 くらべネコ
くらべネコこんにちわ!くらべネコです!
 ギリマ
ギリマ今日もよろしくね!
 くらべネコ
くらべネコ本日はこんな疑問を解決します!
- 【SWELL】サイト型トップページ作成方法
SWELLはブロックエディターに完全対応したテーマです。
この記事の内容まとめ
- トップページで設定できる機能の紹介
- トップページを作る際に良く使うブロックの紹介
- 筆者運営サイトのトップページ作成手順
オリジナルなデザインのトップページを作ることは、サイト訪問者の方に興味を持ってもらったり、サイトを覚えてもらうきっかけにもなると思っています。
【SWELL】サイト型トップページ作成方法:サイト型のトップページを作る手順
- ブログ型:記事が新着順に並べられた状態
- サイト型:必要な情報が探しやすい様に整理された状態
例えば、以下の様な状態のトップページをサイト型と表現しています。
- カテゴリごとに記事を探すことができる
- オススメの記事をすぐに見つけることができる
トップページを以下の手順で作成していきます。
それぞれ順番に解説していきます。
【SWELL】サイト型トップページ作成方法:トップページ機能の設定
トップページ機能の設定をしていきます。以下3つの設定が可能です。
- メインビジュアル
- 記事スライダー
- ピックアップバナー
設定方法
WordPress管理画面:「外観」→「カスタマイズ」→「トップページ」
 くらべネコ
くらべネコ各機能で細かい設定も可能なので、いろいろとアレンジしてみてください。
【SWELL】サイト型トップページ作成方法:メインビジュアル
メインビジュアルはサイトを開いた際、1番最初に訪問者の目に見えるエリアです。
SWELL公式サイト
【SWELL】サイト型トップページ作成方法: 記事スライダー
記事スライダーは、指定した記事をスライドしながら表示してくれる機能です。
【SWELL】サイト型トップページ作成方法:ピックアップバナー
ピックアップバナーは、サイト訪問者に特に見てもらいたいコンテンツなどを目立つ場所に表示する事ができる機能です。
【SWELL】サイト型トップページ作成方法:トップページのカスタマイズで良く使うブロック
 くらべネコ
くらべネコ実際にページを作り始める前に、トップページをカスタマイズしていく中で良く使うブロックをご紹介しておきます。
今回の紹介するトップページは、主に以下のブロックを組み合わせてページを作っています。
- フルワイドブロック
- 投稿リストブロック
- カラムブロック
- タブブロック
それぞれのブロックについて簡単に紹介していきます。
【SWELL】サイト型トップページ作成方法:フルワイドブロック
以下の様な機能があります。
- 文字色、背景色や背景画像を設定できる
- ブロックの境界線の形状を選択できる
- セクション用の見出しを設定できる
【SWELL】サイト型トップページ作成方法:カラムブロック
カラムブロックはコンテンツを横並びに表示するブロックです。
 くらべネコ
くらべネコフルワイドブロックの背景に画像を適用した状態で、カラムブロックと組み合わせて使うのもオススメです。
【SWELL】サイト型トップページ作成方法:投稿リストブロック
投稿リストブロックは、任意の投稿を任意の数呼び出すことができるブロックです。
 くらべネコ
くらべネコトップページのカスタマイズには必須!
