LINEbotを作ろうと思った背景
初めまして。
関西で働いている駆け出しエンジニアです。
僕はアルバイトとして実務半年レベルのバックエンドメインのエンジニアですが、こんなことを感じていました。
プログラマーとして人の役に立つものを作ったことがない。。。。
そんなことを考えている時、自分の親のことを思い出しました。
自分の親は毎日朝こんなことを呟いています。
「今日は月曜日やからプラごみ、今日は月曜日やからプラごみ」、
「今日は火曜日やから燃えるごみ、今日は火曜日やから燃えるごみ」、
など、毎日今日が何曜日で、どの種類のゴミを捨てるかを呟いていました。
自分が電車に乗りながら、そんなことを思い出していると、気づいてしまいました。
これってプログラムでどうにかできるんじゃね。。。。??
今日が何曜日か分かれば、どの種類のゴミを捨てるかわかるので、それぐらいならできる!!
そう確信したので、調べてみることにしました。
やったこと
大きく分けて以下の3つです。(合計2時間ぐらいで作成)
1. LINEbotを作成するために,LINEdevelopersに登録し、botを作成
2. botでメッセージを送信するために、プログラムを作成
3. 作成したプログラムの動作する設定
1. LINEbotを作成するために,LINEdevelopersに登録し、botを作成
詳細は割愛しますが(LINEのbotを作成し、登録するまでの記事はたくさんありますし、LINEdevelopersのページにも載っているので)LINEdevelopersにとりあえず登録し、botを作成します。詳細はこちら
2. botでメッセージを送信するために、プログラムを作成
調べてみるとbotをプログラムで動かすにはサーバー(Herokuなど)から用意する必要がある模様。Herokuで作成する場合はこちら
面倒そうだなと思って調べていると、GASというものを目にしました。
