娘とあと何回一緒にお風呂入れるだろう?
「もう一緒に入りたくない」と言われる前に自ら娘とのお風呂は卒業したいもの。とはいえ、可能な限り一緒に入りたいというのが、父親の心情。あと何回一緒に入れるだろうかと考えたら、今日の1回も特別に思えるはず。そんな思いから、娘とあと何日一緒にお風呂に入れるか計算するWebアプリを作ってみました。
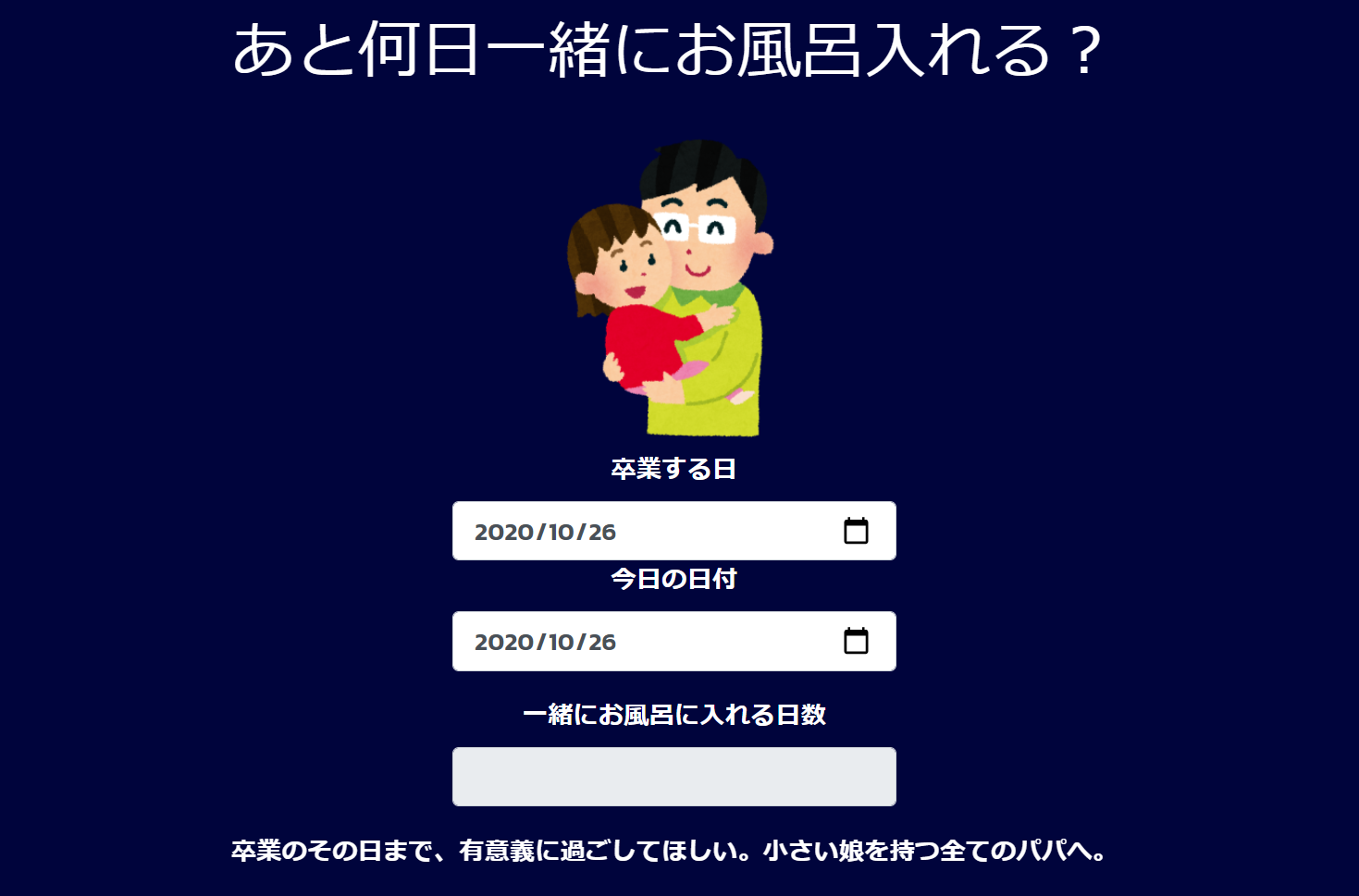
作ったWebアプリはこちらあと何日一緒にお風呂に入れる?
