結論
同じ品質を指定しても、画像の種類によってファイルサイズはもちろん、画質にもばらつきが出ます。
ただし、似たような傾向が現れる品質のポイントがあるので、そこを押さえれば画質や性能のムラを最小限に抑えられそうです。
- 通常は85がよい。Googleの推奨通り。画質優先時は90がよい。
- 品質85を境にファイルサイズが急に大きくなる。
- 品質90で画像によらず実際の画質が安定する。それ未満の場合は画質のばらつきが大きい。
- 品質100は非常に非効率。PNG24にした方がいい。
画像は本当に奥が深く、あくまである実験による結論です。前提や手順は本文をご覧ください。
背景
Jpegファイルを出力するとき、0から100までの品質を指定します。同じ品質で出力されたはずなのに、ノイズが目立つ画像とそうでない画像があると感じたことはないでしょうか。
Jpegの原理については、多くの情報があるので省略します。超ざっくりですが、「細かくごちゃごちゃした部分を、遠目からはバレないように上手くごまかす」フォーマットです。
平面的な(低周波成分で構成される)部分は大きく圧縮でき、逆に乱雑な(多くの高周波成分を含む)部分は圧縮が効きにくくなり、品質が低いとノイズが目立ちやすくなります。
「平面的な画像はPNGが向いている」と覚えている方もいるかもしれませんが、実はJpegも平面的な画像ほど圧縮が効きやすくなります。
Jpegが苦手とするのはくっきりとした輪郭や境界線の表現です。
では画像の乱雑さによってJpegの圧縮結果に違いが現れるのではないか?と思い立って実験した結果です。
サンプルデータ
次のことを検証しました。
- ファイルサイズにどのような影響を与えるか
- 実際の画質にどのような影響を与えるか
サンプルデータをどうするかは迷いました。できれば実際の写真をサンプルにしたいと思いましたが、乱雑さの数値化が難しく、次のようにしました。
- 平面的な画像(1色ベタ塗り・イラストっぽい)から、極めて複雑な画像(1ピクセルごとにランダムな色が並ぶ乱雑な画像・写真っぽい)まで8段階のモザイク画像を用意
