microCMSのWRITE APIを使ってFirebase FirestoreのデータをmicroCMSに移行する
アプリのバックエンドのデータストアにFirestoreを使っていましたが、microCMSに移行を考えています。
Firestoreに保存してあるデータを取得し、microCMSのWRITE APIを使ってそのデータをmicroCMS側に移す実装について紹介します。
microCMSに移行する理由
今回は以下の理由から移行することにしました。
- 全文検索に標準で対応している(FirestoreはAlgolia + Cloud Functionsなどの実装が必要)
- ダッシュボードがわかりやすくデータを入稿しやすい
- データ件数は10,000件以下で今後超える予定もないので、microCMSでも無料で使える
今回移行するデータはユーザー共通で使うメディアデータです。
そのためFirestoreで管理する必須の理由はなかったのですが、手頃なデータストアがなくFirestoreに置いていました。
microCMSの存在を知り、使い勝手が良さそうに感じたので移行を試すことにしました。
microCMSのAPIを作成する
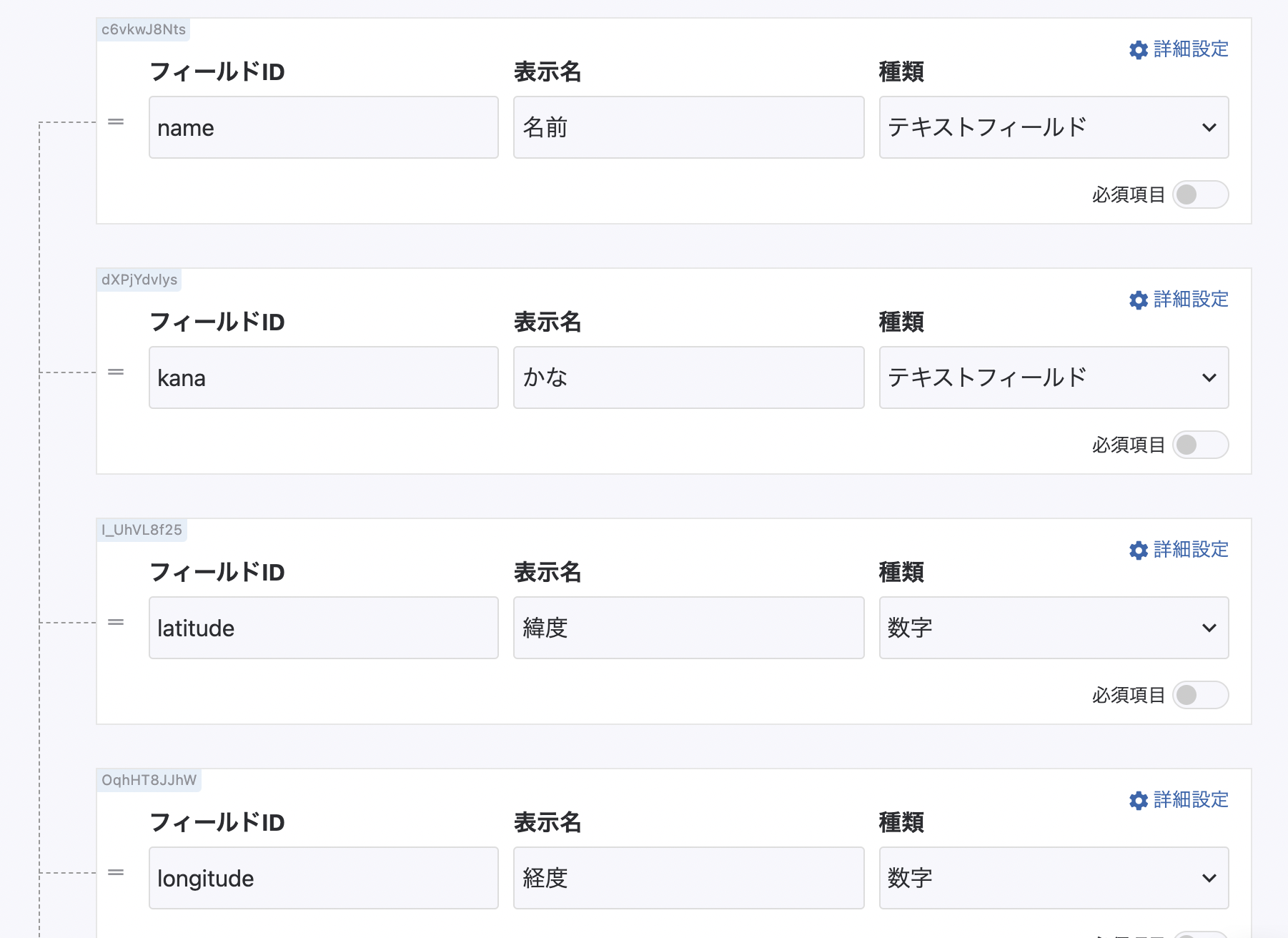
まずはmicroCMSでAPIを作成します。Firestoreと同じスキーマ名、型にしておくとスムーズです。
Firestoreではドキュメントごとに異なる構造のデータを持てますが、microCMSではドキュメント共通のスキーマを持つことになります。
このあと使うmicroCMSのPUT APIでは、スキーマに存在しないkeyのデータを送るとエラーになるので気をつけましょう。
Firestoreを見ながらこのような形でスキーマを定義していきます。
Firestoreから全件データを取得する
Firestoreからデータを引く方法はいろいろありますが、今回はPythonで実装します。
import firebase_admin
from firebase_admin import credentials
from firebase_admin import firestore
cred = credentials.Certificate("credential.json")
firebase_admin.initialize_app(cred)
db = firestore.client()
stations = db.collection(u'stations').get()
// データ数が表示される
print(len(stations))
今回はローカルで動かすだけなので firebase_admin ライブラリを利用します。
詳しいセットアップは公式のドキュメントを参考にしてください。
この数行でデータを取得できました。
microCMSのWRITE APIを使う準備をする
WRITE APIを許可
microCMSにデータを書き込むにはWRITE APIを利用します。
WRITE APIはデフォルトではオフになっているので、設定から利用できるよう変更しましょう。
新規でコンテンツを追加したい場合はPOST、コンテンツのIDを指定したい場合はPUTを使います。
今回はfirestoreのドキュメントIDとmicroCMSのコンテンツIDを一致させたいのでPUT APIを利用します。
WRITE-API-KEYを取得
