SEO SIMPLE PACKでSEO対策したいけど、どう設定したらいいのかな?
今回はこのようなお悩みにお答えします。
SEO SIMPLE PACKは、余計な機能がないためとても使いやすいプラグインです。
ただしSEO SIMPLE PACKの設定では、IT用語が沢山出てくるため戸惑うことが多いです。
そこで今回はSEO SIMPLE PACKの設定方法と使い方を画像50枚以上使い分かりやすく解説します。
10分で終わるので、ぜひ参考にしてください。
追記です。
WordPressを立ち上げたばかりの人には「WordPressの初期設定」の記事もおすすめです。
SEO SIMPLE PACKとは

導入するメリットは以下になります。
- ブログ情報を、Googleや検索ユーザーに知らせることができる
- SEO SIMPLE PACKがメタタグを作成してくれる
- ブログ情報を、SNSに知らせることができる
- SEO SIMPLE PACKがOPGを作成してくれる
- ページごとにインデックス、noindexを設定できる
- ブログとGoogleアナリティクス、Googleサーチコンソールを連携できる


よく意味が分からないぞ!


簡単に解説します
| 単語 | 単語の意味 |
|---|---|
| メタタグ | ブログ情報をGoogleに伝えるためのHTMLコード |
| OPG | SNSにタイトルやアイキャッチ画像を伝えるためのHTMLコード ⇒OPGはメタタグの1種 |
| noindex指定 | Googleにインデックスさせないように、メタタグを設定すること |

SEO SIMPLE PACKがメタタグを作成することで、検索結果には「記事のタイトル」や「メタディスクリプション」を表示できるようになります。
またSEO SIMPLE PACKがOPGを作成することで、SNSでは「記事のタイトル」や「アイキャッチ画像」を表示できるようになります。
SEO SIMPLE PACKを導入すれば、SEO対策に必要な設定が簡単にできるのです。
SEO SIMPLE PACKはSWELLのSEO対策に最適
SEO SIMPLE PACKを開発したのは、SWELLを作り出した了さんです。
SEO SIMPLE PACKはSWELLとの相性はよく、SWELLの必須プラグインとして紹介されています。
SWELLを使用している方は必ず導入しましょう。
SEO SIMPLE PACK
必要最低限な機能だけが搭載されているシンプルなSEOプラグインです。
引用:SWELL公式ページー推奨プラグインと非推奨・不要・注意すべきプラグインについて
SWELLと同じ開発者が作っており、設定画面も全て日本語対応しています。
SWELLの導入方法はSWELLの購入方法とインストール方法で解説しています。

SEO対策プラグインとして「All in One SEO」が有名ですが、おすすめできません。
不要な機能が多く、サイトの動作は重くなるからです。
SEO SIMPLE PACKは余計な機能を排除しているため、導入してもサイトは重くなりません。
SEO対策プラグインはSEO SIMPLE PACKがおすすめです。
SEO SIMPLE PACKのインストール方法

WordPressのダッシュボードから【プラグイン】⇒【新規追加】をクリックします。
プラグインの検索窓に「SEO SIMPLE PACK」と入力します。
SEO SIMPLE PACKが見つかったら【今すぐインストール】をクリックした後、有効化すれば完了です。
SEO SIMPLE PACKの設定方法

この項目ではSEO SIMPLE PACK導入直後に必要な、初期設定について解説します。
SEO SIMPLE PACKの一般設定
SEO SIMPLE PACKの一般設定では、SEO対策に必須のメタタグの設定を行います。単語 単語の意味 メタタグ ブログ情報をGoogleに伝えるためのHTMLコード
基本設定

| 基本設定の項目 | 設定方法 |
|---|---|
| サイトのタイトル (確認用) | WordPressの一般設定に入力 |
| サイトのキャッチフレーズ (確認用) | WordPressの一般設定に入力 |
| 区切り文字 | |がおすすめ |
| 「フロントページ」のタイトルタグ | デフォルトのままでOK ⇒「ブログ名」「区切り文字」「キャッチフレーズ」の順で表示される |

