元記事 Windows10 に PHP7+Laravel環境をDockerで構築
← 元元記事 最強のLaravel開発環境をDockerを使って構築する【新編集版】
目的
Dockerで構築したLaravel環境で実行されているPHPコードに対して、
JetBrains社の「PHPStorm」からステップ実行デバッグができるようにしたい。
ステップ実行デバッグとは
- コードの好きな行で実行を停止させて、その瞬間の変数リストや変数の中身を覗き見する。
- 1行ずつ実行させて、どこでエラー落ちするか追跡する。
といったことができる、例のアレ↓です。
概要
今回、PHP定番デバッグツール xdebug を使用して実現していきます。
(Laravel最新版には他にもイケてるデバッグツールがあると思いますが、諸事情で古いバージョンのLaravelを使用しなければならなかったので)
PHPはサーバーサイドプログラミング言語なので、サーバー側に xdebug をインストールしてデバッグ情報を吐き出させるようにしないといけません。
加えて今回はWindowsやMacに構築したDockerコンテナの中でサーバーを動かしているので、ちょっとだけ工夫が必要です。
環境
- 冒頭に書いた元記事および元元記事の手順でLaravel環境を構築済であること。
- PHPStorm最新版を使って開発している方。(Windows版 / Mac版 両方で動作確認済。)
- 開発環境や検証環境。(本番環境ではデバッグツールを入れる必要は無いので。)
方法
サーバー側作業
PHPサーバーに xdebug インストール&有効化する設定を追記する。
PHPサーバーは今回 Docker で構築されるようになっているので、その設定ファイルをいじります。
2行ほど追記します。
・
・
・
RUN apt-get update && \
apt-get -y install git libicu-dev libonig-dev libzip-dev unzip locales && \
apt-get clean && \
rm -rf /var/lib/apt/lists/* && \
locale-gen en_US.UTF-8 && \
localedef -f UTF-8 -i en_US en_US.UTF-8 && \
mkdir /var/run/php-fpm && \
docker-php-ext-install intl pdo_mysql mbstring zip bcmath && \
composer config -g process-timeout 3600 && \
composer config -g repos.packagist composer https://packagist.org && \
# ↓↓↓ 追記 ↓↓↓
pecl install xdebug && \
docker-php-ext-enable xdebug && \
# ↑↑↑ 追記 ↑↑↑
composer global require hirak/prestissimo
・
・
・
PHPサーバーの php.ini に xdebug 設定を追記する。
php.ini には「host.docker.internalというマシンからのデバッグ通信要求を受け付けてね」という設定を追加します。
「host.docker.internalって、そんなアドレスのマシン持ってないぞ…?」
と思うかもですが、ご安心ください。
最近の Docker Desktop をお使いであれば、自動でそういう設定をしてくれます。
これはDockerホスト、つまりお手元の Windows や Mac を指し示すようになっています。
(Dockerコンテナの中からlocalhostとやるとDockerコンテナ自身を指してしまいDockerホストを辿れないので、こういう機能を用意してくれています。)
・
・
・
[Assertion]
zend.assertions = 1
[mbstring]
mbstring.language = Japanese
# ↓↓↓ 追記 ↓↓↓
[xdebug]
xdebug.idekey="PHPStorm"
xdebug.remote_host = "host.docker.internal"
