プロジェクト構造
それは、生産性に直結する重要なファクターであり、特にドキュメントがない(できれば作って欲しい)ので、オープンソースのプロジェクト参考にしたり、フレームワークに則って構築する
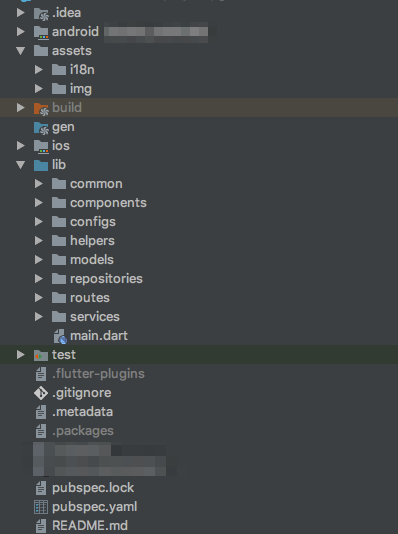
どんなの?
※Laravelのプロジェクトを参考にした節があります
説明
ルート階層はFlutterが自動生成したもので、 lib以下の構造について書きます
common
よく使うWidgetは共通Widgetとして切り出してここに配置します
components
web系でいう、view(ページ)に当たる部分です。
更に下はviewごとにディレクトリがあり、ほかに app.dart と importer.dart を配置しています。
例
components
├ home/
├ goods/
├ app.dart
└ importer.dart
app.dart
ディレクトリ構造とは離れますが、一応説明
ここでは MaterialApp を返しています
おいおい説明しますが、はじめに呼ばれる lib/main.dart はほとんど runApp してるだけです。
importer.dart
大体のcomponentで使用されるライブラリはここで全部 exportさせておきます
export 'package:flutter/material.dart';
export 'package:fluro/fluro.dart' show TransitionType;
...
でcomponentたちに
import '../importer.dart';
importして、スッキリします
configs
ここではグローバルな変数/定数を扱います
変数だと
class App {
static Router router;
static AppPreference preference;
}
定数だと
class AppColor {
static const mainColor = const Color(0xFF315D79);
static const main2Color = const Color(0xFF707070);
}
みたいにしておきます。
前者の App クラスはシングルトンに扱うものは全部ここで管理すると楽です
helpers
staticな関数を配置します
import 'dart:io' show Platform;
class FontHelper {
static double size(double size) => Platform.isAndroid ? size - 2.0 : size;
}
models
モデルクラスを配置します
repositories
DBアクセスを使用するアプリの場合にはRepositoryを配置します
Flutterだと sqliteになると思いますが、
ORマッパーがないので、自作してここに置いてあります。
routes
ルーティングの設定はここに配置します。
fluro 使ってしかRoutingしたことないんですが、ここに fluro のconfigureとか買いえます。
services
サービスはここに配置します
先程#configsで説明した Appクラスにシングルトンなサービスを閉じ込めてどこでもアクセスできるようにしています
main.dart
#components項でも触れましたが、基本的に runAppしかしてないです。
あとはここでしかできないことはここでやります(FlutterCrashlyticsの設定とか)
終わりに
参考になると嬉しいです。

コメント