オブジェクトをアルファ切り抜きしたりマスクで隠したりするための設定メモ。
レイヤー描画モードでアルファ切り抜き
描画モードによるアルファ切り抜きでは、下層にある全てのレイヤーに対して、不透明度や明度を利用してアルファ切り抜きをする。
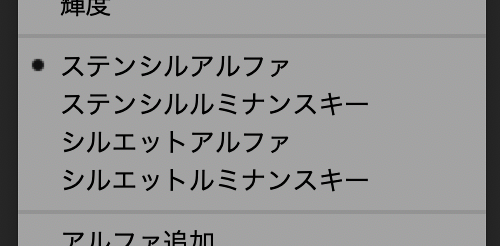
描画モードでアルファ切り抜きをするには不透明度や明度を利用して「ステンシル」「シルエット」といった方法によって型抜きマスクを作成する。
ステンシルとは、エアブラシでテキストロゴをペイントするような型抜きする手法のことで、値を持つピクセルのみを残して処理するため、マスクとなるレイヤーのサイズを超える範囲も非表示となる。一方シルエットとは、ステンシルの逆で値を持つピクセルのみに対して処理をするため、マスクとなるレイヤーのサイズの範囲外には影響しない。
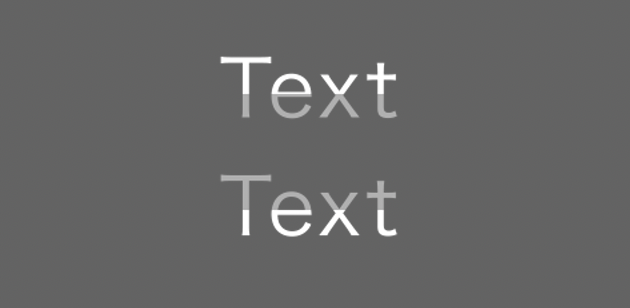
実例を見てみる。二つのテキストレイヤーとグレーのシェイプレイヤーを用意し、シェイプレイヤーの描画モードを変更した結果を図示していく。
ステンシルアルファ(不透明度で型抜き)
描画するレイヤーのピクセルの不透明度に応じて、下のレイヤー全てに対してアルファ切り抜きをする描画モード。
ステンシルルミナンスキー(明度で型抜き)
描画するレイヤーのピクセルの明度に応じて、下のレイヤー全てに対してアルファ切り抜きをする描画モード。
シルエットアルファ(不透明度でマスク)
シルエットルミナンスキー(明度でマスク)
トラックマットでアルファ切り抜き
トラックマットによるアルファ切り抜きでは、一つ上のレイヤーのみに対して、不透明度や明度を利用してアルファ切り抜きをする。
