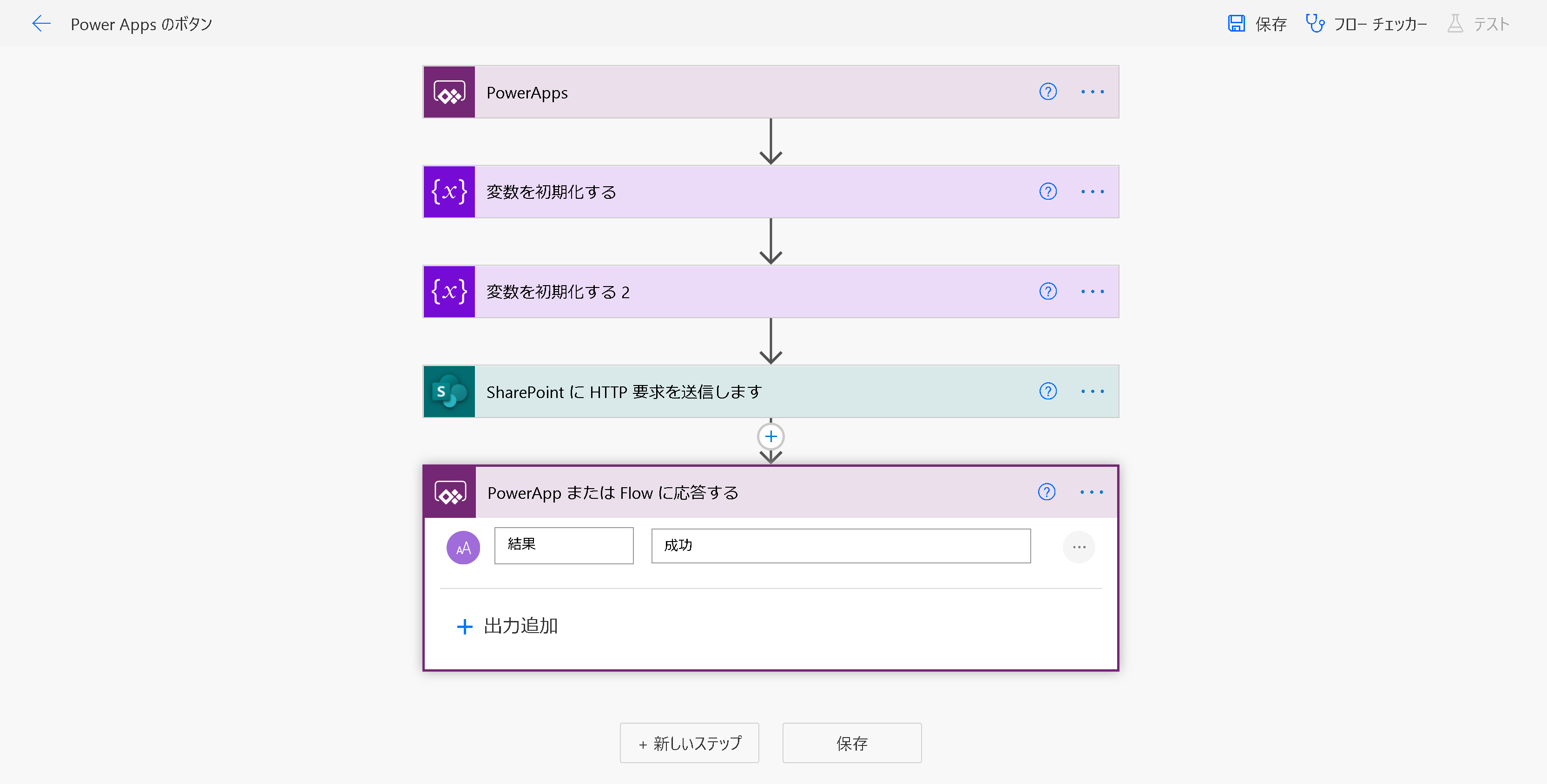
フローの編集画面が表示されたら、Power Apps からのアイテムIDを受け取るために、以下のような変数の初期化アクションの設定を行います。
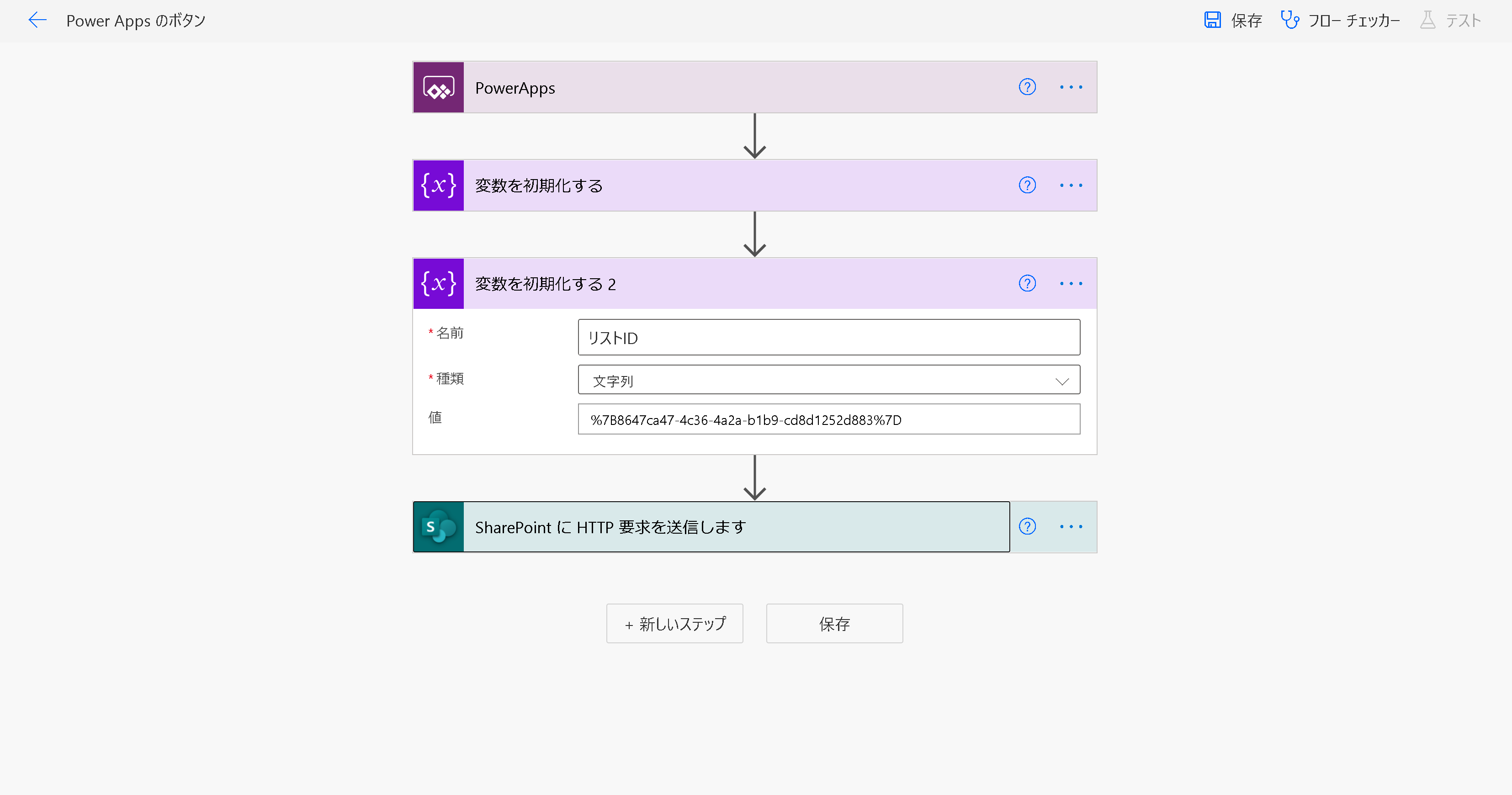
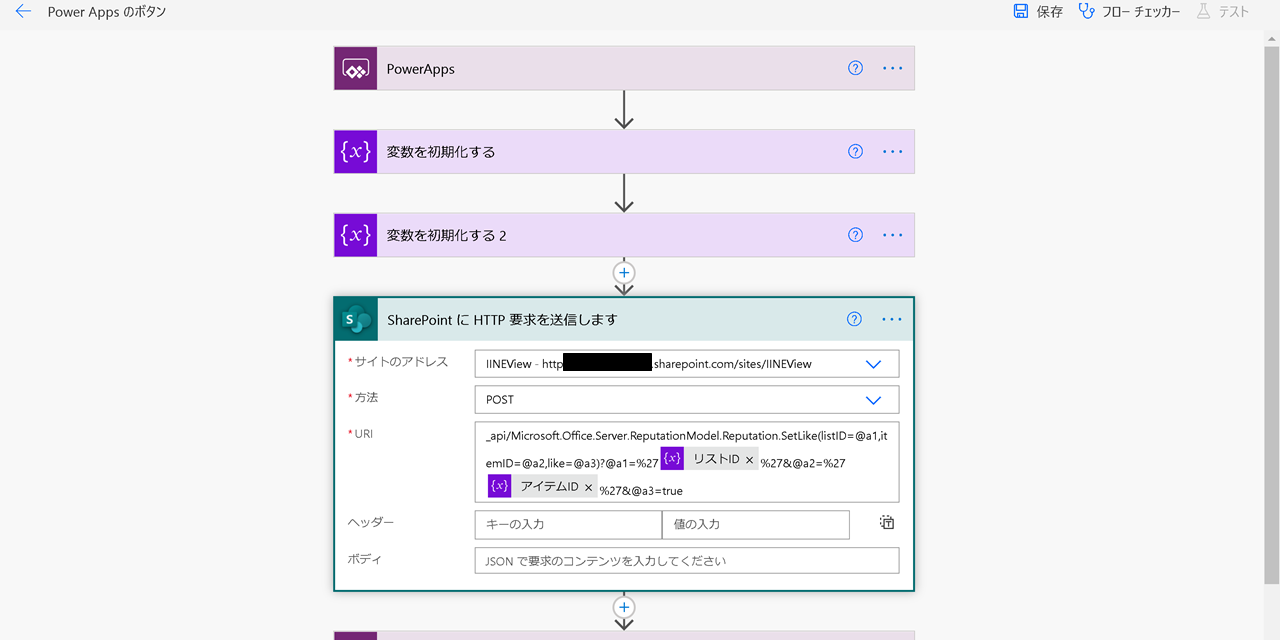
次に、"SharePoint に HTTP 要求を送信します"アクションを選択し、以下の値を設定します。
サイトのアドレス : 対象のサイトを指定
方法 : POST
