Mouse Dictionary
Chrome拡張の高速な英語辞書ツールです。
ダウンロード:
- Chrome版
- Firefox版 (設定変更未サポート)
とりわけ、ブラウザでよく技術文書を読む人に最高の体験を提供できるように設計していますが、もちろんどなたでもご活用いただけます。
特徴
Mouse Dictionaryが最重視していること:
- とにかく高速な体験を提供。1/60秒で辞書引き完了(たぶん理論上最速)
- 単語や熟語の検出に強い
- 好きな辞書データを簡単にインポートできる(熟語データの豊富な英辞郎オススメ)
ブラウザの辞書ツールは1と2の特徴が本当に重要だと思っていて、これができると知らない表現を覚えることができる機会が圧倒的に増えます。
「単語や熟語の検出に強い」については、以下のような感じです。
- camelCase → camel case にバラす
- snake_case → snake case にバラす
- 不規則変化な過去形を含んでも問題なし(例: dealt with → deal with)
- 単語を繋げてしまっているケースも熟語として認識(例: spinout → spin out)
- 途中に形容詞などが挟まっても問題なし(例: make some modifications → make a modification)
- 他いろいろ(例: changed our mind → change one's mind 等)
その他、以下のような特徴もあります。
- YouTube等の英語字幕にも使える
- テキストボックス内の文章にも使える
- ひと手間でPDF文書にも使える(後述)
- 日英や英英にも対応(後述)
経緯
もともとMouseoverDictionaryという素晴らしいFirefox用辞書があったのですが、Quantumの登場とXULの死亡とともに使えなくなってしまったため、自分用にChrome拡張をつくった次第です。
ソースコード
https://github.com/wtetsu/mouse-dictionary
実装に関わる技術寄りの用語: Babel, React, webpack, chrome.storage.local, chrome.storage.sync, Cross-extension messaging, Hogan, debounce, resizable/draggable, deinja, クロスブラウザ, など。
