はじめに
レポートや論文の作成には
必要なツールのインストール
ここはあまり詳しい解説は行いません。
LaTeX と Visual Studio Code がインストール済みの人はこの節は読み飛ばしてください。
-
LaTeX
-
Visual Studio Code
- Windows
- 公式からインストーラーをダウンロード、GUIのインストーラーに従ってください。
-
Mac
brew install visual-studio-code --cask -
Linux (Ubuntu)
sudo snap install code --classic
- Windows
latexmkの設定
まずは latexmk の設定です。
What is latexmk ?
LaTeX のソースを PDF にビルドする方法で
platexを複数回 →dvipdfmx
という手順がオーソドックスですよね。
でも、
- 毎回コマンドを打つのが面倒
- ファイルが変わったら自動でPDFを更新して欲しい
と思うことがありませんか?
これをやってくれるツールが latexmk です。
基本的な使い方は latexmk report.tex です。
ただし、エラー時のインタラクティブな修正をしたくない方は(大抵の人が当てはまると思いますが...)、下記の .latexmkrc の設定後、 latexmk -silent report.tex で実行してください。
.latexmkrc の編集
latexmk ではビルド方法などの設定を ~/.latexmkrc (Windows では %USERPROFILE%\.latexmkrc )に書くのが標準的です。
以下は私の ~/.latexmkrc の内容です。
#!/usr/bin/env perl
