 くらべネコ
くらべネコまずはSWELLをインストールしましょう。
 ギリマ
ギリマ【2021年版】WordPressテーマ『SWELL』の使い方【完全ガイド】ってことはこれを見れば問題ないってことだね!
 くらべネコ
くらべネコそうだよ!これ見てSWELLの設定をマスターしよう!
基本は公式サイトに書かれているとおりです。



SWELL親テーマのzipファイルがPCにダウンロードされます。
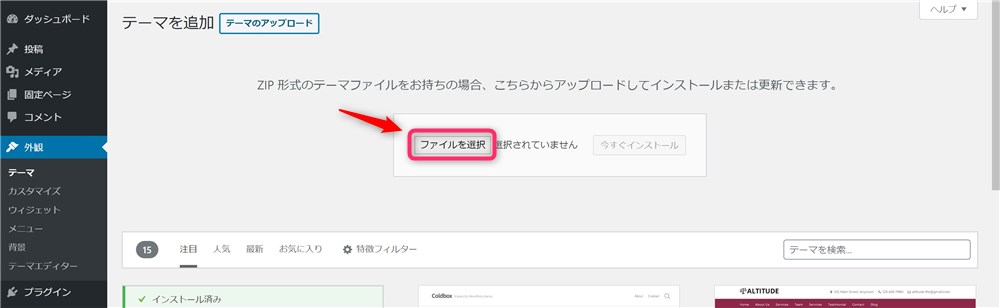
WordPress管理画面→「外観」→「テーマ」→「新規追加」→「テーマのアップロード」からダウンロードしたzipファイルを選択して、「今すぐインストール」をクリックすればOKです。

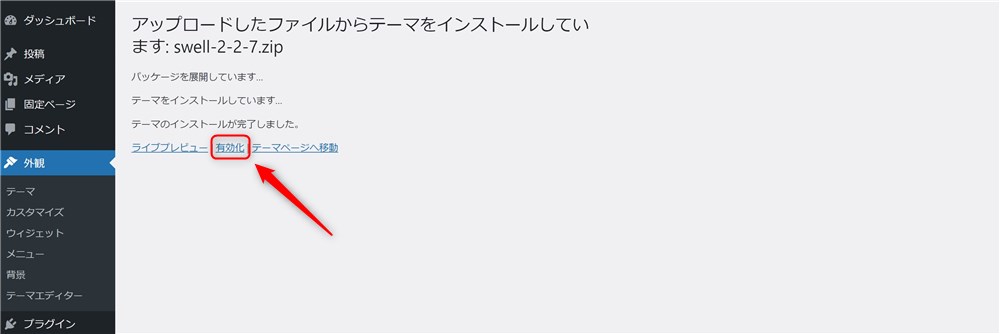
インストールが完了したら、有効化をクリックしましょう。

他テーマからの移行の場合は、まだSWELLを有効化しなくてOKです。
テーマエディターからPHPやCSSを編集する場合など、必要に応じて子テーマもインストールしておきましょう。
『SWELL』テーマの使い方:他テーマから移行するときの流れ
SWELLでは他テーマからの移行をサポートしてくれるプラグインが一部テーマに対して用意されています。
 くらべネコ
くらべネコテーマ移行後は、
装飾などが崩れるため急いでリライトをする必要があるよ!
だけど、
 くらべネコ
くらべネコだから、ある程度余裕をもってリライトを進められるようになるよ!
 ギリマ
ギリマこのような配慮はとてもありがたいね!
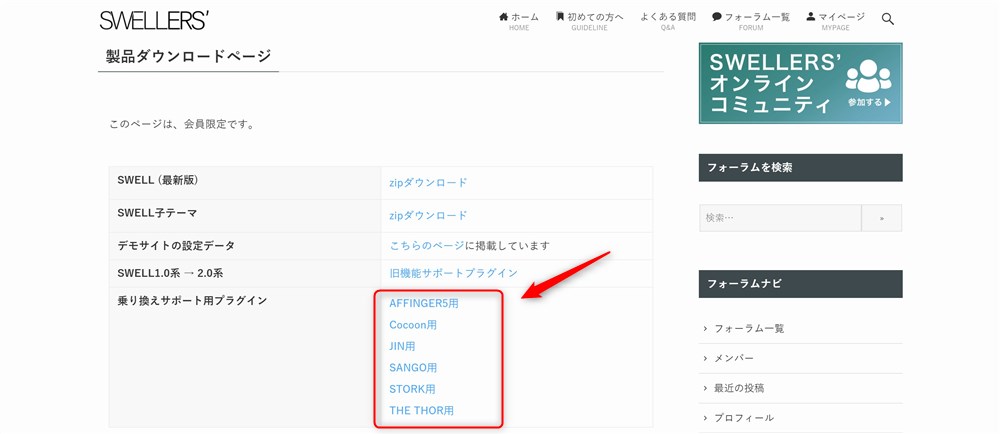
乗り換えサポートプラグインを使用したテーマの移行方法を簡単に記載しておくよ!
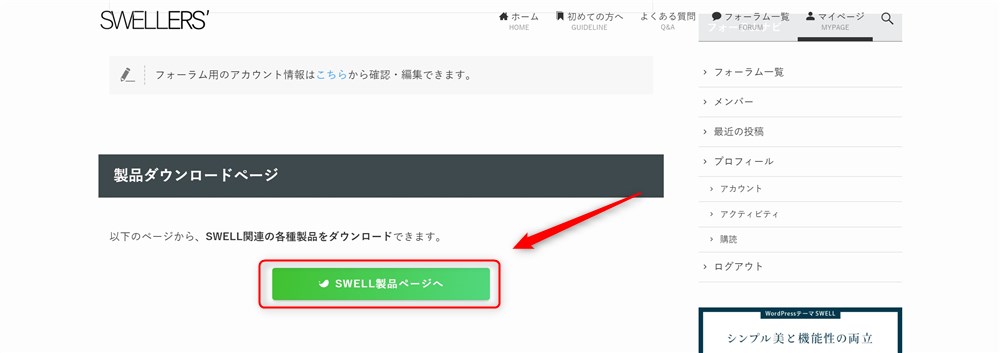
ログインしていない場合は、ログインしてください。

zipファイルがダウンロードされます。

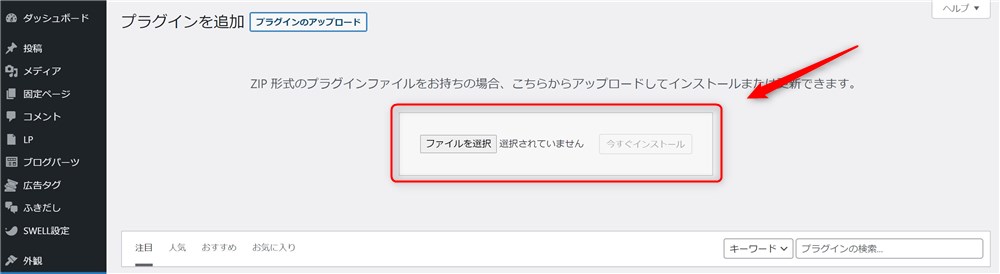
WordPress管理画面→「プラグイン」→「新規追加」→「アップロード」からアップロードできます。有効化もしておきましょう。

SWELLの親テーマか子テーマ、ご自身の環境に合わせて、どちらかを有効化しましょう。
 くらべネコ
くらべネコこれで移行は完了だよ!
 くらべネコ
くらべネコ乗り換えサポートプラグインでサポートされていない装飾の崩れなどを確認し、優先的に修正していくいいかも!
もっと詳しく、テーマ移行の流れや設定が知りたい方は以下の記事で解説してるよ!
 くらべネコ
くらべネコCocoon以外のテーマでも基本的な移行手順は同じなので、ぜひ参考にしてね!
『SWELL』テーマの使い方:デモサイトデザインへの着せ替え
SWELLではデモサイトへの着せ替えデータが無料配布されています。
 くらべネコ
くらべネコテーマによっては着せ替えデータを有料で販売している場合もあるので、SWELLはとても良心的!
デモサイトデータへの着せ替えは以下の手順で行うことができます。
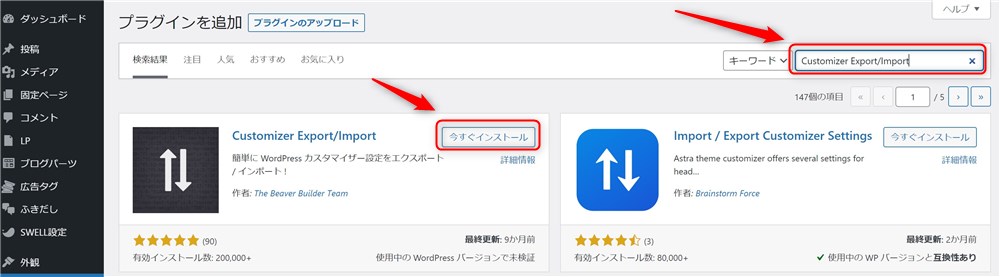
「WordPress管理画面」→「プラグイン」→「新規追加」から右上の検索窓でプラグインを検索しましょう。

