はじめに
Power Apps でモダンコントロールを利用できるようになりました。
上記サイトでこれまでのコントロールと比較されていますが、端的に言うと、格好いい、ナイスなデザインで、パフォーマンスやアクセシビリティの観点でも改善があるようです。
以下、違いの例です。個人的に、従来のコントロール (モダンと比較して、クラシックコントロールとも呼ばれます) より、モダンコントロールの方が格好いいと思います。
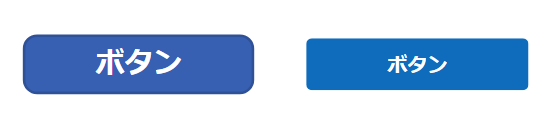
ボタンコントロールの違い
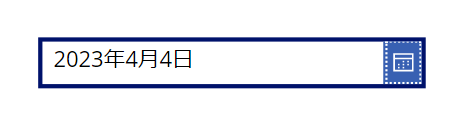
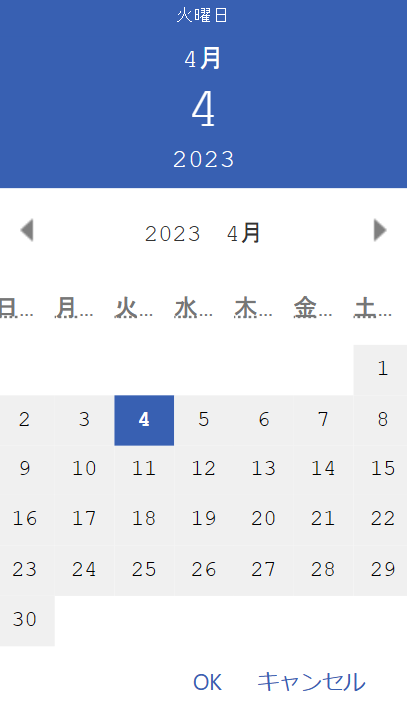
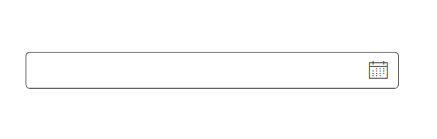
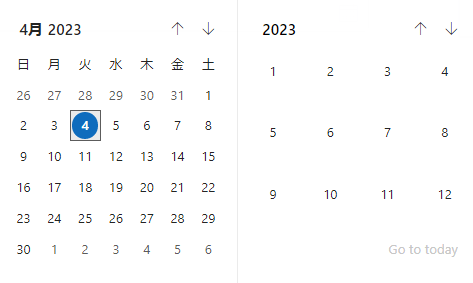
日付の選択コントロールの違い
■クラシックコントロール