# LaTeX
$latex = 'platex -synctex=1 -halt-on-error -file-line-error %O %S';
$max_repeat = 5;
# BibTeX
$bibtex = 'pbibtex %O %S';
$biber = 'biber --bblencoding=utf8 -u -U --output_safechars %O %S';
# index
$makeindex = 'mendex %O -o %D %S';
# DVI / PDF
$dvipdf = 'dvipdfmx %O -o %D %S';
$pdf_mode = 3;
# preview
$pvc_view_file_via_temporary = 0;
if ($^O eq 'linux') {
$dvi_previewer = "xdg-open %S";
$pdf_previewer = "xdg-open %S";
} elsif ($^O eq 'darwin') {
$dvi_previewer = "open %S";
$pdf_previewer = "open %S";
} else {
$dvi_previewer = "start %S";
$pdf_previewer = "start %S";
}
# clean up
$clean_full_ext = "%R.synctex.gz"
特に変わった設定はしていませんが、コマンドラインから latexmk を実行する場合でも、いい感じに動くように以下のように設定しています。
- LaTeX のソースから PDF への変換で
platexとdvipdfmxを利用 -
platexでのエラーをわかりやすく - 対応しているエディタでは PDF プレビューから対応する LaTeX ソース箇所にジャンプ可能
- 簡単に PDF のプレビューを行える
-
