はじめに
皆さん、コード書いてたらついタイポ(タイプミス)してしまいませんか?
この記事では僕が会社で教わったタイポを極限まで減らせる方法をご紹介します。
僕はこの方法で今はタイポをかなり減らせるようになりました!
ご存知の方もたくさんいらっしゃると思いますし、現役エンジニアの方ならほとんどがこの方法をしているかも?な内容ですので悪しからず
タイポを減らすべき理由
タイポが原因のエラーでそのタイプミスの場所を探す時間が「エンジニアの仕事の中でダントツで無駄な時間」だと思ったからです。
エンジニアなら開発業務の中でも"要求仕様を満たす処理の流れを組み立てる"、ここに時間を使いたいじゃないですか。
タイポに起因するエラーの原因を探す時間ほどノンクリエイティブな時間はないですよね。
僕がタイポを極限まで減らした方法
ポイントはズバリこの3つ
- どこかにある単語(変数名、メソッド名)は絶対に自分で打たない
- 単語の上でダブルクリック or ⌘+dしてコピペ
- VSCodeの設定を変える(PHPの場合)
ハーイ、説明します
どこかにある単語(変数名、メソッド名)は絶対に自分で打たない
まず、タイポが発生するのはタイピングするからなので、タイピングの量を減らせばタイポは当たり前ですが自ずと減りますよね。
そこで大事なのが既に使っている単語は全部コピペするです。
例えば
<?php
$apple = 'りんご';
と打ったとしましょう。
次に
<?php
$apple = 'りんご';
echo $apple;
で$appleを出力したいとします。
この時のechoの後の$appleは自分で打ち込まず、$apple = 'りんご';からコピペします。
僕は極限までタイプミスを減らすためにどんなに簡単な単語(変数名、メソッド名)でもコピペしています。
$appleは6文字なのでタイポが発生しうる回数は
- 直打ち:6回
- コピペ:0回
です。もっと長い変数名、メソッド名になればもっと顕著です。
単語の上でダブルタップ or ⌘+dしてコピペ
先程、コピペしよう!と書きましたが、
- いちいちドラッグしてコピーする範囲を選択するのがダルい
- shiftキー押したままカーソルを動かすのもダルい
と思ったりもしますよね。ハイハイ了解です。
VSCodeでは単語の上で単語をまるっと選択する方法は2つあります。(試してないですが他のエディターでできるかもです)
- ダブルタップ
- ⌘command + d
1.ダブルタップ
まず、単語の上にカーソルを持っていく。(Macデフォルトのスクショだとカーソルが消えてしまう...)
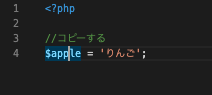
そこでダブルタップで$appleが選択される。
こんな感じです。
2.⌘command + d
先程と同じですが、
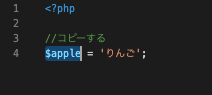
そして、おもむろに⌘command + dを押すとまるっと選択されます。
手順をまとめるとこちら↓
- 単語の上でダブルタップ or ⌘command + d
- ⌘command + c(コピー)
- ⌘command + v (ペースト)
この3つの手順でOKです!(超簡単ですね)
VSCodeの設定を変える(PHPの場合)
先程添付した画像で$appleが選択されますが、デフォルトだとappleまでしか選択されない($が選択されない)と思います。
Rubyとかだと良いですが、PHPは変数の頭に$をつけるのでどうせなら$込みで選択したいです。
もちろん可能です。
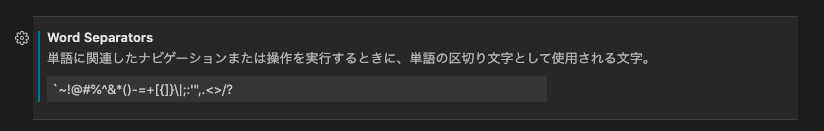
VSCodeの設定を開いて、Word Separatorsという項目から$を消せばOKです。
(僕は既に外しているので画像には入ってないです)
これでダブルタップで$込みの単語が選択されるようになります。
おわり
これ、超簡単&まじでタイポが減るので超オススメです!!
