レスポンシブ対応のおすすめCSSフレームワーク5選【2020年版】
こんにちは、開発チームの宇都宮です。
普段はレスポンシブと同様のマルチデバイス対応を実現するモバイル開発プラットフォーム「alter.js」に携わっています。
レスポンシブデザインを実現したい場合、CSSフレームワークを使用することでデザインのレイアウトやUIを簡単に作ることができます。CSSフレームワークでは、よく使われるレイアウトやUIコンポーネントが予め定義されており、それらを使用することで高品質なサイトを短期間で作成することができます。
今回は、レスポンシブ対応のおすすめCSSフレームワークを5つ紹介します。
CSSフレームワークとは?
まずは、CSSフレームワークについて解説します。
CSSフレームワークとは、ウェブページの「デザインパーツ集」のようなもので、見出しやボタンなど、よく使われるレイアウトやUIコンポーネントのデザインが定義されています。
パーツを使うには、次のようにHTMLタグを所定の書式で書くだけで済みます。CSSを書く必要もありません。
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>CSSフレームワークのメリット
CSSフレームワークには、あらかじめCSSが準備されているので、コーディング量が大幅に削減されます。また、サイト全体のデザインテイストも簡単に揃えることができます。
JavaScriptが付属しているCSSフレームワークでは、カルーセルやモーダルといった動きのあるコンポーネントも利用できます。
その他、CSSフレームワークごとに、HTMLタグの書式が定義されているため、HTMLコーディングルールを開発者間で共有することも容易になります。
CSSフレームワークのデメリット
多くのCSSフレームワークは、様々なサイトで利用できるようにするため「ユニバーサルデザイン」になっています。そのため、似たり寄ったりなデザインになりやすく、他サイトと差別化できるような特徴のあるデザインを実現するには不向きです。
しかしながら、CSSフレームワークのコンポーネントをそのまま利用する必要もありません。コンポーネントのデザインをカスタマイズして使ったり、一部のコンポーネントと独自デザインを併用して使う方法もあります。
CSSフレームワーク人気ランキング
CSSフレームワークのランキングは、GitHubに登録されているリポジトリのスター数を元に算出しました。GitHubはソフトウェア開発のプラットフォームで、ソースコードの管理ができるシステムです。ユーザーはお気に入りのソフトウェアに対し、スター(いいね!の様なもの)をつけることができます。CSSフレームワークのソースコードもGitHubに公開されており、スターの数が多いフレームワークは、それだけ人気があるフレームワークということです。
さっそく、2020年7月現在のランキングを確認してみましょう。
| ライブラリ名 | URL | GitHubスター |
|---|---|---|
| Bootstrap | https://getbootstrap.com/ | 142,152 |