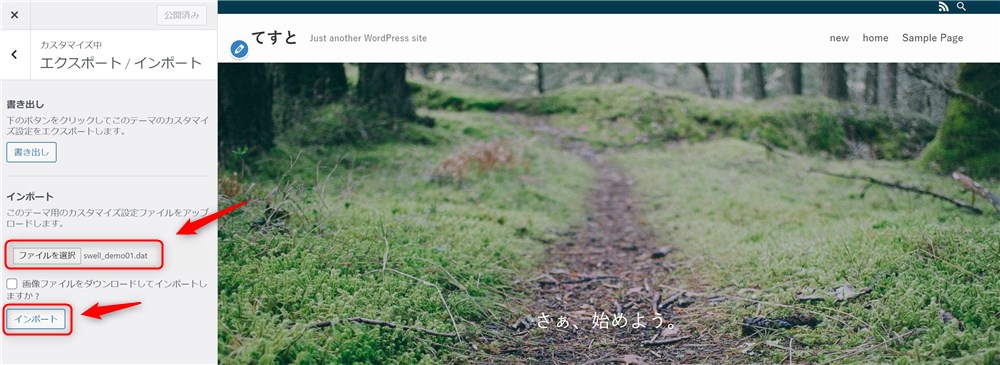
「WordPress管理画面」→「外観」→「カスタマイズ」→「エクスポート/インポート」に進む。
参照ボタンから、対象のファイルを選択し、Importボタンをクリック


 くらべネコ
くらべネコこれで、デモサイトデザインへの着せ替え作業が完了だよ!
 くらべネコ
くらべネコつぎは、デモサイトデータのインポート後に良くある症状の改善方法を紹介するね!
『SWELL』テーマの使い方:デフォルトのロゴ画像が削除、変更できない
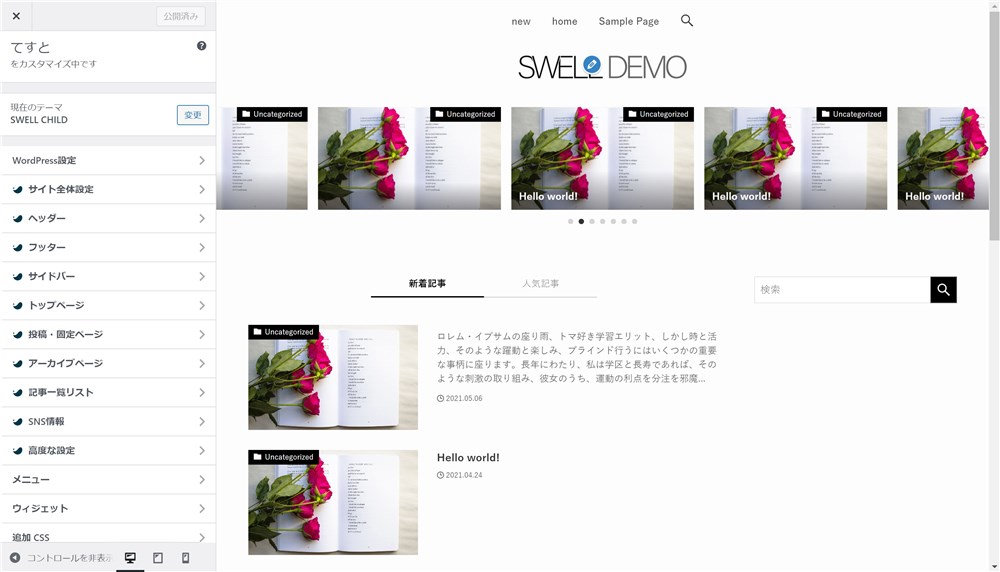
着せ替えデザインをインポートすると、ヘッダーに「SWELL DEMO」というロゴ画像が設定されています。
ロゴを画像ではなく、テキストにしたい場合「SWELL DEMO」というロゴ画像を削除する必要があるのですが、「削除」ボタンが無いため、削除することができません。
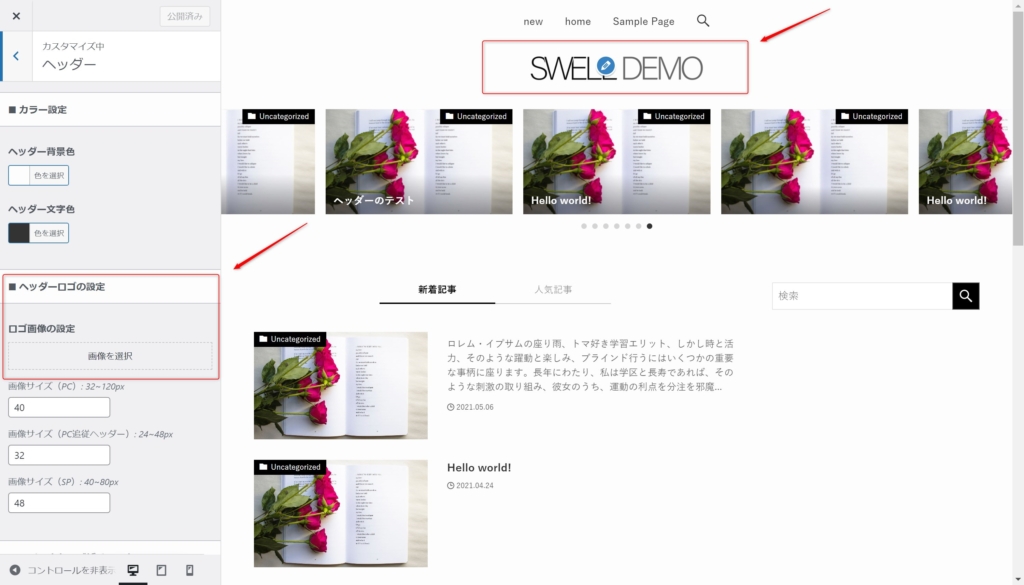
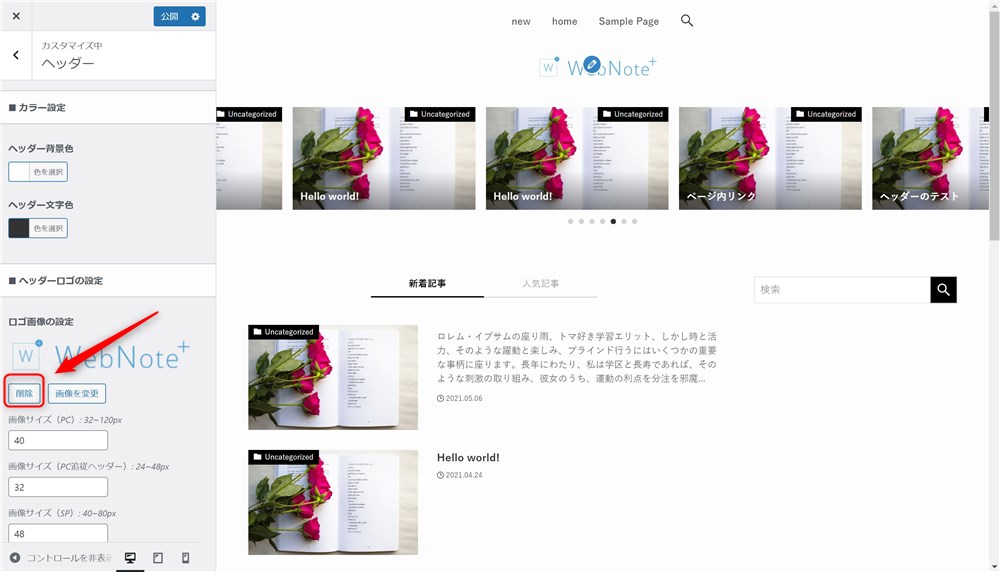
このロゴ画像を削除したい場合は、
一度別の画像を設定すると、削除ボタンが表示されます。
ロゴ画像は、
WordPress管理画面→「外観」→「カスタマイズ」→「ヘッダー」→「■ヘッダーロゴの設定」で設定できます。


