概要
Laravel8+MySQLで作ったプロジェクトを無料でホスティングしたいなーと思って調べていたら、XREA(エクスリア)というレンタルサーバーを見つけました。無料プランながらシンプルで使いやすく、Laravelアプリの公開もかなり簡単にできたので、こちらに手順をまとめておきます。
Laravel以前にかなり基本的な部分から書いてありますので、わかる部分は適当に読み飛ばして使ってください。
前提
- Laravel8系のプロジェクトができている
- githubなどにソースコードが上がっている
- (MacOS)
手順
1. バリュードメインのユーザー登録、XREAのアカウント作成
2. ドメインの購入(特にこだわりがなければ必要ありません)
3. XREAで各種設定
- 3.1 SSH接続の許可
- 3.2 DBの作成
- 3.3 サイト設定の変更 (ドメインを購入していない場合のみ)
- 3.4 ドメイン設定(ドメインを購入した場合のみ)
- 3.5 サイト設定(ドメインを購入した場合のみ)
4. SSHログイン
- 4.1 シェルをbashに変更
- 4.2 composerのセットアップ
- 4.3 node,npmのバージョンアップ
5. プロジェクトの設定
- 5.1 git cloneで持ってくる
- 5.2 composer、npm周り
- 5.3 .envの設定
- 5.4 マイグレーション等
6. シンボリックリンクの設定
変に詰まらなければ20分くらいで終わると思います。
1. バリュードメインのユーザー登録、XREAのアカウント作成
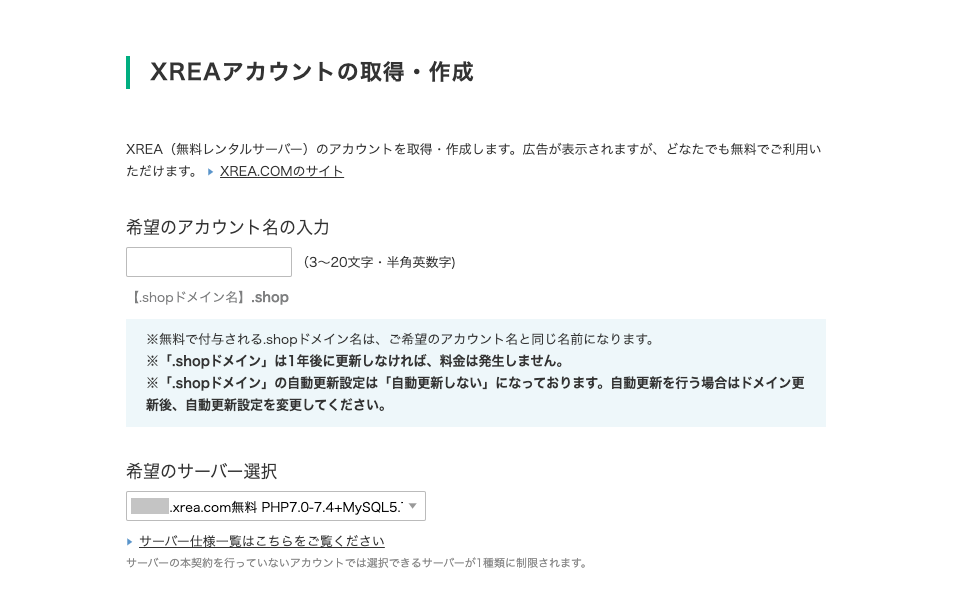
こちらにアクセスして手順通りにバリュードメインとXREAの登録をします。
2021年2月現在、XREAに登録すると1年間無料で.shopのドメインがついてきます。次の2.ドメインの購入を行わない方は、ここで決めたアカウント名がそのままURLになります。
希望のサーバー選択はおそらく無料プランでは選べないようになっているので、そのまま登録してください。
2. ドメインの購入
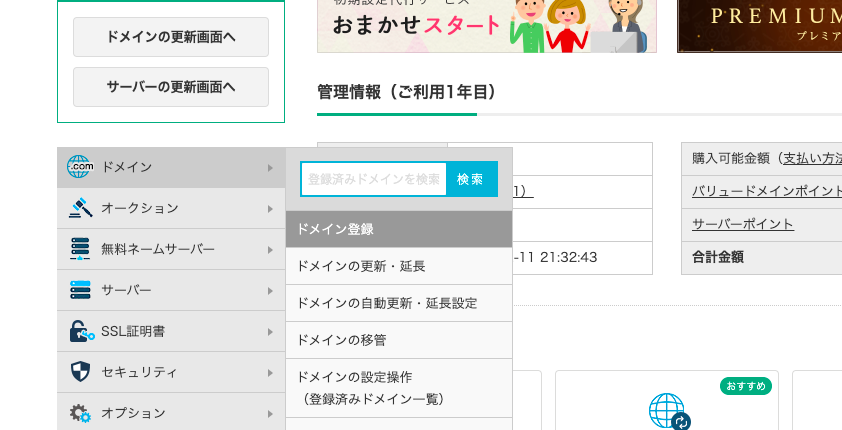
希望のドメインがある方は、バリュードメインのドメイン登録から、希望のドメインの検索をして購入します。
https://www.value-domain.com/domain/search/
現在は.tokyoドメインが安く、(取られてなければ)初年度25円で取得できるみたいです。
