LiteSpeed Cacheでページ速度を爆上げしたいけど設定方法がわからないぞ
今回はこのようなお悩みにお答えします。
当ブログ(ブログフェニックス)はPageSpeed Insightsでパフォーマンススコア100点をたたき出しています。


LiteSpeed Cacheのおかげだといっても過言ではありません。
ただし設定方法が難しく、不具合も起きやすいプラグインです。
そこで今回はWordPressテーマCocoonを例に、LiteSpeed Cacheの設定方法を解説します。
SWELLも同じ設定でOKです。
分かりやすく解説するのでぜひ参考にしてください。
追記です。
WordPressを立ち上げたばかりの人には「WordPressの初期設定」の記事もおすすめです。
LiteSpeed Cacheとは【WordPressプラグイン】

LiteSpeed Cacheは以下の3つの機能により、ページ表示速度を向上させます。
- LiteSpeedサーバーのキャッシュを最適化させる
- QUIC.cloudとブログを連携させて画像、HTML、CSS、Javascriptを圧縮する
- ブログとCDNを連携させる
LiteSpeed Cacheは「LiteSpeedサーバー」専用のWordPressプラングインです。


詳しくは本編にて解説します。
LiteSpeed Cacheに対応するLiteSpeedサーバーとは
LiteSpeedサーバーとは、皆さんが使用しているレンタルサーバーの1種です。
「Apache」「Nginx」「Microsoft」に次ぐ第四のWebサーバーと呼ばれ、以下の特徴があります。
- Apache使用時と比較し、WordPressの表示速度が84倍になる
- Apacheの3倍以上の応答速度がある
- Apacheとの互換性が高い
LiteSpeedサーバーは、最新で高速なレンタルサーバーと覚えておきましょう。
LiteSpeedサーバーを採用しているレンタルサーバー会社と料金プラン
LiteSpeedサーバーを扱っているレンタルサーバー会社と料金プランは以下になります。サーバー会社とプラン名 初期費用 初年度月額費用 ロリポップハイスピードプラン 0円 550円 カラフルボックス【Colorful Box】Box2 0円 874円 ミックスホスト 【mixhost】スタンダードプラン 0円 1,078円 ラッコサーバーRK2 0円 1,210円 コアサーバー のV2プラン CORE-X 1,650円 528円
ページ表示速度を向上させたい人は上記のレンタルサーバーを使用し、LiteSpeed Cacheプラグインを導入することをおすすめします。
LiteSpeed Cacheのインストール前の準備
LiteSpeedCacheは、以下のプラグインとは機能が被るためインストール前に無効化しておきましょう。
- WP Rocket
- WP Super Cache
- WP Fastest Cache
- W3 Total Cache
- Flying Scripts by WP Speed Matters
- TinyPNG – JPEG, PNG & WebP image compression
- EWWW Image Optimizer
- PNG & WebP image compression
- WebP Express
- Autoptimize
- WP Revisions Control
- WP-Optimize


LiteSpeed Cacheはこれらのプラグインの機能を網羅しているんだね!


LiteSpeed Cacheは本当に優秀なプラグインです
事前にPageSpeed Insightsでページ表示速度を測定する


PageSpeed Insightsで、事前にページ表示速度を確認しておきましょう。
確認すべき指標は以下のものです。
測定項目 項目の説明 パフォーマンススコア メトリックスコアの加重平均 Largest Contentful Paint (LCP) 最初のコンテンツ表示にかかるまでの時間 First Input Delay (FID) Webページの応答性 First Contentful Paint(FCP) 最初のコンテンツ表示にかかるまでの時間
メタリックスコアとは以下の項目の点数だと覚えておきましょう。
- ページが表示された直後のデザイン精度
- ページ表示速度
- ページが全て表示された時のデザインの精度
- ページレイアウトの時間ごとのずれの度合い
メトリックスコアの決定方法#
Lighthouseは、パフォーマンスメトリック(ほとんどの場合ミリ秒単位で報告)の収集が完了すると、メトリック値がLighthouseスコア分布のどこにあるかを調べることにより、各生のメトリック値を0から100までのメトリックスコアに変換します。スコアリング分布は、 HTTPアーカイブ上の実際のWebサイトパフォーマンスデータのパフォーマンスメトリックから導出された対数正規分布です。
引用:PageSpeed Insights
特にモバイルのパフォーマンススコアは低い傾向にあるので、必ずチェックしておきましょう。
LiteSpeed Cacheのインストール方法

