この企画は何
講座動画を作るには時間が足らないけど、よく受ける質問や気づいたことのメモなどに、多数のジャンルで気まぐれに投稿して行こうと思い立った次第です。
本当に気まぐれなので、投稿頻度はあまり期待しないでください...
尚、書いてほしい話題、質問などは、私のtwitterアカウントまでお願いします。
解説
- 動画ファイルを、ドロップシャドウなんかを用いて写真っぽくする
- ランダム移動させる
- 一時保存RMのReadとSaveで挟む
- 時間制御でコマ落ちさせる
0. 素材用意
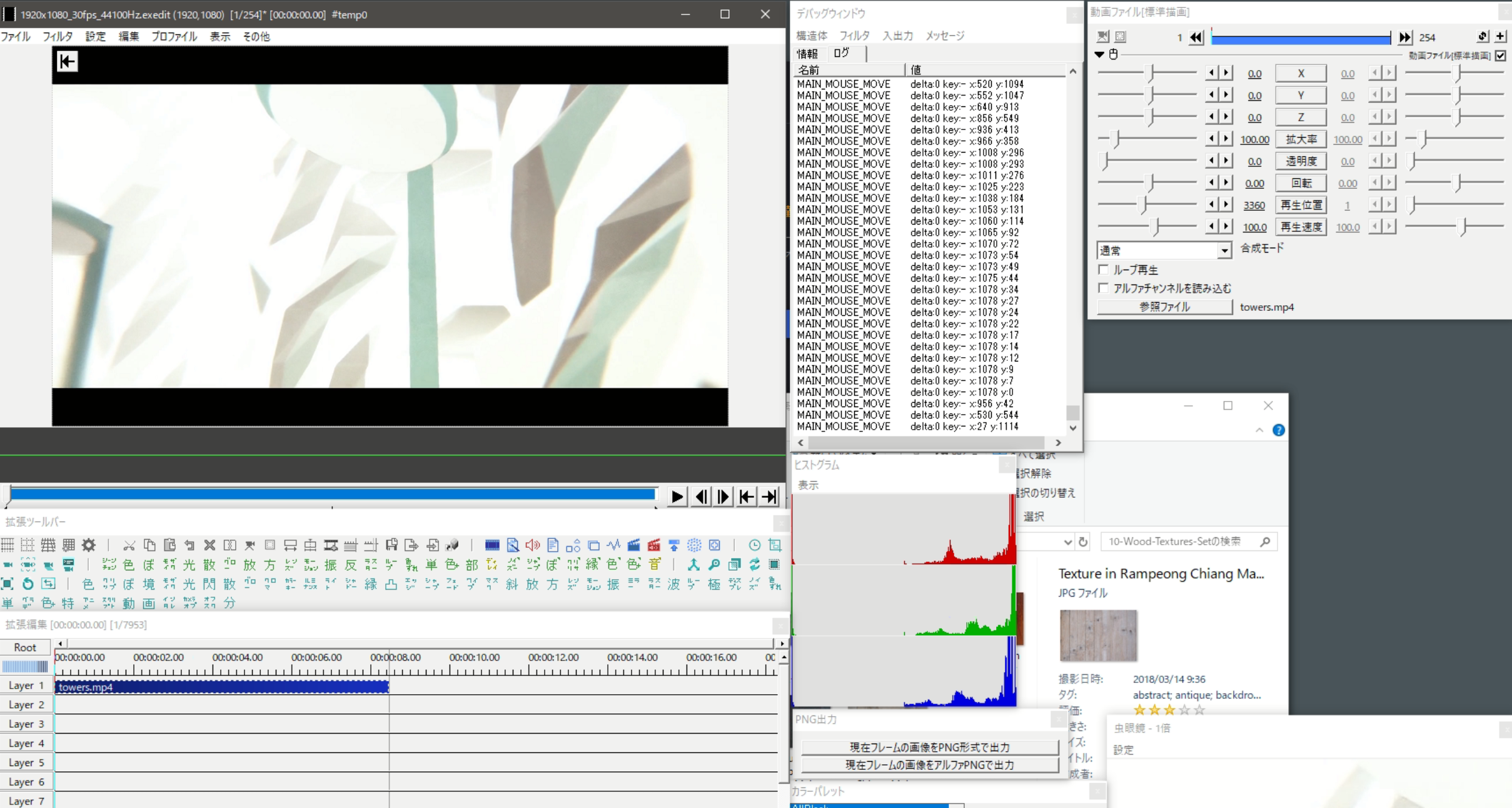
動画ファイルを用意します。
事前にモーションを組んでるなら、シーンもしくはフレームバッファの一時保存で画像化して持ってくると良いと思います。
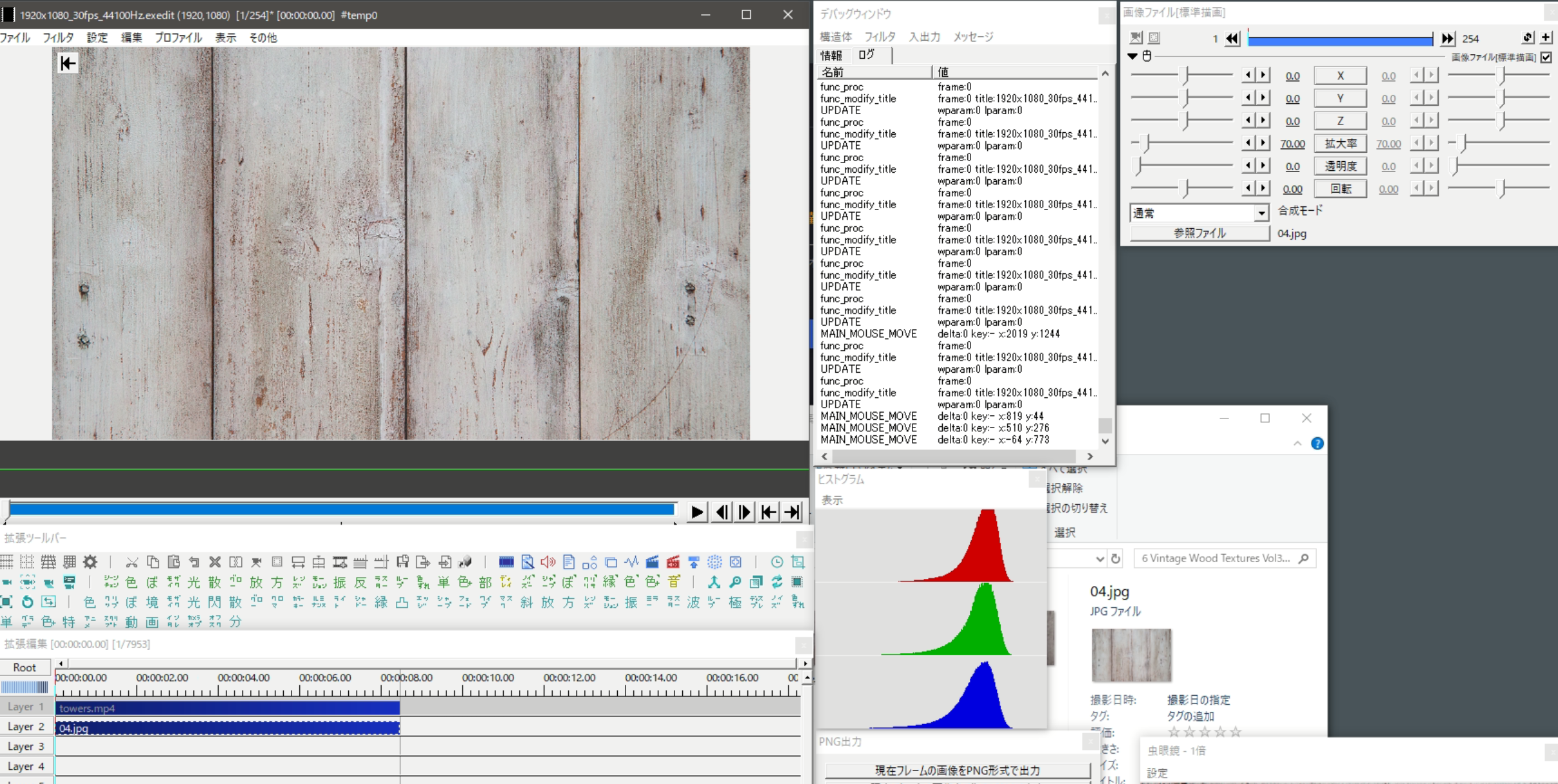
背景を用意します。
