この記事は#ベジェ曲線AC2015 ベジェ曲線 Advent Calendar 2015 - Adventarの13日目の記事です。
はじめに
カレンダー参加者を見る限り、イラストレーターやデザイナーの方が多いように見受けられましたが、
敢えて小難しい記事を、しかしなるべくそのような方々にも理解してもらえるように書こうと思いました。
私butchi_yは数学好きなエンジニアです。
自分自身、高校生時代だったか大学入りたての頃だったか、初めてベジェ曲線を知った時は「なんか複雑な数式…」と敬遠したりしましたが、蓋を開けてみればそんなに難しい話ではありませんでした。
ベジェ曲線の定義
Wikipediaにはこう書いてあります。
制御点を とすると、ベジェ曲線は
と表現される。ここで、 はバーンスタイン基底関数のブレンディング関数である。
が から まで変化する時、 と を両端とするベジェ曲線が得られる。一般には両端以外の制御点は通らない。ベジェ曲面においては各制御点のX座標とY座標の値が一定となり、Z座標の値で制御点を扱う。
何言っているかさっぱりです。(ちゃんと読んでくれたけど理解できなかった方、無駄な時間を使わせてしまってごめんなさい。)
なんでこんな難しい説明になっているかというと、一般のN次ベジェ曲線について一般化させようとしたからなんですね。
のときに、ちゃんと2項係数を展開させて、ベクトル表記ではなくとのそれぞれで表記すればこうです。
そう、3次ベジェ曲線はを媒介変数とした3次多項式にすぎません。
参考: 3次ベジェ曲線の数式
CSSのcubic-bezierの場合
CSSにはcubic-bezierというイージング関数があります。
ベジェ曲線はイラストを描く以外に、アニメーション制御にも使われているのです。
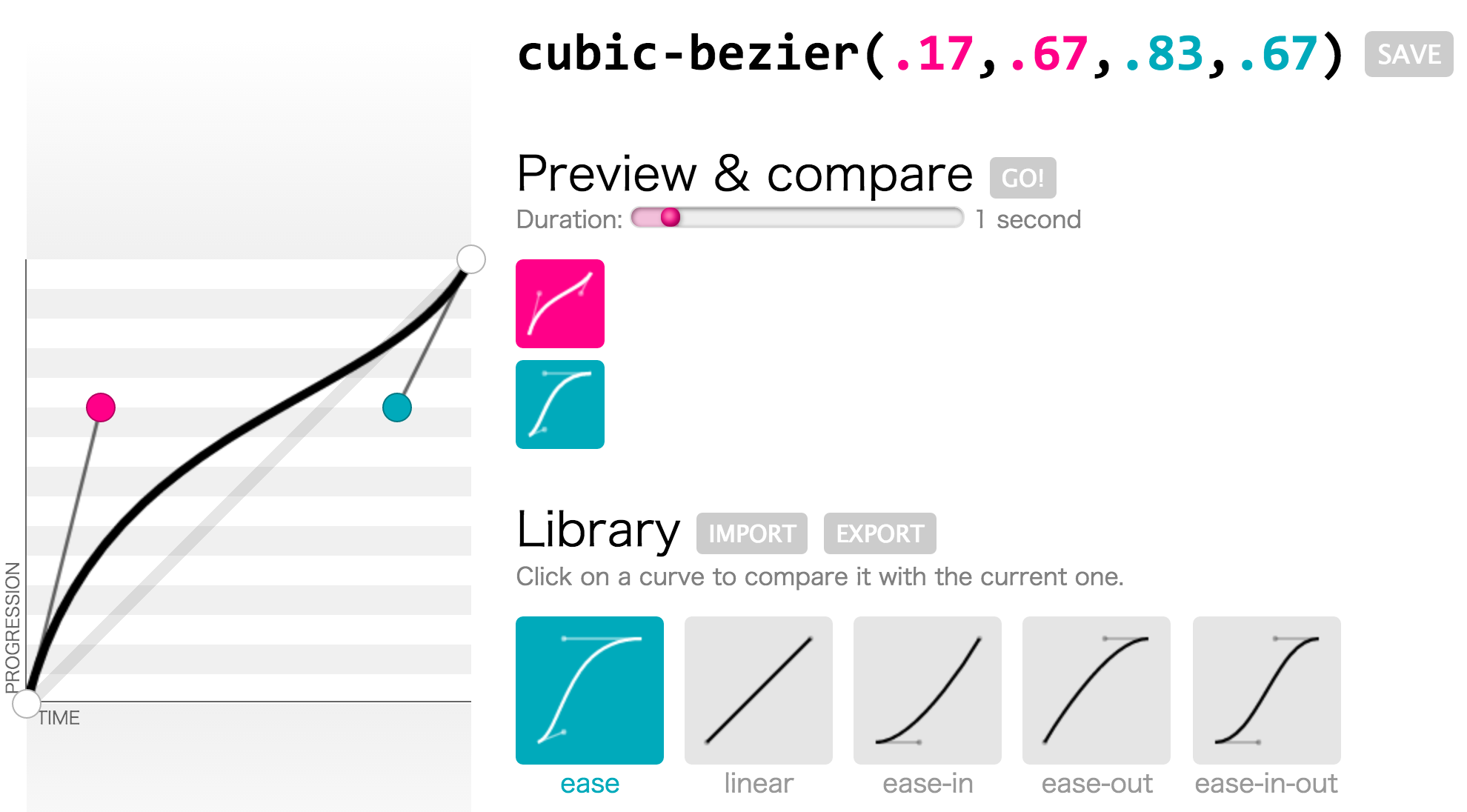
以下はcubic-bezier.comというサイトでベジェ曲線を編集している画像です。