xdebug.default_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_connect_back = 0
xdebug.remote_enable = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_port = 9000
# ↑↑↑ 追記 ↑↑↑
Laravel環境を起動しておく。
これは元記事のまま、コマンド実行するだけです。
cd docker-laravel/infrastructure
make create-project
cd docker-laravel/infrastructure
make remake
※Dockerfileやiniをいじったのでmake initではなくmake remakeにしておいています。
コマンドが完了するまでお待ちください。
数分かかるかもです。
クライアント側作業(お手元のWindows/Mac)
PHPStormを起動する。
ここで初めて起動してください。
もしすでに起動してdocker-laravelプロジェクトを開いてしまっていたら、再起動してください。
(Dockerビルド工程でインポートされたPHPライブラリ群がインクルードされていない場合があるので。)
PHPStormで docker-laravel プロジェクトを開く。
メインメニューから設定画面を開く。
左メニューからLanguages & Frameworks→PHPを開く。
画面右側の + を押す。
(ついでに、Include Path欄にPHPライブラリ群がずらーっとインクルードされているか念のため確認してください。)
docker-laravel を選択して OK を押す。
今回のプロジェクトのルートディレクトリを丸ごとパスに追加します。
左メニューからLanguages & Frameworks→PHP→Debugを開き、xdebug→Debug port: 9000 にする。
最初から 9000 だったらそのままでOKです。
次へ進みましょう。
余談ですがなぜ 9000 かというと、今回PHPコードを処理するのはポート9000で待ち受けている php-fpm というソフトだからです。WEBアクセスそのものはポート80で待ち受けているWEBサーバーソフト nginx が処理しますが、PHP処理だけ php-fpm に投げる、という動きになります。
(ちょっと前のモダン構成だと、Apache というWEBサーバソフトがポート80で待ち受け、WEBもPHPも一括処理するというのが多かったです。)
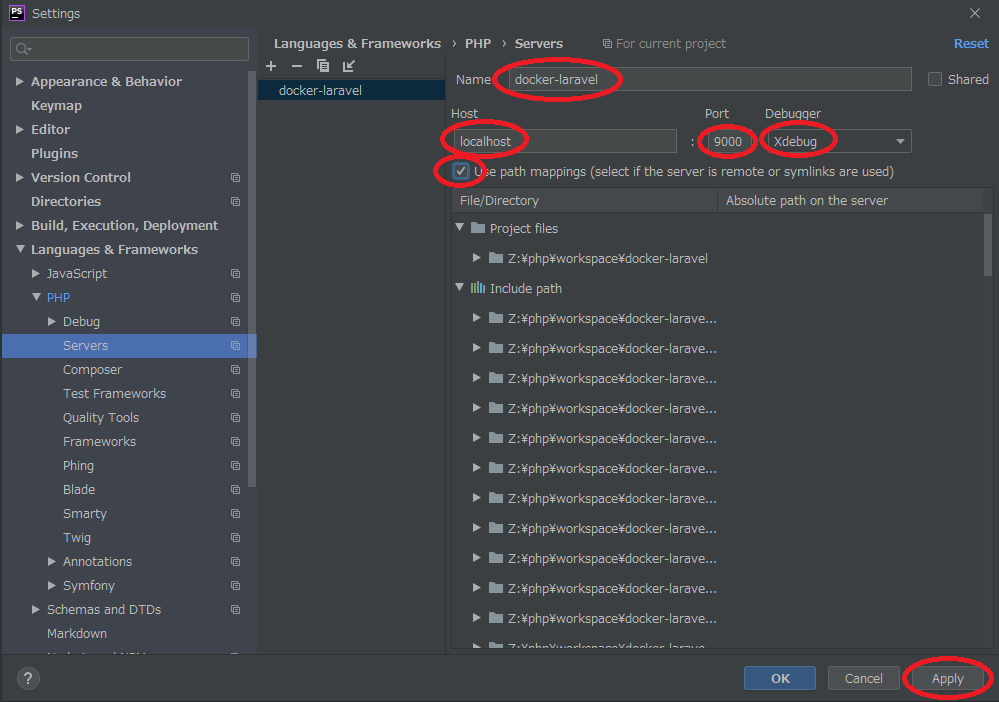
左メニューからLanguages & Frameworks→PHP→Serversを開き + を押す。
以下の設定をして、最後に Apply ボタンを押す。
| 設定項目 | 値 |
|---|---|
| Name | docker-laravel |
| Host | localhost |
| Port | 9000 |
| Debugger | Xdebug |
| User path mappings | チェックON |
終わったら閉じてOKです。
メインウィンドウ右上の Add Configuration... を押す。
左ツリー上部の + を押して PHP Remote Debug を選ぶ。
以下の設定をして、最後に Apply ボタンを押す。
| 設定項目 | 値 |
|---|---|
| Name | docker-laravel |
| Filter debug connection by IDE key | チェックON |
| Server | docker-laravel |
| IDE key | PHPStorm |
終わったら閉じてOKです。
メインウィンドウ右上の 緑色の昆虫 ボタンを押す。
そうすると、
-
緑色の昆虫ボタンの右のほうに赤い■ボタンが点灯します。 - メインウィンドウ下部にデバッグ情報小窓が展開されます。
これで、デバッグ中の状態になりました。
デバッグをやめるには赤い■ボタンを押せばOKです。
ブラウザでPHPサーバーにアクセスしてみる。
普通なら Laravel のサンプルページが開くはずですが、ずっとアクセス中のように見えます。
実は、デバッガーが割り込んで処理を途中で止めているのです!
