初心者の練習として作ってみてください。
勝手に真似したり、改変したりしてGitHub pagesに挙げてもOKです!
▼完成ページはこちら▼
https://fuuchin.github.io/Aikotobar/
▼ソースコードはこちら▼
https://github.com/fuuchin/Aikotobar/tree/gh-pages
※完成ページは、言葉が5つ合わさった合言葉となっておりますが、この記事では、3つの言葉を組み合わせた合言葉を作ります。
前提条件
-
Visual Studio codeがインストールされていること -
Google Chromeがインストールされていること
手順1:ファイルの作成
3つのファイルをVScodeで同じフォルダ内に作ります。
index.htmlaikotobar.jsstyle.css
また、index.htmlを作成したら、!と入力し、Tabキーを押してから、このように編集しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aikotobar</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>Aikotobar</h1>
<p>合言葉を自動生成してくれるアプリです</p>
<script src="./aikotobar.js"></script>
</body>
</html>
head内のlinkタグではCSSを読み込み、
bodyの最後のscriptタグではJavaScriptを読み込んでいます。
手順2:合言葉材料を準備
最初にあった画像のように、自動生成する合言葉はこのように3つの部分に分けられます。
(どんなで)+(どんな)+(何)
例:(助けを求める)+(悪賢い)+(木箱)
なので、1つ目の言葉は1つ目の言葉で、
2つ目は2つ目で、3つ目は3つ目での、3つの配列を準備すればいいのです。
その後の手順3で、それぞれの配列からランダムに取り出し、ランダムな合言葉を生成します。
JavaScriptをこのように編集しましょう。
'use strict';
const firstWords = ['夜の', 'ただただ', '終わりを告げる', '秋を彩る', '声が大きい', '先のとがった', '不老不死の', '黒き疾風の', 'こちらを見る', '大昔の', 'バズった', 'チリとなった', '空前絶後の', '難しく考えすぎる', 'なぜか', '持ち手のない', '悟りを開く', '暗闇に包まれた', '絶体絶命の', '嬉しそうな', '投げられた', 'ぶん投げられた', '最初で最後の', '最小の', '常識外れの', '世界に一つだけの', '奥が深い', '変に', '助けを求める', '虹色の'];
const secondWords = ['最強の', '惨めな', '考える', '始まりの', '最大の', '美しい', '白い', 'とても小さな', '灰色の', '剝がれた', '盗られた', '幼い', '悪賢い', 'ゴム製の', '最高な', '汚れた', '縮んだ', '曲がった', 'おかしい', '悟りを開く', '折れた', 'ヤバい', '勇者の', '巨大な', '挟まれた', '抜け出せない', '六千円する', '永遠の', '数学好きな', '百年後の', '薄い', '緑色の', '瑠璃色の', '謎の', 'うるさい', 'かわいそうな', '笑顔の', '怒った', '悲しみの', 'おもしろい'];
const thirdWords = ['不死鳥', '紅葉', '親友', 'ウグイス', '防寒着', '葉脈', '万年筆', '羊皮紙', '石ころ', '世界', 'ポスター', '財布', '幼稚園児', '大人', '木', 'クジャク', '退会ボタン', 'ピンポン玉', '宇宙', 'ロケット', '神', 'カッターナイフ', '映画', '米粒', '話', 'サル', 'ゾウ', 'レモン', 'ペット', '惑星', '定規', '英雄', '木箱', '鉄橋', '目覚まし時計', '学校', '病院', 'カレンダー', '鉛筆削り器', 'スプーン', 'ハンドル', 'ゴルフボール', '板', '浮き輪', 'ポット', '蛍光灯', '茶柱', '岩', '剣', '孫の手', '生卵', 'ぬいぐるみ', 'ギャグ', 'マウスポインタ', '椅子', 'カーテン', 'コンサート', 'アプリ', 'スマホ', '時計'];
ちなみに、任意で言葉を配列に追加しても良いです。
手順3:合言葉作成機能の開発
それぞれの配列からランダムに言葉を取り出し、それをつなげることで、ランダムに合言葉を作成できます。
例えば、firstWordsの配列からランダムに値を取り出すには、
firstWords[Math.floor(Math.random() * firstWords.length)]
で、できますが、同じことを3つの配列でするのは面倒なので、関数化しましょう。
'use strict';
+function arrayRandom(arr) {
+ return arr[Math.floor(Math.random() * arr.length)];
+}
const firstWords = ['夜の', 'ただただ', ....]
