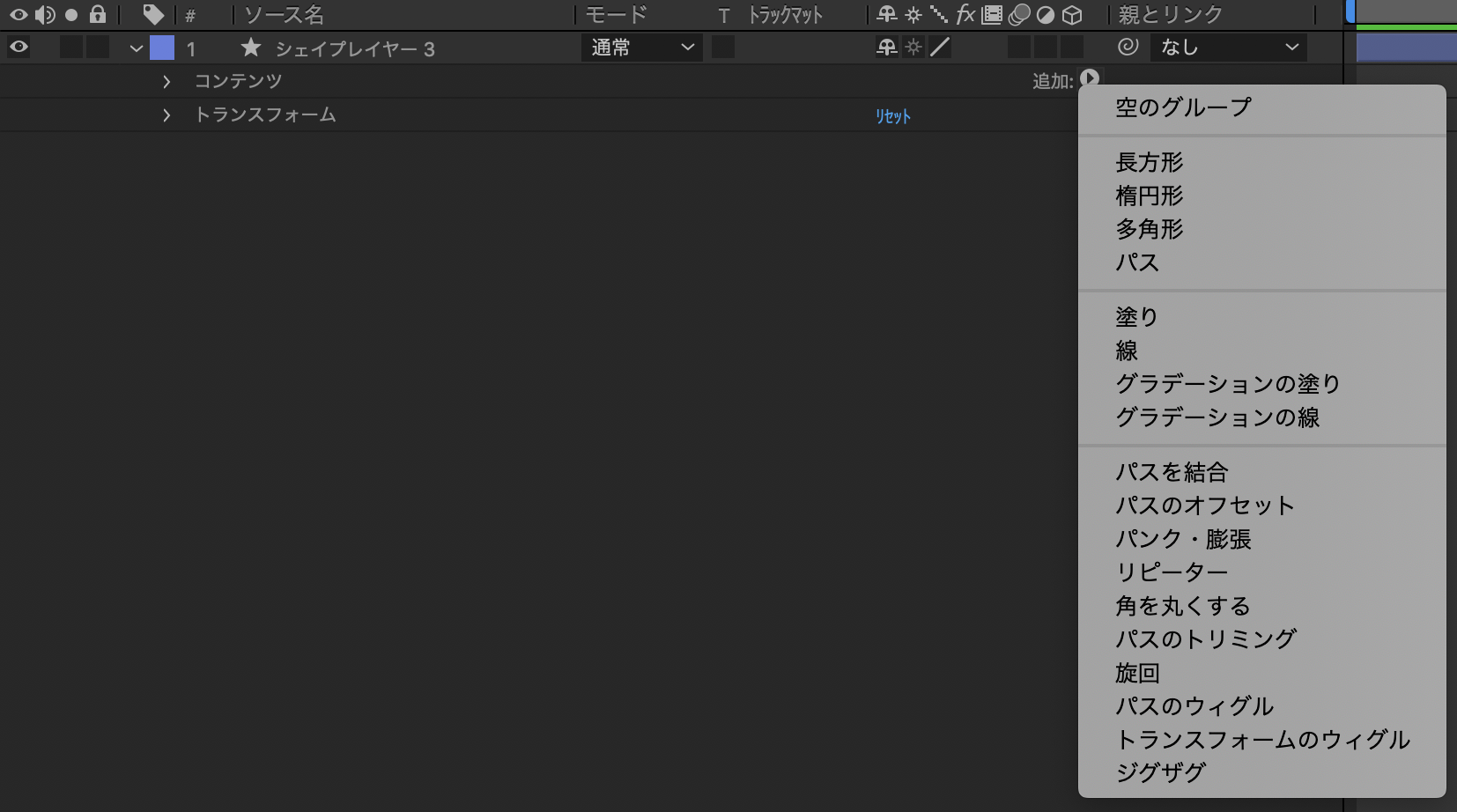
シェイプレイヤーに追加できるオプション項目についての覚書。理解し次第追記する予定。
シェイプレイヤーを追加して円シェイプを配置した初期状態はこう。
空のグループ
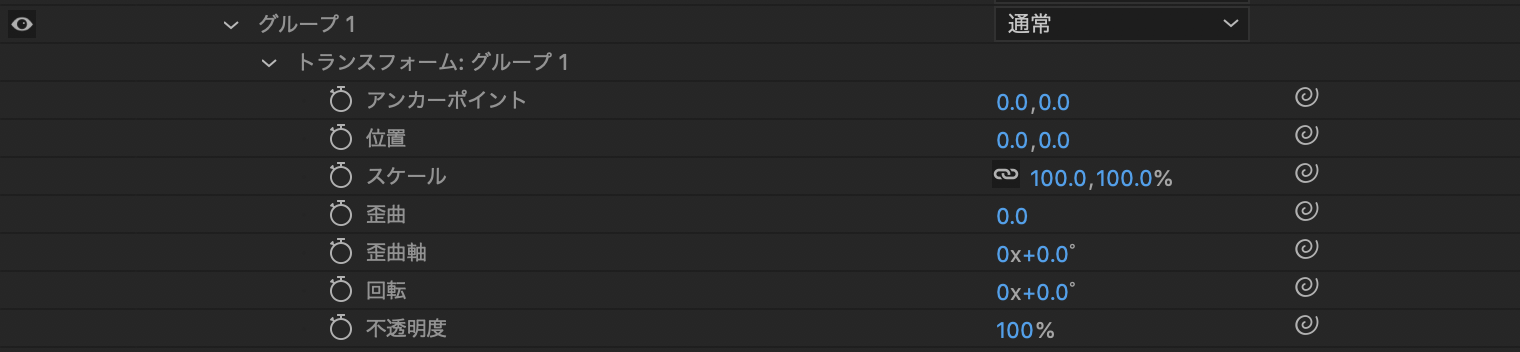
トランスフォームのみが追加される。
シェイプテンプレートを追加するオプション(4種類)
編集するシェイプの土台を生成する。描画されるシェイプはシェイプレイヤーのアンカーポイントに配置される。パスのみの生成なので線にも面にも色は指定されていない。
色に関するオプション(4種類)
シェイプの線や面の色を指定する。
パスに関するオプション(10種類)
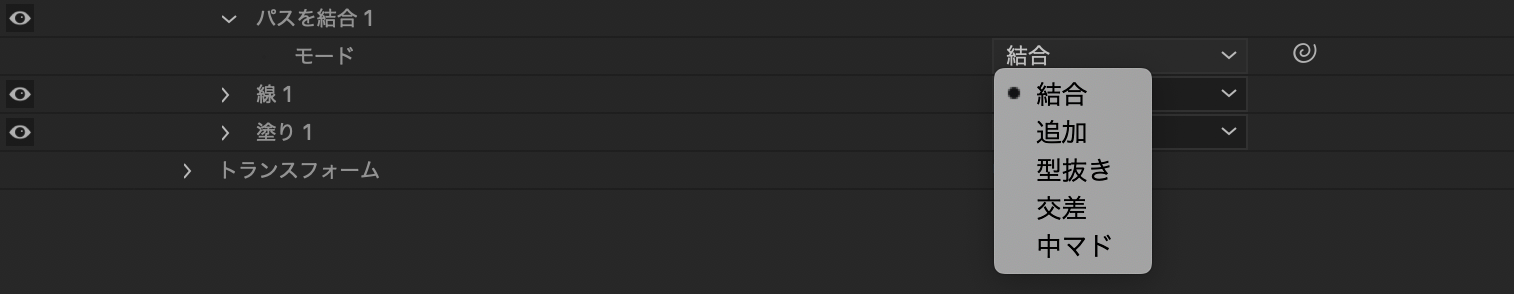
