はじめに
HTML+CSSコーディングにおいて、「どのように要素を特定してスタイリングするのか」というCSS設計上の課題に対し、「ひとつ上の視点で思考できる概念図」を紹介します。
この図を用いることで、3種類の異なるスタイリングアプローチ(OOCSS方式 / 包括要素基点方式 / BEM方式)の本質を一度に俯瞰できるため、全てを同じ枠の中で捉えられます。そして、最終的には種別や規模の異なるサイトやプロジェクトに対し、同じメソッドを使ってそれぞれ最適な設計がおこなえるようになります。
※この記事は標準化ノウハウ公開の一環として書いています。仕組みの概要や前提事項などについては「UltimateCoding 概要・前提事項」のエントリをご確認ください。
経緯 / 制作者中心のデータ分類
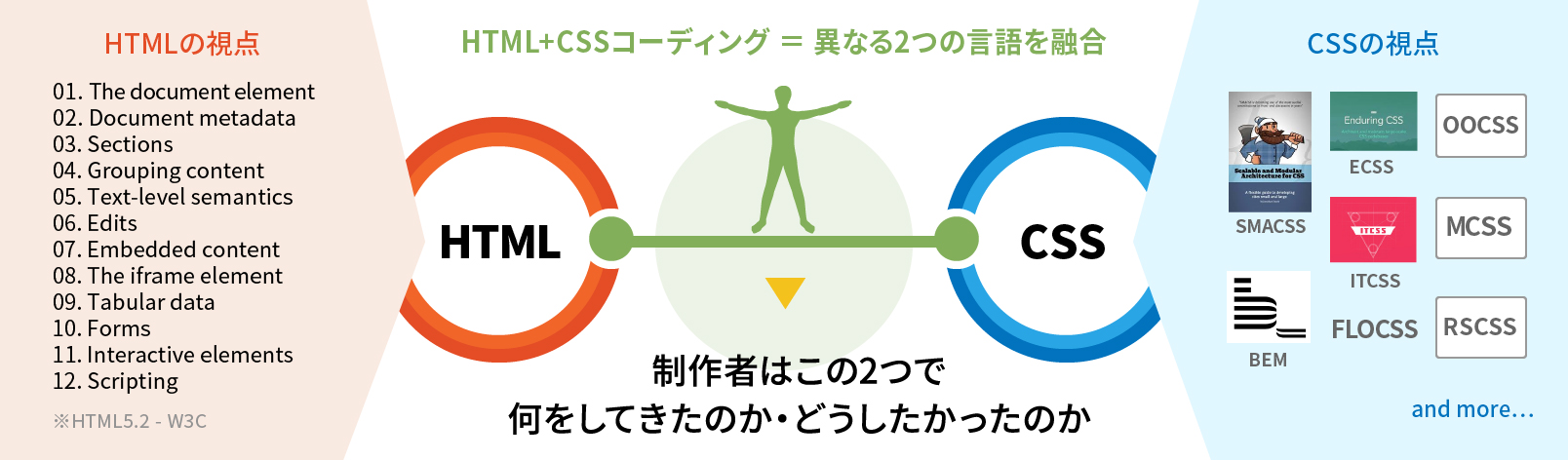
そもそもですが、HTMLとCSSは目的も仕様も異なる言語です。
HTML+CSSコーディングを一般的な視点で見れば「異なるものをWebページ上で融合させる」という高度な事をおこなっているわけですが、2つの言語にはエラー出力機能が無い上に、全域への影響を簡単に作成できてしまいます。この"自由さ"が現代の複雑なWeb制作においては仇となり、管理上の様々な問題を引き起こしやすい状態となっています。
従来からあるこの問題を解決しながらも高度な標準化を目指すとすれば、片方の言語視点のルールだけでは材料不十分です。では、何を基準にするのか。ですが、出てきたアイデアが「制作者はどうしたかったのかを考える」ということでした。