+の行を追加してください。
ちなみに、アロー関数などを使ってもう少し楽に書くと、こうなります。
const arrayRandom = arr => arr[Math.floor(Math.random() * arr.length)];
引数が1つだけなので、引数のかっこを外せて、
処理が1つだけなので、波かっことreturnも省略できるのです。
これで、ランダムに値を取り出せられるようになったので、それをつなげてコンソールに表示しましょう。
+の行を追加してください。
'use strict';
const arrayRandom = arr => arr[Math.floor(Math.random() * arr.length)];
const firstWords = ['夜の', ....];
const secondWords = ['最強の', ....];
const thirdWords = ['不死鳥', ....];
+console.log(arrayRandom(firstWords) + arrayRandom(secondWords) + arrayRandom(thirdWords));
ファイルを保存して、index.htmlをChromeで表示させましょう。
そして、デベロッパーツールのConsoleを開きましょう。
Windowsなら、Ctrl + Shift + I
Macなら、Command + Option + I
ランダムな合言葉が表示されましたか?
手順4:合言葉とその数を表示
合言葉をHTMLに表示しようと思うと、HTMLにそのためのタグが必要になります。
index.htmlをこのように編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
...
</head>
<body>
<h1>Aikotobar</h1>
<p>合言葉を自動生成してくれるアプリです</p>
+ <p>Aikotobarでは <sapn id="kinds"></sapn> 通りの合言葉を作成できます</p>
+ <p><button id="btn">作成</button></p>
+ <p id="result">ここに合言葉が生成されます</p>
<script src="./aikotobar.js"></script>
</body>
</html>
コードの説明をします。
- 何通りの合言葉が作れるかを示します。何通りかは
JavaScriptが計算します。 - 作成ボタンです。ボタンが押されたら~どうこうする、は
JavaScriptの仕事です。 - 合言葉が表示される場所です。
続いてはJavaScriptです。
-の赤色の部分は、消してください。
'use strict';
+const id = id => document.getElementById(id);
const arrayRandom = arr => arr[Math.floor(Math.random() * arr.length)];
const firstWords = ['夜の', ....];
const secondWords = ['最強の', ....];
const thirdWords = ['不死鳥', ....];
-console.log(arrayRandom(firstWords) + arrayRandom(secondWords) + arrayRandom(thirdWords));
+const kindsNumber = id('kinds');
+
+kindsNumber.innerText = firstWords.length * secondWords.length * thirdWords.length;
+
+const makeBtn = id('btn');
+
+const resutArea = id('result');
+
+makeBtn.onclick = () => {
+ resutArea.innerText = arrayRandom(firstWords) + arrayRandom(secondWords) + arrayRandom(thirdWords);
+}
コードの説明をします。
index.htmlの、idを設定しているタグを取得するには、
document.getElementById(id名)とするのですが、毎回これを打つのは大変なので、
一番上でidという短い名前で関数化しました。
idがkindsから取得した、kindsNumberは何通りかを表示する所です。
kinds.innerTextで、何通りかを表示しています。
その後、作成ボタンと、合言葉表示欄を取得し、
makeBtn.onclick = () => {}とすることで、作成ボタンが押された時の処理を書くことができます。
前にコンソールに表示したものと同じものを、表示欄に、innerTextで表示しています。
手順5:コピーボタンの機能
ボタンを押したら合言葉がコピーされます。
まずはHTMLです。
....