パスを結合
シェイプレイヤーの中に生成されたパスのブーリアン演算を行う。
| 結合方式 | 結果 | 図解 |
|---|---|---|
| 結合 | 線も塗りも残る。 |  |
| 追加 | 交差した線は塗りに統合されて消える。 |  |
| 型抜き | 下のレイヤーのシェイプで切り抜かれる。 |  |
| 交差 | 互いに重なる部分のみ残る。 |  |
| 中マド | 互いに重なる部分の塗りのみ消え、線は残る。 |  |
パスのオフセット
シェイプの境界を拡張・収縮させる。その範囲の頂点形状として3種類の設定がある。
| モード | 結果 | 図解 |
|---|---|---|
| マイター | シェイプの形状のまま。 | |
| ラウンド | コーナー半径を付与。 | |
| ベベル | 角落としを付与。 |
角の比率という項目はマイターを選択しているときのみ適用される。角落としの量を設定する数値らしいが、ベベルとの違いがよく分からん。
パンク・膨張
破裂や膨張の形状で装飾するオプション。ポップなロゴや吹き出しなどで使えそう。オプション項目は量のみ。
リピーター
| リピーターの項目 | 結果 | 図解 |
|---|---|---|
| コピー数 | 複製する数を設定。トランスフォームの数値で複製うる位置やパターンを設計できる。 | |
| オフセット | ||
| コンポジット |
トランスフォームは複製されるシェイプに対して加算式に適用されるため、変化がグラデーションのように現れる。
| トランスフォームの項目 | 結果 | 図解 |
|---|---|---|
| アンカーポイント | ||
| 位置 | 複製するシェイプがオリジナルが生成される位置を、アンカーポイントからの相対距離で設定。 | |
