window.confirm()で配列を改行して表示することに躓いてしまったので、そのメモを残します。
やりたかったことは「警告メッセージは配列のデータを一列ではなく、改行して表示したい。」でした。
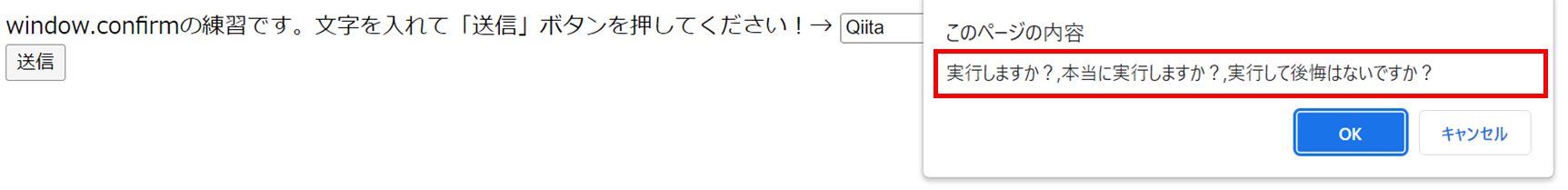
①うまく表示できなかった時
実行すると、何も加工していないので配列の形のまま表示されていました。(まあそうですよね。。。)
ちなみにwindow.confirm()は、onsubmitの部分でreturnで返す形にしないと「キャンセル」をクリックした場合でもサブミットしてしまうので注意です。
<画面>
<ソースコード>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<form onsubmit="return checkWarnings()">
<div>
<label for="example">window.confirmの練習です。文字を入れて「送信」ボタンを押してください!→</label>
<input id="example" type="text" name="text">
</div>
<div>
<input type="submit" value="送信">
</div>
</form>
<script>
function checkWarnings() {
var warnings = ['実行しますか?', '本当に実行しますか?', '実行して後悔はないですか?'];
if(!window.confirm(warnings)){
return false;
}
}
</script>
</body>
</html>
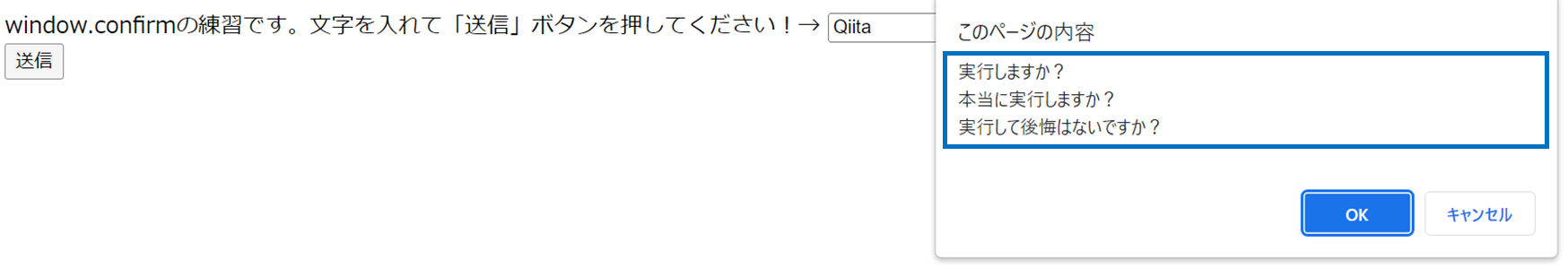
②うまく表示できたとき
改行コード「\r\n」をforEach文で回して詰め込むことによって解決できました。
「\r\n」はWindows環境での改行コードで、「\n」はLinux環境での改行コードらしいです。(詳しくはこのサイトを見ると良いと思います。https://www-creators.com/archives/2551)
今回はWindows環境で動作させるため「\r\n」を選んでいます。
<画面>
<ソースコード>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<form onsubmit="return checkWarnings()">
<div>
<label for="example">window.confirmの練習です。文字を入れて「送信」ボタンを押してください!→</label>
<input id="example" type="text" name="text">
</div>
<div>
<input type="submit" value="送信">
</div>
</form>
<script>
function checkWarnings() {
var warnings = ['実行しますか?', '本当に実行しますか?', '実行して後悔はないですか?'];
+ var formatWarnings = '';
+ warnings.forEach(function(element){
+ formatWarnings += element + '\r\n';
+ });
- if(!window.confirm(warnings)){
+ if(!window.confirm(formatWarnings)){
return false;
}
}
</script>
</body>
</html>
改行コードをループで回すことがなく戸惑ってしまいましたが、また一つ勉強になりました。


コメント @468j4
@468j4
0
今はWindowsも含め大抵のプラットフォームで\nを改行として扱えますので、改行コードを使い分けるのはかえってトラブルの元になる場合が多いです。
これくらいの量の配列であればループを回すよりjoinで結合してしまったほうが早いかと思います。