目次
1. はじめに
2. アプリの画面デザインを考えてみよう
3. SEのAさんの画面デザイン
4. デザイナーのBさんの画面デザイン
5. 二人の画面デザインを比べてみよう
6. SEが覚えておきたい画面デザインの心得6か条
7. 動画あります
8. おわりに
1.はじめに
エンジニア、特にシステムエンジニア(以下、SE)と言われてきた部類の方は、画面デザインというものに苦手意識がある方が多いと思います。(もちろん得意な方もたくさんいらっしゃると思います。)
そして、その中には「センスがないから」と諦めてしまっている方もいるかもしれません。
しかし、デザイナーとSEの違いは「センスの有無」の違いではなく、デザインを作る「手順」や「ポイント」が違っているということがわかったので、今回は「それ」を「デザインに苦手意識のあるSEの方」にもわかりやすく解説してみたいと思います。
2.アプリの画面デザインを考えてみよう
ます、こんなアプリを考えてみましょう。
・フィットネストレーナーの方が使うアプリです。
・トレニーングルームでお客様とお話しながら使います。
・端末は、タブレットを使用します。
そして
・会員の個人情報確認や
・前回までのトレーニング状況の確認
・次回の予約を受け付け
といったことをします。
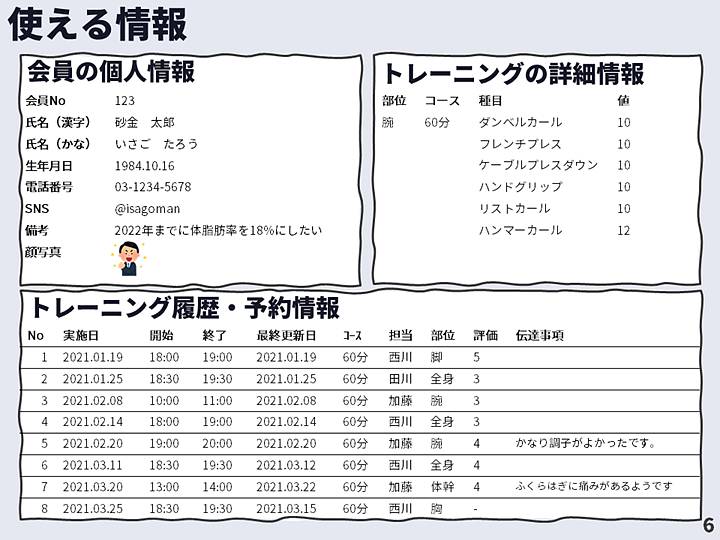
使える情報としては、こんな感じです。
・「会員の個人情報」…会員Noや氏名など
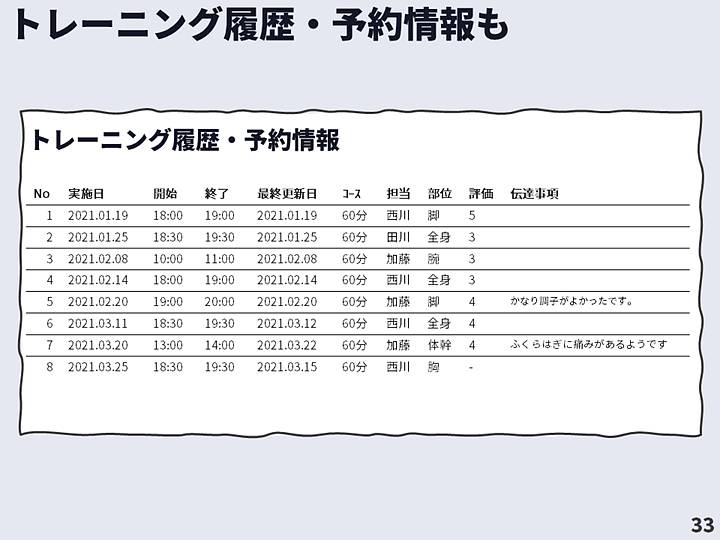
・「トレーニング履歴・予約情報」…何時から何時までで、担当は誰か
・「トレーニング詳細情報」…どんな種目を何回したか
あなたならどう画面デザインをするか、もし時間があったら考えてみてください。
3.SEのAさんの画面デザイン
SEのAさんはどのように画面デザインをしたかご紹介します。
Aさんは、入社8年目、とても責任感が強く、きめ細かいところまで気を配れる性格なので先輩や後輩から信頼させている方です。
Aさんは、まずこのように、情報を表をつかってきれいに整理しました。
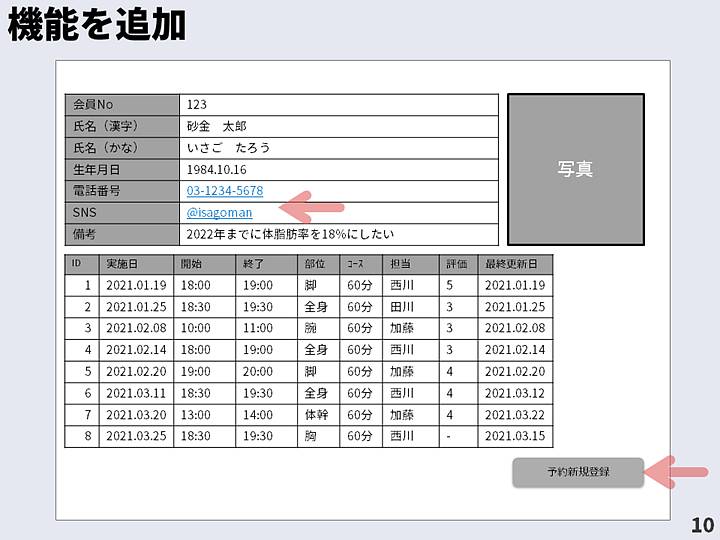
次に、機能を追加します。