WordPressのダッシュボードから【プラグイン】をクリックします。
検索窓に「LiteSpeed Cache」と入力し、インストール&有効化すれば完了です。
LiteSpeed Cacheの不具合のない設定方法【Cocoon】


LiteSpeed Cacheの設定方法を、私が運営している別サイトを例に解説します。
WordPressテーマはCocoonです。サイトの環境 環境の詳細 初期のパフォーマンススコア パソコン93点 モバイル61点 WordPressテーマ Cocoon レンタルサーバー ロリポップハイスピードプラン 使用していた高速化プラグイン Async JavaScript TinyPNG – JPEG, PNG & WebP image compression WebP Express WP Fastest Cache
LiteSpeed Cacheの一般設定
LiteSpeed Cacheの一般設定では、プラグイン全体に関わる設定を行います。
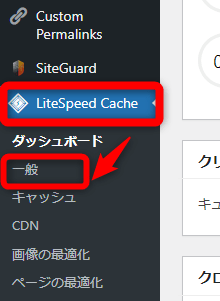
ダッシュボードから【LiteSpeed Cache】⇒【一般】をクリックすると管理画面が表示されます。
一般設定

| 一般設定の項目 | 項目の設定方法と解説 |
|---|---|
| 自動アップグレード | オフ ⇒WordPressのプラグインの自動更新機能を使用すればOK |
| ドメインキー | ドメインキーの要求をクリックする ⇒QUIC.cloudとブログを連携させる |
まずは【ドメインキーの要求】をクリックしましょう。
QUIC.cloudは以下のサービスを無料で提供してくれます。
- 画像の圧縮、画像のWebP化
- HTMLの圧縮
- CSSの圧縮、
- ブログとCDNとの連携
特に画像圧縮・WebP化とCSSの圧縮は、ページ表示速度の向上に大きく貢献します。
必ずドメインキーを入手しましょう。
【ドメインキーの要求】をクリックすると、ドメインキーが入手されるまでの時間が表示されます。
時間が経ったらプラウザの更新ボタンをクリックしましょう。
ドメインキーが自動入力されます。
これでQUIC.cloudとブログを連携は完了です。
一般設定の項目 項目の設定方法と解説 QUIC.cloudへのリンク クリックしない
【QUIC.cloudへのリンク】をクリックすると、ブログと「QUIC.cloud が保有するCDN」を連携することができます。
CDN (コンテンツデリバリーネットワーク)とは、ブログコンテンツを高速で配信するネットワークシステムです。
ブログとCDNを連携することができればページ表示速度は向上します。
ただし、QUIC.cloudの無料サービスでは利用制限が多すぎるため連携させなくてOKです。
一般設定の項目 項目の設定方法と解説 ゲストモード オン
⇒キャッシュしたページを表示させるゲストの最適化 オン
⇒PageSpeed InsightsやGoogleクローラーに最適なページを表示させるサーバーIP 空欄のまま
⇒CDNを利用しないため空欄でOK通知 オン
⇒プラグインに関する最新ニュースがWordPressに表示される
ゲストモードの解説
キャッシュとは読み込んだ情報を一時的に保存する機能です。
キャッシュにより、読者が2回目以降ブログを閲覧する際に素早くページが表示されます。
キャッシュには以下のものがあります。
- ブラウザキャッシュ:ブラウザで一度取得したデータを保存したもの
- サーバーキャッシュ:過去に作成したファイルをサーバーに保存したもの
【ゲストモード】をONにすることで、「プラウザ」と「レンタルサーバー」は読者が本来のページを見る前に、キャッシュしたページを表示させます。
必ず【ゲストモード】はONにしましょう。
ちなみに「キャッシュしたページ」は見えない速さで本来のページに切り替わるため安心してください。
ゲストの最適化の解説
【ゲストの最適化】をONにすると「PageSpeed Insights」や「Googleクローラー」がブログページの表示を要求した際に、キャッシュしたページを表示します。
【ゲストの最適化】も必ずONにしておきましょう。
【一般設定】が完了したら【変更を保存】をクリックしてください。
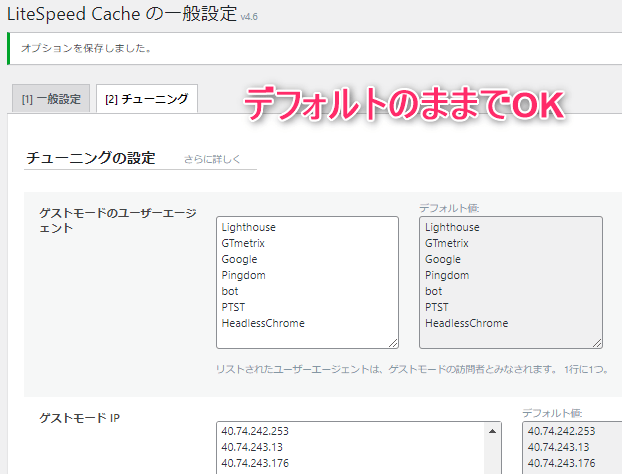
チューニングの設定