| Semantic UI | https://semantic-ui.com/ | 48,115 |
| Bulma | https://bulma.io/ | 40,295 |
| Materialize | https://materializecss.com/ | 37,728 |
| Tailwind CSS | https://tailwindcss.com/ | 24,663 |
Bootstrapがダントツで多いですね。2位以下を大きく離しています。
Semantic UI、Bulma、MaterializeがBootstrapの後に続いています。
Tailwind CSSは、2019年7月時点では5位以内に入っていなかったのですが、2020年現在では5位以内にランキングしました。注目度が高いようですね。
Bootstrap
Bootstrapは世界で最も人気のあるCSSフレームワークです。元々は2010年半ばにTwitter社によって作成されました。現在はオープンソースのプロジェクトとして公開されています。最初のバージョンがリリースされたのは2011年8月19日、その後、バージョン2、バージョン3と更新されていき、現在はBootstrap 4が最新です。
レスポンシブデザインのレイアウトを簡単に実現できるグリッドシステムを初めて見たときは感動したのを覚えています。まさに、CSSフレームワークの先駆けと言える存在です。王道のCSSフレームワークに触れてみたいならBootstrapを選ぶといいでしょう。
Semantic UI
Semantic UIは2014年11月24日にバージョン1がリリースされたCSSフレームワークです。現在はバージョン2.4.2が最新です。Semantic UIはの特徴として、3000以上のテーマ、50以上のUIコンポーネントを持っており、それらの組合わせで多彩なサイトを構築することができます。
デザインのバリエーションを重視するなら、Semantic UIは選択肢に上がるでしょう。
Bulma
Bulmaはシンプルなグリッドシステムとコンポーネントを持ったCSSフレームワークです。一番の特徴はその軽量さにあります。フレームワーク本体のCSSファイルは187KB程しかありません。また、jQueryがないと動作しないライブラリもありますが、Bulmaは単体で動作するため、余計なライブラリを読み込む必要がありません。
※レスポンシブ対応メニューをBulmaで作成しています。こちらも参考にしてください。
Materialize

Materializeは、Googleが提唱するMaterial Designに基づいて作られたCSSフレームワークです。リリースノートによればバージョン1がリリースされたのは2018年9月9日なので、比較的新しいCSSフレームワークになります。aterializeはカーネギーメロン大学の学生チームにより開発されています。
Material Designを開発したGoogleは「あらゆるプラットフォーム上のすべての製品にわたって統一されたユーザーエクスペリエンスを可能にするデザインシステムを開発すること」を目標にしており、Googleのツールでよく見かけるUIと似たものになっています。