「電話番号」「SNS」にリンクを貼り、直接電話したりアクセスしたり出来るようにしました。そして、新な予約を登録できるように「予約新規登録ボタン」を下に追加しました。
次は「トレーニング・予約情報」を削除したい場合のための「行を選択するチェックボックス」と、削除を実行する「削除ボタン」をつけ、そして編集や詳細を確認できるダイアログを表示する「編集詳細ボタン」を追加しました。
これでだいぶ色々なことが出来るようになりました。
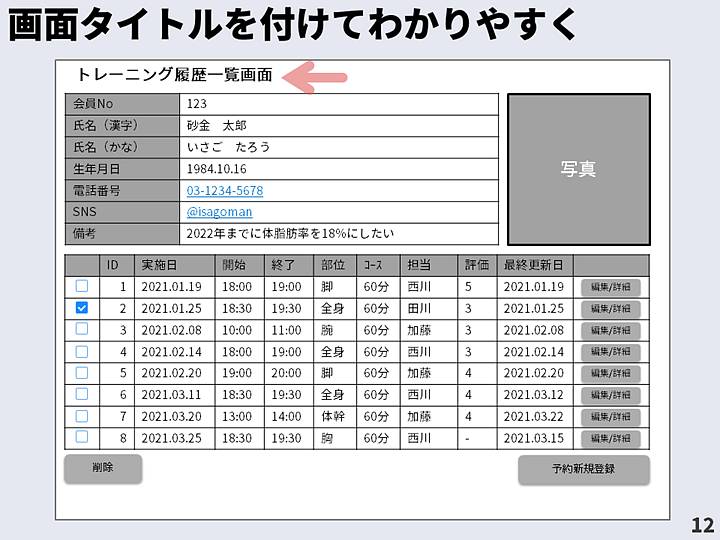
「画面タイトル」も必要だろうと「トレーニング履歴一覧画面」というタイトル名で一番上に大きい文字で入れました。
そして、気配りやのAさん、ぬかりがありません。
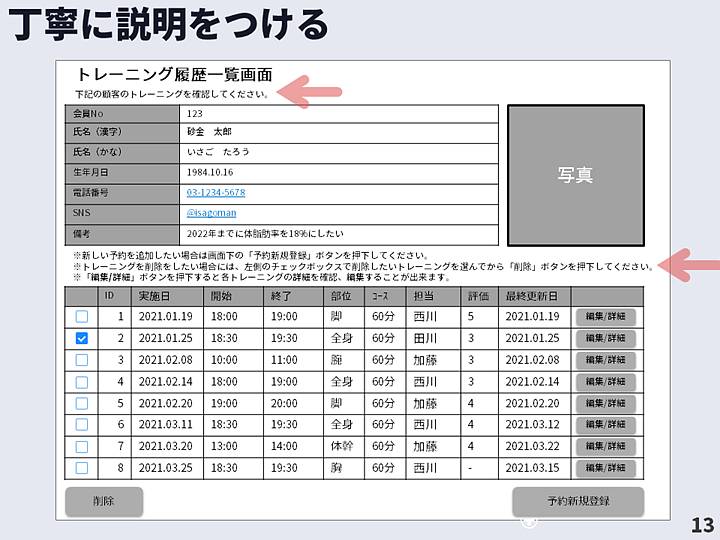
操作がわからない人が迷わないように、丁寧な説明文を追記しました。
画面の設計がある程度できましたね。これからお楽しみ、いよいよ画面デザインに入ります。
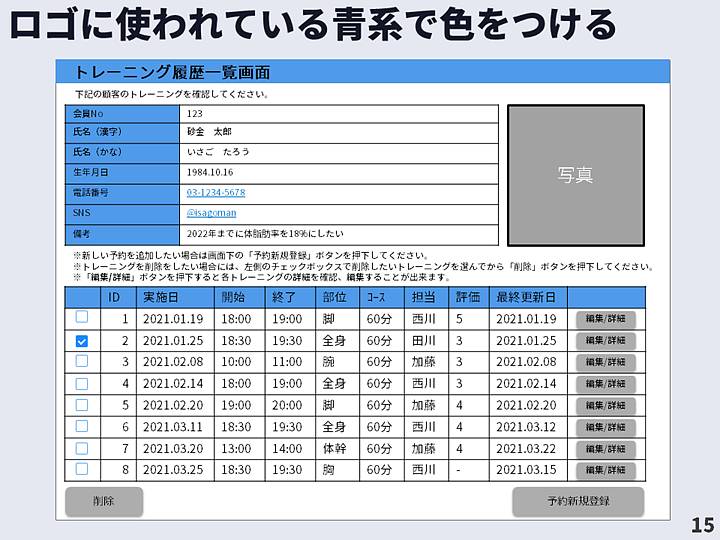
まず、Aさんが最初にしたのは「色がないと寂しい!」ということで、お客様企業のロゴの青色を使って、ヘッダーや表のタイトル部に色を入れました
だいぶ明るくなってイメージが変わりましたね。
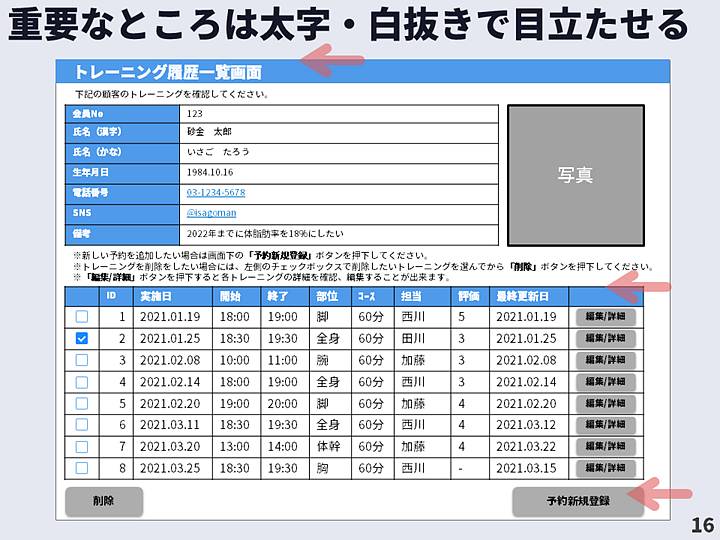
そして、重要なところ「画面タイトル」や「ラベル」「ボタン名」などがより目立つように、太字にしたり、白抜き文字にしてみました。
次に「トレーニングする部位」は情報を区別しやすいように、色を変えて表現してみました。
ボタンも青系で統一し、それらしくアイコンを入れてなんのボタンなのかぱっと見でわかるようにしました。
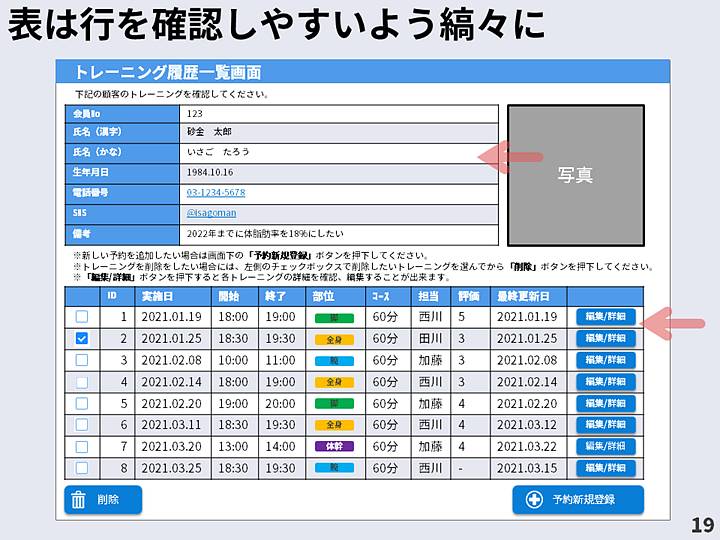
いよいよ最後です。表の場合行数が多いと前後の情報が区別しにくかったりしますよね。
Aさんはそこにも気を配り「行を縞々にする」というひと手間加えました。
はい。写真を入れて、これで完成です。
どうでしょうか。Aさんの心配りが行き届いた画面が出来上がりました。
みなさんの考えた画面と比べて似ているところ、ありましたか?