■モダンコントロール
また、クラシックコントロールには存在しないコントロールもあるため、個人的に今後使いそうだなと思うコントロールを中心に、モダンコントロールについて紹介します。
利用の仕方
まず、利用の仕方についてです。
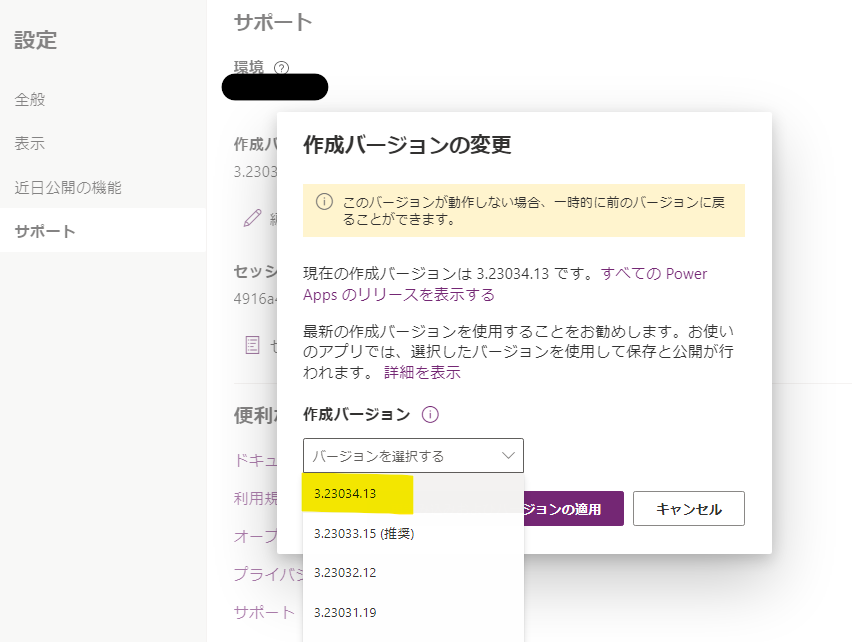
アプリの [設定] し、[サポート] より、作成バージョンを "3.23034.13" 以上に変更します。
私の手元では、3.23033.15 の場合、一部モダンコントロールが表示されませんでした。
今後も作成バージョンは上がっていくため、手動でのバージョン変更は不要になると考えます。
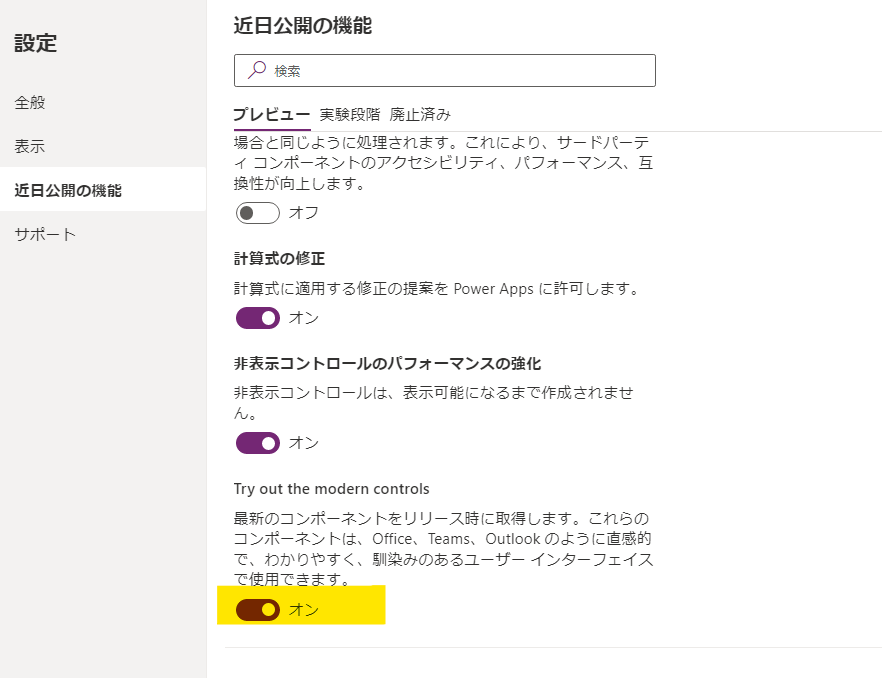
続いて、以下の設定をオンにします。
こちらにより、モダン (Fluent) コントロールを追加できるようになります。
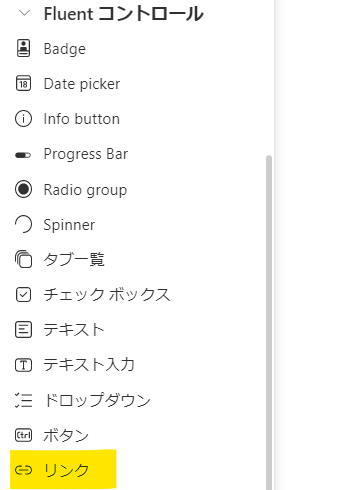
リンクコントロール