標準化のためにHTML+CSSコーディングについて 言語化 をおこない、いつくかの設計手法を交えた行動分析と考察を経て、先にCSS側のものとして作成したのが今回の概念図(モデル図)です。
図ができるまでの過程(分析・考察・分類・正規化)の情報は、別記事として「HCDCモデル図が出来るまで/行動分析と考察による分類」に記載しています。
HCDCモデル図
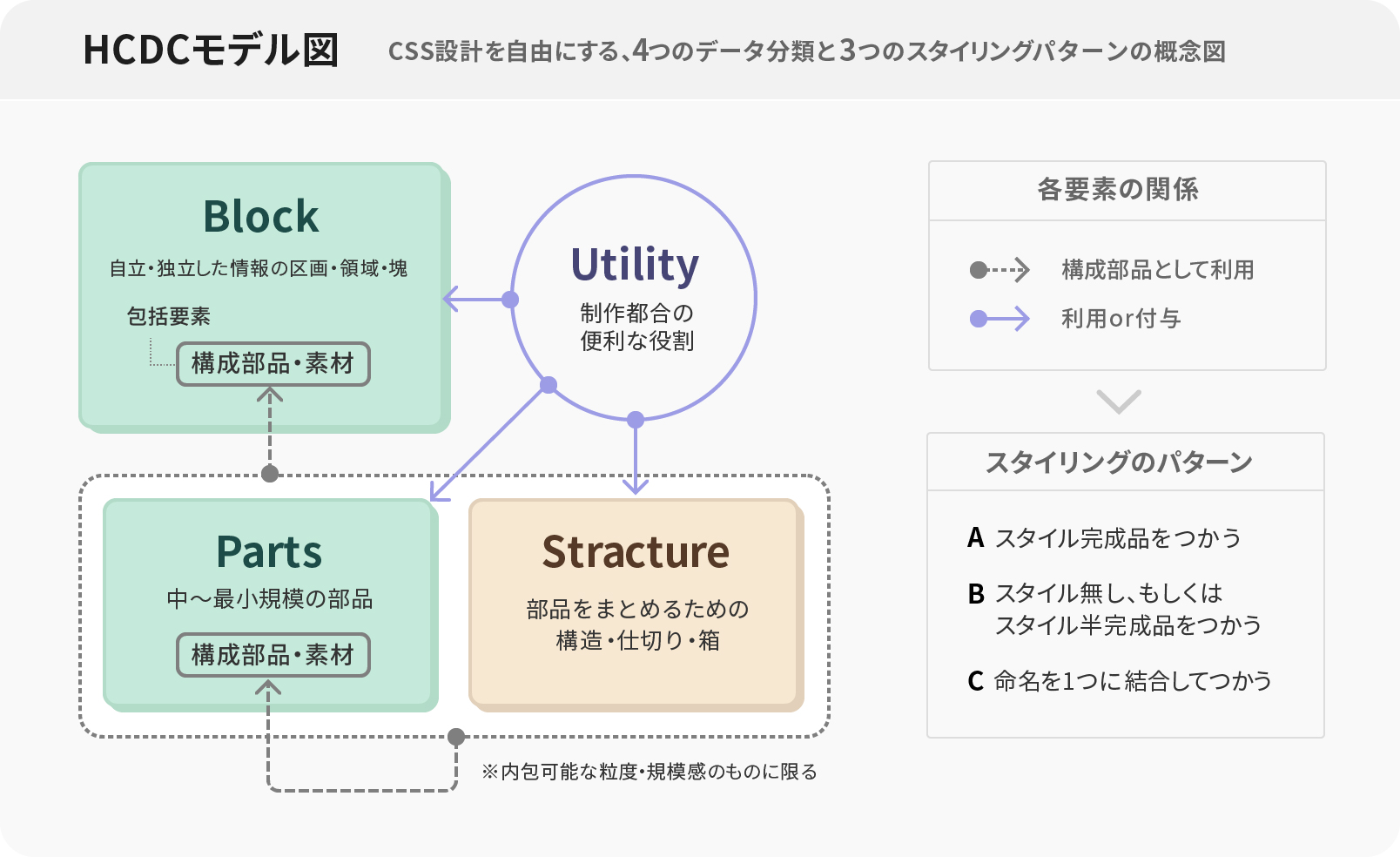
以下が完成した概念図(HCDCモデル図)です。
この図は、オブジェクトに求める4つのデータ分類「 Block / Parts / Structure / Utility 」と、既知のスタイリングパターン「 A / B / C 」の関連性を1枚の図に納めることによって、「どのように要素を特定してスタイリングするのか」という課題に対し、選択可能なパターンを秩序立てて示す計器のような役割を果たします。
左半分はレンダリングに使われるような"物質的な"感覚に近い部品で、右半分はコーディングの都合によって欲しくなるような役割・部品です。
この図の中には業界を通して斬新と言えるような語句や概念は含まれていません。相関関係さえ把握してしまえばすぐに利用を開始できるでしょう。設計時にはアプローチを俯瞰した思考用ツールとなり、コーディングの最中にはいつでも立ち戻れるマスターの概念として働きます。
以下から、図の説明をおこないます。
モデル図の要素(データ分類)
まず、主要な4つのデータ分類、Block ・ Parts ・ Structure ・ Utility についての説明です。