1. 写真っぽくする
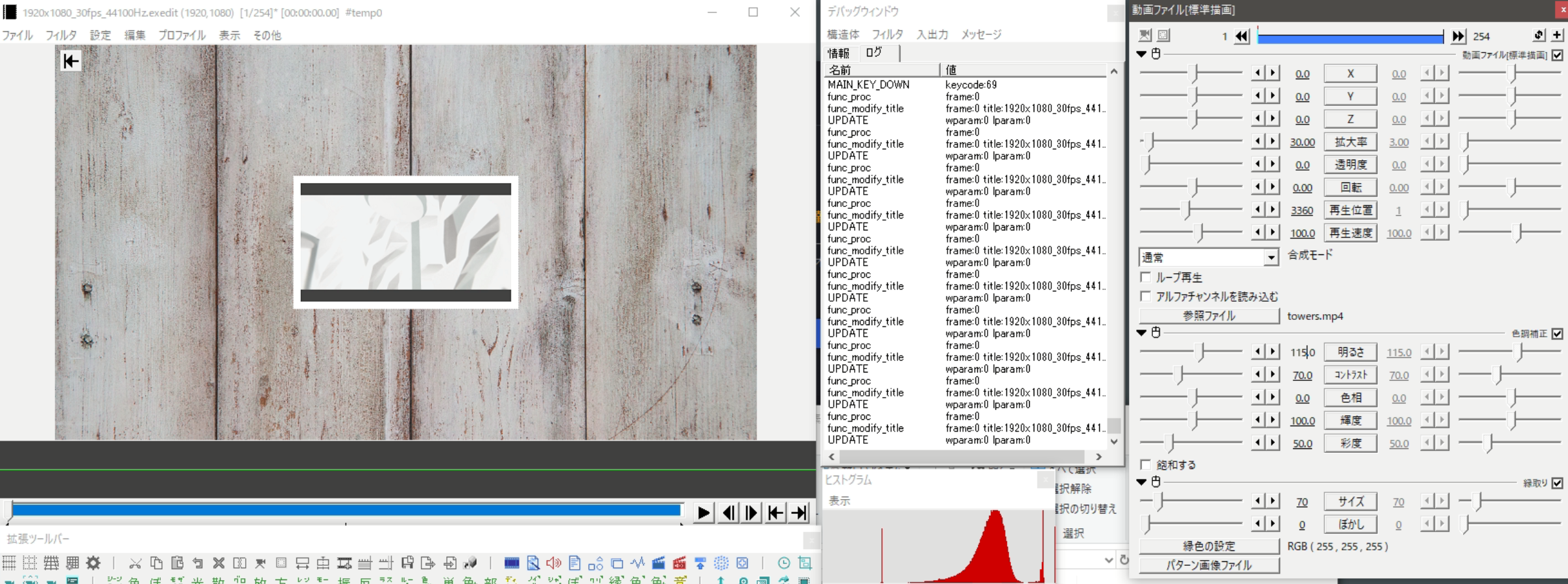
動画ファイルを縮小します。この時設定したサイズが、そのまま擬似写真のサイズになります。
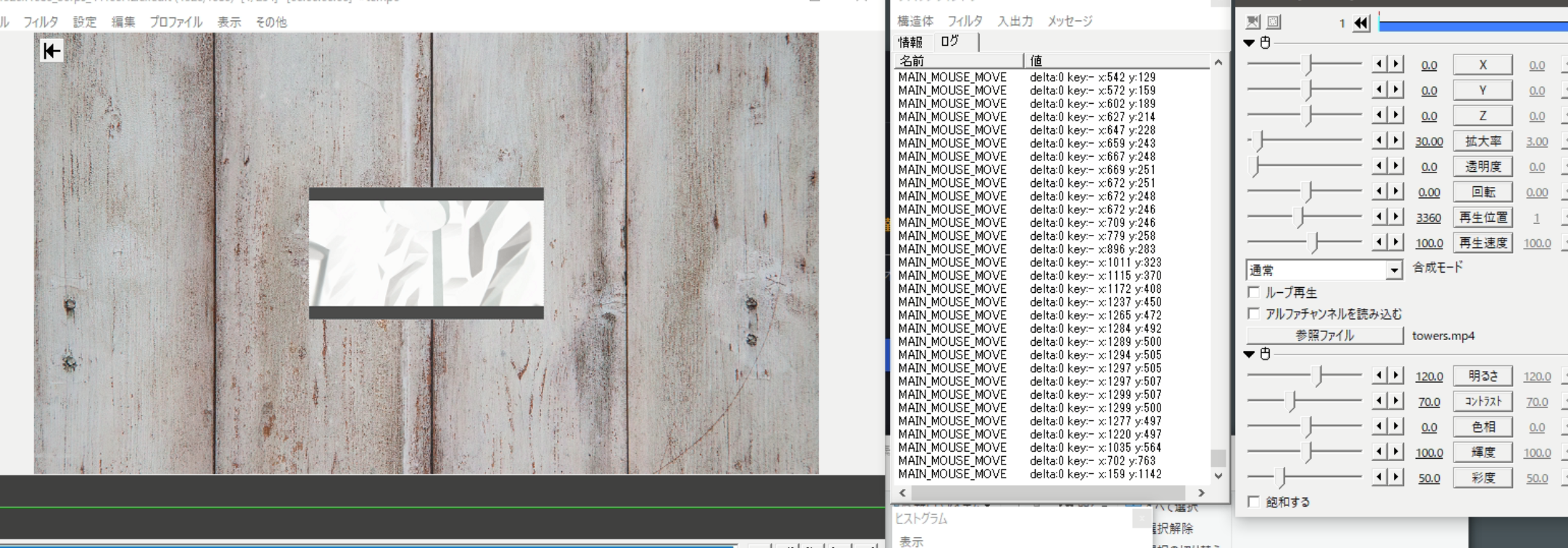
写真っぽい色合いにします。
色合いについては、印刷されたインクの感じを出すために、色調補正で黒の部分を薄くすると良いでしょう。彩度もお好みで(80ぐらい)。
写真の縁を強調するために、コントラストをいじって画像の白をちょっと暗くしたりします。(これも動画の雰囲気次第で判断してください)
また、アナログ写真っぽくしたり、画像フィルターをかけた感じにするなら、夢幻ギンガさんのスクリプトグラデーションマップを用いると良いと思います。
写真の縁を縁取りで再現します。ぼかしは0にしてください。
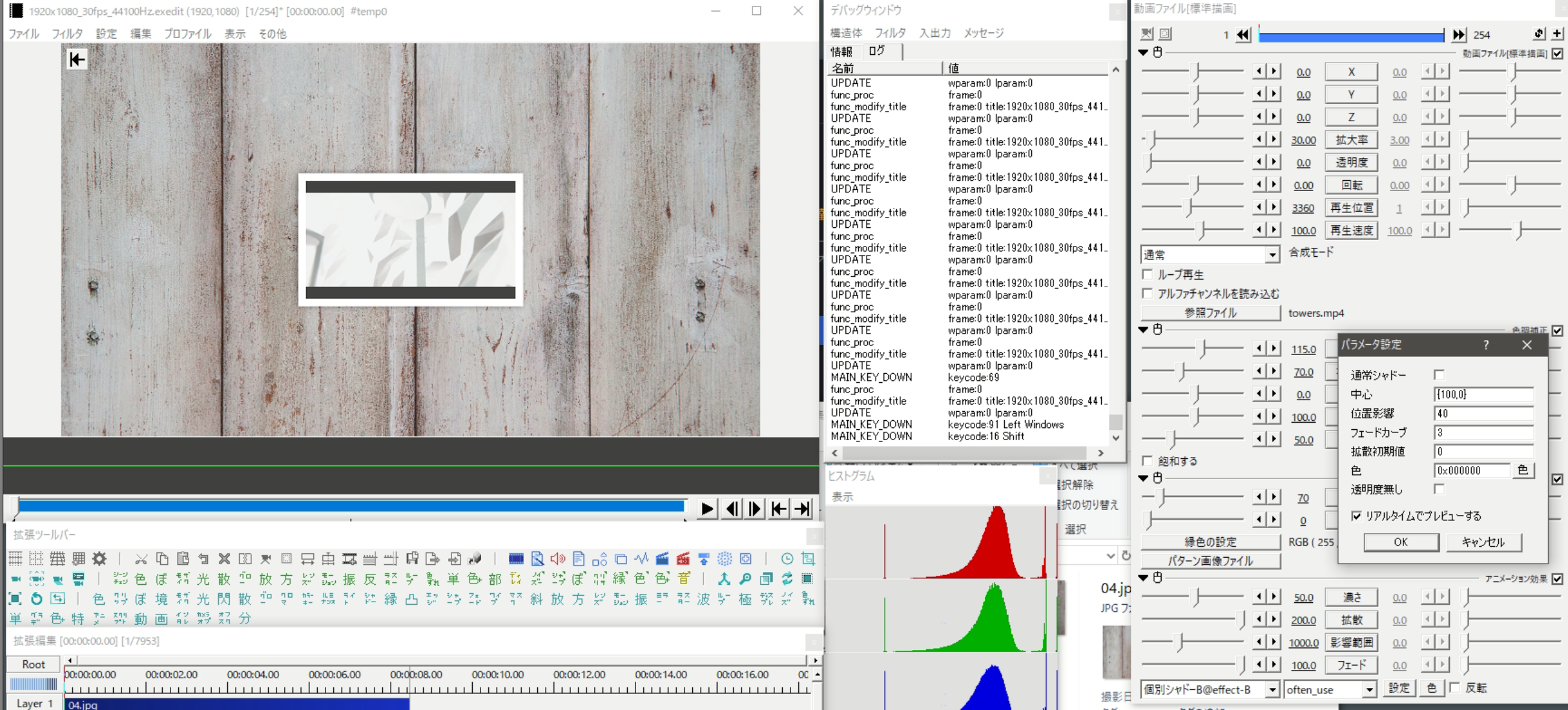