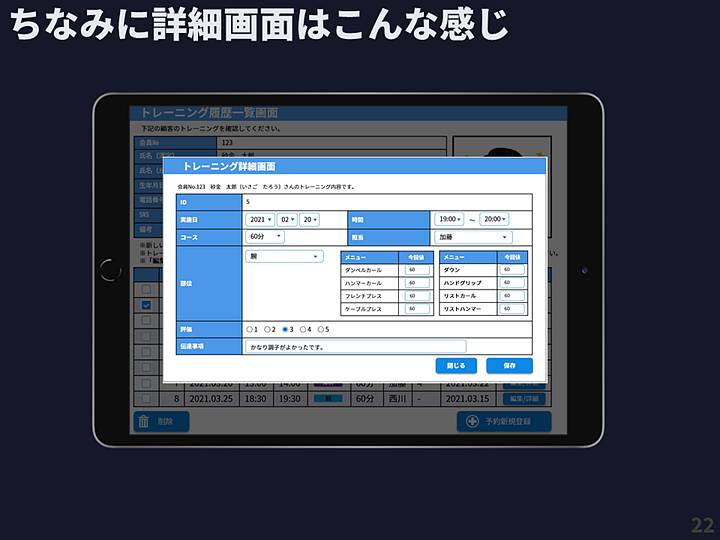
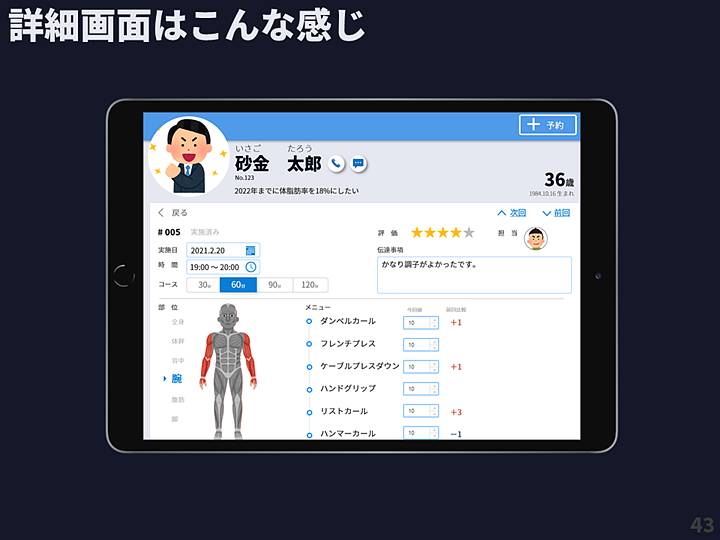
ちなみに、詳細画面はこのような感じになりました。
4.デザイナーのBさんの画面デザイン
一方で、デザイナーのBさんがどのように画面デザインをしたかご紹介します。
Bさんは、まだ新入社員です。それほど経験やスキルはありませんが、とても勉強熱心で先輩からも将来を期待されています。
Bさんは、まずどうしたかといいますと。。。
どのように使われるかをじっくり考えてみました。
・名前を呼ぶから、実は氏名のよみがなが重要だな。
・会話の中では「具体的な日時」より「1週間前」とか「明日」とかの方が理解しやすいくていいかもしれない。
・自分ことや身体のことをしっかり知っていてくれると、会員も気持ちよくトレーニングできるだろうなー
・次回予約を確実にとりたいから、予約が済んでいるかという情報は目立たたせたい。
といった風に、より一歩妄想を膨らませてイメージを固めていきます。
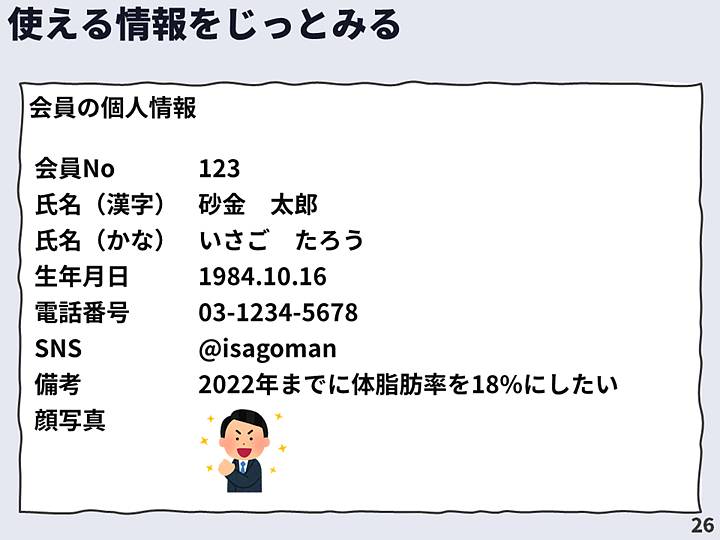
そして、使える情報をじっーーとみます。
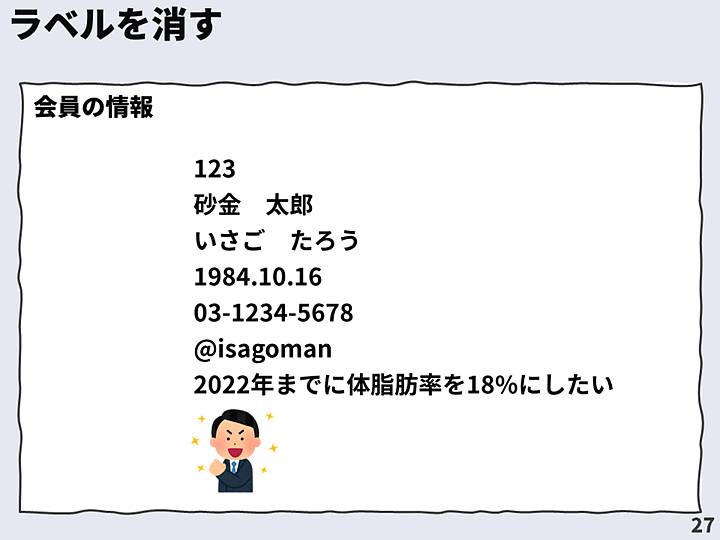
そして、いきなり、ラベルを消してしまいます。大丈夫でしょうか・・・
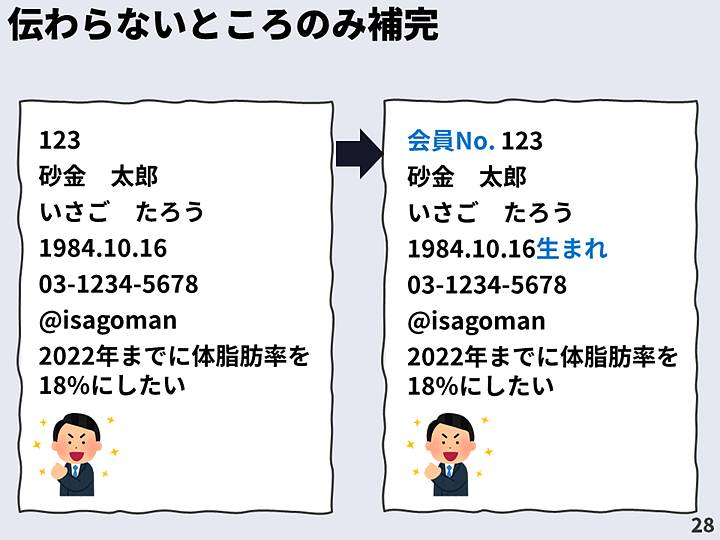
