Cocoonなら無料でブログを作れるみたいだけど、何から始めたらいいのかな?
今回はこのような疑問にお答えします。
機能性が高く、またサポートも充実しているためブログ初心者にはおすすめです。
ただWordPressを初めての利用する方は、何から始めたらいいかわからないですよね。
そこで今回はCocoonのインストールから初期設定まで解説します。
この記事を真似するだけで、すぐにブログをスタートできます。
画像たっぷり使い解説するので、気になる方はのぞいてみてください。
さくっと知りたい方は、読みたいページ内リンクをクリックしてください。
Cocoonとは【WordPressテーマ】

有料テーマを含めても、SWELLに次いで2位のシェアを誇ります。WordPressテーマ シェア SWELL 6.8% Cocoon 5.1% SANGO 2.2% JIN 2.0% THE THOR 1.7% その他 76.4%
「わいひらさん」という日本人プログラマーが開発しており、日本語に完全対応していることが特徴です。
Cocoonは機能が豊富

Cocoon設定を見ると、タブの多さに驚くと思います。
Cocoonは初心者だけではなく、ブログ上級者まで使える優秀なWordPressテーマです。
Cocoonマニュアルはかなり充実

Cocoonは無料テーマにも関わらず、サポート機能も充実しています。
Cocoonマニュアルでは、Cocoonの使い方について細かく解説されています。
またCocoonフォーラム(コミュニティ)では、Cocoonについて「わいひらさん」に質問することも可能です。
Cocoonはこんな人におすすめ

3つの特徴を踏まえ、Cocoonは以下の方におすすめです。
- どのWordPressテーマを選べばいいかわからない初心者の方
- お金をかけずにWordPressを始めたい方
- デザインよりも機能を重視したい方
これらに当てはまる方はCocoonをインストールしましょう。
有料テーマではありますが、初心者でもおしゃれなブログを作ることができます。
SWELLについてはSWELLの購入方法とインストール方法で解説しています。
Cocoonのインストール方法

Cocoonのインストール前に、必ずWordPressのバージョンが5.7以上であることを確認してください。
WordPressダッシュボードの【更新】をクリックすると、現在のバージョンを確認できます。
Cocoonを公式サイトからダウンロードする
Cocoonの公式サイトにアクセスします。

まずは親テーマをダウンロードします。
【Cocoonテーマをダウンロード】をクリックしましょう。
次に子テーマをダウンロードします。
【Cocoon子テーマをダウンロード】をクリックしてください。
Cocoon-master(親テーマ)とCocoon-child-master(子テーマ)のZIPファイルをダウンロードできたら成功です。
CocoonのZIPファイルは解凍せずに使用します。
Cocoonの親テーマを先にインストールする

まずは親テーマをインストールします。
ダッシュボードから【外観】⇒【テーマ】をクリックします。
【新規追加】をクリックします。
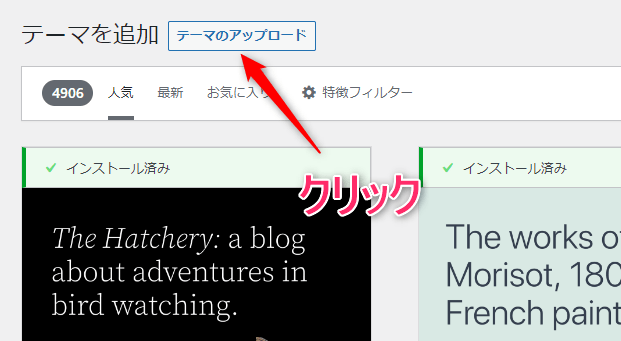
【テーマのアップロード】をクリックします。


【ファイルを選択】をクリックして、Cocoonの親テーマを選択してください。
【今すぐインストール】をクリックすれば、Cocoonの親テーマのインストールは完了です。
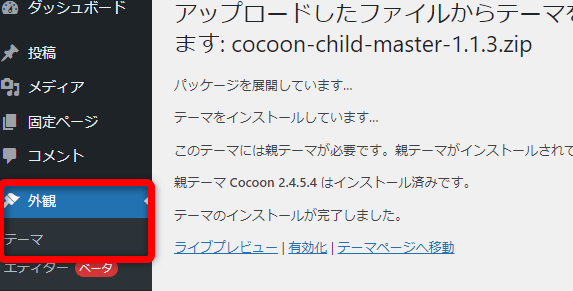
Cocoonの親テーマを有効化せずに、そのまま【テーマページへ移動】をクリックしましょう。
Cocoonの子テーマをインストールして有効化する

テーマページへ移動したら同様の手順で、Cocoonの子テーマをインストールしてください。
Cocoonの子テーマのインストールが完了したら、有効化します。
ダッシュボードから【外観】⇒【テーマ】をクリックしてください。
Cocoonの子テーマを有効化したら、設定は完了です。
上図のように子テーマが有効化していればOKです。
親テーマは有効化しません。
Cocoonの子テーマのみ有効化する理由
WordPressテーマは、親テーマと子テーマの片方しか有効化できないように設計されています。
Cocoonの子テーマを有効化させる理由は、テーマのバージョンアップ時に設定をリセットさせないためです。
親テーマは、バージョンアップすると設定がリセットされます。
- 外観のカスタマイズ
- 内部SEOの設定
- OPG設定、、、など
子テーマを有効化しておけば、設定情報は全て子テーマに残ります。
そのため親テーマがバージョンアップしても、設定がリセットすることはありません。
以上の理由からCocoonは子テーマのみ有効化してください。