- モザイクのサイズが8の倍数だとJPEGに有利に働きそうなので避ける
- 比較対象として実際の写真データも2枚用意
- 解像度は240×240ピクセルのPNG24
- エンコーダはImageMagick
- 実行環境はmacOS mojave
- ImageMagickはbrewでインストールした
7.0.8-12
- SSIMもImageMagickで算出
| 名称 | 1 | 2 | 4 | 8 | 24 | 60 | 120 | 240 | photo01 | photo02 |
|---|---|---|---|---|---|---|---|---|---|---|
| 特徴 | 平面的 ← → 乱雑 イラストっぽい ← → 写真っぽい |
実際の写真 | ||||||||
| 実際の画像 |  |
 |
 |
 |
 |
 |
 |
 |
 |
 |
画像はクリックで拡大できます。
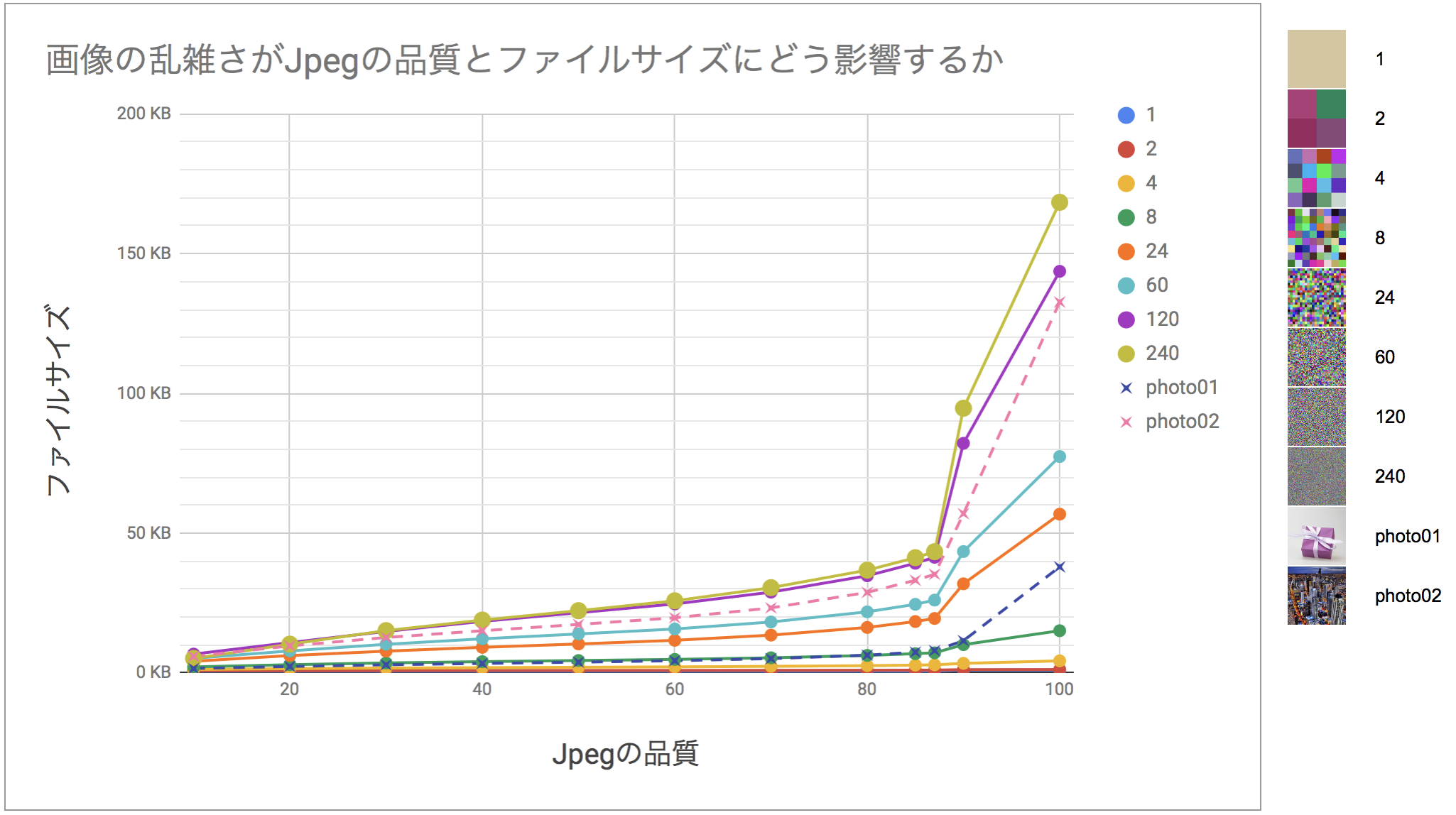
ファイルサイズに与える影響について
まずはファイルサイズについて。
いずれの品質でも、最も乱雑な画像(240)のファイルサイズがもっとも大きく、単色の平面画像(1)は極めて小さなファイルサイズになりました。品質100では270倍の差があります。
実際の写真は(photo01、photo02:破線)は、中程度に乱雑な画像(120〜8)に近いです。ごちゃっとした街の夜景の写真(photo02)は、シンプルなプレゼントの写真(photo01)の4倍前後の差です。
どの例も品質85くらいから急激にファイルサイズが増加します(このあたりは変化が大きいので品質を80、85、87、90、100を刻んでいます)。
GoogleのWeb制作ガイドも85を推しています。品質85には何か秘密があるのかもしれません。
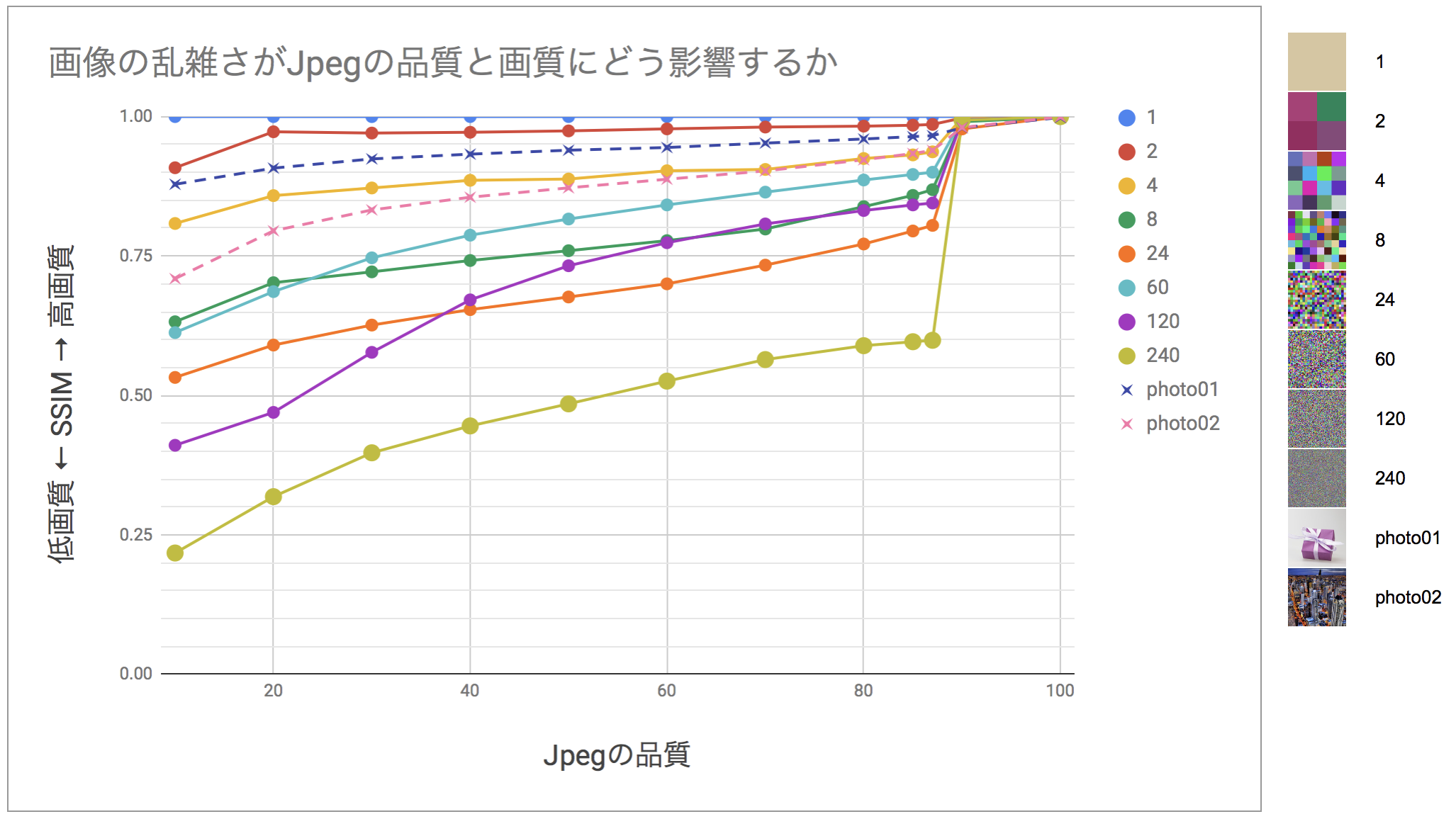
