フロントエンドの界隈は、技術スタックの移り替りが早く、HTML・CSS・JavaScriptは基本として他にも学習しないといけない技術が多いですね。フロントエンド開発のために習得する技術がシンプルになったら良いのにって思う方は、ぜひこの記事を読んでみてください。
この記事を読む前に
この記事は、Elmを学びはじめて、まだ三ヶ月に満たない人が書いています。したがって情報が正確でなかったり、よりよい情報があるかもしれません。
また、Elmの良さを広めるための記事なので、多くのシェアを獲得しているJavaScript経験者に向けた内容が主となります。元々JavaScriptなどのC言語系よりML系言語のほうが得意な人は、この記事はつまらないかと思います。
他の言語と比較する文章を含みますが、プログラミング言語は好みの問題も大いにあります。もしあなたの好みとElmが相性よく感じられ、Elmに少しでも興味を持っていただければ幸いです。
Elmってどんな言語❓
Elmは、2012年に登場したフロントエンドを開発することに特化した静的関数型言語です。2012年というと、この記事を書いている時点で8年間も昔なので、新しくないと思うかもしれませんが、プログラミング言語は、実用段階に至るまでとても時間がかかることもあって、実用できる段階になっているプログラミング言語としては、比較的新しい部類に入ります。
次のプログラミング言語一覧は、2010年代に登場した主要な言語をいくつかピックアップしたものです。感覚としてはどれも新しい部類のプログラミング言語かなと思います。
| プログラミング言語 | 登場時期 |
|---|---|
| Elm | 2012年 |
| Dart | 2011年 |
| Kotlin | 2011年 |
| Rust | 2010年 |
新しくつくられた技術というのは、先進的な機能を含みやすいものですが、Elmも例に漏れず先進的な機能も多く備えています。かといってなんでもかんでも先進的な機能を無闇に取り入れているわけではなく、メリット・デメリット、そして学習容易性をバランスよく慎重に検討した上で設計されています。
Elmは、C言語系の系譜ではない
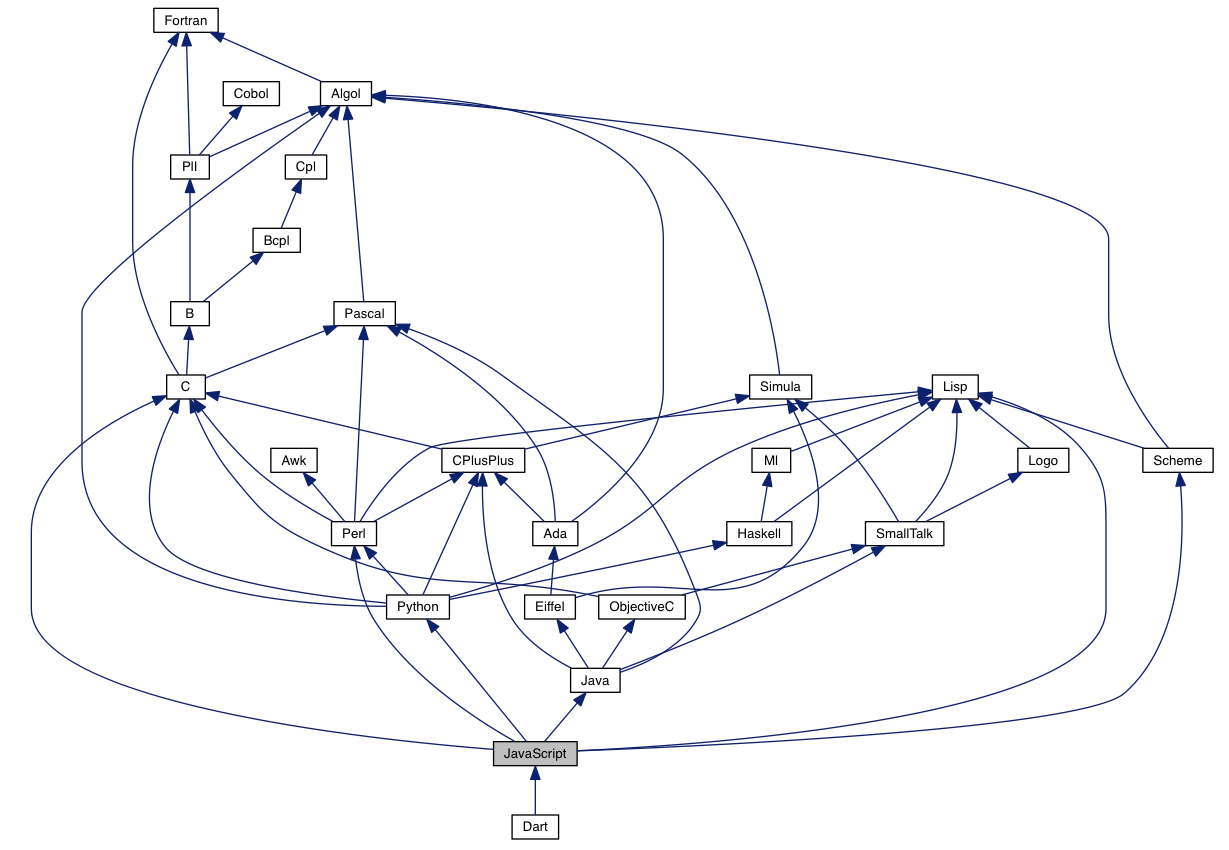
ほとんどのプログラミング言語は、様々なプログラミング言語に影響されて設計されるので、プログラミングの系譜という考えが生れます。1958年に登場したプログラミング言語ALGOLから始まり、そこから影響を受けてC言語が生まれました。
次のプログラミング言語の歴史を見てください。今もっともフロントエンドで台頭しているJavaScriptもC言語系の影響を受けています。
出典: プログラミング言語の歴史を見える化してみた | taisablogより引用。
この系譜は、多くのプログラミング言語から一部の抜粋なのでElmは含まれていません。Elmは、主にHaskell・OCaml・F#といったML(Meta Language)系の影響を受けています。したがってフロントエンドで台頭しているJavaScriptとは毛色が異なる文法があり、最初は慣れないと感じる人もいるかもしれません。もしかしたら却ってJavaScriptを知らないほうが、理解しやすいかもしれません。これは経験に裏づけられてない私の勘なので完全には真に受けないでくださいね。
Elmは、汎用プログラミング言語ではない
