この記事はエイチームブライズアドベントカレンダー3日目の記事です。
はじめに
今回エイチームブライズのアドベントカレンダー2017に初投稿になります。
何を書こうかなーと悩んだんですが、最近使ってとても便利だったOneSignalについて書いてみようと思います。
OneSignalとは
- 無料で使える
- A/Bテスト、ユーザープロパティ、自動配信などの機能もある
- iOS, Android, Web Push, Unityなどに対応
- 配信は1秒間に5,000プッシュまで可能
- SSL対応してないサイトでもプッシュ通知を送れる
OneSignalを導入しブラウザプッシュを実現する
OneSignalでアプリケーションの作成
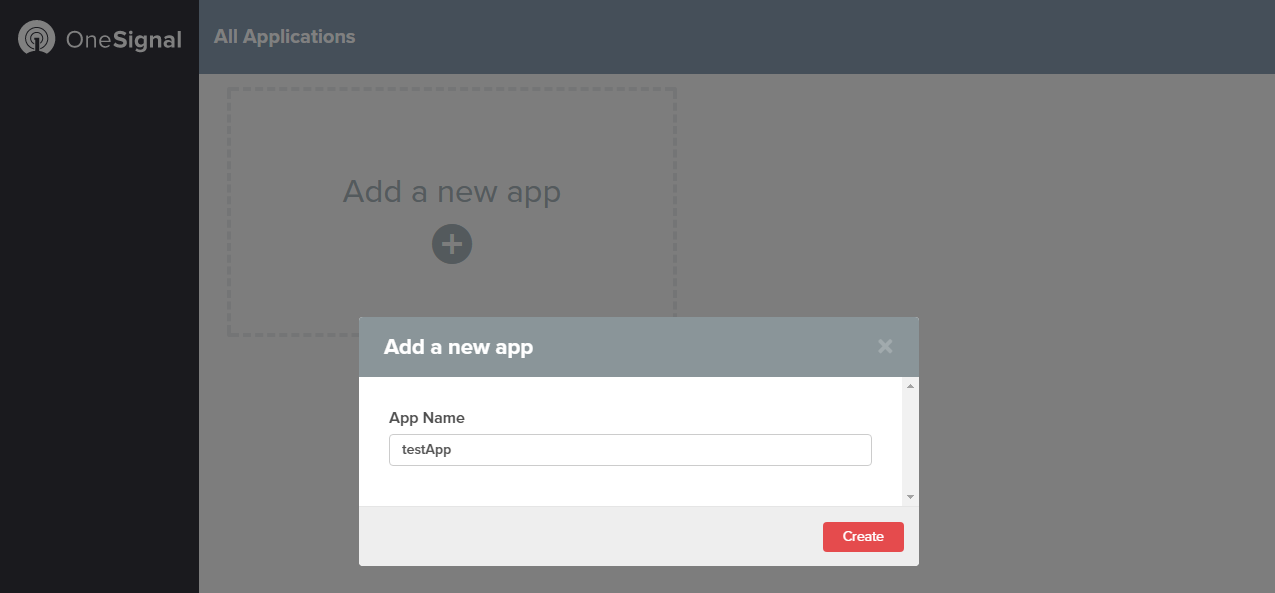
Dashboardから 「Add a new app」を選択しアプリケーション名を登録。
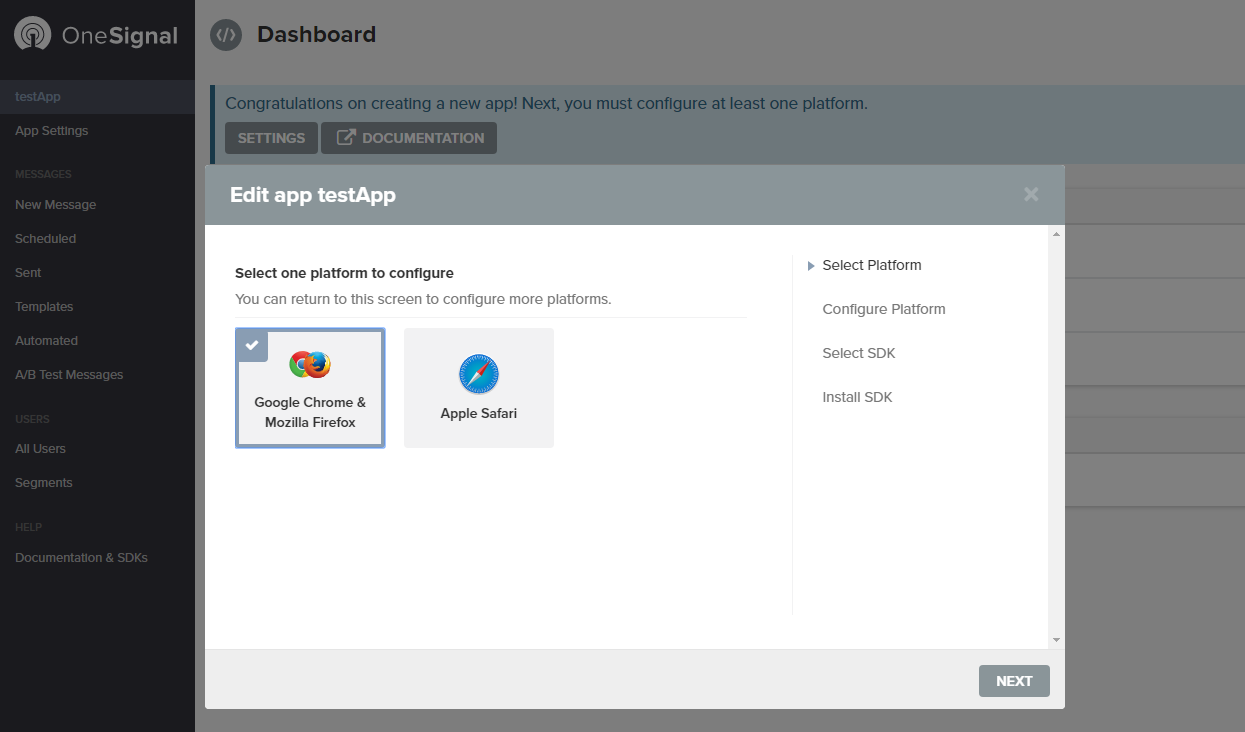
Safariへの通知は別途対応が必要みたい。
今回はGoogle Chrome & Mozilla Firefoxを選択。
対象となるWEBサイトのURLとプッシュ通知のデフォルトアイコン(任意)を設定する。
HTTPSに対応していない場合はチェックボックスにチェック。
テスト通知を送信
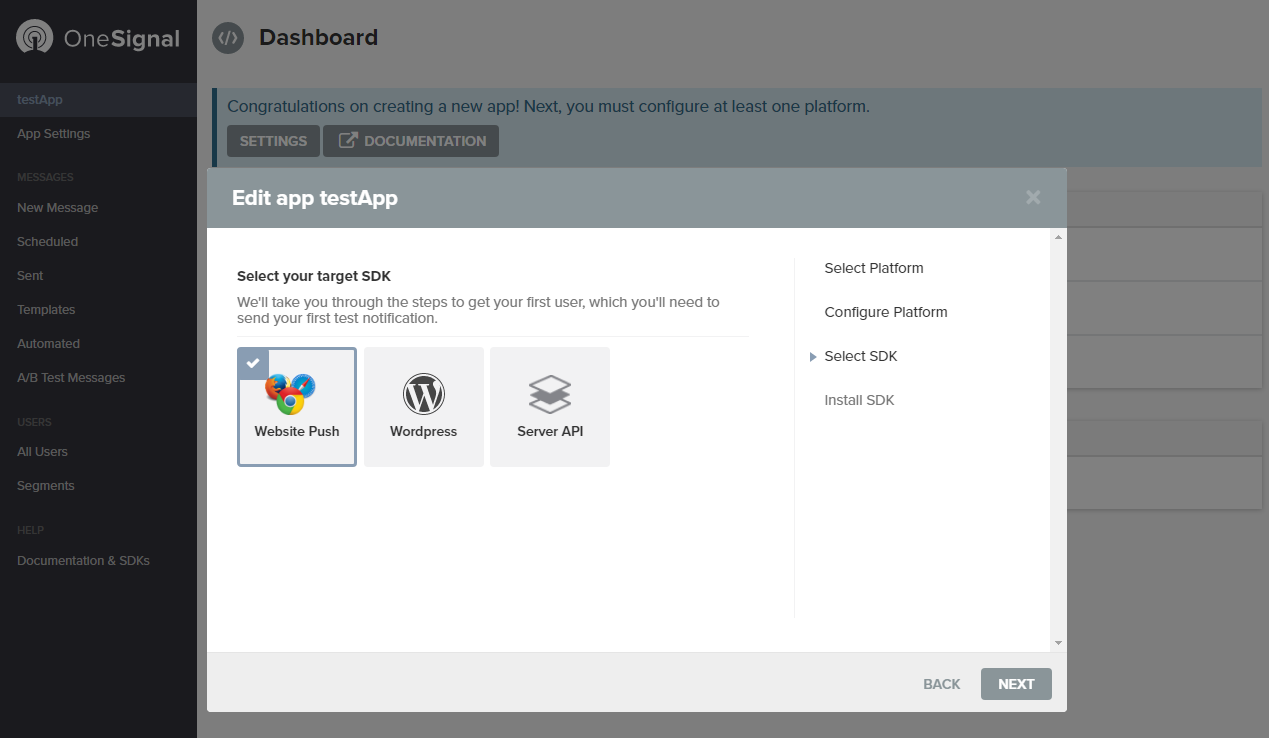
最初のテスト通知を送信する必要があり、その方法を選ぶ。
今回はWebsitePushを選択。
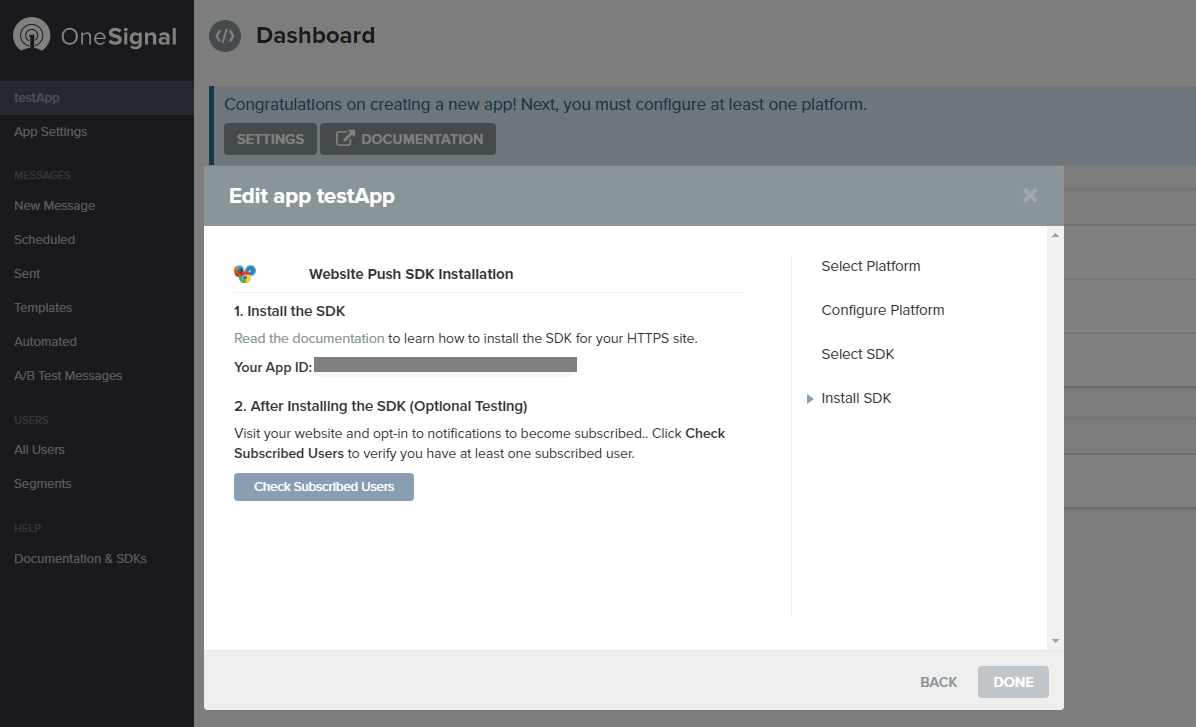
SDKのインストールをする
SDKのインストール手順が表示されるのでその通りに実行する。
APPIDが後で必要になるのでメモしとく。
manifest.json
OneSignalSDKWorker.js
OneSignalSDKUpdaterWorker.js
を https://documentation.onesignal.com/docs/web-push-sdk-setup-https から落としてきてウェブサイト上にあげておく。
{
"name": "YOUR_SITE_NAME",