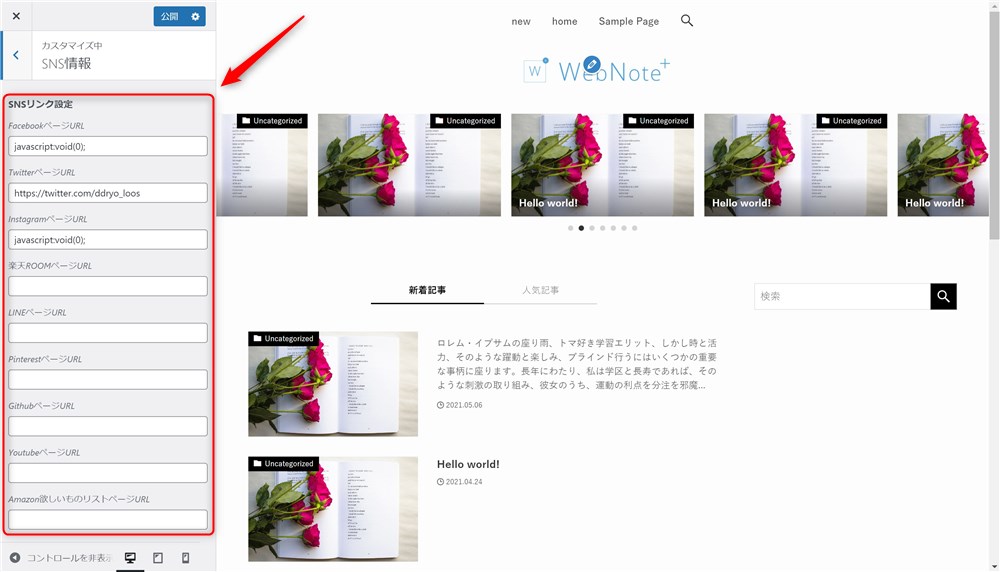
『SWELL』テーマの使い方:SNSのリンクが正しく設定されていない
 くらべネコ
くらべネコデモデータに変更したサイトで、SNSのリンク先が正しく設定されていないケースを見かけるよ!
SNS情報は、
WordPress管理画面→「外観」→「カスタマイズ」→「SNS情報」から設定できます。

 ギリマ
ギリマ忘れずに設定しておかなきゃ!
『SWELL』テーマの使い方:フッターのコピーライトが変更されていない
 くらべネコ
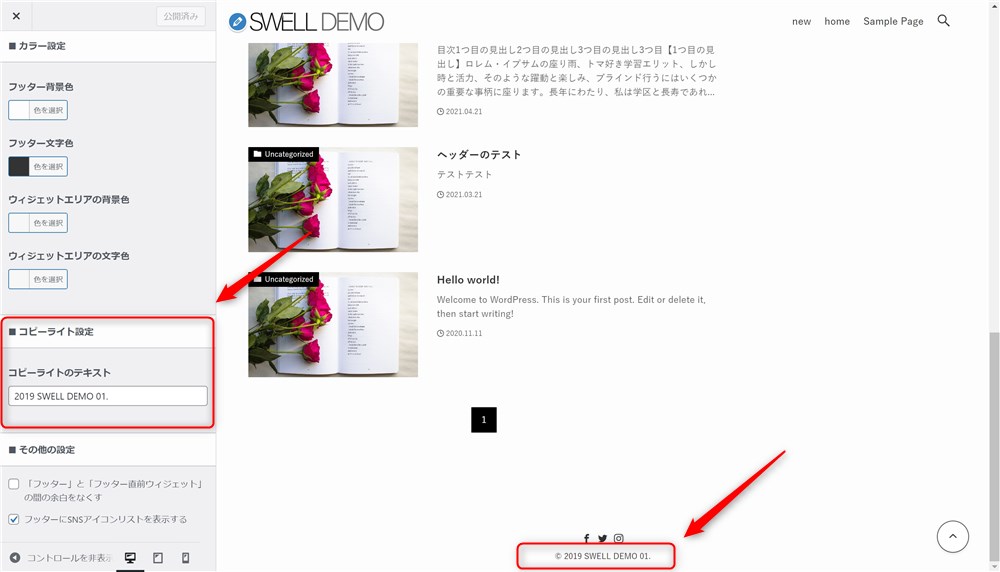
くらべネコ最下部にあるコピーライトが「SWELL DEMO」となったままのサイトを見かけることもあるよ!
コピーライトは、
WordPress管理画面→「外観」→「カスタマイズ」→「フッター」→「コピーライト設定」から変更できます。

『SWELL』テーマの使い方:サイト全体のデザイン
サイト全体のデザインについての詳しい設定項目は、公式マニュアルを見てください。
『SWELL』テーマの使い方:サイト全体のカラー
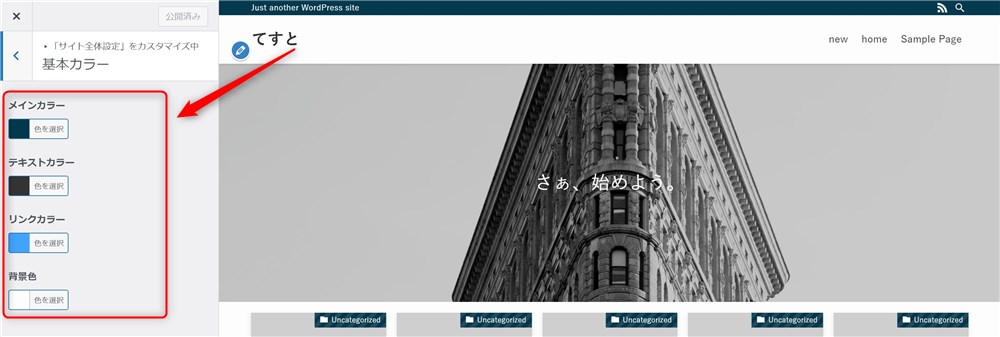
サイト全体で使用する以下のカラーを設定することができます。
- メインカラー
- テキストカラー
- リンクカラー
- 背景色
WordPress管理画面→「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」から設定できます。

 くらべネコ
くらべネコSWELLデフォルトのカラーも好きだけど、せっかくなので自分のサイトの雰囲気に合う色を設定してみよう!
『SWELL』テーマの使い方:サイト全体の雰囲気を変える
クリック操作だけで、サイト全体の雰囲気を簡単に変えることができます。
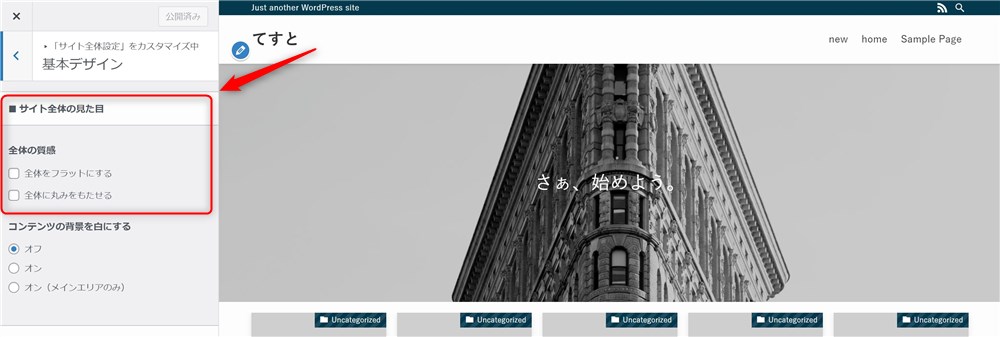
ここでは以下の2項目をご紹介します。
- 全体をフラットにする
- 全体に丸みをもたせる
WordPress管理画面→「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」から設定できます。

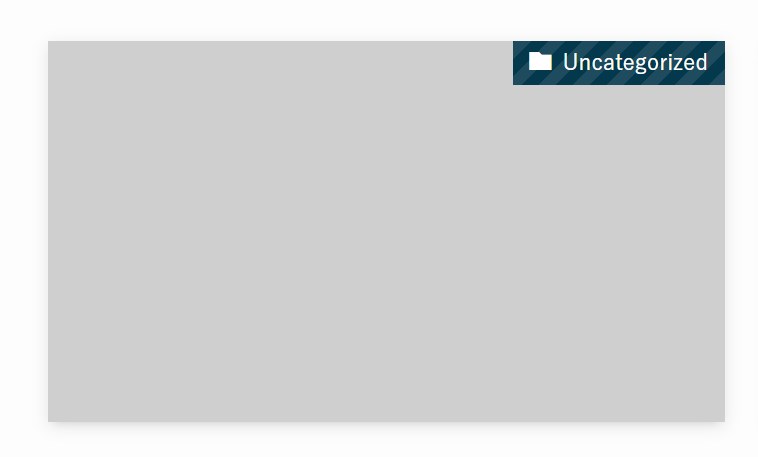
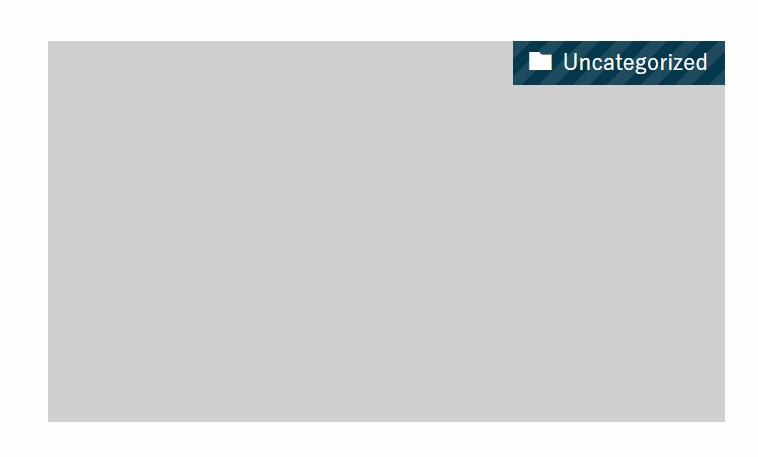
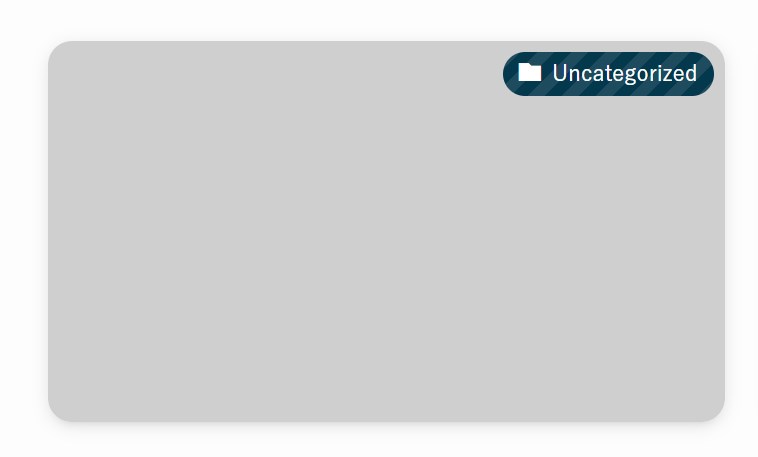
「全体をフラットにする」にチェックを入れると、
アイキャッチ画像など、デフォルトで影が付く部分から影を消すことができます。
「全体に丸みをもたせる」にチェックを入れると、
アイキャッチ画像やカテゴリーのラベルなどいろいろな要素の角が丸くなります。
例えば、アイキャッチ画像で比較するとこのような違いがあります。



