自己紹介
大学時代C言語を学んでから十数年以来のプログラミングを始めています。
本業はweb制作で、お客様から悩みや感じている課題についてに相談を受ける事も多いです。
LINEbotを中心に、webの技術を利用してどのようにお客様の悩みや課題を解決出来るのか、広く学んでいます!
今回は、Teachable Machineというgoogleが提供する機械学習が簡単に行えるウェブブラウザツールを知り、普段の生活に取り入れてみる事にしました!
【オンライン授業でのメンタルサポートAI】
実際に小学校中学年の子どもがオンラインで配信される塾の授業を受けているのですが、テレビ同様一方通行の授業なので、子供のやる気に波があるんです。
すぐに画面からいなくなったり、気が付いたら違う事をしていたり。。。
やっぱり対面での先生の問いかけがあったら、もっと積極的に授業に参加できるのになとは思いますが、このようなご時世なのでオンラインの方が安心ですよね。
家での経験だけではなく、オンライン授業が浸透してきいるなという実感が最近ありました。先日とある塾の保護者会で、通学に不安を感じる低学年向けに配信授業コースを開設するという話がありました。
その時に、低学年だとさらに親が管理をする負担が大きいな~と思っていた所、オンライン授業をサポートするAIがあったら面白い!と思いついたので早速実装してみる事にしました。