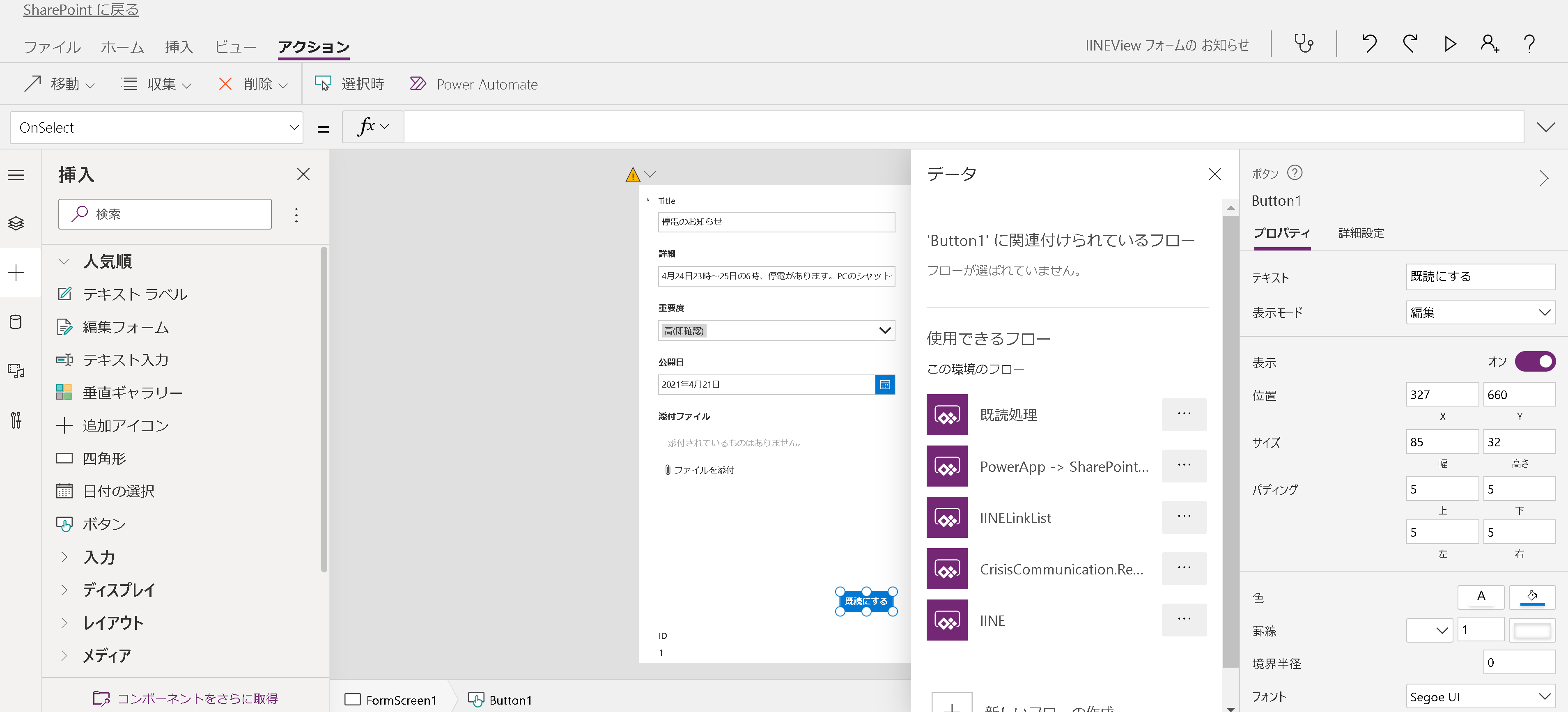
URI : _api/Microsoft.Office.Server.ReputationModel.Reputation.SetLike(listID=@a1,itemID=@a2,like=@a3)?@a1=%27@{variables('リストID')}%27&@a2=%27@{variables('アイテムID')}%27&@a3=true元のボタンに戻って、以下のようにフローを呼び出します。
既読処理.Run({IDを追加したときに配置されたデータカードの値})
※あとからキャプチャしたので少しイメージが異なります。
あとはいいね列を非表示にするなど、見た目を整えてあげれば、出来上がりイメージの完成です。
今回はボタンですが、画面遷移など活用して、なにか違うトリガーで処理を動作させても面白いかもしれません。
まとめ
"いいね"を使うメリットとしては、手軽である点と、リストアイテムに閲覧さえできれば"いいね"することができるので、リストやリストアイテムに対して編集以上の権限がなくても運用できることです。
デメリットとしては、"いいね"機能を本来の用途でないことで使っているので、アイテムやファイルの人気の傾向で勘違いされるそうなログが残るので、ご注意いただく必要があります。
あと注意点としては、3,000いいねくらいでも動くことは確認していますが、5,000とか超えるとどうなるかちょっとわかりません。
既読した一覧を出力したいとかの場合、Excel出力すれば表示できますが、Excelの限界の文字数に到達すると表示できなくなる場合があります。
カスタマイズすれば当然もっと複雑なビューも実現できますが、そこまで労力かけたくないけどってときに活用いただければと思います。
同じ考え方で、お気に入りやピン止め機能も作れたりしますので、ぜひやってみてください。







































コメント