ドロップシャドウを追加します。
個人的に93さんのスクリプトeffect-Bの個別シャドーBが一番簡単に雰囲気を出せるので、こちらを用います。
Aviutl標準のエフェクトシャドーでも可能ですが、慣れないうちは上記のスクリプトを用いると良いです。
シャドーの設定はデフォルトのままです。
これで大体写真っぽくなりました。
気に入らなければ、お好みでエフェクトの値を調整したり、他のスクリプトを用いて雰囲気を変えてみるなどしてみてください。
2. ストップモーションっぽい動きをつける
先ほど写真っぽくした動画に、ストップモーションっぽい動きをつけます。
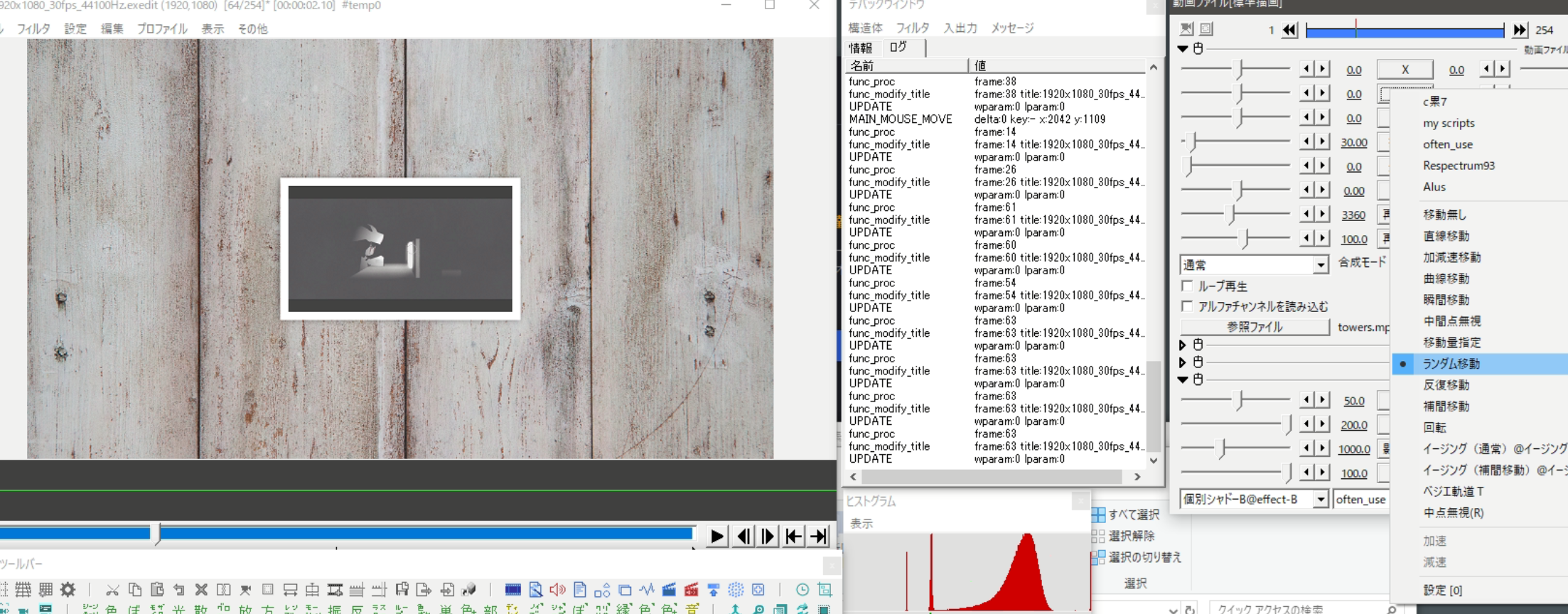
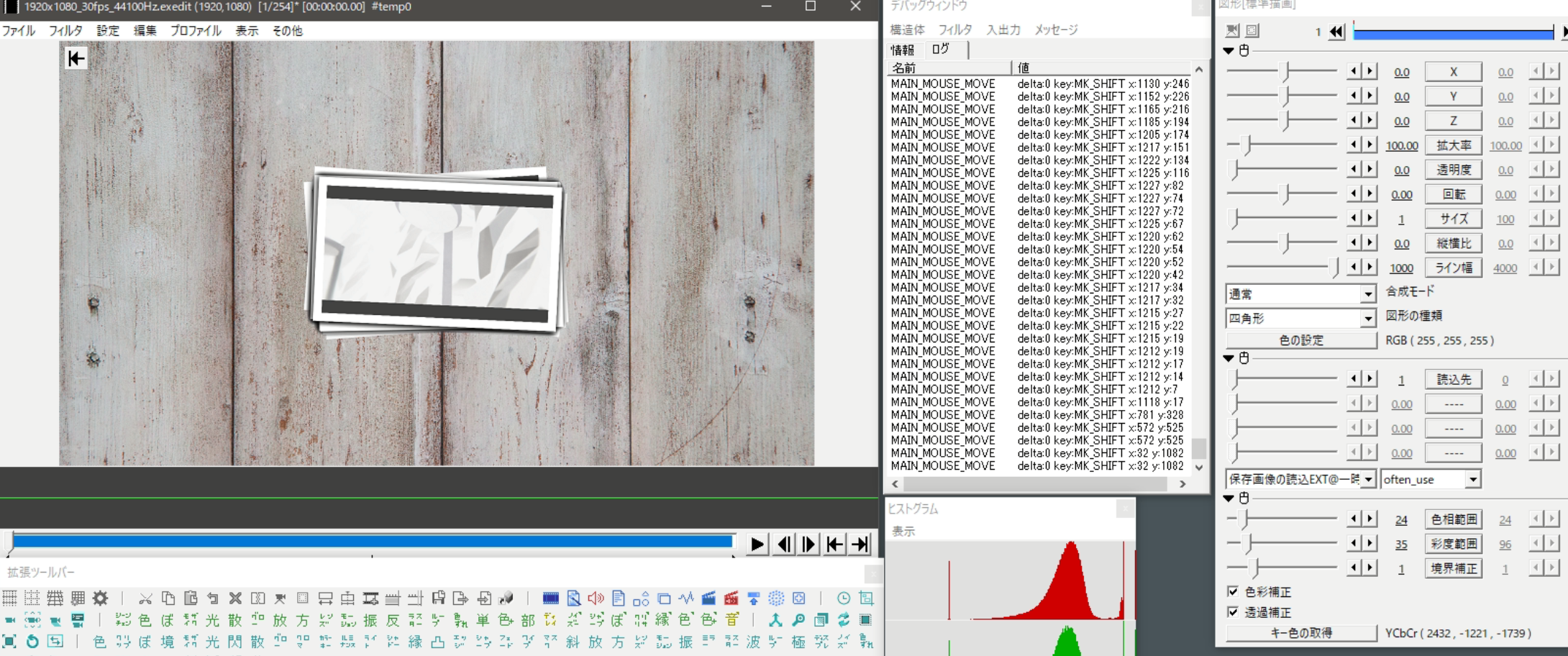
オブジェクトの座標(X,Y,Z)のトラックバー、回転のトラックバーにそれぞれランダム移動を設定します1。