| チューニング設定の項目 | 項目の設定方法と解説 |
|---|---|
| ゲストモードのユーザーエージェント | デフォルトのままでOK ⇒LiteSpeed Cacheが既知のクローラーを入力してくれている |
| ゲストモード IP | デフォルトのままでOK ⇒LiteSpeed Cacheが既知のクローラーのIPアドレスを入力してくれている |
【チューニング】では「キャッシュしたページ」を誰に表示させるのか設定します。
既にLiteSpeed CacheがGoogleなど表示相手情報を入力しているので、デフォルトのままでOKです。
LiteSpeed Cacheのキャッシュ設定
LiteSpeed Cacheのキャッシュ設定では、キャッシュするページやデバイスを選択します。
ダッシュボードから【LiteSpeed Cache】⇒【キャッシュ】をクリックすると管理画面が表示されます。
キャッシュ制御の設定

| キャッシュ制御の設定項目 | 項目の設定方法と解説 |
|---|---|
| キャッシュを有効にする | オン ⇒オンにしないと全てのキャッシュ設定が無効になる |
| ログインしたユーザーをキャッシュ | オフ ⇒自分に対してキャッシュする必要がないためオフ |
| コメントをキャッシュ | オン ⇒オフにすると自分がコメントを承認するまで、読者が送信したコメントを確認できない |
| REST IPをキャッシュ | オン ⇒ブログを更新すると自動的に記事をキャッシュできる |
| ログインページをキャッシュ | オフ ⇒ログインページも自分しか利用しないためオフ |
オンになっていないと、LiteSpeed Cacheのキャッシュ機能が全て無効になります。
キャッシュ制御の設定項目 項目の設定方法と解説 favicon.ico をキャッシュ オン
⇒ブログのファビコンをキャッシュできるPHPリソースをキャッシュ オン
⇒WordPressテーマが用意したCSSとJavaScriptをキャッシュできるモバイルをキャッシュ オン
⇒モバイルとパソコンで異なるレイアウトデザインを表示
【モバイルをキャッシュ】は、テーマがレスポンシブルデザインの場合はオフでもOKです。
オフにする場合は、必ずモバイルとパソコンでデザインを確認しましょう。