【サイトのタイトル】はブログ名です。
また【サイトのキャッチフレーズ】はブログの説明文章です。
【サイトのタイトル】と【サイトのキャッチフレーズ】はWordPressの一般設定に入力したものが反映されます。
WordPressの一般設定で入力しましょう。
【サイトのタイトル】と【サイトのキャッチフレーズ】が思いつかない場合は、以下の記事を参考にして見てください。

①区切り文字は|がおすすめ

【サイトのタイトル】と【サイトのキャッチフレーズ】が明確に区切られるからです。
区切り方の選択に迷ったら|を選択しましょう。
②「フロントページ」のタイトルタグのカスタマイズ方法
「フロントページ」のタイトルタグはスニペットタグを変更することで、カスタマイズ可能です。スニペットタグ 表示される内容 %_site_title_% サイトのタイトル %_tagline_% サイトのキャッチフレーズ %_phrase_% サイトのキャッチフレーズ ( 後方互換用 ) %_description_% ホームのディスクリプション %_page_title_% 投稿のタイトル %_cat_name_% カテゴリー名 %_tag_name_% タグ名 %_term_name_% ターム名 %_term_description_% タームの説明 %_tax_name_% タクソノミー名 %_post_type_% 投稿タイプ名 %_page_contents_% ページコンテンツ %_date_% 日付アーカイブで検索中の日付 %_author_name_% 著者名 %_search_phrase_% 検索ワード %_format_name_% 投稿フォーマット名 %_sep_% 区切り文字
「フロントページ」のタイトルタグのカスタマイズ例を記載します。カスタマイズ例 スニペットタグの設定方法 サイトタイトルのみ %_site_title_% サイト名+区切り文字+投稿者名(ニックネーム) %_site_title_%%_sep_%%_author_name_%
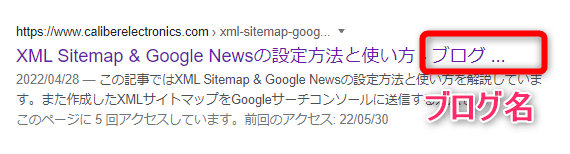
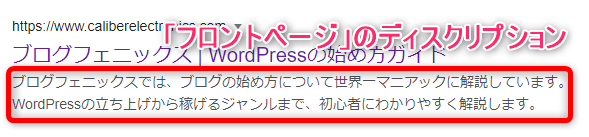
「フロントページ」のディスクリプションは、Googleの検索結果でブログ名の下に表示されるブログの紹介文です。
120文字を目安に、端的に記載しましょう。
ブログの紹介文の書き方はブログのプロフのィールの書き方と作り方【例文・テンプレート付】で解説しています。
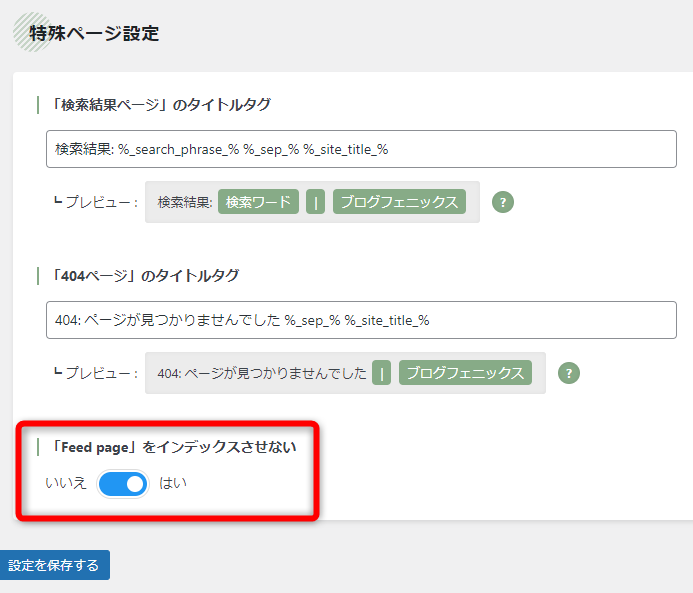
基本設定の項目 設定方法 「検索結果ページ」のタイトルタグ デフォルトでOK
⇒サイト内検索時で表示される「404ページ」のタイトルタグ デフォルトでOK
⇒エラーページ(404ページ)で表示される「Feed page」をインデックスさせない 「はい」を選択
⇒FeedlyなどのRSSに送信する文章のこと
「検索結果ページ」のタイトルタグは、読者がサイト内検索をした時にプラウザのタブに表示されます。
読者が意識するタイトルタグではないので、デフォルトのままでOKです。
「404ページ」のタイトルタグは、エラーページ(404ページ)がブログ画面に表示された際に、プラウザのタブに表示されます。
このタイトルタグも、読者は気にしないのでデフォルトでOKです。
「Feed page」はFeedyなどのRSSに送信されます。
インデックスさせる必要はないので【「Feed page」をインデックスさせない】の項目は「はい」を選択しましょう。
また「Feed page」はGoogleサーチコンソールの【クロール済み-インデックス未登録】に大量に蓄積されます。
「Feed page」が増えると、Googleから低品質サイトと誤解される可能性もあります。
インデックスさせないように設定しましょう。
設定が完了したら【設定を保存する】をクリックしてください。
投稿ページ設定