リストのスタイルも5種類準備されています。
- カード型
- リスト型
- リスト型(左右交互)
- テキスト型
- サムネイル型
【SWELL】サイト型トップページ作成方法:タブブロック
タブブロックは、タブをクリック(タップ)することで表示する内容を変えることができるブロックです。
【SWELL】サイト型トップページ作成方法:投稿ページとホームページの作成
 くらべネコ
くらべネコここからがトップページをカスタマイズしていく工程です。
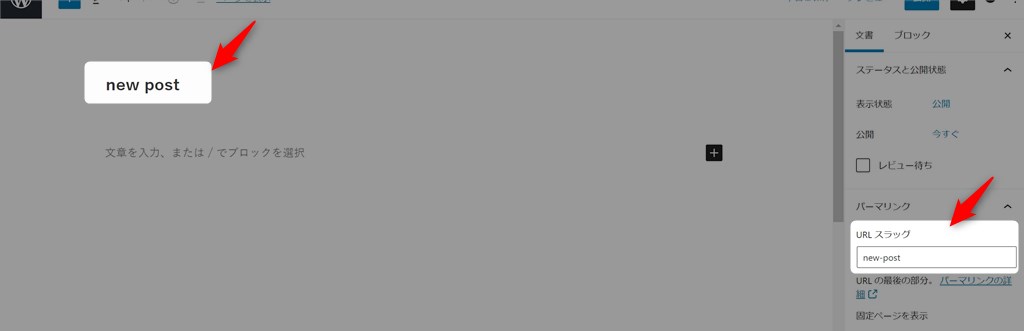
まずは、新着記事を表示するための「投稿ページ」を作成します。
 くらべネコ
くらべネコタイトルとスラッグは何でもOKです。新着記事であることが分かると良いと思います。

設定方法
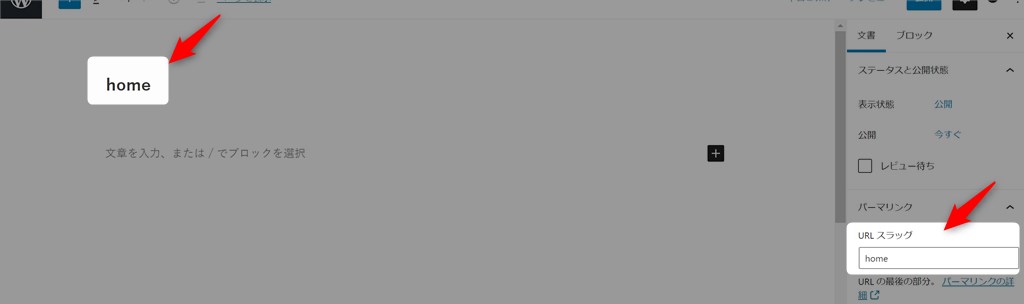
 くらべネコ
くらべネコタイトルとスラッグは「home」などでOKです。

設定方法
 くらべネコ
くらべネコそれから、せっかくサイト型のトップページを作るので、サイドバーを非表示にする方法もお伝えします!
設定方法
