ここでは、Amazonや楽天などの商品リンクを簡単に作成できる人気プラグイン『Rinker』の表示をSWELLで整えるCSSコードをご紹介します。
SWELLでRinkerを使用した時のデフォルト状態
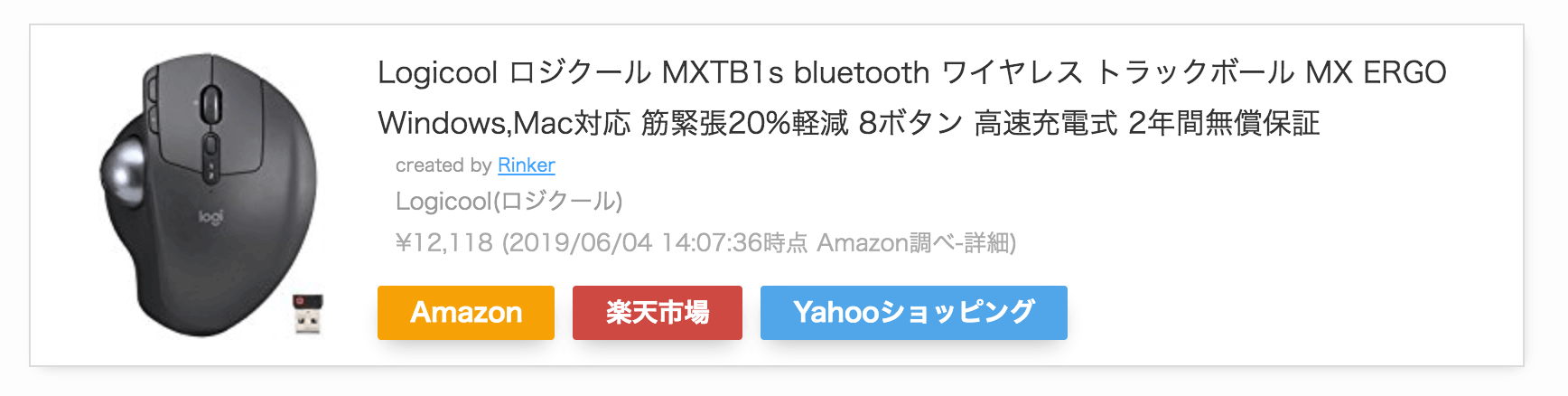
SWELLでRinkerを使用した時、何もCSSコードを追加していなければデフォルトで以下のような表示になります。


崩れてはいないですが、スマホ表示はちょっと整えたいですね。
Rinkerの表示を整えるCSSコード
スマホで横並びを維持するか・縦並びにするかの2パターンのCSSコードを紹介します。
ただし、どちらのコードを使用しても、PCの表示はどちらも同じですので、先に紹介しておきます。

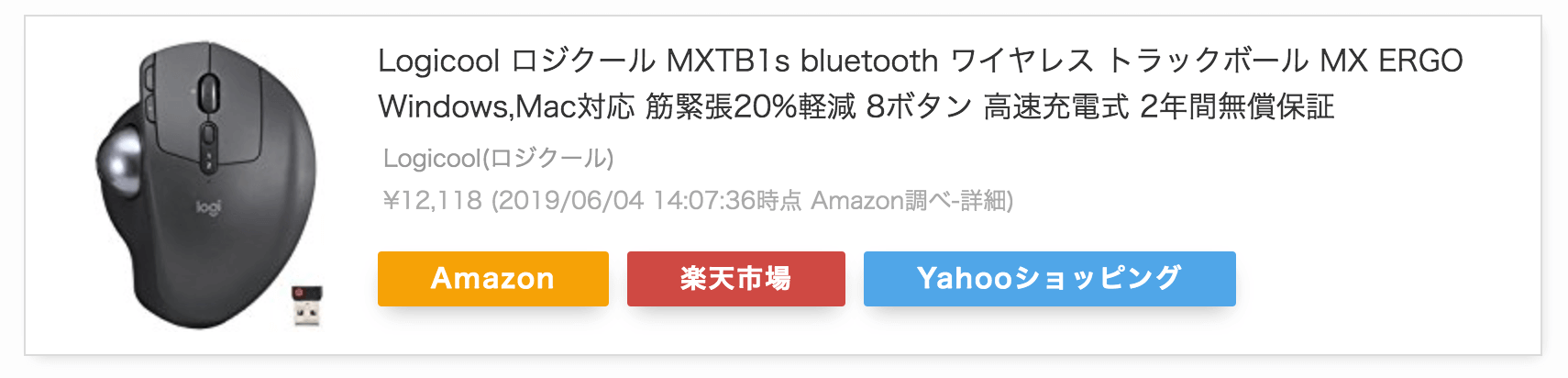
ほぼ変わらないですが少し整えました。
CSSコードのペースト位置
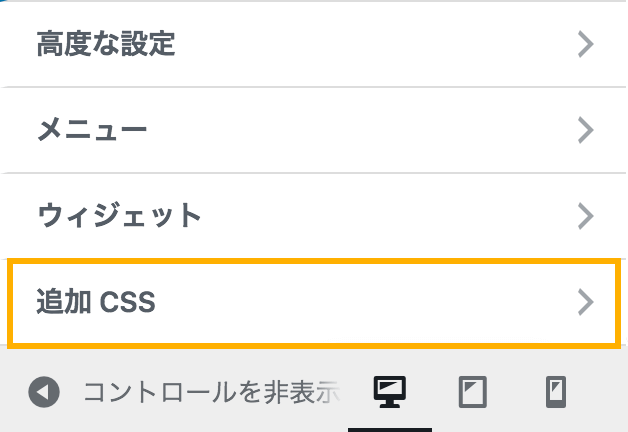
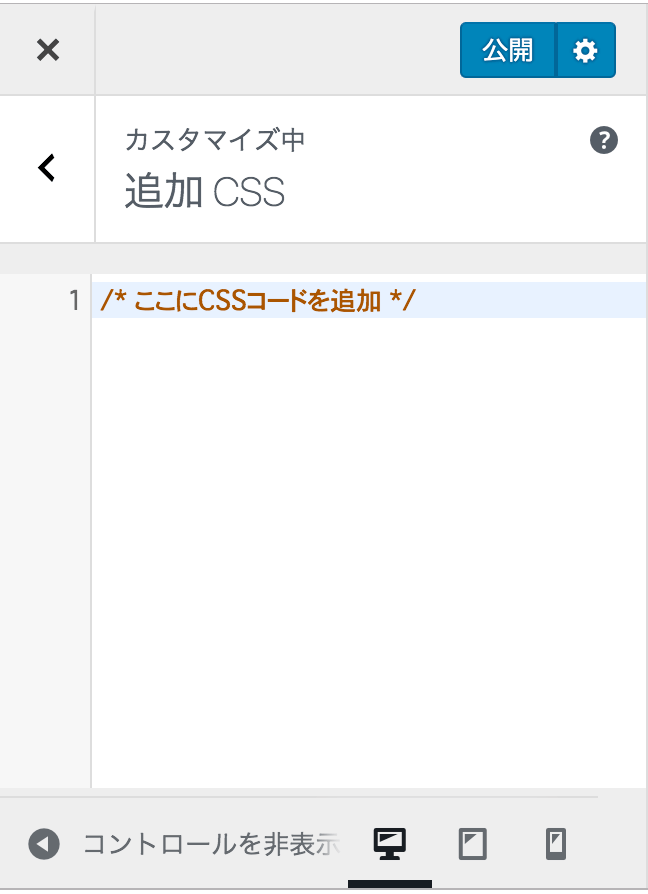
「外観」>「カスタマイズ」>「追加CSS」からCSSを追加することができますので、ここにこれから紹介するCSSコードをコピペしてください。

「追加CSS」はカスタマイザーの一番下にあります

ここにコードをペーストし、「公開」ボタンをクリックして設定を保存してください。
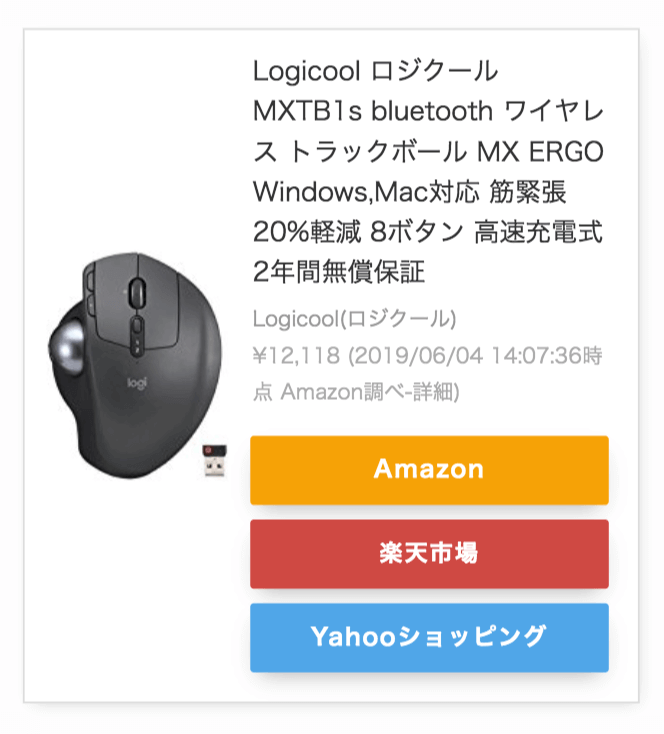
スマホでも横並びを維持する場合のCSSコード