なんだこりゃ?GAS?と思って調べてみると、GoogleAppScriptの略称で、JavaScriptベースのスクリプト言語であり、スクリプトはGoogleのサーバーで実行されます。引用
とにかくサーバーの準備は不要で、ここでコードを書けばいいらしいということでそれを使うことにしました。
作成するプログラムとLINEbot紐づけるために,webhookURLというのものも必要になります。
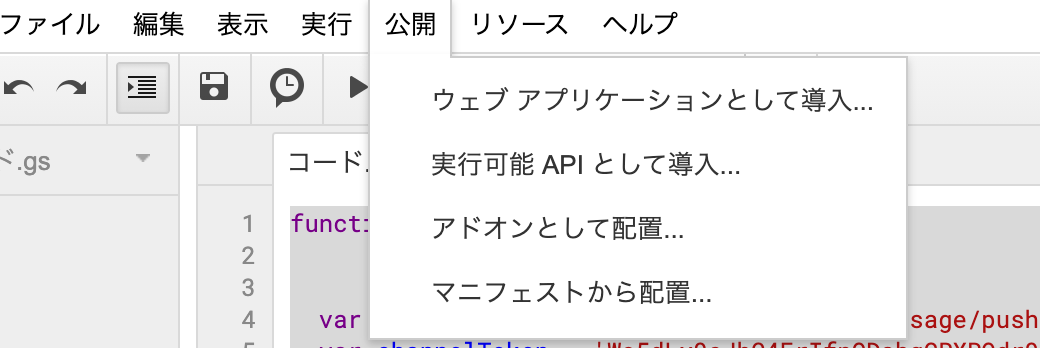
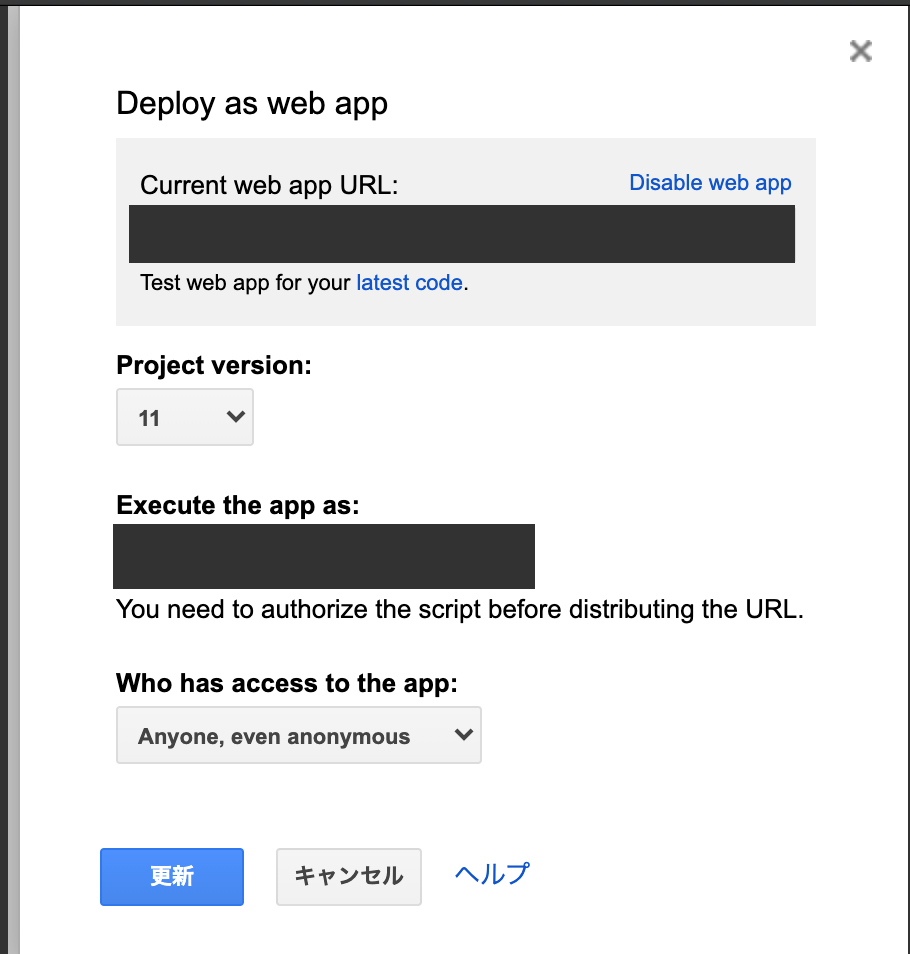
WebhookURLに関しては自分で書いたGASのコードを公開をクリック->webアプリケーションとして導入をクリック->Current web app URLというのがWebhookURLにあたります。
Project versionは画像は11になっているが、newにして更新をかけましょう(自分は11回更新をかけている)
初めての方はnewになっていたと思います。
実際に組んだプログラムがこちら
function notifyGarbageRemoval() {
//urlはbotが一方的に送ってくるようにしたいので最後はpushになります。(返信用ならreply)
var url = 'https://api.line.me/v2/bot/message/push';
//botのチャネルトークンに関しては自分の作成したbotの管理画面のMessagingAPIの下の方にあります
var channelToken = 'ここに作成したbotのチャネルトークン';
const youbi = ["日","月","火","水","木","金","土"];
var text = "";
//後に下の方で説明させていただきます。
var to = "ここにbotがメッセージ送るLINEのグループID"
//Dateオブジェクト関連の処理の準備