範囲はお好みでどうぞ。ここでは座標は(-20,-20,0)から(20,20,0)の範囲、回転は(-5)から(5)の範囲にします。
これでモーションは完了です。
3. 重なる感じにする
時間に沿って重なる感じにするには、以下の二つの方法があります
- パーティクルRを用いて、時間が経つごとにパーティクルを発生させる。
- 一時保存RMを用いて、描画される画像を重ねていく。
1は、複雑な動きをさせたいときや、後々に一斉に移動させて行ったりする動きなどをつけるときに用いると良いでしょう。ただし、パーティクル毎にオブジェクトを描画するので、それなりの重さを覚悟しなければなりません。2は、単純に重ねる表現を再現かつ高速に表現したいときに用いると良いです。ただし、描画された画像に重ねていくため、一旦描画した後は動かせない、即ち後々に個々に動かすことができない、という点に留意してください。
今回、それほど複雑な動きはしないので、2を用います。
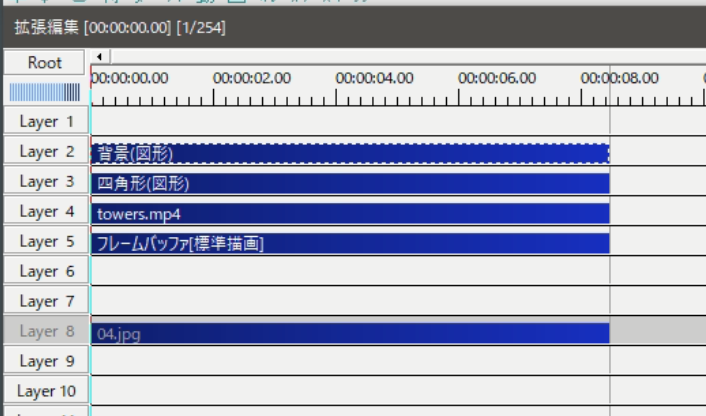
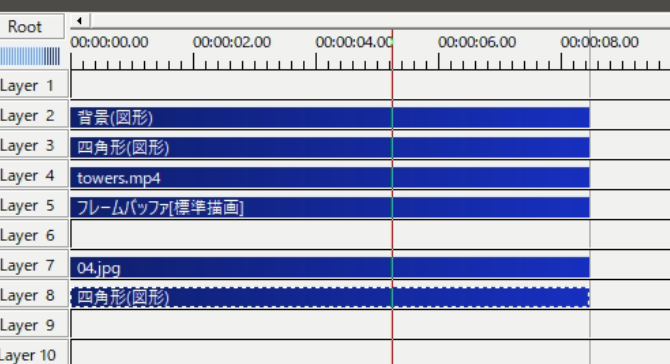
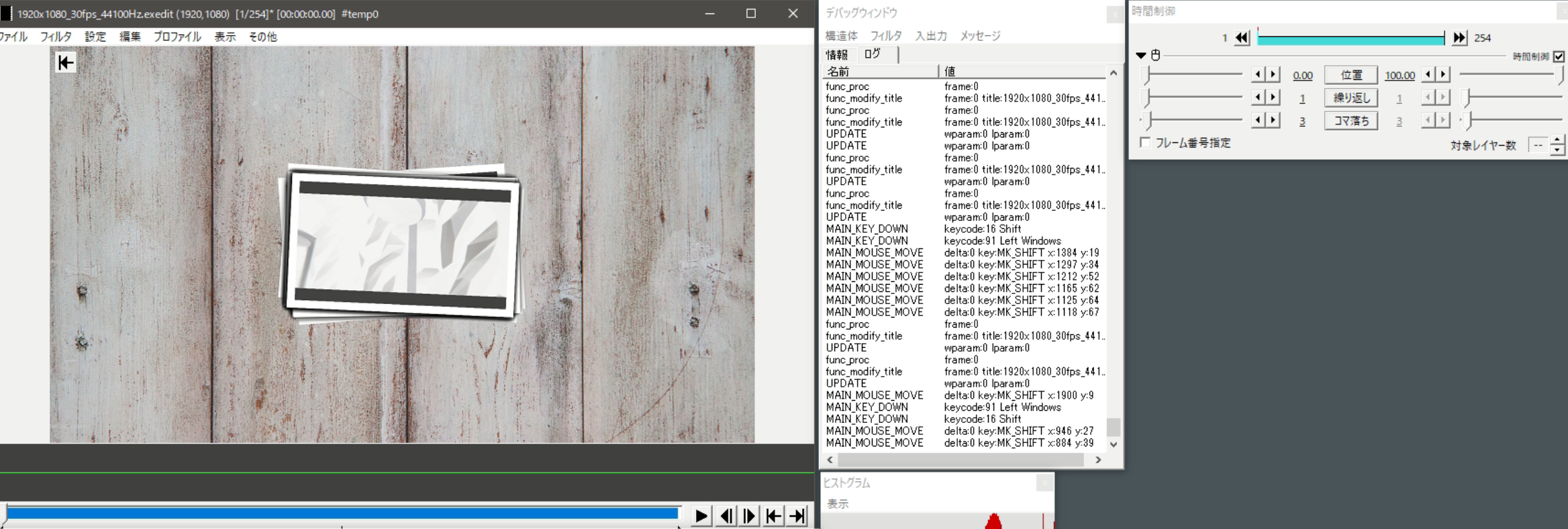
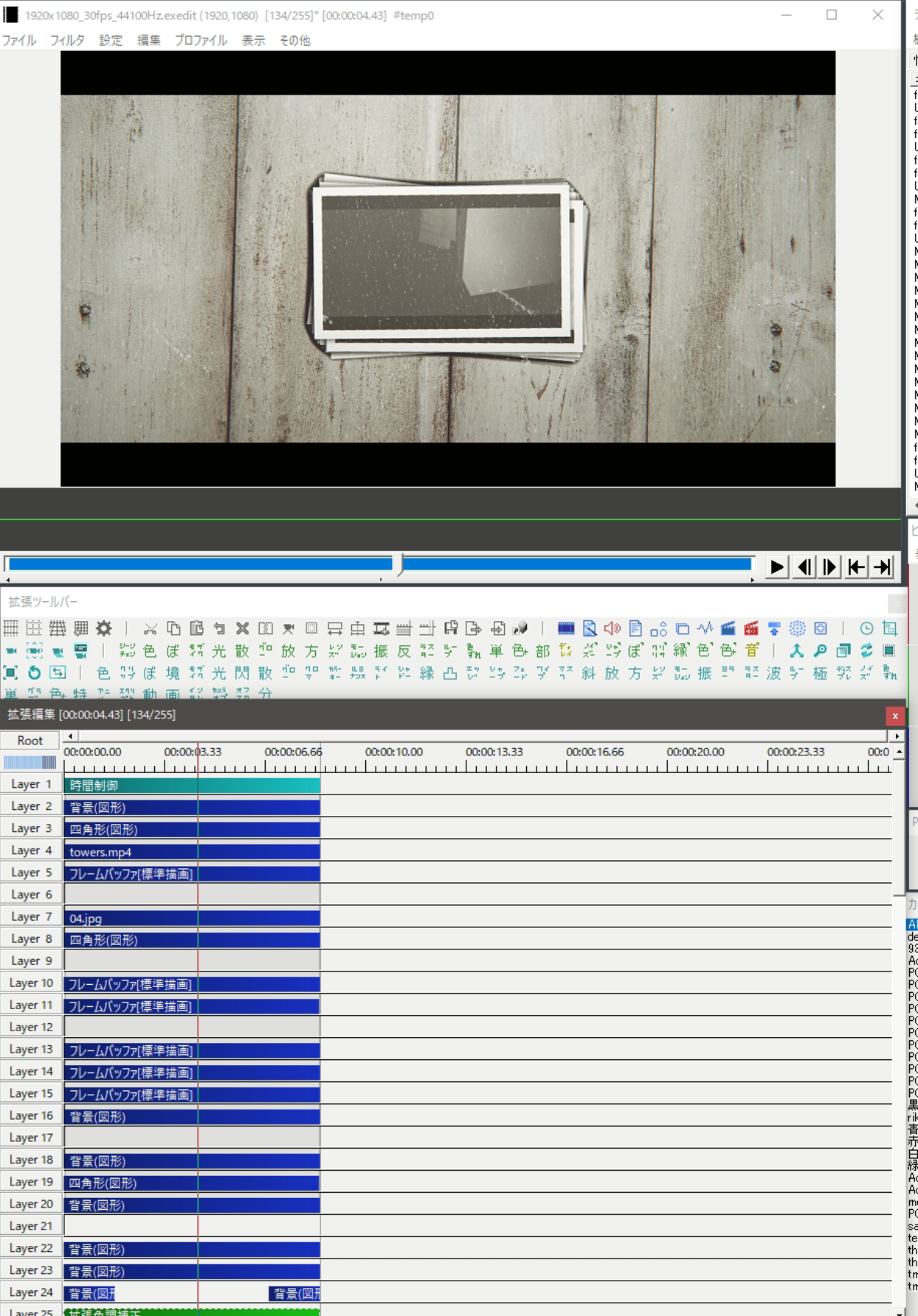
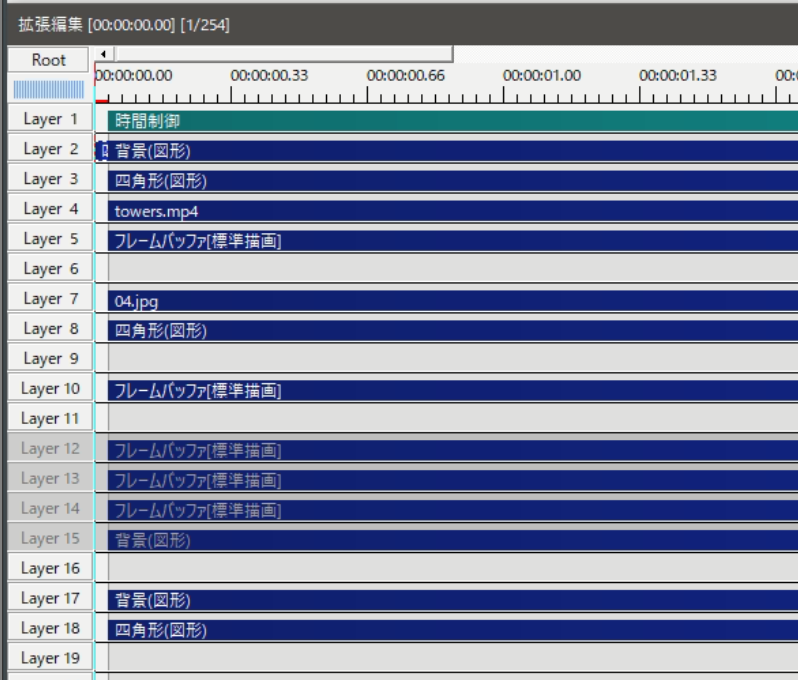
動画ファイルオブジェクトの上下のレイヤーに、それぞれ図形、フレームバッファを用意します。
上には、背景、四角形を。下にはフレームバッファを設置します。
複雑な設定になるので、なぜこのような設定をするのかという解説は、動画2などを探してみてください。気が向いたらそれ用の記事も書くかもしれないです。
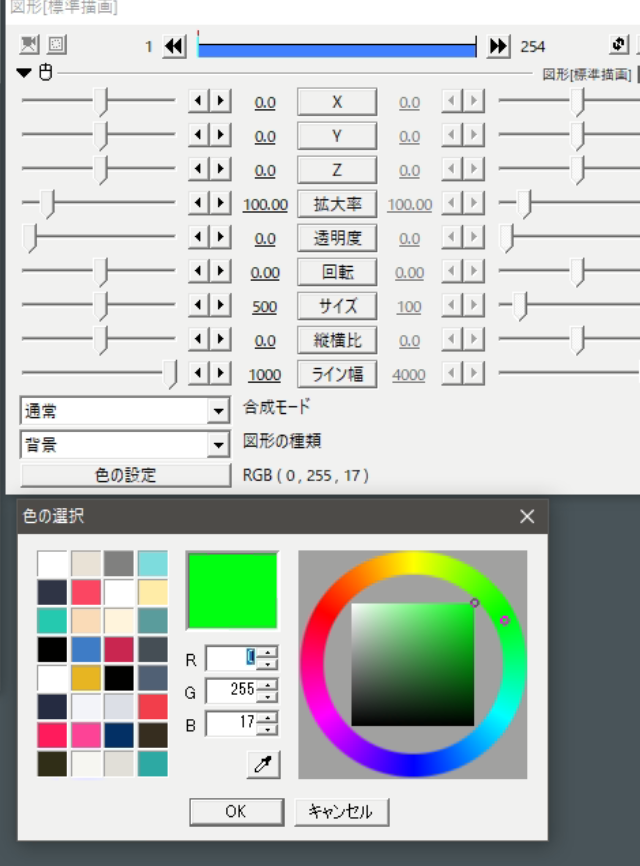