次にBさんがしたこと、それはラベルをとった情報をみて、伝わらないところのみ必要な情報を補完します。
例えば「会員NO」は、流石に「123」だけだとわからないので、「会員No.」というテキストを付加します。
また、「生年月日」は「生まれ」と補足するだけでわかるようになるので、それを追加しました。
他の「氏名」などはラベルがなくても、見れば大体なんの情報なのか理解できるのでそのままにしました。
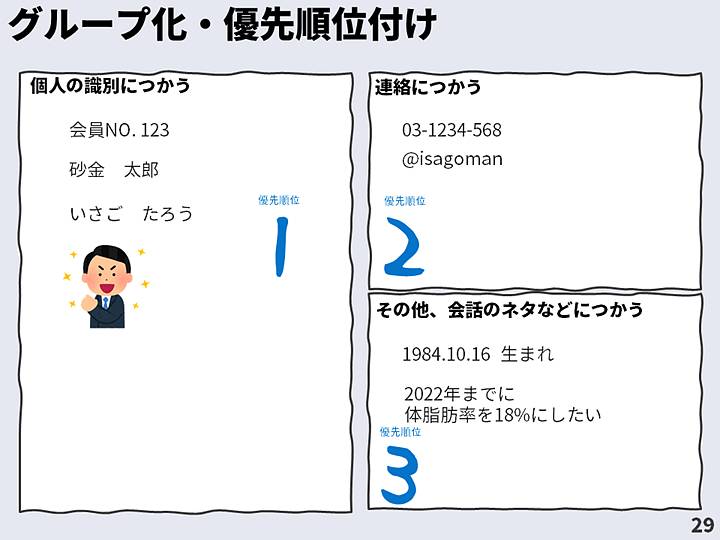
次にしたことは、会員の個人情報グループ化してみました。
Bさんが分けたのは以下の3つのグループです。
・個人の識別につかうような情報のグループ
・連絡に使うような情報のグループ
・その他、会話のネタなどに使うのかなという情報のグループ
そしてそれぞれ、グループに優先順位をつけてみました。
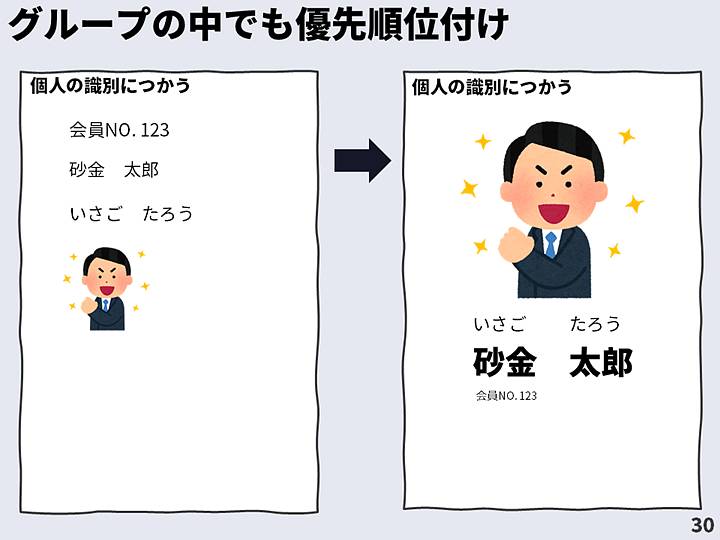
次に、同じグループの中でも優先順位をつけて、その優先順位を大きさだったり順番で表現してみました。
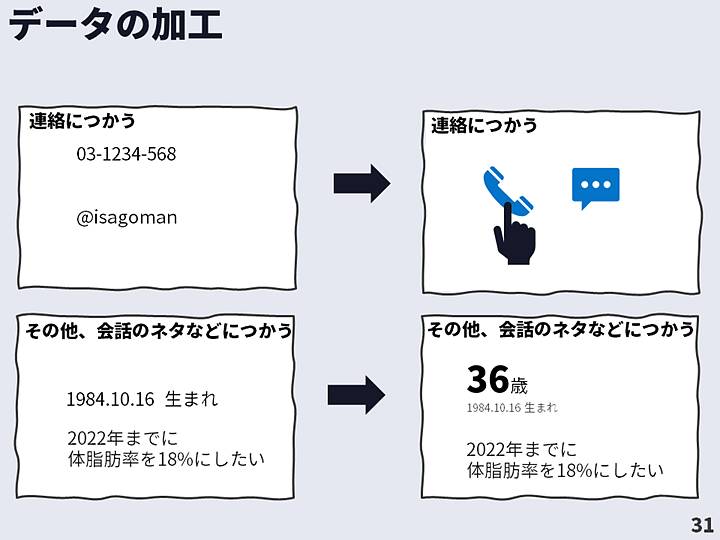
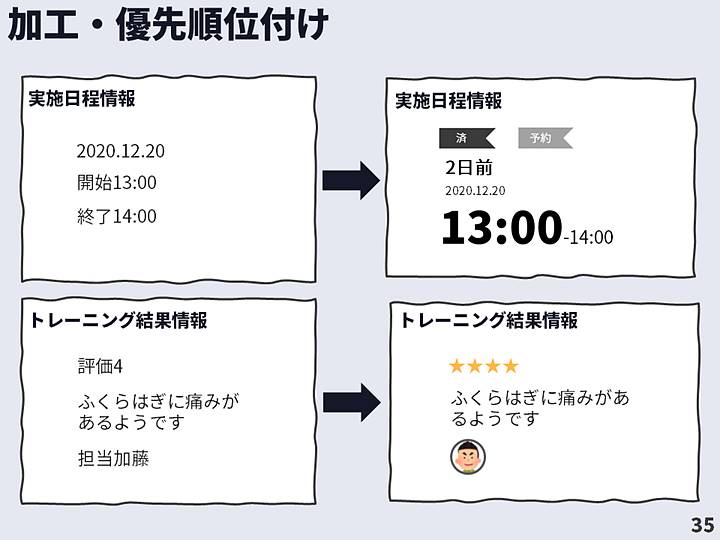
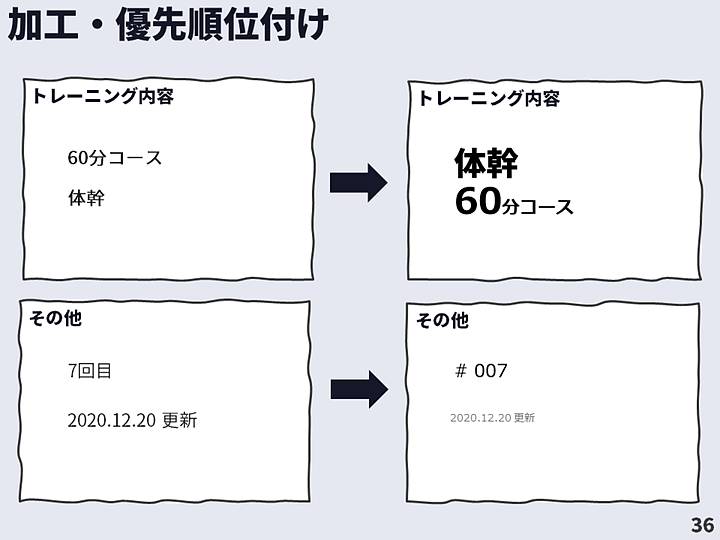
グループ中で優先順位をつける中、「連絡に使う電話番号やSNSは、直接アクセスできるようにするならそれっぽくアイコンのリンクとかにした方がいいよね。」とか、「生年月日より、何歳っていう表現の方が会話につながりやすいよね。」と加工も始めました。