支払いもクレジットカードからコンビニ決済まで対応しているので結構気軽に買えます。
購入後は登録者情報の入力など手順通りに進めてください。
3. XREAでの各種設定
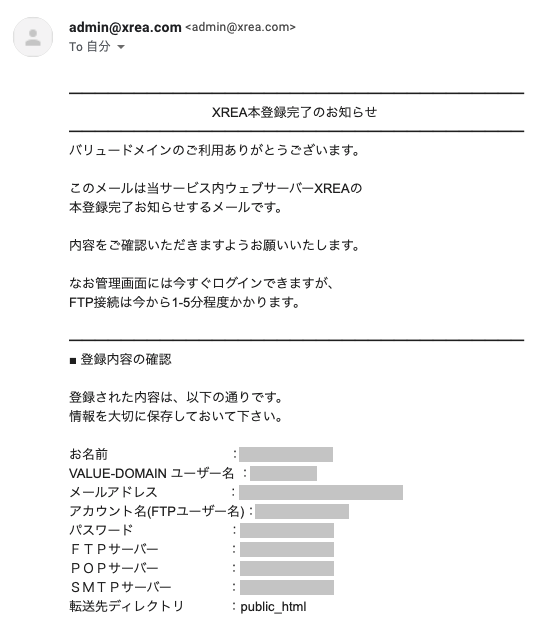
XREA登録時にメールが届いているので確認します。
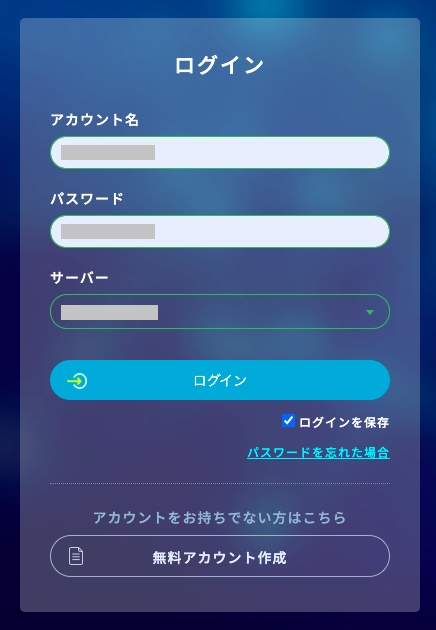
ログインに必要な情報が記載してあるので、これを使ってXREAにログインします。
https://cp.xrea.com/account/login/
XREAのパスワードはバリュードメインに自分で登録したものとは違うので注意してください。
また、XREAでは独自のパスワードが設定できないため、このパスワードはどこかにメモしておくといいと思います。
ログイン後の画面です。
※もし旧コントロールパネルが表示されている場合は、右上の新コンパネ切替をONにして新コントロールパネルに移行します。
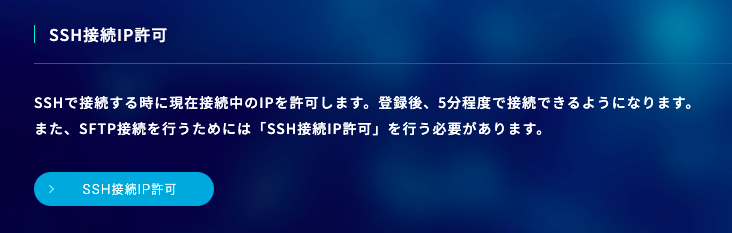
3.1 SSH接続の許可
メニューのサイト設定からツール/セキュリティーを開き、下の方にあるSSH接続IP許可のボタンをクリックします。