これらは具体的な手法やディレクトリ名を示すものではありません。「コーディングの時に、こういうのってあるよね」という制作視点での、役割に対して与えた名称とお考え下さい。
1 ・ Block(ブロック)
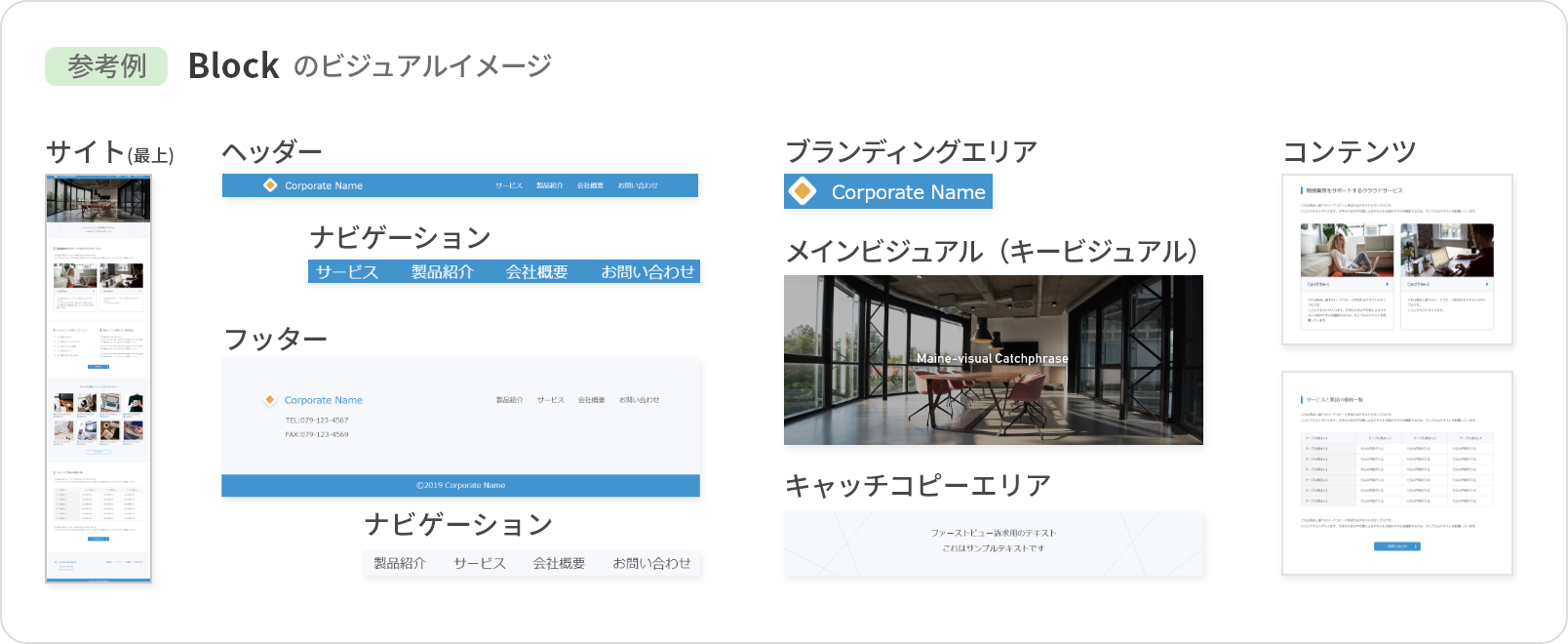
Blockは、機能・役割・情報属性などの基準によって、制作者が「これ以上は他と同じにできない」と判断した範囲の区画・塊です。
具体的には、ヘッダーやフッター、ブランディングエリア、ナビゲーション、コンテンツの1セクションなど、制作者が「この範囲を塊として扱う」と定めたものが該当します。
おおよそdivに対して名前が与えられ、HTML側はある程度まとまった行数のコードになるでしょう。
「ヘッダーのBlock」の中に「ナビゲーションのBlock」が配置される等、Blockは、Block同士のネストが恒常的に発生します。
2 ・ Parts(パーツ)
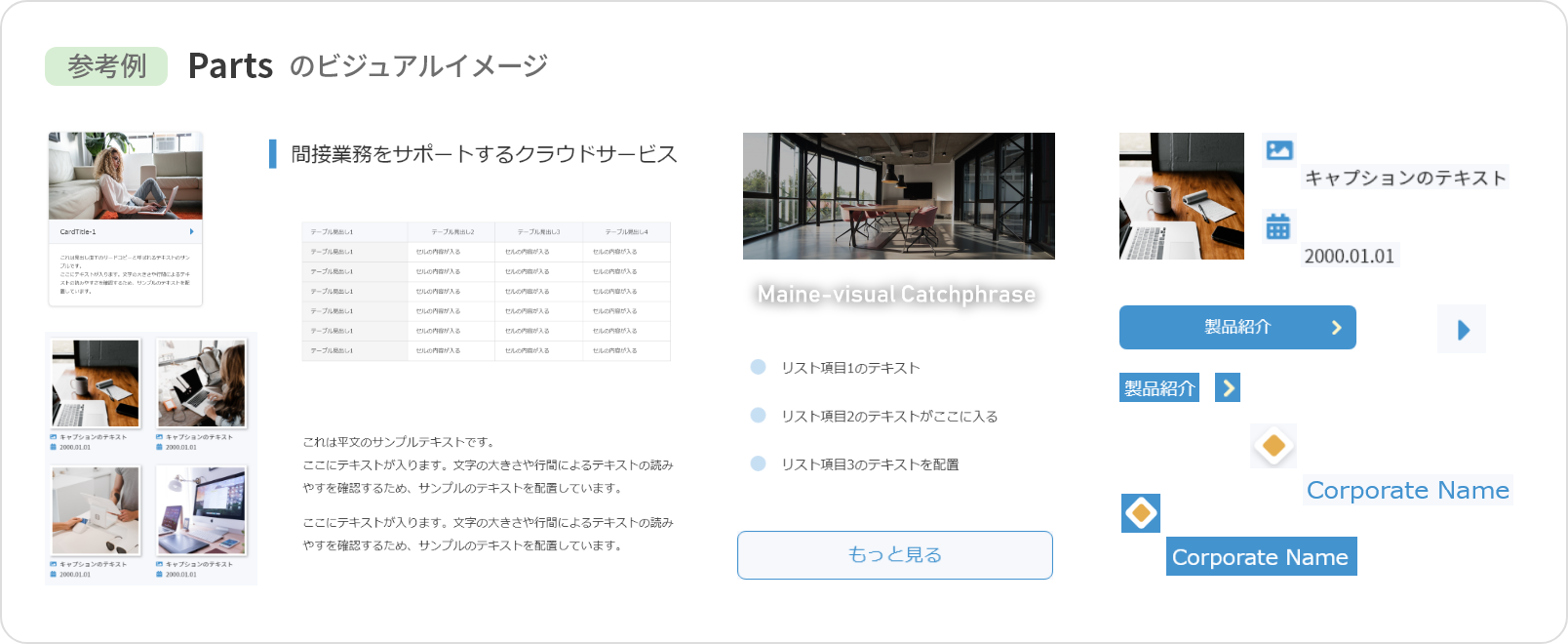
Partsは、再利用する可能性の高い、もしくは制作者が再利用したいと望む中規模~小規模の要素です。
カード、詳細リストといった中型のリピート部品や、見出しやボタン、ラジオボタン一個、テキスト一行。といったもので、レンダリングに直接関わるものが該当します。これらは粒度の概念により細分類できます。(※ 粒度の分類はここでは定めません)
Partsは、A・B・Cの3種類のスタイリング方法によってBlockの構成部品になれます。また、同様に、自身よりも大きな粒度のPartsの構成部品になれます。
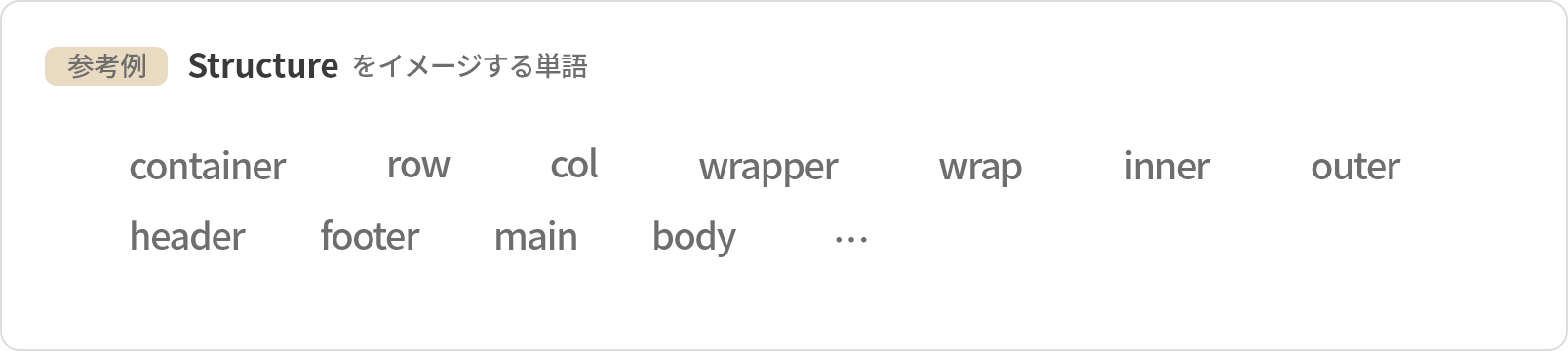