※詳細は「Mouse Dictionaryの技術的な話」をご参照ください
https://qiita.com/wtetsu/items/2a5568cb0b5a38c003fb
使い方
インストール
https://chrome.google.com/webstore/detail/mouse-dictionary/dnclbikcihnpjohihfcmmldgkjnebgnj
辞書データの作成
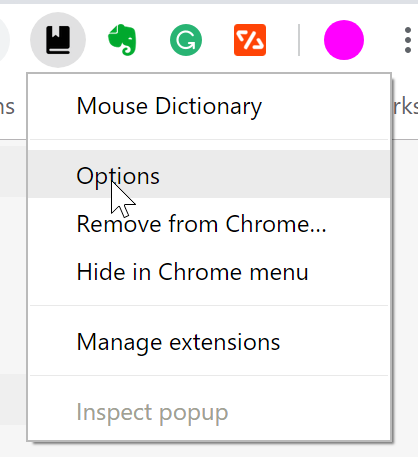
Mouse Dictionaryのアイコンを右クリック→オプションで設定画面を開く。
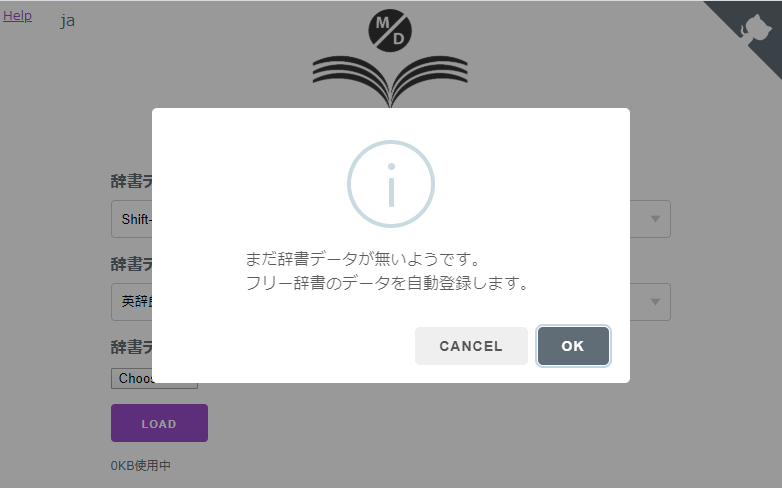
初めて設定画面を開くとき、こういうことをきかれます。
OKを押すと、自動的に辞書データが作成されます。
(ejdic-handデータが添付されています)
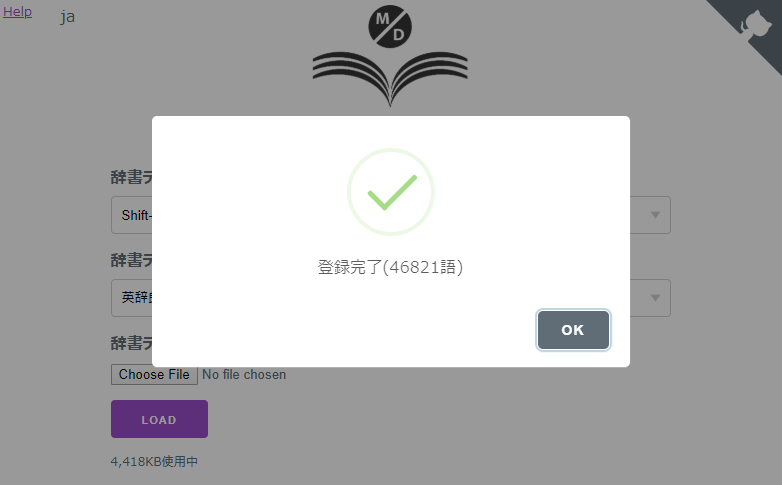
こうなったら成功です。
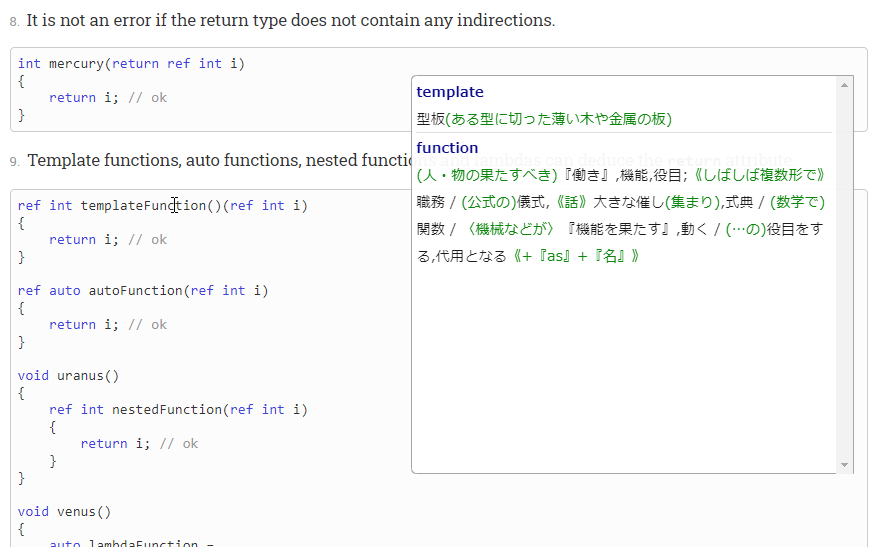
適当なページで、Chromeの右上に表示されていると思われるこの拡張のアイコンを押すと、
こんな感じになります。
英辞郎
このままでも46,821語のデータが入り便利にご活用いただけますが、熟語などもたくさん含んだ辞書データをインポートすると、格段に便利になります。
英辞郎が大変おすすめです。
https://booth.pm/ja/items/777563
というかむしろこの拡張は英辞郎を使うことを目的に作りました。なんとこんな素晴らしいものが500円以下です。。。
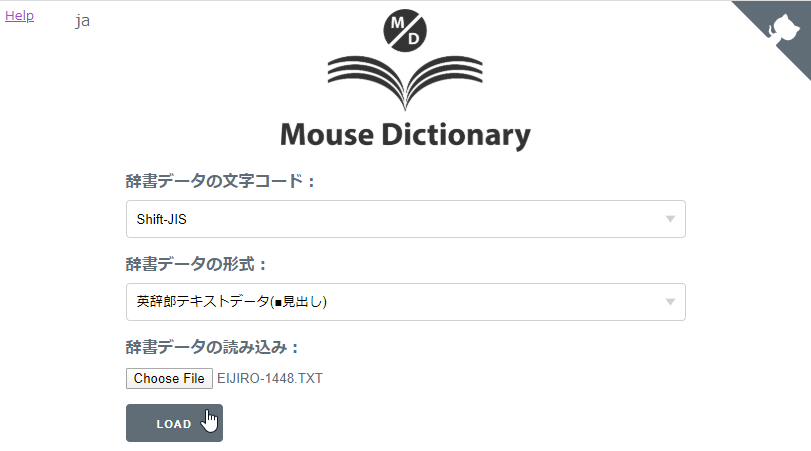
「Shift-JIS」「英辞郎テキストデータ」を選択し、辞書データファイルを選択して「LOAD」を押してください。
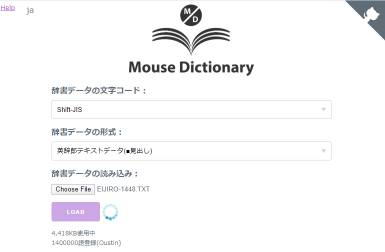
インポートにはさすがにちょっと時間がかかります。
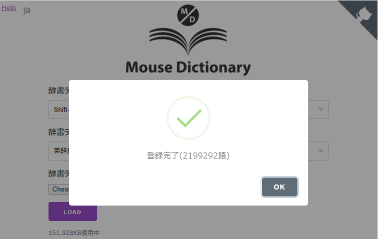
終わりました。
これで熟語もザクザクひけます。