「トップページにサイドバーを表示する」のチェックを外しておきましょう。
 くらべネコ
くらべネコこの後の工程は、ブロックエディターの機能を使ってページを作っていきます。
【SWELL】サイト型トップページ作成方法:トップページカスタマイズ
トップページの構成は以下のとおりです。
- おすすめ記事の一覧
- 主要なカテゴリー&タグの一覧
- 全記事の一覧
メインビジュアルで画面いっぱいの画像を表示させてインパクトを出しています。
CSSは全く書いていません。全て標準のブロックエディターの機能のみで作成しています。
それぞれの作り方の概要を紹介していきます。
【SWELL】サイト型トップページ作成方法:おすすめ記事の一覧
まず、メインビジュアルのすぐ下に、オススメしたい記事を3つピックアップして表示しています。
このエリアは、以下のブロックで作っています。
- フルワイドブロック
- 投稿リストブロック
以下の手順で作っていきましょう。
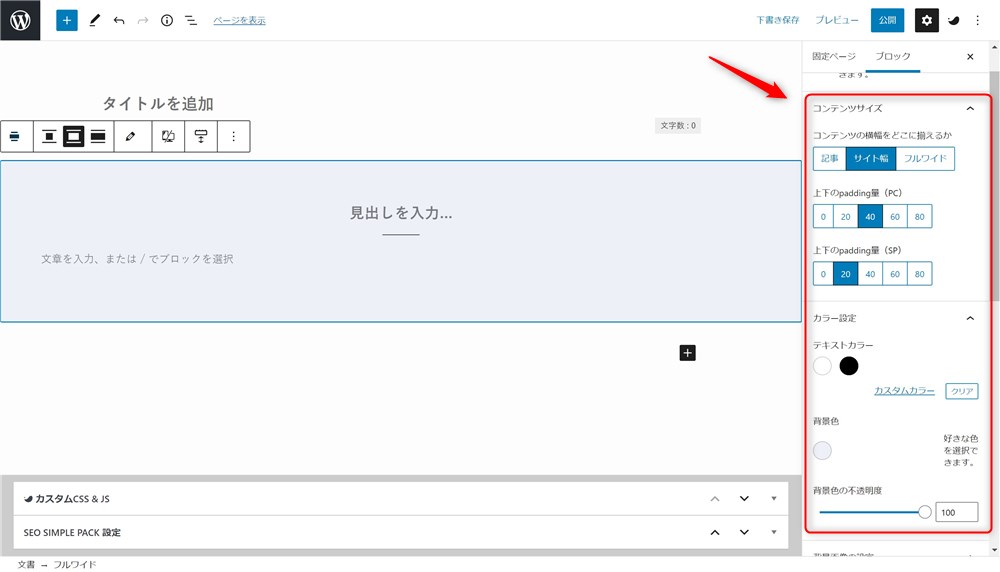
フルワイドブロックを追加できたら、画像の赤枠部をお好みに設定してきましょう。
今回は以下の設定にしました。