| 投稿ページ設定の項目 | 設定方法 |
|---|---|
| 「投稿」をインデックスさせない | 「いいえ」を選択 ⇒「はい」を選択すると投稿記事がインデックスされなくなる |
| タイトルタグの形式 | デフォルトのままでOK ⇒「投稿記事のタイトル」「区切り文字」「ブログ名」の順で表示される |
| ディスクリプションの形式 | デフォルトのままでOK |
【「投稿」をインデックスさせない】の項で「はい」を選択すると、投稿記事がインデックスされなくなってしまいます。


投稿画面でnoindex指定する方法は後述します

タイトルタグの形式は、デフォルトの「%_page_title_% %_sep_% %_site_title_%」がおすすめです。
記事タイトルと一緒にブログ名も表示されるからです。
ブログ名が覚えられると「指名検索」もアップします。
タイトルタグの形式はデフォルトのまま設定しましょう。


ブログ名が短い人には特におすすめだよ!

| 投稿ページ設定の項目 | 設定方法 |
|---|---|
| 「固定ページ」をインデックスさせない | 「いいえ」を選択 ⇒「はい」を選択すると固定ページがインデックスされなくなる |
| タイトルタグの形式 | デフォルトのままでOK ⇒「固定ページのタイトル」「区切り文字」「ブログ名」の順で表示される |
| ディスクリプションの形式 | デフォルトのままでOK |

【「固定ページ」をインデックスさせない】の項で「はい」を選択すると、固定ページ全てがインデックスされなくなってしまいます。
この項目では「いいえ」を選択しておきましょう。
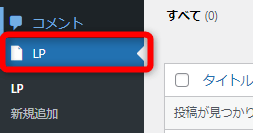
投稿ページ設定の項目 設定方法 「LP」をインデックスさせない 「いいえ」を選択
⇒「はい」を選択するとLPがインデックスされなくなるタイトルタグの形式 デフォルトのままでOK
⇒「LPのタイトル」「区切り文字」「ブログ名」の順で表示されるディスクリプションの形式 デフォルトのままでOK
カスタム投稿タイプとは、投稿の種類をカスタマイズする機能です。
SWELLにはLPを作る機能が備わっています。

