結論
結論:技術を疎かにした結果起きた災害
なにが起きたのか(事件概要)
2019年7月1日(月) 某大手小売業の会社からQRコードの決済サービスが提供された
同サービスはクレジットカード・デビットカードによるチャージが可能だった
しかし、不正ログインが簡単に出来てしまう仕様だったため
不正アクセスの被害者は約900人、被害額の合計は約5500万円(4日現在)
という災害(※記者会見で発表された想定被害)をもたらした(情報元)
※2019年7月4日現在、新規で会員登録ができないため、自分の目で確認できない。この件に関して既にデマが広がっているので、情報元URLを貼りながら記事を書く
なぜ不正ログインができたのか(脆弱性について)
原因は「パスワードの再設定」にあるという(情報元)
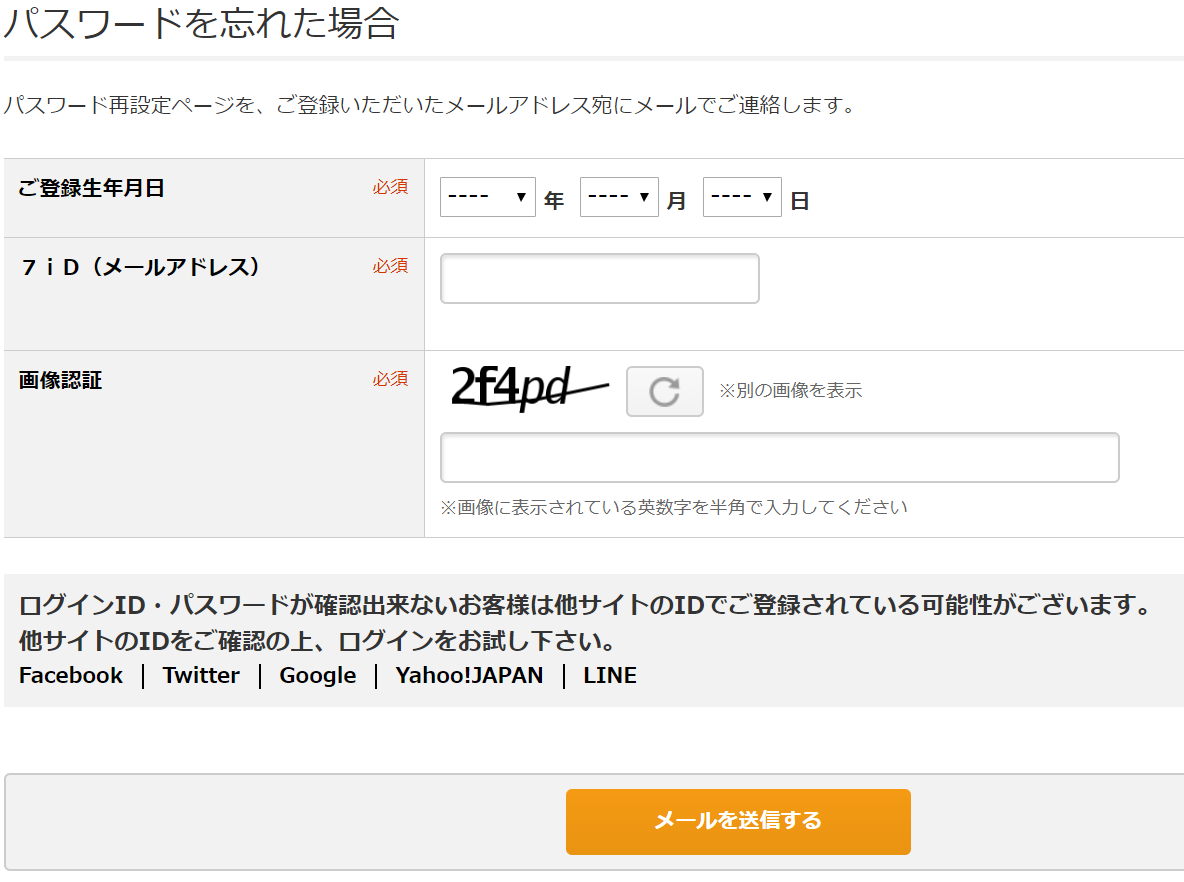
①知人でもパスワードが再設定できるレベル
パスワードの再設定には「生年月日」「会員ID(メールアドレス)」の情報が必要である