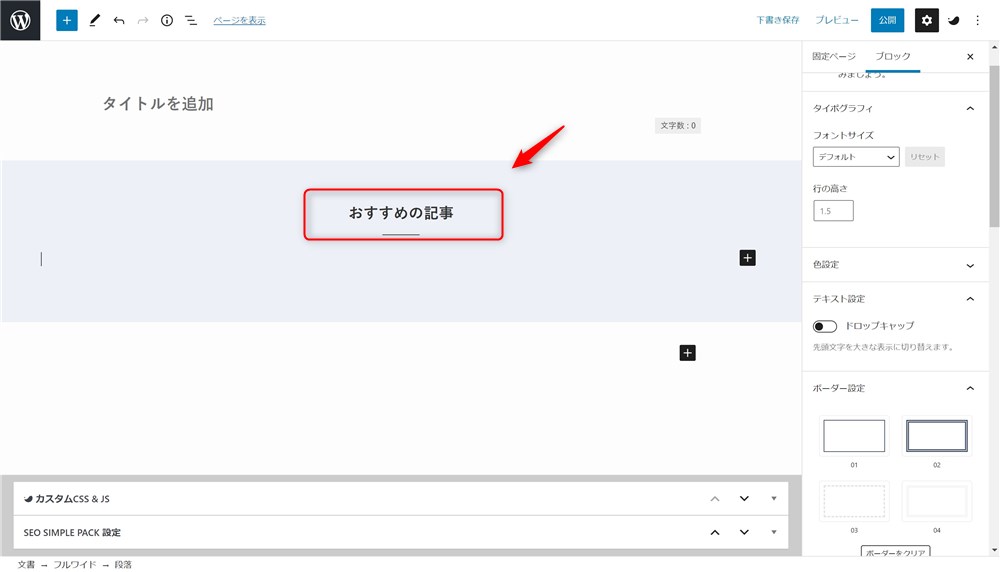
見出し部分にお好みのテキストを入力しましょう。

セクション見出しの下に投稿リストブロックを配置します。
投稿リストブロックで、特定の記事を表示させたい場合は、画像赤枠部に記事IDを直接入力すればOKです。
【SWELL】サイト型トップページ作成方法:主要なカテゴリーとタグの一覧
おすすめ記事一覧の下には、サイト内の主要なカテゴリとタグページへのリンクを表示しています。
このエリアは、以下のブロックで作っています。
- フルワイドブロック
- カラムブロック
- 画像ブロック
こちらは以下の手順で作っていきます。
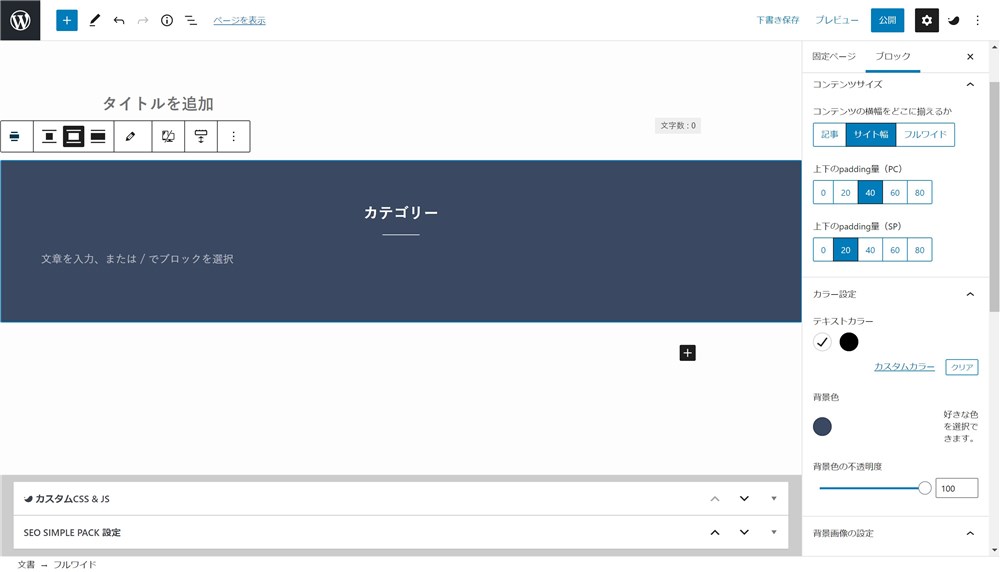
フルワイドブロックを追加できたら、おすすめ記事の一覧と同様にお好みで設定を編集しつつ、セクション見出しにテキストを入力しましょう。

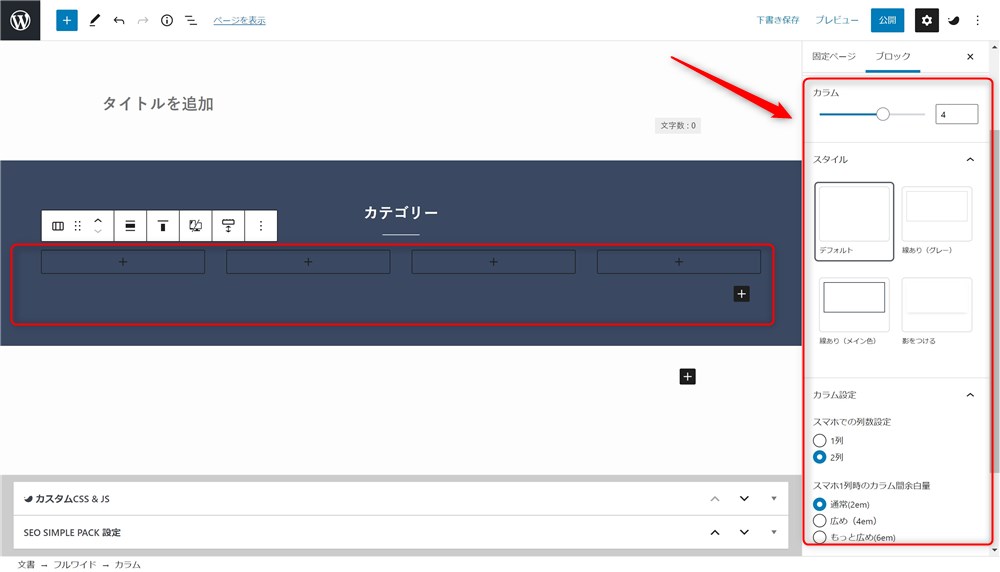
見出しの下にカラムブロックを追加しましょう。
PC表示では列数を4列、スマホ表示では2列に設定しているのがポイントです。