試しに親テーマを有効化してみてください。子テーマは無効化されます。

Cocoonがインストールされると、ブログデザインが一新されます。
これからCocoonインストール後の初期設定について解説します。
Cocoonの初期設定と使い方





この項目では、Cocoonの初期設定と使い方について解説します。
①Cocoonの高速化設定

まずはCocoonで標準装備されている高速化機能を設定します。
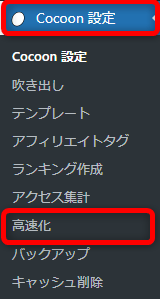
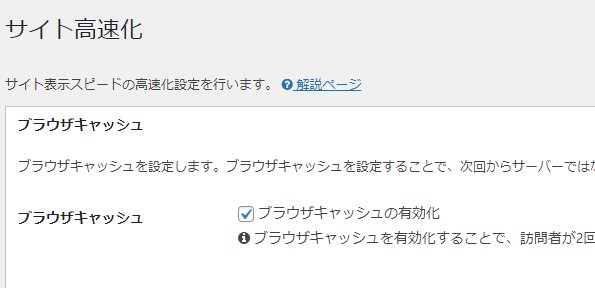
ダッシュボードから【Cocoon設定】⇒【高速化】をクリックしてください。
設定項目 設定方法 プラウザキャッシュの有効化 チェックを入れる
⇒読者が2回目以降訪問した際に、プラウザにキャッシュした情報を提示
キャッシュとは読み込んだ情報を一時的に保存する機能です。
キャッシュにより、読者が2回目以降ブログを閲覧した際に素早くページを表示させます。
プラウザキャッシュを有効化すると「ブラウザの保存データ」を先出しできるため、ページ表示速度が高速化します。
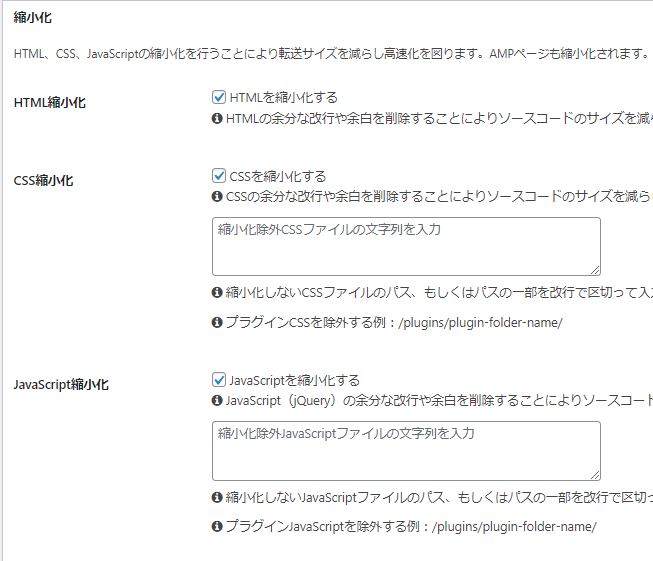
設定項目 設定方法 HTMLを縮小化する チェックを入れる
⇒余分な空白、改行をHTMLから削除するCSSを縮小化する チェックを入れる
⇒余分な空白、改行をCSSから削除するJavaScriptを縮小する チェックを入れる
⇒余分な空白、改行をJavaScriptから削除する
余分な空白や改行を削除することで、ブログ全体を軽量化します。
その結果、ページ表示速度が高速化します。
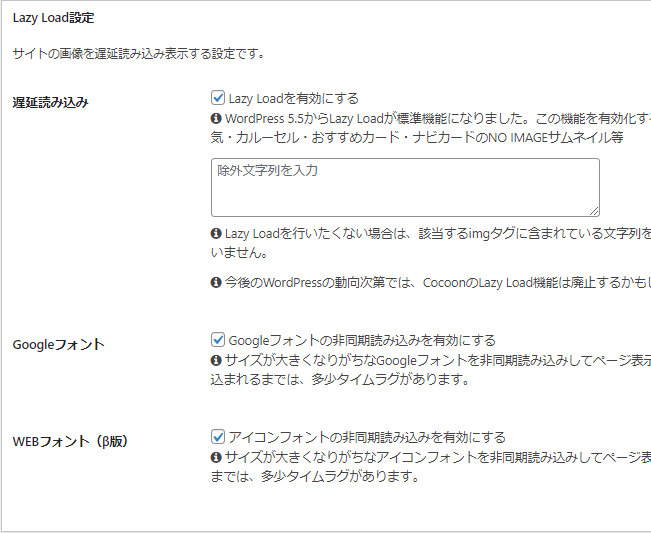
設定項目 設定方法 Lazy Loadを有効にする チェックを入れる
⇒画像データを全て読み込む前に、一部を先出しするGoogleフォントの非同期読み込みを有効にする チェックを入れる
⇒Googleフォントを全て読み込む前に、一部を先出しするアイコンフォントの非同期読み込みを有効にする チェックを入れる
⇒アイコンフォントを全て読み込む前に、一部を先出しする
「遅延読み込み、非同期読み込み」とは、読者が見ているコンテンツのみを表示させて、見ていないコンテンツを後から表示させる技術です。
読者がブログを開いた時、読者が見ているコンテンツのみを先出しするためページ表示速度が高速化します。
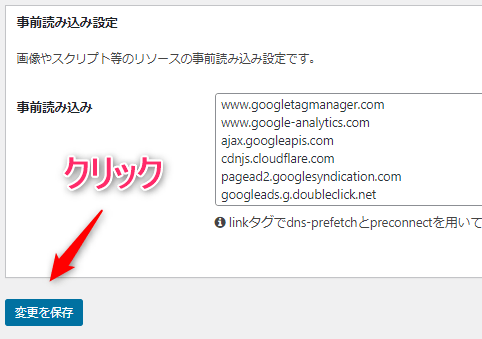
【事前読み込み設定】はデフォルトでOKです。
Cocoonの高速化設定が完了したら【変更を保存】をクリックしてください。
②Cocoonのスキン設定
スキンを利用することで、簡単におしゃれなブログデザインを作ることができます。
この項目ではおすすめのスキンと設定方法を解説します。


