【吉邉尚希インタビュー】一か月でできるアニメ制作[基礎編]
今話題のアニメーター・吉邉尚希氏が、「頑張れば誰でも一ヶ月でできるアニメの作り方」をインタビュー形式でレクチャーします。

インタビュー提供:プロジェクトBIGSHIP(ビッグシップ)
思い立ったが吉日、今日から作れるアニメ制作術!
― まずはこちらの動画をご覧ください!
― 冒頭の4秒ほどのアニメを作られたのが、今回レクチャーしていただく吉邉尚希さんです。はじめにお聞きしますが、このアニメの製作期間はどのくらいでしょうか?
メイキングを公開する目的ではありますが、一人でおおよそ3~4時間程で制作しました。
― この動画をたった4時間ですか!? ただ、それでもアニメ制作に初めて触れる初心者には、それこそ一ヶ月あっても難しいですよね…?
いえ、ポイントを押さえておけば、初めて動画を作る人でも一週間程あればできると思います。
― なんと。これは記事の題名を「一ヶ月」から「一週間」にしなければなりませんね…。では本題なのですが、まずは動画を作る際に必要な工程を教えてください!
そうですね。大まかにいうと、
①ネタ出し
②コンテ(ラフ・プロット)
③原画
④動画
⑤彩色
…という工程ですかね。
特に初心者の方は、何はなくとも「ネタ出し」が重要です。まずは出オチでもいいので沢山ネタを出し、どんなアニメにしようかとか、こういうシーンを描きたいとか、最初の構想をよく練るところから始めましょう。
次に、ある程度イメージが固まったら、コンテをザクザク作っていきます。コンテというのは、こういうアニメにしたい!という設計図や下描きです。プロでも使うので、余裕があったら調べてみてください!
アニメの最初から最後まで順番に描いていく必要はなく、とにかくイメージをどんどんコンテに落とし込んでいくのがコツです。すると、次にどのような技法を使おうか、などがぼんやり見え始めるので「フレームレート」を決めていきます。
― 「フレームレート」とは何なのでしょうか?映像分野などではよく聞きますが…。
簡単に言えば、「1秒間に使う画像の枚数」です。映像は画像の連なりなので、テレビドラマなどの実写作品では1秒間に30枚近い画像を使います。映画などでは24 枚が標準的です。
ただし、日本のアニメでは必ずしも30枚も画像を使う必要がありませんし、タイミングや止め絵次第で変わってきます。
手法やコマの打ち方にもよりますが、目安としては1秒間に6~8枚あれば動いて見えると思います。まずはそれを目安に作っていきましょう。
※コマ打ち…「24枚の静止画(コマ)=1秒間」の動画とするとき、同じ静止画を連続して映す表現技法。2コマ打ちでは12枚の絵が必要となり、3コマ打ちでは8枚、4コマ打ちは6枚…となる。
― 手描きアニメを作るとしたら、実際に完成まではどれくらい制作時間がかかるものなのでしょうか?
ネタ出しが終わっている前提で、かつどれくらいの長さの動画を作るかによると思います。仮に10秒の動画とすると10秒×8枚=最大80枚をどれくらいの作業スピードで作れるかが重要になります。
時間的には、やはり作画が一番労力かかりますから、アニメとその人の作業スピード次第でしょうか。そこから逆算して、組み立てていく感じです。ここらへんで、彩色にどこまで手を入れるべきか考えていてもいいですね。
― ということは1日3枚ずつ描いていったら、大体27日で10秒の動画ができるってことですね。
理論上はそうなりますが、構成や演出によってはもっと少なくなると思います。実はアニメって、コマ打ちやタイミング次第で見え方が変わってきて、そこが動かす楽しみというか醍醐味だと思っています。それに、CLIP STUDIO PAINTを使えばさらに効率よく作業ができると思います。
では、実際にやってみましょうか。
まずは、単純にジャンプして着地するアニメを描いてみましょう。

