ここ最近はざっくり言ってしまえばフラットデザイン2.0、マテリアルデザインが主流になっていると思います。
視認性もよく操作もしやすいのが好まれる傾向になています。
そんな中でこれからあるいは、今も流行っているものもありますが2020年で流行するwebデザインを紹介したいと思います。
なるべくサイトも載せていこうと思いますが、ページが更新されて違うデザインになっていたり、サイトがなくなってしまっていたらごめんなさい。
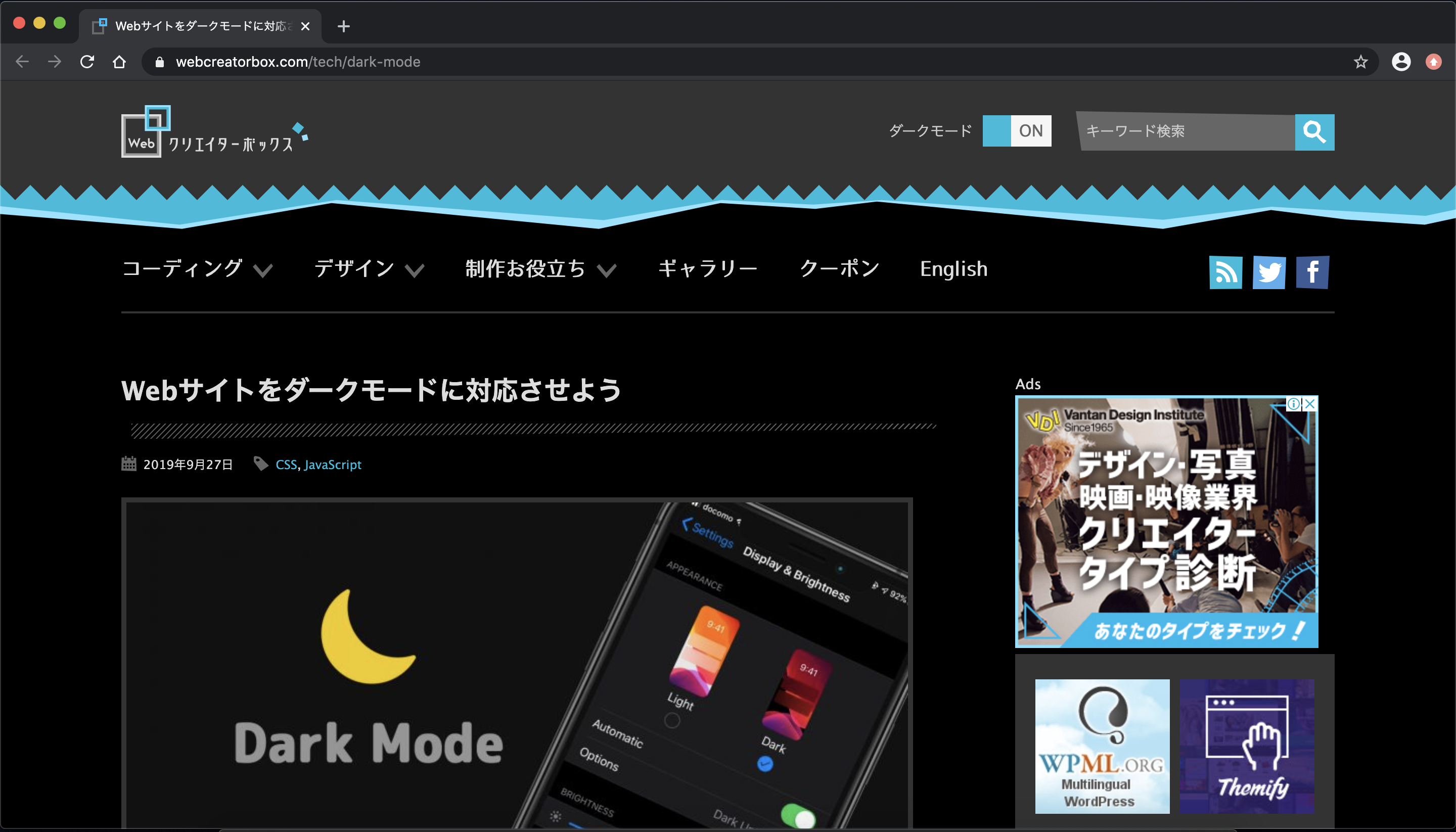