| スケール | 複製するシェイプのサイズの設定。プラスにすると徐々に大きく、マイナスにすると徐々に小さくなっていく。 | |
| 回転 | 複製するシェイプの角度の設定。 | |
| 開始点の不透明度 | オリジナルのシェイプ側の不透明度。 | |
| 終了点の不透明度 | 複製するシェイプ側の不透明度。 |
リピーターを使った頻出例
応用としてよくある花火のようなシェイプアニメーションの設定を載せておく。コンポジション設定は。(x,y)=(1000,1000)正方形のコンポジションサイズで、フレームレートは60fps。
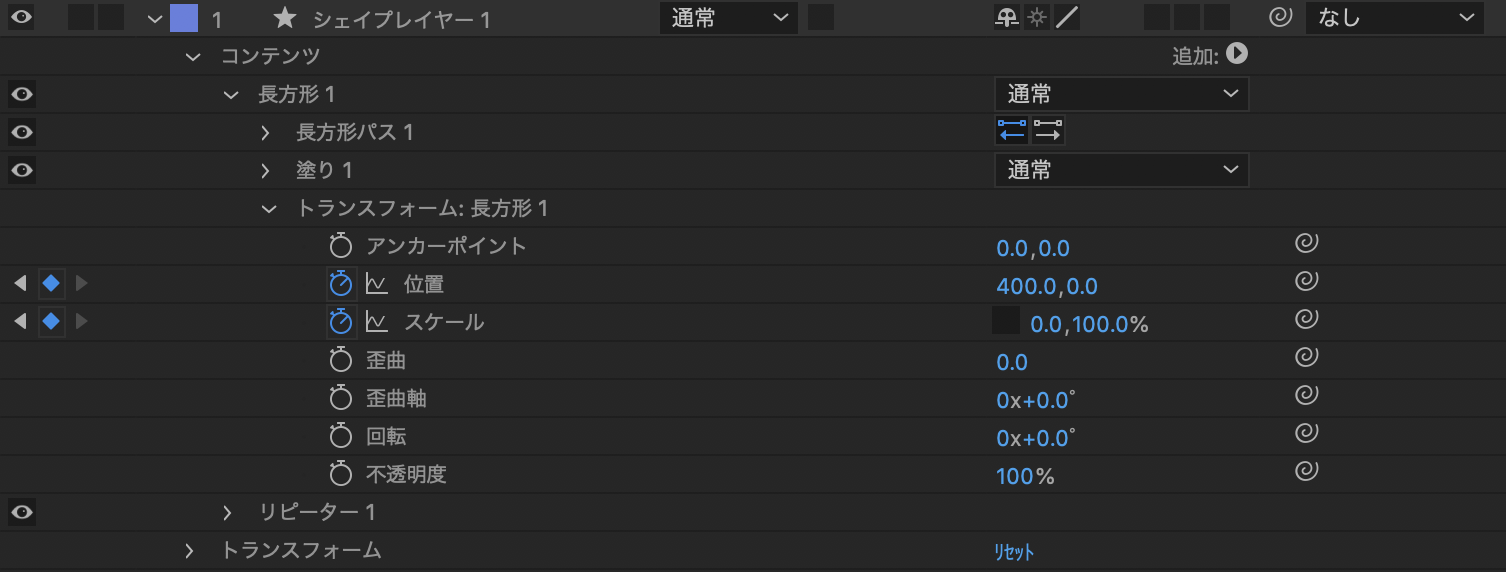
まずシェイプパスの設定。アンカーポイントはシェイプ中央、位置は画面中央、色は自由だがここでは白の塗り。