"short_name": "YOUR_SITE_NAME",
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "482941778795"
}
gcm_sender_idは変更しちゃダメだそう。
head内にjsを埋める
<head>
<link rel="manifest" href="/manifest.json">
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "ここにさっきのAPPID",
autoRegister: false,
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
</head>
細かい設定についてはドキュメントにかなり詳しく書いてあるので気になった方はどうぞ。
ブラウザでアクセスして通知を許可する
この状態でhoge.htmlにアクセスすると右下に赤いベルのマークが表示されるので、そこをクリックして、ALLOWを選択し通知を許可します。
管理画面に戻り Check Subscribed Usersをクリックし、問題なければ完了ページが表示されます。
ここで問題が発生する場合は hoge.html でjsエラーが発生していることがあるので見てみてください。
プッシュメッセージを送信
あとは管理画面にもどって「New Message」をクリックし、メッセージを作成し、プッシュすると無事にブラウザpushされます。
特定のユーザにだけ通知を送りたい
上記でプッシュ通知の送信が実装できると、次は何かアクションを受けたときにシステムから自動で特定のユーザへメッセージを送りたくなります。
のでやってみます。
特定のユーザのみに通知を送るときは「sendTag」という機能をつかいます。
javascriptで送信先IDの設定をする
先程のjsを少し変更します。
<head>
<link rel="manifest" href="/manifest.json">
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "ここにさっきのAPPID",