latexmk -pv report.texのようにすることで、ビルド後に PDF を表示 -
latexmk -pvc report.texのようにすることで、ソースを保存するごとに自動で PDF を更新
-
Visual Studio Code の設定
ここからは Visual Studio Code の設定をしていきます。
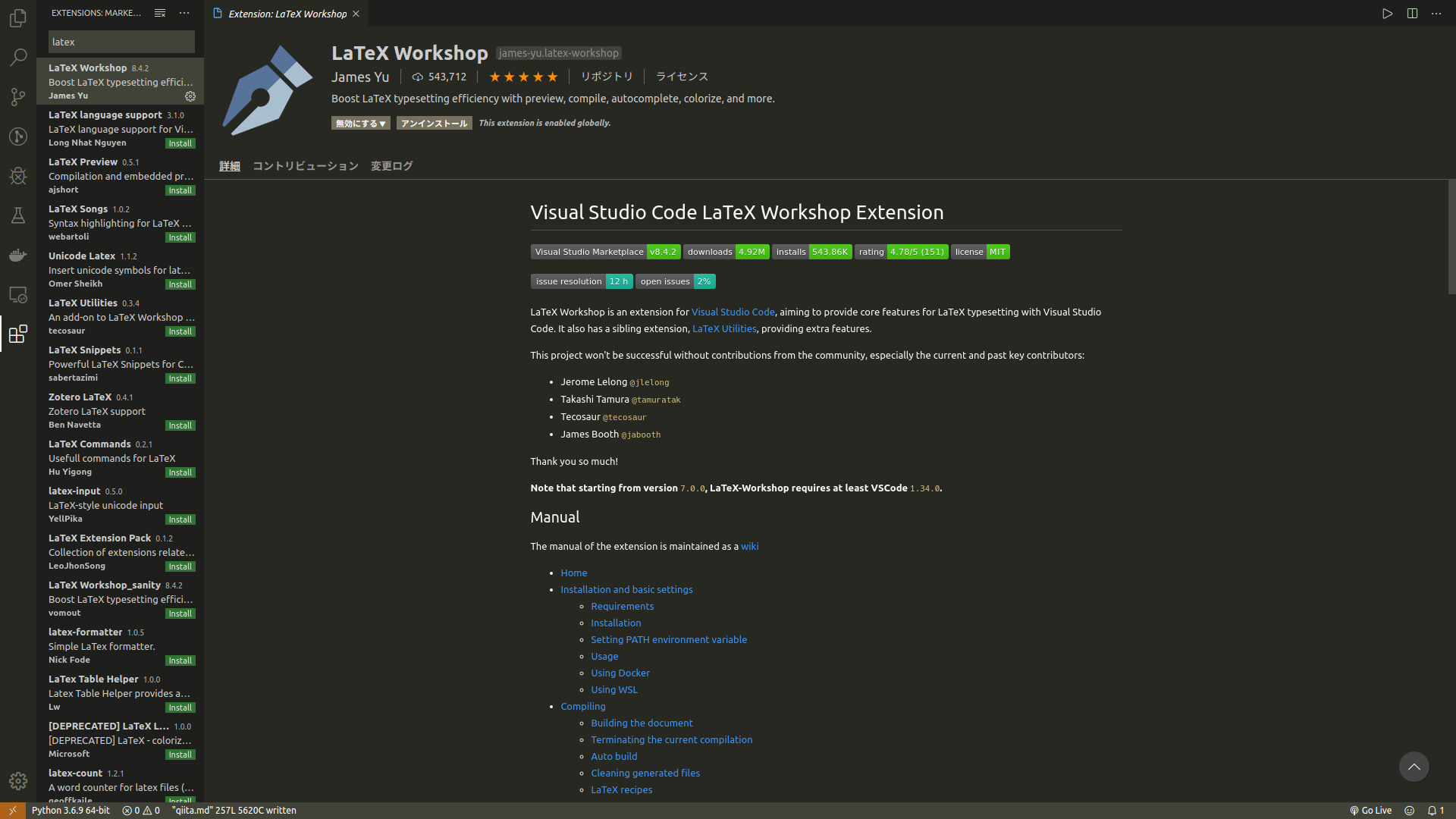
拡張機能 LaTeX Workshop のインストール
LaTeX Workshop は VSCode で TeX ソースを書くに必須と言っても過言ではない拡張機能です。シンタックスハイライトや補完、PDFのプレビューなど様々な機能を提供してくれます。
VSCode 左側の拡張機能パネルを開いて latex と入力し、 一番上の LaTeX Workshop をインストールしてください。
settings.json の編集
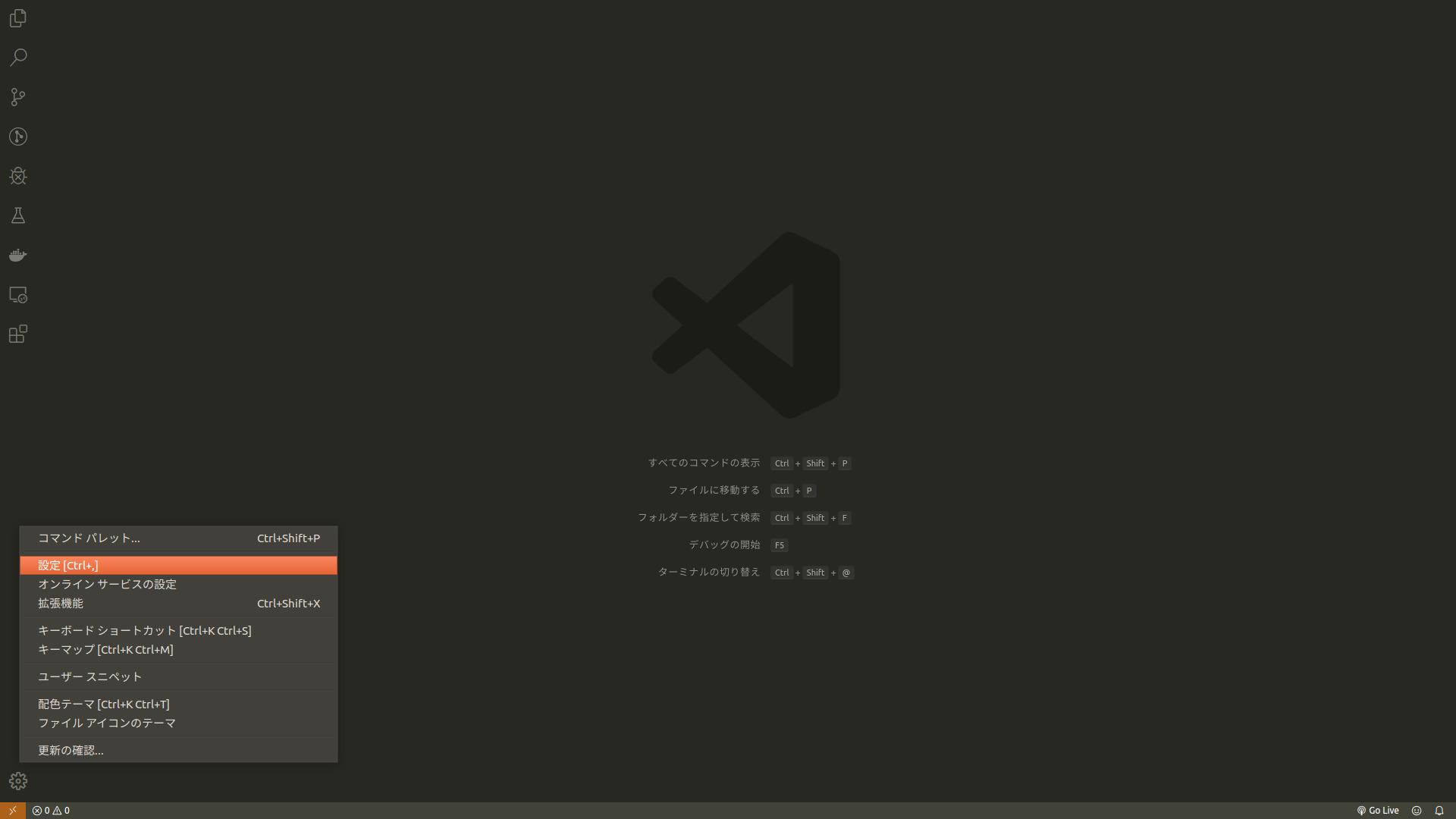
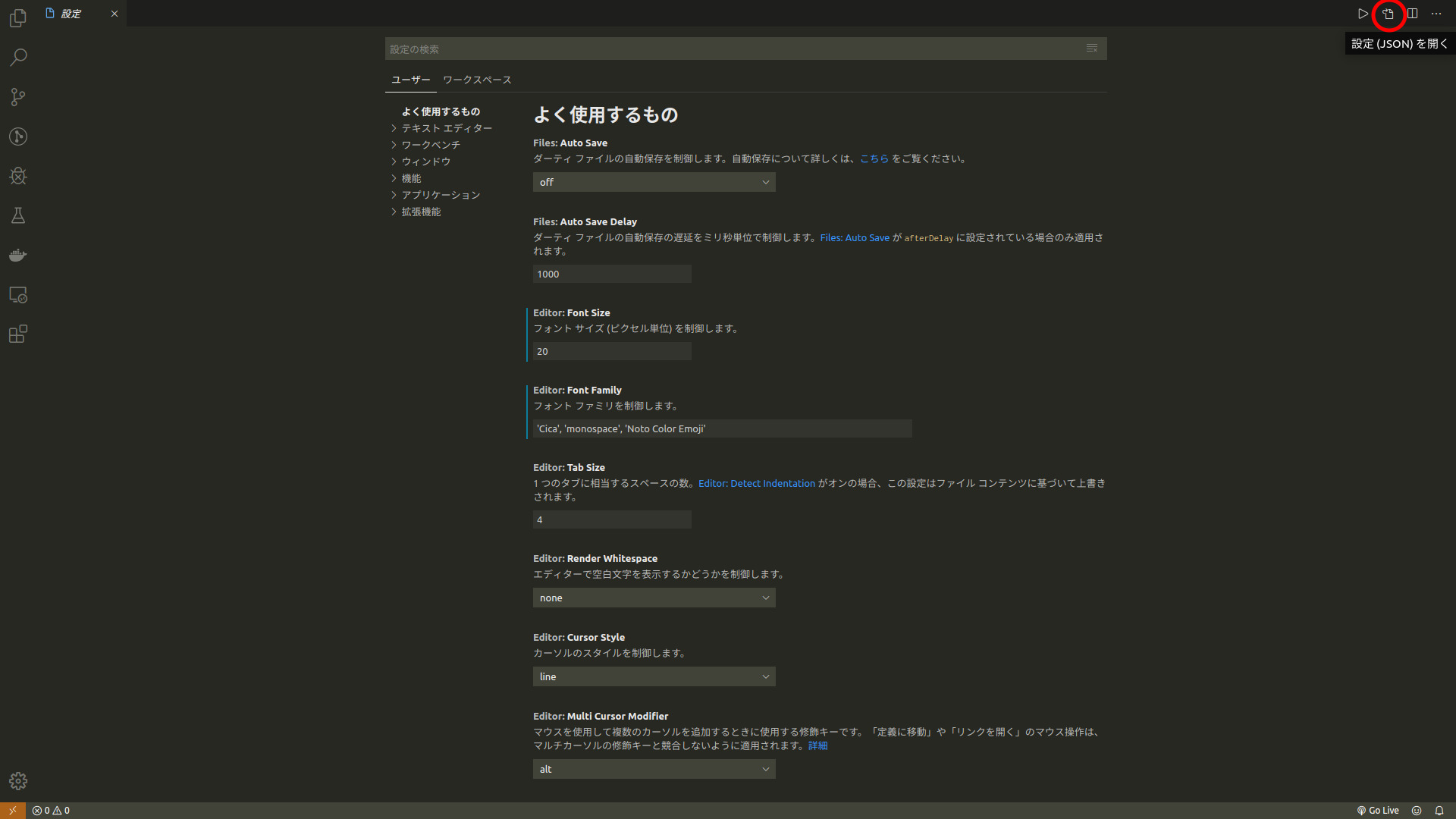
VSCode では設定を settings.json に書きます。VSCode 内の左下の歯車マークから 設定 を選択し、タブ右上のファイルマークを押すと JSON が開きます。
以下は私の settings.json です。
{
// ---------- Language ----------
"[tex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[latex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[bibtex]": {
// インデント幅を2にする
"editor.tabSize": 2