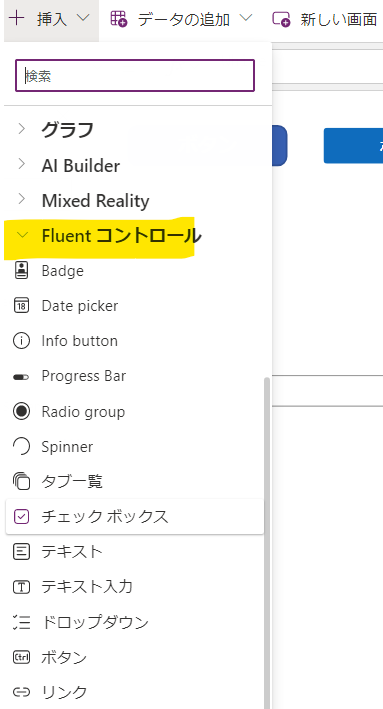
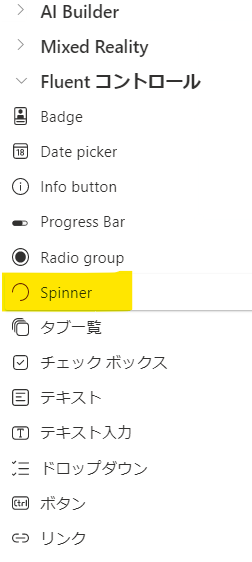
以下からリンクコントロールを追加できます。
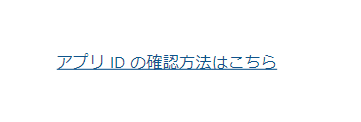
見た目は以下のような感じです。インターネット上でのリンクの埋め込みというと以下のように、青色の文字にアンダーバーがついていることが多く、直感的にこちらはリンクだと感じる人も多いと思います。
そのため、今後、アプリ内にリンクを埋め込みたい際に使えそうです。
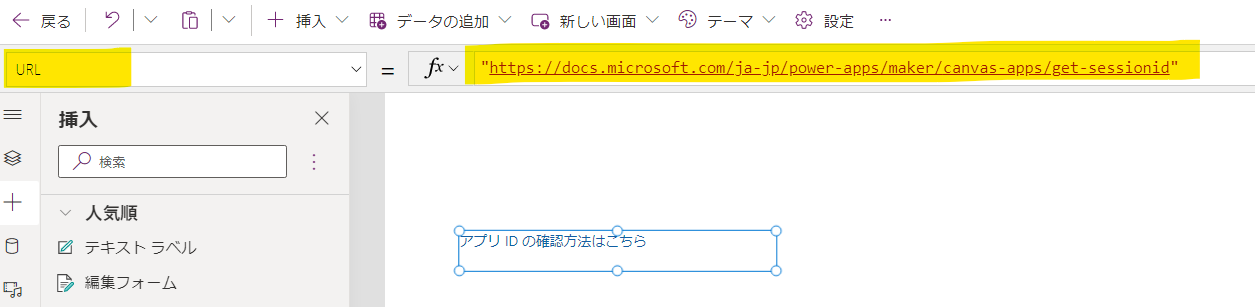
使い方は簡単で、以下のように、[URL]プロパティに URL を入力するだけで、リンク先を開くことができます。
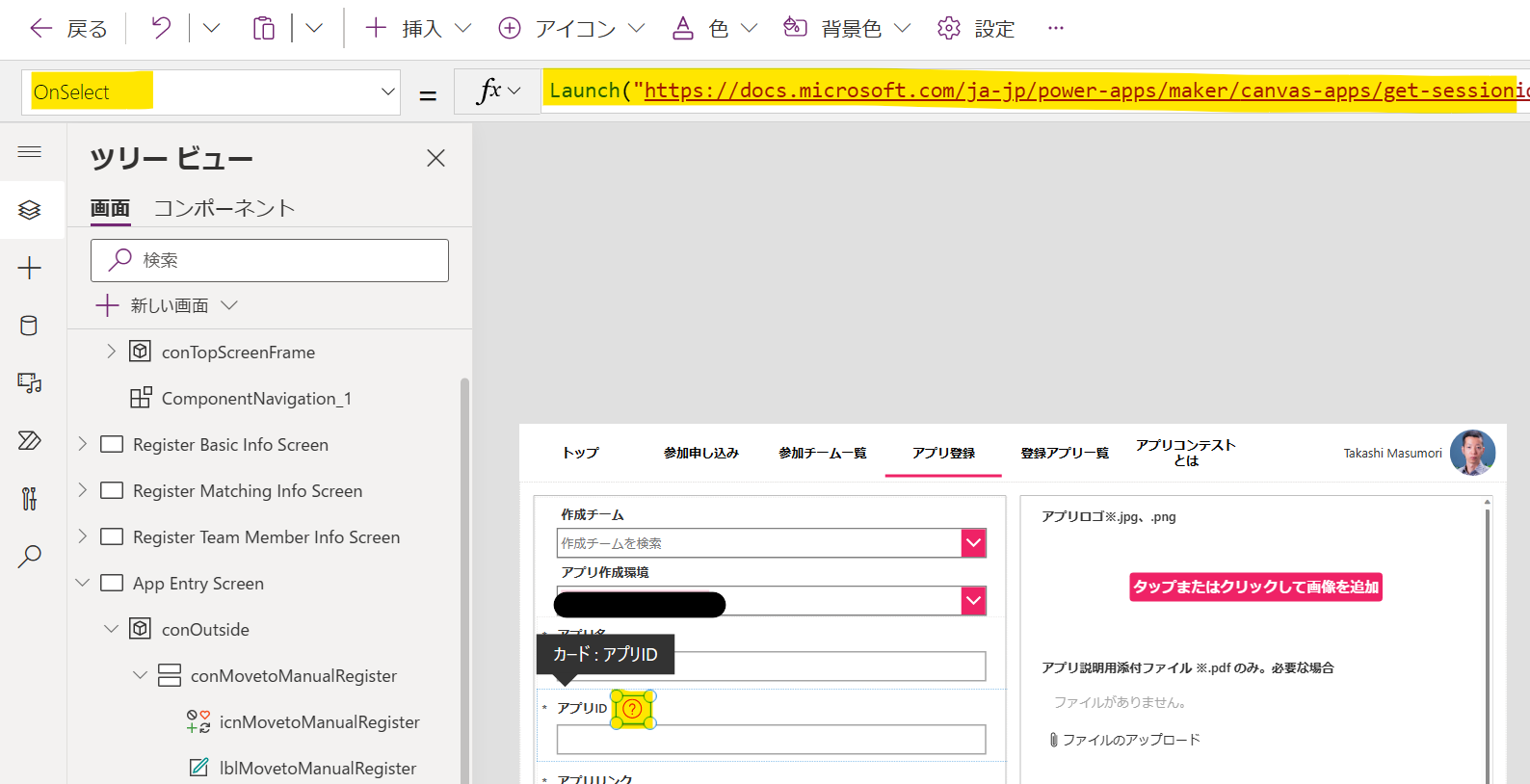