<body>
<h1>Aikotobar</h1>
<p>合言葉を自動生成してくれるアプリです</p>
<p>Aikotobarでは <sapn id="kinds"></sapn> 通りの合言葉を作成できます</p>
<p><button id="btn">作成</button></p>
<p id="result">ここに合言葉が生成されます</p>
+ <p><button id="copy">コピー</button></p>
<script src="./aikotobar.js"></script>
</body>
</html>
次にJavaScriptです。
....
makeBtn.onclick = () => {
resutArea.innerText = arrayRandom(firstWords) + arrayRandom(secondWords) + arrayRandom(thirdWords);
}
+function copy() {
+ navigator.clipboard.writeText(resutArea.innerText);
+}
+
+const copyBtn = id('copy');
+
+copyBtn.onclick = () => {
+ copy();
+ copyBtn.innerText = 'コピーしました!';
+ setTimeout(() => (copyBtn.innerText = 'コピー'), 1000);
+}
コードの説明をします。
copyという関数を実行すると、合言葉表示欄のテキストを取得し、コピーさせています。
「コピーする」というのは、パソコンにある 「クリップボード」にコピーしておくことなのです。
Windowsの人は、Windowsキー + V で、クリップボードの副歴が見れます。
(文字列を切り取ってからうまく貼り付けられなっかたときなどに便利かも)
JavaScriptでクリップボードに文字列をコピーするには、
navigator.clipboard.writeText(コピーしたい文字列)とできます。
その後は、コピーボタンを取得し、押された時の挙動として、
- クリップボードに書く
- ボタンが「コピーしました!」になる
- 1秒後に元に戻る
ようになっています。
デザインの改善
CSSを編集しましょう。style.cssを開きます。
このように編集します。
body {
text-align: center;
}
#btn {
padding: 7px 18px;
font-size: 25px;
border-radius: 5px;
}
#result {
padding: 25px;
width: 60%;
border: 2px solid #aaa;
border-radius: 10px;
}
#result-div {
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex-flow: column;
justify-content: space-around;
align-items: center;
}
#copy {
padding: 7px 18px;
font-size: 20px;
border-radius: 5px;
}
また、index.htmlも少しだけ編集します。
<body>
<h1>Aikotobar</h1>
<p>合言葉を自動生成してくれるアプリです</p>
<p>Aikotobarでは <sapn id="kinds"></sapn> 通りの合言葉を作成できます</p>
<p><button id="btn">作成</button></p>
- <p id="result">ここに合言葉が生成されます</p>
+ <div id="result-div">
+ <p id="result">ここに合言葉が生成されます</p>
+ </div>
<p><button id="copy">コピー</button></p>
<script src="./aikotobar.js"></script>
</body>
コードの説明をします。
CSSの一番上では、画面を中央寄せにしています。
その下では作成ボタンを装飾しています。
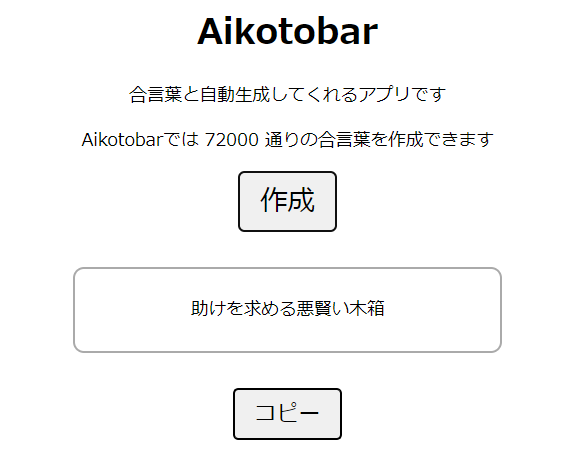
その下では最初の画像のような灰色の枠線を設定しています。
その下では合言葉表示欄を左右中央にしています。
このために、index.htmlを編集し、divタグで新たに囲ったのです。
最後のところはコピーボタンを装飾しています。
最終的な完成コード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aikotobar</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>Aikotobar</h1>
<p>合言葉を自動生成してくれるアプリです</p>
<p>Aikotobarでは <sapn id="kinds"></sapn> 通りの合言葉を作成できます</p>
<p><button id="btn">作成</button></p>
<div id="result-div">
<p id="result">ここに合言葉が生成されます</p>