autoRegister: false,
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
OneSignal.push(['sendTag', 'customId', 1, function(tagsSent) {}]); // ここ追加
</script>
</head>
そしてこのページにアクセスすると、アクセスしたブラウザはcustomIdが1のタグを持つことになります。
この後customId 1のタグに向けてプッシュ通知を送信することでこのブラウザのみに向けてプッシュ通知を送ることが可能になります。
ちなみにこのタグは上書きされます。
customId 1をセットした後で2をセットすると2で上書きされますのでご注意。
またタグは好きな名前で複数設定することも可能です。
送信先IDを指定して送る
今回はPHPでの送信を実装したいと思います。
$fields = array(
'app_id' => "ここにさっきのAPPID",
'contents' => array('en' => "プッシュ通知の本文"),
'headings' => array('en' => "プッシュ通知のタイトル");
'chrome_web_icon' => "アイコンを設定したい場合は画像のURL(任意)",
'tags' => array(array("key" => "customId", "relation" => "=", "value" => "1"))
);
$fields = json_encode($fields);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://onesignal.com/api/v1/notifications");
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json; charset=utf-8', 'Authorization: Basic ここにREST API KEY'));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_POST, TRUE);
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
$response = curl_exec($ch);
curl_close($ch);
とすることでcustomIdが1の人だけにプッシュ通知を送ることができます。
relationを > や < とすることでcustomIdが特定の値以上の人や以下の人に絞ってメッセージを配信することも可能です。
'tags' => array(
array("key" => "customId", "relation" => "=", "value" => "1"),
array("operator" => "OR"),
array("key" => "customId", "relation" => "=", "value" => "100")
)
またこのようにすることでcustomIdが1か100の人に送ることができます。
うん、とても便利。
まとめ
OneSignalを使うとこんなにも簡単にブラウザプッシュが実装できます。
今回ご紹介しきれなかったoptionもたくさんあるのでぜひドキュメントをご覧ください。
無料でここまで様々な機能が提供されているのは本当にすごいなと感じました。
お知らせ
エイチームブライズでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせ下さい。
明日
エイチームブライズアドベントカレンダー3日目の記事は、いかがでしたでしょうか。
明日は @GakuYasui が「なにか」について書いてくれるようです。
きっとすごい記事を書いてくれるはずです。楽しみですね!







コメント @oliverusselldev
@oliverusselldev0
Since OneSignal is so easy to implement, this is why I recommend others to use it for sending push notification in PHP website instead of using tools, like Firebase or any other tool.