こんにちは!SE ブログの相馬です。
PowerShell で画面が作れると知って、前回はメッセージボックスを作りましたので、もう少し高度なもので実用的なものを作りたいと思いました。
メッセージボックスを表示する
PowerShell は .NET Framework のライブラリを利用できスクリプト内で書けます。下は @IT の記事を引用させていただきました。
PowerShellではただコマンドレットから返されるオブジェクトを利用できるばかりではない。自ら.NET Frameworkが提供するクラスをインスタンス化して、スクリプトの中で利用することも可能だ。これによって、スクリプト上でVisual BasicやC#と限りなく同等の操作を行うことができる点は、PowerShellを利用する最大のメリットであるともいえるだろう。
PowerShellスクリプティングの第一歩(後編) (5/5) | @IT
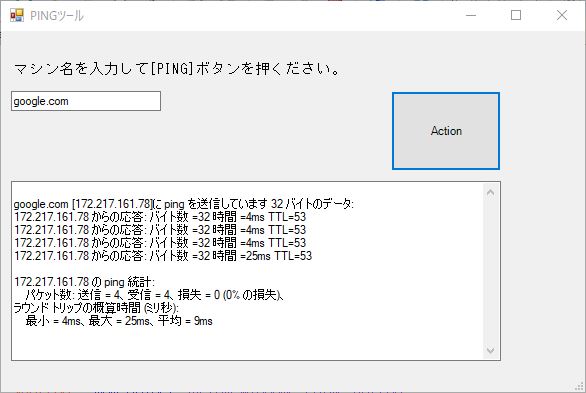
という事で、今回は Ping ができて、結果も確認できるツールを作ってみました。 完成形としてはこんな感じです。

PowerShell で画面が作れると、ユーザー向けや管理者向けに便利なツールが作れる事が分かったので、社内 SE をやっている方であれば仕事で実用化できると思います。
では早速始めてみましょう。
フォームウィンドウ
まずはフォームの外枠をつくってゆきます。必要なアセンブリを読み込んでから、オブジェクトを生成します。オブジェクトを生成するためには New-Object コマンドレットを使います。@IT の記事で分かり易い説明がありましたのでリンクを貼っておきますね。
PowerShellスクリプティングの第一歩(後編) (5/5) | @IT
フォームを作るオブジェクトを作成したら、また New-Object コマンドレットでウィンドウのサイズを指定して、Form の Size プロパティに代入します。その後にフォームを表示し、フォームをアクティブにします。
|
|
# アセンブリの読み込み [void] [System.Reflection.Assembly]::LoadWithPartialName("System.Drawing") [void] [System.Reflection.Assembly]::LoadWithPartialName("System.Windows.Forms") # オブジェクトを生成 $Form = New-Object System.Windows.Forms.Form # フォームのサイズ $Form.Size = New-Object System.Drawing.Size(600,400) # フォームのテキスト $form.Text = "PINGツール" # フォームを表示 $Form.Add_Shown({$Form.Activate()}) # フォームをアクティブ [void] $Form.ShowDialog() |
フォームの外枠ができました。