これでSSH接続が可能になります。
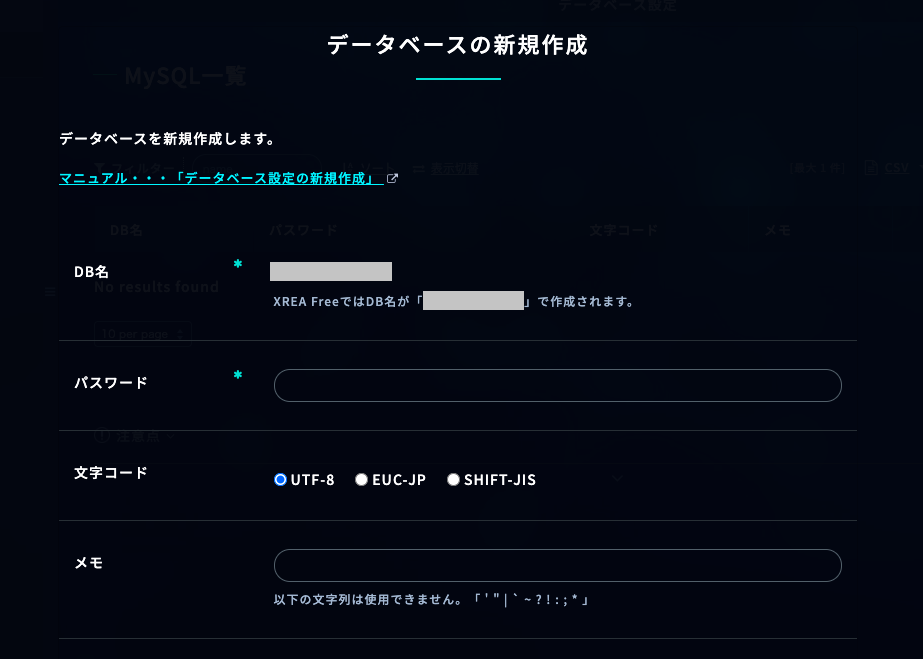
3.2 DBの作成
メニューのデータベースから、データベースの新規作成をクリックします。
無料プランでは、XREAのユーザー名がそのままDB名になります。
パスワードは後ほど.envのDB情報に入力するので覚えておいてください。
3.3 サイト設定の変更 (ドメインを購入していない場合のみ)
ついてきた.shopのドメインを使う場合は、以下の設定をしてください。
メニューのサイト設定から、wwwのついている方のサイトについての設定を変更します。
PHPのバージョンが7.3以上でないとLaravel8は動かないため、バージョンを7.4にします。
3.4 ドメイン設定 (ドメインを購入した場合のみ)
購入したドメインを使う場合は以下の設定をしてください。
メニューのドメイン設定からドメイン設定の新規設定をクリックし、先ほど取得したドメインを設定します。
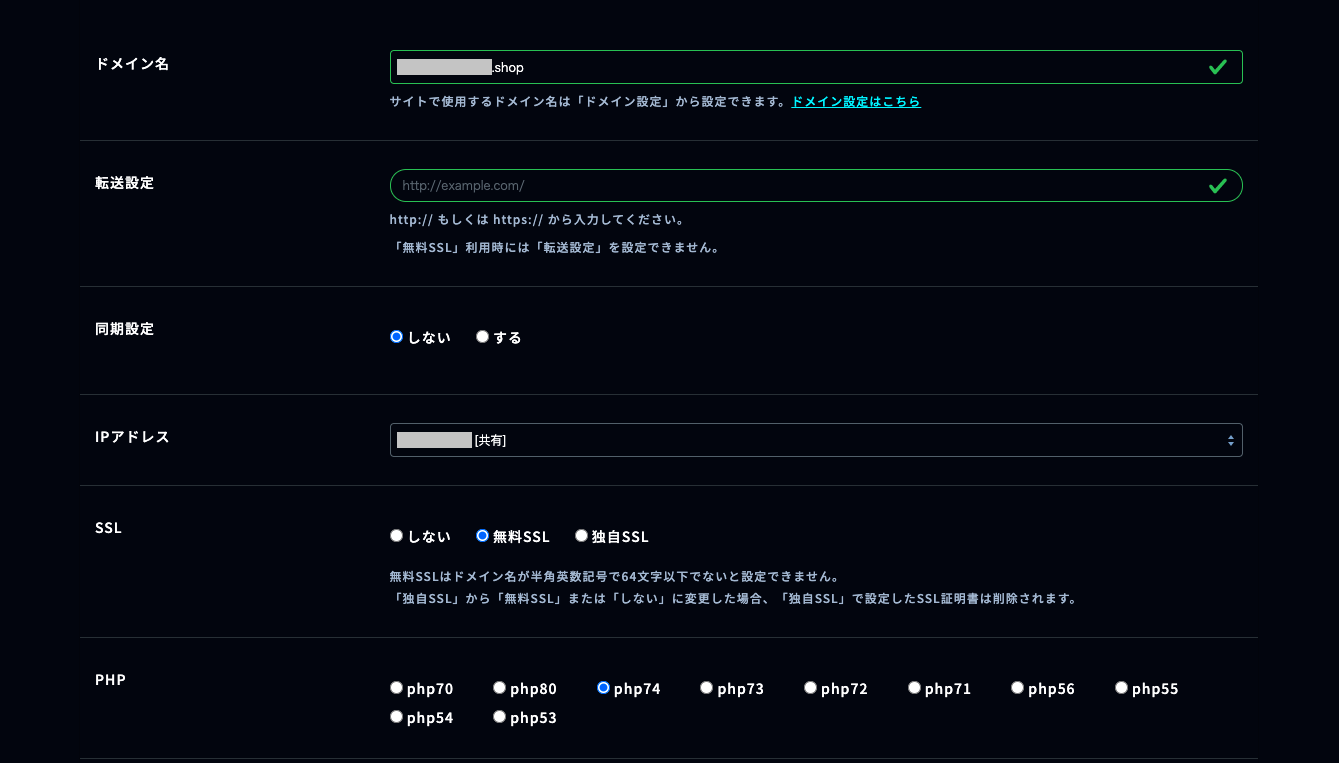
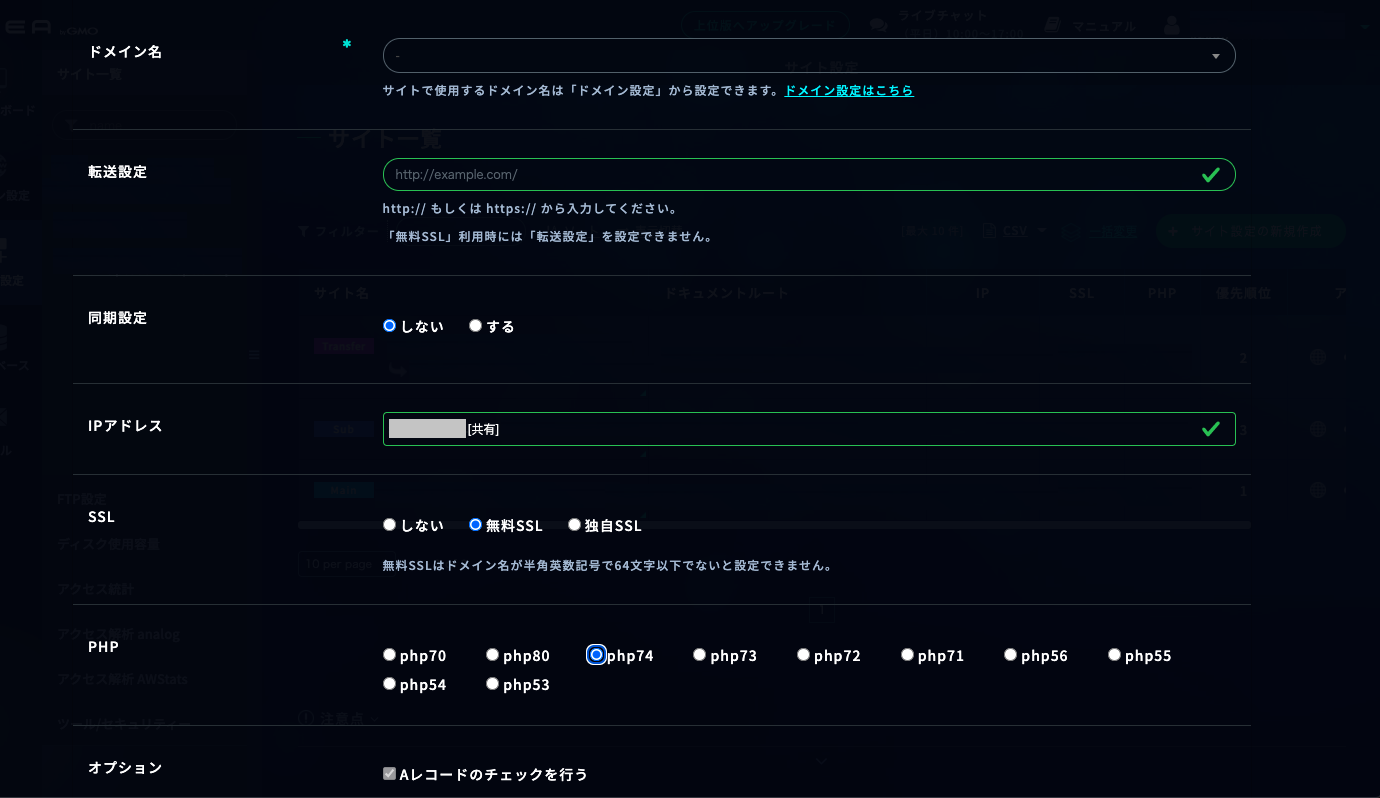
3.5 サイト設定 (ドメインを購入した場合のみ)
次にメニューのサイト設定から先ほど設定したドメインについて設定します。
ドメイン名に取得したドメイン、SSLは無料SSL、PHPは7.4を選んでください(Laravel8はPHP7.3以上が必要なため)。
4. SSHログイン
XREAの画面の右上に、ユーザー名とホスト名が表示されています。
コマンドラインで以下のように入力します。
$ ssh {user}@{host}
例
$ ssh hoge1234@s202.xrea.com
パスワードの入力を要求されるので、XREAのパスワード(先ほど送られてきたメールに記載してあるもの)をコピペで入力します。
[hoge1234@s202 ~]$
このように表示されればログイン成功です。
4.1 シェルをbashへ変更
デフォルトのシェルはrbashになっています。このままではcdなどのコマンドが使えないため、bashに変更します。
$ chsh
hoge1234 のシェルを変更します。
新しいシェル [/bin/rbash]: /bin/bash
パスワード:
シェルを変更しました。
$ exit
ログアウト
Connection to s202.xrea.com closed.