・ダークモードに対応したデザイン
ios13からiphoneでもダークモードが搭載されました。
すでに対応しているサイトもありますがまだまだダークモードに対応していないサイトが多く見れれます。
目に優しいから、かっこいいからなどの理由で利用している人は多いと思いますのでこれからもっと増えてくるでしょう。
ただカラーが変わるのでブランドイメージとかの兼ね合いもあるのでなかなか難しい部分ではありますが…
https://www.webcreatorbox.com/tech/dark-mode
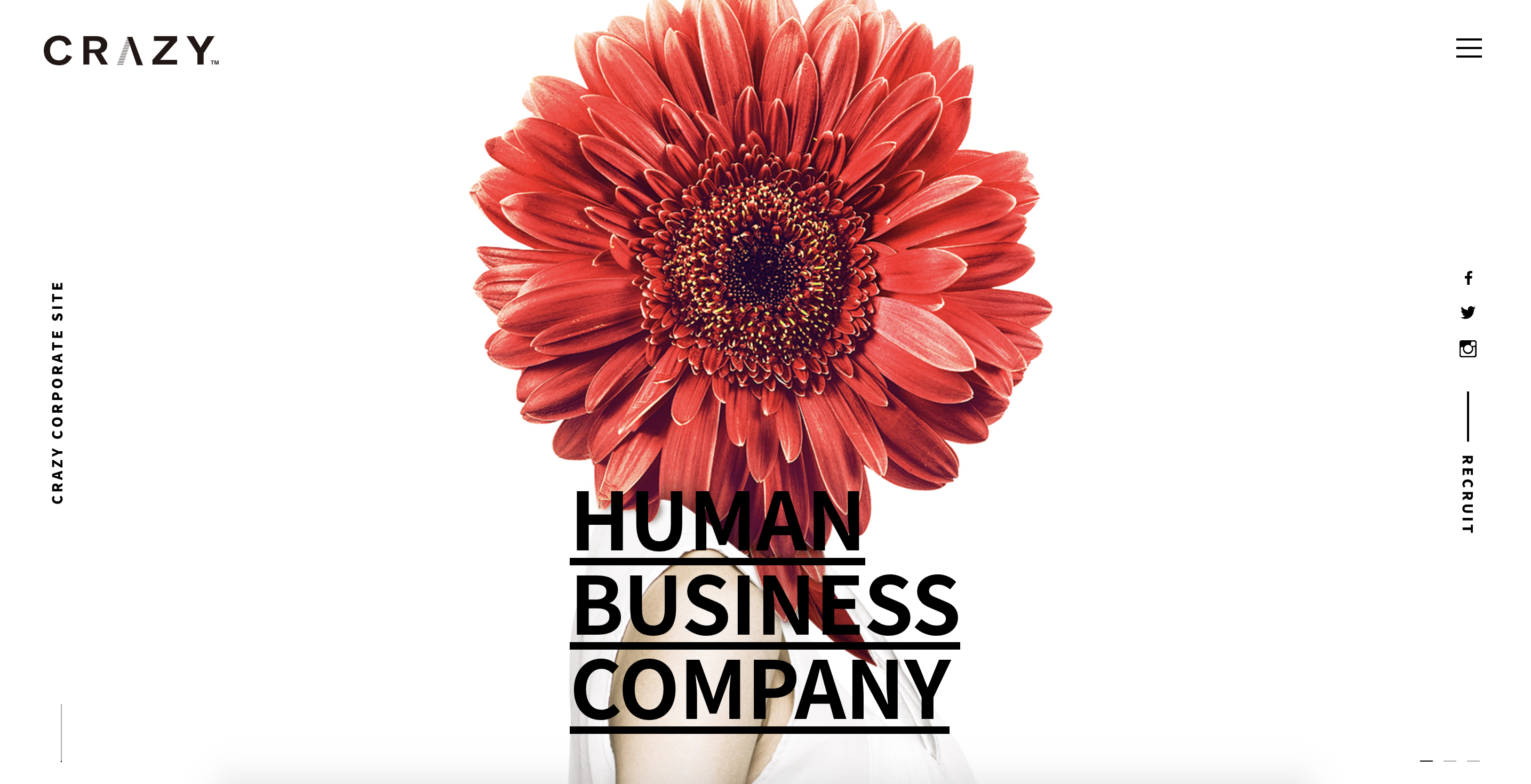
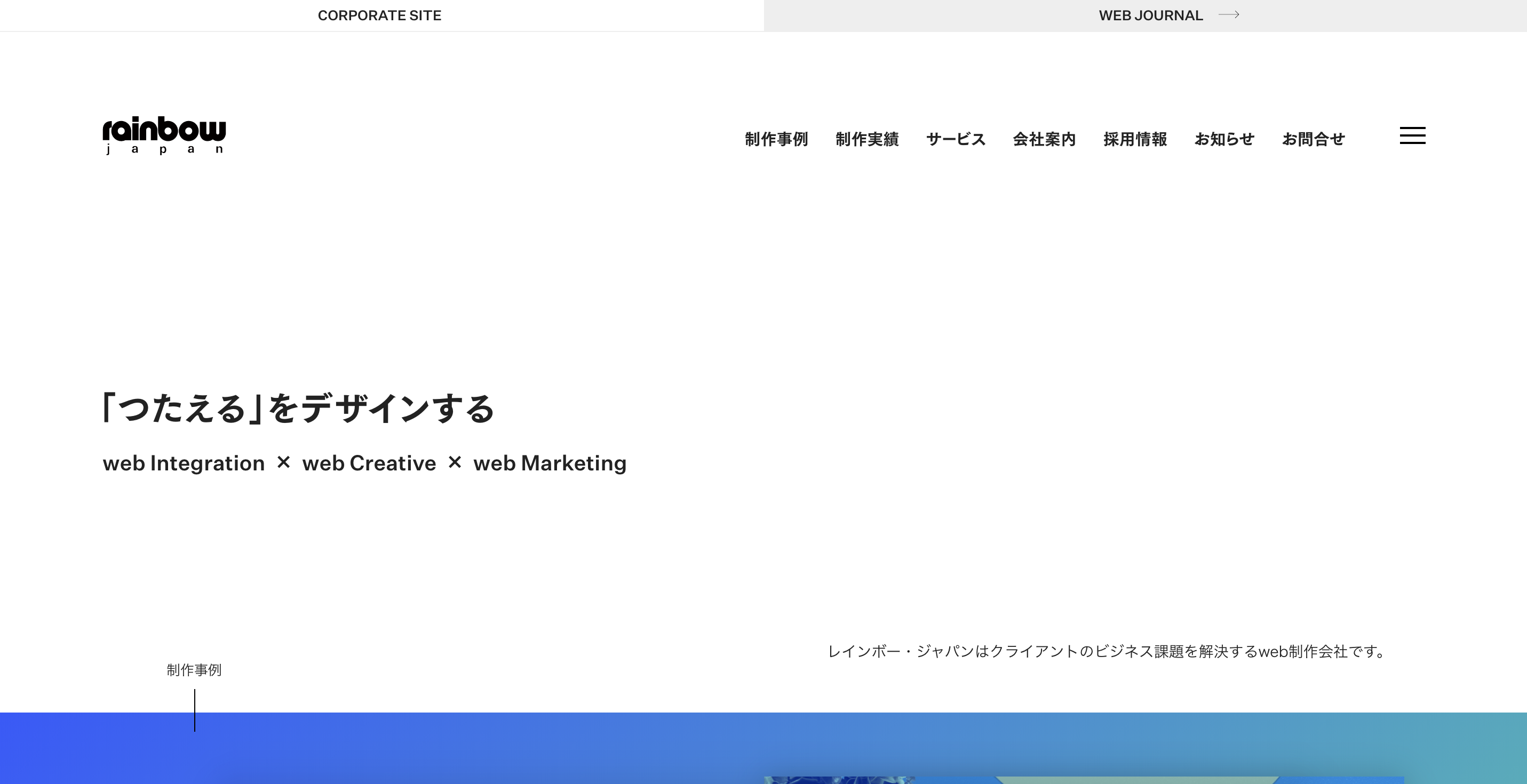
・余白スペースを多く利用したデザイン
最近のwebサイトはフルスクリーンの画像を背景に設定しているページが多く存在しますが、
あえて画像をフルスクリーンサイズにせず、空いた余白をうまく利用することによってその画像や文字を引き立たせ、
伝えたいコンテンツをうまく伝えることができる作り方になっています。