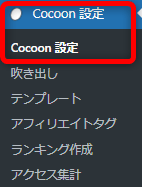
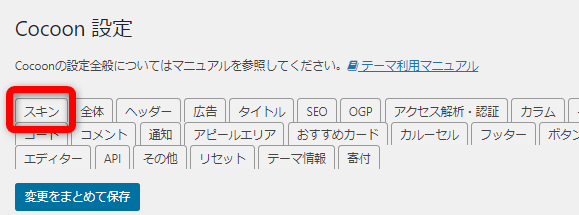
ダッシュボードから【Cocoon設定】⇒【スキン】をクリックしてください。
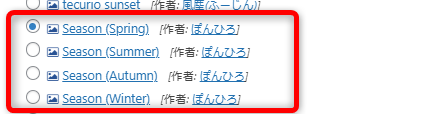
おすすめは「ぽんひろさんのスキン」です。
ぽんひろさんのサイトでは、Cocoonのカスタマイズ情報が豊富に公開されています。
「ぽんひろさんのスキン」を活用すれば、ぽんひろさんのサイト情報をもとにカスタマイズ可能です。

今回はぽんひろさんの「Season(Autumn)」を使った初期設定を解説します。
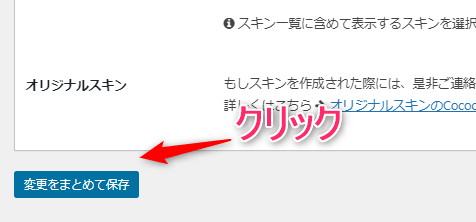
スキンを選択したら【変更をまとめて保存】をクリックしてください。
なお、Cocoonの「ぽんひろさんのスキン」のデモサイトは以下のページからご覧ください。




トップ画面が一気にブログらしくなったね!
③Cocoonの全体設定

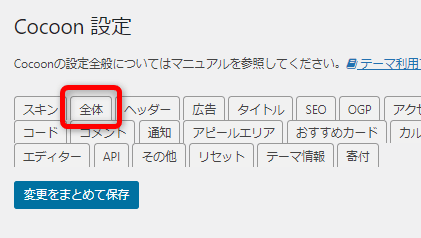
Cocoonの全体設定では「文字の大きさ」などブログ全体のデザインに関する設定を行います。
Cocoon設定の【全体】をクリックしてください。
設定項目 設定方法 サイトキーカラー デフォルトのままでOK
⇒スキンのデザインが崩れるためサイトキーテキストカラー デフォルトのままでOK
⇒スキンのデザインが崩れるためフォント 好みのフォントを選択 文字サイズ 16pxがおすすめ
⇒パソコン表示の文字サイズ文字色 違和感がない薄い黒がおすすめ 
設定項目 設定方法 モバイルサイトフォント 16pxがおすすめ
⇒モバイル表示の文字サイズ文字の太さ デフォルトでOK サイトアイコンフォント Font Awesome5を選択
⇒Font Awesome5の方がアイコンの種類が多いサイトの背景色 デフォルトのままでOK
⇒スキンのデザインが崩れるためサイトの背景画像 デフォルトのままでOK 
Cocoonでは、Font Awesomeのアイコンを活用しデザインをカスタマイズできます。
Font Awesome5の方がデザインが豊富なので、こちらを選択しましょう。

| 設定項目 | 設定方法 |
|---|---|
| サイト幅の均一化 | チェックを入れない ⇒メインカラムの幅が短くなるため |
| サイトリンク色 | 青色を選択 ⇒リンクの色は青色と認知されているため |
| サイト選択文字色 | デフォルトでOK |
| サイト選択背景色 | デフォルトでOK |
| サイドバーの位置 | サイドバー右を選択 |

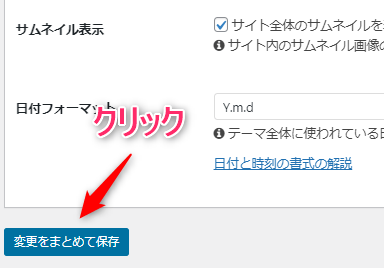
設定が完了したら【変更をまとめて保存】をクリックしてください。
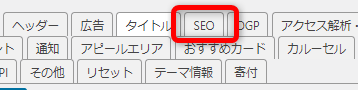
④CocoonのSEO設定

noindexとは、検索結果に表示させないという意味です。
Cocoon設定の【SEO】をクリックしてください。
設定項目 設定方法 カテゴリーページの2ページ目以降をnoindexとする チェックを入れる
⇒重複コンテンツのリスク回避
同じカテゴリーページが複数あると、2ページ目以降がGoogleに重複コンテンツと判断されるリスクがあります。
そのため2ページ目以降はnoindex指定しましょう。
設定が完了したら【変更をまとめて保存】をクリックしてください。
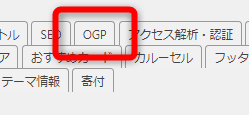
⑤CocoonのOPG設定

