「レスポンシブWebデザインとは何?」や「CSSをどう使えばレスポンシブ対応になるの?」など、基礎知識を初心者向けに解説していきます。
今さら聞けないレスポンシブWebデザインについて、概要やメリット・デメリット、また作り方などをまとめています。Webサイト制作を効率的に進めるときに、ぜひご活用ください。

目次 [非表示]
レスポンシブWebデザインとは?

レスポンシブ(responsive)という用語には、敏感に反応するという意味があります。またレスポンスの言葉より派生しています。
できればコストをかけPCとスマホを別々のデザインで制作するのが、利用者には理想的です。ただこれではWebサイトの制作者にとって、Webサイト更新時のコストが2倍になり、運用を継続するのは難しくなりがちです。
そういった場合に、レスポンシブの考え方が役立ちます。PCなのかスマホなのか、Webサイトを利用する機器によってディスプレイの大きさが変わるため、どんな画面サイズでもわかりやすい画面表示が必要です。このように効率的に「切り替え」をする考え方や具体時な手法を、レスポンシブWebデザインといいます。
レスポンシブWebデザインのメリットとデメリットを比較し、Webサイトのレイアウト決めや制作手順を解説します。
【補足】
タブレット端末や高解像度に対応するRetinaディスプレイなどにも、同様の対応が必要です。この記事では、わかりやすくするために一般的なPCとスマホに限定してまとめています。
スマホ表示の対応方法とその違い、メリット・デメリット
スマホ表示に対応する主な方法には、「レスポンシブWebデザインでの対応」と「スマホ専用ベージの制作」の2種類あります。これらは、おおまかに以下の表のように比較することができます。
なお、基本となるファイルをHTMLとした場合を想定しています。厳密には、動的ページや変換ツールなどを利用しても可能ですが、複雑になるためこの記事では省略しています。
| レスポンシブWebデザインでの対応 | スマホ専用ベージの制作 | |
|---|---|---|
| 作成するHTMLファイル数 | 1
(PC表示用とスマホ表示用を兼ねる) | 2
(PC表示用とスマホ表示用を別々に制作) |
| ページのURLアドレスの数 | 1
(PC表示用とスマホ表示用と同一) | 2
(PC表示用とスマホ表示用は別々に存在する) |
| 制御方法 | 独立したCSSファイルより、HTMLファイルに対して指定する | 通常通り |
| メリット | ・Google検索により優位になる(SEO対策)
・ページ作成や更新の手間が減る | 比較的自由なデザインレイアウトが可能 |
| デメリット | ・制御するCSSが複雑になる
・デザインレイアウトの制約が若干ある | レスポンシブに比べ作業量は倍 |
レスポンシブWebデザイン事例
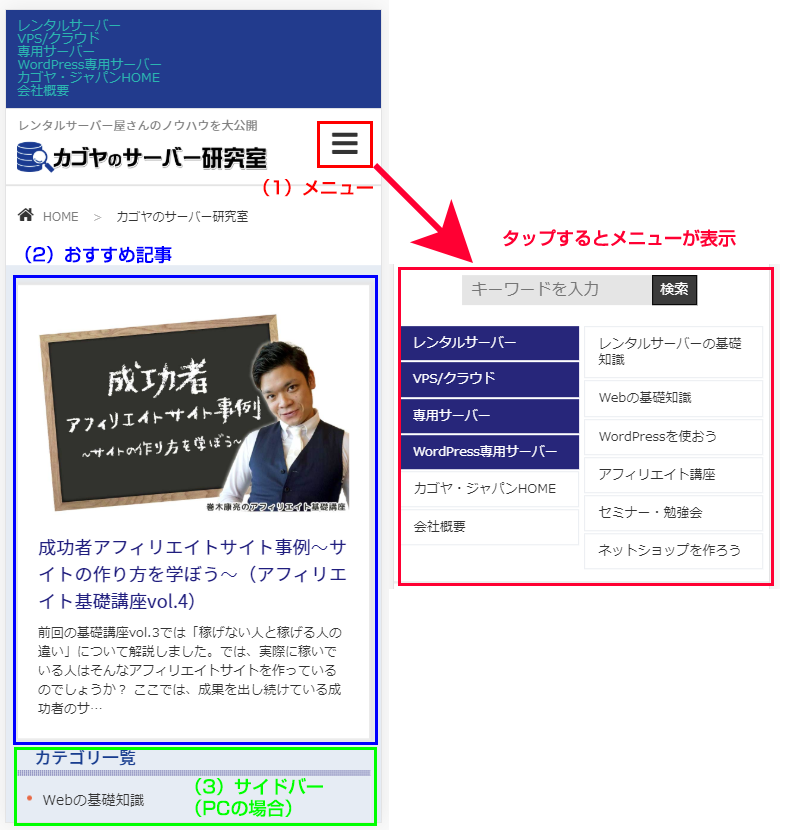
それでは、レスポンシブWebデザインに対応するWebサイトでは、PCとスマホでどのように表示が変わるのでしょうか。カゴヤサーバー研究室を例に、かわりやすく違いを解説していきましょう。
| PCの場合 | スマホの場合 |
|---|---|
 |  |
| (1)メニュー
画面上部に横一列に表示 | (1)メニュー
通常は隠れているが、該当部分をタップすると開く(赤枠の部分) |