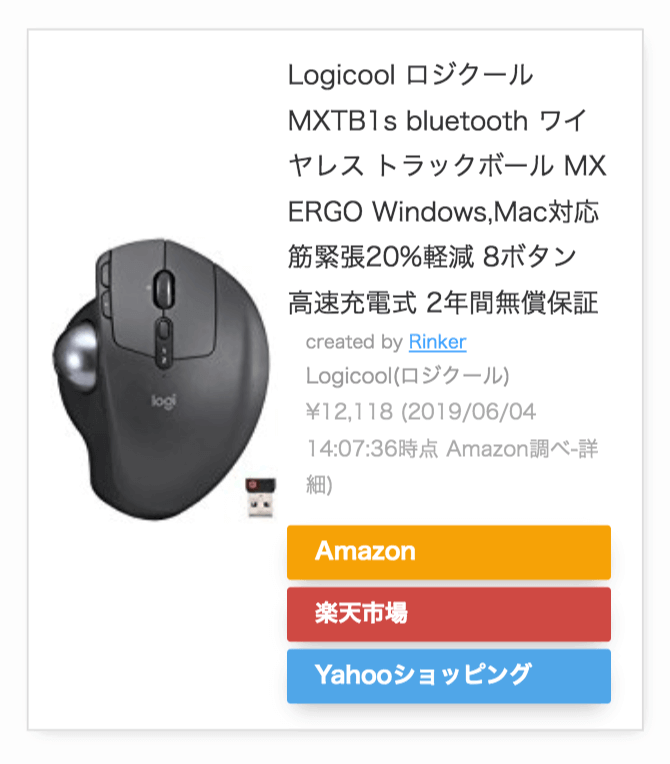
スマホ表示が次のようになります。

/* Rinker */
.content_wrap div.yyi-rinker-contents {
margin: 2.5em 0;
}
.content_wrap div.yyi-rinker-contents ul.yyi-rinker-links li a{
padding: 0 2em;
letter-spacing: 1px;
}
.yyi-rinker-title p{
line-height: 1.6;
}
.yyi-rinker-box .credit{
display: none;
}
.yyi-rinker-box .luminous{
display: none;
}
div.yyi-rinker-contents div.yyi-rinker-detail{
padding: 4px 8px;
}
/* スマホ用 */
@media (max-width: 420px){
.yyi-rinker-links li{
margin: 4px !important;
}
.yyi-rinker-links li a {
text-align: center;
padding: 0 !important;
height: auto !important;
line-height: 3 !important;
}
.yyi-rinker-detail {
padding: 5px 5px 0!important;
}
.yyi-rinker-contents .yyi-rinker-info{