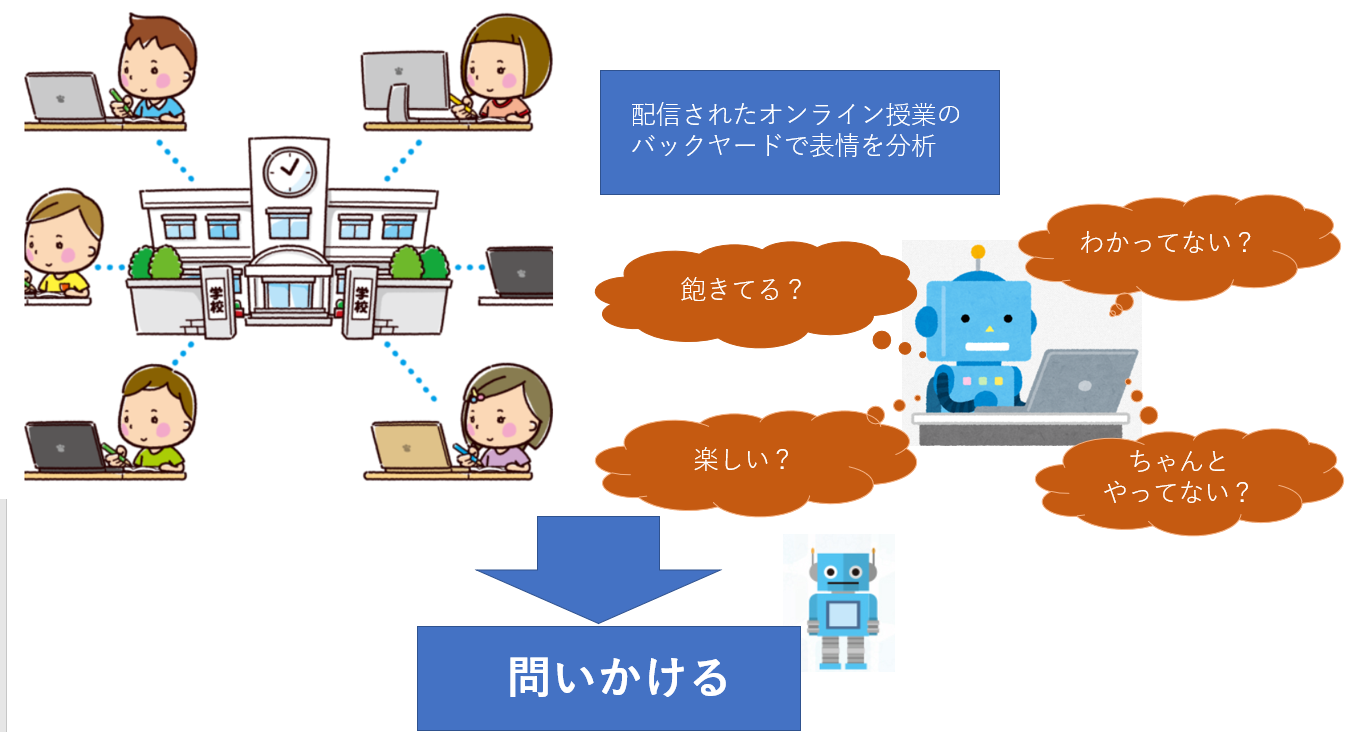
シュミレーションです。
こんな機能があったら良いなと思ってます。
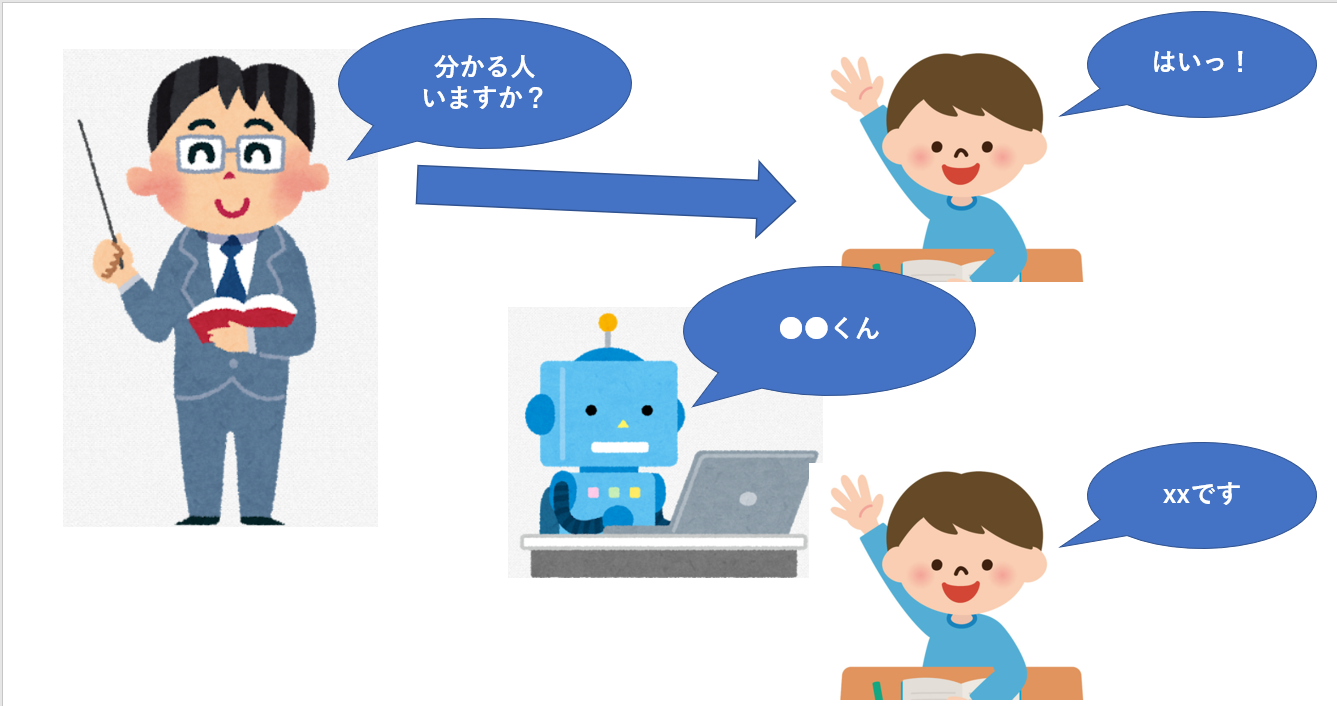
子どもの表情や動きを機械学習して、状況を判断して問いかけます。
全体の流れ
今回は、機械学習初心者なので単純に
「手を挙げたらさしてくれる」
をまずはwebアプリとして実装します。
実際に作ったもの
webにアップしているのでクリックしていただくと体験できます
開発環境・利用ツール
・Teachable Machine
・Visual Code
・Line API
・node.js
・vue.js
Teachable Machineで画像サンプルを登録
Teachable Machineの使い方は【備忘録】Teachable Machineの利用方法で紹介しています。
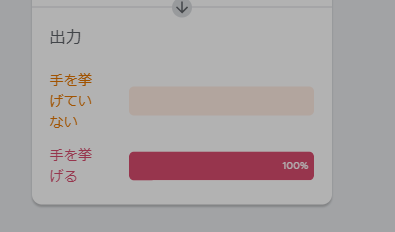
1.手を挙げない
2.手を挙げる
この2パターンの画像を学習させます。
登録をしたらトレーニング
トレーニングしてTeachable Machine上では成功!