},
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
// 生成ファイルを削除するときに対象とするファイル
// デフォルト値に "*.synctex.gz" を追加
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk",
"*.snm",
"*.nav",
"*.dvi",
"*.synctex.gz"
],
// 生成ファイルを "out" ディレクトリに吐き出す
"latex-workshop.latex.outDir": "out",
// ビルドのレシピ
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
],
// ビルドのレシピに使われるパーツ
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-silent",
"-outdir=%OUTDIR%",
"%DOC%"
],
},
],
}
-
"editor.suggest.snippetsPreventQuickSuggestions": falseや"editor.tabSize": 2は言語ごとの設定にしています。もし、全ての言語に適用したい場合は、"[tex]": {}などでラップせず、グローバルに直接書いてください。
スニペットを登録
拡張機能を入れただけでも多くのスニペット(よく出てくるパターンのテンプレート)が提供されますが、独自でスニペットも定義してみましょう。
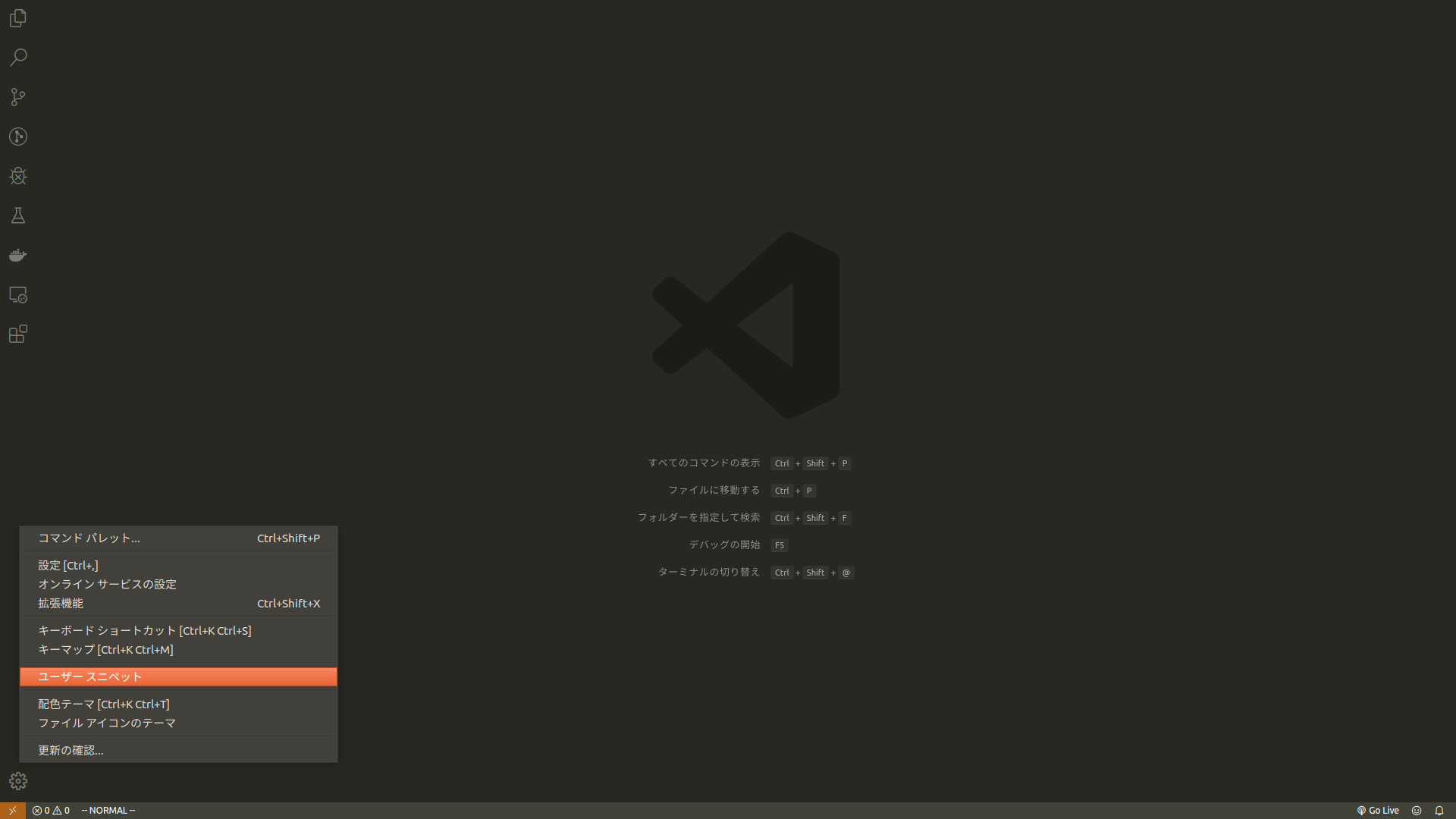
VSCode 内の左下の歯車マークから ユーザースニペット を選択し、 latex を選択すると latex.json が生成されます。