【「LP」をインデックスさせない】の項で「はい」を選択すると、LP全てがインデックスされなくなってしまいます。
この項目では「いいえ」を選択しておきましょう。
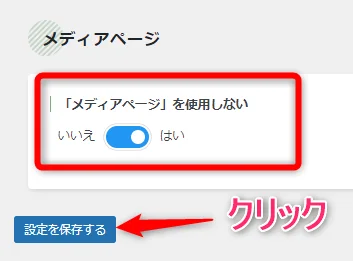
投稿ページ設定の項目 設定方法 「メディアページ」を使用しない 「はい」を選択
⇒メディアページのインデックスを防止できる


「メディアページ」とは、メディアライブラリにアップロードした画像ごとに作成されるページです。
「メディアページ」は画像の量だけ存在します。
この項目で「いいえ」を選択してしまうと「メディアページ」は全てインデックスされてしまいます。
「メディアページ」は価値が低いページのため、大量にインデックスされるとGoogleから低品質サイトだと評価されます。
この項目は必ず「はい」を選択しましょう。
タクソノミーアーカイブ設定


タクソノミ―アーカイブとは「カテゴリーページ」と「タグページ」のことです。
タクソノミーアーカイブ設定の項目 設定方法 「カテゴリー」のアーカイブページをインデックスさせない 「いいえ」を選択
⇒「はい」を選択するとカテゴリーページがインデックスされなくなるタイトルタグの形式 デフォルトのままでOK
⇒「カテゴリー名」「区切り文字」「ブログ名」の順で表示されるディスクリプションの形式 デフォルトのままでOK
【「カテゴリー」のアーカイブページをインデックスさせない】の項目で「はい」を選択すると、カテゴリーページ全てがインデックスされなくなってしまいます。
この項目では「いいえ」を選択しておきましょう。


カテゴリーごとのnoindex指定の方法も後述します

| タクソノミーアーカイブ設定の項目 | 設定方法 |
|---|---|
| 「タグ」のアーカイブページをインデックスさせない | 「いいえ」を選択 ⇒「はい」を選択するとタグページがインデックスされなくなる |
| タイトルタグの形式 | デフォルトのままでOK ⇒「タグ名」「区切り文字」「ブログ名」の順で表示される |
| ディスクリプションの形式 | デフォルトのままでOK |


タグとは「タグクラウド」のことです。
またタグページとは、タグ付けした記事を集めたページのことです。
【「タグ」のアーカイブページをインデックスさせない】の項目で「はい」を選択すると、タグページは全てがインデックスされなくなってしまいます。
この項目では「いいえ」を選択しておきましょう。
タクソノミーアーカイブ設定の項目 設定方法 「投稿フォーマット」のアーカイブページを使用しない 「はい」を選択
⇒投稿フォーマットに対応しているWordPressテーマがほとんどない
タクソノミーアーカイブの設定が完了したら【設定を保存する】をクリックしてください。
その他アーカイブ設定

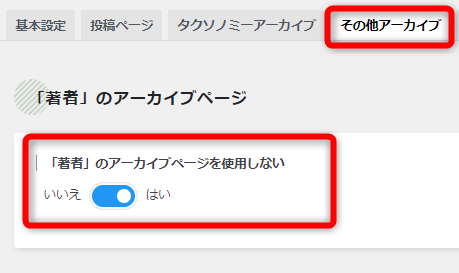
| その他アーカイブ設定の項目 | 設定方法 |
|---|---|
| 「著者」のアーカイブページを使用しない | 「はい」を選択 ⇒ユーザーIDの情報漏れを防止できる |
「著者」のアーカイブページとは、著者情報をまとめたページのことです。
プラウザのアドレスバーに「ブログURL/author/ユーザーID/」と入力されると表示されます。
「著者」のアーカイブページがインデックスされてしまうと、検索結果にユーザーIDが公開されてしまいます。
【「著者」のアーカイブページを使用しない】の項目は「はい」を選択しましょう。

