様々な資料ではデータをわかりやすく示すためグラフが用いられています。
グラフで示されているデータを他のデータと比較したり、表示の方法を変更したりしたくなることがありますが、元データが入手できない場合は画像からデータを抽出する必要があります。
目盛りをみながら手で数字にしていくのは大変な作業ですがWebPlotDigitizerというウェブアプリをつかうと比較的簡単にデータを抽出することができます。
使い方
WebPlotDigitizerは折れ線グラフ、棒グラフなどに対応しています。
今回は例として折れ線グラフからデータを抽出してみます。基本的な使い方は他のグラフでも同じです。
下記リンク先の「Launch App!」をクリックするとアプリの画面が開きます。
WebPlotDigitizer - Extract data from plots, images, and maps
画像の読み込み
メニューから「File > Load Image」を選択し、データを抽出したい画像ファイルを開きます。
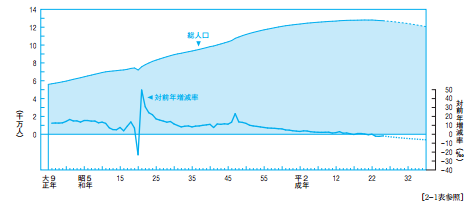
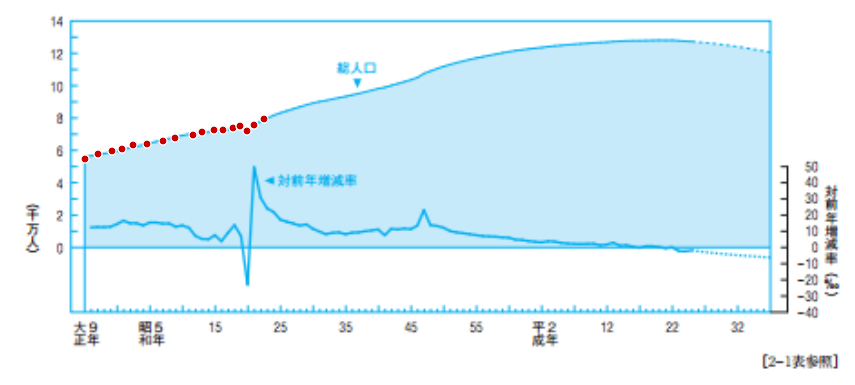
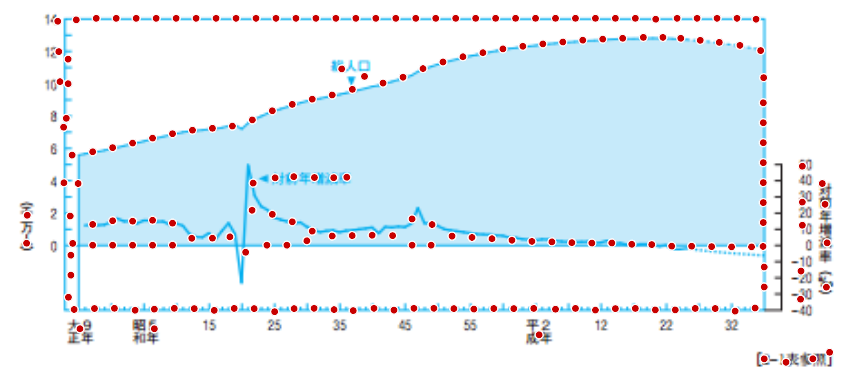