パスワードはSSHログイン時と同じです。
bashに変更したあと一度ログアウトして再度入ると変更が反映されており、cdなどのコマンドが使えるようになっています。
4.2 composerのセットアップ
Download Composerより、以下のコマンドを実行してください。
ただし、CLI版PHPを使うためコマンドがphp74cliとなっていることに注意してください。
また、2行目ではハッシュ値のチェックによりオリジナルファイルかどうかを確認していますが、このハッシュ値はcomposer-setup.phpの変更に伴って変わります。下記のハッシュがそのとき使えるとは限らないので、下記のコピペではなく上記のリンクから公式のコマンド(ハッシュ値)を持ってきて実行してください。
$ php74cli -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
$ php74cli -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
$ php74cli composer-setup.php
$ php74cli -r "unlink('composer-setup.php');"
コマンドを実行し終えたらcomposerを叩いてみます。
$ php74cli -d register_argc_argv=1 ~/composer.phar --version
Composer version 2.0.9 2021-01-27 16:09:27
実行コマンドが長いのでエイリアスに登録しておきます。(パスの通し方がイマイチわかりませんでした…)
viで.bash_profileに以下を記載します。
alias composer="php74cli -d register_argc_argv=1 ~/composer.phar"
反映します。
$ source ~/.bash_profile
$ composer --version
Composer version 2.0.9 2021-01-27 16:09:27
これでcomposerのセットアップは終わりです。
4.3 node,npmのバージョンアップ
node,npmも入っているもののかなり古いので、バージョンアップします。
$ node -v
v6.17.1
$ npm -v
3.10.10
現在のLatestはnode: 14.15.5,npm: 6.14.11だったので、とりあえずそれを持ってきます。
# curlで圧縮ファイルを取ってくる
$ curl -sSL -O https://nodejs.org/dist/v14.15.5/node-v14.15.5-linux-x64.tar.xz
# 解凍
$ tar xvf ./node-v14.15.5-linux-x64.tar.xz
# 圧縮ファイルの削除
$ rm node-v14.15.5-linux-x64.tar.xz
#ディレクトリを用意する
$ mkdir ~/.local/lib
# 移動する
$ mv ./node-v14.15.5-linux-x64 ~/.local/lib/
パスを通すために.bash_profileに以下を追記します。
export PATH="${HOME}/.local/lib/node-v14.15.5-linux-x64/bin:${PATH}"
反映します。
$ source ~/.bash_profile
$ node -v
v14.15.5
$ npm -v
6.14.11
nodeとnpmのバージョンアップもできました。
5. プロジェクトの設定
5.1 git cloneで持ってくる
ホームディレクトリのpublic_html内には、XREAのサイト設定にあるサイトごとにディレクトリが用意されています。(ドメイン購入をした場合は、元からついている.shopのディレクトリに加えて購入したドメインのディレクトリがあると思います。)
$ cd ~/public_html/
$ ls
log hoge1234.shop
XREAではデフォルトでgitが使えます。
使いたいドメインのディレクトリに入り、git cloneします。
$ cd hoge1234.shop
$ git clone https://github.com/hoge/fuga.git
5.2 composer, npm周り
ここはローカルでの作業とあまり変わりません。
cloneしたプロジェクトのディレクトリに入り、下記コマンドを実行します。
# composerのライブラリのインストール
$ composer install
# npmパッケージのインストール
$ npm install
# LaravelMixでアセットをコンパイル
$ npm run dev
5.3 .envの設定
.envをサーバーに合わせて設定していきます。
$ cp .env.example .env
$ vi .env
以下のように変更します。
+ APP_NAME={appname} (自分で決めたappの名前)
+ APP_ENV=production
APP_KEY=
+ APP_DEBUG=false
+ APP_URL=https://{domain} (使うドメイン)
LOG_CHANNEL=stack
+ LOG_LEVEL=error
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
+ DB_DATABASE=hoge1234 (3.2 DBの作成 で決めたDB名、ユーザー名と同じ)
+ DB_USERNAME=hoge1234 (ユーザー名)
+ DB_PASSWORD={password} (3.2 DBの作成 で決めたパスワード)
5.4 migration等
こちらもローカルでの作業と変わりません。
ただし、artisanコマンドを使用する際はphp74cli artisanとなることに注意してください。
# keyの生成
$ php74cli artisan key:generate
# migration
$ php74cli artisan migrate
# seederがある場合
$ php74cli artisan db:seed
ローカルで動かす時と同じようにコマンドを叩いてください。
6. シンボリックリンクの設定
Laravelプロジェクトの準備はできたので、参照先の設定をします。
ここもついてくる.shopを使う方とドメインを購入した方とで少し違うので注意してください。
現在のディレクトリ構成は以下のようになっていると思います。
public_html
|
|-- {domain}
|
|-- {appname}
|
|-- app
|-- bootstrap
|-- config
|-- database
|-- ...