先ほど追加したカラムブロックに画像ブロックを追加していきます。
事前に準備していた画像を4列分それぞれ設定していきます。
【SWELL】サイト型トップページ作成方法:全ての記事の一覧
その下にはサイト内の全ての記事を色々な条件で表示しています。
新着順や人気順、カテゴリー毎など、サイト訪問者の方が自由に表示を切り替えることができるようになっています。
このエリアは、以下のブロックで作っています。
- フルワイドブロック
- タブブロック
- 投稿リストブロック
基本はこれまで同様ですが、作り方も簡単に紹介します。
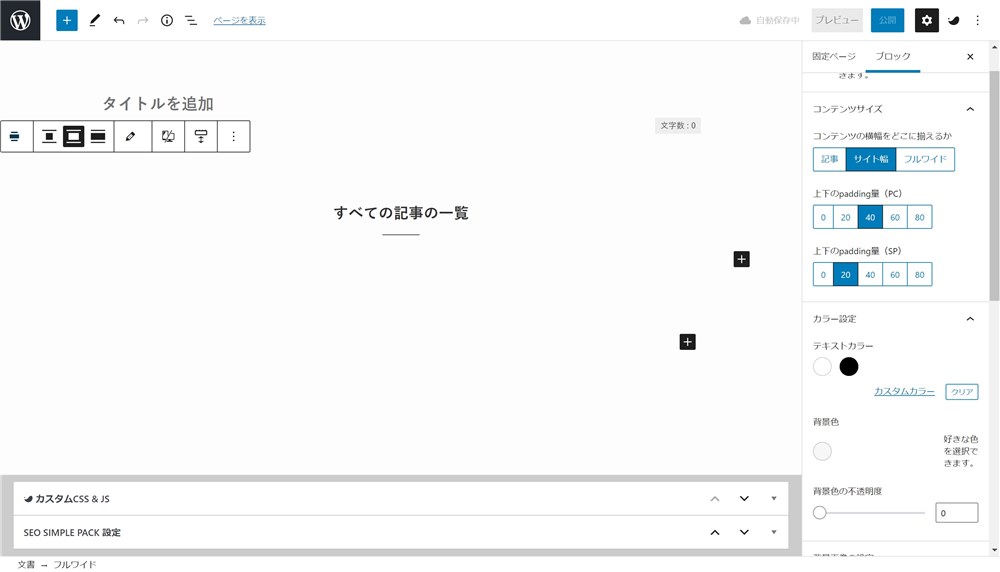
フルワイドブロックを追加できたら、これまで同様にお好みで設定を編集しつつ、セクション見出しにテキストを入力しましょう。

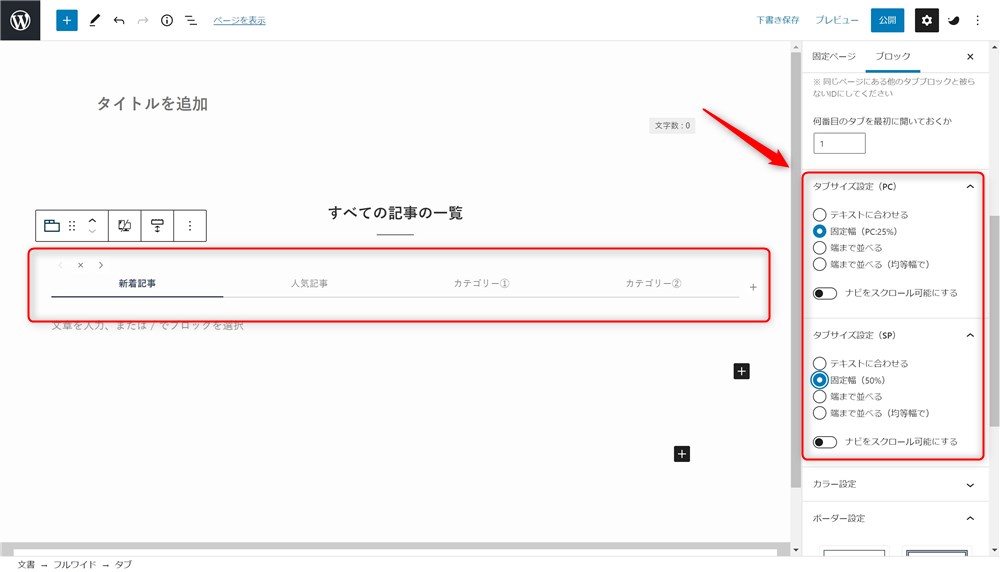
見出しの下にタブブロックを追加します。
PC表示、スマホ表示それぞれでタブのサイズを設定しておきましょう。

先ほど追加したタブブロックに投稿リストブロックを追加していきます。
各タブで投稿リストブロックの記事を表示させる条件を調整しましょう。