CocoonでOPGを設定すると、ブログと「Facebook」「Twitter」を連携することができます。
設定項目 設定方法 OPGの有効化 チェックを入れる
⇒チェックを入れないとブログとSNSを連携できないFacebook APP ID 空欄でOK
⇒IDを入力するとFacebookインサイトを利用できる
設定項目 設定方法 Twitterカードの有効化 チェックを入れる
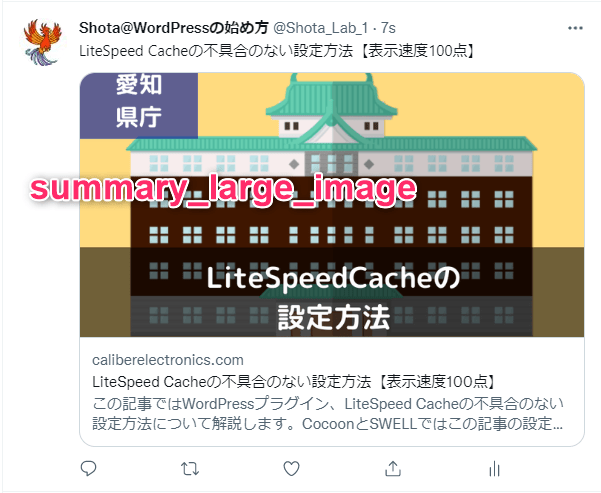
⇒チェックを入れないとTwitterカードを表示できないTwitterカードタイプ 大きな画像のサマリーを選択
⇒画像があった方が目立つ
Twitterカードとは、ブログ記事がTwitterでシェアされた時に表示される「記事の要約文とアイキャッチ画像」のことです。
有効化しないとブログ記事がTwitterでシェアされても、カードが表示されません。
必ずチェックを入れましょう。
設定項目 設定方法 ホームイメージ オリジナル画像に変更
⇒ブログのトップページがTwitterでシェアされた時に表示される画像
デフォルトではCocoonのイメージ画像が表示されているので、オリジナル画像に変更しましょう。
まだ画像を用意できていない場合は、デフォルトのままでOKです。
オリジナル画像を作りたい方は、以下の記事を参考にしてください。
設定が完了したら【変更をまとめて保存】をクリックしてください。
⑥Cocoonのアクセス解析・認証設定

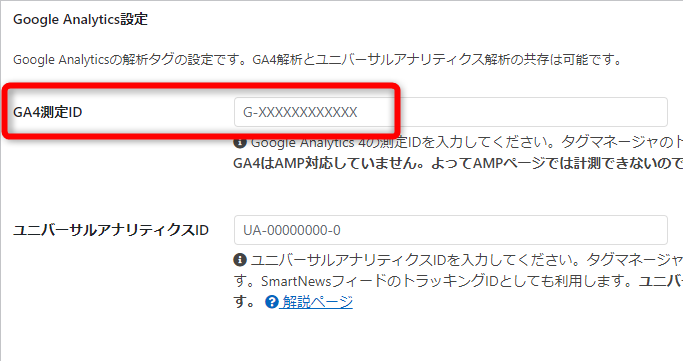
Google Analytics設定は、GA4の測定IDをコピペするだけでOKです。
GA4(Googleアナリティクス4)とCocoonを連携させれば、自動的にUA(ユニバーサルアナリティクス)とも連携されます。
GA4の測定IDの取得方法は、以下の記事で解説しています。

| 設定項目 | 設定方法 |
|---|---|
| Google Search Console設定 | サーチコンソールのHTMLタグの一部をコピペする |

Google Search Console設定では、サーチコンソールで入手したHTMLタグの一部をCocoonに貼り付けます。
<meta name="google-site-verification" content="〇〇〇〇〇〇〇〇〇" />〇〇〇〇〇〇〇〇〇の部分だけを貼り付ければOKです。
サーチコンソールからHTMLタグを入手する方法は、以下の記事で解説しています。

設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑦Cocoonの投稿設定

ページ送りナビ設定

| 設定項目 | 設定方法 |
|---|---|
| 表示位置 | 【コメント下】にチェックを入れる |

コメント欄が「ページ送りナビ」より下にあると、読者がコメント欄に気づきません。
そのためページ送りナビの表示位置を、コメント欄の下に設定しました。
コメント設定

| 項目 | 設定方法 |
|---|---|
| コメントを表示する | コメント欄がいらない人はチェックを外す |
| コメント欄を作りたい人はチェックを入れる |

コメント欄を設置する人は、必ずスパムコメント対策のプラグインを導入してください。
スパムコメント対策のプラグインでは「Throws SPAM Away」がおすすめです。
- 商用利用可能
- Cocoonで不具合が起きにくい
導入方法は、以下の記事で解説しています。
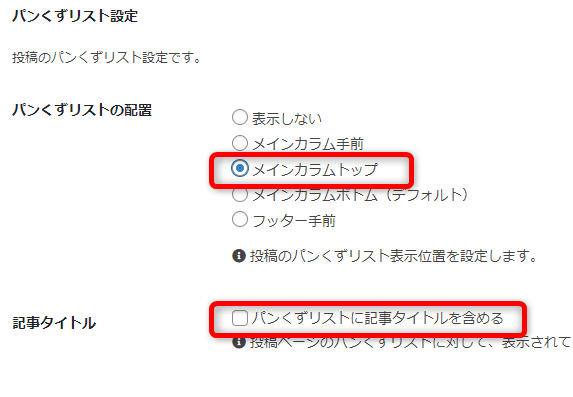
パンくずリスト設定

| 設定項目 | 設定方法 |
|---|---|
| パンくずリストの配置 | 【メインカラムトップ】にチェックを入れる |
| 記事タイトル | チェックを外す ⇒パンくずリストが見にくくなるため |

パンくずリストは投稿記事が、どのカテゴリーに属するかを読者に伝えるものです。
読者が気づきやすいように、メインカラムトップに配置しました。
設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑧Cocoonの本文設定