Elmは、汎用プログラミング言語ではありません。フロントエンドに特化しています。フロントエンドに特化してるからこその割り切りやシンプリティは、私がElmを好きな理由の一つです。もちろんElmのソースコードがそのままブラウザで実行できるわけではないのでHTML/JavaScript/CSSなどに変換されるトランスコンパイルという方式が採用されています。これは、DartやTypeScriptと同様の方式ですね。
Elmのように汎用的な目的ではない言語のことをDSL(Domain Specific Language)と言います。ちなみにデータを扱うことに特化したSQLやGraphQLもDSLの一種です。DSLの力は凄まじく、できることを制限して、「よくやることはやりやすく」、そして「やらないほうがよいことはやりにくく」という強力な性質を備えます。
バックエンドもフロントエンドもすべてを統べるプログラミング言語を待ちのぞむ考えの方も多いかと思いますが、現時点の私としては、統一言語ではなく汎用言語とDSLをうまく使いわけるという考えをおすすめしています。
おすすめの学び方は❓
まずは、Elm-jpコミュニティのメンバーによって翻訳されたElmの公式ガイド(日本語訳)が、おすすめです。しかし、プログラミング自体にまだ不慣れな場合は、書籍基礎からわかる Elm のほうが説明量が多くおすすめです。この書籍自体もあくまでプログラミング初心者向けではなくElmの入門書という位置付けなので、場合によっては難易度が高く感じるかもしれません。もしその場合は、あまり難しいことは考えず、写してみたらなにか動いたーぐらいの感覚で読んでみると良いかもしれませんね。フロントエンドは、あの怖い黒い画面(ターミナルのことです)ではなく視覚的に結果が見えることが学習の醍醐味です。
現段階のElmでは、プロジェクトの初期化やコンパイルにelmコマンドを使うのが学習の早道となります。結局あの怖い黒い画面(ターミナル)と少し付き合わないといけないのですが、この elm コマンドもとても使いやすくインターフェースが設計されています。役割に応じて複数のプログラムがあるわけではなくサブコマンド(たとえば開発サーバーの立ち上げであればelm reactor をターミナルに叩くという具合で、elm コマンドさえ覚えれば大体大丈夫です。
VSCodeの拡張機能などで、ターミナルを使わなくてもよい方法もありますが私の観測範囲では、elm コマンドより拡張機能の設定で躓く人のほうが多いように思えました。elm コマンドはシンプルでとても簡単なので、怖い黒い画面(ターミナル)に苦手意識がある方は、克服する良い機会になるかもしれないですね。
もし、それでも環境構築がめんどうな場合は、ellieというオンラインコンパイラがあるので、これでElmの楽しさを知ってからモチベーションをつくるのもありかもしれません。
JavaScriptとの比較
プログラミングの系譜が大きく異なってきたElmとJavaScriptでは、文法が大きく異なります。
// plus関数の定義
function plus(left, right) {
return left + right;
}
// 関数の呼び出し
plus(2, 3);
-- plus関数の定義
plus left right =
left + right
-- 関数の呼び出し
plus 2 3
Elmは、記号、キーワードがとても少なく構文はシンプルです。
JavaScript周辺の技術で、HTMLを出力する有名な技術としてReactのJSXを使う方は多いと思います。
ElmでHTMLを出力するときの比較もしてみます。
function heading() {
return <h1>これは見出しです。</h1>;
}
heading =
h1 [] [ text "これは見出しです。" ]