あとこれしかない。。泣けてきた。。
娘の「パパ風呂」卒業のタイミングは、小学校3~4年生頃が多いようです。
娘の9歳の誕生日を卒業する日と定めると...
2020年10月26日時点で、あと、2608日
2日に一回だとしたら1304日
一週間に一回だとしたら372日...
泣けてきた
環境
コーディング
CodePen:Webブラウザ上でHTML/CSS/JavaScriptなど、主にフロントエンド言語のコーディングができるサービス
使用したライブラリ
jquery
splitting.js:テキストアニメーションが実装できるライブラリ
ソース
index.html
<!-- 全体をVue.js有効にする -->
<div class="container text-center text-white" id="app">
<!-- タイトル行 -->
<div class="row my-3">
<div class="col-sm-15 mx-auto"><div data-splitting><h1>あと何日一緒にお風呂入れる?</h1></div>
</div>
</div>
<img src="https://4.bp.blogspot.com/-YUk507i8b7s/UfIJFj6AMQI/AAAAAAAAWc0/KzQO-AiH6Jg/s800/dakko_papa_girl.png" width="30%"/>
<div class="form-group">
<label for="lastday">卒業する日</label><input class="form-control col-sm-6 mx-auto" type="date" id="lastday" onChange="calc();"/>
<label for="today">今日の日付</label><input class="form-control col-sm-6 mx-auto" type="date" id="today" onChange="calc();"/>
</div>
<div class="form-group">
<label for="days">一緒にお風呂に入れる日数</label><input class="form-control col-sm-6 mx-auto" type="text" readonly id="days"/>
</div>
<div data-splitting><label for="days">卒業のその日まで、有意義に過ごしてほしい。小さい娘を持つ全てのパパへ。</label></div>
<br>
</div>
<!-- 全体ここまで -->
style.css
@import url(https://fonts.googleapis.com/css?family=Kanit:600);
html { height: 100%; display: flex; }
body { margin: auto; }
html, body {
background: #00043C;
color: #FFF;
font: normal 600 1.5vw/1.5 Kanit, sans-serif;
}
.splitting .char {
animation: slide-in 1s cubic-bezier(.5, 0, .5, 1) both;
animation-delay: calc(60ms * var(--char-index));
}
@keyframes slide-in {
from {
transform: translateY(-1em) rotate(-.5turn) scale(0.5);
opacity: 0;
}
}
script.js
Splitting();
function calc() {
lastday = new Date($('#lastday').val());
today = new Date($('#today').val());
console.log(lastday.getTime());
console.log(today.getTime());
var days = Math.floor((lastday.getTime() - today.getTime()) / (1000 * 60 * 60 *24));
$('#days').val(days);
}
function today() {
$('#today').val(formatdate());
}
function formatdate(date) {
var toTwoDigits = function (num, digit) {
num += ''
if (num.length < digit) {
num = '0' + num
}
return num
};
date = date ? date : new Date()
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var yyyy = toTwoDigits(year, 4)
var mm = toTwoDigits(month, 2)
var dd = toTwoDigits(day, 2)
var ymd = yyyy + "-" + mm + "-" + dd;
return ymd;
}
$(function()
{
$('#lastday').val(formatdate());
$('#today').val(formatdate());
}());
はじめてのWebアプリケーション
プログラミング初心者の私でもCodepenと便利なライブラリを駆使して、割と簡単に実装することができました。今後は音を入れるとか、もう少しリッチな見た目とか、スマホ用に便利な画面とか、作れるようになったらより楽しいだろう。時間を見つけて、色々と試作してみたいです。
おまけ
あまりに早く成長してしまうことが悲しいと思うこともありますが、我が子の成長はやはり嬉しいものです。一緒にお風呂に入れなくなっても、いつか娘と一緒にプレモルが飲めることを楽しみに頑張ります

私の家族の場合は娘が小学生になったら一人でお風呂に入ると決めていたので、娘が「パパ一緒にお風呂入ろ!」と言うのを最初に断ったときは胸が張り裂けそうでしたよ(T_T) 男の子だったらまだ一緒に入れたかなあ(T_T)
泣けてきました。
いいアプリだなぁ。
小学生まではせめて一緒に
そのうち娘が親に会える日数を計算するWEBアプリ作るようになるよ
娘「お父さん気持ち悪い」
サービスには寿命が…ある…
息子と酒を飲めるまでの日数を計算するアプリ作ろう
https://qiita.com/pff01632/items/fc0c0576c997d5ae45aa