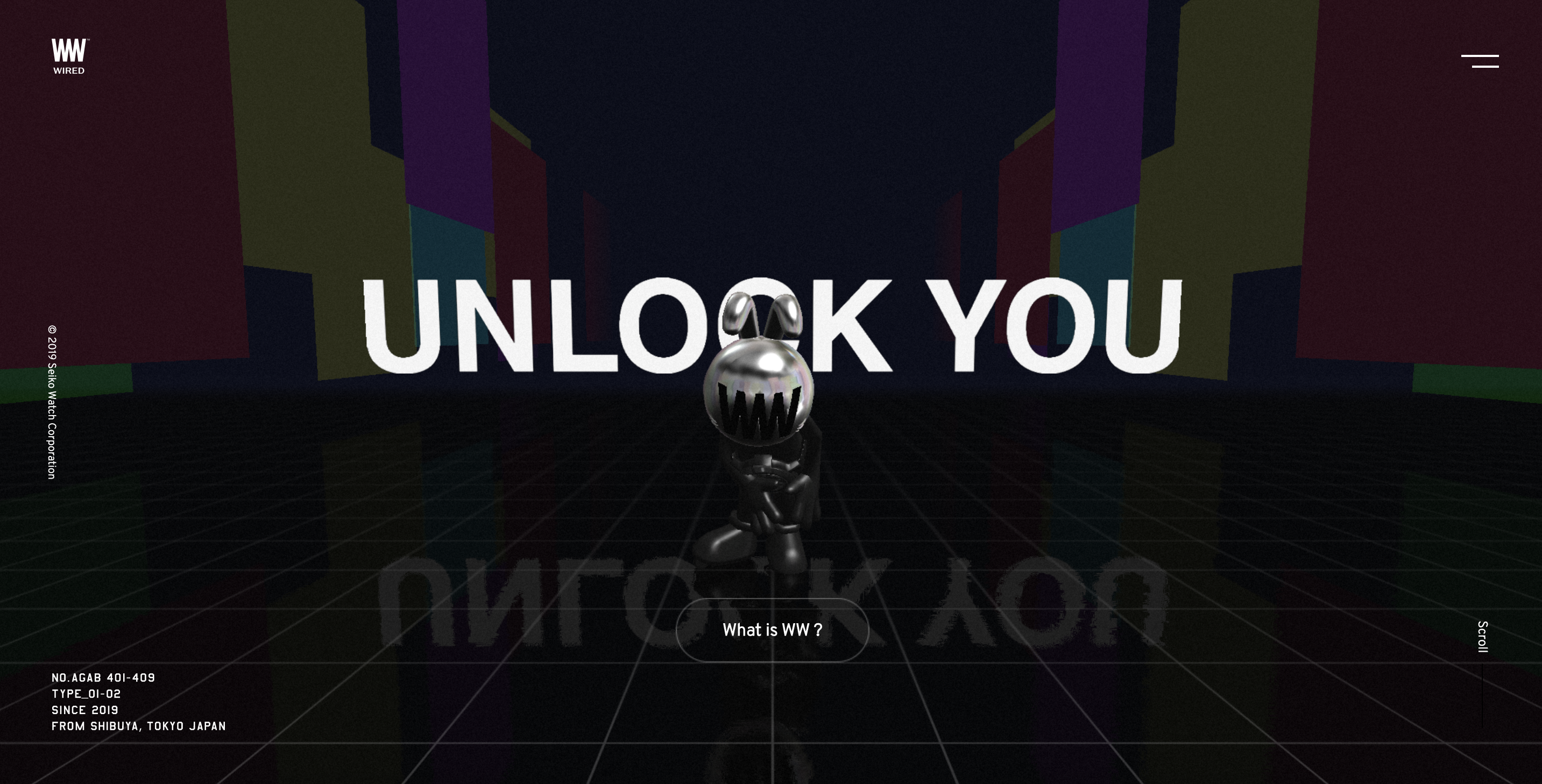
・3Dアニメーションを利用したデザイン
アニメーションを利用したサイトが増えてきましたが、
さらにこれからは3Dイラストをアニメーションさせる時代になってくるのではないかと思います。
PCのスペックも昔と比べて格段に上がりwebサイトでも表現できるようになってきたと思います。
もちろんそれでもパフォーマンスの向上も必ず必要にはなりますが…
・イラストを多く使ったデザイン