3 ・ Structure(ストラクチャ)
Structureは、Blockの中のPartsをまとめたり、Blockそのものを大きな範囲でレスポンシブ制御したり、ページのカラム分割や画面分断といったような、コーディングの都合で欲しくなる補助ボックス・構造です。
インナー・アウターや、セクションごとのヘッダー・フッター、位置決め用のレイアウトボックスなど、用途により細分類できます。(※用途の分類はここでは定めません)
大きなカラム分割の中にグリッドが入る 等、Structure同士の入れ子も考えられますが、入れ物である以上Structureがデータ表示の「主役」になる事は少ないと言えます。A・B・Cの3種類のスタイリング方法によって、Blockもしくは、粒度の大きなPartsの構造になれます。
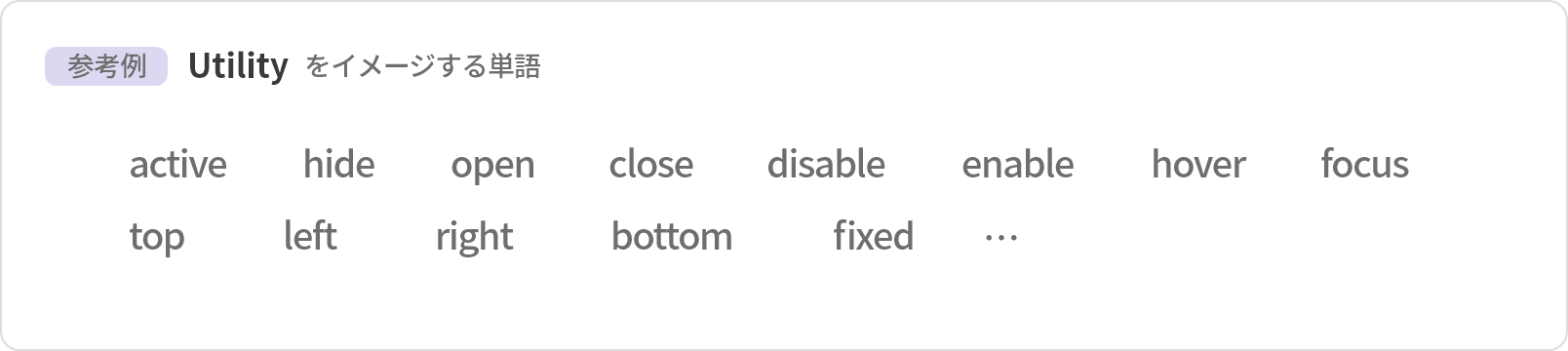
4 ・ Utility(ユーティリティ)
Utilityは、コーディング用の便利な役割です。
状態変化を表すものとして利用したり、色や余白などの単一プロパティを後付けするために利用したり、要素の識別子に使うなど用途は様々です。(※用途の分類はここでは定めません)
単体で「主役」になることは少なく、コーディング都合の補助的な役割と言えます。
スタイリングのパターン
次に、A ・ B ・ C のスタイリングパターンについて説明します。
どのパターンも全て、命名を主役として考えます。(命名 ≒ 部品 と捉えます)
A ・ スタイル完成品を使う
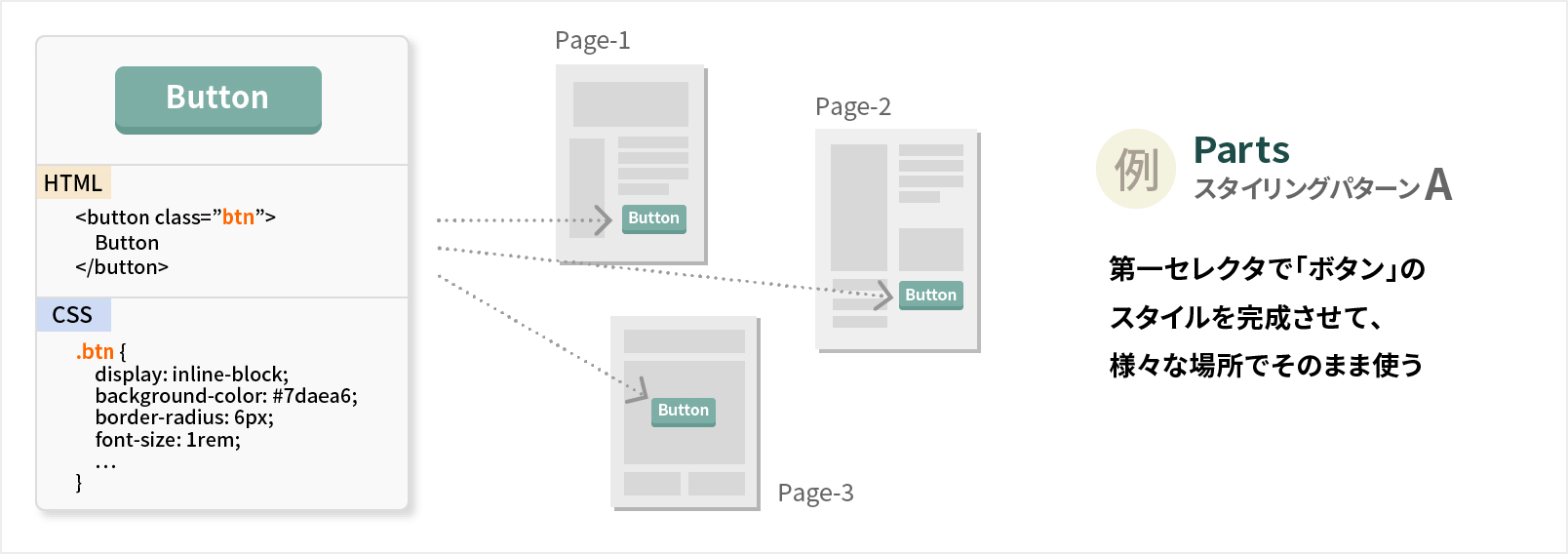