これまで、同じことをやろうとすると、例えば、以下のようにアイコンを用意して、[OnSelect]プロパティに Launch 関数を利用する必要がありました。もちろん、この方が分かりやすいケースもありますが、リンクコントロールに置き換えれるケースもあると思っています。
Spinner コントロール
何か処理をしている際などにこういった画像を表示したいという方は多いのではないでしょうか。
特に、処理に少し時間を要す際は、利用者に知らせるため、また、ボタンを連続で押されるのを防止するため、私も良く使います。
これまでは、例えば、以下のようなサイトで何かしら準備していたため、標準のコントロールに追加されたのはとてもありがたいです。
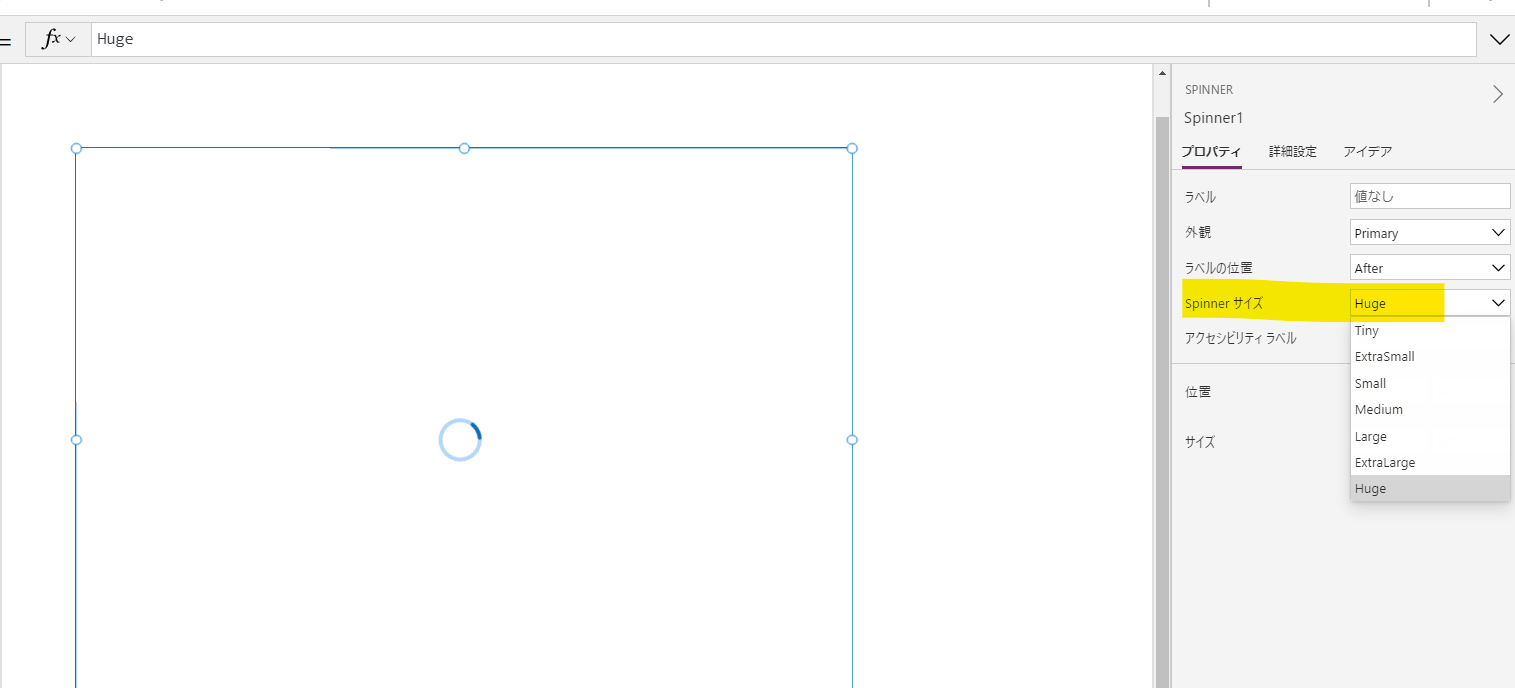
こちらのプロパティでサイズ変えれるみたいですが、Huge にしてもあまり大きくならないので、もう少し大きくできるようになると嬉しいです。あと、外観の選択肢ももう少し増えてくれると嬉しいですかね。
タブ一覧
これも非常にありがたいです。
