必要な情報がきれいに整っておらずアクセスが難しいとき、スクレイピングは有効な手段です。
スクレイピングしたデータはどこかに保存する必要がありますが、そのストア先としてmicroCMSがかなり良いなと思ったので感想を書きます。
microCMSとは?
microCMSはヘッドレスCMSの一部で、ヘッドレスというのはViewを持たない、という意味です。
つまり管理画面でポチポチとコンテンツを入稿するとそのAPIが使えるようになります。
管理画面で編集者が入稿し、そのAPIを利用してエンジニアがWebサイトやアプリを実装するのが王道の流れだと思いますが、今回はこのmicroCMSをスクレイピングデータのストア先として使いました。
リッチなAPI表現でコンテンツにアクセスできる
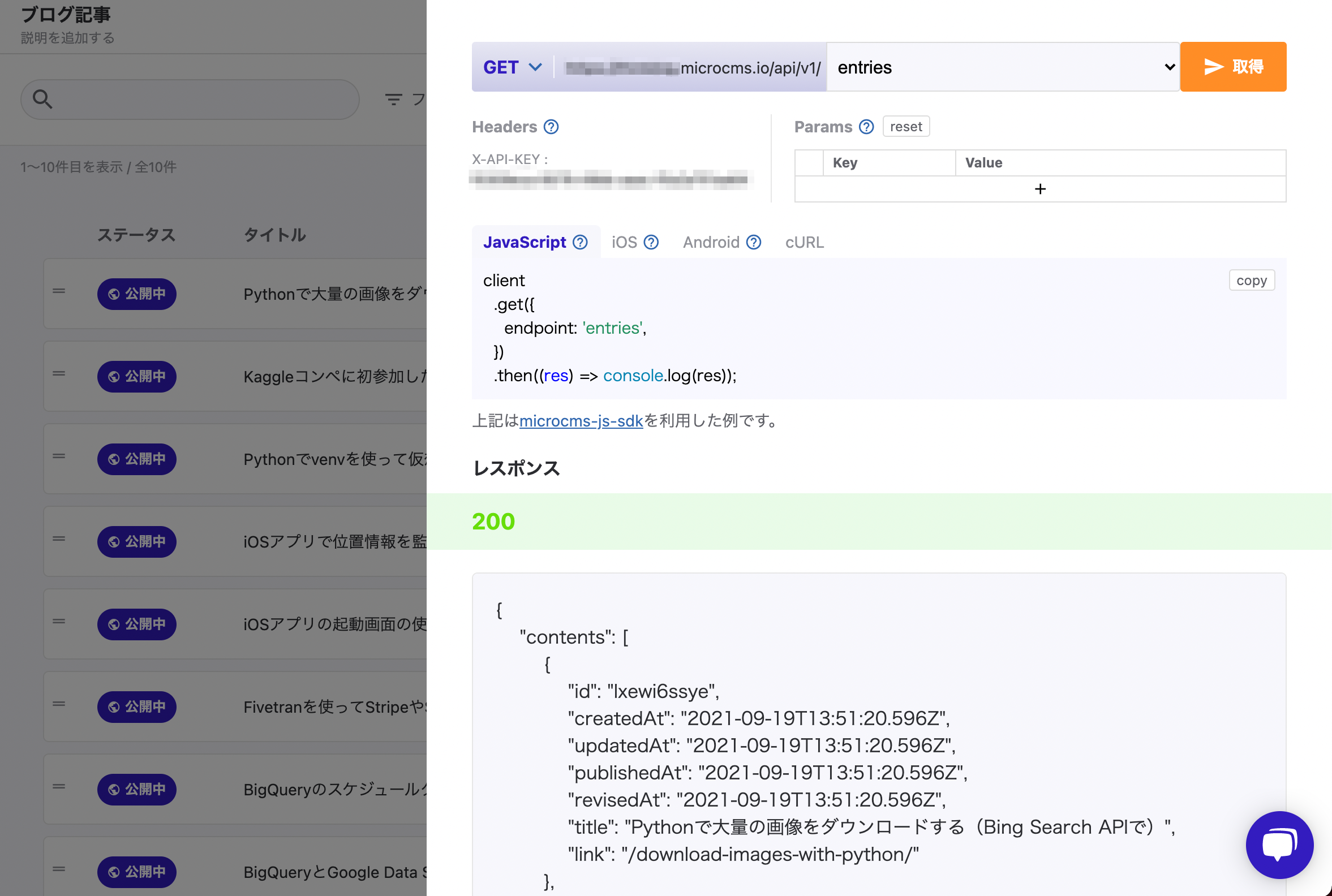
microCMSに入稿したコンテンツはパラメータを使って柔軟にリクエストできます。
Paramsの箇所に注目すると↓こうなってますが、
q: 機械学習
orders: -createdAt
filters: category[equals]pythonこれはブログ記事のうち「機械学習」を含むものを、
作成日で降順に並び替え、
カテゴリが「python」のものだけを抽出します。
このように入稿したコンテンツを検索・ソート絞り込みなどしながら取得できます。
スクレイピングしたデータを色々なオプションをつけて取得できるのは大変便利です。これをリッチなAPI表現と呼んでみました。
microCMSへのデータ保存
それでは実際にデータを保存してみます。
例えば、スクレイピングの結果↓のようなDictionaryが得られたとします。
{'title': 'microCMSのWRITE APIを使ってFirebaseのデータをmicroCMSに移行する', 'link': '/firebase-to-microcms/'}
{'title': 'SwiftUIでScrollViewの中にWebViewを配置する', 'link': '/swiftui-webview-in-scrollview/'}