https://www.omni7.jp/account/OP_OSD0013_001.do?mmbrRgstType=4
知人で試せてしまうレベルの必須項目の少なさであるが、この生年月日は
会員登録時に入力せずに登録すると2019年1月1日で登録される仕様(情報元)
つまり、誕生日を登録していないユーザへの不正アクセスはメールアドレスだけで試し放題である。
二段階認証(電話番号にSMSを送る)とか秘密の質問が表示される仕様にしていれば事はここまで大きくならなかっただろう。
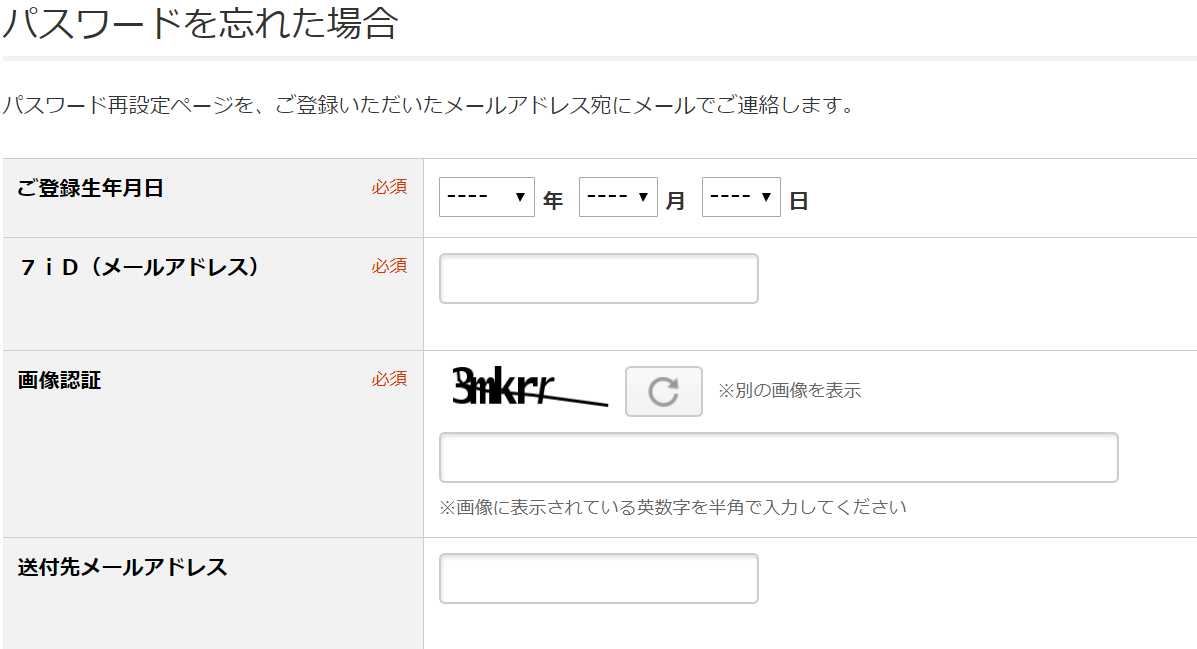
②任意のメールアドレスでパスワード再設定ができた
これが一番致命的で自分のアカウントのパスワード再設定を他人のメールアドレスで出来るという仕様である
この仕様がなければ、そもそもこの事件は起きていなかったと考えられる。
攻撃者は「他人のアカウントのパスワード再設定を自分のメールアドレスで行う→ログイン→クレジットカードチャージ→QRコード決済」ができてしまったのである。
修正済?