実際の画質に与える影響
画質については定量的に比べるためSSIMを利用します。視覚的な特性を考慮して元画像との差分(劣化)を0.0〜1.0で表すものです。1.0は完全一致で、0.95以上で元画像との区別が付きにくいと言われています。
参考に、最低の品質10で圧縮したJpeg画像を乗せておきます。
| 名称 | 240 | photo01 | photo02 |
|---|---|---|---|
| 品質10の画質 |  |
 |
 |
もっとも乱雑な画像(240)の劣化が大きく、平面画像(1)はほとんど劣化がありません。
実際の写真はあまり画質が劣化しません。モザイク画像に比べて境界が少ないからかと推測します。
全体的に同じJpegの品質でも、劣化具合に差が現れていることがわかります。これが冒頭で挙げた、同じJpegの品質なのにノイズが目立つ画像とそうでない画像がある理由ではないかと思います。
また、こちらも不思議とJpeg品質90でSSIMが急激に改善され、Jpeg品質100の画質に肉薄します。
まとめ
以上の実験から、Googleの推奨通り、全体を通してファイルサイズが急激に増える直前の85が圧縮効率の高いJpeg品質と言えます。
また、品質90に上げるとファイルサイズはほぼ倍増するかわりに画質のバラツキが収束しました。画質優先時は90がよさそうですが、逆に言うと90未満を選択するときは、最終的な画質に注意する必要があります。
品質100はさらにファイルサイズが倍増する割に、画質がそこまで上がりません。使う意味のない過剰な設定値です。
最後にちょっと宣伝ですが、私たちアイデアマンズ社ではSSIMによる画質をキープし、品質を逆算して決定するJpeg軽量化のソフトウェアLightFileを提供しています。
ECサイトは特に画像が命。画像を充実させることでコンバージョンレートが上昇したレポートもあります。ですがサイトが重くなってお客さんに逃げられたら本末転倒です。とにかくJpeg画像を軽量化したい方はぜひご参考ください。