後々に木の背景と合成するために、先ほど設置した図形の背景をグリーンバック3にします。
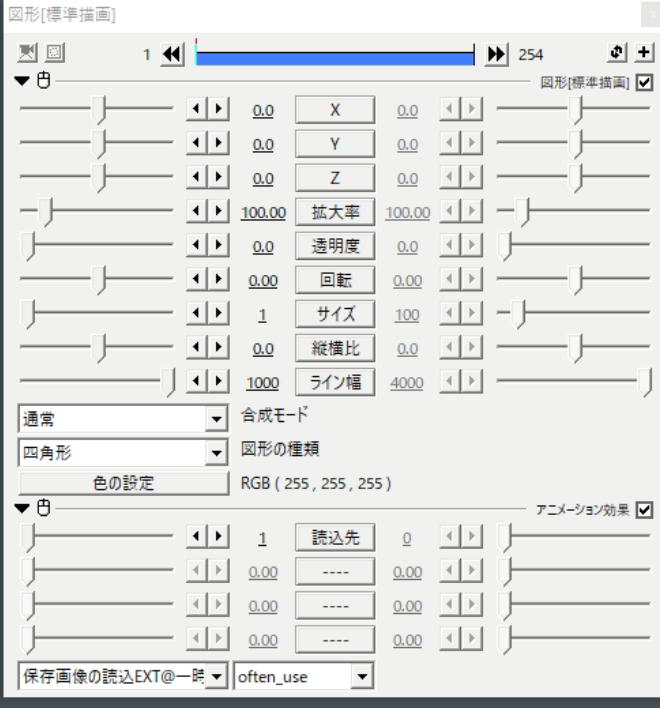
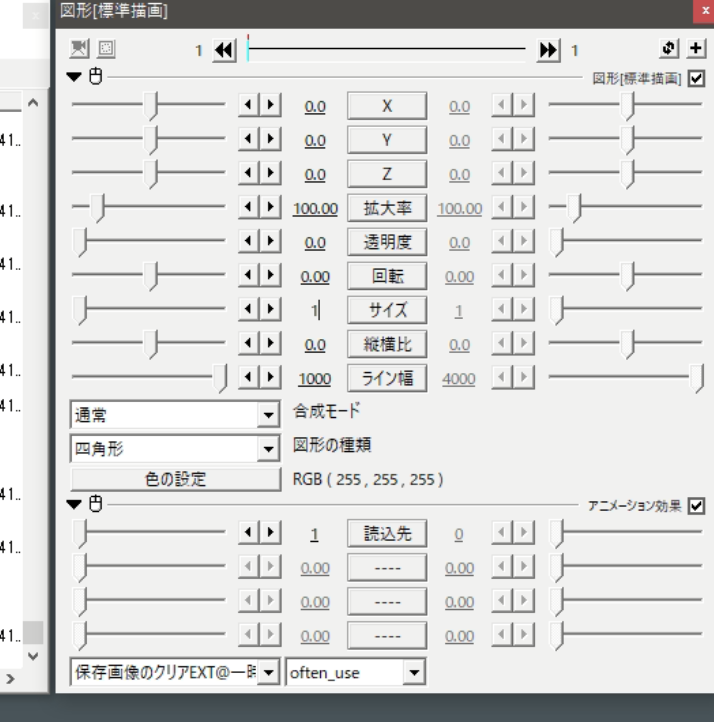
図形の四角形のサイズを14に、一時保存RMの保存画像の読み込みEXTを付け加えます。読み込み先は、1です。
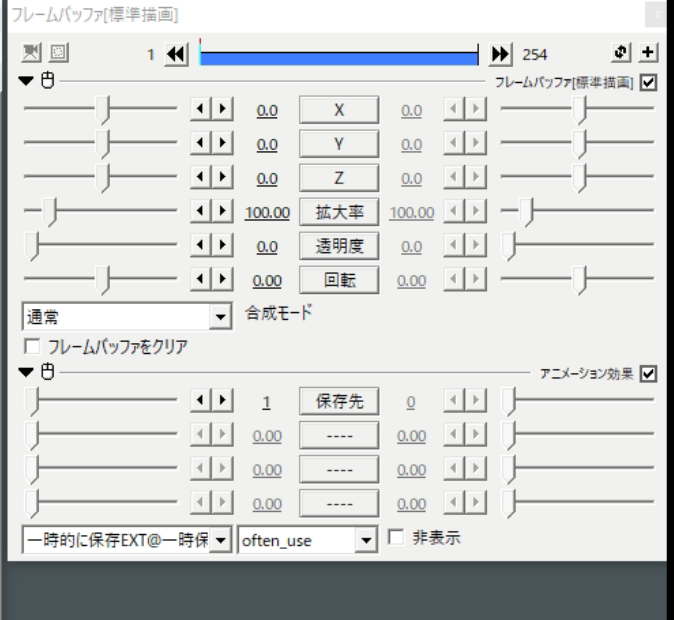
フレームバッファに、一時保存RMの一時的に保存EXTを付け加えます。保存先は、1です。
後々に木の背景画像で覆うので、非表示するかはお任せします。
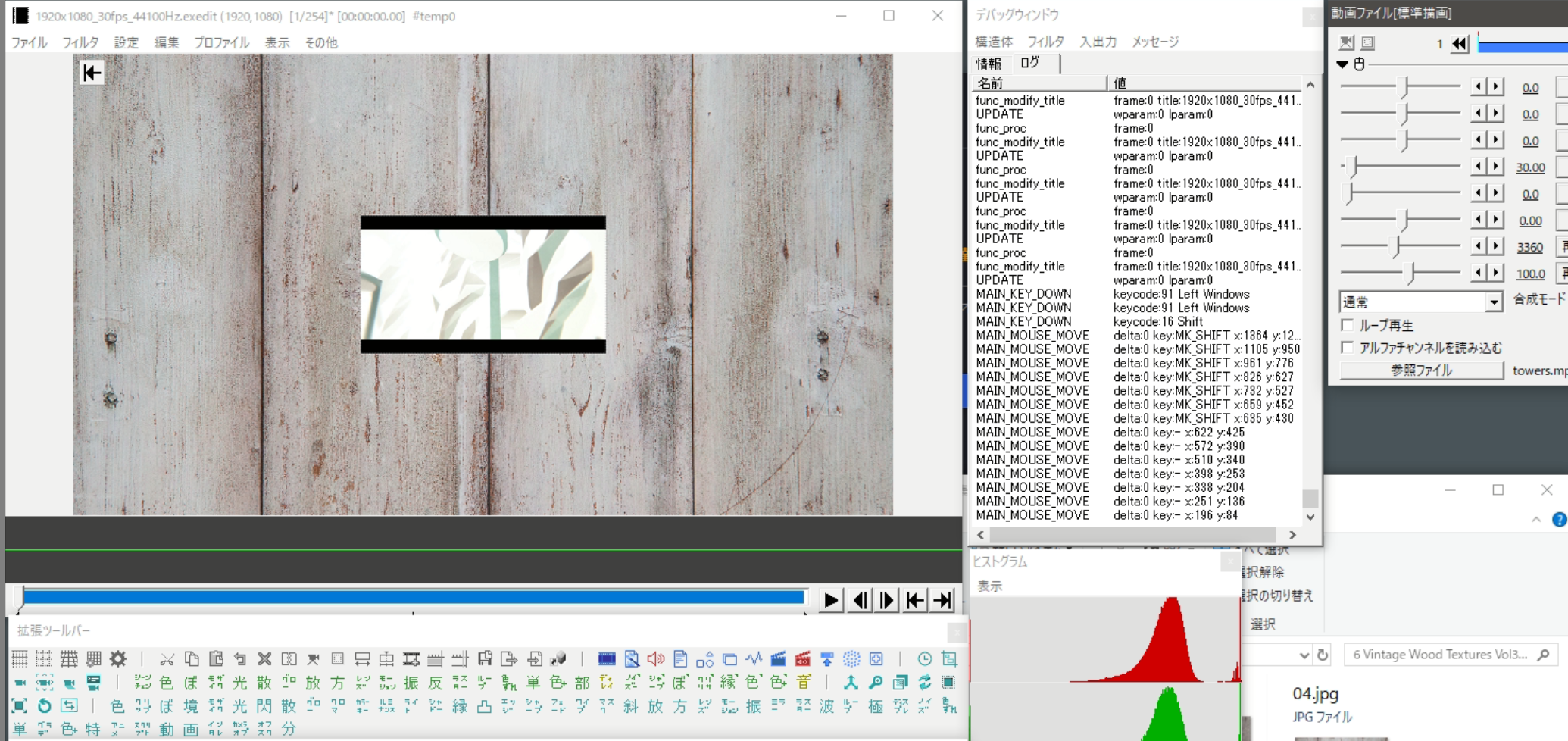
これで、重なる感じは表現できました。
次に、木の背景画像と合成させます。