| (2)おすすめ記事のレイアウト
画像は左側、文章は右側に表示 | (2)おすすめ記事のレイアウト
画像は上側、文章は下側に表示 |
| (3)サイトバー(PCの場合)
画面右側に表示 | (3)サイトバー(PCの場合)
画面の横幅全てにちょうど収まるように表示 |
このように、同じページでもPCとスマホでは表示が大きく変わりますね。
レスポンシブWebデザインの作り方
とても難しい印象がありますが、やり方自体はとてもシンプルです。多くの場合、次の2ステップで実現可能です。
- HTMLファイルなどのヘッダー部分にmeta viewportタグを追加する
- CSSファイルで、PC用とスマホ用の表示方法の違いを記述する
実際の作業では細かな調整が必要です。場合によっては表示画面を見ながら検証するため、時間がかかる場合があります。
ステップ(1) meta viewportタグを追加する
追加する箇所
HTMLファイルで作成されたWebサイトの場合は、すべてのHTMLファイルのヘッダー部分に追記します。一方、WordPressで作成されたWebサイトの場合は、共通のテンプレートファイル(header.phpなど)に追記します。
追加するソースコード例
【ソースコード】
いろいろな指定方法がありますが、多くの場合上記で通用します。この記述の意味は、おおむね以下の内容です。
- 利用者がアクセス時に使用した機器について、画面サイズなどの情報を入手する
- この情報にある画面の横サイズから、PC向けかスマホ向けかを判断する
上記の判断のあとに具体的な指示(別ファイルのCSSなど)に従って、Webサイトの表示がPCとスマホで切り替えられます。
ステップ(2) CSSファイルで指定する
「メディアクエリ」を使います。適用されるCSSの指示内容を、画面サイズによって切り替えできるところがポイントです。これにより、PCとスマホで異なる表示やレイアウトができるようになります。メディアクエリを使った具体的な指示内容は、以下の通りです。
■PC向けの場合
例として、表示画面のサイズが481px以上の場合を想定しています。この数字を「ブレイクポイント」と呼び、ポイントのサイズになると、PCとスマホでの指示内容が切り替わります。481pxという数字は、任意の数字を指定できます。紛らわしいですが、この場合の「min-width」とは、ここで指定した481pxサイズ以上の場合の指示内容になります。
【ソースコード】
{ }内に、通常のCSSを入れます。
■スマホ向けの場合
次に、表示画面のサイズが0px~480pxの場合は以下の通りです。同様に、この場合の「max-width」とは、ここで指定した480pxサイズ以下の場合の指示内容になります。
【ソースコード】
{ }内に、通常のCSSを入れます。
レスポンシブWebデザインでよく使うCSS
PCとスマホで使い分ける代表的なCSSをご紹介します。
【基本パターン】画像サイズの変更
Webサイト上の画像を閲覧するときにPCでは判別できても、そのままの状態でスマホ表示すると、画像が小さすぎて判別できないことがあります。この場合、画像の横幅をスマホの横幅一杯に表示させれば見やすくなります。そこでスマホの場合のみ、以下のように画像の横幅サイズを100%にする内容を記述します。
【ソースコード(例)】
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}
