概要
ブラウザxJavaScriptで扱うキーボードイベント、キー判定にどのプロパティを使うかのまとめ です
ざっくりいうと event.key または event.code のどちらかを使うべし
- 「●●が押されたら」のような判定をしたいときは event.key または event.code のどちらかで判定する。
- キー判定には、いろんなプロパティがあって、どれ使ったらいいの?と悩むことがある
- 以前ふつうにつかっていた event.keyCode等はdeprecatedになっている
| キー取得方法 | ステータス | 概要 | 参考 |
| event.key |
オススメ (正確にはWD) |
キー属性値≒入力された文字 を取得する ・例えば、フルキーボードの5でもNumPadの5でもevent.keyで取得されるのは"5" ・ロケールやシステムレベルキーマップの影響を受ける |
W3C |
| event.code |
オススメ (正確にはWD) |
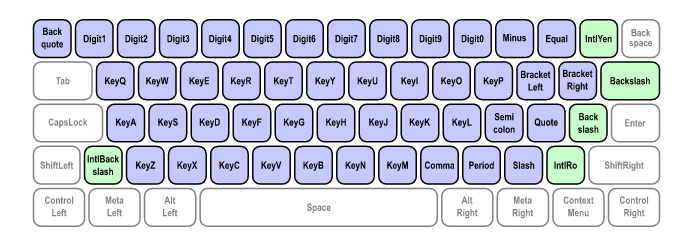
物理キーを取得する。 ・5を押した場合、フルキーボードの5(Digit5)とNumPadの5(NumPad5)は区別される ・上位のキーマップの影響は受けない。 ・IEは対象外  Key Codes for Standard Keyboards Key Codes for Standard Keyboards
|
W3C |
| event.keyCode | Deprecated (今後は使わん) |
キーコードを数値で取得する ・ロケールやシステムレベルキーマップの影響を受ける |
MDN |
| event.which | Deprecated (今後は使わん) |
キーコードを数値で取得する ・event.keyCodeと同じ |
MDN |
| event.keyIdentifier | Deprecated (今後は使わん) |
"key identifier"文字列を取得する ・標準ではない→同様の機能をもつevent.keyを使う |
MDN |
| event.charCode | Deprecated (今後は使わん) |
キーコード値(unicode)を取得する ・標準ではない |
MDN |
修飾キー
| キー状態取得方法 | 型 | 概要 |
| event.ctrlKey | boolean | ctrl(command)キーが押されているか否か |
| event.shiftKey | boolean | shiftキーが押されているか否か |
| event.altKey | boolean | altキーが押されているか否か |
| event.metaKey | boolean | metaキーが押されているか否か |
サンプルコード
Ctrl+Vを検出するサンプル
document.body.addEventListener('keydown',
event => {
if (event.key === 'v' && event.ctrlKey) {
alert("Ctrl+Vが押されました")
}
});
コメント