Elementorのテンプレート機能とは?
Elementor(エレメンター)には無料版・有料版ともに、簡単にページ作成が出来るテンプレート機能があります。Elementorのテンプレート機能を使ってページを作れば、中身や画像などを差し替えるだけで、簡単にページが作成出来てしまいます。
WordPressのテーマと何が違うの?
Elementor(エレメンター)のテンプレートはElementorで作られたものです。つまりは、Elementorで自由にリデザインが可能になります。ところが、WordPressのテーマは、決まった場所、決まったコンテンツと、制限が発生します。そこが大きな違いです!WordPressのテーマの良い部分とElementor(エレメンター)の魅力的な機能をかけ合わせたのがElementor(エレメンター)のテンプレート機能と思います。
Elementor(エレメンター)テーマを使い方(無料版の場合)
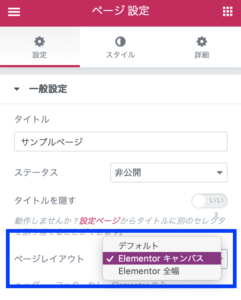
固定ページまたは投稿より、新規作成し、Elementorの編集画面を開きます。テーマのヘッダー・フッターを無効化するため、機能アイコン(画面一番左下)をクリックし、設定画面を開きます。

Elementor(エレメンター)の編集画面の一番左下です。

一般設定のページレイアウト「Elementor キャンバス」を選択します。すると、テーマのヘッダーやフッターは消え、真っ白なElementor(エレメンター)編集画面が表示されます。これで準備は完了です。
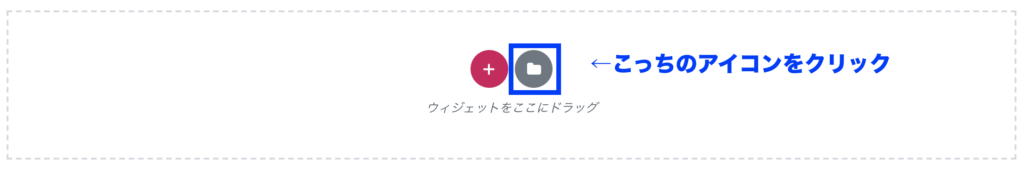
次にセクションを追加する表示部分にあるアイコンを選択します。

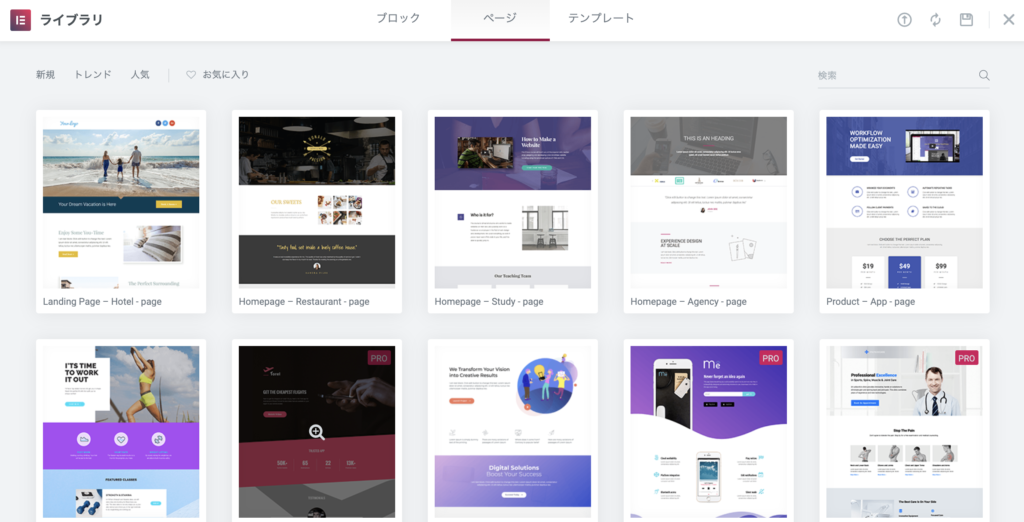
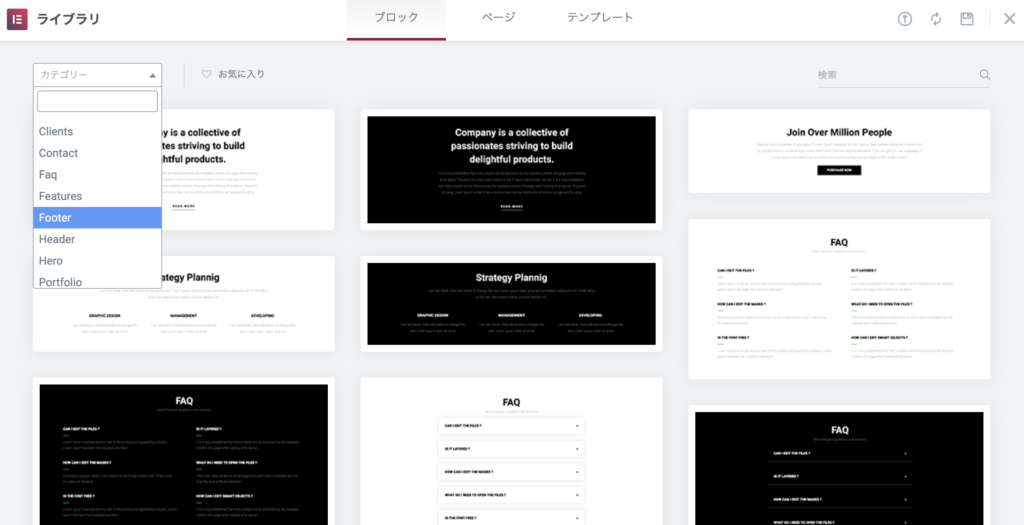
すると、わくわくするようなテンプレート一覧が表示されます。