『SWELL』テーマの使い方:トップページ設定
 くらべネコ
くらべネコブログに訪問した時に最初に目に入る場所の印象はとても大切!
ファーストビューの印象を整えてくれる設定がSWELLには複数用意されています。
- メインビジュアル
- 記事スライダー
- ピックアップバナー
『SWELL』テーマの使い方:メインビジュアル
メインビジュアルでは、画像や動画を表示する設定が可能です。
例えば、SWELLの公式サイトでは、画面いっぱいに動画が表示されています。

『SWELL』テーマの使い方:記事スライダー
記事スライダーは、
トップページ上部に指定した記事がスライダー形式で表示されます。
 くらべネコ
くらべネコSWELLの記事スライダーに憧れている人も多い印象♪

詳しい使い方は以下のマニュアルを見てみてください。
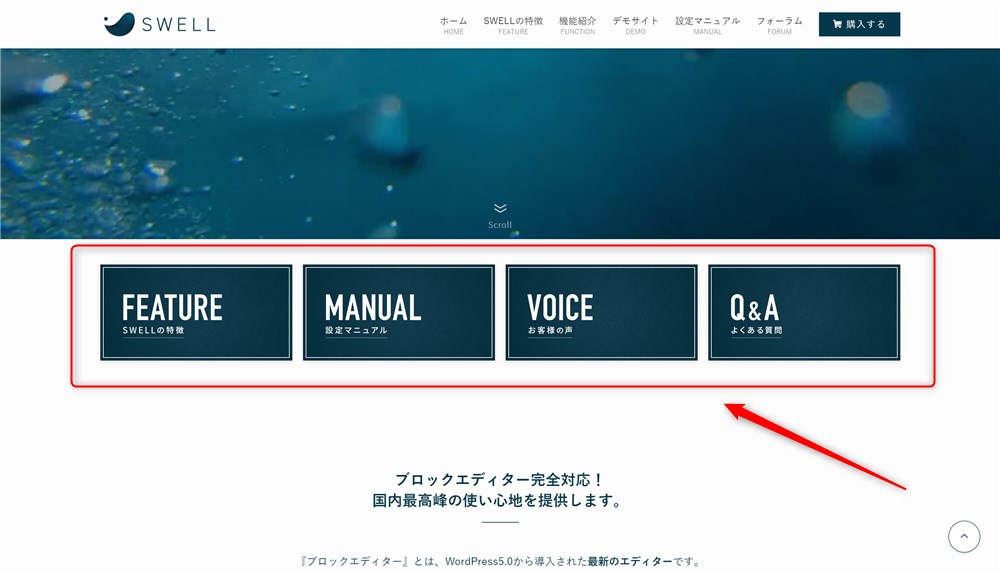
『SWELL』テーマの使い方:ピックアップバナー
ピックアップバナーは、
ヘッダーメニューがバナー形式になったイメージで、インパクトがあるので読者の視線をより引きやすい機能です。

詳しい使い方はマニュアルを見てみてください。
『SWELL』テーマの使い方:トップページをサイト型にカスタマイズ
 くらべネコ
くらべネコSWELLではトップページのカスタマイズも楽しむことができるよ!
SWELLのようなブロックエディター対応のテーマであれば、HTMLやCSSの知識が無くても素敵なレイアウトのページを作れます。
『SWELL』テーマの使い方:記事一覧のサムネイル画像比率を整える
トップページやカテゴリーページなどに記事の一覧が表示されますが、
そのサムネイル画像のサイズ比率を設定することができます。
サムネイル画像とアイキャッチ画像の比率を合わせると画像が切れることなく綺麗に表示されます。
詳細はマニュアルを見てみてください。
例えば、記事のアイキャッチ画像を1200px×675pxで作っている場合、比率は16:9になります。
なので、記事一覧リストのサムネイル画像比率も16:9に設定にしてあげると、
上下左右が見切れることなく、キレイに表示されます。
200px×630pxでアイキャッチ画像を作られている方が多いように感じています。
この場合、比率としては1.91:1になります。
カード型の場合、SWELLのデフォルトの設定は16:9になっています。
そのため、1.91:1の比率のアイキャッチだと、残念ながら投稿一覧ページのサムネイル画像は左右が見切れて表示されてしまいます。
この比率で左右を見切れずに表示させるには、とりあえず2:1の設定にするのも良いかもしれません。
 くらべネコ
くらべネコただしこの場合は上下が少し切れてしまうので、アイキャッチ画像のデザインを考慮して、ベストなサムネイル画像の表示比率を調整してみてね!
『SWELL』テーマの使い方:ウィジェット
SWELLではウィジェットの配置エリアが多数用意されています。
ウィジェットの配置は以下の公式サイトのマニュアル内で画像付きで解説されているので見てみてください。
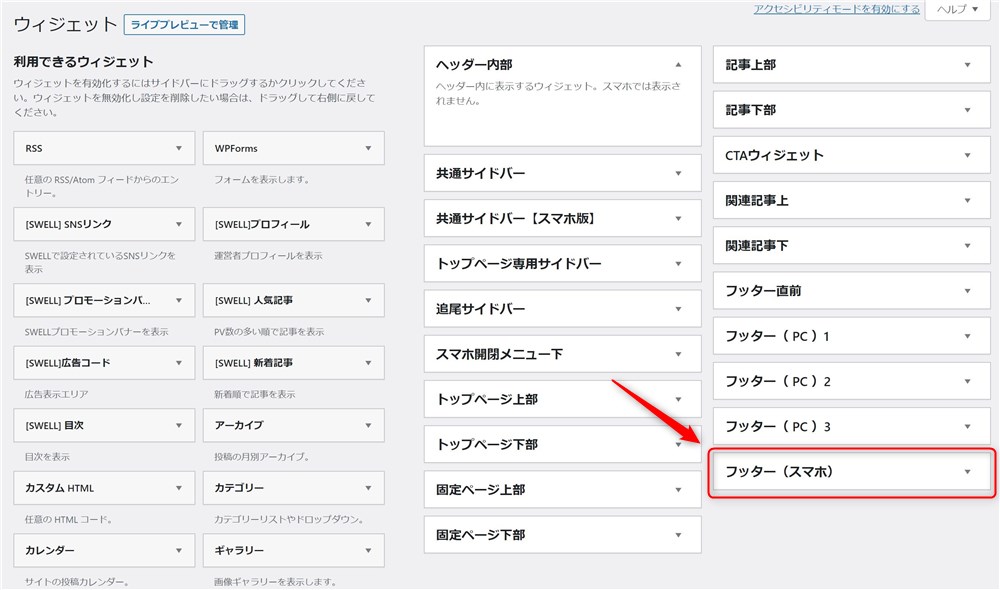
『SWELL』テーマの使い方:スマホ表示で優先されるウィジェット
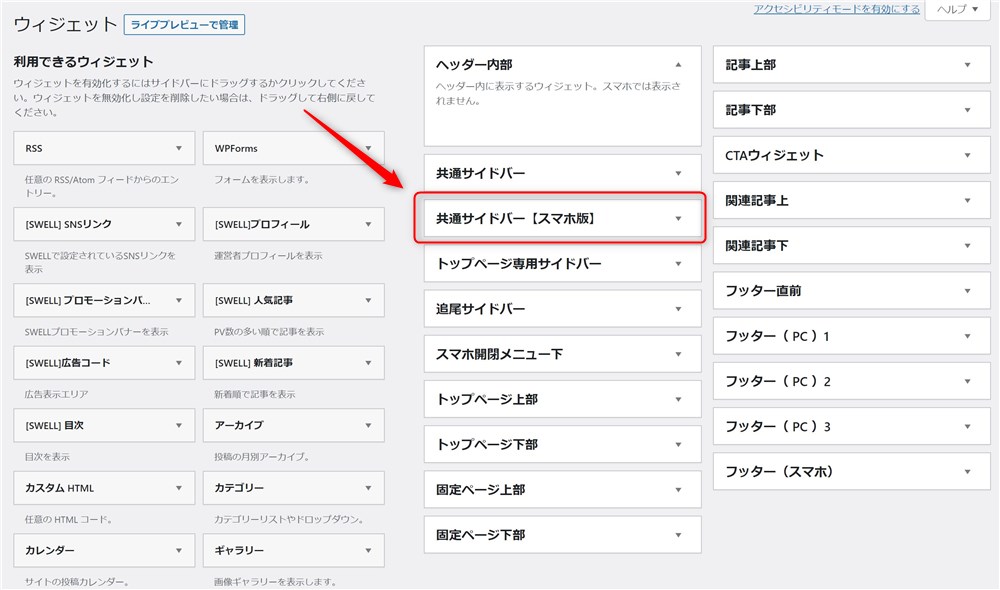
SWELLのサイドバーとフッターに表示されるウィジェットはスマホ表示用も個別に設定することができます。
サイドバーは、「共通サイドバー【スマホ】」ウィジェットを設定すると、スマホ表示の場合に優先して表示されるようになります。