【SWELL】サイト型トップページ作成方法:固定ページをホームページに設定
ここまでの手順が完了したら、作成した固定ページをトップページに反映させる作業を行います。
以下の手順で「ホームページ設定」を表示させましょう。
WordPress管理画面:「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」
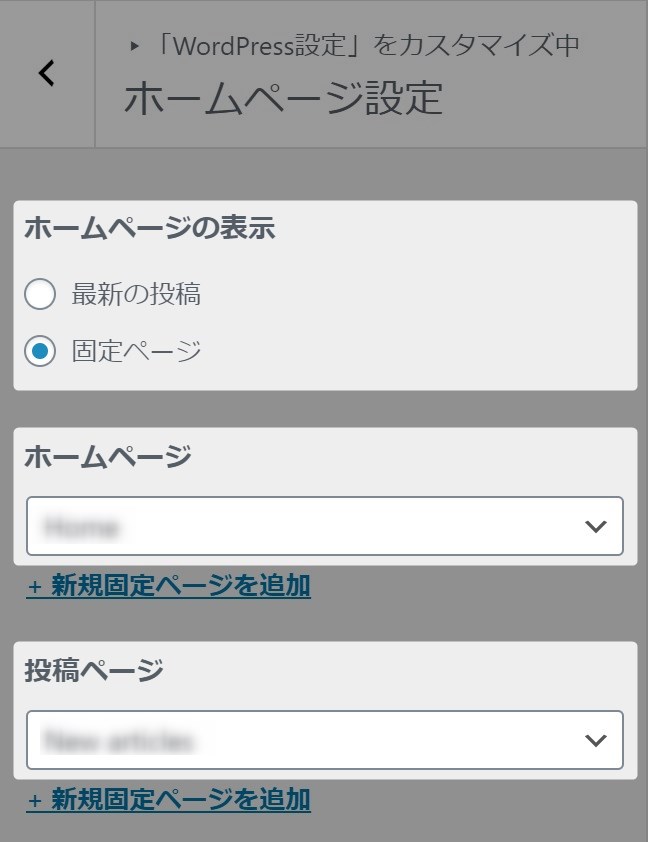
「ホームページ設定」では、それぞれの項目を以下画像を参考に設定してください。

ホームページの表示
固定ページを選択する
ホームページ
作りこんだ固定ページを選択
投稿ページ
新着記事表示用の固定ページを選択
自分のサイトのトップページを開いて、作成した固定ページが反映されることを確認しておきましょう。
まとめ|【SWELL】サイト型トップページ作成方法【導入序盤の方向け】
いかがだったでしょうか?
SWELLでサイト型トップページの作成をすることでおしゃれな雰囲気が出たと思います。
これからも独自の工夫を入れ見やすいサイトになるように意識しましょう!