有料版(Pro版)なら約140種から選べ、無料版でも約40種ほどから選ぶ事が出来ます。それだけ?と思われる方もいるかと思いますが、Elementor(エレメンター)のテンプレートは自分で自由に編集出来ます!つまり、テーマと違いテンプレート1つでも作業工数は格段にあがり、理想のデザインに近づけられます!

ちなみに、右上に「PRO」とアイコンが出ているもんは残念ながら無料版では使う事が出来ません。
画像をクリックすると、そのデザインデモを見る事が出来ます。

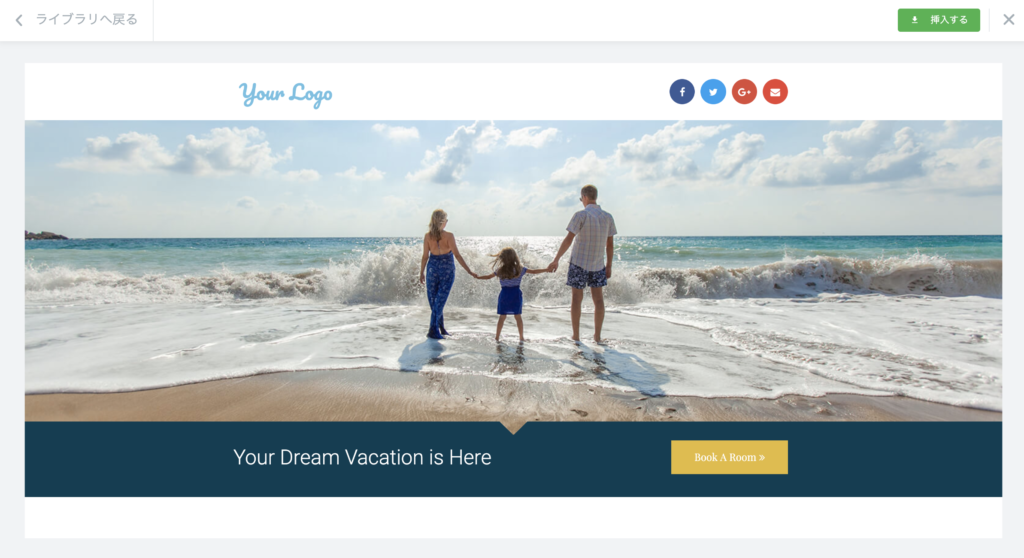
スクロールしてページ全体を見る事が出来ます。イメージに近いデザインを決めたら右上の「挿入する」ボタンをクリックしてみましょう。