- キャッシュ制御設定の【変更を保存】をクリック
- 【すべてをパージ】をクリック
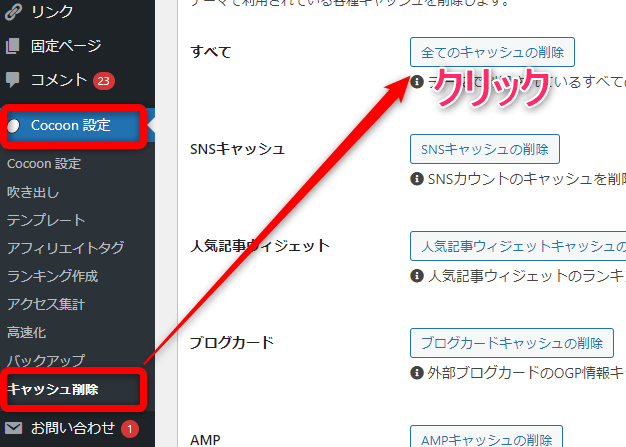
- 【Cocoon設定】⇒【キャッシュ削除】⇒【全てのキャッシュを削除】をクリック
- パソコンとモバイルでブログのデザインを確認する(Microsoft Edge、Google Chrome)


パージとはキャッシュをクリアにすることです。詳しくは後述します。


パソコンでブログを確認し、モバイル表示になっていなければOKです。

以降は全てデフォルトでOKです。
以降の項目をざっくり説明すると、読者のカード情報など「機密情報に関するキャッシュ」の設定です。
全ての設定が終わったら【変更を保存】をクリックしてください。
TTL設定

この項目はデフォルトのままでOKです。
パージ設定
キャッシュはページ表示速度の向上に貢献しますが、たまりすぎると表示速度が遅くなります。
たまりすぎたキャッシュが、プラウザやサーバーの容量を圧迫するためです。
ページの表示速度を上げるためにも、定期的にキャッシュをクリアすることが重要です。
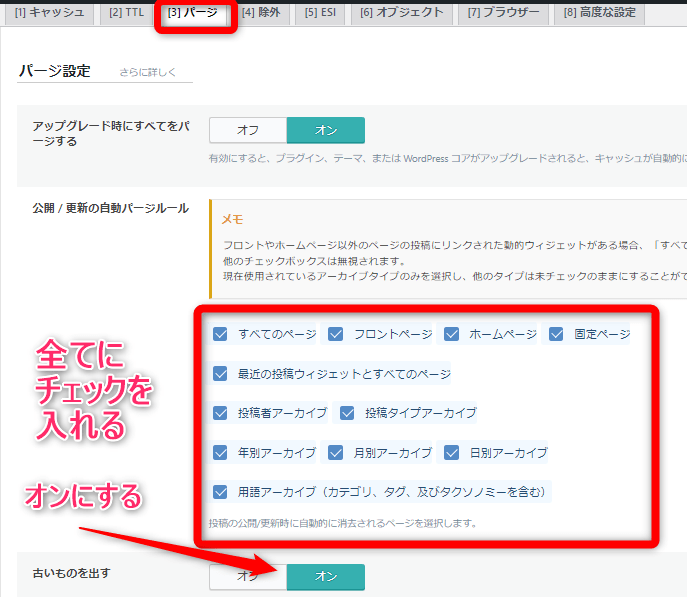
パージ設定の項目 項目の設定方法と解説 アップグレード時にすべてをパージする オン
⇒WordPress、テーマ、プラグインが更新されると自動的にキャッシュをクリアにする公開 / 更新の自動パージルール 全ての項目にチェックを入れる
⇒WordPress、テーマ、プラグインの更新時に全ての項目のキャッシュをクリアにする古いものを出す オン
⇒キャッシュが作成できていない時に、過去のページを表示する

以降はデフォルトのままでOKです。
設定が完了したら【変更を保存】をクリックしてください。
設定を除外する

この項目ではキャッシュしないページを指定できます。
ブログ運営において「キャッシュしないページ」はないので空欄にしましょう。
ESI設定

| ESI設定の項目 | 項目の設定方法と解説 |
|---|---|
| ESIを有効にする | オフ ⇒ログインページをキャッシュするメリットがない |
ESI設定ではログインページに関するキャッシュを設定します。
自分にキャッシュしても仕方ないのでオフのままでOKです。
オブジェクトキャッシュ設定

| オブジェクトキャッシュ設定項目 | 項目の設定方法と解説 |
|---|---|
| オブジェクトキャッシュ | オン ⇒レンタルサーバーのデータベースをキャッシュする |
| 方法 | Memcached |
オブジェクトキャッシュ設定をオンにすると、レンタルサーバーのデータベースをキャッシュできます。
ただしレンタルサーバー側で対応していない場合が多いので、気休め程度にオンにしてください。
ブラウザのキャッシュ設定