この項目では、本文の行の高さや余白の設定が可能です。
ただし好みが分かれるので、その他の大事な設定だけ解説します。
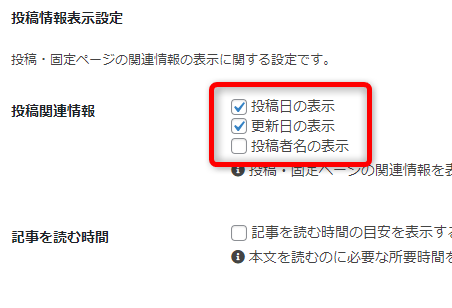
投稿情報表示設定

| 設定項目 | 設定方法 |
|---|---|
| 投稿関連情報 | 【投稿日の表示】にチェックを入れる |
| 【更新日の表示】にチェックを入れる | |
| 【投稿者名の表示】はチェックを外す |

投稿関連情報とは、記事の上部に表示される投稿日や更新日のことです。
投稿者名は不要なのでチェックを外しましょう。
設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑨Cocoonの目次設定


この項目では、目次の表示位置方法に関する設定を行います。
設定項目 設定方法 目次を表示する チェックを入れる 表示ページ 【投稿ページ】にチェックを入れる
⇒固定ページには不要
固定ページに目次は不要なので、チェックを外しましょう。
固定ページについては「グローバルメニュー設定」「フッター設定」で解説します。
設定項目 設定方法 目次表示の深さ H3見出しまで 
目次は階層が深いと、読みにくくなります。
目次の深さは「H3見出しまで」に設定しましょう。
設定が完了したら【変更をまとめて保存】をクリックしてください。
Cocoonの目次のカスタマイズ


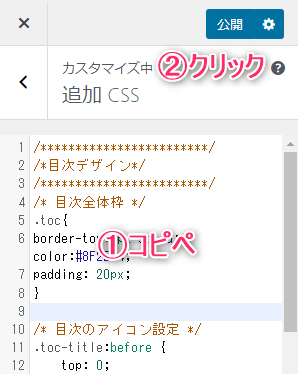
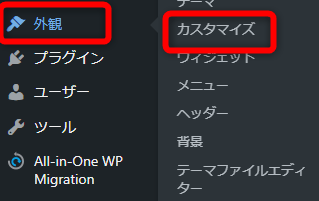
WordPressダッシュボードから【外観】⇒【カスタマイズ】をクリックします。
現在のテーマが「Cocoon Child」になっていることを確認します。
【追加CSS】をクリックしましょう。
追加CSSに以下のコードをコピペしてください。
/************************/
/*目次デザイン*/
/************************/
/* 目次全体枠 */
.toc{
border-top:5px solid; color:#B4866B;
padding: 20px;
}
/* 目次のアイコン設定 */
.toc-title:before {
top: 0;
left: -45px;
width: 50px;
height: 50px;
font-family: "Font Awesome 5 Free";
content : "\f03a"; /* アイコンを変える場合はここを変更 */
font-size:8px;
margin-right:5px;
color:#FFF; /* アイコンの色を変える場合はここを変更 */
background-color:#B4866B; /* アイコンの背景色を変える場合はここを変更 */
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
padding:14px;
}
/* 目次の文字 */
.toc-title {
text-align:left;
font-size: 18px;
font-weight: 600;
color: #B4866B;
}
/*見出し2(H2)の設定*/
.toc-content .toc-list li {
font-weight:600;
color: #B4866B;
}
/*H3以降の文字サイズ*/
.toc-content .toc-list li li {
font-weight:normal;
color: #B4866B;
}コピペしたら【公開】をクリックしてください。
これで目次をおしゃれにカスタマイズできました。
カスタマイズが反映されない場合は、目次ナンバー表示を数字に変更してみてください。
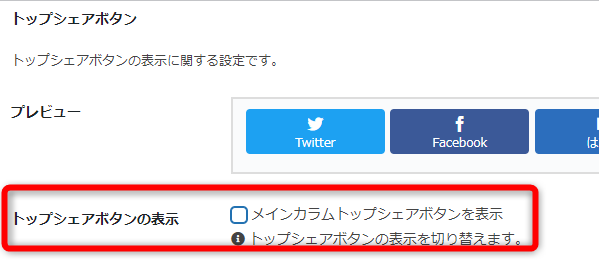
⑩CocoonのSNSシェア設定


記事下にSNSシェアボタンがあるので、記事タイトル下には不要です。
設定項目 設定方法 トップシェアボタンを表示 チェックを外す
設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑪Cocoonのコメント設定

読者がコメント欄と認識できるように、表示しましょう。
設定項目 設定方法 コメント入力欄表示 【常に表示】にチェックを入れる 
設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑫Cocoonのエディター設定

- Gutenbergエディター
- ビジュアルエディター
おすすめはGutenbergエディターです。
Gutenbergエディターの方が、記事装飾にかかる時間が短いためです。
設定項目 設定方法 Gutenbergエディターを有効にする ビジュアルエディターを使いたい人はチェックを外す エディターにテーマスタイルを反映させる ビジュアルエディターを使いたい人はチェックを外す 
設定が完了したら【変更をまとめて保存】をクリックしましょう。
⑬Cocoonの吹き出し設定