わかりますでしょうか?Elementor(エレメンター)の編集画面に、先程のテンプレートがそのままそっくり反映されます。さっそく、中身をいじってみましょう!
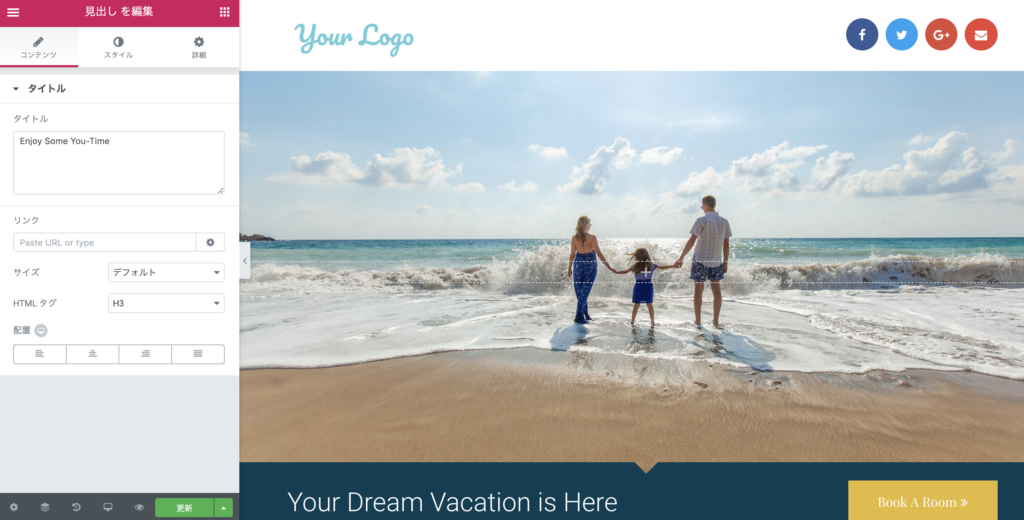
まずはタイトル部分

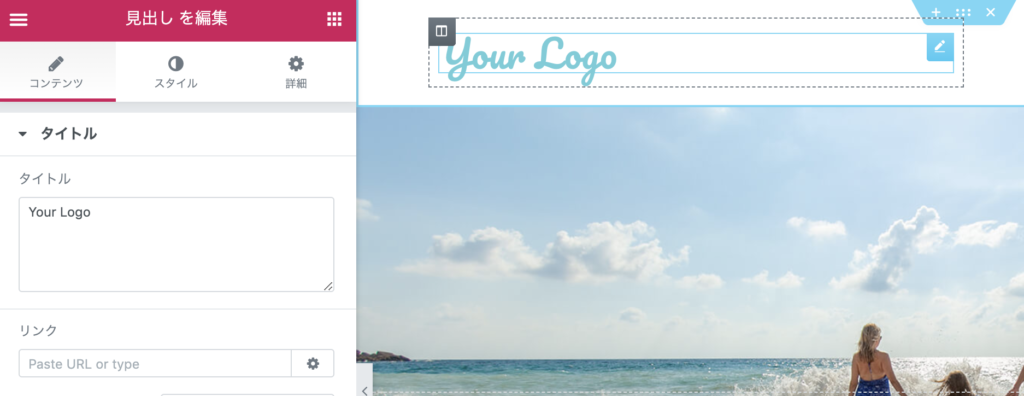
「Your Logo」の部分をクリック(見出しウィジェット)し、ホームページのタイトルを入れます。