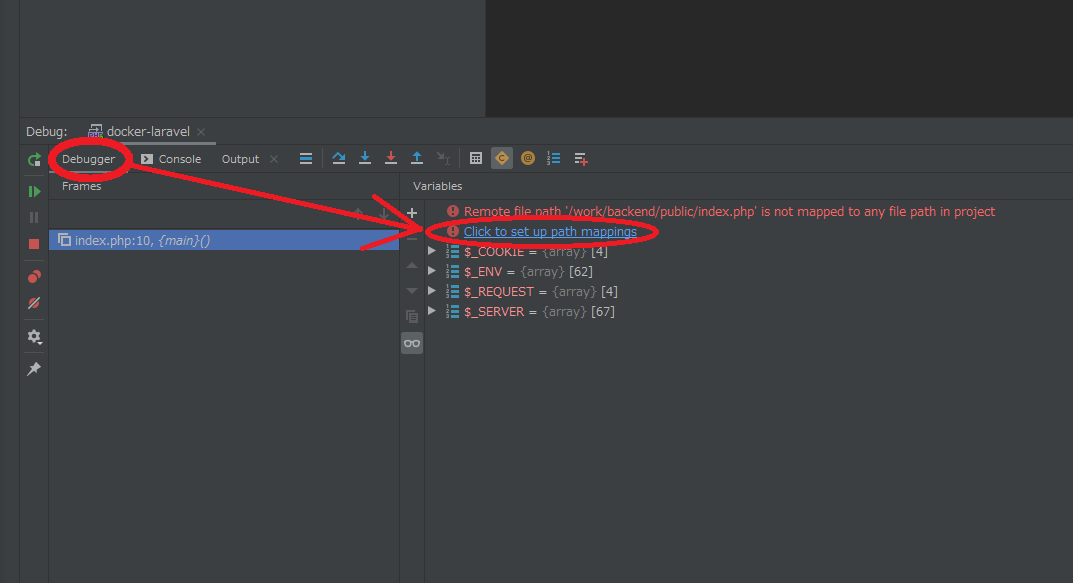
デバッグ情報小窓→Debuggerタブを開く。
お、デバッグ情報が来てますね!