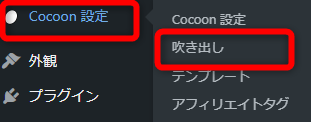
WordPressダッシュボードから【Cocoon設定】⇒【吹き出し】をクリックします。
デフォルトで設定されている吹き出しは、使わないので全て削除します。
次に【新規追加】をクリックします。
吹き出し設定は以下のように設定します。設定項目 設定方法 タイトル 例:冒頭の挨拶
⇒何でもOK名前 例:フェニック
⇒アイコン下に表示される名前を入力アイコン画像 幅と高さが160px以上の画像を設定 
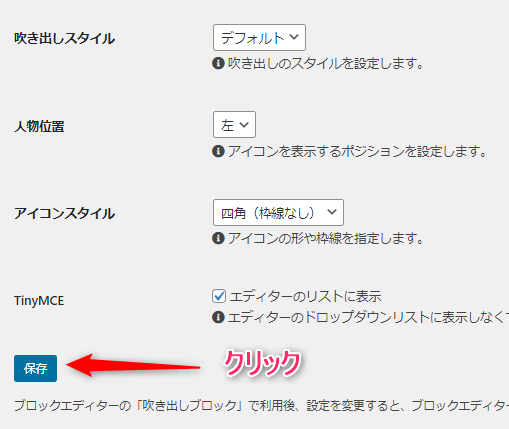
設定項目 設定方法 吹き出しスタイル デフォルトでOK 人物位置 用途によって右と左を使い分け
⇒アイコンを表示するポジションを設定アイコンスタイル 四角(枠線なし)がおすすめ TinyMCE チェックを入れる
設定が完了したら【保存】をクリックしてください。
投稿画面での吹き出しの使い方(Gutenbergエディター)

ブロックを表示させて「吹き出し」と入力します。
表示された吹き出しボタンをクリックしましょう。
【人物】の項目から作成した吹き出しを選択します。
投稿画面に吹き出しアイコンが表示されます。
⑭Cocoonの管理者画面設定

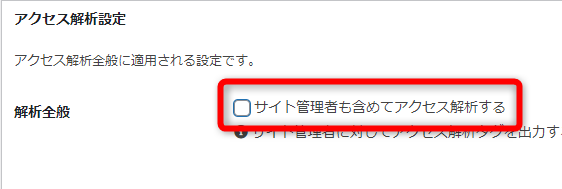
Cocoonの管理者画面設定では、pv数などの機密情報を非公開に設定します。
Cocoon設定の【管理者画面】をクリックしてください。




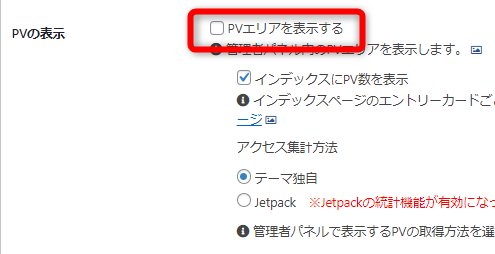
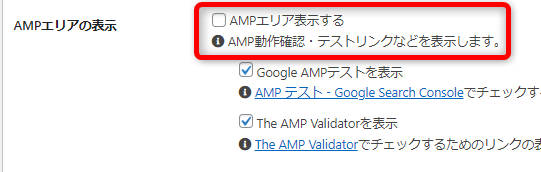
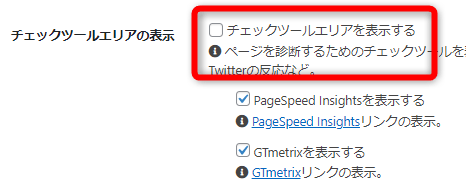
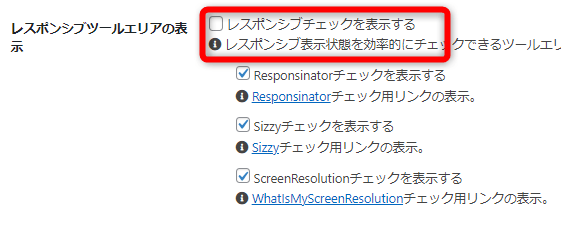
チェックを外す項目は4箇所です。設定項目 設定方法 PVエリアを表示する チェックを外す AMPエリア表示する チェックを外す チェックツールエリアを表示する チェックを外す レシポンジブチェックを表示する チェックを外す
設定が完了したら【変更をまとめて保存】をクリックしてください。
⑮Cocoonのグローバルメニューの設定

この項目では、ブログのトップページにグローバルナビゲーションを設置する方法を解説します。
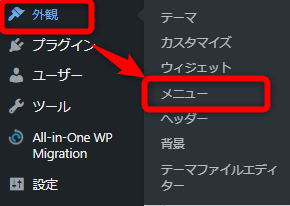
ダッシュボードの【外観】⇒【メニュー】をクリックしてください。
今回は仮で固定ページに初期設定されている「Sample Page」をグローバルナビゲーションに設置します。
以下のように設定しましょう。設定項目 設定方法 メニュー名 【グローバルナビゲーション】を選択 固定ページ 「Sample Page」にチェックを入れる メニューの追加 クリックする メニュー設定 【ヘッダーメニュー】【ヘッダーモバイルメニュー】にチェックを入れる
「ヘッダーモバイルメニュー」にチェックを入れると、スマホでもグローバルナビゲーションが表示されます。
設定が完了したら【メニューを保存】をクリックしましょう。
あくまで仮で「Sample Page」をグローバルナビゲーションに設置しています。
作業が落ち着いたらグローバルナビゲーションには「プロフィールページ」や「お問い合わせフォーム」を設置しましょう。
「プロフィールページ」と「お問い合わせフォーム」の作成方法は、以下の記事で解説しています。
⑯WordPressの一般設定
またレンタルサーバーで常時SSL化まで完了している場合は、URLも変更します。
「http」を「https」に変更します。
ダッシュボードから【設定】⇒【一般】をクリックしてください。
常時SSL化が完了していない場合は、URLを変更してはいけません。
WordPressの管理画面にログインできなくなります。
レンタルサーバーにて常時SSL化が完了していない方は、URLは変更しなくてOKです。
また常時SSL化していても、URLを変更するとWordPressの管理画面から自動でログアウトします。
ログインできるように「ユーザー名」と「パスワード」を用意しておきましょう。設定項目 設定方法 サイト名 ブログ名を入力 キャッチフレーズ ブログの簡単な説明文を入力 WordPressアドレス(URL) httpをhttpsに変更 サイトアドレス(IRL) httpをhttpsに変更
ブログ名がまだ決まっていない方は、以下の記事を参考にしてみてください。

