はじめに
Webフォントは無償のものもあり、気軽に利用できる環境になっています。中でもGoogle Fontsを利用している人も多いのではないでしょうか。私もよく使わせてもらっています。
今年、 コーディングしたものの、デザインと見比べると、boldの太さが異なるといったという事があり、Webフォントを使う時の注意点の1つを残しておこうと思います。
以下では Google Fonts の M PLUS 1p を利用する想定の例を挙げながら説明します。(キャプチャはMacのChrome 78.0.3904.108(Official Build) (64 ビット)で表示したものになります)
import時に単一のfont-familyで利用する時の問題
Google Fontsのページを参照して、 M PLUS 1p を利用して選択すると、
@import 'https://fonts.googleapis.com/css?family=M+PLUS+1p&display=swap&subset=japanese';
というようなURLになるよ、と教えてもらえます。
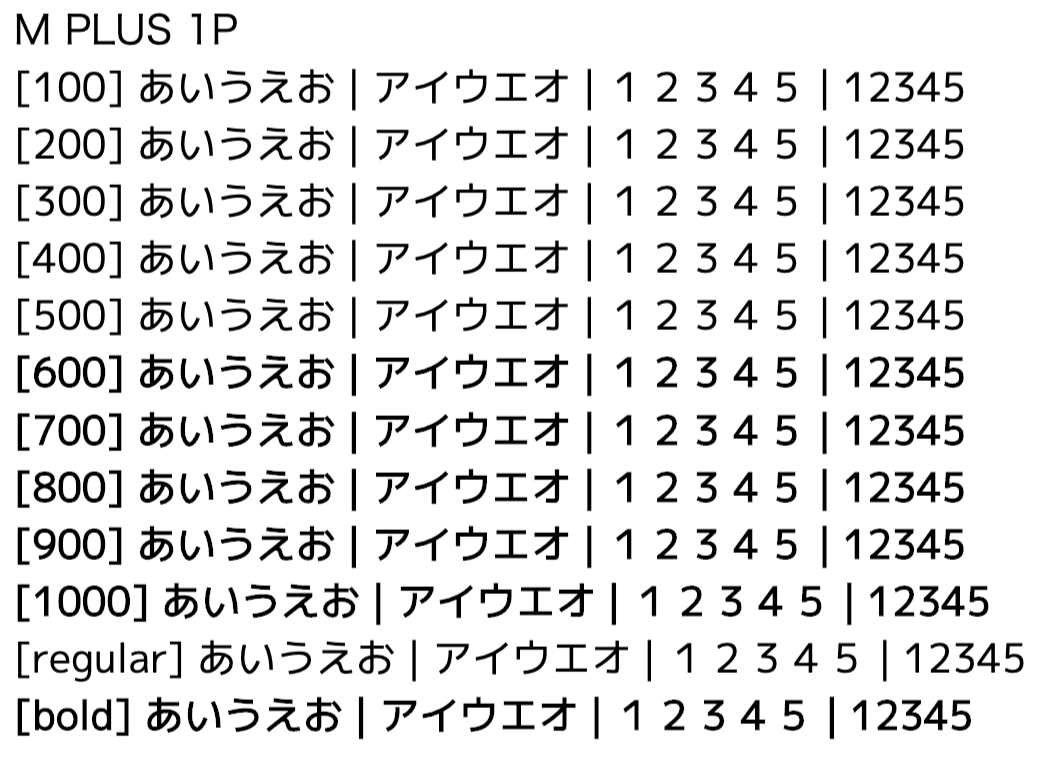
ただ、これで bold を指定しようとすると以下のように、表示されます。
https://codepen.io/aktuehr/pen/NWPGrPM
font-weight が 600 以降の数値と、 bold のときに、気持ち太くなっているのに気づくでしょうか。
この太さですが、 400 より少し太いくらいなのですが、 500 よりは細いため、これはブラウザ側でよしなに解釈して bold の太さはこれくらいでしょうと、太くしてくれているようです。
これで問題なければ良いのですが、ブラウザに依存する形になるため、ブラウザのバージョンアップなどで太さが変わってしまうといった事があるかもしれません。
import時にfont-familyにサイズを指定して利用して、太字をきちんと表示する
意図通りの太さの bold にするためには、Webフォントのimport時に bold にあたる font-family も指定する必要があります。
font-weight の bold は、数値では 700 にあたります。
https://developer.mozilla.org/ja/docs/Web/CSS/font-weight
また、通常時のフォントサイズは regular ですが、数値では 400 にあたります。
それぞれWebフォントに、 400 と 700 の太さが用意されている事を確認し、その2つのfont-familyを含むようにimportします。
Google Fontsの場合は以下のようになります。
@import 'https://fonts.googleapis.com/css?family=M+PLUS+1p:400,700&display=swap&subset=japanese';
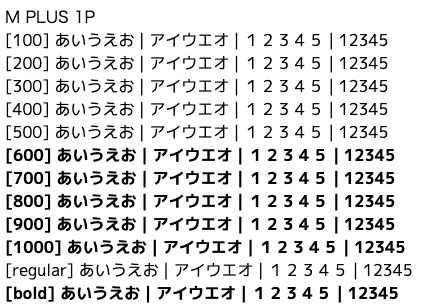
上記のようにしてimportしたところ、以下のように、 bold の値が何も指定しなかった時より太くなりました。
https://codepen.io/aktuehr/pen/bGNVaqX
ちなみに、Chromeでは 600 以上の数値を入力した場合は 700 で表示されるようになっています。
boldの太さを700ではなくしたい場合
先ほど、 font-weight の bold は、数値上では 700 と同じと紹介しましたが、デザイン上の都合などで、「このプロジェクトでは bold はもう少し細い/太いフォントが良い」というケースが出てくることもあります。
その場合は、CSSのカスタムプロパティ (変数)やSCSSの変数などで、 bold の値を定義して使用すると毎回悩みません。
@import 'https://fonts.googleapis.com/css?family=M+PLUS+1p:400,900&display=swap&subset=japanese';
:root {
--this-site-bold: 900;
}
.element {
font-weight: var(--this-site-bold);
}
余談
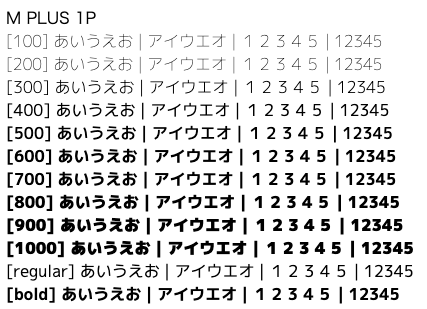
全部のfont-familyを使える状況にするとこんな感じになります。
https://codepen.io/aktuehr/pen/yLyYOwR
bold は 700 となっている事が確認できますね。
さいごに
Webフォントは、ダウンロードを必要とするためページの表示速度に影響します。全てのweightのfont-familyを存在させる事は稀ですが、通常(regular)と、太字(bold)だけは代表として、400,700(もしくは、フォントが指定する regular と boldの数値)をimportしておくのが良いと思います。
また、デザイナーさんが別でいらっしゃる場合は、意図した太さになっているかの確認を一度取るのが良いでしょう。細かいところですが、全体の印象に関わるので大事な事だと思います。