そしていよいよ、レイアウトです。
先程の優先順位順に、このように配置しました。
「優先順位が高いものを上か左に配置」していくのが基本です。
トレーニング履歴・予約情報も同様に…
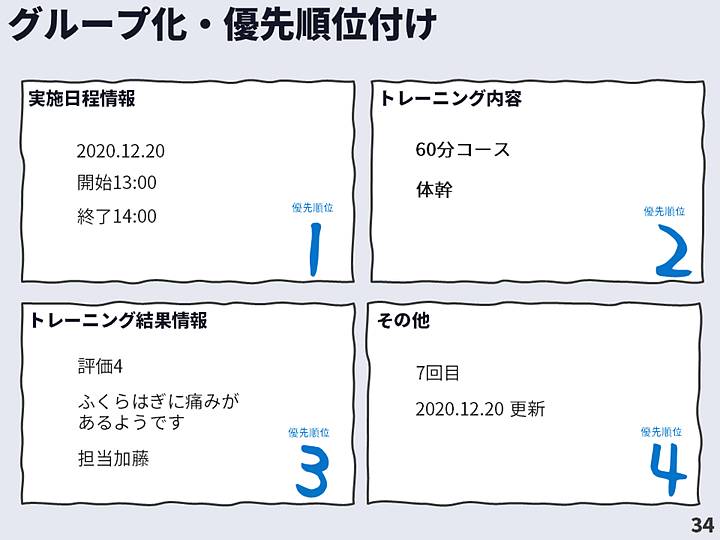
グループ化をして、グループに優先順位をつけました。
そして、グループの中で、加工と優先順位付けをして…こんな感じになりました。
で、配置するんですが、その前に、レイアウトを検討します。
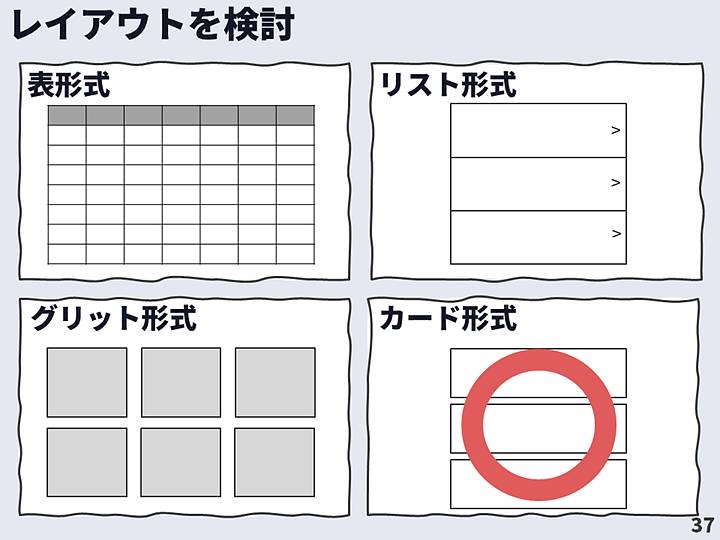
レイアウトの候補としては
・「表形式」…柔軟なソートや絞り込み、その場での編集が得意
・「グリット式」…ビジュアル要素がメインの場合を得意
・「リスト形式」…順番が重要でかつ、ビジュアル要素もテキスト要素もまとめやすい
・「カード形式」…「リスト形式」に似ているけど、さらに機能を追加しやすい
などいくつかの候補の中から、今回は「カード形式」を選択することにしました。
そして、カード形式のレイアウトの中に、先ほどのデータを優先順位順に配置。
こんな感じになりました。
そして、ここでやっと機能の追加を始めます。
・「電話」と「SNS」のアクセス機能
・「予約ボタン」
・「編集・削除」機能へのメニュー表示
・カード選択による詳細表示
を機能として追加しました。
そして最後に、どういう部品として認識して欲しいかで装飾をして、完成です!!