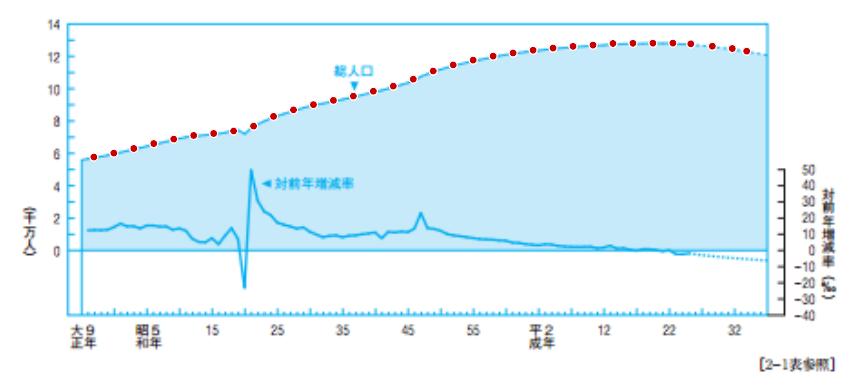
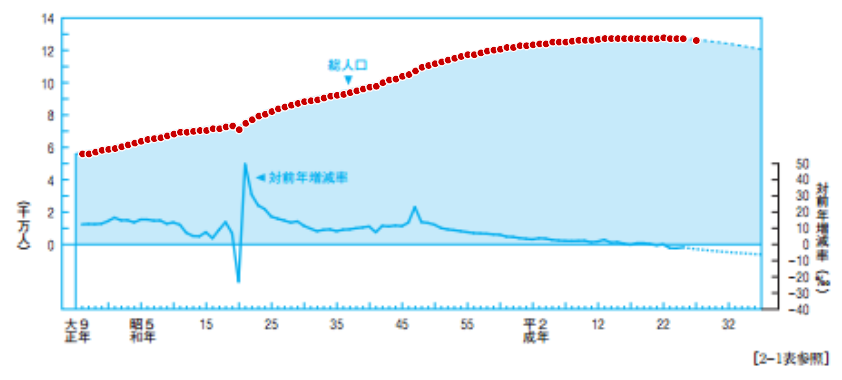
今回は例として総務省統計局「日本の統計 2015」の「グラフでみる日本の統計」の「総人口の推移」をキャプチャしたものを使ってみます。
プロットタイプは「2D (X-Y) Plot」を選択します。
軸の設定
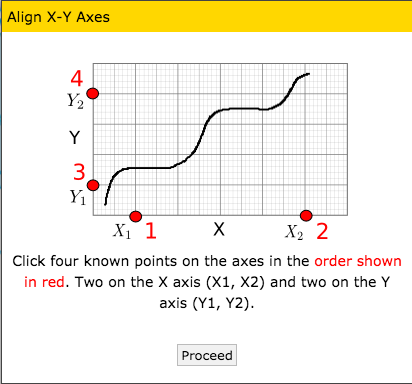
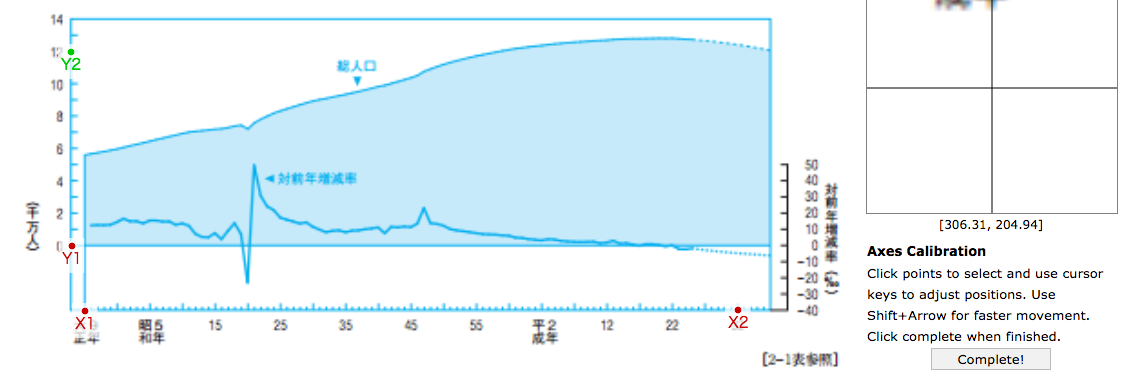
画像上での軸の位置を指定するためにX軸の2点、次にY軸の2点をクリックします。
4点クリックすると下図のようになります。
終わったら右側の「Complete!」をクリックします。
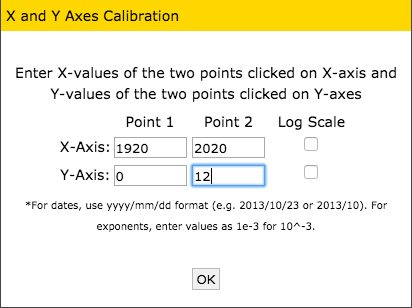
ポップアップにクリックした点のグラフ上の値を入力します。
例の場合は下図のようになります。(大正9年は1920年、平成32年は2020年)
データの抽出
手動でデータを抽出する
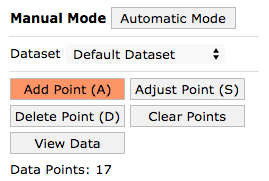