プロフィールページの作成方法はブログのプロフィールの書き方と作り方【例文・テンプレート付】で解説しています。
その他アーカイブ設定の項目 設定方法 「日付」のアーカイブページをインデックスさせない 「はい」を選択
⇒SEOの面で価値の低いページのためタイトルタグの形式 デフォルトのままでOK ディスクリプションの形式 デフォルトのままでOK 
「日付」のアーカイブページとは、投稿された記事を月ごとにまとめたページです。
SEOの面で、価値の低いページなのでインデックスさせないようにしましょう。
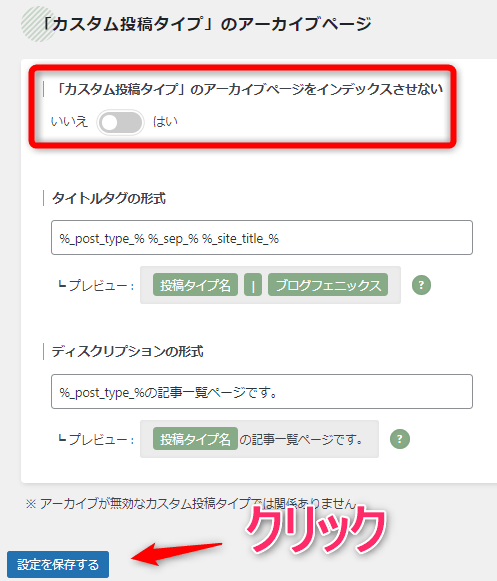
その他アーカイブ設定の項目 設定方法 「カスタム投稿タイプ」のアーカイブページをインデックスさせない 「いいえ」を選択
⇒「はい」を選択するとLP一覧ページがインデックスされなくなるタイトルタグの形式 デフォルトのままでOK
⇒「LP」「区切り文字」「ブログ名」の順で表示されるディスクリプションの形式 デフォルトのままでOK
⇒検索結果に「LPの記事一覧ページです。」と表示される
【「カスタム投稿タイプ」のアーカイブページをインデックスさせない】で「はい」を選択すると、LPの一覧ページが全てインデックスされなくなってしまいます。
この項目は「いいえ」を選択しましょう。
設定が完了したら【設定を保存する】をクリックしましょう。
Googleアナリティクス設定

| Googleアナリティクス設定の項目 | 設定方法 |
|---|---|
| トラッキングコードの種類 | 「gtag.js」を選択 ⇒Googleアナリティクス公式が推奨 |
| 「トラッキングID」または「測定ID」 | Googleアナリティクスで取得した「トラッキングID」を入力 |
この項目では、Googleアナリティクスとブログを連携させる設定を行います。
Googleアナリティクスで取得した「トラッキングID」を【「トラッキングID」または「測定ID」】の項目に貼り付ければOKです。
Googleアナリティクスから「トラッキングID」を取得する方法はWordPressにGoogleアナリティクスを設定する方法【GA4対応】で解説しています。
ウェブマスターツール設定

| ウェブマスターツール設定の項目 | 設定方法 |
|---|---|
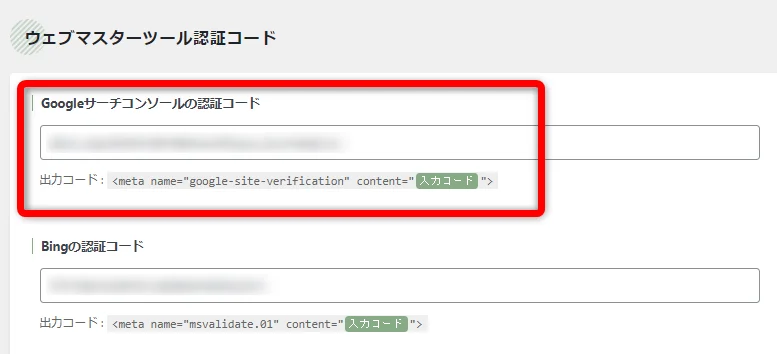
| Googleサーチコンソールの認証コード | Googleサーチコンソールで取得した「入力コード」を入力 |
この項目は、Googleサーチコンソールとブログを連携させるための設定を行います。


Bingウェブマスターツールとの連携は落ち着いたらでOKだよ!