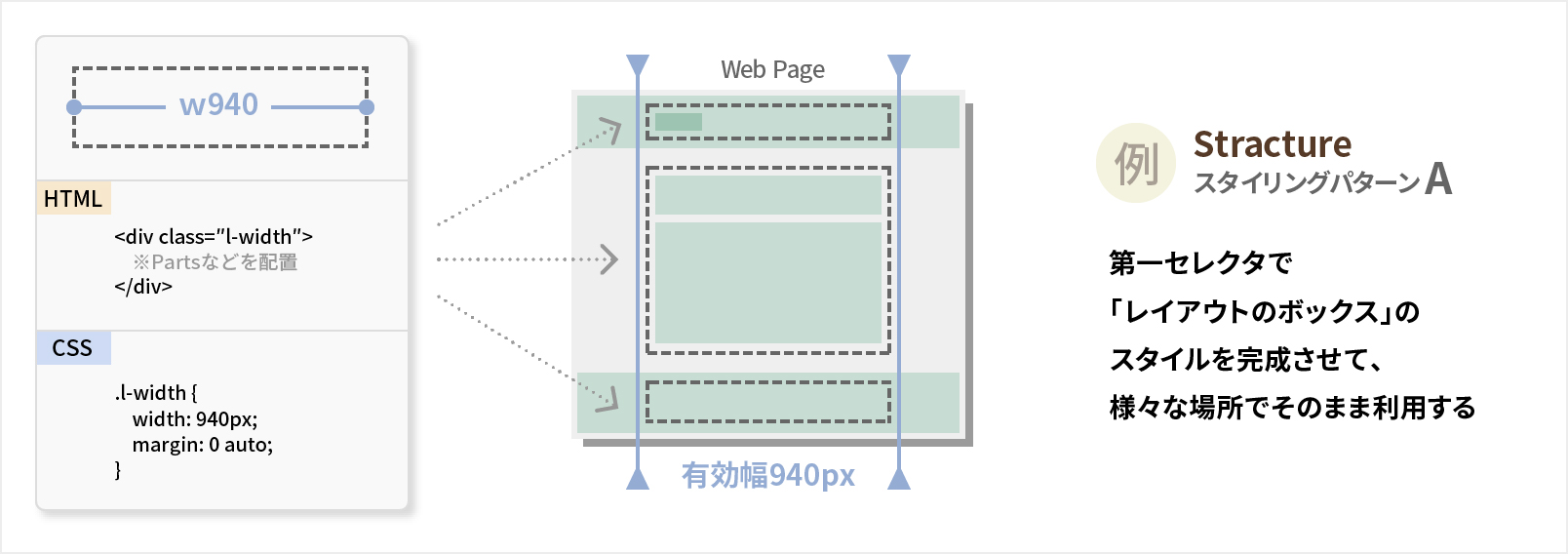
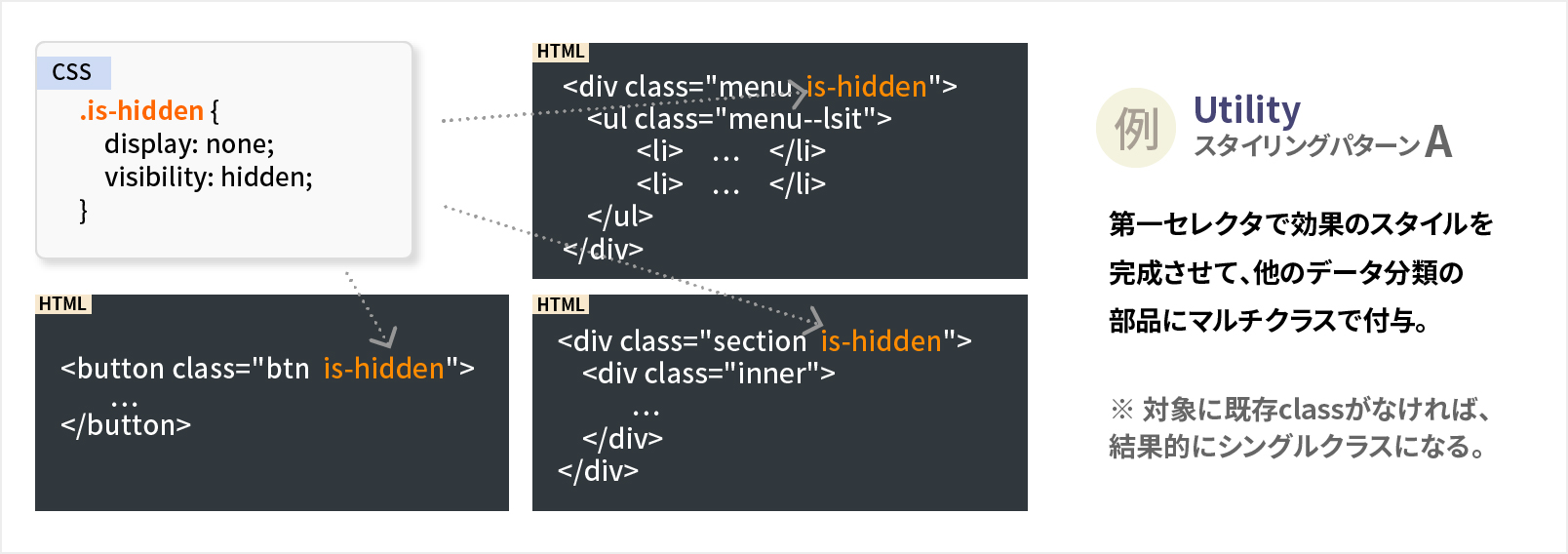
パターンAは、完成させた部品をグローバルに再利用するアプローチです。
「Parts」を例にすると、ボタンを.btnと命名し、第一セレクタで完全なスタイルを与え、いたるところに同じものを配置できるようにします。
「Structure」の場合も同様に、スタイルを完成させてからそのまま再利用します。
「Utility」の場合は、スタイルを完成させてから、目的の対象にマルチクラスで付与する事になります。図の例では対象を「非表示」の状態にしますが、色やサイズの後付けを目的としたものもあるでしょう。
このように、グローバルに利用できる形で部品のスタイルを完成させておいて、HTMLに設置していくような使い方になるのが「パターンA」です。
B ・ スタイル無し、もしくはスタイル半完成品を使う
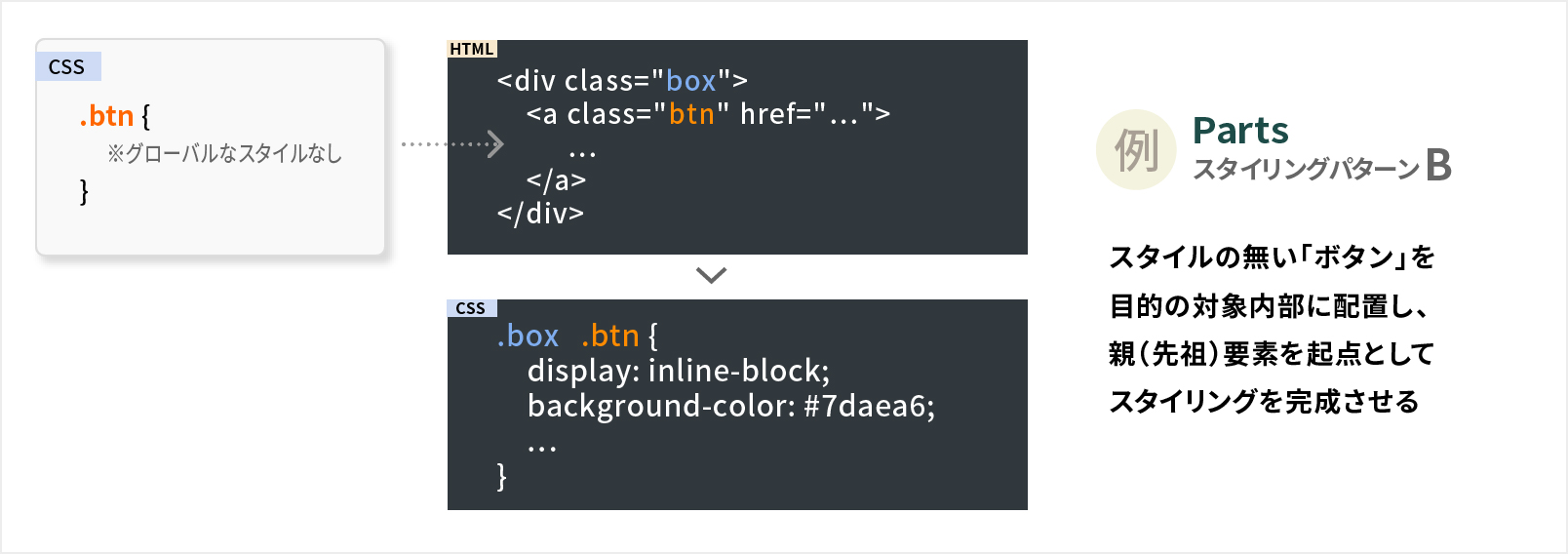
パターンBは、包括要素の命名を第一セレクタに指定してから対象をセレクトするアプローチです。
例えば「Parts」の場合、.btnというボタン用の命名を.boxの内部に配置して.box .btn{}といった子孫セレクタでスタイリングします。
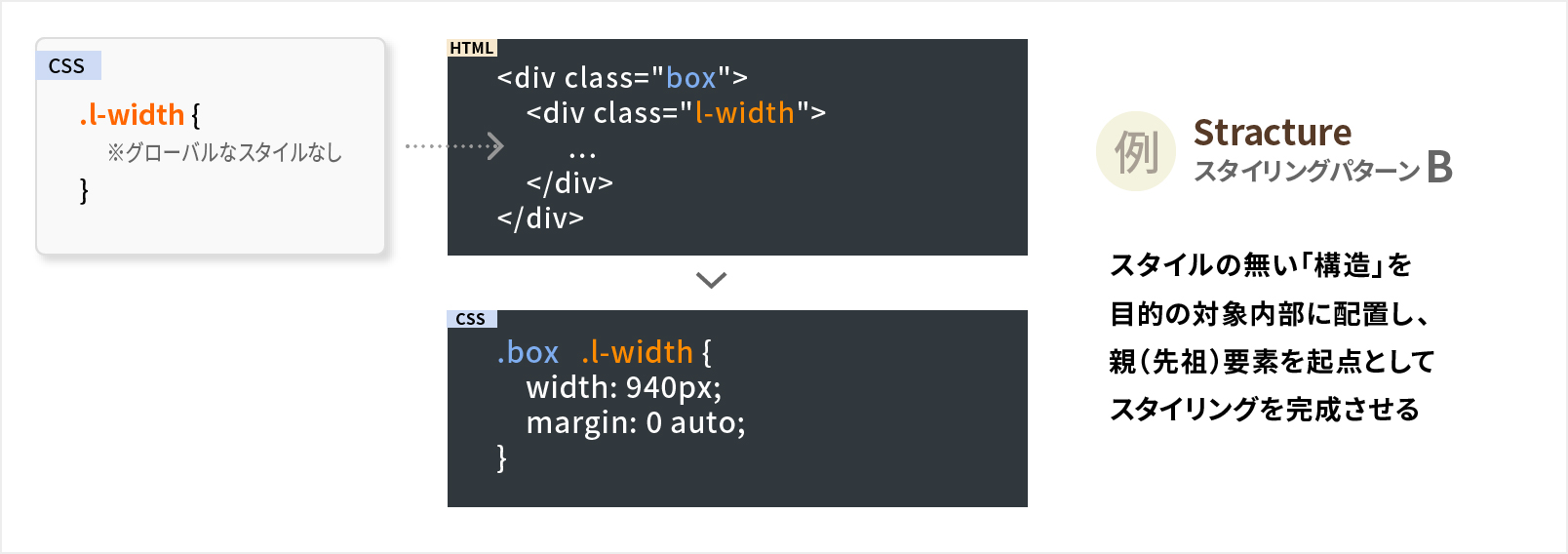
「Structure」の場合も同様に、命名(部品)を.boxの内部に配置してから、包括要素である親(先祖)要素を基点にセレクタを記述してスタイリングします。