一つ上のレイヤーのピクセルの持つカラー値を利用して、下のレイヤーをアルファ切り抜いて表示・非表示させする、いわゆるPhotoshopのクリッピングマスクと同様の機能。マスクによるアルファ切り抜きと違い、対象のオブジェクトのトランスフォームと切り離して管理できるのでアニメーションのイメージがしやすいのが長所。画像レイヤー、テキストレイヤー、パスを使用したシェイプレイヤーなど、カラー値を持つレイヤーであればマスクとして使用できる。
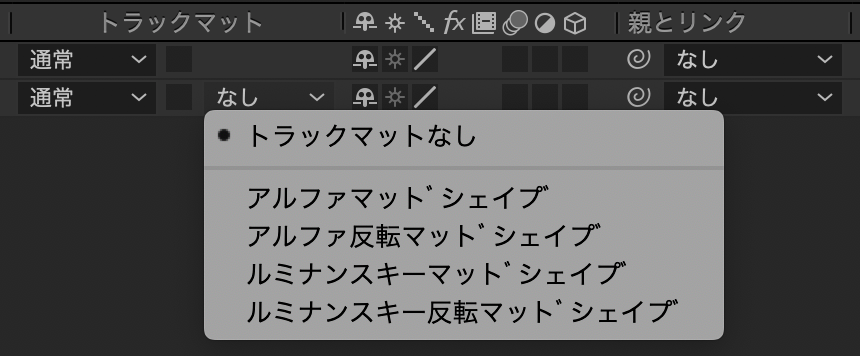
アルファマット
上のレイヤーのピクセルの不透明度に応じて、下のレイヤーをアルファ切り抜きをする機能。
アルファ反転マット
アルファマットの切り抜き領域を反転させたもの。
ルミナンスキーマット
上のレイヤーのピクセルの明度に応じて、下のレイヤーをアルファ切り抜きをする機能。
ルミナンスキー反転マット
ルミナンスキーマットの切り抜き領域を反転させたもの。
マスクでアルファ切り抜き
マスクによるアルファ切り抜きでは、自身のレイヤーのみに対して、シェイプ形状によって表示・非表示を制御する。
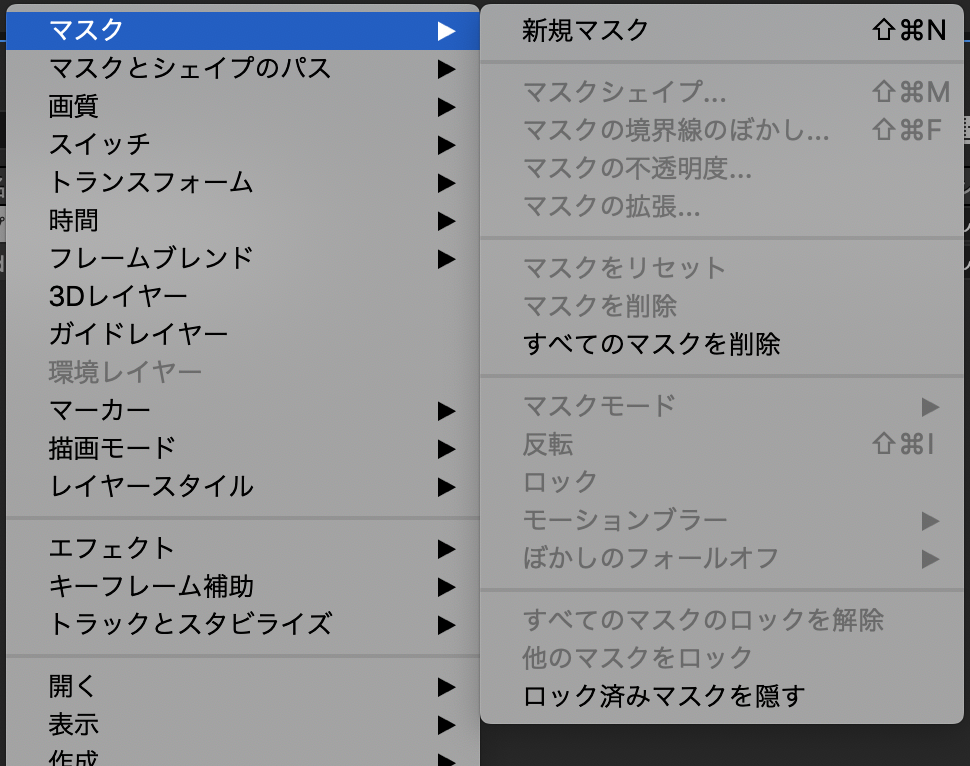
レイヤーに新規マスクを追加することで、そのマスクのシェイプによって表示範囲を制御できる。トラックマットのようにカラー値による不透明度はできないが、少ない手順でアルファ切り抜きを実現できる。とはいえ、マスクシェイプの境界をぼかすことができるので不透明度が扱えないというわけではない。
ただし、マスクのシェイプは四隅のアンカーポイントによって編集するので、普通のトランスフォームのようには制御できない。マスクをアニメーションさせる必要があるので、単純な動きで済む場合のみ採用すること。