var date = new Date();
date.setDate(date.getDate());
var dayIndex = date.getDay();
var day = ["日", "月", "火", "水", "木", "金", "土"];
//--ゴミ出しの曜日のパターンと前日に送信するメッセージの定義--//
//--月曜はプラごみ--//
if (day[dayIndex] == "月") {
text += "今日はプラゴミの日やで";
}
//--火曜・金曜は燃えるゴミ--//
if (day[dayIndex] == "火" || day[dayIndex] == "金" ) {
text += "今日は燃えるゴミの日やで";
}
//--木曜は缶ゴミ--//
if (day[dayIndex] == "木" ) {
text += "今日は缶ゴミの日やで";
}
var messages = [{
'type': 'text',
'text': text,
}];
//--ゴミ出しの日以外は送らない--//
if ((day[dayIndex] == "月") || (day[dayIndex] == "火") || (day[dayIndex] == "木") || (day[dayIndex] == "金")){
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
"to" : to,
'messages': messages,
}),
});
}
}
ここからコード説明
上記のコードはこちらの記事を参考にさせていただきました。qiitaの記事
var dayIndex = date.getDay()
こちらはdateオブジェクトが持つ日付の曜日に対して数字が返ってくるようになっている(知らなかった)
日曜日なら0、月曜日なら1など。