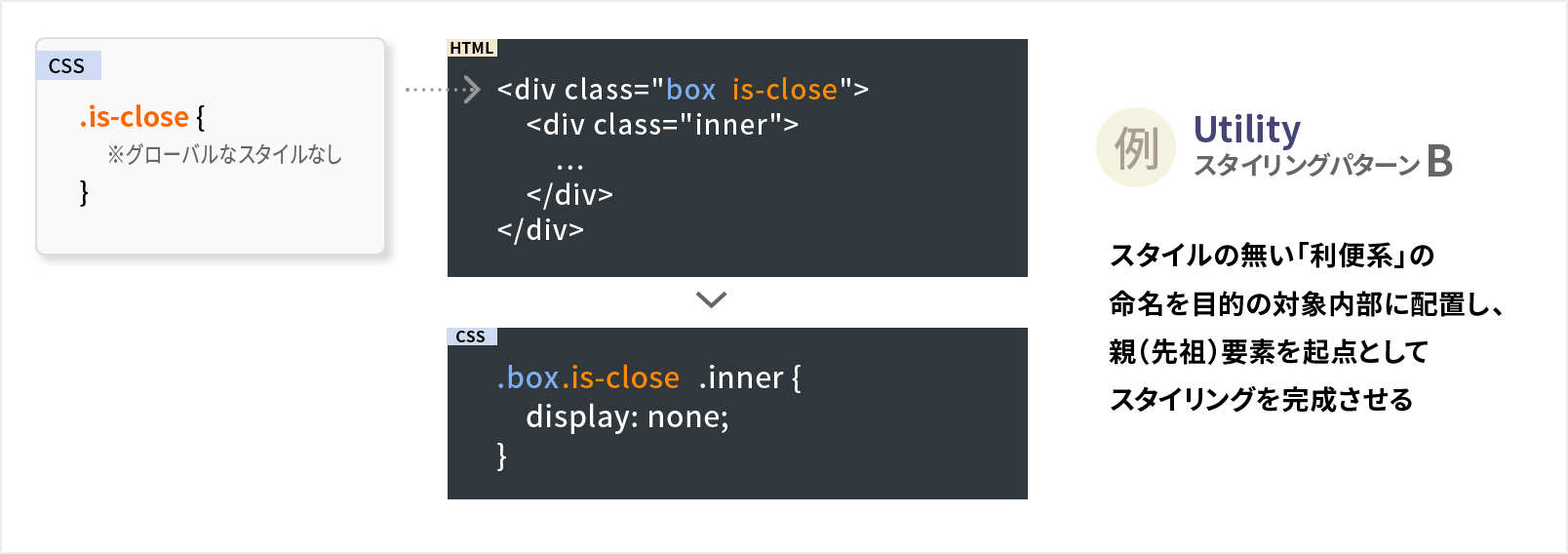
「Utility」をこのパターンで使う場合は、対象に命名をマルチクラスで付与してから、包括要素である親(先祖)要素を基点にスタイリングします。
この時の対象(例で言うと.btn、.l-width、.is-close、)は、第一セレクタによるグローバルなスタイルは一切与えないか、共通した最低限のスタイルのみを与えて半完成の状態で使うかのどちらかで利用します。HTML側の記述は、ネストすればパターンAと同じになるものの、CSSは異なる意味合いになっています。
このように"命名を設置"してから、先祖要素を基点にスタイリングする方法が「パターンB」です。
C ・ 命名を1つに結合して使う
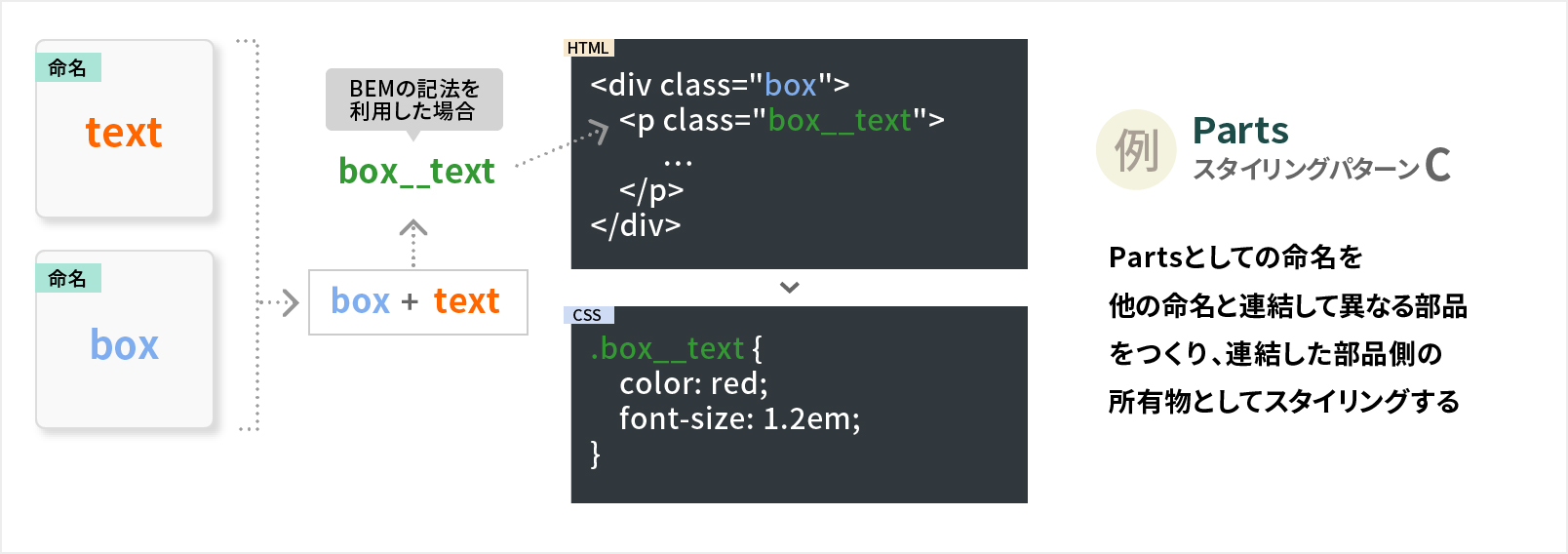
パターンCは、命名の工夫(単語連結)によるアプローチです。 ※事例は全てBEMの記法で説明
例えば「Parts」の場合、.textという命名を、親となる.boxの命名と連結して、.box__textという新たな命名を作成した上で使用します。
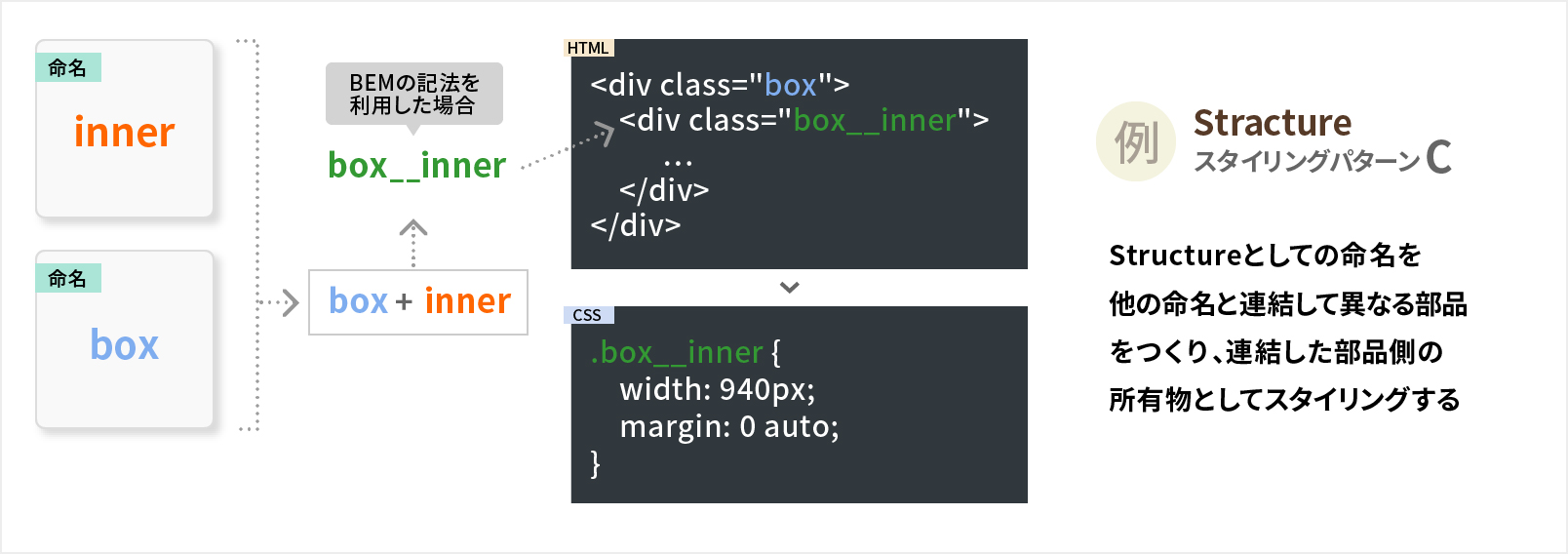
「Structure」の場合も同様に、親となる命名に連結します。
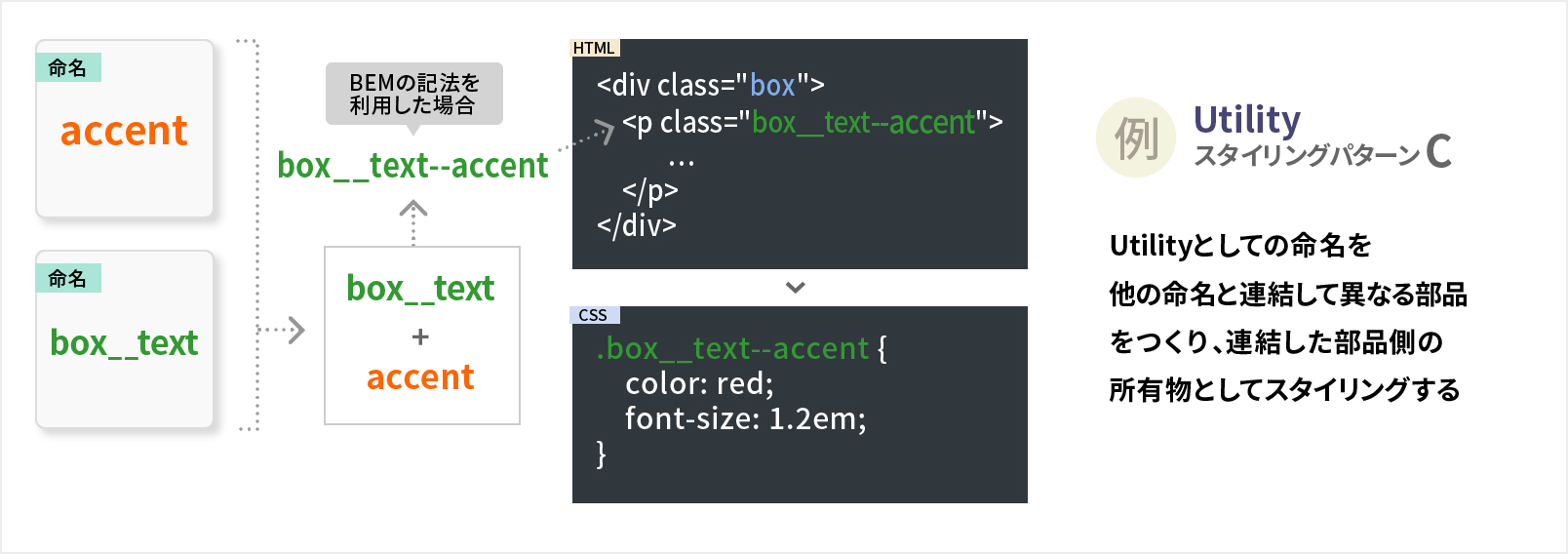
「Utility」は、BEMの概念で置き換えると「Modifire」となるため以下のような連結方法になります。(※他の記法・ルールを使うのであれば、この限りではありません)
このように命名のみを連結し、親の名前による「名前空間」を作り、元の命名とは異なる部品としてスタイリングする方法が「パターンC」です。