Googleサーチコンソールで取得した「入力コード」を【Googleサーチコンソールの認証コード】に貼り付ければOKです。
Googleサーチコンソールから「入力コード」を取得する方法はWordPressにGoogleサーチコンソールを設定する方法と使い方で解説しています。
SEO SIMPLE PACKのOGP設定

SEO SIMPLE PACKのOPG設定では「Facebook」「Twitter」とブログを連携させるために、OPGを設定します。単語 単語の意味 OPG SNSにタイトルやアイキャッチ画像を伝えるためのHTMLコード
⇒OPGはメタタグの1種
基本設定

| 基本設定の項目 | 設定方法 |
|---|---|
| “og:image”の画像 | 幅1200px×高さ630pxのアイキャッチ画像を選択 |
この項目では、投稿記事でアイキャッチ画像を選択していない時にSNSで表示されるデフォルト画像を選択します。
投稿記事でアイキャッチ画像を選択した場合は、その画像が優先されて表示されます。
FacebookやTwitterできれいに表示される画像サイズは「幅1200px×高さ630px」です。
FacebookとTwitterの両方できれいに表示される画像サイズは「横1200×縦630ピクセル」です。
引用:Markting Native
設定するアイキャッチ画像のサイズは「幅1200px×高さ630px」にしましょう。
設定が完了したら【設定を保存する】をクリックしてください。
Facebook設定

| Facebook設定の項目 | 設定方法 |
|---|---|
| Facebook用のメタタグを使用する | 「はい」を選択 ⇒SEO SIMPLE PACKがFacebook用のメタタグ(OPG)を作成 |
| FacebookページのURL | Facebookのプロフィールページにログインした時にブラウザのアドレスバーに表示されるURLを入力(PC) |
| fb:app_id | FacebookのアプリIDを入力 ⇒Facebookインサイト(トラフィック分析)を利用できるようになる |
| fb:admins | アプリ管理者の Facebook IDを入力 ⇒Facebookインサイト(トラフィック分析)を利用できるようになる |
設定が完了したら【設定を保存する】をクリックしてください。
Twitter設定

| Twitter設定の項目 | 設定方法 |
|---|---|
| Twitter用のメタタグを使用する | 「はい」を選択 ⇒SEO SIMPLE PACKがTwitter用のメタタグ(OPG)を作成 |
| Twitterアカウント名 | @×××の「×××」を入力 |
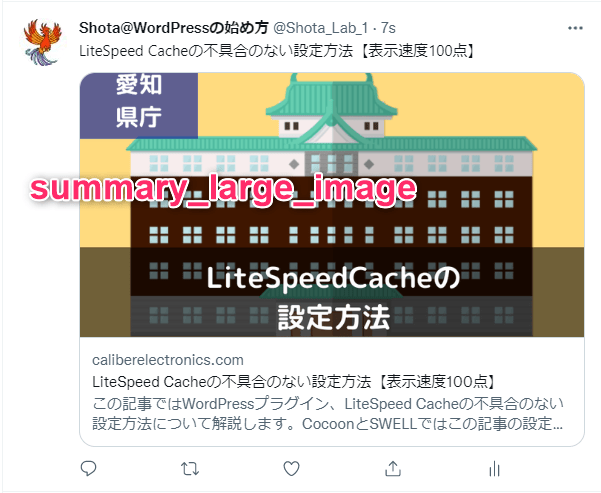
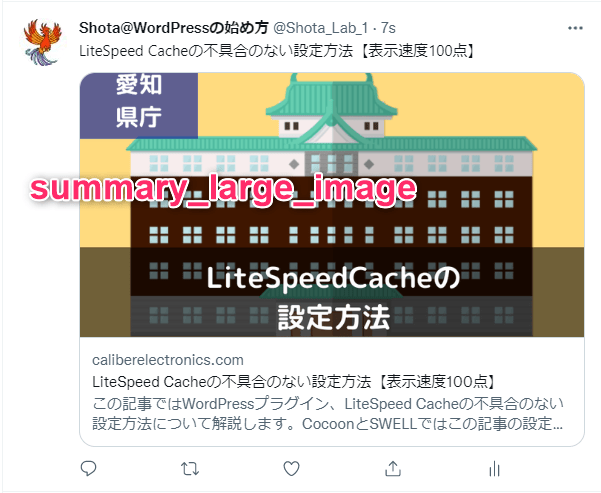
| カードタイプ | 「summary_large_image」がおすすめ ⇒Twitter投稿時にアイキャッチ画像が目立つ |