#Visual Conde
いよいよ、node.jsを利用して、Teachable Machineで作成したモデルを利用して、web上で動作させるようにしたいと思います。
<body>
<div class="wrap">
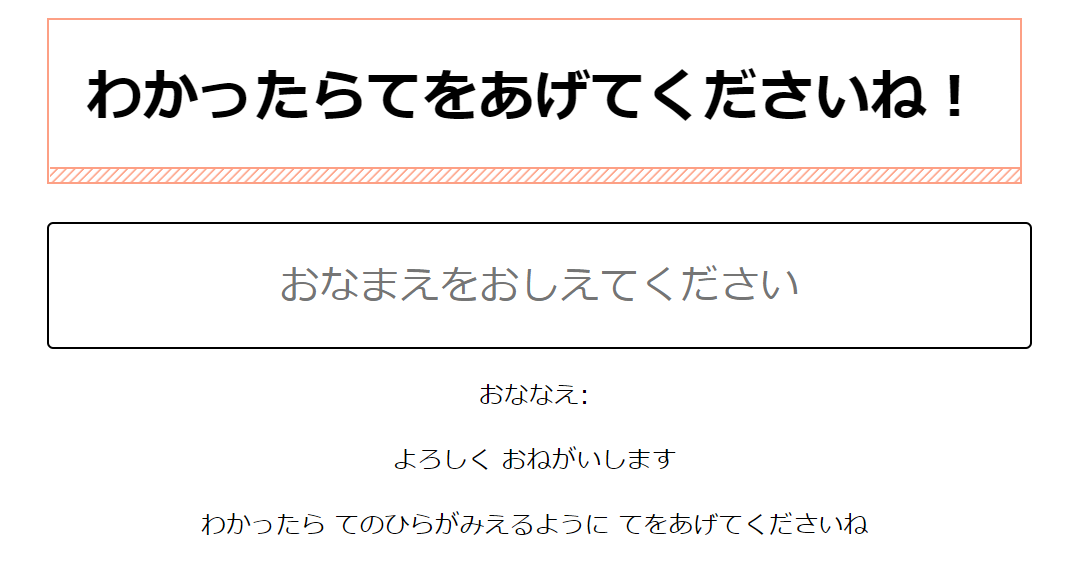
<h1>わかったらてをあげてくださいね!</h1>
<div id="app">
<input v-model="name" placeholder="おなまえをおしえてください" size="30">
<p>おななえ: {{name}}</p>
<p>よろしく おねがいします</p>
<p>わかったら てのひらがみえるように てをあげてくださいね</p>
<p class="res">{{result}}</p>
<video id="video" width="640" height="480" autoplay></video>
</div>
</div>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const imageModelURL =
'https://teachablemachine~始まるコードを入力します。';
let video;
// let classifier;
const app = new Vue({
el: '#app',
data: {
modelStat: 'モデルロード中...',
detectedName: '見つかってない',
name: '',
result: '',
},
//最初の1度だけ実装
async created() {
// カメラからの映像取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// html内のidがvideoのdomを取得
video = document.getElementById('video');
// videoにカメラ映像を適用
video.srcObject = stream;
// 自作モデルのロード
classifier = await ml5.imageClassifier(
imageModelURL + 'model.json',
video,
modelLoaded
);
// モデルのロード完了時に実行される
async function modelLoaded() {
console.log('Model Loaded!');
app.modelStat = 'モデルデータのロード完了';
}
async function interval() {
// 挙手しているかjudge
const myHandResults = await classifier.classify();
const myHand = myHandResults[0].label;
if (myHand == "手を挙げる") {
app.result = app.name + "さんっ!";
} else {
app.result = "";
}
console.log(myHand);
}
setInterval(interval, 3000); // 3秒ごとに処理
},
});
</script>
</body>
今回ポイントとなったのは2か所
Vue.jsのフォーム入力バインディングを使って、入力した内容を簡単に出力しています。
Vue.jsのドキュメント
<input v-model="name" placeholder="おなまえをおしえてください" size="30">
<p>おななえ: {{name}}</p>
リアルタイム処理をしたいので3秒間隔で判断しています。
setInterval(interval, 3000); // 3秒ごとに処理
さいごに
実装していて、色々なアイディアが出てきました。
また、顔の表情を認識して、眠そうであれば楽しそうな音楽を流す等反応するAIも面白いと思いました。ただ、表情のサンプルを子供から撮るのが難しくて失敗。
その他にも、百人一首の正誤判定する音声認識も企画しましたが、2秒しか音声サンプル入力できないので、出だしの「ありあけの~」で終わってしまうので、これも失敗。
結果として、今回は手を挙げているか挙げていないかだったので、高確率で判断してくれる機械学習を体験する事が出来ました。ポーズを使うと骨格が取れるので、より高度に認識できるみたいです。
機械学習を使って、一方通行のオンライン配信授業でも授業に参加しているような感覚を体験する事で、オンライン授業がより充実したものになっていくのではないかな~と思いました。