ただ、何やらエラーが表示されています。
「サーバーコードと手元のソースファイルが関連付けられていないから追跡できないよ!」と怒られています。
なので、設定してあげましょう。
すぐ下の行に表示されている Click to set up path mappings を押して下さい。
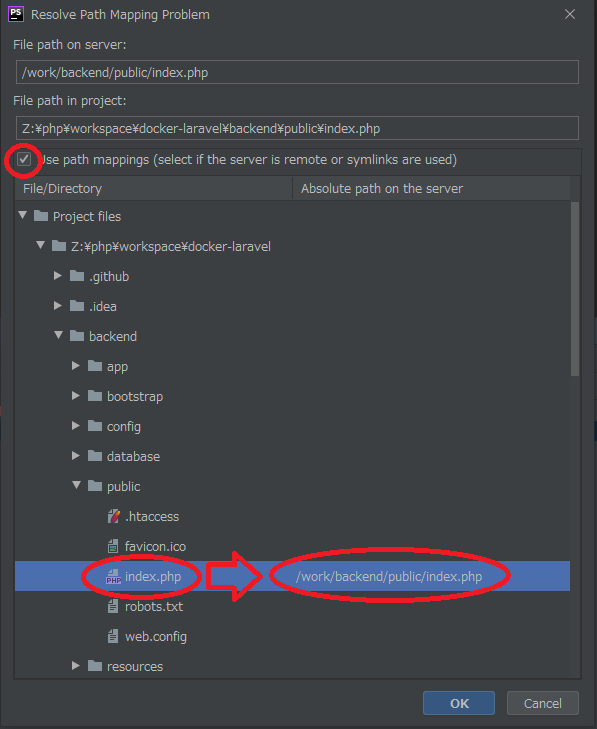
以下の設定をして OK を押す。
- この画面、出現当初はすごくウィンドウが小さいので、広げてあげてください。
-
Use path mappingsにチェックを入れます。 - 下部にプロジェクトファイルリストが出てくるので、
File path on server:に示されているコードに相当するソースファイルを指定してあげます。
再度PHPサーバーにアクセスしてみる。
あれ、今度はすんなりWEBページが表示されて終わってしまいました。