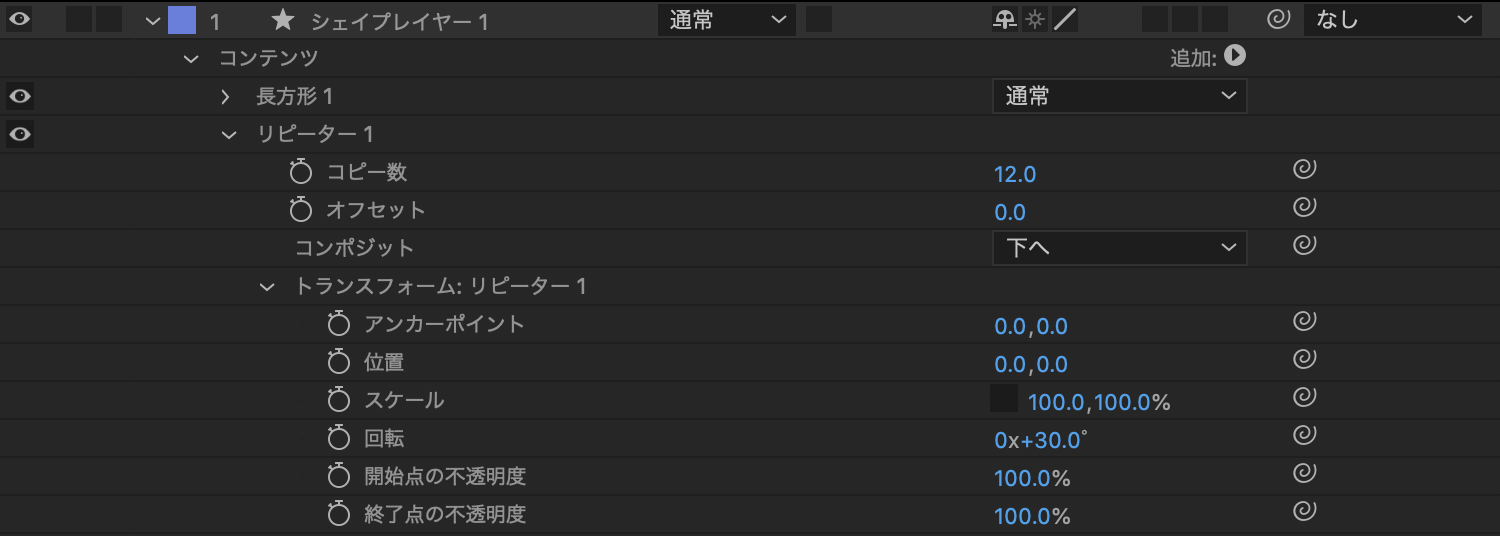
次にリピーターの設定。コピー数12で、回転角を30°にすることで時計のような放射状に複製されるようになる。アンカーポイントをシェイプ中央に配置しているのでプロペラのようにリピート生成されることになる。
アニメーションのキーフレーム。リピートされたシェイプが放射状に飛び散り、長方形シェイプが長手方向に伸び縮する動きを設定。そして全てのキーフレームにイージーイーズを適用しておく。
| 項目 | 数値 | フレーム数 |
|---|---|---|
| 位置 | 0 400 |
0f 60f |
| スケールx | 0% 100% 0% |
0f 30f 60f |
結果物はこうなる。
角を丸くする