特にスマホ表示の場合は、サイドバーが記事の下に配置されてしまうので、ページが縦に長くなってしまいます。
「共通サイドバー【スマホ】」に必要最低限の項目だけを設定しておくと、PCとスマホで表示する項目を分けつつ、スッキリしたページにすることもできます。
また、フッターウィジェットでも同様に「フッター【スマホ】」ウィジェットを活用すると、PC表示とスマホ表示でウィジェットを使い分けることができます。

スマホ表示用のウィジェット、うまく活用したいですね…!
『SWELL』テーマの使い方:新着記事、人気記事ウィジェット
SWELLでは自動で記事を新着順もしくは人気順に並べて表示してくれるウィジェットがあります。
サイドバーやフッターのウィジェットエリアに表示させている方が多い印象です。
僕はスマホの開閉メニュー内にも表示させています。
スマホで閲覧する方は、ページの下部までスクロールしないとサイドバーやフッターウィジェットが見れないので、スマホ開閉メニューにも表示させてみました。

メニューについてはこの後の項目で紹介します。
その他にも便利なウィジェットが多数あるので、公式サイトを参考に活用してみましょう…!
『SWELL』テーマの使い方:メニュー
SWELLでは以下の位置にメニューを配置することができます。
- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー
- フッターメニュー
- スマホ固定メニュー
それぞれのマニュアルを見てみてください。
この記事では、メニューの使い方で見落とされがちなポイントを紹介していきます。
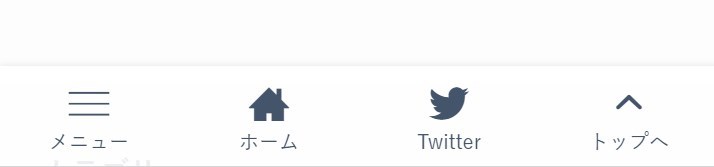
『SWELL』テーマの使い方:スマホ固定メニューでアイコンを表示させる
SWELLでは、スマホ表示で下部に固定されるフッターメニューを簡単かつオシャレに設置することができます。
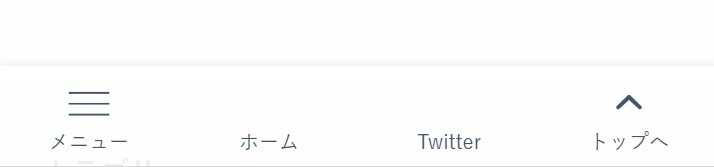
例えば、左の画像の様にアイコンと項目名が上下に並ぶ形で表示することができます。ですが、アイコンの表示設定が漏れているサイトも多い印象です。


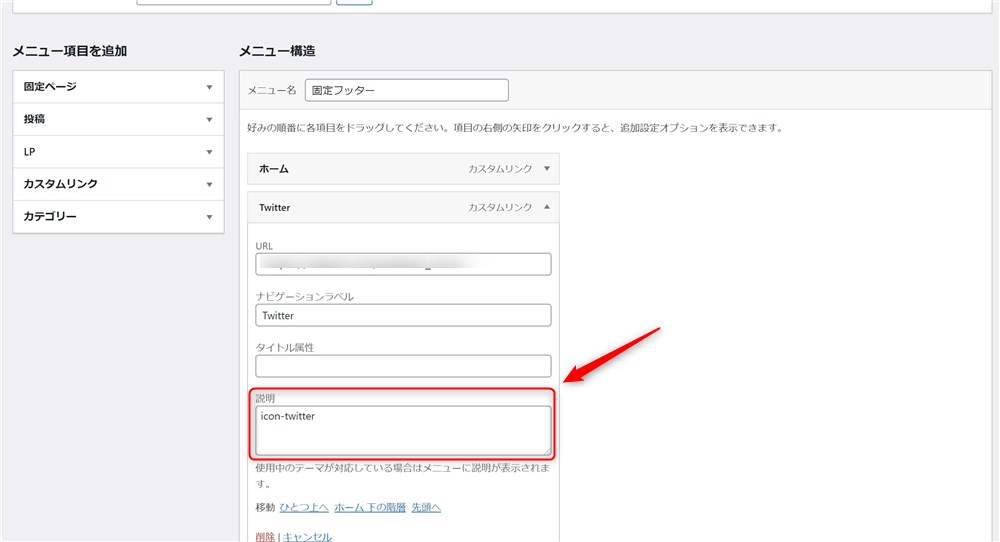
以下にアイコンの設定手順を書いておきます。
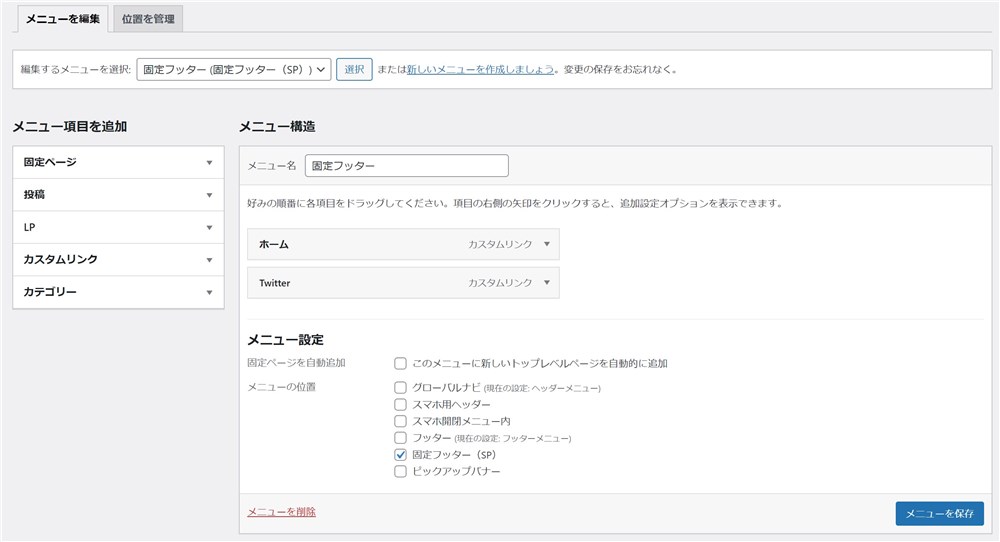
対象のメニューの編集画面に進みましょう。


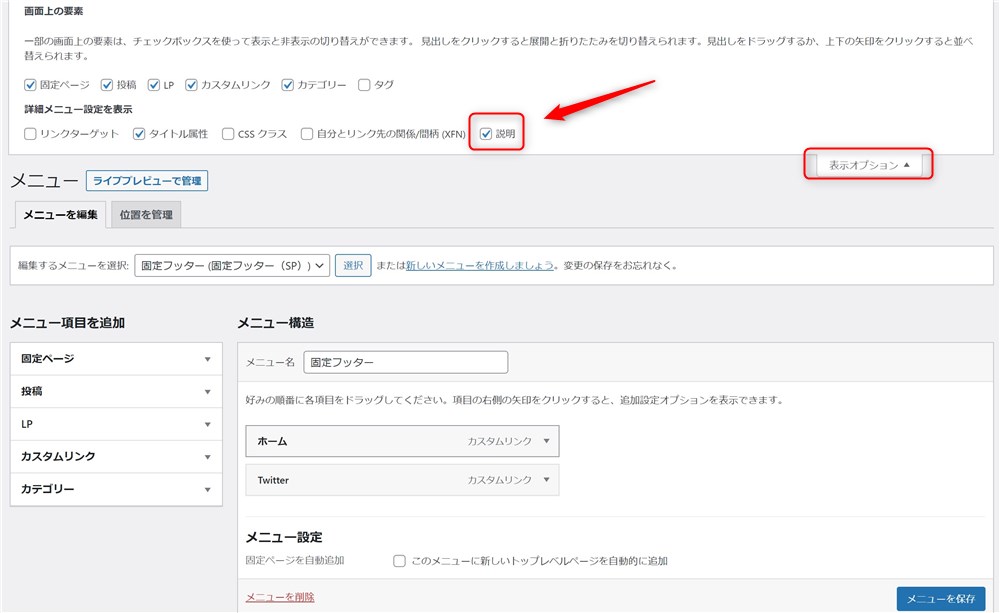
説明欄が表示されない場合は、画面右上の表示オプションをクリックして、「説明」欄にチェックを入れてください。