右側のボタンの「Add Point (A)」が選択された状態でグラフをクリックすると赤いポイントが追加されます。
このポイントのデータが抽出されるので、欲しいデータをなぞるようにポイントを追加していきます。
「Adjust Point (S)」で既存のポイントの位置の修正、「Delete Point (D)」でポイントの削除ができます。「Clear Points」は全てのポイントを削除します。
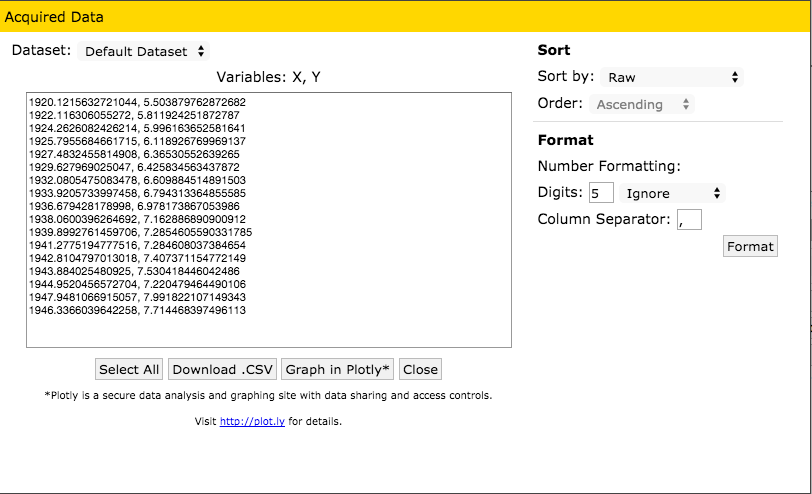
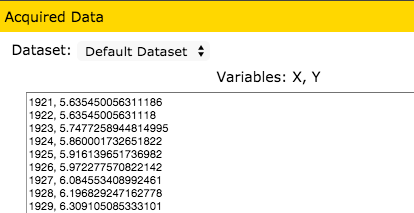
「View Data」をクリックすると各ポイントのデータが表示されます。
自動でデータを抽出する
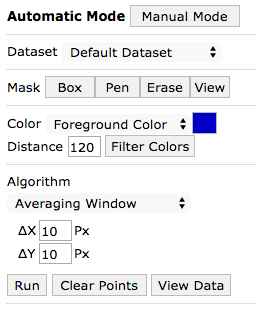
「Automatic Mode」をクリックしてモードを切り替えます。
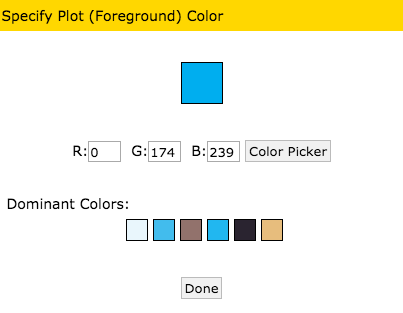
「Color」の青いところをクリックしてグラフの色を指定します。
Color Pickerを使うと欲しい線の上でクリックするだけで指定することができます。
「Run」をクリックすると指定した色に基づいて自動でポイントが追加されます。
例のグラフは同じ色で枠や文字も描画されているので、それらにもポイントが追加されてしまっています。