どうでしようか?
ちなみに、詳細画面はこんな感じになります。
5.二人の画面デザインを比べてみよう
二人の画面デザインを比べてみましょう。どうですか?
デザイナーのBさんの画面デザインは「パットみで情報が目に入ってきますね。」そして、説明文はないけれど、なんとなく「直感的に操作できそう」な感じします。
反対に、SEのAさんの画面デザインはというと、あんなに心配りをしていたのにも関わらず、「じっとみないと情報が目に入ってこない」ですよね。しかも、ボタンがくっつきすぎていて体格のいい男性トレーナーの太い指ではもしかしたらタップ操作が難しいかもしれません。
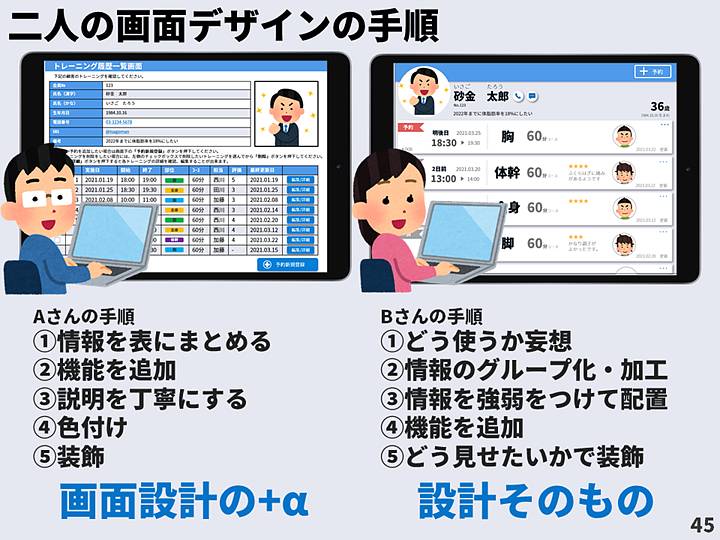
なぜ、ここまで違ってしまったのか。二人の画面デザインの手順を復習してみましょう。
SEのAさんは、まず、「情報を表にまとめ」「機能を追加」しました。そして、わかりやすいように丁寧なな説明をつけくわえて、そこからデザインを始めて、「色付け」「装飾」を施しました。
つまり、Aさんの中で、画面デザインのことを画面設計の後にやる「+α」と考えていました。
次に、デザイナーのBさんですが、まず「どう使うかを妄想」「情報のグループ化や優先順位付け、加工など」を徹底的にやりました。
その後、優先順位の順に情報を強弱をつけながら配置して、機能を追加し、仕上げてして全体の中でどういう部品であると認識してもらいたいかを意識して装飾をしました。
つまり、BさんはAさんと違って、「ここから設計」「ここからデザイン」という意識は全くなく、設計そのものがデザインであるという認識で画面デザインをしています。
このように、SEとデザイナーでは「画面デザインの考え方」や「手順」、意識する「ポイント」が大きく違うこと、しかもデザイナーのやっていることがそんなに難しそうなことではないことを実感していただけたと思います。
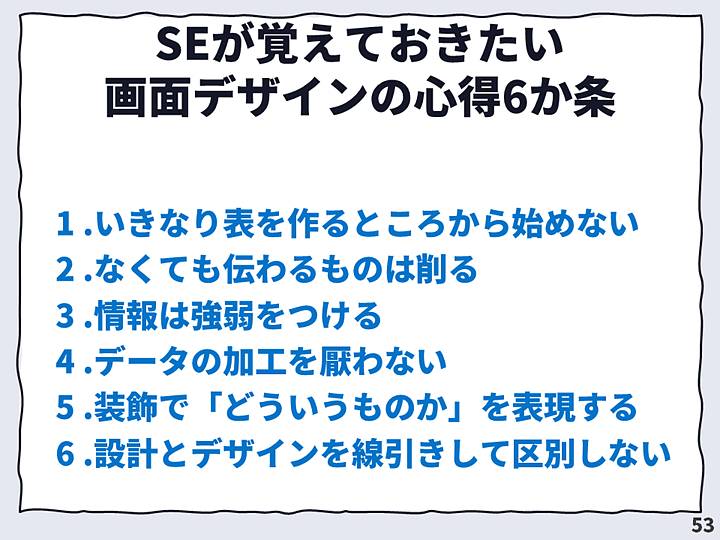
6.SEが覚えておきたい画面デザインの心得6か条
違いを理解していただけたと思いますので、ここからは「デザイナーのような画面を作れるようになるためにSEが覚えておきたい画面デザインの心得6か条」として、復習をさせてもらいます。
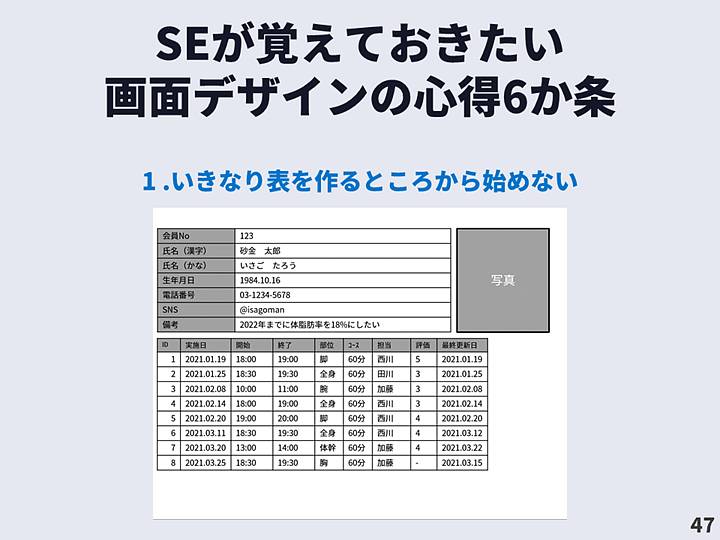
その1.いきなり表をつくるところから始めない
まず一つ目、「いきなり表をつくるところから始めない」です。
SEのAさんがやっちゃっていましたね。
誤解をしないでいただきたいのですが、これは表が悪いということではありません。
一度表を作ってしまうと、思考がどうしても固まってしまい、もしかしたら「グリット形式」や「リスト形式」などがいい場合でも、それになかなか気づけなくなってしまいます。