少しdayIndexの使い方が汚いですが、お許しください。
var to = "ここにbotがメッセージ送るLINEのグループID"
この部分が少し厄介でした。。。
というのもbotがメッセージを送ってくれるLINEのGroupIDなのですが、それを調べる方法がありません。(どこかに書いているわけではないので、どうにかとってくる必要がある)
なので、こちらからグループに対してメッセージを適当に打ち、返信としてこのbotがGroupIDを取得する必要があります。
こちらの記事 のコードを参考にしてなんとか取得に成功。
詳しいコードは上記の記事をご確認ください。
3. 作成したプログラムの動作する設定
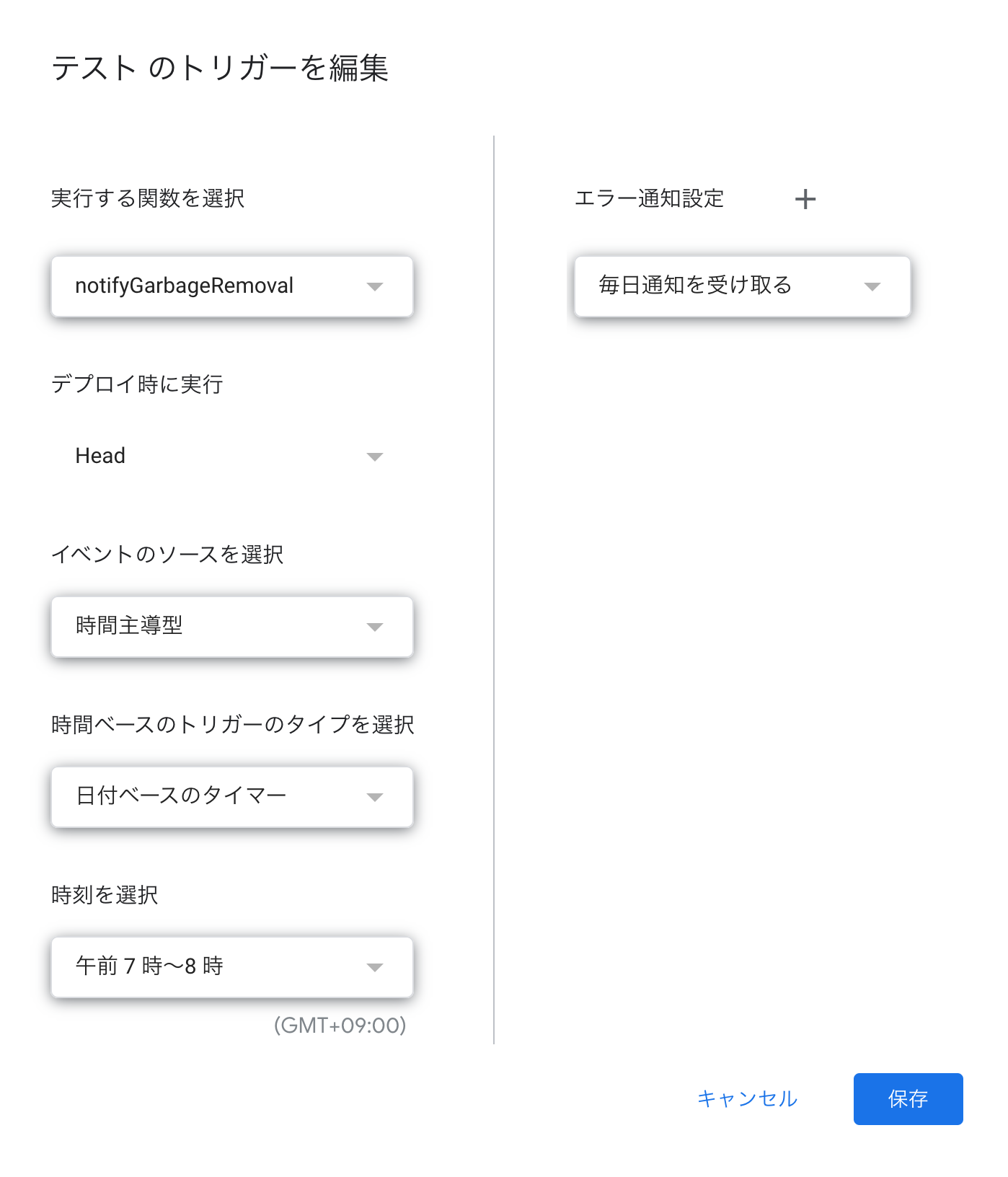
あとはプログラムをどのような時間や周期で実行するかになります。
作成したコードの上の方に時計マークのようなものがありますが、そちらをクリックすると、コードをいつ動かすかの設定ができます。
ここでゴミ出しをするのが朝なので、毎日朝の7時から8時の間に作成した関数を実行するようにします。
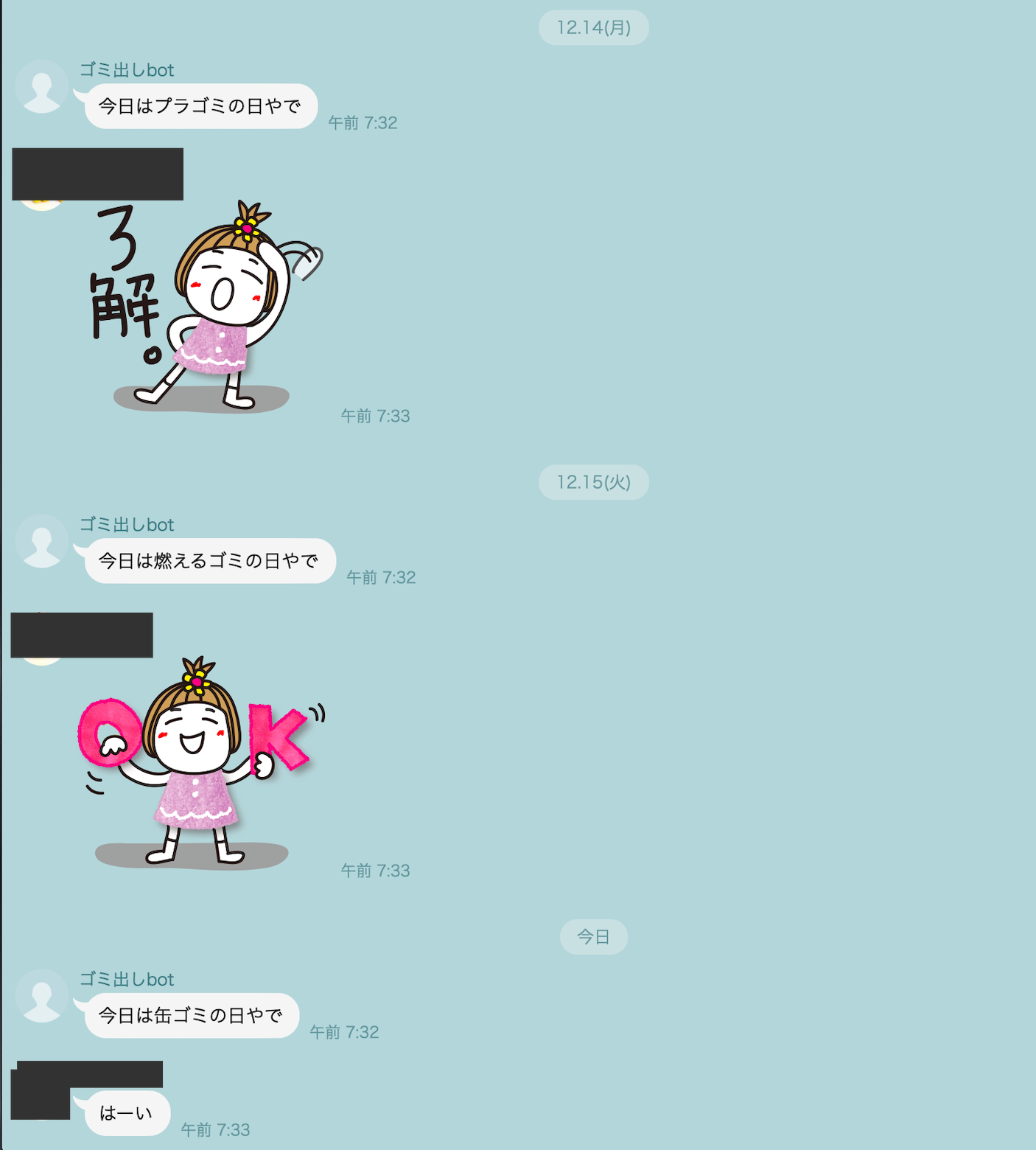
結果
きちんと曜日別でメッセージが違っていますね。
ちなみにスタンプを送っているのが自分の親です。笑
曜日別でなんのゴミ出すか知らせてくれるbot作ったでぇと親に報告すると
「やるやん!!!」
と言われ、プログラマーとして親の役にたててすごくほっこりした気持ちになりました。
たまにはこういうのも悪くないですね!!
参考記事
https://developers.line.biz/ja/docs/messaging-api/getting-started/
https://developers.line.biz/ja/docs/messaging-api/building-sample-bot-with-heroku/