これまで、タブやメニューを作ろうと思うと、例えば、以前書いた以下のようなアプローチのように、ギャラリーを利用していました。
利用の仕方ですが、[Items]プロパティに以下のようにテーブルを入れるだけです。
データソースを指定してもいいと思います。例えば、画像とかを入れたい時は、SharePoint
Table(
{
ID: 1,
Label: "申請概要"
},
{
ID: 2,
Label: "出張情報"
},
{
ID: 3,
Label: "交通費、ホテル"
},
{
ID: 4,
Label: "添付"
}
)
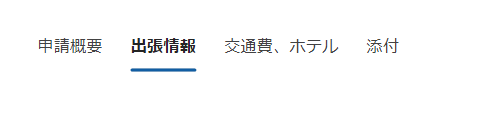
すると、以下のようなナイスなタブが出来上がります。
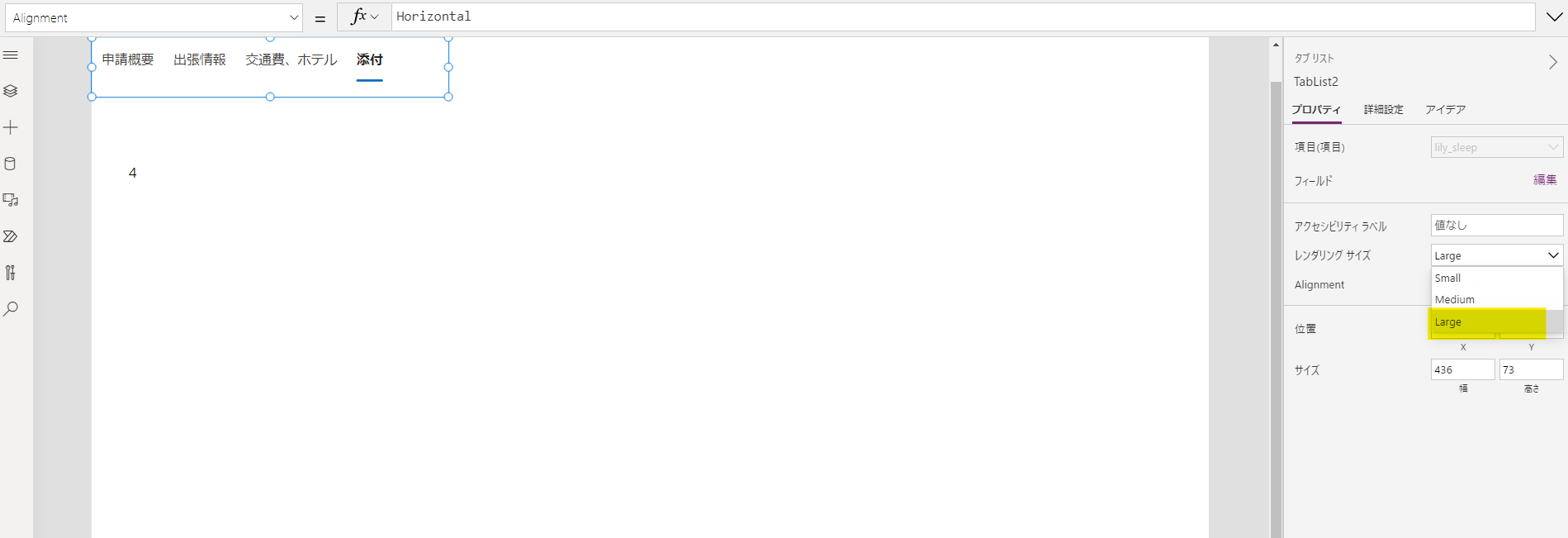
個々の項目のサイズ (ギャラリーでいうとテンプレートのサイズ) の調整はこちらから行うみたいですが、Large にしてもそれほど大きくならなかったため、もう少しサイズの調整が出来ると嬉しいですかね。