設定が完了したら【変更を保存】をクリックしましょう。
ブログのトップページに、ブログ名が表示されたら設定は成功です。
⑰Cocoonのヘッダー設定

Canvaでヘッダー画像を作成する

まず、Canvaへ移動してヘッダー画像を作成します。




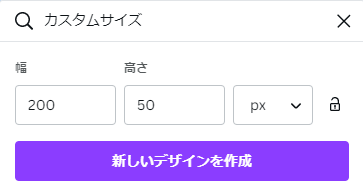
- 【デザインを作成】をクリック
- 【カスタムサイズ】を選択
- 画像サイズを【幅200px×高さ50px】に設定
- Canvaでヘッダー画像を作成する
ヘッダー画像が作成できたら、WordPressのメディアにアップロードしてください。
Cocoonのヘッダーに画像を設定する

Cocoon設定の【ヘッダー】をクリックしてください。
Cocoonのヘッダーは、以下のように設定しましょう。設定項目 設定方法 ヘッダーロゴ Canvaで作成したヘッダー画像を選択 キャッチフレーズの設置 【表示しない】にチェックを入れる
設定が完了したら、保存ボタンをクリックしてください。
⑱Cocoonのサイドバー設定


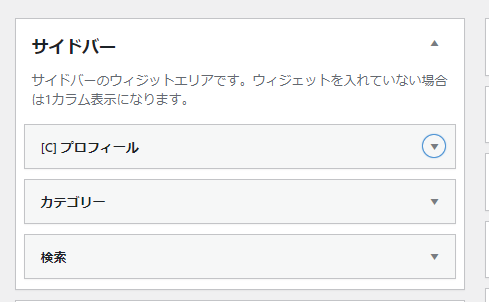
この項目では、サイドバーに「プロフィール」「カテゴリー」「検索窓」を設定する方法を解説します。
WordPressダッシュボードの【外観】⇒【ウィジェット】をクリックします。


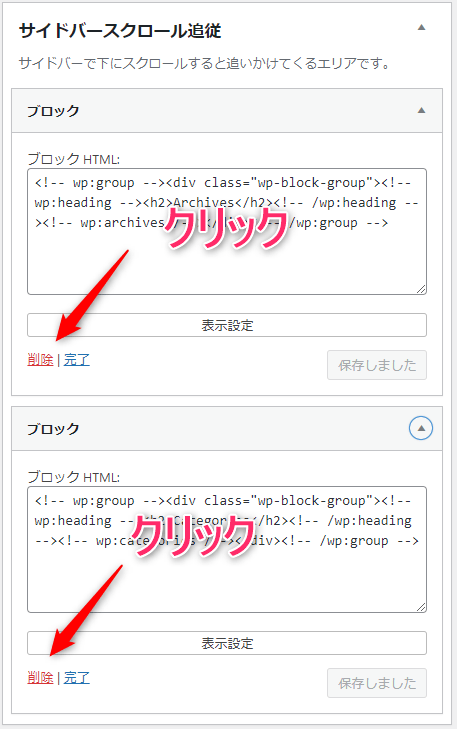
まずは【サイドバー】と【サイドバースクロール追従】のブロックを削除します。設定項目 設定方法 サイドバー 【ブロック】⇒【削除】をクリック サイドバースクロール追従 【ブロック】⇒【削除】をクリック



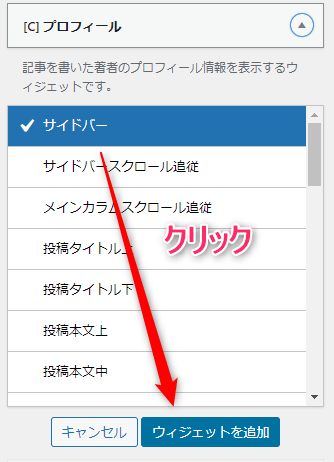
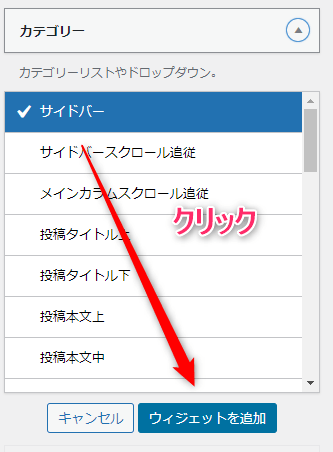
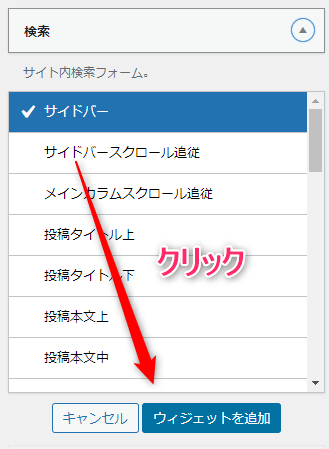
続いてサイドバーに「プロフィール」「カテゴリー」「検索窓」を追加します。設定項目 設定方法 プロフィール 【サイドバー】⇒【ウィジェットを追加】をクリック カテゴリー 【サイドバー】⇒【ウィジェットを追加】をクリック 検索 【サイドバー】⇒【ウィジェットを追加】をクリック 
サイドバー設定に「プロフィール」「カテゴリー」「検索」が表示されたらOKです。
サイドバー上部に、プロフィールを設定します。
プロフィール設定の方法はおしゃれなブログのプロフィールの作り方で解説しています。
⑲Cocoonのフッター設定