| プラウザキャッシュ設定の項目 | 項目の設定方法と解説 |
|---|---|
| プラウザのキャッシュ | オン ⇒読者にプラウザのキャッシュを表示させる |
【プラウザのキャッシュ】をオンにすると、ブログ読者が2回目に訪問してくれた際にプラウザからキャッシュを表示させます。
レンタルサーバーからのキャッシュ表示よりも、スピードが上がるため必ずオンに設定しましょう。
設定が完了したら【変更を保存】をクリックしてください。
なお【プラウザのキャッシュ】をオンにすると、プラウザの更新ボタンをクリックしても変更を確認できません。
ブラウザをスーパーリロードすれば、変更を確認できます。対象デバイス、対象OS スーパーリロードの方法 Windows Internet Explorer(IE) Ctrl + F5 Google Chrome Ctrl + F5 Microsoft Edge Ctrl + F5 Safari Ctrl + R Apple Mac Command + R(Google Chrome、Safari)
高度な設定

これでLiteSpeed Cacheのキャッシュ設定は完了です。
LiteSpeed CacheのCDN設定

今回は「ブログとQUIC.cloud が保有するCDN」を連携させないので、CDNを設定しなくてOKです。
LiteSpeed Cacheの画像の最適化設定


この項目ではQUIC.cloudのサーバーを利用して、画像を圧縮&WebP化するための設定を行います。
対象となる画像はブログ内の全ての画像です。
- インストールしているブログ内の画像
- ブログに既に掲載している画像
- 今後、ブログにアップロードする画像
画像を圧縮&WebP化することで、ページ表示速度は劇的にアップします。
画像最適化設定

| 画像最適化設定の項目 | 項目の設定方法と解説 |
|---|---|
| 自動要求 Cron | オン ⇒アップロードした画像を自動的に圧縮&WebP化する |
| 自動戻し Cron | オン ⇒QUIC.cloud のサーバーから圧縮&WebP化された画像を自動取得する |
| オリジナル画像の最適化 | オン ⇒ブログ内の画像を圧縮する |
| オリジナルバックアップを削除する | オフ ⇒圧縮される前の画像を削除しない |
| 可逆最適化 | オフ ⇒非可逆圧縮画像の方が容量が小さいのでオフ |
| EXIF / XMPデータを保存する | オフ ⇒画像情報を削除することで画像容量が更に計量化 |
| WebPバージョンの作成 | オン ⇒ブログ内の画像をWebP化する |
| WebP 画像への置換 | オン ⇒既にブログに掲載している画像をWebP化する |
WebP 画像はGoogleが開発した画像フォーマットで、画像容量が軽いことが特徴です。
ブログ内のJPEG画像やPNG画像を、WebP 画像に変換することでページ表示速度が向上します。
画像最適化設定の項目 項目の設定方法と解説 WebP 属性を置換する デフォルトのままでOK
⇒WebP化する画像の種類を、LiteSpeed Cacheが既に指定してくれているWebPの特別なsrcset オフ
⇒オンにすると画像のWebP化が制御されるWordPress 画像品質管理 82のままでOK
⇒値が小さくなるほど画像は計量化されるが、画質が粗くなる
LiteSpeed Cacheの画像の最適化設定が終わったら【変更を保存】をクリックしてください。
画像最適化の概要

基本的にデフォルトのままでOKです。
【画像最適化設定】で「自動要求 Cron」をオフにした人は【最適化要求を送信】をクリックして、手動で画像を最適化してください。