ここでは授業レポートを想定したユーザースニペットを定義してみます。
{
"report": {
"prefix": "report",
"body": [
"\\documentclass[${1:a4paper,11pt}]{${2:jsarticle}}",
"",
"",
"% 数式",
"\\usepackage{amsmath,amsfonts}",
"\\usepackage{bm}",
"% 画像",
"\\usepackage[dvipdfmx]{graphicx}",
"${3}",
"",
"\\begin{document}",
"",
"\\title{${4}}",
"\\author{${5}}",
"\\date{${6:\\today}}",
"\\maketitle",
"",
"",
"$0",
"",
"",
"\\end{document}"
],
"description": "授業レポート用テンプレート"
}
}
- 最初の
"report"キーは分かりやすい一意の文字列なら何でも構いません。 -
"prefix"の値はスニペットを呼び出すときの名前です。 -
"body"の値はスニペットの内容です。リストの各要素はそれぞれ1行に展開されます。また、$1(初期値付きは${1:foo}) のようにすることで入力箇所を作成でき、Tabキーを押すごとに$1から数字の順に移動します。ただし、$0は少し特殊で最終的な移動先を表します。 -
"description"は選択時に表示される説明です。
実際に使ってみよう
設定は以上です。
ここからは実際に LaTeX ソースを書きながら幾つか機能を見ていきましょう。
ユーザースニペット
さきほど設定した report スニペットを呼び出してみましょう。単に report と打って出てきた候補を選択すればスニペットが展開されます。また、Tab キーで次の入力箇所に移動できます。