2019年7月4日現在、この仕様は修正されたように見えるが
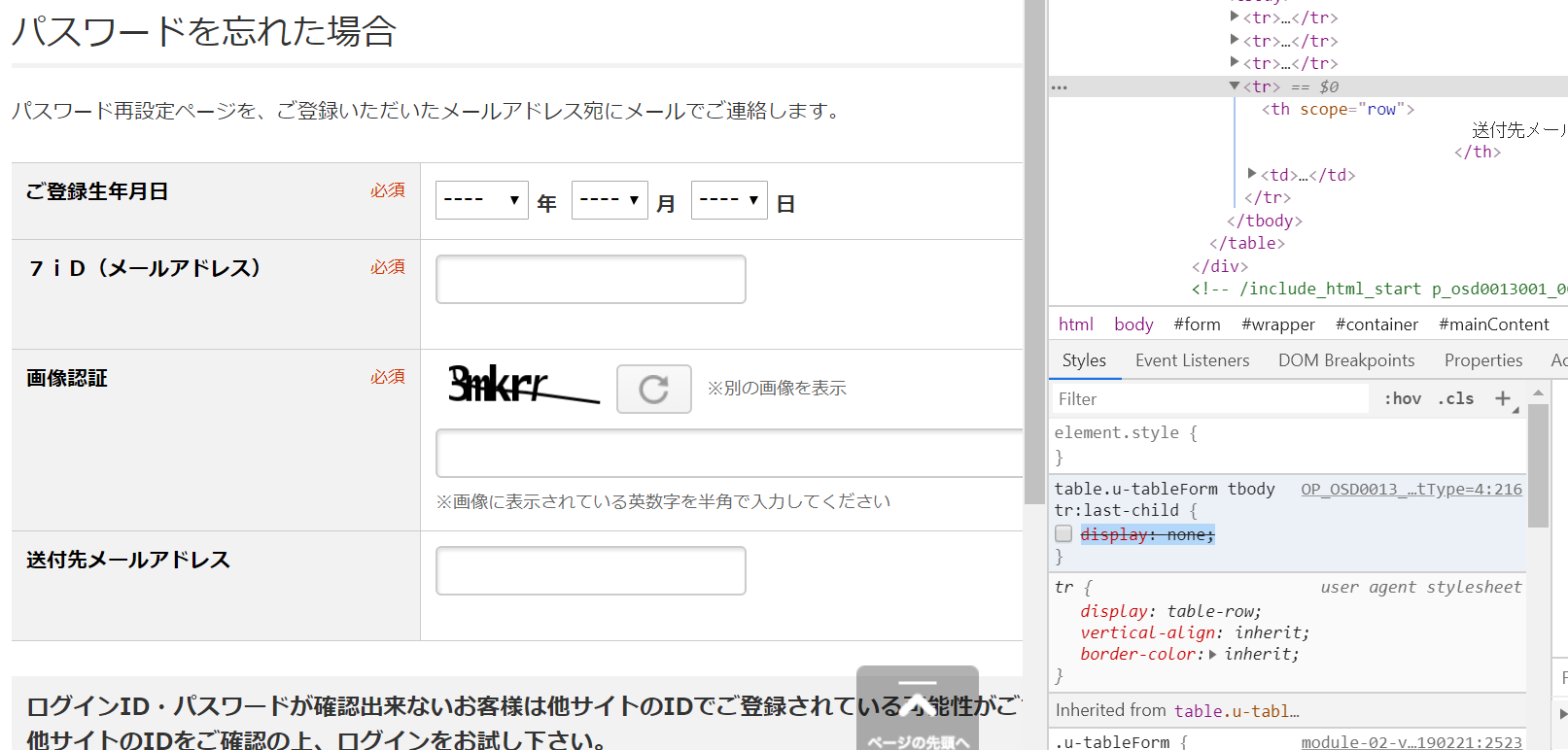
CSSのdisplay:none;で隠Pay(隠ぺい)されたことが再度話題になった(情報元)
ブラウザでこの記述は簡単に書き換えることができるので、見た目は隠れているが実際には使える状態である。
例えばGoogle ChromeであればF12キーからデベロッパーツールを開いて、Styleタブから「display:none;」の記述を見つけて消す等で表示できる。下記画像は実際に表示させたもの
※Twitterなどでは、再設定用メールアドレスを入力してもメールが来なくなっている等の情報も見受けられた。サーバ側でも対策したのだろうか。これについて事実確認できないので、ちゃんとした情報元が欲しい
その他情報 (リンクは情報元)
記者会見
某ペイの社長が二段階認証を知らなかった (リンク先の動画31分あたり)
技術に詳しい者が記者会見にいなかった。-
被害に遭ったユーザーへの対応については、全て補償するという。この中にはクレジットカード会社からの補償も含まれる
デマ
Twitter上で「記者会見でSMSをSNS(Twitter)と誤解している」話題が挙がったがまったくのデマである。(記者会見の動画を見ればわかる)