書き込みのためのAPI KEYを取得します。デフォルトでは生成されてないので生成しましょう。
コンテンツIDで大文字の英字を許可しておく
このステップは必須ではありませんが、今回のようにFirestoreのドキュメントIDをそのままコンテンツIDに使いたい場合は必要です。
Firestoreでランダムに振られるドキュメントIDはz5dgGae4L90 のように大小の英字と数字から構成されています。
設定画面から「英語大文字」を有効にしておきましょう。
これで準備は完了です。
pythonでmicroCMS PUT APIを叩く
pythonで以下のように実装します。
def request_put(url, data_dict):
try:
headers = {"Content-Type": "application/json",
"X-WRITE-API-KEY": "<YOUR_WRITE_API_KEY>"}
data = json.dumps(data_dict).encode("utf-8")
request = urllib.request.Request(url, data, method='PUT', headers=headers)
response = urllib.request.urlopen(request)
status_code = response.getcode()
content = response.read().decode('utf-8')
return status_code, content
except Exception as e:
raise e
ヘッダーに先ほど取得したWRITE用のKEYをセットしています。data_dict には書き込みたい内容を渡すイメージですね。
どのようなデータを渡せば良いかは、microCMSの管理画面のAPIプレビューから確認できます。
HTTPメソッドをPUTに変更するとBodyにサンプルの値が表示されるので、どういう値を入れれば良いか確認しましょう。
右上の「送信」ボタンを押せばPUTリクエストを試すこともできます。便利ですね。
FirestoreのデータをmicroCMSに移行する
ここまでで出来たパーツを繋げ、FirestoreのデータをmicroCMSに移行します。
stations = db.collection(u'stations').get()
for station in stations:
id = station.id
dict = station.to_dict()
url = "https://xxxxxxx.microcms.io/api/v1/stations/{id}"
status_code, result = request_put(url, dict)
print(status_code)
取得できたデータをfor文で回し、1件ずつmicroCMSに登録していきます。
しばらく待てば移行完了です。
データを確認する
microCMSに入稿されたデータを確認しましょう。
管理画面にコンテンツの合計件数が表示されているので、これが最初に確認したデータを一致していればOKです。
まとめ
microCMSのWRITE APIを使ってFirestoreからデータを移行する方法を紹介しました。
APIプレビューの機能がとても便利でスムーズにリクエストを構成でき、全文検索を手に入れることができました。