一瞬でレポートの雛形が出来上がりましたね。
ビルドとプレビュー
ctrl + alt + b ( Mac では command(⌘) + option(⌥) + b ) で TeX ソースのビルドが出来ます。一度ビルドすると保存するたびに自動でビルドしてくれます。また、 ctrl + alt + v ( command(⌘) + option(⌥) + v ) で横にプレビューが開きます。
これらはコマンドパレットや TeX パネルの中からも実行できます。
PDF から TeX ソースにジャンプ
PDF ビューワー上での ctrl + クリック ( command(⌘) + クリック ) で対応する TeX ソース箇所にジャンプできます。
まだまだ機能はたくさん
LaTeX Workshop は他にもたくさん機能を持っています。例えば、
-
ctrl + alt + c(command(⌘) + option(⌥) + c)で生成ファイル(.auxなど)を削除 - 多種多様なスニペット
-
\fooで\begin{foo} 〜 \end{foo}といった環境の展開 -
@aで\alpha、@bで\betaといったギリシャ文字の展開 -
MRMで\mathrm{}、MBFで\mathbfといった数学用フォントの展開
-
- 多機能なサイドバー
- ナビゲーション
- スニペットパネル
などがあります。
ここで紹介した機能はほんの一部なので、時間があるときにでも wiki を見てみるといいと思います。
ぜひ、自分にあった設定を見つけてください。
おわりに
長くなりましたが、かなり快適にレポートや論文を執筆できるようになったかと思います。
もし間違っているところや疑問点がありましたら、コメントでお願いします。
それでは、よい








コメント