【Twitterアカウント名】は@以降の文字を入力してください。
私のTwitterアカウントは「@Shota_Lab_1」なので【Twitterアカウント名】は「Shota_Lab_1」になります。


Twitter投稿時に、アイキャッチ画像が目立つからです。
設定が完了したら【設定を保存する】をクリックしてください。


これでSEO SIMPLE PACKの初期設定は完了です。
SEO SIMPLE PACKの使い方

この項目では、SEO SIMPLE PACKの使い方について解説します。
- 投稿ページ
- 固定ページ
- カテゴリーページ
- タグページ
SEO SIMPLE PACKの投稿ページ、固定ページでの使い方

| 投稿ページ、固定ページの項目 | 設定方法 |
|---|---|
| このページの”robots”タグ(投稿ページ) | 「インデックスさせる」を選択 |
| このページの”robots”タグ(固定ページ) | 「インデックスさせない(noindex)」の場合もあり |
| このページのタイトルタグ | 記事のタイトルを入力 ⇒32文字が目安 |
| このページのディスクリプション | 記事の概要を入力 ⇒120文字前後で端的に記載 |
固定ページをどのページをnoindex指定すべきか迷った場合は、以下を参考にしてください。インデックス、noindex指定の選択 対象となる固定ページ インデックス プロフィールページ noindex指定 お問い合わせフォーム、プライバシーポリシー、サイトマップ
「noindex指定する固定ページ」は競合サイトと違いが出ないページだと認識すればOKです。
投稿ページ、固定ページの項目 設定方法 このページの”og:image” アイキャッチ画像を選択 このページの”canonical” URL 必要に応じて、正規化させたいページのURLを入力 このページのキーワード 検索結果に表示されないため空欄でOK
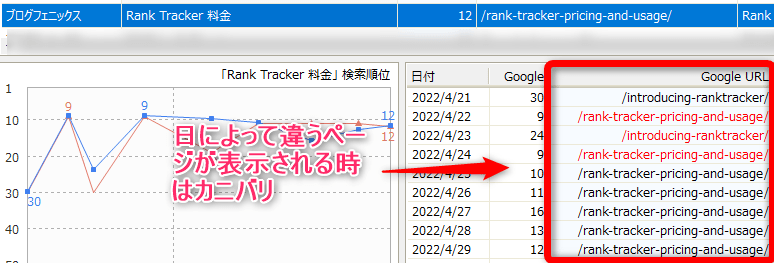
「URLの正規化」とは「記事内容が重複・カニバリしているページ」が複数ある場合に、それらのURLを1つにまとめる施策のことです。
ブログの場合は、記事同士がカニバリを起こしている際に「URLの正規化」を行います。
「URLの正規化」を行う場合は、この項目から設定しましょう。
SEO SIMPLE PACKのカテゴリーページ・タグページでの使い方