シェイプの頂点にコーナー半径を付与する。ただし、曲線パスが結合された頂点に対しては適用されない。オプション項目の半径はそのままの意味。
パスのトリミング
パスの表示・非表示の範囲を設定する。有り体に言えば、パスの線が引かれるアニメーションを作れるやつ。あくまでパスに対するトリミングであり、シェイプに対してではないため、トリミングは輪郭線上から適用される。よって円グラフのようなアニメーションは作れない。
|オプション||
|開始点|トリミングを開始する輪郭線上の位置。|
|終了点|トリミングを終了する輪郭線上の位置。|
|オフセット|開始点と終了点の境界位置を移動。|
|複数のシェイプをトリム||
旋回
シェイプに対して捻れるような動きを与える。液体が混ざり合う表現や、レンズの歪み、火の玉といった表現に使えそう。下図は正方形シェイプに適用した例。
| 項目 | 結果 | 図解 |
|---|---|---|
| 角度 | ねじれの量を設定。 |  |
| 中央 | ねじれの中心を設定。 |  |
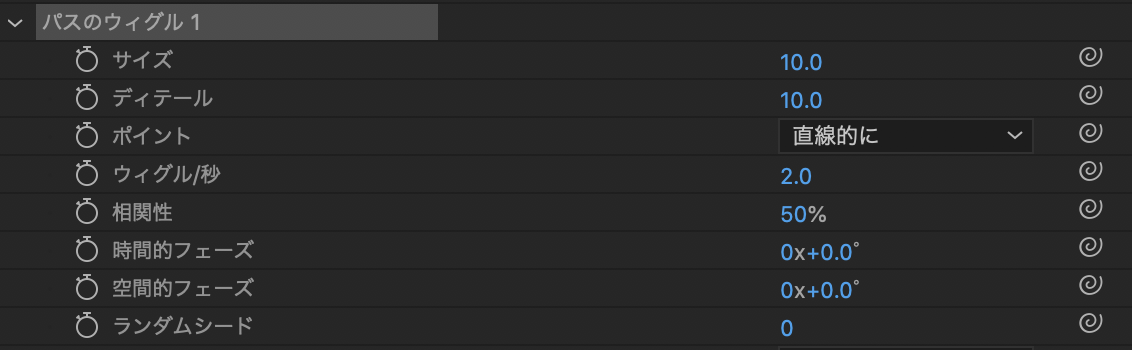
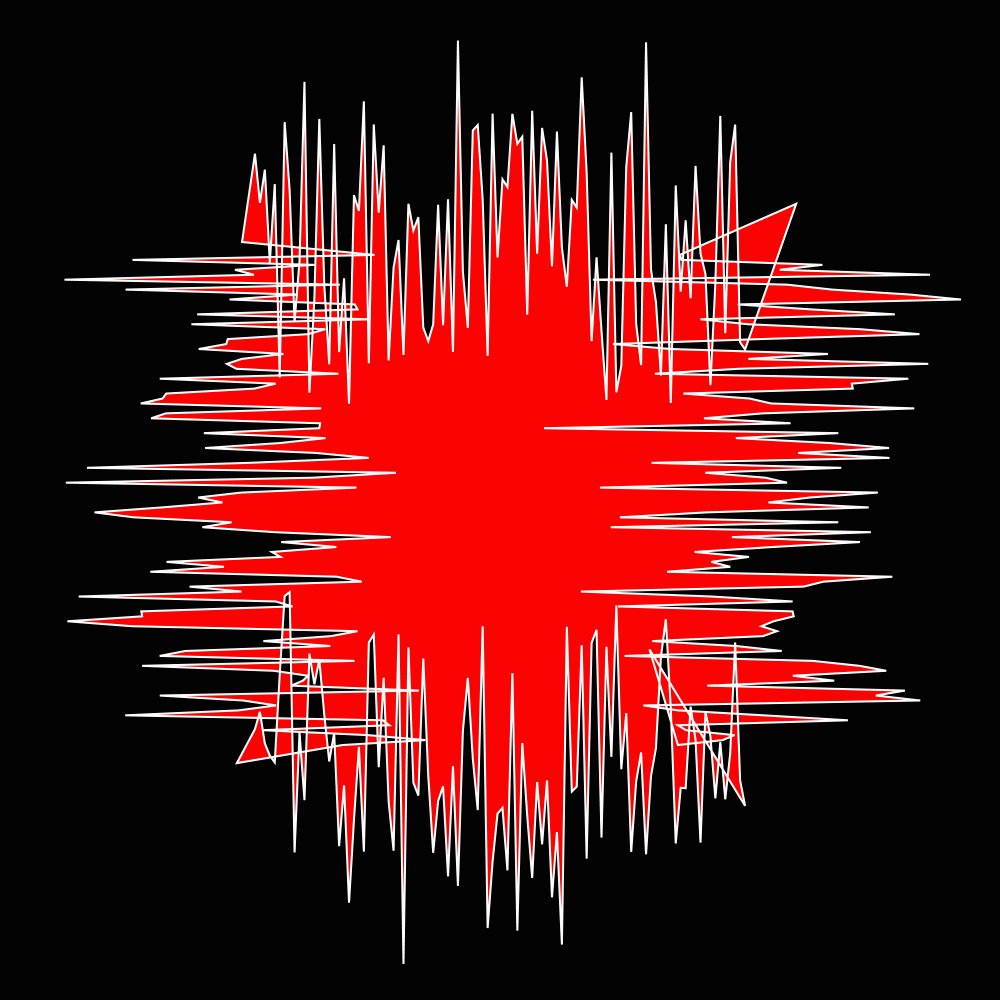
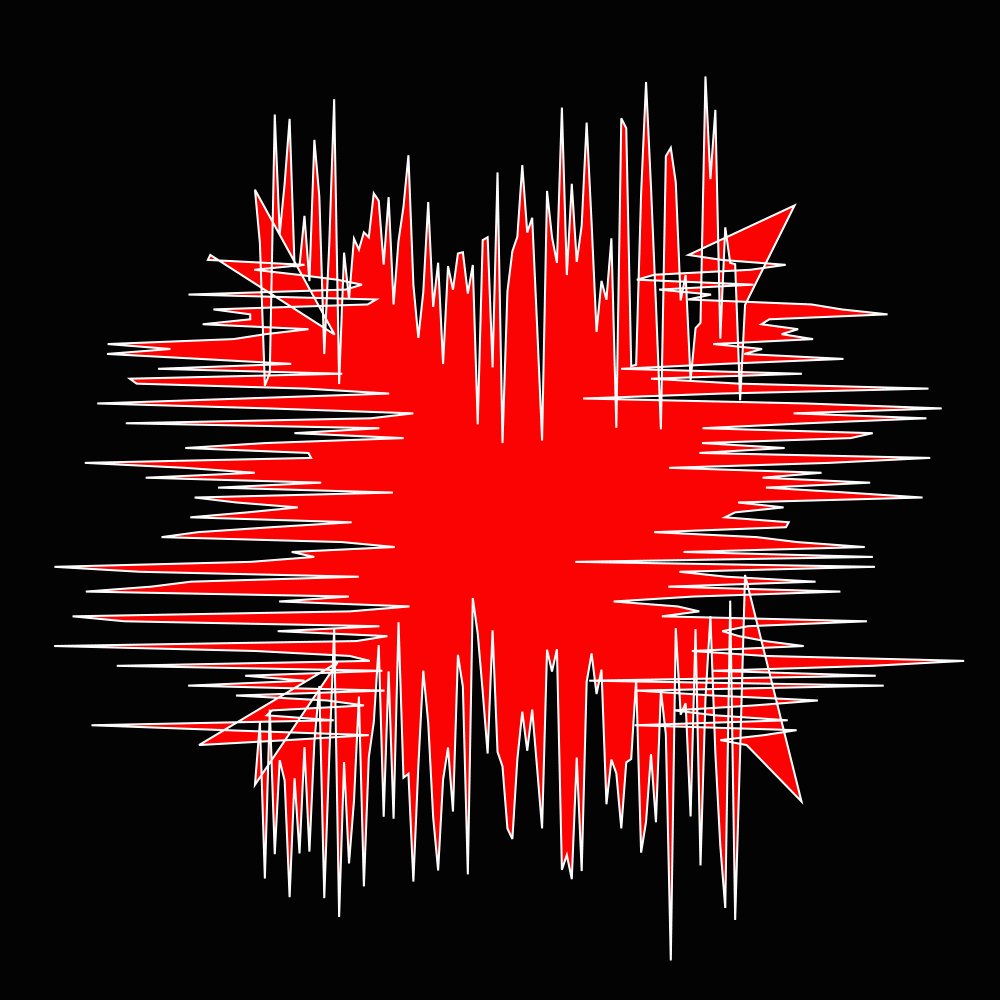
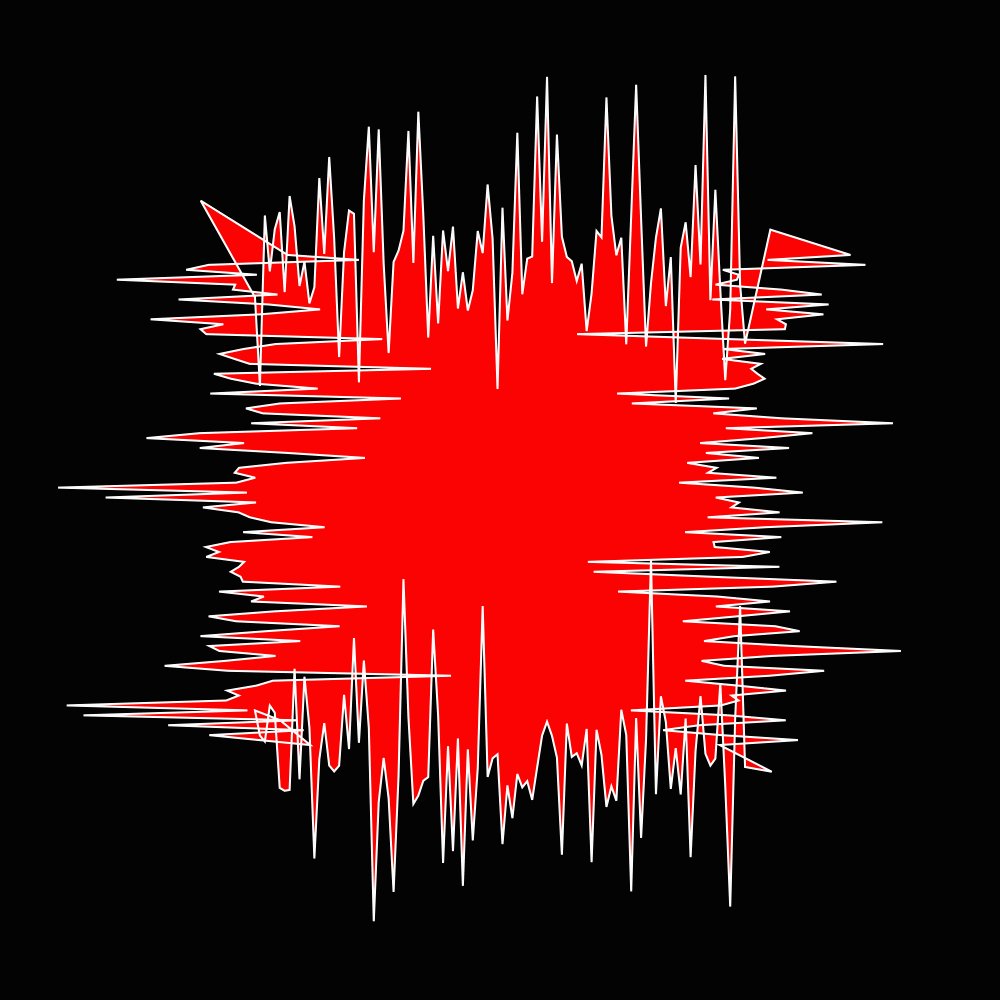
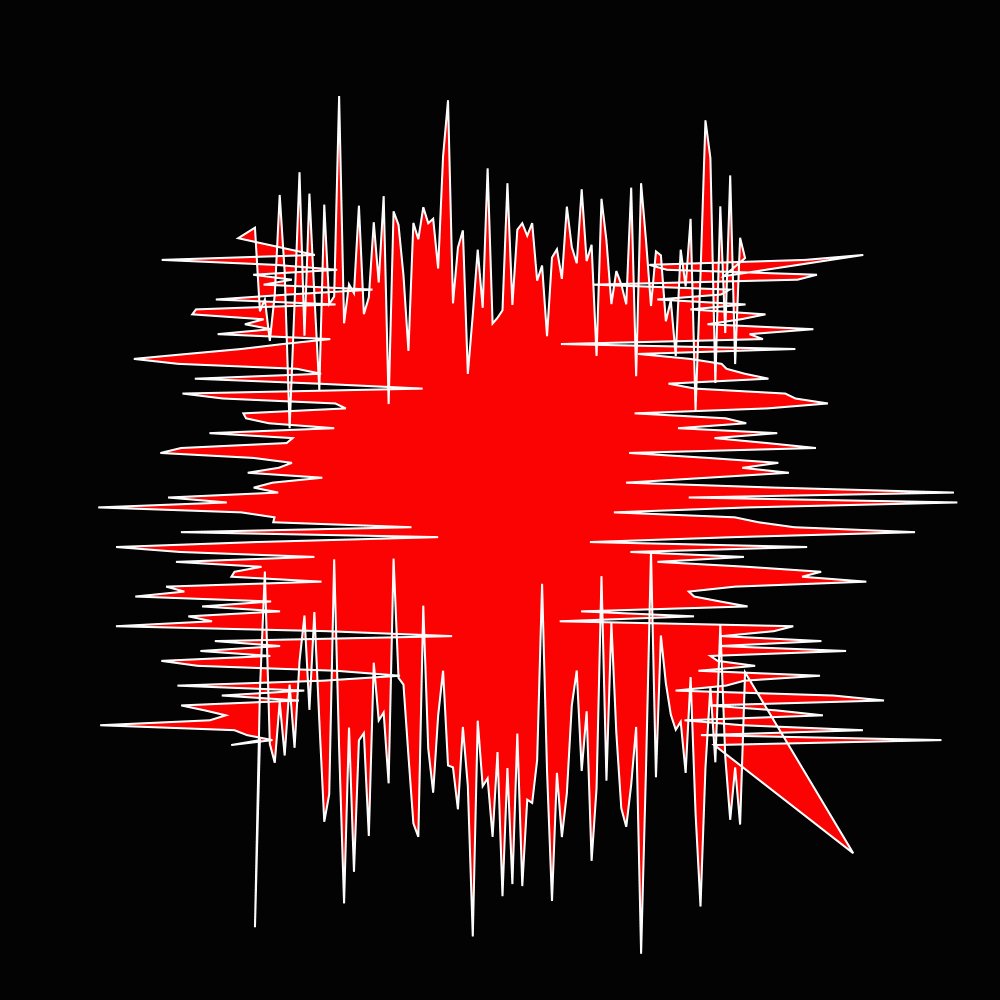
パスのウィグル
パスの頂点の位置やハンドルの長さ・角度に対してランダムに数値的な揺らぎを与える。プルプル震える表現や、オーディオスペクトラムのようなノイズ、ポップな爆発といった表現に使えそう。
| 項目 | 結果 | 図解 |
|---|---|---|
