Sassの個人学習用備忘録です。復習したい箇所を中心に記述しているので端折っている部分もございます故。
前談
Sassを採用する理由の一つにパーシャルという仕組みでのメンテナンス性向上を図れる。
この構成はプロジェクトごとに変わりますがとりあえずなんとなくイメージできるように書き留めておきます。
- ソースコードは一例です。
- blockなどの用語はBEM記法を想定してます。
加筆中....
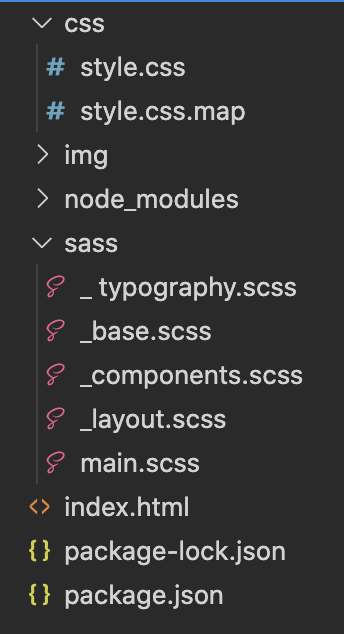
シンプル構成
コマンド
touch index.html | mkdir img |
mkdir css | touch css/style.css |
mkdir sass | touch sass/main.scss | touch sass/_base.scss | touch sass/_layout.scss | touch sass/_components.scss | touch sass/_typography.scss |
touch package.json
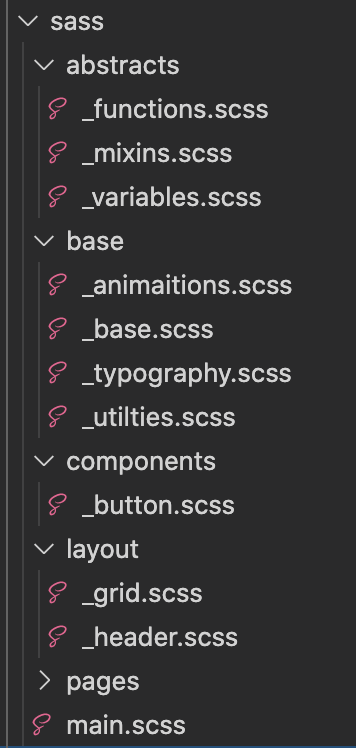
詳細パターン
コマンド
最低限必要そうなファイル構成のコマンドメモ。
cd sass | touch main.scss
pwdはsassディレクトリ↓
mkdir abstracts | touch abstracts/_mixins.scss | touch abstracts/_variables.scss |
mkdir base | touch base/_base.scss | touch base/_animaitions.scss | touch base/_typography.scss | touch base/_utilties.scss |
mkdir components | touch components/_button.scss | touch components/_card.scss |
mkdir layout | touch layout/_header.scss | touch layout/_footer.scss | touch layout/_navigation.scss |
mkdir pages | touch pages/_home.scss
【ディレクトリ】abstracts
変数や関数が記述されたファイルの置き場
※以下ファイルについて
_functions.scss
xxx
_mixins.scss
ルールセットかプロパティを@mixinで括ったデータを記述する
@mixin clearfix{
&::after{
content: "";
display: table;
clear:both;
}
}
_variables.scss
変数データを記述する
//COLOR
$color-primary: #7ed56f;
$color-primary-light: #55c57a;
$color-primary-dark: #28b485;
//GRID
$grid-width:114rem;
$gutter-vertical: 8rem;
$gutter-horizontal: 6rem;
【ディレクトリ】base
サイトと通じてほぼ共通のcssデータやアニメーションなどの重たい(土台のイメージ?)のファイルの置き場
※以下ファイルについて
_animaitions.scss
transformなどを使った動きをつけるプロパティを@keyframesで括ったデータを記述する
@keyframes moveInLeft{
0%{
opacity: 0;
transform: translateX(-10rem) rotate(-50deg);
}
80%{
transform: translateX(2rem);
}
100%{
opacity: 1;
transform: translate(0);
}
}
_base.scss
ユニバーサルセレクタやhtmlやbodyに当てるサイト全体の最低限の土台プロパティを記述する
*,
*::after,
*::before {
margin: 0;
padding:0;
box-sizing: inherit;
}
html{
font-size: 62.5%;
box-sizing: inherit;
}
body {
box-sizing: border-box;
}
_typography.scss
文字、行間、書体、文字色、太さの共通プロパティや、見出しなどタイポグラフィー、つまりフォントに関するプロパティを記述する
body {
font-family: "Lato",sans-serif;
font-weight: 400;
font-size: 1.6rem;
line-height: 1.7;
color: $color-grey-dark;
padding: 3rem;
}
.heading-primary{
color: #ffffff;
text-transform: uppercase;
margin-bottom: 6rem;
&--main{
display: block;
font-size: 6rem;
font-weight: 400;
letter-spacing: 5rem;
animation: moveInLeft 1s ease-in-out;
}
&--sub{
display: block;
font-size: 2rem;
font-weight: 400;
letter-spacing: 1.74rem;
animation: moveInRight 1s ease-in-out;
}
}
_utilties.scss
基本的に1つの機能だけを持たせたセレクタを記述する。
例えば小要素をセンタリングしたいやmarginなどの間隔などでコーディング中は場所問わずちょくちょく使う
先頭にu-をつけると一目でわかる。
.u-center-text{ text-align: center; }
.u-margin-bottom-small{ margin-bottom: 2rem; }
.u-margin-bottom-medium{ margin-bottom: 4rem; }
.u-margin-bottom-big{ margin-bottom: 8rem; }