Googleのツールと似たUIを実現したい場合は、候補に上がるCSSフレームワークです。
シンプルで軽量なフレームワークを使用したかったらBulmaは選択肢の一つになります。
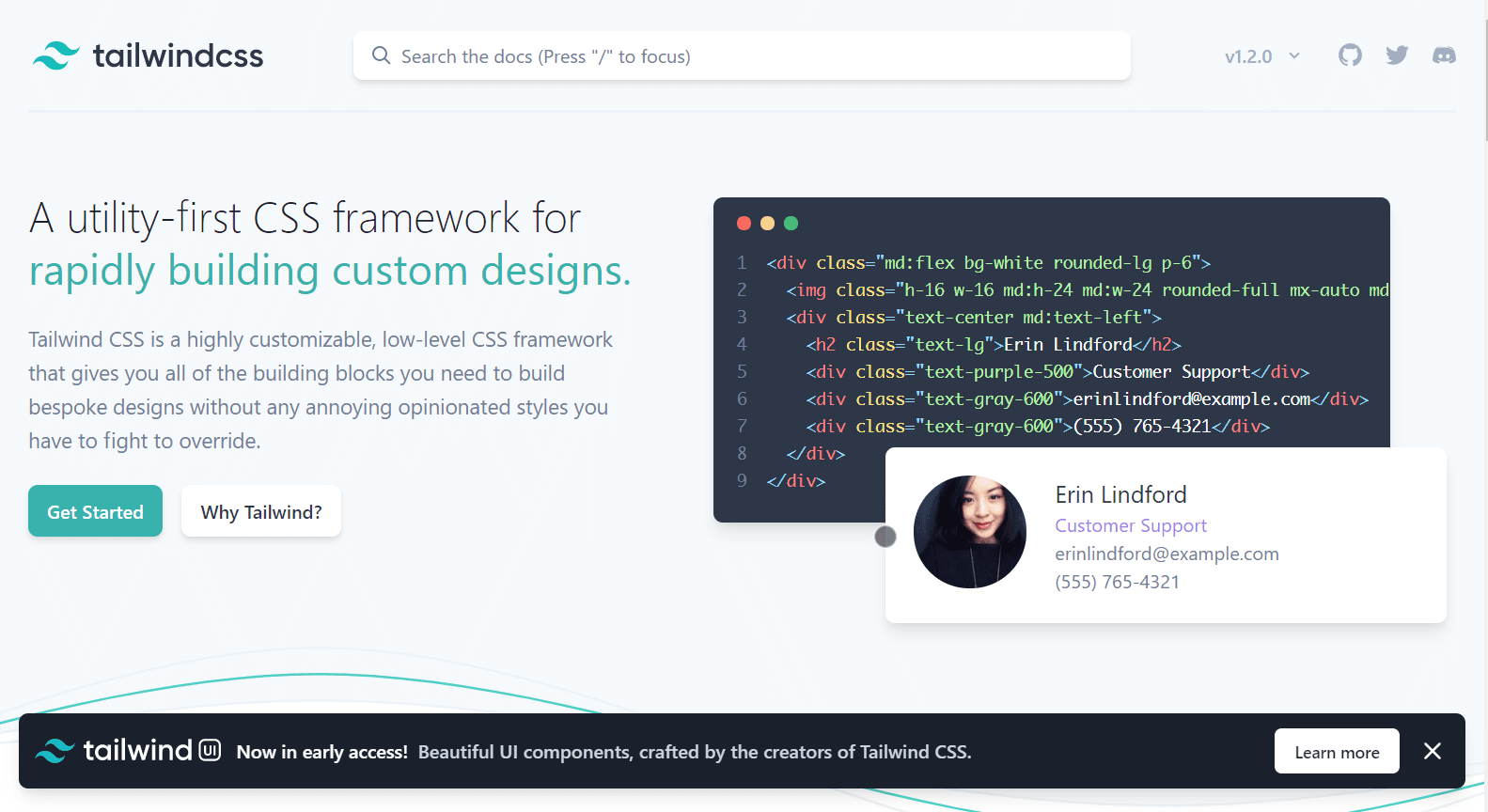
Tailwind

Tailwind CSSはユーティリティファーストなCSSフレームワークで、これまで紹介したフレームワークとはコンセプトが違います。Tailwind CSSには「ボタン」「ハンバーガーメニュー」などの高機能コンポーネントがなく、flexboxやmarginなどの低レベルなレイアウトを簡潔な構文を使って指定します。また、”sm:”のようなプレフィックスを付けることで、レスポンシブにも対応しています。
既存コンポーネントをカスタマイズするのに苦労したことがある人なら、Tailwind CSSのありがたみが分かるかもしれませんね。
alter.js

ご紹介したCSSフレームワークは、レスポンシブでサイトを作るにはとても便利です。しかし、「スマホのレイアウトだけを微調整する」など、デザインを最適化しようとすると、途端に難しくなり、フレームワーク固有のCSSに悩まされることがあります。
また、Googleもモバイルサイトを重視しているので、SEOの観点でもスマホ最適化が大切ですが、レスポンシブはモバイルサイトの軽量化・高速化が実現しにくいので後で苦労することになりかねません。
そこで、「レスポンシブの簡易さ」と「モバイルへの注力しやすさ」を考え、alter.jsには他のCSSフレームワークにはない、次のような特徴を取り入れました。
- スマホのレイアウトが基準(=モバイルの軽量化)
- スマホのコンテンツをブロック単位で自動レイアウト(=ブレイクポイントの考慮不要)
- PCデザインはスマホとの差分で指定(=メディアクエリ不要)
一方で、JavaScriptとCSSを読み込むだけで使えたり、基本コンポーネントが用意されているという点では、他のCSSフレームワークと同様の使いやすさもあります。
CSSフレームワークまとめ
人気ランキング上位のCSSフレームワークと弊社フレームワークを紹介してきましたが、いかがでしたでしょうか。
Bootstrapは何年も前からトップを走り続けていますね。Webエンジニアとしては無視できない存在です。5,6年前まではBootstrapとFoundation の2強という印象を持っていましたが、最近はSemantic UI、Materialize、Bulmaといった新しいフレームワークが注目されてきたようです。CSSの世界は変化が激しいので、今後もこのランキングからは目が離せませんね。
最後に紹介したモバイル開発プラットフォーム「alter.js」も、レスポンシブと同様のマルチデバイス対応を実現できます。ぜひダウンロードして使ってみてください。
また、alter.jsを使用したLP制作サービス「スマホからLP制作」も展開しています。こちらもご興味ありましたら是非お問い合わせください。