https://developers.google.com/gsuite/aspects/appsscript?hl=ja
https://qiita.com/kanta_yamaoka/items/dd830cf23ff59353824d
https://www.pre-practice.net/2018/11/line-botuserid-groupid-roomid.html





コメント @hiro_matsuno2
@hiro_matsuno2(編集済み) 0  @fj_yohei
@fj_yohei
1  @enomotoakira
@enomotoakira0  @raitokunn
@raitokunn0
Line立花さんに聞くといいよ。
結構プログラミングの情報持ってるので。
今年名古屋のOneJapan TokaiのワークショップでpythonのLinebotを習おうとしたらBBにnodejs のメンターになって依頼されてしまった人は俺です。
当時nodejsと言うかECMAをバリバリ書いてましたから。
めちゃくちゃいい記事ありがとうございます!本記事読んで、なんか興奮して自分でもやってみたくなって試してみました!
他にも試す人がいたら役に立つかもと思い、ここで共有させてください
1. GASのUIが少し新しくなっており、旧UIにしないと「公開」などがわからなかった
2.
var to = "ここにbotがメッセージ送るLINEのグループID"が確かにわかりづらく苦戦したが添付画像のuserIdでうまくいった(筆者の執筆時点とLINE developersのUIも少し更新されたのかもしれません)
botなどやったことがなかったので不安でしたが、この記事のおかげでうまくできました!
ありがとうございました!
@fj_yohei さん
記事読んでいただきありがとうございます!!!
また、追加の情報修正もありがとうございます!!
凄いですね!