3枚描いただけで、どのコマも同じスピードで流しています。
これだけでも割と動いて見えると思いますが、1枚足して、タイミングを調整すると…。

― おぉー!
対空時のコマの尺を長く取っているのでケレン味が出ますし、描き足したことで着地後の余韻を出してみました。
こういうのもやってみましょうか。最初はただの円ですが…
円の広がる速さを大きめにとって、それからじんわりと小さく広げてやると波紋とかを表現できますね。

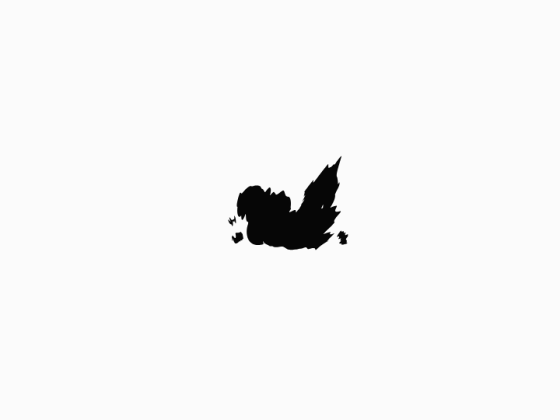
これの応用で、爆発エフェクトを描いてみましょう。最初の発生に勢いをつける=爆発の広がる勢いを表すために、動きの幅を大きめにとってあげると、適当に描いてもそれっぽくなります。

イメージとしては尺の幅を調節して、メリハリを出す感じです。ここではどちらも最初の発生に勢いをつけていますね。
― いやぁ、これを見たら、アニメ制作の見方が変わりますね…!次にラフ作業後の具体的な流れを教えてください。
では、さっき使ったアニメで見ていきましょう。まず、キーとなる原画の大ラフを描いていきます。ここでは大体1秒間に3枚くらいでしょうか?これをひとまず最初に決めたフレームレート通りに等間隔で描いていきます。


次に動きを調整していきます。CLIP STUDIO PAINTに搭載されている機能(タイムラインやオニオンスキン)を駆使してタイミングを調整したり、中割りなどを描き足したりしていきます。
※タイムライン…作品全体の流れを時系列順に表示する機能。
※オニオンスキン…前のコマ画と後のコマ画の色を変えて表示させることで、コマを管理しやすくする機能。
※中割り…原画と原画の間をつなぐ、動作の中間となる絵。


作業手順にもよりますが、一度全部のラフを描いてみて、線画の清書に移りつつ、タイミングの調整やエフェクトを書き加えたりしていきます。最終的に彩色を施して、さらに調整をして…完成! という流れでしょうか。
― なるほど…かなり具体的に見えてきました!ちなみに短いGIFアニメを作るときのコツはありますか?
フッと思いついたことを具現化するとか、習作代わりに思いついたものとか、メモしたものを描いてみようとか、とにかく色々やってみることですかね。
あと、基本僕がアップする先がtwitterなどのSNSなので、見る人のことを考えて作るとか。それで言うと、ループ再生することを前提としているアニメなどは思った以上に反響がありました。これもある種の緩急というか、抑制と解放というか。そういう動画の起承転結や序破急といったものを意識しています。
― なるほど。詳しくお話しいただきありがとうございました!次の応用編では、さらに実践的なテクニックを紹介いたします!
プロに聞く!一か月でできるアニメ制作![応用編]はこちら
プロに聞く!一か月でできるアニメ制作![番外編]はこちら
■プロフィール:吉邉尚希

有限会社神風動画を経て(2011~2016年)、現在はフリーランス。様々なアニメ作品やMV・PVといった映像作品などを手がける。特に、twitterでの短いGIFアニメが有名で、自称「ラクガキGIFマン」。
『ショートアニメーション メイキング講座 ~吉邉尚希 works by CLIP STUDIO PAINT PRO/EX』

著:吉邉尚希
発行:技術評論社
▼書籍情報はこちら





















いま 0 文字 (あと 500 文字)