ちなみに、BEMの概念「Block + Element + Modifire」は、HCDCモデル図の「Block + Parts(or Structure) + Utility」で再現できます(本質的な意味が同じになります)
総括
この概念図(HCDCモデル図)が全ての制作者や現場にとって適合するものとは言い切れませんが、少なくとも、ここで挙げたアプローチに関しては、整理されたパターンとして把握できるかと思います。
パターン化できれば「混沌としたもの」ではなくなり、検証もおこないやすくなります。検証がおこないやすくなれば、よりよい方法・スキームを蓄積し、独自の効率化ルールを作成しやすくなるのではないでしょうか。
既存の設計手法に意識を捕らわれることなく、制作者の意図を持って設計を自由に選択し、コードを安定的に制御するための手助けになれば幸いです。
以降の展望
この概念図は標準化された仕組みとして実用できます。
概念を実用するためには、概念と物理の間に"わだかまりのない"手法が必要となります。これは、ご自身で考案・構築することもできますし、今後紹介していく以下のような情報を利用することもできます。
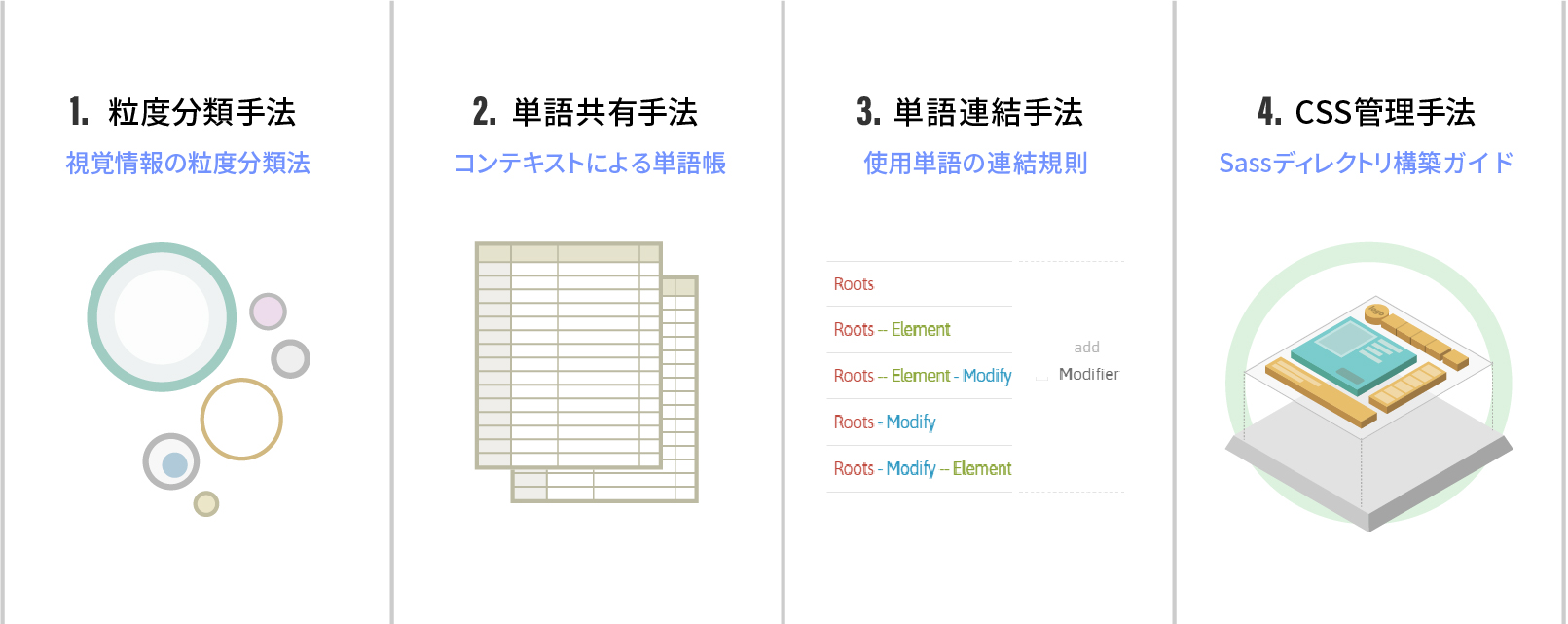
標準化の方法(今後紹介する情報)
複数の制作者が認識を合わせ続けるには、ある程度の範囲の取り決め・指針となるものが必要です。以下の4つは「業務標準化」という意味において必要になると判断したガイド・手法です。