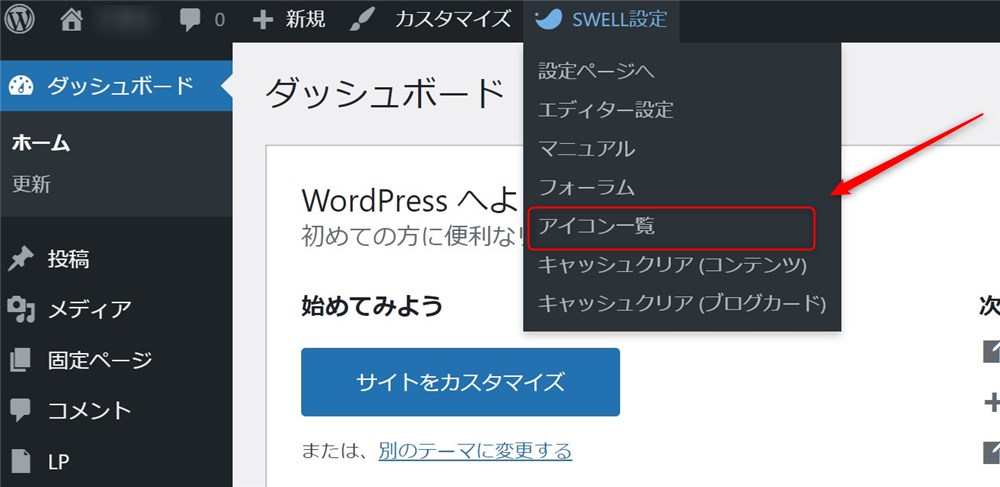
SWELLで使用できるアイコンのクラス名については、マニュアルで紹介されています。
アイコンの一覧は、管理バーの「SWELL設定」からアクセスすることもできます。

メニューに限らずアイコンを挿入すると良いアクセントになりますね…!
『SWELL』テーマの使い方:ブロックエディター
SWELLといえば、ブロックエディターの話題は欠かすことができないと思っています。
当サイトでもSWELLのブロックエディターに関する記事は複数書いています。
- SWELLレビュー!進化が止まらない高機能でオシャレなWordPressテーマ!
- SWELLのブロックエディターは使い心地が最高!充実の機能を動画で紹介!
- 【便利!】スマホだけ非表示や改行も簡単!SWELLのブロックツールバーの使い方
公式サイトの記事も合わせて読んでみてください。
ここでは、SWELLのブロックエディターを快適に使うための情報をピックアップしてご紹介します。
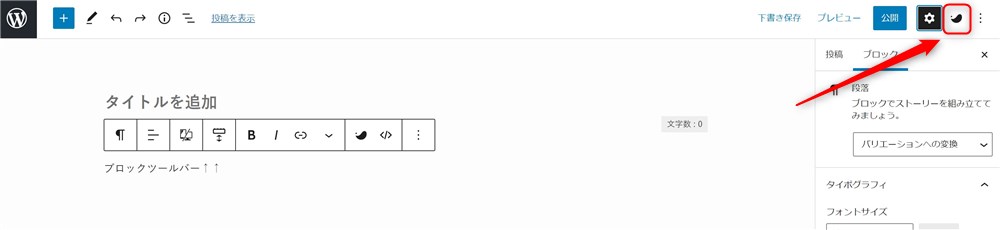
『SWELL』テーマの使い方:ツールバーをカスタマイズする
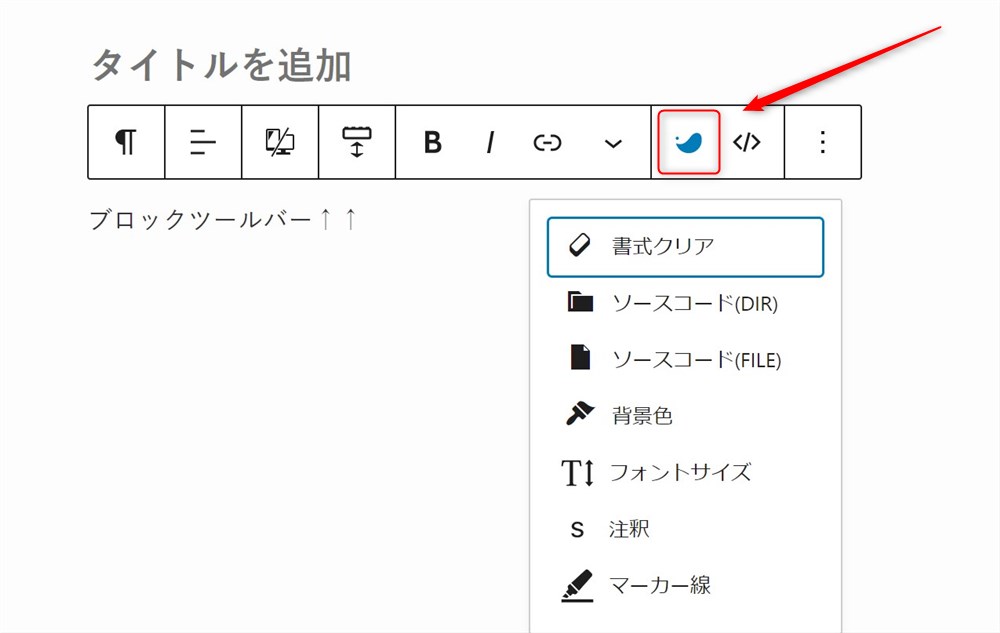
ブロックの上に表示されるツールバー(ブロックツールバー)を自分好みにカスタマイズすることができます。
通常、SWELL専用の項目はSWELL装飾の中に折り畳まれています。

例えば、マーカー線を引きたい時は、「SWELL装飾」→「マーカー線」→「カラー選択」の順に3回クリックしないといけません。
マーカーを頻繁に使う場合は、もう少し簡単に使用したいですよね。
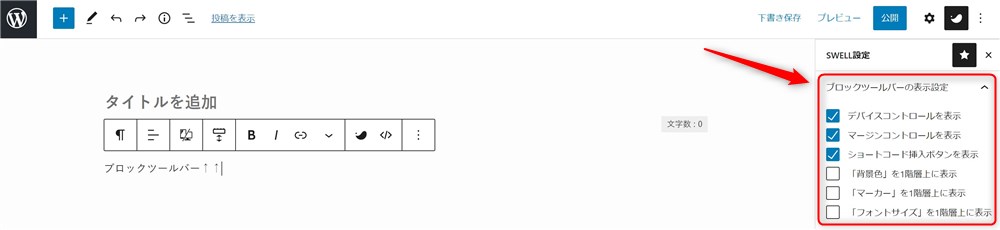
以下の手順で、ツールバーの項目をカスタマイズすることができます。

必要な項目にチェックを付けておきましょう。

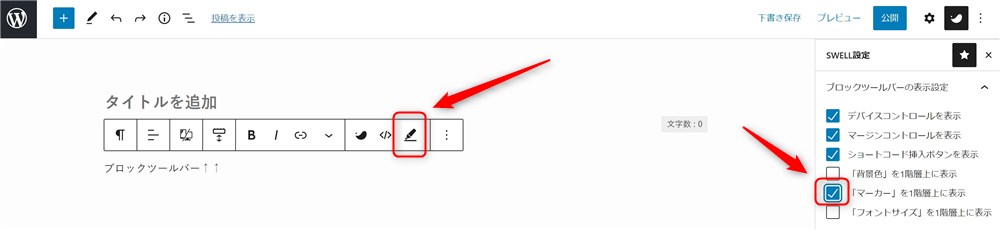
ここで「マーカーを1階層上に表示」にチェックを付けると、ツールバーに直接表示されるようになります。