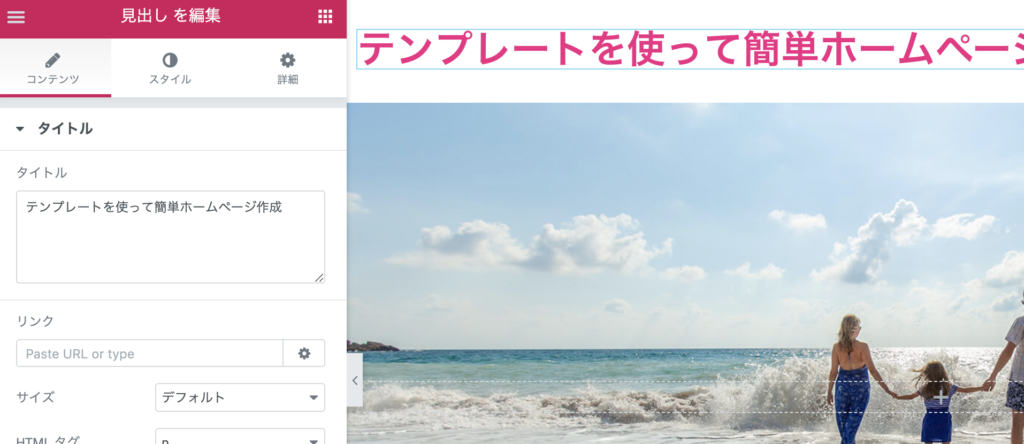
色やフォントサイズも変更出来ます。テキストタイトルではなく、会社のロゴなどを使いたい場合は、画像ウィジェットに置き換えてあげるだけです!

簡単に画像ロゴを入れられます。
 慣れているというのもありますが、ここまで1分ちょっとです。くどいようですが、テーマと違い、Elementor(エレメンター)は自由にテンプレートを編集出来るます!構成やレイアウトに悩む時間を、より魅力的な表現や文言を考える時間に集中出来ます。
慣れているというのもありますが、ここまで1分ちょっとです。くどいようですが、テーマと違い、Elementor(エレメンター)は自由にテンプレートを編集出来るます!構成やレイアウトに悩む時間を、より魅力的な表現や文言を考える時間に集中出来ます。
ウィジェットの設定もそのままで、中身だけを差し替えられます。例えば下のが蔵はテンプレートのままです。この画像(中身)だけを置き換えてみます。


画像だけ差し替えても、縁の設定や影などの設定はそのまま活かされます。もちろん、影の設定や画像サイズの調整も可能です。
テンプレートの違った活用方法
テンプレートを使う事で、ホームページの作成スピードは早まります!ただ、Elementor(エレメンター)の良いところはやはり「自由」に「簡単」にホームページが作れる点にあると思います。なので、ゼロから作りたい!という方もいらっしゃると思います。
そこで、テンプレートの違った活用方法として、「引用して活用する」方法をご紹介したいと思います。
それは、「テンプレートとして保存」です。
テンプレートをさらにテンプレート?と疑問に思うかもしれませんが、Elementor(エレメンター)にはセクション単位(無料版の場合)でテンプレートを保存し、好きな場所に配置する事が出来ます。
下の画像は別のテンプレートを挿入した状態です。

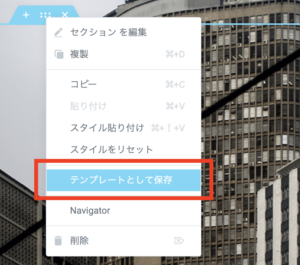
分かりづらいかもしれませんが、選択されているセクション(水色の枠内)を自分のホームページに使いたいと思ったとします。欲しいセクションを選択した状態で、セクションメニュー部分で右クリックします。