ブログ内の全ての画像の最適化には時間がかかります。他の作業をして待ちましょう
LiteSpeed Cacheのページの最適化設定

この項目ではQUIC.cloudのサーバーを利用して「HTMLとCSS、JavaScript」を圧縮するための設定を行います。
ページレイアウトが崩れることがあります。
パソコンとモバイルのデザインを確認しながら丁寧に設定しましょう。
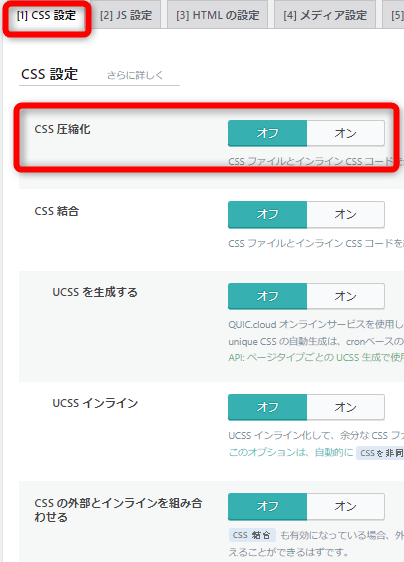
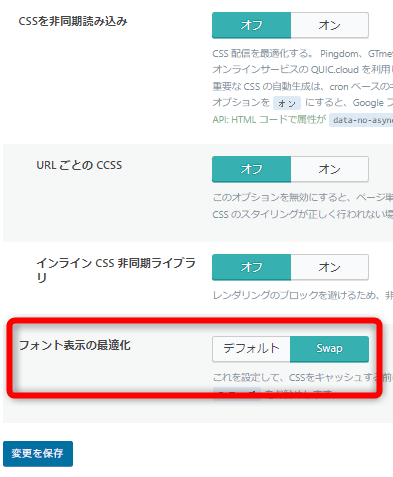
CSS設定


| CSS設定の項目 | 項目の設定方法と解説 |
|---|---|
| CSS圧縮化 | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| CSS結合 | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| UCSSを生成する | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| UCSSインライン | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| CSSの外部とインラインを組み合わせる | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| CSSを非同期読み込み | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| URLごとのCCSS | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| インラインCSS非同期ライブラリ | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| フォント表示の最適化 | Swap ⇒本来の文字を表示する前に、Swap形式の文字を表示させる |
Cocoonでは「CSS圧縮化」や「CSS結合」をオンにすると、モバイルでページレイアウトの崩れが発生しました。
ページを表示させると、アイコンやヘッダーが表示されない不具合です。
このため全てオフにしています。
設定が完了したら【変更を保存】をクリックします。
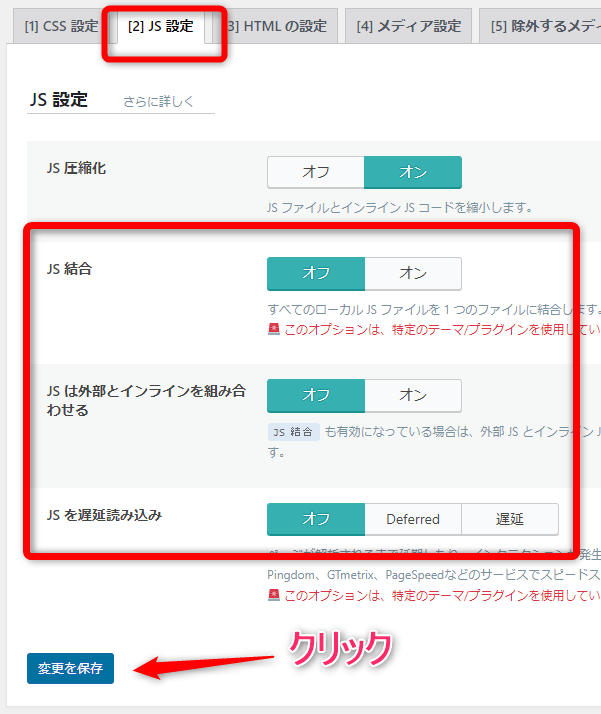
JS設定