既にしてるよ!という方もいらっしゃると思いますが、まだしたことがない方はぜひやってみてください
※もちろん自分で書いたコードを注意深く確認するの必要です
最後まで読んでいただきありがとうございました!





良記事ありがとうございます!!
ご存じかもしれませんが、vscodeの拡張機能も併用するともっと良いと思います。
https://qiita.com/diescake/items/98c5a099e85775cd917d
キーワード補完も有効ですよね
補完で出なければタイポに気付けます!
マウス/トラックパッドに触れたり矢印キーで移動する生産性の低さに耐えられない方には、補完で対策がおすすめです!
ありがとうございます
効率化、参考にさせていただきます
listの変数に入っている場合のcommand + D選択もショートカットあったらぜひ教えてください
例) number[minimum] ←全体をコピーしたい場合
vscode だったら補完を使えばいいし間違ったら波線出るし、メモ帳か何かで作る記事かと思いました。
なぜこの数の LGTM が?
と思ったら Organizations か。
そういえばお客さんにメールするときも名前はコピペが基本だなぁと思った次第。
私の環境だと、ダブルタップでは「$」が含まれず、
「apple」とだけコピーされてしまうのですが、
何か拡張機能など入れておられるのでしょうか...?
@NakaTea
コメントありがとうございます!
そう言っていただけると嬉しいです!
@ryo4060 @Sirloin @thzking
補完...!恥ずかしながら存じ上げませんでした!
早速調べます!ありがとうございますm(__)m
@sirn524
コメントありがとうございます!
ちょっとわかりませんね...
@Zuishin
何をおっしゃりたいのかわかりませんがコメントありがとうございます
@mooglejp
そうなんですね!!
確かに名前はミスったらやばいですよねw
@kenkubomi
本記事に書いているVSCodeの設定はしていますでしょうか??
二番煎じですがコピペやタップ?を行うよりQiitaなどの偉大な先人たちの拡張機能の使い方を調べて頂いた方がタイポは防げると思います。
個人的な意見ですが、記事の最後にLGTMお願いします!と書いてあるのはなんか「浅そう」に見えますし、読者がイイなと思ったら押すので止めといた方がカッコいいですよ。
わけわかんないコメントが多い中、返信いただき感謝です。
vsCodeの使い勝手のよさを実感してます。
変数名を入力するたびにいちいちマウスに手を伸ばすなどは、せっかくの使い勝手を殺す方法でしかないことがわかるくらいに使えば、わけわかんないコメントではなくなると思います。
@Nu7s
コメントありがとうございます〜!
そうですねwそれは自分でもめっちゃ思うのでもうじき止めようと思います!!!
@Zuishin
以前も僕の記事にコメントいただいた方にコメント欄で噛み付いていましたが、
当然、噛みつかれた側も見てる側も僕自身もあまり良い気はしないので、今後僕の記事へのコメントはやめていただくようよろしくお願いします!
誰が書いたものかいちいち見ていないのでわかりませんが、「何をおっしゃりたいのかわかりませんが」とか「わけわかんないコメント」とか「噛みつくな」とか「コメントするな」くらいなら噛みついた認定されないということですか?
@shimotaroo
もし補完が自分に合っているように感じましたら、ぜひぜひ活用してみてください!生産性爆上げしちゃいましょう!
この3行だけで説明出来るような内容のうっすいクソ記事を投稿してサロンメンバーの組織票でトレンドに押し上げサロンの宣伝
未経験からエンジニアに転職を目指してる弱者をカモにオンラインサロンの会員費でボロ儲け
内容を批判されたらスクショ取ってTwitterで晒しあげてサロンメンバーの信者と一緒に相手側の知らぬところで叩き上げ
エンジニアのイメージを下げてるのはお前のほうだろ
メモ帳でプログラミングする時にすごく役に立ちました!