今回は、動画の中の動きを追尾するモーショントラッキングについて紹介します。
ターゲットのマーク

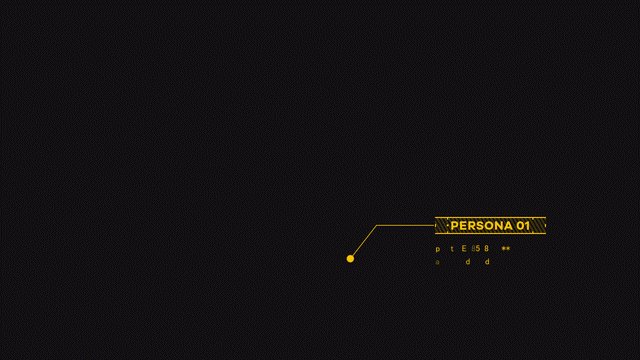
この動画の人物の動きをトラッキングしてみます。


まず円(図形)を出して、トラッキングする人物をマークします。

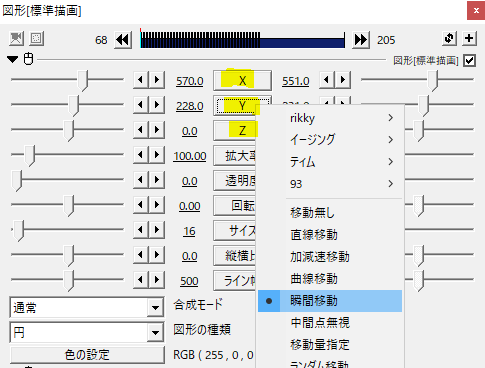
座標の移動方法に瞬間移動を選びます。


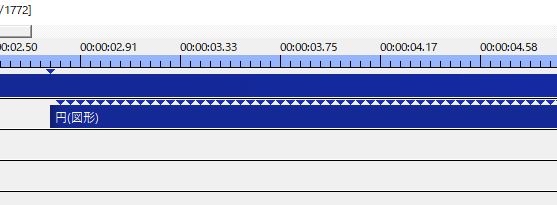
延々とトラッキングします。
自動でできないものかと思うかもしれませんが、結局最後は手動で修正するものなので、最初から手動でいいのでは?と思うようにしてます。
この動画は毎フレーム移動していますが、多くのアニメーションは2フレずつ動いたりするので、半分の労力で済みます。
トラッキングを終えた円(図形)は、出力時に透明度を100にして消します。
シーンで素材作り

トラッキングの際に併せて使うオブジェクトをSceneで作っておきます。
Rootで作ると大変な目に合うので、必ずSceneで作りましょう。
アルファチャンネルありにチェックを忘れずに。
座標のリンク

できた素材を人物に合わせて動かす工程です。
これにはスクリプト制御での座標のリンクを利用します。

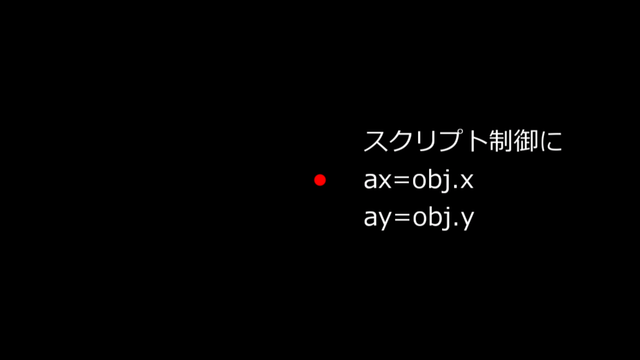
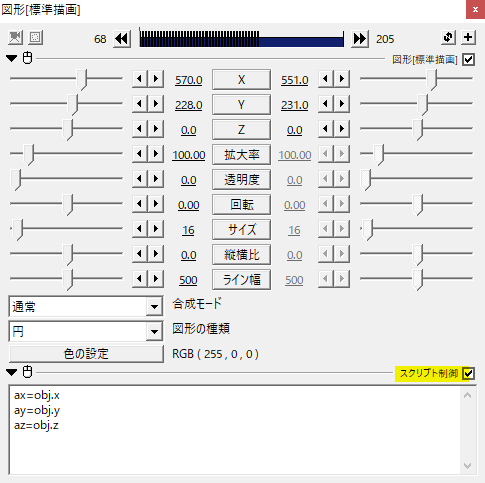
リンク元となるマーカーの円(図形)には、スクリプト制御に
ax=obj.x
ay=obj.y
az=obj.z
と記述します。

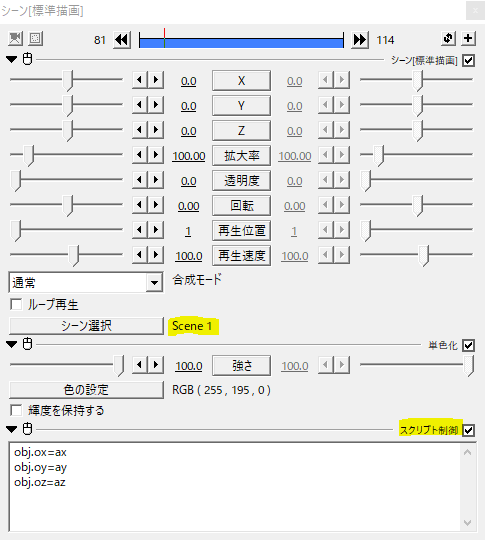
リンク先となるシーンで作った素材の方には
obj.ox=ax
obj.oy=ay
obj.oz=az
と記述します。

これで座標のリンクができました。
必要に応じて素材の位置を調整してください。

マーカーでトラッキングして、座標のリンクが済めばモーショントラッキングは完成です。
キーフレーム毎に移動させるのは手間ですが、特別な知識やプラグインは必要ありません。
根気強くトラッキングします。
この方法ならマーカーと素材が別々なので、修正や差し替えも楽にできますね。
いかがだったでしょうか。
瞬間移動によるトラッキングと座標のリンクを利用したモーショントラッキング、是非一度試してみてください。