|-- ...
|-- public
|-- ...
.shopを使う場合、hoge1234.shopにアクセスするとwww.hoge1234.shopにリダイレクトされ、~/public_html/をルートとしてファイルを参照するようになっています。
~/public_html/を参照した際に、~/public_html/{domain}/{appname}/public/のファイルを代わりに参照するようにします。
$ ln -s ~/public_html/{domain}/{appname}/public/index.php ~/public_html/index.php
$ ln -s ~/public_html/{domain}/{appname}/public/.htaccess ~/public_html/.htaccess
$ ln -s ~/public_html/{domain}/{appname}/public/js ~/public_html/js
$ ln -s ~/public_html/{domain}/{appname}/public/css ~/public_html/css
$ ln -s ~/public_html/{domain}/{appname}/public/img ~/public_html/img
$ ln -s ~/public_html/{domain}/{appname}/public/mix-manifest.json ~/public_html/mix-manifest.json
$ ln -s ~/public_html/{domain}/{appname}/public/robots.txt ~/public_html/robots.txt
$ ln -s ~/public_html/{domain}/{appname}/public/favicon.ico ~/public_html/favicon.ico
購入したドメインを使う場合、fuga1234.comにアクセスすると~/public_html/fuga1234.com/をルートとしてファイルを参照するようになっています。
~/public_html/fuga1234.com/を参照した際に、~/public_html/{domain}/{appname}/public/のファイルを代わりに参照するようにします。
$ ln -s ~/public_html/{domain}/{appname}/public/index.php ~/public_html/{domain}/index.php
$ ln -s ~/public_html/{domain}/{appname}/public/.htaccess ~/public_html/{domain}/.htaccess
$ ln -s ~/public_html/{domain}/{appname}/public/js ~/public_html/{domain}/js
$ ln -s ~/public_html/{domain}/{appname}/public/css ~/public_html/{domain}/css
$ ln -s ~/public_html/{domain}/{appname}/public/img ~/public_html/{domain}/img
$ ln -s ~/public_html/{domain}/{appname}/public/mix-manifest.json ~/public_html/{domain}/mix-manifest.json
$ ln -s ~/public_html/{domain}/{appname}/public/robots.txt ~/public_html/{domain}/robots.txt
$ ln -s ~/public_html/{domain}/{appname}/public/favicon.ico ~/public_html/{domain}/favicon.ico
public内の各ファイルについてシンボリックリンクを貼っています。
他にもpublic内にfontsなど別のアセットがある場合はその分のシンボリックリンクも貼ります。
これでURLにアクセスしてみて、表示されていたら成功です。
※.shopを使う場合、SSL設定ができないのでhttps://をつけると上手くいきません。
最後に
ここまで書きましたがやっぱりherokuの方が楽な気がし
XREAでLaravelプロジェクトを無料公開する手順を最初から最後まで書いている記事が見つからなかったため、いろいろ調べた勢いで書いてみました。
ところどころ知識が甘く曖昧な表現などがあると思いますが、「とりあえずなんでもいいからLaravelで作ったものを公開してみたい!」という方のお役に立てれば幸いです。















コメント