テキストボックス
入力テキストボックス
次に、一行のテキストボックスを作成します。フォーム内にオブジェクトを作ります。全て入力テキストボックスに関するものです。
|
|
# テキストボックスの作成 $InputBox = New-Object System.Windows.Forms.TextBox # テキストボックスの表示場所を指定 $InputBox.Location = New-Object System.Drawing.Size(10,60) # テキストボックスをのサイズを指定 $InputBox.Size = New-Object System.Drawing.Size(150,20) # $Form の Controls プロパティで、引数である $InputBox に対して Add メソッドを使い、ウィンドウ内で 入力テキストボックスを有効にします。 $Form.Controls.Add($InputBox) |
表示用のテキストボックス
次に表示用のテキストボックスを作成します。入力テキストボックスと同様、フォーム内にオブジェクトを作ります。
|
|
# 表示用のテキストボックス $OutputBox = New-Object System.Windows.Forms.TextBox # 表示用のテキストボックスの表示場所 $OutputBox.Location = New-Object System.Drawing.Size(10,150) # 表示用のテキストボックスのサイズ $OutputBox.Size = New-Object System.Drawing.Size(490,180) # 表示用のテキストボックスを複数行にする $OutputBox.MultiLine = $True # 表示用のテキストボックスにスクロールバーを付ける $OutputBox.ScrollBars = "Vertical" # $Form の Controls プロパティで、引数である $OnputBox に対して Add メソッドを使い、ウィンドウ内で 表示用のテキストボックスを有効にします。 $Form.Controls.Add($outputBox) |
テキストラベル
入力テキストボックスに表示させるラベルを作成します。
|
|
# フォントの設定 $Font = New-Object System.Drawing.Font("MS ゴシック",11) # ラベルの設定 $Label = New-Object System.Windows.Forms.Label # ラベルの表示場所 $Label.Location = New-Object System.Drawing.Point(10,30) # ラベルの表示サイズ $Label.Size = New-Object System.Drawing.Size(500,20) # ラベルの文字 $Label.Text = "マシン名を入力して[PING]ボタンを押ください。" # ラベルの色 $Label.Forecolor = #000 # フォントの設定をラベルに代入 $Label.Font = $Font # ラベルを有効にする $Form.Controls.Add($label) |
ボタン
テキストボックスが出来たら、ボタンを作ります。テキストボックスと同様、フォーム内にオブジェクトを作ります。
|
|
# ボタンを作成 $Button = New-Object System.Windows.Forms.Button # ボタンの表示場所を指定 $Button.Location = New-Object System.Drawing.Size(390,60) # ボタンのサイズを指定 $Button.Size = New-Object System.Drawing.Size(110,80) # ボタンに表示する文字列 $Button.Text = "Action" # ボタンをクリック $Button.Add_Click({}) # ボタンを有効にする $Form.Controls.Add($Button) |
Ping
入力テキストボックスにマシン名を入力して、Ping した結果を表示用テキストボックスに表示する処理を関数で書きます。
|
|
function pingInfo { # 入力テキストボックスに入力した値を $machineName に代入 $machineName = $InputBox.text # $machineName に Ping した結果データを $pingResult に代入 $pingResult = ping $machineName | Format-List | Out-String # 表示用のテキストボックスに Ping した結果データを代入 $outputBox.text = $pingResult } |
最後に、上で作成した関数を $Button.Add_Click({}) に入れます。
|
|
$Button.Add_Click({pingInfo}) |
全てできあがったら、コードをまとめます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
[void] [System.Reflection.Assembly]::LoadWithPartialName("System.Drawing") [void] [System.Reflection.Assembly]::LoadWithPartialName("System.Windows.Forms") $Form = New-Object System.Windows.Forms.Form $Form.Size = New-Object System.Drawing.Size(600,400) $Form.Text = "PINGツール" $InputBox = New-Object System.Windows.Forms.TextBox $InputBox.Location = New-Object System.Drawing.Size(10,60) $InputBox.Size = New-Object System.Drawing.Size(150,20) $Form.Controls.Add($InputBox) $OutputBox = New-Object System.Windows.Forms.TextBox $OutputBox.Location = New-Object System.Drawing.Size(10,150) $OutputBox.Size = New-Object System.Drawing.Size(490,180) $OutputBox.MultiLine = $True $OutputBox.ScrollBars = "Vertical" $Form.Controls.Add($outputBox) $Font = New-Object System.Drawing.Font("MS ゴシック",11) $Label = New-Object System.Windows.Forms.Label $Label.Location = New-Object System.Drawing.Point(10,30) $Label.Size = New-Object System.Drawing.Size(500,20) $Label.Text = "マシン名を入力して[PING]ボタンを押ください。" $Label.Forecolor = #000 $Label.Font = $Font $Form.Controls.Add($label) $Button = New-Object System.Windows.Forms.Button $Button.Location = New-Object System.Drawing.Size(390,60) $Button.Size = New-Object System.Drawing.Size(110,80) $Button.Text = "Action" $Button.Add_Click({}) $Form.Controls.Add($Button) function pingInfo { $machineName = $InputBox.Text $pingResult = ping $machineName | Format-List | Out-String $outputBox.Text = $pingResult } $Button.Add_Click({pingInfo}) $Form.Add_Shown({$Form.Activate()}) [void] $Form.ShowDialog() |

いかがでしょうか。
まだまだ PowerShell で画面を作ることを学び始めたばかりですが、こうやってフロント的なツールが作れると面白いですね。私は Web フロントの HTML や CSS が好きなので、こういうものを作るのが以外と好きなのかもしれません。
色々作れるようになれば、ヘルプデスクや社内 SE として仕事していれば、色々と役に立つものが作れるかと思いますし、作る事によって PowerShell の技術スキルも向上すると思います。
では最後までお読みいただきありがとうございました!