青枠で右クリックするのが一番失敗しません。

セクションに関するメニューが表示されますので、「テンプレートとして保存」を選択します。すると、保存画面が表示されます。

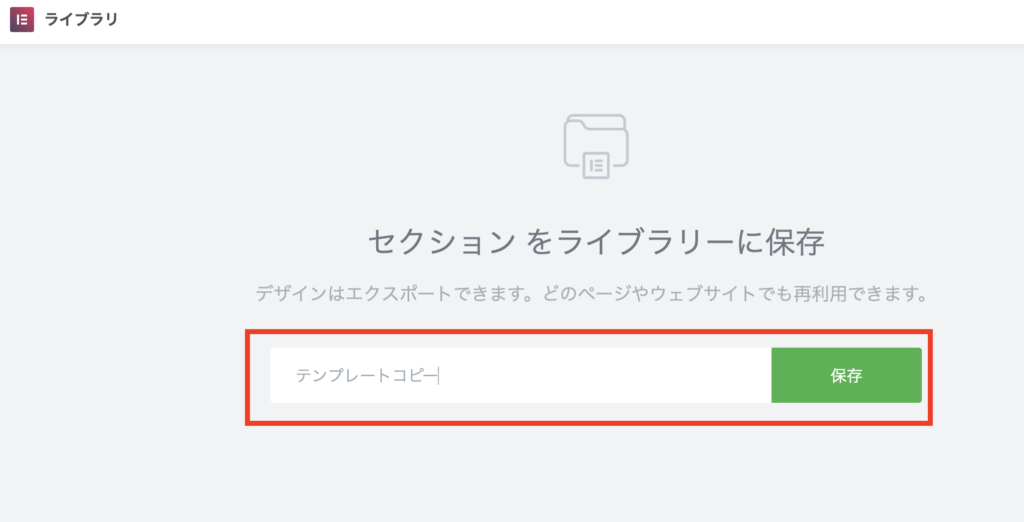
分かりやすい任意の名前を入力し、保存をクリックします。すると、今まで保存したテンプレート一覧が表示されます。

ここでは保存するだけが目的なので、右上の「×」でウィンドウを閉じます。
次に制作中のページを「Elementorで編集」で開きます。

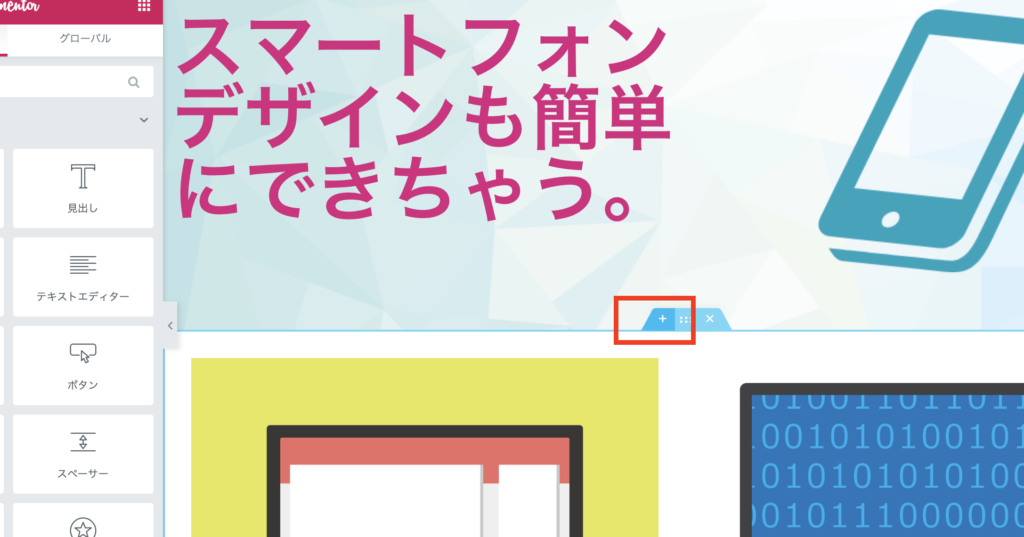
先程保存したテンプレートを入れたい箇所のセクションを選択し、新しいセクションを追加します。