JavaScriptでは、多くの場合、JSX、Pugなど複数の技術を組み合わせることに対してElmはElm自体で完結していてとてもシンプルです。 h1 関数の1個目はHTML属性、2個目は、子要素を指定します。
Elmガイドでは次のように説明されています。少し頭の中で記号を入れ替えてHTMLの表現をElmの表現に変換する考えです。
HTMLのシンタックスとほんの少し異なるだけです。そこかしこに<と>を置く代わりにElmでは[と]を置きます。HTMLを読めるあなた方にとっては、この変化に慣れることは非常に容易でしょう。
JSXは、JavaScriptの構文の拡張ですが、Elmは単純な関数の呼び出しです。HTMLというマークアップ言語は、<h1>これは見出しです。</h1>というように閉じタグが必要ですが、これはDRY(Don't repeat yourself)原則に反しています。人生は短いものですから同じことを何度も書くのは時間がもったいないでしょう。IDEやエディタによって、この問題を解決できるという考えもありますが、プログラミング言語で解決できる問題はプログラミング言語で解決したほうが必要なツールセットも少なくシンプルです。
CSS in Elm
CSSについては、いくつかの流儀があり自分の好みや状況に応じて最適なものを選ぶ必要があります。いくつかCSS in Elmのライブラリと向き不向きを紹介します。
| ライブラリ名 | 説明 | 向き不向き |
|---|---|---|
| rtfeldman/elm-css | ElmでCSSを定義できます。 | CSSも含めてElmで完結させたい場合に向いています。英語のドキュメントが基本となるので、少し学習に時間がかかります。 |
| mdgriffith/elm-ui | HTML/CSSの複雑さから解放されることを目的としているライブラリです。 | CSSフレームワークのBootstrapに近い感覚です。デザインカンプが元になる状況より、MVP(Minimum Viable Product)をつくる状況に向いています。 |
| miyamoen/elm-origami | ElmでCSSを定義できます。 | rtfeldman/elm-cssは、Elmのランタイムエラーを排除するという哲学に基づいているあまり、CSSの構文から、かけはなれており習得難易度が高い問題があります。このライブラリは、あくまでElmでCSSをかくという目的は保ちつつ、部分的にCSS構文をそのまま採用しています。 |
CSSまでElmで完結させたいわけではない場合は、通常のCSSファイルと相互運用できます。
これからのElm
私は、静的型言語に慣れていたので動的型言語が基本となるフロントエンドは、どうしても取っ付きにくいと思っていました。しかしElmを使えば静的型のメリットを享受しながら、フロントエンド開発できることに感動しました。この記事を読んでいるあなたにもぜひ同じ感動を味わってほしいです。
現在まだElmの知名度(Google Trends調べ)は低いですが、AltJS戦争はまだはじまったばかりだと思います。まだまだこれから勝機はあると信じています。
私の主観ですがElmは、HaskellやOCaml、Scalaなどの他のML系プログラミング言語より学習しやすいと感じました。これらの言語を学習するステップバイステップとしてもElmの存在価値を感じています。
Elmのコミュニティは親切な方が多く、Twitterで悩んでいたら教えてくれる先生方が多いです。いわゆる"自発"が苦手な人にも優しいコミュニティだと思います🥰