...microCMSへの書き込みはシンプルなHTTPリクエストで実装します。
今回は↓のように実装してみました。
import json
import urllib.request
def request_post(url, data_dict):
try:
headers = {"Content-Type": "application/json",
"X-WRITE-API-KEY": "<YOUR_WRITE_API_KEY>"}
data = json.dumps(data_dict).encode("utf-8")
request = urllib.request.Request(url, data, method='POST', headers=headers)
response = urllib.request.urlopen(request)
content = response.read().decode('utf-8')
return content
except Exception as e:
raise eライブラリなどの準備は必要なく、リクエストヘッダーにAPI-KEYを含めれば書き込めます。
スクレイピングしたデータをPOSTしてみました。
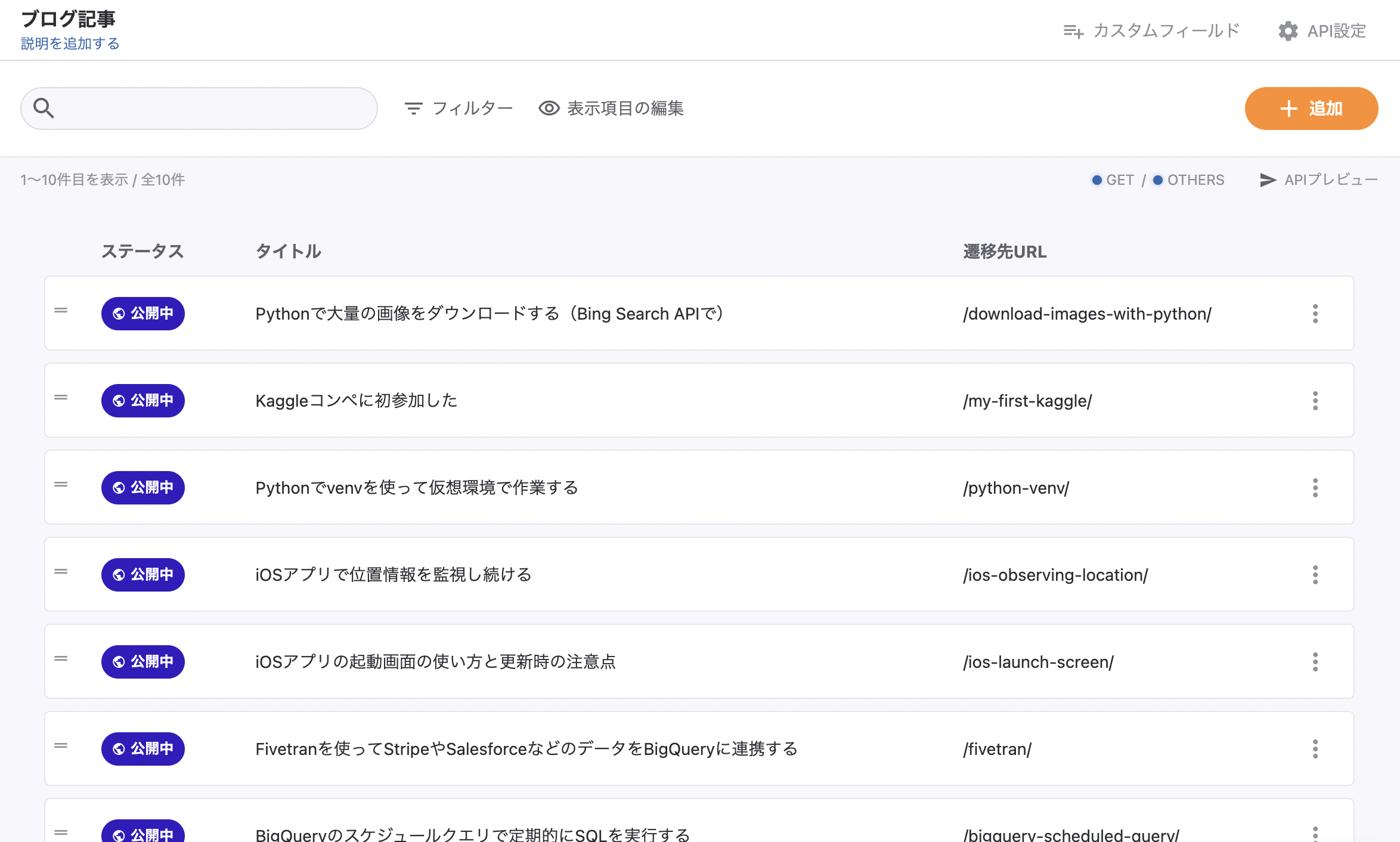
管理画面では登録されたデータはこんな感じで表示されます。
管理画面のAPIプレビューの機能を使ってAPIのパラメータを試せます。CMSなのでエディタも使いやすく、データの修正なども簡単です。
注意としてはmicroCMSのPOSTリクエストはデフォルトOFFなので管理画面から先に許可する必要があります。
同様にWRITE-API-KEYもデフォルトでは生成されてないので管理画面でポチっと作りましょう。
まとめ
スクレイピングしたデータの置き場としてmicroCMSが良いという話でした。
これまではFirestoreに保存していましたが、全文検索が使える・データの管理や編集が簡単などの点でmicroCMSの方が便利だと感じました。
10,000件までのデータ数なら無料プランで使えますので機会があれば試してみてください。