イラストを使うことで硬いイメージの題材でも親しみのあるものにすることができるのと、とてもわかりやすく物事を伝えることができるのでデザインになります。
・スクロールに合わせてアニメーションが展開されるデザイン
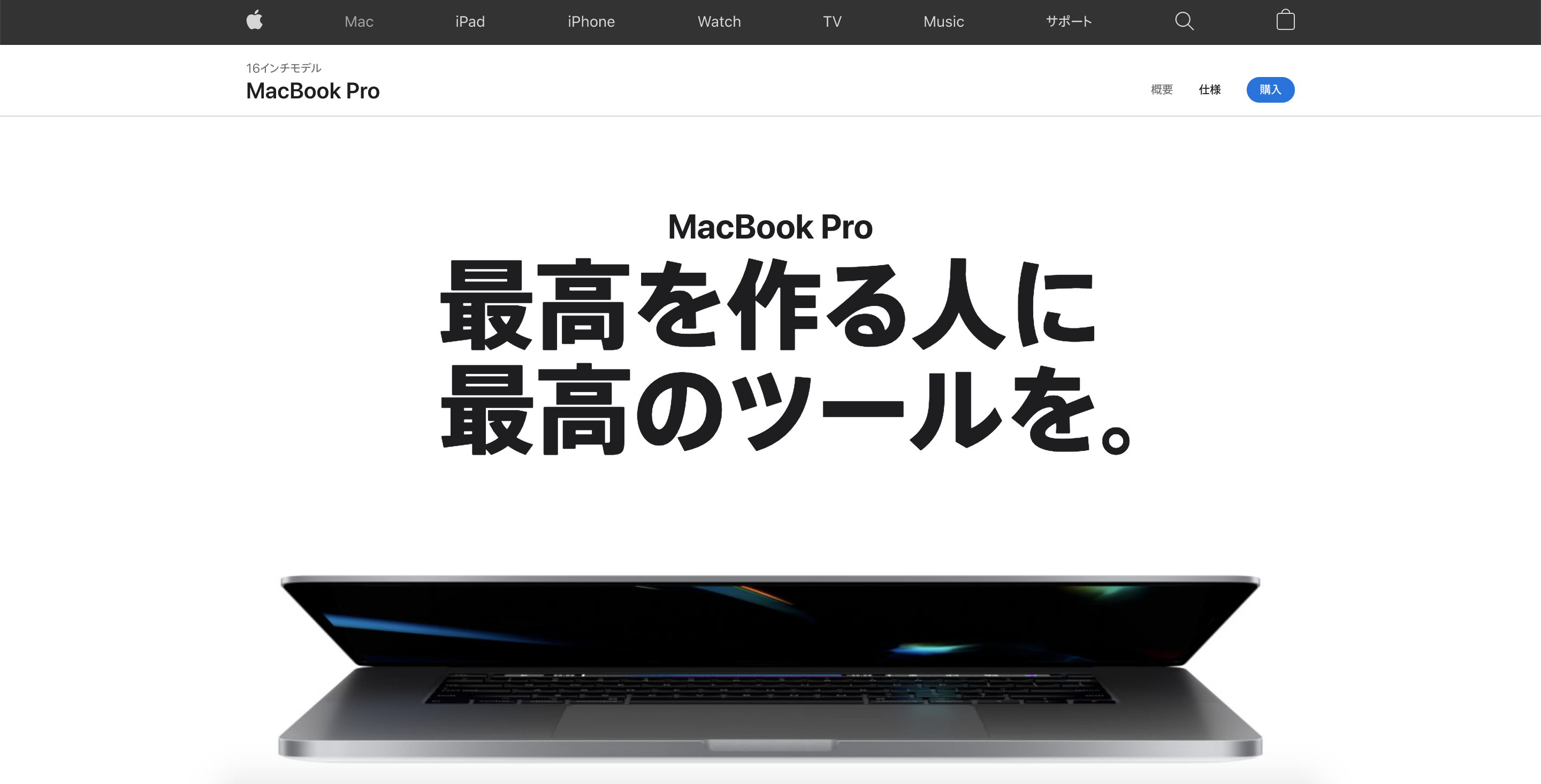
google pixel4 や macbook pro のページが主なところかと思います。
次はどんなアニメーションが起こるんだろうとスクロールしたくなる感情を揺さぶられます。