【ディレクトリ】components
ボタンなどの部品(パーツ)をそれぞれ部品ごとに分けたファイルの置き場
※以下ファイルについて
.btn{
&:link,
&:visited{
text-transform: uppercase;
text-decoration: none;
padding: 1.5rem 4rem;
display: inline-block;
margin: auto;
border-radius: 10rem;
transition: all .2s;
position: relative;
font-size: 1.6rem;
}
&:hover{
transform: translateY(-0.3rem);
box-shadow: 0 1rem 2rem rgba($color-black, .2);
&::after{
transform: scaleX(1.4) scaleY(1.6);
opacity: 0;
}
}
&:active{
transform: translateY(-0.1rem);
box-shadow: 0 0.5rem 1rem rgba($color-black, .2);
}
&--white{
background-color: #ffffff;
color: $color-grey-dark;
&::after{
background-color: #ffffff;
}
}
&::after{
content: "";
display: inline-block;
height: 100%;
width: 100%;
border-radius: 10rem;
position: absolute;
top:0;
left:0;
z-index: -1;
transition: all .4s;
}
&--animaited{
animation: moveBottom .5s ease-in-out .75s;
animation-fill-mode: backwards;
}
}
【ディレクトリ】layout
コンポーネントとは異なり、もっと大きな部品の置き場。
それ以外にもサイトデザインから読み解く設計(仕様)に関する置き場。
※以下ファイルについて
_header.scss
サイトの全体の影響範囲の大きいヘッダーフッターやナビゲーションやサイドメニューなど。
.row {
width: $grid-width;
background-color: #eee;
margin: 0 auto;
&:not(:last-child){
margin-bottom: $gutter-vertical;
}
@include clearfix;
[class^="col-"]{
background-color: orangered;
float: left;
&:not(:last-child){
margin-right: $gutter-vertical;
}
}
.col-1-of-2{
width: calc((100% - #{$gutter-vertical}) / 2);
}
.col-1-of-3{
width: calc((100% - #{$gutter-vertical}*2) / 3);
}
.col-2-of-3{
width: calc(2 * ((100% - #{$gutter-vertical}*2) / 3) + #{$gutter-vertical});
}
.col-1-of-4{
width: calc((100% - #{$gutter-vertical}*3) / 4);
}
.col-3-of-4{
width: calc(3 * ((100% - #{$gutter-vertical}*3) / 4) + #{$gutter-vertical}*2);
}
}
_grid.scss
コンテンツを繰り返しつくる上でのルールであるグリッドやパネルなどいわゆるblock(BEM記法)に当てることの多い部分など
.header {
height: 95vh;
background-image:linear-gradient(to right bottom,
rgba($color-primary-light, 0.773),
rgba($color-primary-dark, 0.176)) ,
url(../img/hero.jpg);
background-size: cover;
background-position: top;
position: relative;
clip-path: polygon(0 0,100% 0,100% 75vh,0 100%);
&__logo-box{
position: absolute;
top: 4rem;
left:4rem;
}
&__logo{
height: 3.5rem;
}
&__logo:hover{
animation: moveInRight 1s ease-in-out;
}
&__text-box{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%); /* 見出しの位置を調整 */
text-align: center;
}
}
【ディレクトリ】pages
xxx
※以下ファイルについて
_home.scss
html構造でsectionに当たるclassのセレクタ。ディレクトリ名からページ単位と誤解しやすいが、mainタグ内の大きなコンテンツの区切り
.section-about{
background-color: $color-grey-light-1;
padding:25rem 0;
margin-top: -20vh;
}
.section-features{
padding:20rem 0;
background-image:linear-gradient(to right bottom,
rgba($color-primary-light, 0.773),
rgba($color-primary-dark, 0.176)) ,
url(../img/nat-4.jpg);
background-size: cover;
transform: skewY(-7deg);
margin-top: -16vh;
& > * {
transform: skewY(7deg);
}
}


コメント