上記4つは「HCDCモデル図が出来るまで」の「作業ステップ」の要所と対応する形になっており、簡単に言えば、以下のような流れを誰もが同じ精度と品質で実行するためのものです。
- まずは、デザインやワイヤーフレームなどの視覚情報を分解。粒度分類をおこなう
- つぎに、分解・分類した対象に対して一貫性のある単語で名前を検討する
- 単語連結規則に従ってコーディング用の正式な命名をおこなった上で
- 記述したCSSコード(Sassファイル)を、プロジェクトに最適なディレクトリ構造で管理する
実際のコード記述まで安定的に標準化するには、CSS側面だけではなく、HTML側の取り決めやルールも必要になりますが、これは手法よりも強い立場の「ルール・レギュレーション」で定義します。
これらは既に完成して運用中ですが、一度に記事作成できないため順次公開していく予定です。
一連の情報「Ultimate Coding」の方針や、標準化に関する考え方については「UltimateCoding 概要・前提事項」に記載していますので、ご興味があればご確認ください。
関連記事
クレジット・その他
Ultimate Coding
概要・前提事項
- 設計・考案/構築/記事投稿
- @croco_works - Twitter
- 設計パートナー/技術検証
- @wildwest_kazya - Twitter
この仕組みは、組織所属時に業務効率化のために構築したものであり、許可を得た上で設計者本人が個人活動として公開しています。商用の制作や開発には利用していただけますが、仕組みを販売したり媒体化するなどの、制作以外での商用利用はご遠慮下さい。質問その他、何かあれば@croco_worksまでお声かけください。