「Mask」を使うとポイントが追加される領域を制限することができます。
例えば、例のグラフから「総人口」だけ抽出したい場合には「Pen」を選択して、総人口のプロットの上を塗りつぶします。
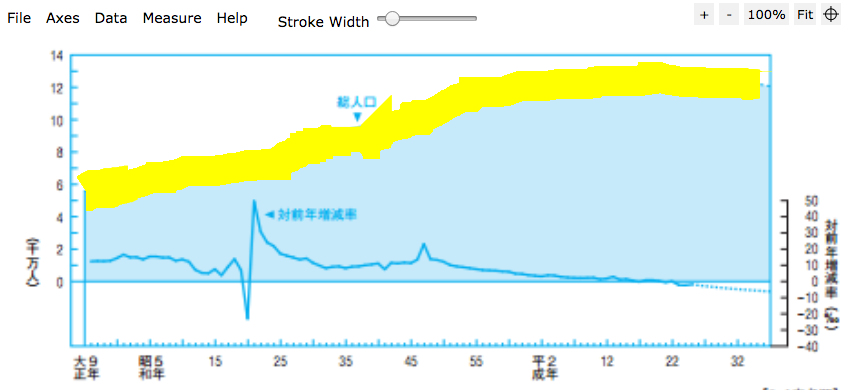
ペンが太(細)すぎる場合は、上に表示されている「Stroke Width」でペンの太さを調整することができます。
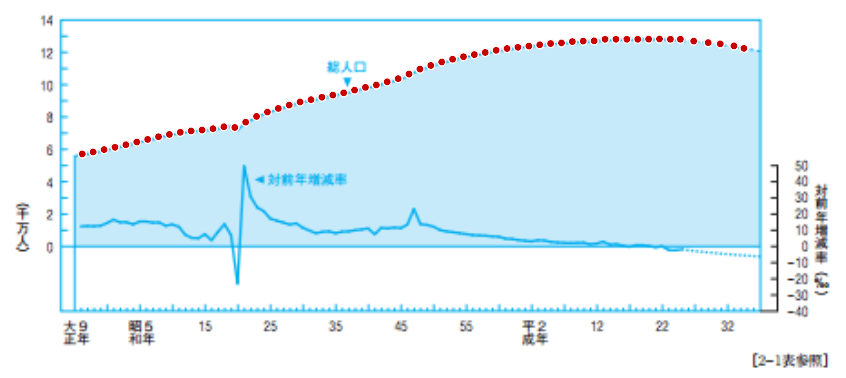
この状態で「Run」をクリックすると総人口の上にだけポイントが追加されます。
意図しないところにもポイントが追加されてしまう場合はMaskの領域を修正します。
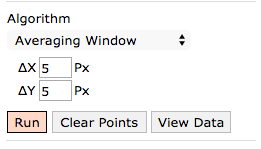
「Algorithm」でポイントの追加方法を設定することができます。
例えば、デフォルトの「Averaging Window」でΔX,ΔYの値を小さくするとより密にポイントが追加されます。
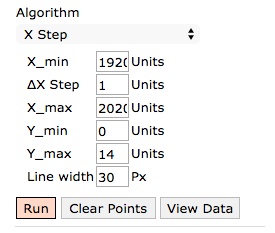
「X Step」、「X Step w/ Interpolation」は、グラフの単位で追加するポイントの範囲と間隔を指定することができます。