| JS設定の項目 | 項目の設定方法と解説 |
|---|---|
| JS圧縮 | オン ⇒余分な空白、改行をJavaScriptから削除する |
| JS結合 | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| JSは外部とインラインを組み合わせる | オフ ⇒ページレイアウトの崩れが激しいためオフ |
| JSを遅延読み込み | オフ ⇒ページレイアウトの崩れが激しいためオフ |
Cocoonでは「JS結合」をオンにすると、モバイルでページレイアウトの崩れが発生しました。
CSSと同様にページを表示させると、アイコンやヘッダーが表示されない不具合です。
このためJS圧縮化以外はオフにしています。
またJavaScriptの遅延読み込み機能は、Cocoonに標準装備されているので設定は不要です。
HTMLの設定

| HTML設定の項目 | 項目の設定方法と解説 |
|---|---|
| HTML圧縮化 | オン ⇒余分な空白、改行をHTMLから削除する |
| DNSプリフェッチ | 空欄のまま ⇒Cocoonに標準装備されているため |
| DNSプリフェッチ制御 | オフ ⇒Cocoonに標準装備されているためオフ |
| HTML Lazy Loadセレクタ | オフ ⇒Cocoonに標準装備されているためオフ |
| クエリ文字列を削除 | オフ ⇒解析ツールに異常が出たら困るためオフ |
クエリ文字列とは、サーバーに情報を送るためURLの末尾につけ足す文字列のことです。
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=?????
Googleアナリティクスなどのアクセス解析にも使用します。
Googleアナリティクスのデータに異常が出たら困るため、無難にオフにしましょう。
HTML設定の項目 項目の設定方法と解説 Googleフォントを非同期に読み込む オフ
⇒Google フォントを使用している場合はオンも可能Googleフォントを削除 オン
⇒Googleフォントを使用していないので削除WordPress 絵文字を削除 オン
⇒絵文字を使用しないので削除Noscript タグの削除 オフ
⇒JavaScriptをサポートしていない古いブラウザで異常が出たら困るためオフ
設定が完了したら【変更を保存】をクリックしましょう。
メディア設定

| メディア設定の項目 | 項目の設定方法と解説 |
|---|---|
| 画像遅延読み込み | オフ |
機能がかぶらないようにオフにしましょう。
以降の項目は画像の遅延読み込みに関する設定なので、デフォルトのままでOKです。
除外するメディア

この項目では画像の遅延読み込みの除外ページを指定します。
LiteSpeed Cacheの画像の遅延読み込み機能は活用しないので、デフォルトのままでOKです。
ローカリゼーション設定

| ローカリゼーション設定の項目 | 項目の設定方法と解説 |
|---|---|
| Gravatorキャッシュ | オン ⇒コメント欄のキャッシュを保存し高速化 |
| GravatorキャッシュCron | オン ⇒コメント欄のキャッシュを自動化 |
| GravatorキャッシュTTL | デフォルトのまま ⇒コメント欄のキャッシュを保管する期間の指定 |
| リソースのローカライズ | オン ⇒読者は自分の国のJavaScriptで表示されたページを閲覧できる(外国人向け) |
| ローカライズファイル | デフォルトのままでOK ⇒LiteSpeed Cacheが自動指定してくれている |
設定が完了したら【変更を保存】をクリックしてください。
GravatarとはWordPressのコメント欄に表示させるアバター画像を作成するサービスです。
コメント欄を設置している方はオンにしましょう。
チューニング

この項目ではページの最適化の除外ページを指定できます。
除外する理由はないのでデフォルトのままでOKです。
LiteSpeed Cacheのデータベース設定
この項目では、リビジョンやスパムコメントなどブログのゴミとなるデータの削除方法を設定します。
リビジョンは記事を更新する度に増えるため、データベースのサイズも増えていきます。
データベースのサイズが増えるとページの表示速度が低下するため、リビジョンは定期的に削除する必要があります。
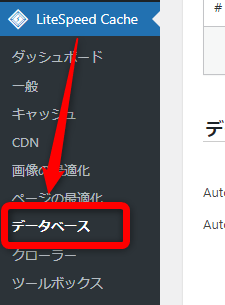
ダッシュボードから【LiteSpeed Cache】⇒【データベース】をクリックすると管理画面が表示されます。
管理