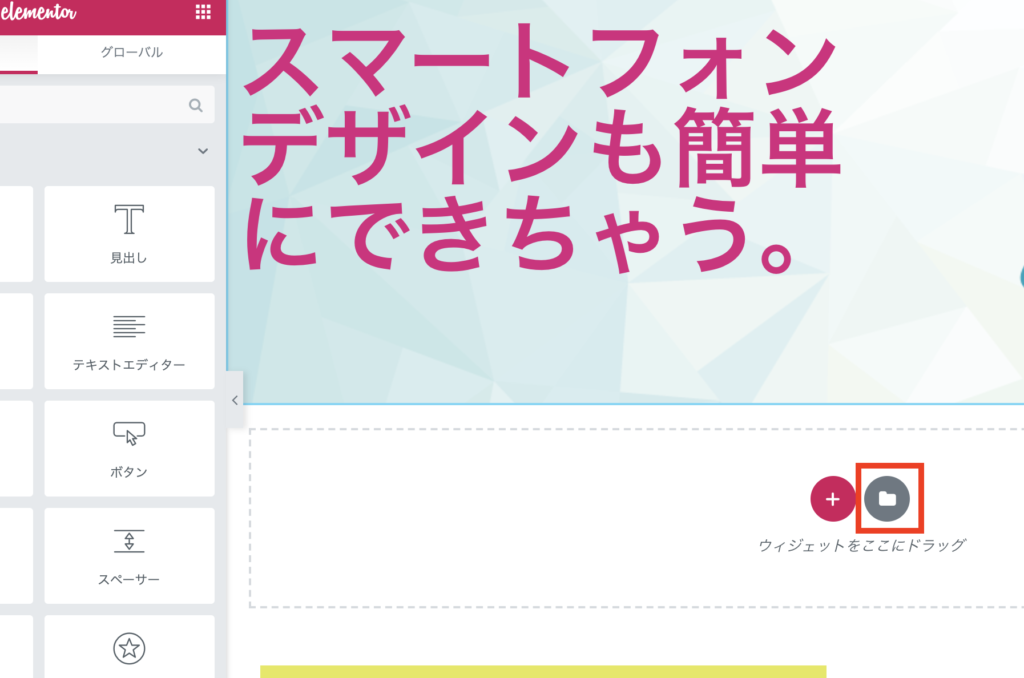
テンプレートを読み込む場合は、右のアイコン(フォルダ)をクリックします。すると、テンプレート一覧が表示されます。ですが、今使いたいのは自分のテンプレートですので、「ページ」ではなく「テンプレート」を選択します。

すると、先ほどテンプレートを保存した際に表示されたテンプレート一覧が表示され、保存したテンプレートを選択、挿入します。

すると・・・

いかがでしょうか?先程のテンプレートが自分の制作中ページへ簡単に入れる事が出来ました。このやり方応用する事で、テンプレートのデザインをつなぎ合わせたり、デザインで悩んだ場合のアイデアになったりと、活用の幅が広がります。また、Elementorには部分部分のパーツのテンプレートとして「ブロック」というテンプレートが用意されています。

カテゴリー(用途)ごとに数種類ずつ用意されたテンプレートは加工を前提としたシンプルなレイアウトデザインがあります。
この様に、ページテンプレートやブロックを活用し、自身のホームページを完成させる方法もあります。デザインやレイアウトが苦手な方はぜひ試してみて下さい。
テンプレートに関する無料版とPro版の違い
いままで無料版のテンプレート機能を紹介してきましたが、プロ版のテンプレート機能は概念が少し変わってきます。無料版は「ページビルダー」と呼ぶように、ページを自由にデザインするプラグインです。しかし、Pro版は「テーマビルダー」と呼ぶように、テーマを作るプラグインになります。
つまり、ページとしてのテンプレートではなく、テーマとしてのテンプレートとして活用出来ます!

ですよね、これは文章で説明するが少し難しいです。機会を見て、YouTubeチャンネルの動画で解説出来たらと思います。
Pro版のテンプレート機能でできること(ざっくり編)
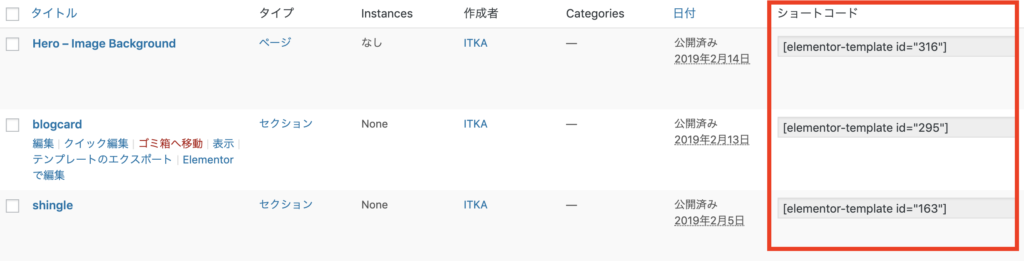
①作ったテンプレートはショートコードで使いまわせる
テンプレートやパーツを作り保存すると、ショートコードが発行されます。ショートコードを挿入したい箇所に入れるとテンプレートやパーツが表示されます。さらに、元のデザインを変更すると、全てのショートコードの箇所に対し、一気に変更がかかります。