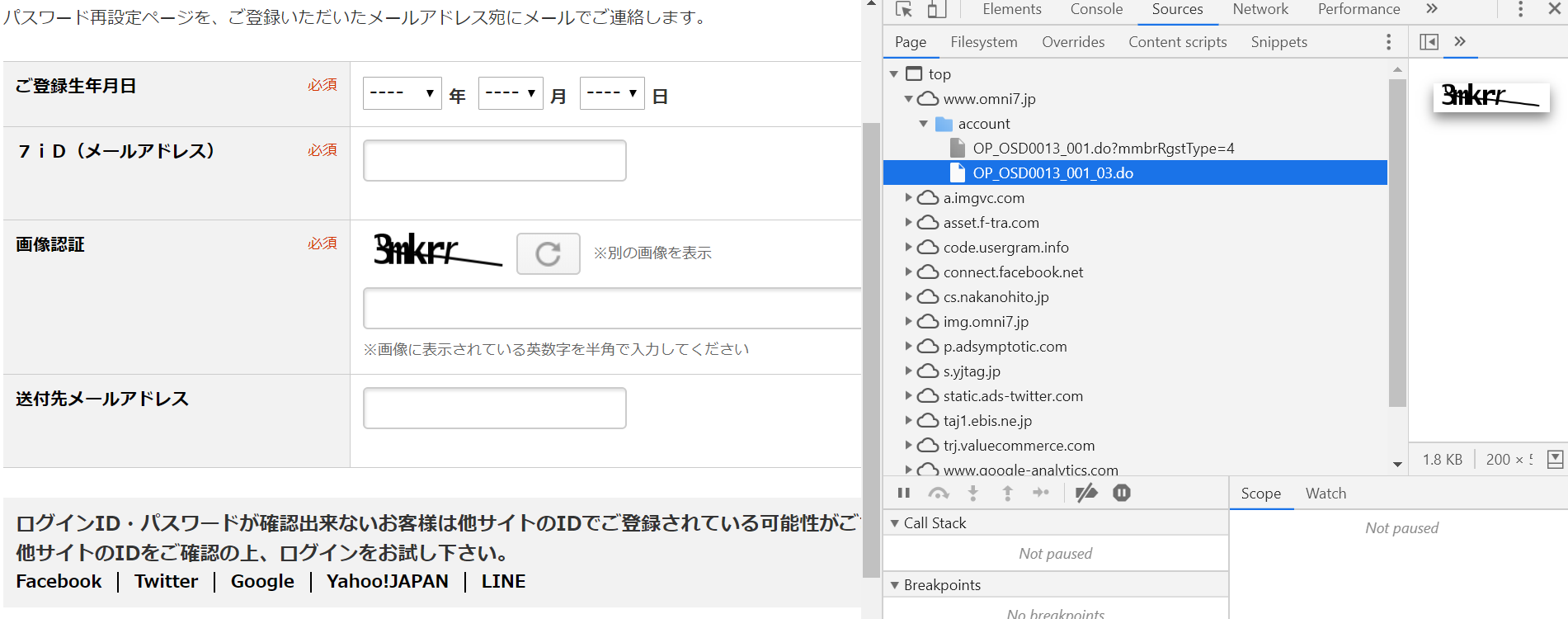
今回の件の原因ではないが、Struts1を使用しているのではないかと話題になっている。根拠となっているのはURLの最後が.doであることである
https://www.omni7.jp/account/OP_OSD0013_001.do
Struts1は、いにしえのフレームワークである。現在扱える人が少ないし、脆弱性がある(仮に使用しても、その脆弱性に対応できる技術力があれば問題はないが……長い目で保守することを考えると扱える人が少ないのは危ないことである)
結論
根本的に任意のメールアドレスでパスワード再設定ができなければ起きなかったが
生年月日の必須入力、二段階認証、秘密の質問……どれかひとつでもあれば事件はここまで大きくならなかったはず
当然だがウェブサービスは常に攻撃される可能性がある。決済サービスのように金と個人情報を扱うサービスなら尚更である。サービスを提供する以上、対策はしっかりしなければならない
追記
2019年7月5日現在、再設定用メールアドレスの入力欄がHTML上から消滅したことを確認した。
実際の確認はできないが、サーバ側でも対策済だと考えて良いだろう