でも大丈夫、正常です!
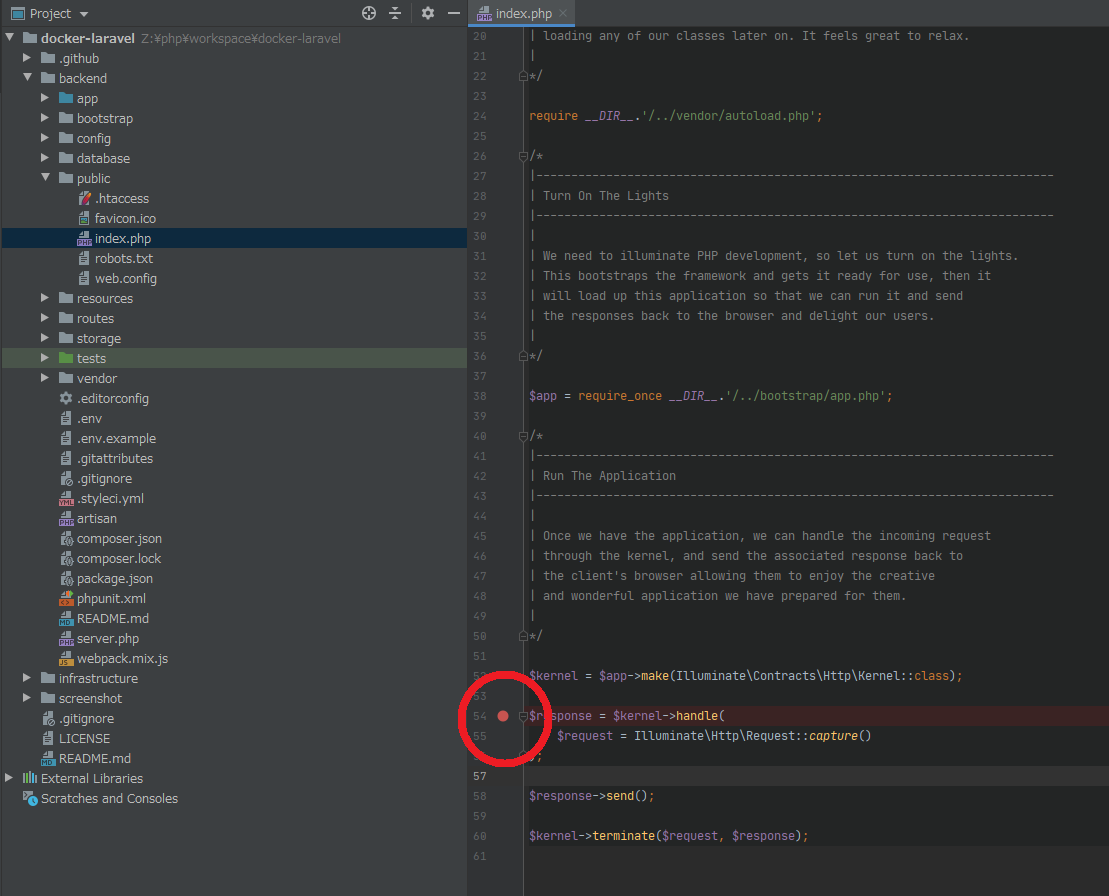
ソースコードの該当行にブレークポイントを仕掛けてみる。
このページのソースコードは index.php ですね。
では index.php を開いて、停止させてみたい行の冒頭をクリックしてみてください。
赤い●が点灯します。
そうすると、その行にブレークポイントがセットされます。
ブレークポイントとは、ステップ実行デバッグにおいて「その行まで処理が来たら、一時停止してね」というマーキングです。
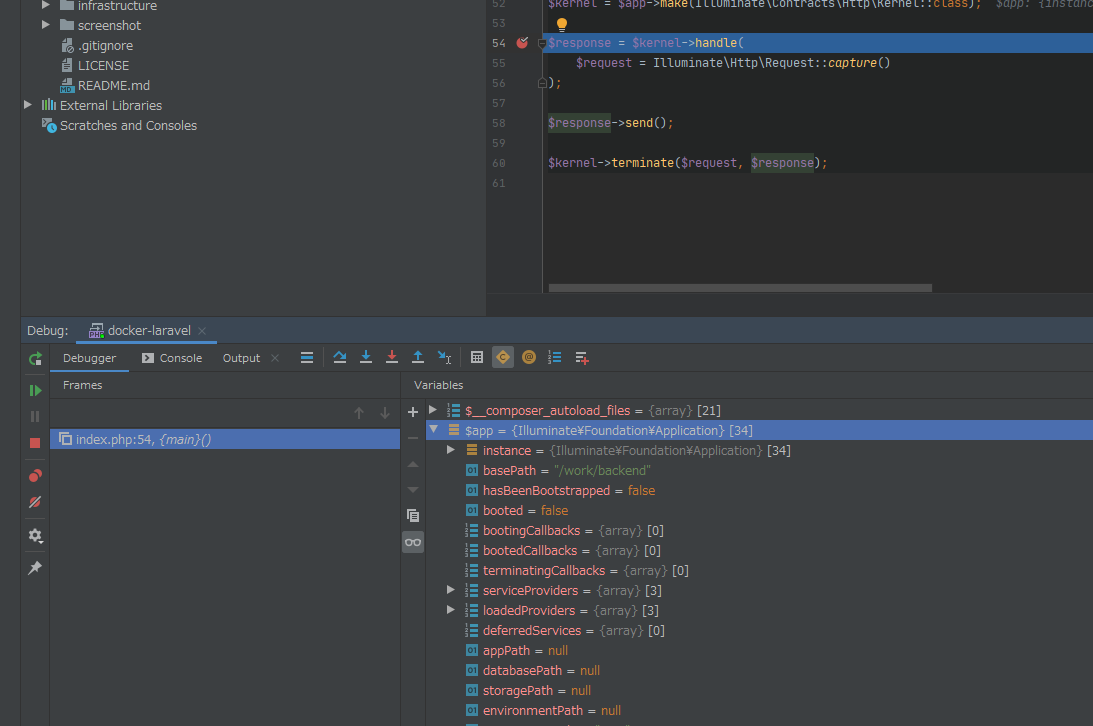
再々度PHPサーバーにアクセスしてみる。
来ました!
54行目で処理が一時停止され、その瞬間の変数などが丸見えです!
といったことも可能です。
それでは長くなってしまいましたが、今回はここまで。
お疲れ様でした