| サイズ | 揺れの振れ幅。 | |
| ディテール | 変形のフラクタルな粒度。 | |
| ポイント | 直線的な変形か、曲線的な変形か。 | |
| ウィグル/秒 | 揺れの頻度。 | |
| 相関性 | 元の形状をどれだけ残すかという設定。 | |
| 時間的フェーズ | 変化のタイミングの時間的位置の移動。 | |
| 空間的フェーズ | 変化のタイミングの状態的位置の移動。 | |
| ランダムシード | ランダムの量とか。 |
トランスフォームのウィグル
パスのウィグルのような時間的な変化を、トランスフォームのパラメータに対して適用する。エクスプレッションでwiggleを設定するようなもの。
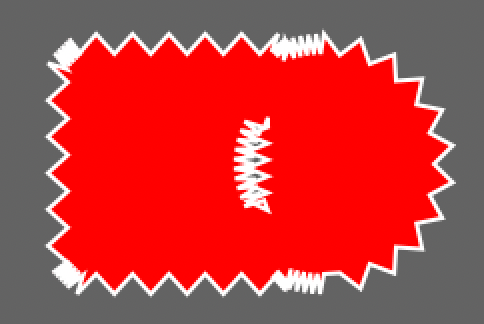
ジグザグ
シェイプ形状の輪郭をジグザグに装飾する。