木の背景画像の直下のレイヤーに、四角形を用意し、先ほど設定したのと同様にサイズ1、一時保存RMの保存画像の読み込みEXTを付け加えます。読み込み先は、1です。
グリーンバックを、クロマキーで透過させます。
これにて合成は完了です。
4. コマ落ちさせる
一応、この状態でもう写真は合成されている感じに表示されていますが、動かしたときに早すぎる速度で再生されてしまいます。
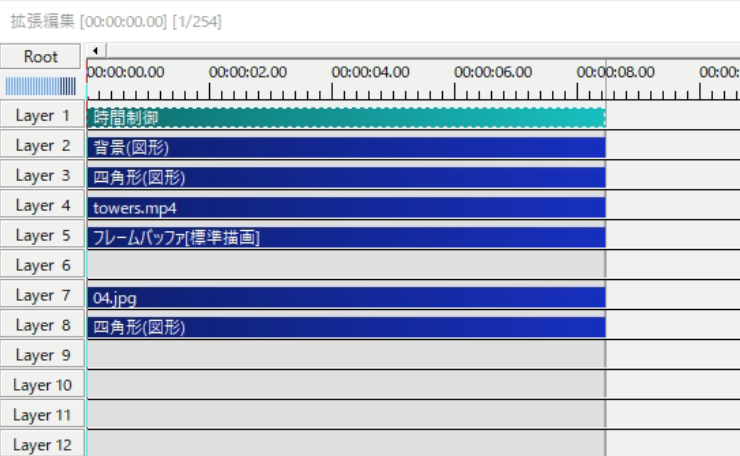
そのため、時間制御オブジェクトを用いて、コマ落ちさせます。
一時保存の部分などを覆うようにして、一番上のレイヤーに時間制御を設置します。
3フレームほどコマ落ちさせます。
これにて完成です!
後は、お好みでフレームバッファで拡大させたり、色調を調整したり、シネスコ風にしてみたり...
追記: 7/20 00:51
一時保存RMを用いるにあたり、画像のクリアについて書くのを忘れていました...
一時保存RMを用いるときは、一フレームだけ最初にクリアを適用したオブジェクトをおいてください。
終わりに
やり方次第では色々応用できると思います。
質問はコメントもしくはTwitterまでどうぞー
-
Aviutl標準のアニメーション効果
震えるでも可能ですが、個別シャドーBにエフェクトがかかってしまい正常に動作しません。震えるを使用する場合は、Aviutl標準のシャドーを用いると良いでしょう。 ↩ -
93さんの動画が一番わかりやすいと思います。(タイトルでは「一時保存EXT」と書いてありますが、「一時保存RM」と仕様は変わりません。というか同じです。)https://www.nicovideo.jp/watch/sm23106328 ↩
-
動画にグリーンを用いられてる場合は、ブルーバックなどにしてください。 ↩
-
図形を四角形にすると、Aviutlではアンチエイリアスがオフになります。また、サイズを1にすることで、極限まで軽量化を図っています。 ↩