例では1年毎にポイントを追加しています。
データを確認すると1年毎にポイントが追加されていることがわかります。
配置されたポイントをみるとグラフ右側の点線部分については、ポイントがうまく配置されていないことがわかります。
パラメータやアルゴリズムを調整することもできますが、今回の例程度であれば「Manual Mode」に切り替えてポイントを追加しても良いと思います。
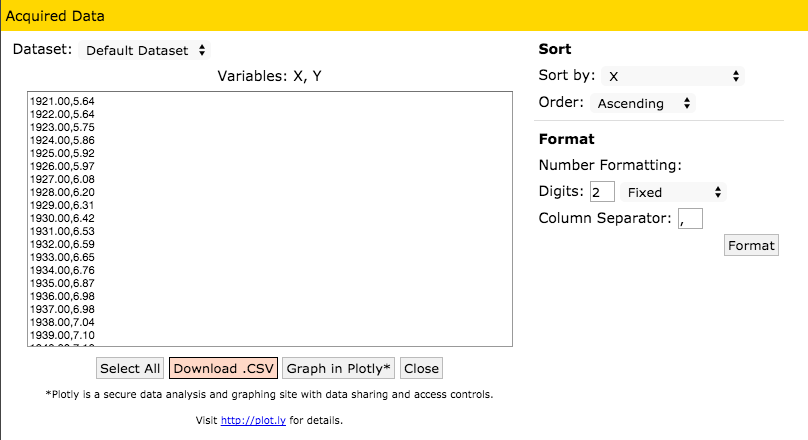
抽出したデータの加工
抽出したデータの桁数の設定や並べ替えを行うことができます。
「Download .CSV」をクリックするとCSVファイルをダウンロードできます。
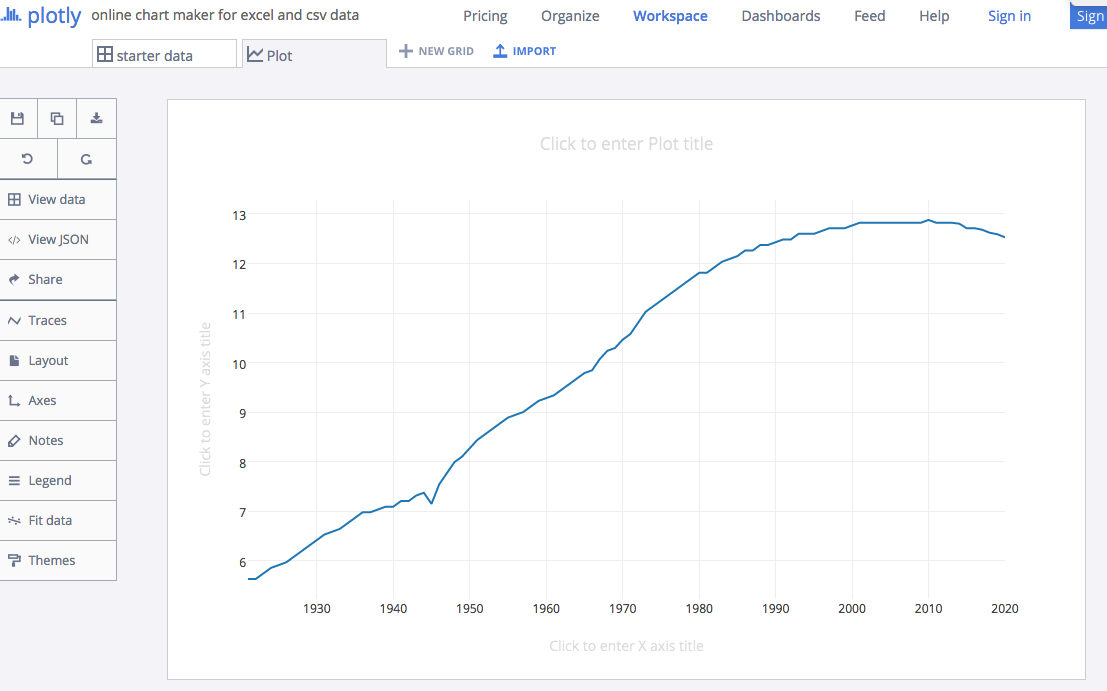
「Graph in Plotly」をクリックするとPlotlyにデータを送りグラフを描くことができます。
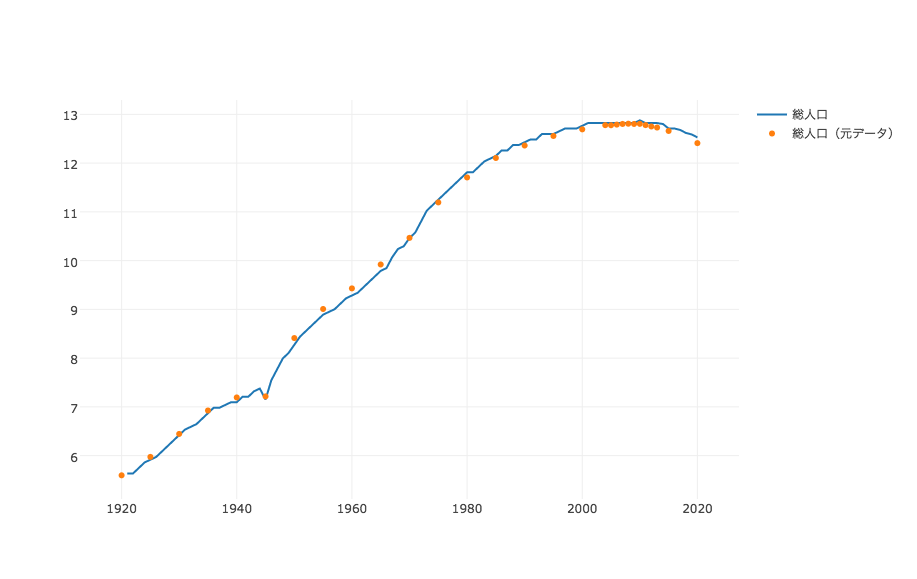
このデータについては元データが公開されているので、重ねてプロットしてみると良く一致していることが確認できます。
参考
公式サイトにチュートリアルやドキュメントがあります。動画をみると使い方を理解しやすいと思います。