【基本パターン】非表示にする
PCまたはスマホどちらかで不要なものを非表示にするためには、メディアクエリと「display : none」の指示を組み合わせます。以下の例ではスマホの場合にだけ、画像を非表示にできます。
【ソースコード(例)】
@media screen and (max-width: 480px) {
img {
display:none ;
}
【応用パターン】横並びを解除する
PCで表示されている画像が横並びとなっている状態をそのままスマホで見ると、画像サイズが縮小されて見にくくなります。この場合は「float: none」の指示で、横並びを指定するCSSをスマホの場合だけ解除します。さらに画像の横サイズを画面一杯に指定すれば、より見やすくなります。
【ソースコード(例)】
@media screen and (max-width: 480px) {
test {
float: none;
}
img {
width: 100% ;
}
}
正しく切り替わっているかチェックする方法
主な方法として以下の3通りあります。
(A)ブラウザの機能を使って疑似的に確認する
Chromeの場合では、画面上を右クリックし(Windows OSの場合)、以下の画面が出たら、一番下にある「検証」のところを選択します。

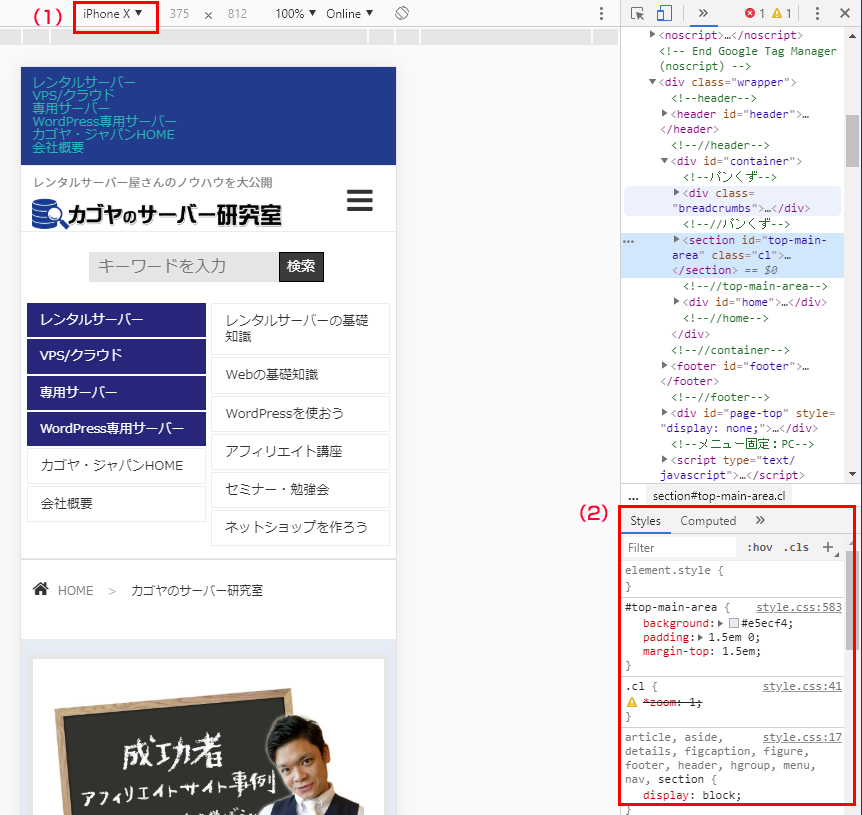
次に、画面上部にある(1)の部分で、スマホの機種名を選択します。するとスマホの横幅サイズで表示された画面が現れます。これで疑似的にチェックできますね。なお、この画面(2)の欄には、設定済みのCSSが表示されています。

(B)Webサービスを利用する
世界中にいろいろなサービスが公開されていますが、検索で「スマホ ブラウザテスト」などのキーワードで確認できると思います。有料、無料いろいろなサービスがあります。
(C)実機を利用する
やはり実際のスマホ機器を使って、Webブラウザでの表示を確認するのが一番確実です。
レスポンシブWebデザイン対応するテンプレートのご紹介
これまで解説してきたように、CSSを都度調整すれば、レスポンシブ対応のWebサイトは制作可能です。ただしスキルと慣れが必要で、すべての方におすすめできる方法ではありません。
そこで、あらかじめレスポンシブWebデザインに対応したWordPressのしくみの活用をおすすめします。具体的には、WordPressのテンプレート(テーマ)で、レスポンシブWebデザイン対応のものを選択します。そうすれば、誰でも比較的簡単に実現できます。
カゴヤのサーバー研究室では、レスポンシブWebデザイン対応するテンプレートをご紹介しています。ぜひ参考にして、効率的に魅力のあるWebサイトを制作していただきたいと考えています。
まとめ
ここまでいかがでしたか。総務省の統計にもあるように、現状では個人のインターネット利用は、PCよりスマホの割合が上回っています。そのためWebサイトの管理者は、スマホ対応のサイト運営が必須となってきました。この記事では、その実現方法の基礎となる「レスポンシブWebデザイン」について解説してきました。
WordPressを動かすためにはサーバーが必要です。手軽に利用できる、カゴヤ・ジャパンの共用レンタルサーバーのプランをおすすめします。検討されてみてはいかがでしょうか。