なので、とりあえずいきなり表を作るのは我慢して、ジックリ比較して考えてみるというのが重要だということです。
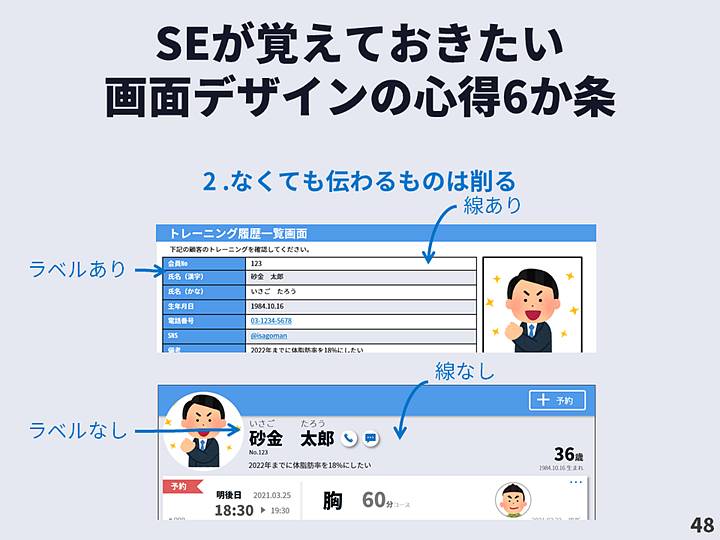
その2.なくても伝わるものは削る
次が、「なくても伝わるものは削る」です。
例えば、ラベル、情報の間を区切る線など絶対に必要なものだと思ってないでしょうか?
今回の例のように、場合によつてはなくても実はよかったりすることがあります。
「Simple is BEST」という有名な言葉がありますが、デザインではなくても伝わるものは極力削っていくことが成功のカギと言われています。
是非、全てのものについて「絶対に必要だ」という固定観念にとらわれずに一度立ち止まって考えてみるということを必ずしてみてください。
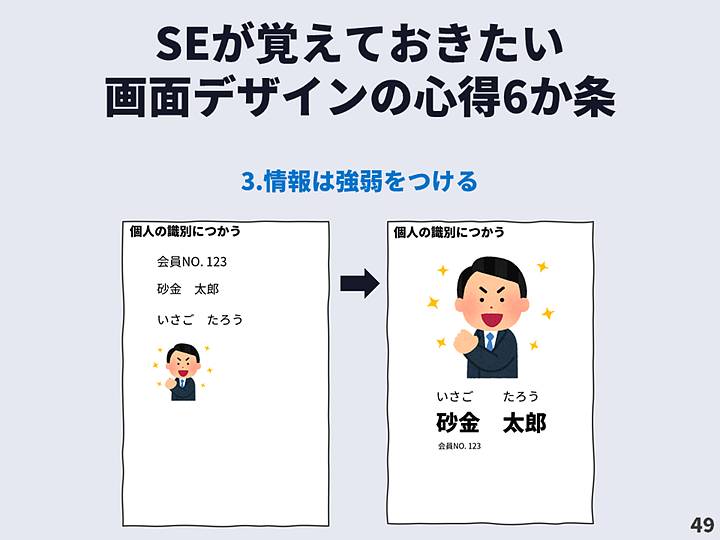
その3.情報は強弱をつける
3つ目は、「情報は強弱をつける」です。
全ての情報を同じサイズ、同じ色、同じ調子、で並べてしまうと、やはりどうしても左のように単調で、つまらない感じになってしまいます。
それを右のように優先順位順に強弱をつけて表現すると、パット見で情報が目に飛び込んできて、かつ魅力的に見せることが出来ます。
これを一般に「メリハリ」があると言います。
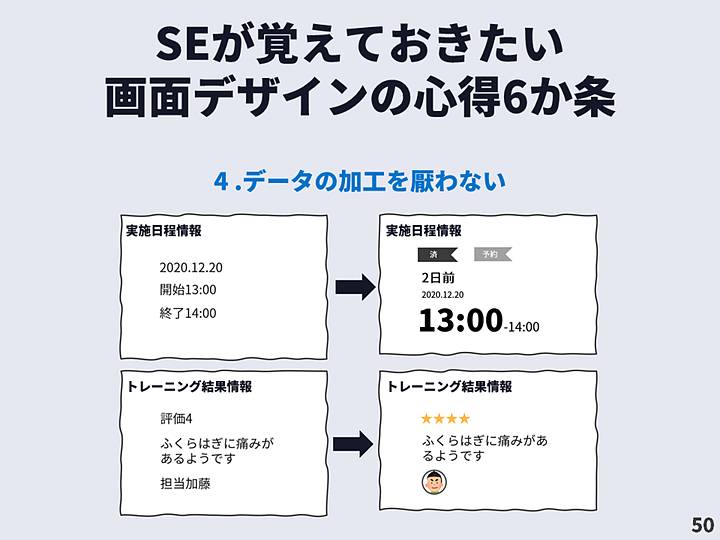
その4.データの加工を厭わない
4つ目は、データの加工をいとわないということです。
どうしても、データベースの値と画面の表示が同じにしてしまいがちだと思いますが、ユーザの使うシーンなとを妄想しながら、面倒でもデータの加工をしてあげるだけで、これだけ変わってきます。
出来る範囲で構いませんが、是非加工という意識をしてくれるとよいと思います。
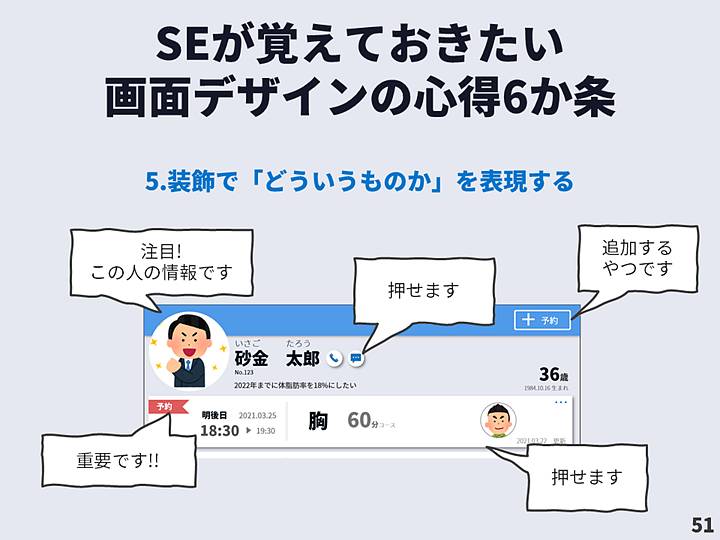
その5.装飾で「どういうものか」を表現する
5つ目ですが、装飾は「今風」とか「おしゃれ感」を意識して演出するのではなく、「ここは押せますよ」「選択していますよ」「ここは重要ですよ」「ここは機能が隠れています」ということを表現することに力をいれましょう。
そうすることで、丁寧な説明などがなくても直感的にユーザが理解してくれるようになり、わかりやすい画面となり、説明文でごちゃつくことがなくなります。
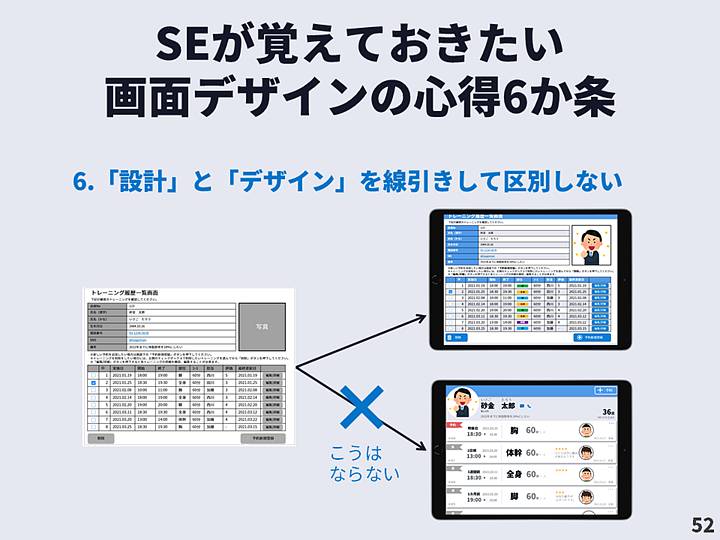
その6.設計とデザインを線引きして区別しない
最後は、Aさんがやってしまっていたような、そもそも「設計」と「デザイン」の線引きをなるべくしないようにしましょう。ということです。