CSSにおいては、
cubic-bezier(x2, y2, x3, y3)
という指定になるので、最初から決まっている
を先ほどの式に適用して、
と、さらに項が減ったすっきりした式になります。
それでも難しいと思ったら
具体的なベジェ曲線を与えてみましょう。
という制御点の場合、式はこうなります。
展開したらこうです。
これなら自力でもグラフを描けそうじゃないですか?
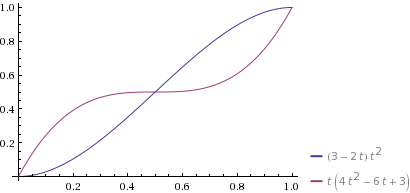
実際描いてみたらこうなります。
plot -2t^3 + 3t^2, 4t^3 - 6t^2 + 3t, t = 0 to 1 - Wolfram|Alpha
(↑それぞれのグラフ)
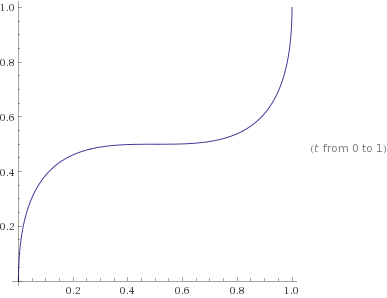
parametric plot -2t^3 + 3t^2, 4t^3 - 6t^2 + 3t, t = 0 to 1 - Wolfram|Alpha
(↑出来上がるベジェ曲線)
ちなみにこれを陽関数(の形)にできないかというのが今回ベジェ曲線を考えるにあたって最初に悩んでいたことなのですが、それもある程度できなくない、という結果が出たので、いずれその話もするかもしれません。
でも、基本的には同じ軸上の直線を何度も横切るタイプの曲線とかもベジェ曲線に含まれます。
さっきの例はたまたま陽関数で表せるタイプでしたが、陽関数で表すとかなり複雑な式になります。
すべてのベジェ曲線をで表すのが難しいから、基本的には媒介変数を使うというのもベジェ曲線理解のヒントになるかと思います。
終わりに
このカレンダーの参加者はベジェ愛がある人が推奨されているっぽいですが、
僕は一時期アンチベジェ曲線だったことがあり、代替となる表現方法を模索したりもしました。
でもアフィン不変性とか考えるとやっぱり好きなのかもしれません。



コメント