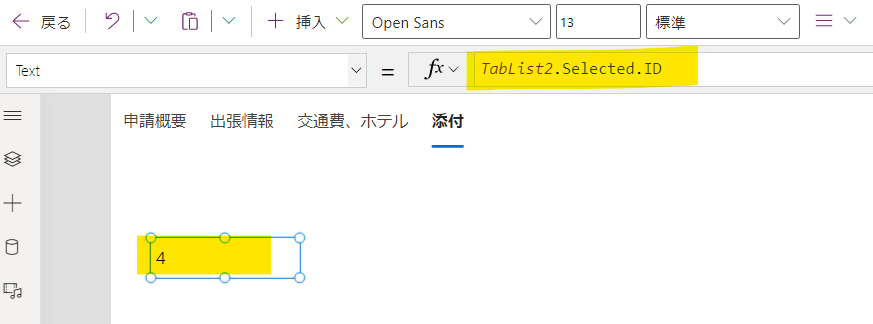
また、こちらで選択した情報について、ギャラリーのような感じで取得できるため、こちらをベースにページを切り替えたりできそうです。
Progress Bar コントロール
個人的にプログレスバーを作りたいという相談をいただくことよくありますし、こちらも非常に需要のあるコントロールと思います。
これまでは、ギャラリーで作ったことがありますが、標準のコントロールで実現できるのはありがたいですね。
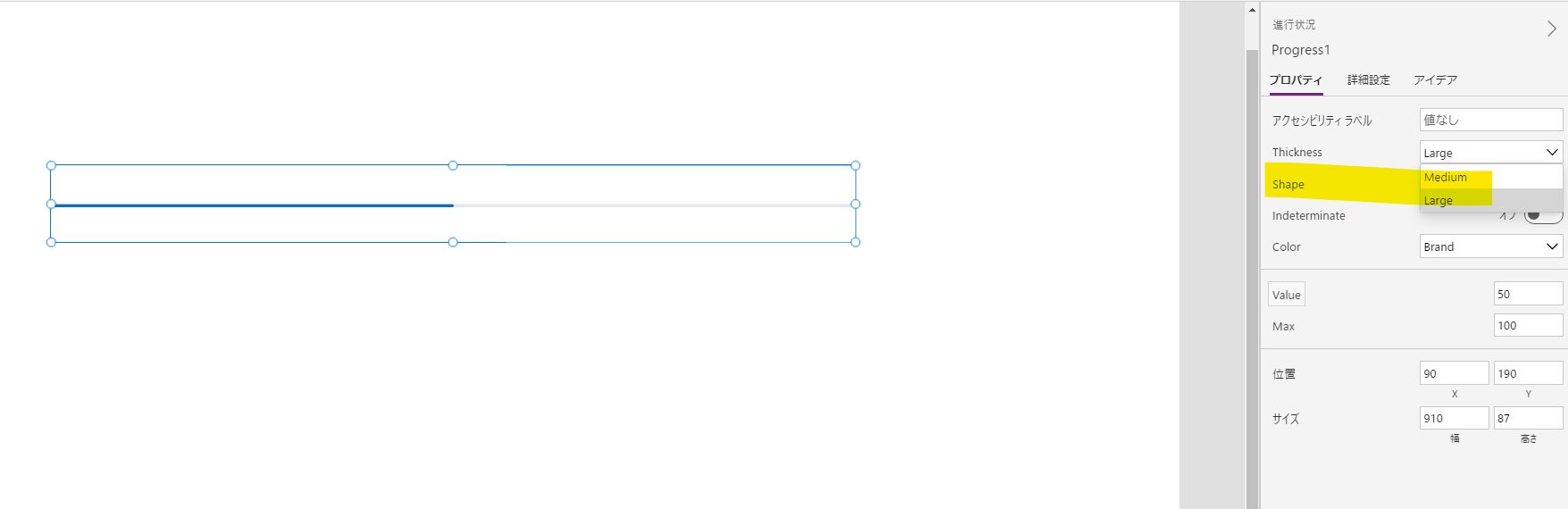
使い方は非常にシンプルで、まず、以下でプログレスバーのサイズの調整をします。個人的に Large の方がいいかなと思います。
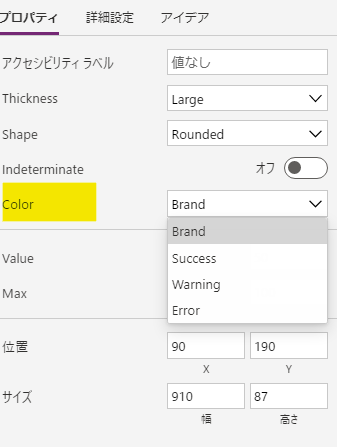
色はこちらで選択します。今のところ 4 択のようです。
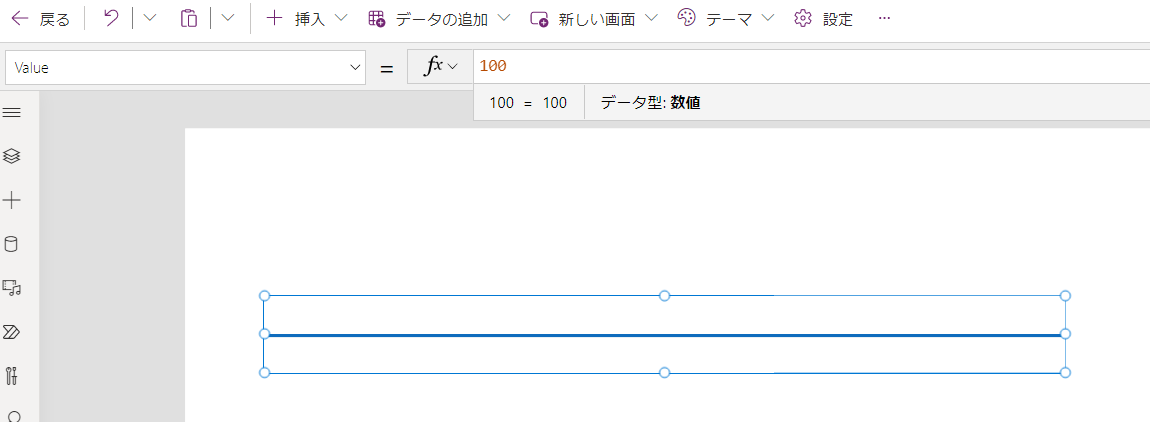
あとは、[Value]プロパティでプログレスバーの値を指定します。100 の時は以下のように全て完了しているような見た目になります。そのため、いくつか入力項目がある際に、こちらの Value を段階的に変更してあげる (変数を利用して) のが良いと思います。
例えば、多段階承認のように、プログレスバーに承認者の顔写真や名前を入れたい場合、ギャラリーで自作するか、誰かが作成して共有しているコンポーネントを利用するのが良いと思います。
まとめ
今回は、Power Apps のモダンコントロールについて、クラシックコントロールにはないものを中心に紹介してきました。これまでは、自作するなど、何かしら代替の手段を用いる必要があったコントロールが標準のコントロールとして追加されたため、個人的にとても嬉しいアップデートだと思います。
これらを活用することでアプリの作成が更に楽になると思いますし、今後のアップデートも非常に楽しみです。
























コメント