これだけでかなり楽になります…!
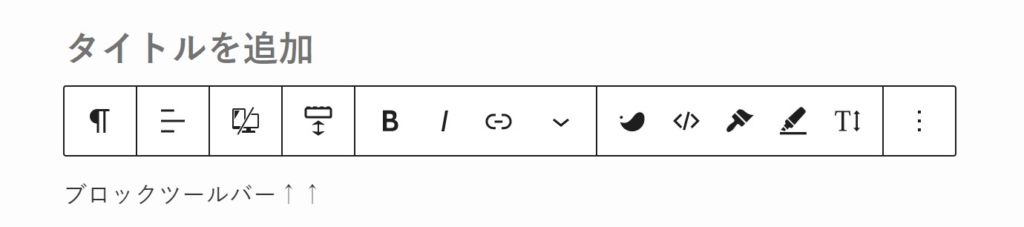
このような形で、背景色とフォントサイズもツールバー上に配置することができるので、お好みの内容にカスタマイズしてみてください。

『SWELL』テーマの使い方:SWELL専用ブロックを簡単に呼び出す
SWELLには専用のブロックがたくさん用意されています。
良く使うブロックは簡単に呼び出す方法を知っておいた方が執筆の効率があがります。
ブロックエディターでは、段落ブロック上で「/」+「ブロック名」を入力すると簡単にブロックを呼び出すことができます。
そこで、SWELLブロックを呼び出すためにキーワード一覧が公式サイトのマニュアルにまとめられています。
全て覚える必要はないですが、良く使うブロックだけでも覚えておいたり、このマニュアルの存在を覚えておくととても便利です。
SWELLブロック以外のWordPress標準のブロックの簡単な呼び出し方については、
当サイトの記事「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で簡単にまとめています。
『SWELL』テーマの使い方:フルワイドブロックを使うときに良く見る症状
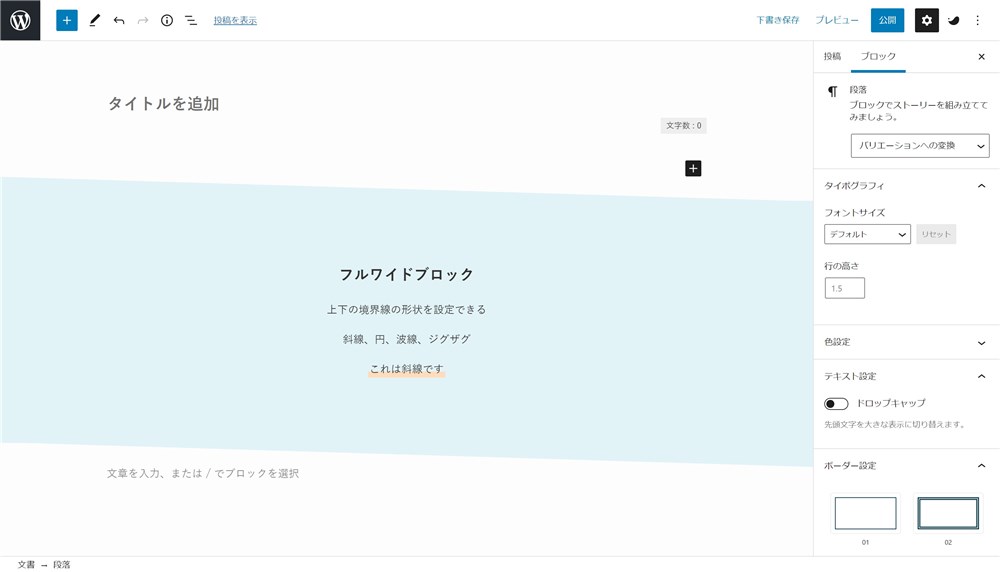
フルワイドブロックは、トップページを凝ったデザインにする場合などに大活躍するSWELL専用のブロックです。
以下画像の様に、ブロックの上下の境界線を波線や斜線にすることもできます。

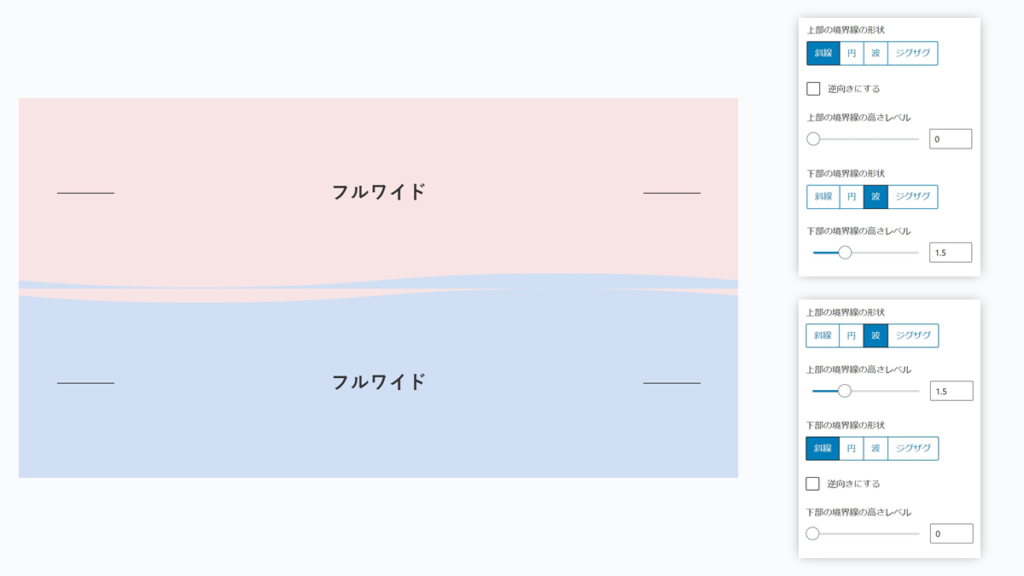
この境界線の設定で以下の様に線が重なったような状態になることがあります。フルワイドブロックを連続で使う際の設定ミスで発生する症状です。

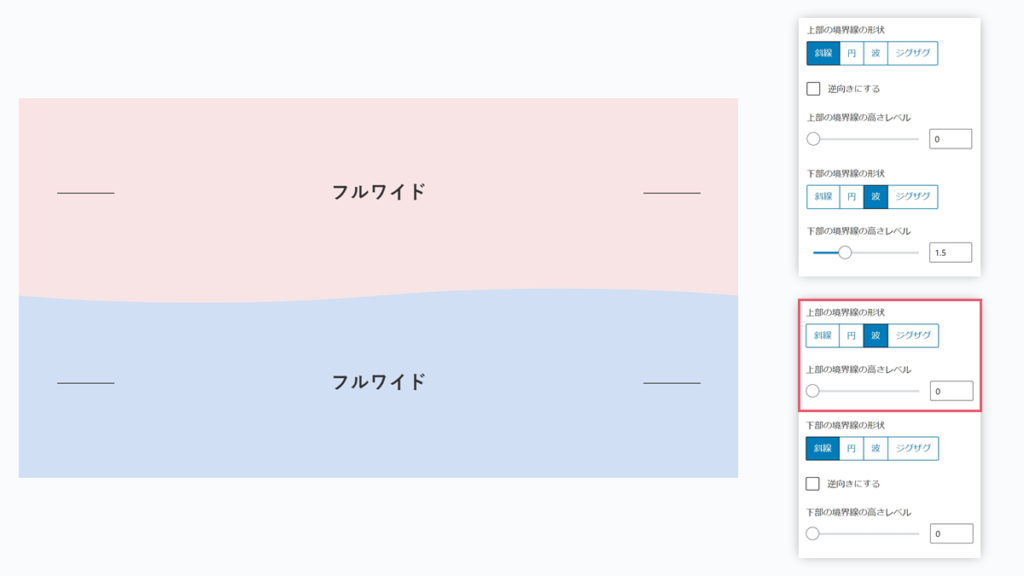
これは、隣接するブロックの片側だけ、境界線のレベルを0に設定してあげると改善します。
上の画像から赤枠部の設定を変えています。