例えば、Aさんが作った画面設計をどんなに優秀なデザイナーに装飾してもらったところで、下の画面にはならないのはお分かりいただけますよね。
このように、設計の時点から、デザインの限界値が決まってしまうことはとてももったいありません。なるべく「画面デザインとは画面設計である。」であるという意識で進めるようにできると違いが出てくると思います。
以上が、「SEが覚えておきたい画面デザインの心得6か条」でした。
こちらを意識して画面デザインをしていただけるとSEであってもデザイナーのような魅力的な画面作りが出来るようになってくると思います。
7.動画あります
こちらの内容を動画化してたものを下記で公開しています。もしよかったらチェックしてみてください。
「システムエンジニア」と「デザイナー」の思考の違いから学ぶ画面デザインの基礎講座
8.おわりに
ここまで読んでいただきありがとうございました。
コンテンツに記載されている内容はフィクションであり実在する人物や団体、システムなどとは全く関係がございません。また、登場人物の考え方、手順、完成した画面についても、初級者にわかりやすくするためにつくられたフィクションです。実際の考え方や最適なものとは異なる場合がございます。ご了承ください。
SPECIAL THANKS
本コンテンツでは下記サイトで公開されている素材を利用しています。
本コンテンツ内で使用している素材は配布元のライセンスに準拠します。
いらすとや https://www.irasutoya.com/
Google Fonts https://fonts.google.com/
りいのフォント http://aoirii.babyblue.jp/font/index.html
Get Waves https://getwaves.io/
Devices from Facebook Design https://design.facebook.com/toolsandresources/devices


















































コメント @yoshinyan
@yoshinyanリンクをコピー このコメントを報告 1  @mskmiki
@mskmikiリンクをコピー このコメントを報告 1
めちゃめちゃ参考になりました わかりやすいです。もしよかったら参考にされた書籍やサイト等があれば教えてください。
わかりやすいです。もしよかったら参考にされた書籍やサイト等があれば教えてください。
@yoshinyan さん
最後まで読んでいただきありがとうございます。またコメントありがとうございます。
色々読んだのでコレっというのはないのですが、お勧めの書籍を聞かれた時にいつも答えているのは「デザイン入門教室」「なるほどデザイン」です。