緻密に設計して作成すれば、パーツごとの管理も可能です。さらに、ダイナミック機能+ACFを組み合わせると、投稿や固定ページだけでサイトの管理が出来ると言っても過言ではありません。
ダイナミック機能についてはこちらをご覧下さい。
②様々なデザインをテンプレート化

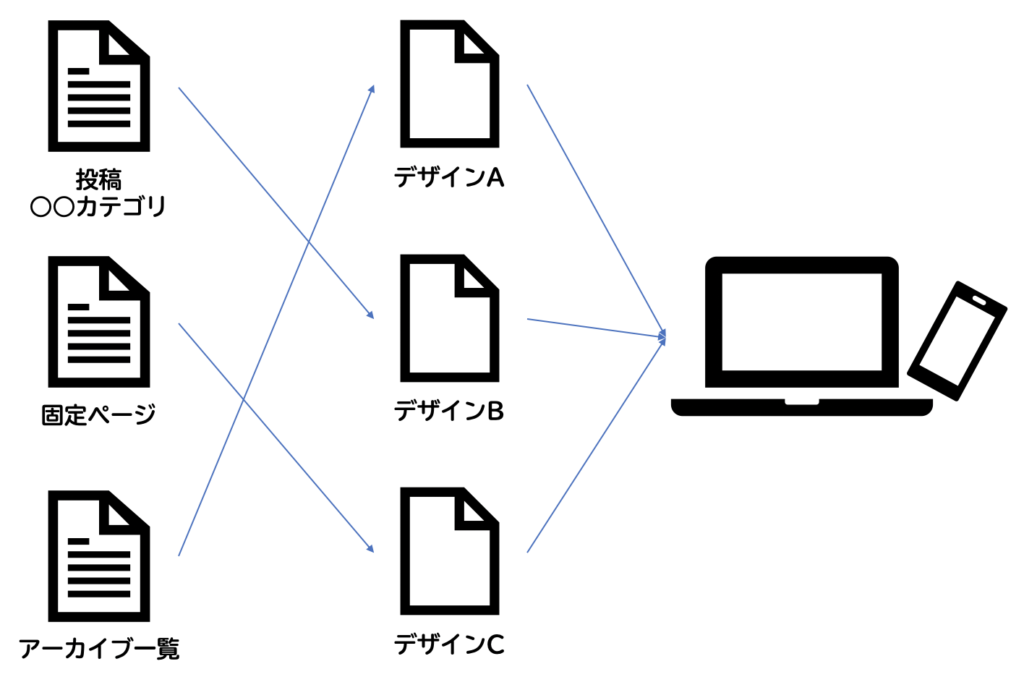
Pro版には「Display Collections」という機能があります。ざっくり言うと作ったデザインをどのコンテンツに当てはめるかという事です。

上の図の様に、3種類のデザインA~Cを作り、「DisplayCollections」でコンテンツと紐づけてあげます。そうする事で、
「○○カテゴリの記事を表示する場合は、デザインBに当てはめて下さい」
「全ての固定ページはデザインC使ってくださ〜い」
「アーカイブ一覧はデザインBね!」
という感じでルール付けが出来るのです。
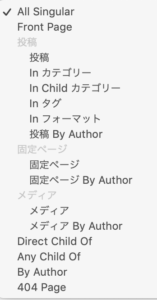
紐づけルールは下の図が可能です。

反対に言えば、上記のデザインを全てコントール出来る事になります。カテゴリーごとにデザインを変えたり、特定のタグがついた投稿だけ違うデザインで!など、複雑な組み合わせも可能となります。
まとめ
テンプレートは制作効率を格段にスピードアップできます。特に複数のサイトを限られた時間で作らないといけない場合など。ビジネス的視点で言えばホームページ制作とテーマ販売の中間的サービスも可能となります。
もちろん個人的なホームページを作る上でも、テンプレートをベースにデザインを考えながら作るもの良いかと思います。
今までテンプレートを使わなかった方もあえて使ってみると、新たな発見があるかもです!