『SWELL』テーマの使い方:投稿リストブロックの便利な設定
投稿リストブロックもトップページのデザインなどで活躍するブロックです。
いろいろな表示形式で記事の一覧を表示することができます。
詳細の使い方は公式サイトを参考にしてください。
ここでは、意外と知られていない便利な使い方をご紹介します。
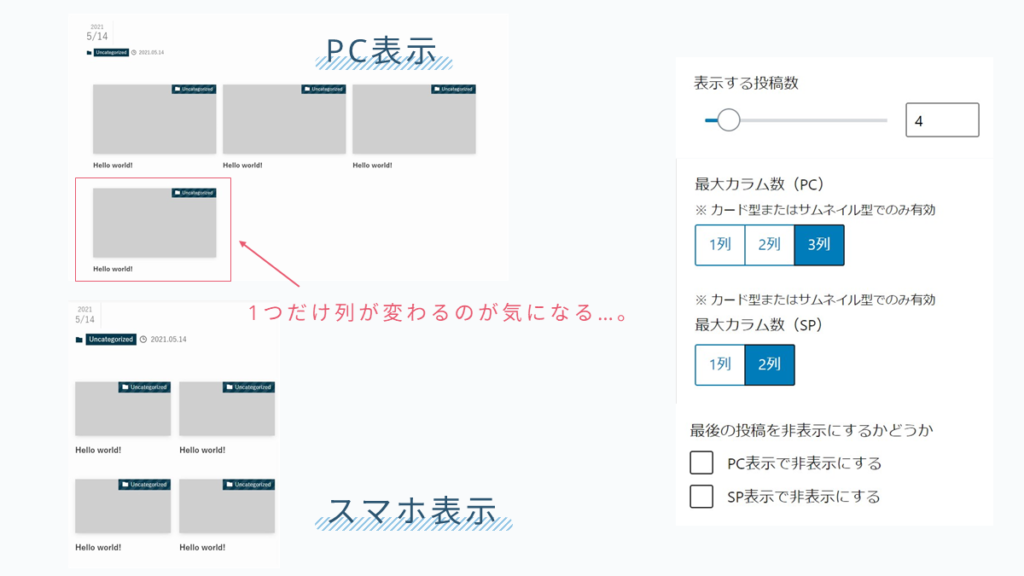
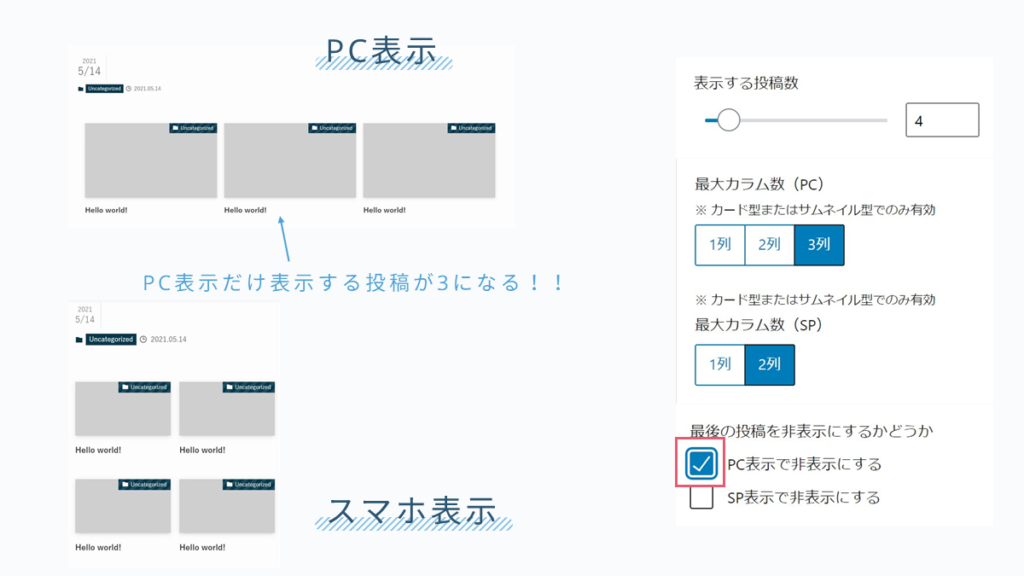
例えばカード型でPC3列、スマホ2列で4件の記事を表示させる場合、以下の様なレイアウトになります。

スマホは2×2列で収まりが良いレイアウトになっていますが、PCでは1記事だけ下に表示されていて、少し違和感を感じる方もいると思います。
そんな時に、PCもしくはスマホの「最後の投稿を非表示」という機能が便利です。
先ほどの例だと、「PC表示で非表示にする」にチェックを入れると、以下の様に表示されます。

スマホでは4記事を表示、PCでは4記事目を非表示にして3記事だけ表示されるようになりました。
こうすることで、PC、スマホともに収まりの良いスッキリとしたレイアウトを組むことができます。
『SWELL』テーマの使い方:ブロックエディターの動作がおかしい時に確認すること
 くらべネコ
くらべネコブロックエディターの表示がマニュアルと違っていたり、うまく動作しないという場面をたまに見かけるよ!
そのほとんどが「Advanced Editor Tools (previously TinyMCE Advanced)」というプラグインを使用していることが原因であることが多い印象です。
他にも「AddQuicktag」というプラグインもブロックエディターの動作に悪影響を及ぼすことがあります。
これら2つのプラグインは、主にクラシックエディターを使うときに使用していたプラグインかと思います。
プラグインについては、公式サイトのマニュアルを見てください。
『SWELL』テーマの使い方:記事個別の設定(表示の上書き設定)
記事によって、広告やサイドバーを非表示にしたいケースがあります。
そんな時に、記事個別で設定を変更することができるようになっています。
サイドバー→「投稿」→「表示の上書き設定」で設定できます。
広告や目次、サイドバーの表示/非表示の切り替えや、タイトルのデザインの変更など、複数の項目を記事ごとに設定することができます。
『SWELL』テーマの使い方:ブログパーツ
ブログパーツについての詳細は、以下のマニュアルを見てみてください。
ブログパーツ機能はとても便利です。
複数の記事で良く使う定型文などはブログパーツで作っておくと良いと思います。
もし、変更が必要になっても、ブログパーツの中身を修正すれば、全ての記事の内容が自動で変更されます。
それから、ブログパーツは記事以外にも使用することができます。
例えば、カテゴリーページやウィジェット、メインビジュアルの中にも配置できます。
いろいろな場所で活用できるので、いろいろ試してみて!
ブログパーツの作成方法は以下です。
これでブログパーツの登録は完了です。
ブログパーツを各記事で使用する場合は、投稿画面からブロックの追加で「ブログパーツ」を呼び出して、必要なブログパーツを選択するだけでOKです。
/blogpartsと入力しても呼び出すことができます。
『SWELL』テーマの使い方:ブロックパターン
ブロックパターンは、良く使うレイアウトなどを簡単に呼び出すことができる機能です。
ブログパーツと似ていますが、以下の点が異なります。
ブログパーツ
内容を変更すると、使用している全ての記事に内容が反映される
ブロックパターン
内容を変更しても、他の記事で使用しているブロックパターンには反映されない
定型文などを登録する時は「ブログパーツ」
良く使うブロックの組合せやレイアウトを登録する時は「ブロックパターン」という使い分けがおすすめです。
ちなみに、SWELLのデフォルトでは以下のようなブロックパターンが準備されています。
例えば、SWELLボタンの上にテキストを余白無しで配置したマイクロコピーがあります。
毎回、手動でテキストブロックと画像ブロックを個別に呼び出して、テキストブロックの余白や文字サイズを設定するのは面倒ですよね。
このようなときにブロックパターンとして保存しておくと、かなり時短になります。
ブロックパターンの作り方は以下のとおりです。
ブログパーツの作り方は前述のとおりです。
投稿画面でブロックパターンを呼び出したい時は、「ブロックの追加」→「パターン」から作成したパターンの選択すればOKです。
『SWELL』テーマの使い方:アドセンス広告とアフィリエイトリンクの設置・管理
SWELLではGoogleアドセンスやアフィリエイトリンクの貼付、管理も簡単にできます。
『SWELL』テーマの使い方:Googleアドセンスの設置方法
Googleアドセンスの詳細な設置方法は公式マニュアルを読んでみてください。
簡単に以下にも記載しておきます。
『SWELL』テーマの使い方:アドセンスが表示されない、意図しない位置に表示されるときに確認すること
アドセンスが表示されない、もしくは意図していない位置に表示されてしまうケースがあるようです。
この原因はそれぞれ違うので明確な対処法を書けませんが、以下の設定は確認してみる価値はあると思います。
- アドセンス申請時のコードがheadタグ内に残っていないか?
- アドセンス側で自動広告の設定がONになっていないか?
- キャッシュが残っていないか?
他テーマからSWELLに移行した場合にも、前テーマでheadタグに設置していたコードと「SWELL設定」から設置したコードが重複していないか、確認してみてください。
設定が一通り問題なくできている様であれば、キャッシュのクリアを試してみると良いかと思います。
SWELLでは以下の操作でキャッシュをクリアできます。
WordPress管理画面→「SWELL設定」→「リセット」→「キャッシュのクリア」からキャッシュを削除するをクリック
『SWELL』テーマの使い方:アフィリエイトリンクの設置と管理
アフィリエイトリンクなど広告を管理できる機能が標準で用意されています。
いろいろな表示形式で広告タグを作成、管理することができるので、良く設置する広告がある場合はこの機能を活用するととても便利です。
ちなみにSWELLでは、アフィリエイトリンクのHTMLタグを改変せずにボタンリンクにすることができます。
手順も簡単で、SWELLボタンを呼び出したら、サイドバーの「広告タグを直接入力」欄にアフィリエイトリンクを丸ごとコピペするだけでOKです。
広告タグの改変は各ASPの規約で禁止されていることもあるので、この機能はとても便利です。
それから、SWELLボタンでは表示回数やクリック回数を計測することもできるので、上手く活用しましょう。
まとめ|【2021年9月版】『SWELL』テーマの使い方【完全ガイド】
いかがだったでしょうか?
これからも随時更新していくのでブクマしておいた方がいいです。
SWELLのテーマを使いこなす上では慣れない部分もあると思いますが円滑でスマートなブログ運営をすることができますのでSWELLはとてもオススメです。
ここまで読んでいただいた方は本当にありがとうございます。感謝いたします!