まず下書き保存している記事を消去していいか確認しましょう。
問題なければ【すべてを消去】をクリックしてください。
リビジョンやスパムコメントなどのゴミを削除することができます。
下書き保存している記事を残したい場合は、個別に設定項目をクリックしてください。
【すべてのトランジェント】は全て消去できないですが気にしなくてOKです。
他のWordPressプラグインが敢えて残しているデータだからです。
ちなみにスパムコメントはプラグインで対策しましょう。プラグイン 無料使用 相性が悪いテーマ スパムコメントの除去方法 Throws SPAM Away 可能 なし 自動 Akismet Anti-Spam 不可能 なし 手動 Invisible reCaptcha for WordPress 可能 あり(Swell) 自動
スパムコメント対策プラグインではThrows SPAM Awayがおすすめです。
使い方はThrows SPAM Awayの設定方法【Akismetの代替プラグイン】で解説しています。
DB最適化設定

| DB最適化設定の項目 | 項目の設定方法と解説 |
|---|---|
| リビジョンの最大数 | 0 ⇒リビジョンを残したいなら10以内 |
| リビジョンの最大エイジ | 0 ⇒リビジョンを保管する日数。残す場合は10日以内 |
設定を変更する場合は【変更を保存】をクリックしましょう。
LiteSpeed Cacheのクローラー設定
この項目ではクローラーがキャッシュを更新する期間を設定します。
クローラーはブログ内を移動し、古くなったキャッシュを更新してくれます。
Googleクローラーとは別物なので安心してください。
ダッシュボードから【LiteSpeed Cache】⇒【クローラー】をクリックすると管理画面が表示されます。
クローラーの一般設定

| クローラー一般設定の項目 | 項目の設定方法と解説 |
|---|---|
| クローラー | オン ⇒クローラーにブログ内を巡回させる |
以降の項目はLiteSpeed Cacheが設定してくれているので、デフォルトのままでOKです。
設定が完了したら【変更を保存】をクリックしてください。
LiteSpeed Cacheのツールボックス設定

この項目ではパージする項目を設定します。
ただし設定する意味はないため手動でパージしたい時に【すべてをパージする】をクリックしましょう。
パージとはキャッシュをクリアにすることです。
キャッシュはページ表示速度の向上に貢献しますが、たまりすぎると速度が遅くなってしまいます。
たまりすぎたキャッシュがプラウザやサーバーの容量を圧迫するためです。
ページの表示速度を上げるためには、定期的にキャッシュをクリアすることが重要です。

ブログのカスタマイズが反映されない時などは【LiteSpeed Cacheツールボックス】から手動でパージしましょう。
カスタマイズ前のキャッシュをクリアにするためです。
LiteSpeed Cacheの設定後はページ速度を確認する

LiteSpeed Cacheの設定が完了したらPageSpeed Insightsで、ページ表示速度を確認しましょう。
測定項目 項目の説明 パフォーマンススコア メトリックスコアの加重平均 Largest Contentful Paint (LCP) 最初のコンテンツ表示にかかるまでの時間 First Input Delay (FID) Webページの応答性 First Contentful Paint(FCP) 最初のコンテンツ表示にかかるまでの時間
今回のLiteSpeed Cacheの設定で、スムージーピュアライフ(Cocoon)のパフォーマンススコアは以下のように向上しました。


| デバイス | LiteSpeed Cache導入前の パフォーマンススコア | LiteSpeed Cache導入後の パフォーマンススコア |
|---|---|---|
| モバイル | 61点 | 100点 |
| パソコン | 93点 | 100点 |
LiteSpeed Cacheの不具合のない設定方法の解説は以上です。
LiteSpeed Cacheの設定方法のまとめ

今回はLiteSpeed Cacheの不具合の設定方法について解説しました。
特に重要な点をまとめます。
- ドメインキーの要求してQUIC.cloudとブログを連携させる
- キャッシュを有効にする
- アップグレード時にすべてをパージできるように設定する
- 画像を最適化させる
- HTML、CSS、JavaScriptの圧縮をする際は、レイアウトが崩れてないか確認する
- LiteSpeed Cache以外の「ページ表示速度高速化プラグイン」は削除する
以下の記事でもWordPress運営に役立つ情報を配信しているので、参考にしてください。



コメント