この項目では、フッターに「サイトマップ」「プライバシーポリシー」「お問い合わせフォーム」を設置する方法を解説します。
HTMLサイトマップを作成する

HTMLサイトマップには「記事のタイトル」と「内部リンク」がカテゴリーごとに表示されます。
そのため読者は、読みたい記事をすぐに探すことができます。
Cocoonでは固定ページに「ショートコード」を呼び出すだけで、HTMLサイトマップを作れます。
ダッシュボードから【固定ページ】⇒【新規追加】をクリックしてください。


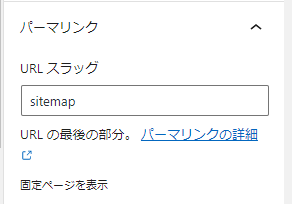
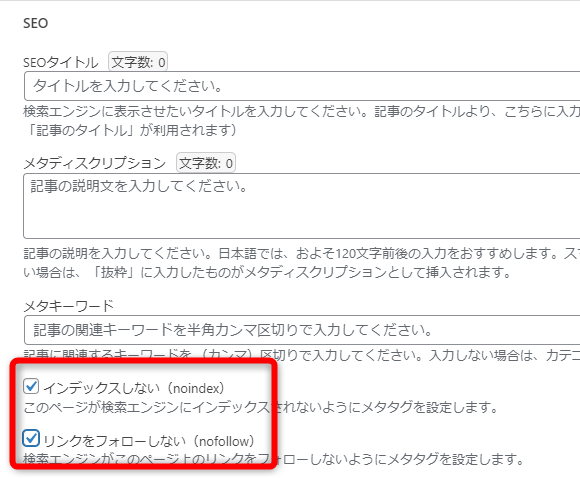
固定ページの投稿画面が表示されたら、以下のように設定しましょう。設定項目 設定方法 タイトル 「サイトマップ」と入力 投稿画面 ショートコードを呼び出し、カッコつきでsitemapと入力 パーマリンク 「sitemap」と入力 SEO設定 ①【インデックスしない(noindex)】にチェックを入れる
②【リンクをフォローしない(nofollow)】にチェックを入れる
⇒Googleにサイトマップをインデックスさせないため
サイトマップ設定が完了したら【公開】をクリックしましょう。
プライバシーポリシーを作成する

ブログをWeb上で公開する限り、プライバシーポリシーの設置は義務になります。


Googleアドセンス合格にはプライバシーポリシーの設置が必須です。
以下の記事では、プライバシーポリシーをコピペで作る方法を解説しています。
フッターに固定ページを設置する

WordPressダッシュボードの【外観】⇒【メニュー】をクリックします。
メニュー設定では、以下のように設定してください。設定項目 設定方法 編集するメニューの選択 フッター(フッターメニュー)を選択 メニュー項目を追加 ①「サイトマップ」「プライバシーポリシー」「お問い合わせフォーム」にチェックを入れる
②【メニューに追加】をクリックするメニュー設定 【フッターメニュー】にチェックを入れる 
【メニューを保存】をクリックすれば完了です。
フッターをカスタマイズする


WordPressダッシュボードの【Cocoon設定】をクリックします。
【Cocoon設定】から【フッター】をクリックしましょう。
フッター設定では、以下のように設定してください。設定項目 設定方法 フッター表示タイプ 【メニュー&クレジット(左右)】にチェックを入れる フッターメニュー幅 【メニュー幅にテキストを合わせる】にチェックを入れる
最後に【変更をまとめて保存】をクリックすれば完了です。
フッターに「サイトマップ」「プライバシーポリシー」「お問い合わせフォーム」が設置されていることを確認しましょう。






お疲れ様でした。これでCocoonの初期設定は完了です。


おしゃれなデザインになったね!
Cocoonのインストールと初期設定&使い方のまとめ

今回はCocoonのインストール方法と初期設定について解説しました。
- Cocoonは「無料」「日本語対応」「機能性の高さ」が特徴のWordPressテーマ
- Cocoonは子テーマを有効化することで、バージョンアップしても設定がリセットされない
- Cocoonはスキンがあるため、初期設定が簡単
WordPressの初期設定には、まだ以下の項目が残っています。項目 初期設定内容 優先度 ①一般設定(済) サイトタイトルやURLのSSL化(済) 高 ②投稿設定 メールでの投稿方法やPing送信 低 ③表示設定 トップページの表示方法やサイトのインデックス 高 ④ディスカッション設定 コメント欄の表示方法、トラックバック 低 ⑤メディア設定 記事に挿入する画像サイズ 中 ⑥パーマリンク設定 サイトのURL構造 高 ⑦プライバシー設定(済) プライバシーポリシーの設置(済) 低 ⑧テーマ設定(済) WordPressテーマの導入、不要テーマの削除(済) 高 ⑨プロフィール設定(済) プロフィールページの設置、ニックネームの変更(済) 低 ⑩プラグイン設定 プラグイン導入、不要な初期プラグインの削除 高
ブログ記事を書きながら、重要度の高いものからチャレンジしてみてください。
今回の内容は以上になります!
参考サイト









コメント