</div>
<p><button id="copy">コピー</button></p>
<script src="./aikotobar.js"></script>
</body>
</html>
aikotobar.js
'use strict';
const id = id => document.getElementById(id);
const arrayRandom = arr => arr[Math.floor(Math.random() * arr.length)];
const firstWords = ['夜の', 'ただただ', '終わりを告げる', '秋を彩る', '声が大きい', '先のとがった', '不老不死の', '黒き疾風の', 'こちらを見る', '大昔の', 'バズった', 'チリとなった', '空前絶後の', '難しく考えすぎる', 'なぜか', '持ち手のない', '悟りを開く', '暗闇に包まれた', '絶体絶命の', '嬉しそうな', '投げられた', 'ぶん投げられた', '最初で最後の', '最小の', '常識外れの', '世界に一つだけの', '奥が深い', '変に', '助けを求める', '虹色の'];
const secondWords = ['最強の', '惨めな', '考える', '始まりの', '最大の', '美しい', '白い', 'とても小さな', '灰色の', '剝がれた', '盗られた', '幼い', '悪賢い', 'ゴム製の', '最高な', '汚れた', '縮んだ', '曲がった', 'おかしい', '悟りを開く', '折れた', 'ヤバい', '勇者の', '巨大な', '挟まれた', '抜け出せない', '六千円する', '永遠の', '数学好きな', '百年後の', '薄い', '緑色の', '瑠璃色の', '謎の', 'うるさい', 'かわいそうな', '笑顔の', '怒った', '悲しみの', 'おもしろい'];
const thirdWords = ['不死鳥', '紅葉', '親友', 'ウグイス', '防寒着', '葉脈', '万年筆', '羊皮紙', '石ころ', '世界', 'ポスター', '財布', '幼稚園児', '大人', '木', 'クジャク', '退会ボタン', 'ピンポン玉', '宇宙', 'ロケット', '神', 'カッターナイフ', '映画', '米粒', '話', 'サル', 'ゾウ', 'レモン', 'ペット', '惑星', '定規', '英雄', '木箱', '鉄橋', '目覚まし時計', '学校', '病院', 'カレンダー', '鉛筆削り器', 'スプーン', 'ハンドル', 'ゴルフボール', '板', '浮き輪', 'ポット', '蛍光灯', '茶柱', '岩', '剣', '孫の手', '生卵', 'ぬいぐるみ', 'ギャグ', 'マウスポインタ', '椅子', 'カーテン', 'コンサート', 'アプリ', 'スマホ', '時計'];
const kindsNumber = id('kinds');
kindsNumber.innerText = firstWords.length * secondWords.length * thirdWords.length;
const makeBtn = id('btn');
const resutArea = id('result');
makeBtn.onclick = () => {
resutArea.innerText = arrayRandom(firstWords) + arrayRandom(secondWords) + arrayRandom(thirdWords);
}
function copy() {
navigator.clipboard.writeText(resutArea.innerText);
}
const copyBtn = id('copy');
copyBtn.onclick = () => {
copy();
copyBtn.innerText = 'コピーしました!';
setTimeout(() => (copyBtn.innerText = 'コピー'), 1000);
}
style.css
body {
text-align: center;
}
#btn {
padding: 7px 18px;
font-size: 25px;
border-radius: 5px;
}
#result {
padding: 25px;
width: 60%;
border: 2px solid #aaa;
border-radius: 10px;
}
#result-div {
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex-flow: column;
justify-content: space-around;
align-items: center;
}
#copy {
padding: 7px 18px;
font-size: 20px;
border-radius: 5px;
}
最後に
自分も初心者なので、最近注目されているように技術などにも、
これからはどんどん挑戦していきたいです。
ありがとうございました。

コメント