-webkit-flex-grow:1;
-ms-flex-positive:1;
flex-grow:1;
padding-left: 8px;
}
}
@media (max-width: 420px) and (min-width: 321px) {
.yyi-rinker-contents .yyi-rinker-image {
width: 100px;
min-width: 100px;
}
}
/* 小さいスマホ用 */
@media (max-width: 320px) {
.yyi-rinker-img-m .yyi-rinker-image {
width: 80px;
min-width: 80px;
}
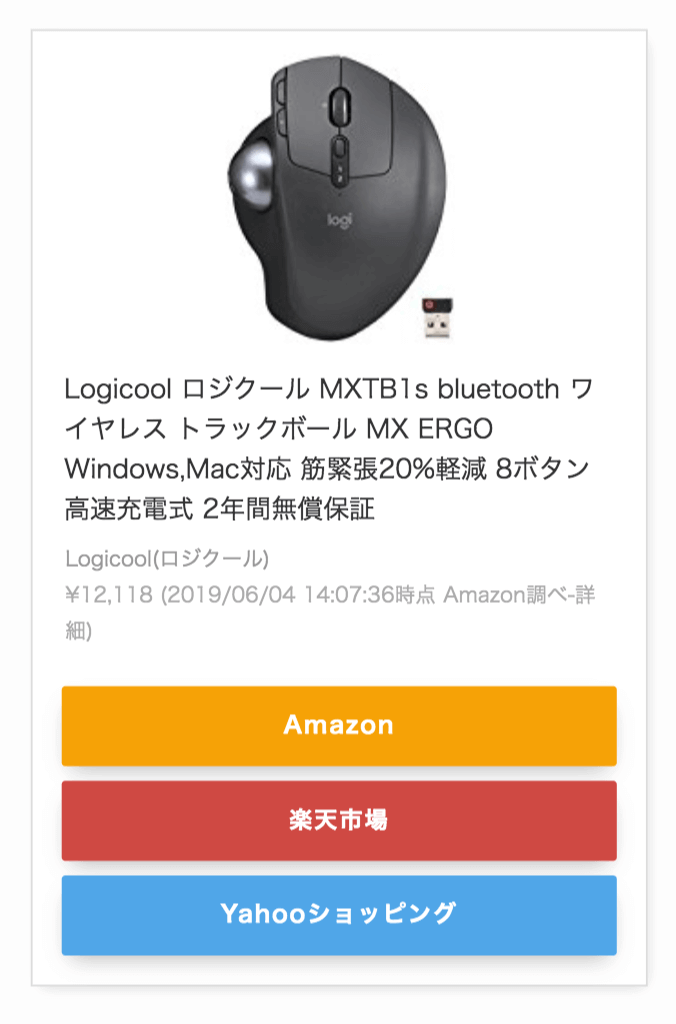
}スマホでは縦並びにして表示するCSSコード
スマホ表示が次のようになります。

/* Rinker */
.content_wrap div.yyi-rinker-contents {
margin: 2.5em 0;
}
.content_wrap div.yyi-rinker-contents ul.yyi-rinker-links li a{
padding: 0 2em;
letter-spacing: 1px;
}
.yyi-rinker-title p{
line-height: 1.6;
}
.yyi-rinker-box .credit{
display: none;
}
.yyi-rinker-box .luminous{
display: none;
}
div.yyi-rinker-contents div.yyi-rinker-detail{
padding: 4px 8px;
}
/* スマホ用 */
@media (max-width: 420px){
.yyi-rinker-links li{
margin: 4px !important;
}
.yyi-rinker-links li a {
text-align: center;
padding: 0 !important;
height: auto !important;
line-height: 3.5 !important;
}
.yyi-rinker-detail {
padding: .5px !important;
}
.yyi-rinker-box{
display: block !important;
}
.yyi-rinker-image,
.yyi-rinker-info{
width: 100% !important;
}
.yyi-rinker-info{
padding-top: 1em;
}
}
コードを追記してもRinkerの商品画像が表示されない場合
どうやらJINからの乗り換え時に多いようなのですが、Rinkerでの商品画像のサイズが 6px * 2px にサイズ指定されてしまって、めちゃくちゃ小さく表示されてしまうケースがあるようです。(全てではなく一部の商品でそうなるようです…。)
そのような現象が起きている場合は、以下のコードも追記してみてください。
div.yyi-rinker-contents img {
width: 100%;
}