この項目ではSEO SIMPLE PACKを使い「カテゴリーページをnoindex指定する方法」と「カテゴリーページのメタディスクリピションを設定する方法」を解説します。
カテゴリーに記事数が少ないうちは、カテゴリーページをnoindex指定しましょう。
カテゴリーページに記事が少ないと、Googleから低品質ページだと評価されるためです。
カテゴリーに記事が10記事以上溜まったら、インデックスさせましょう。
カテゴリーページをnoindex指定する方法

ダッシュボードから【投稿】⇒【カテゴリー】⇒【noindex指定したいカテゴリー】をクリックします。
ページが切り替わったら、画面を下にスクロールし【SEO SIMPLE PACK設定】を表示させます。
【インデックスさせない(noindex)】を選択し【更新】をクリックすれば、カテゴリーページをnoindexすることができます。
カテゴリーページのメタディスクリプションの設定方法

カテゴリーは機械的に分類するものだからです。カテゴリー例 カテゴリー内の記事例 WordPress WordPressの設定方法、プラグイン、WordPressテーマなど ブログ ブログ運営方法、ブログツール、ブログ名の決め方など


メタディスクリプションの設定方法はさくっと解説します

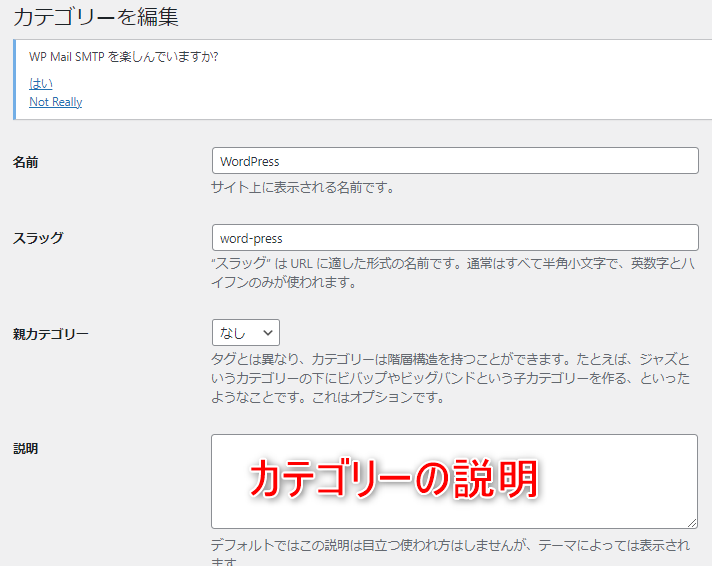
ダッシュボードから【投稿】⇒【カテゴリー】⇒【メタディスクリプションを設定したいカテゴリー】をクリックします。


カテゴリーページのメタディスクリプションの設定は2か所です。
- 【カテゴリーの編集】の【説明】の部分にメタディスクリプションを設定
- 【SEO SIMPLE PACK設定】の【このページのディスクリプション】の部分にメタディスクリプションを設定
設定箇所は2か所ですが、内容は同じでOKです。
設定後は【更新】をクリックしてください。


SEO SIMPLE PACKの使い方の解説は以上です。
SEO SIMPLE PACKの設定方法と使い方のまとめ

今回はSEO対策プラグイン「SEO SIMPLE PACK」の設定方法と使い方を解説しました。
- ブログ情報を、Googleや検索ユーザーに知らせることができる
- SEO SIMPLE PACKがメタタグを作成してくれる
- ブログ情報を、SNSに知らせることができる
- SEO SIMPLE PACKがOPGを作成してくれる
- ページごとにインデックス、noindexを設定できる
- ブログとGoogleアナリティクス、Googleサーチコンソールを連携できる
SEO SIMPLE PACK以外にも、ブログ初期設定時に必要なプラグインについて解説しています。
気になる方はのぞいてみてください。



コメント