WordPressで特定の記事と画像を簡単に別ブログへ移転する方法
WordPress の一部の記事のみ別ブログに移転したい(引っ越ししたい)とき、いろいろな方法がありますが、エクスポート/インポート機能を使うことも多いでしょう。
ただ、画像の移動は別途 FTP での作業が必要なため、ちょっと面倒に感じているかもしれません。
そんなときは「DeMomentSomTres Export」というプラグインを使ってみてください。画像移転も、画像のソース置換もすべて一括で処理してくれます!
Headline
標準のエクスポート機能はちょっと力不足
WordPress の記事や固定ページは、管理画面の「ツール」内からエクスポートすることができます。
詳細は WordPress初心者でも簡単にできるバックアップ方法 で解説していますが、ほかのブログにインポートするのが目的ならちょっと力不足なんですよね。
たとえば、Naifix の雑記カテゴリーにある以下の記事を Betz に移動するとします。
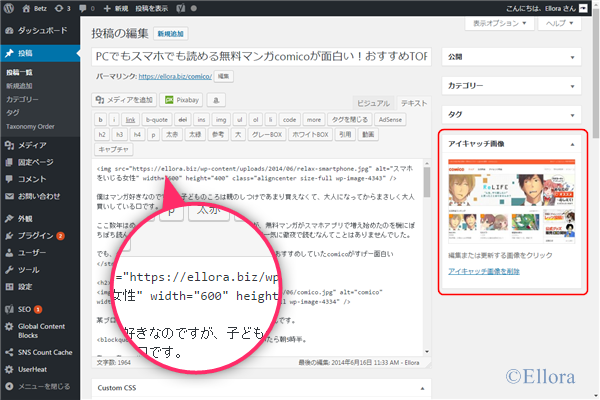
Naifix でエクスポートしたファイルを Betz でインポートすると、投稿画面はこんなふうになるんです。
- 画像のソースが naifix.com のまま(画像自体 Betz に移転されていない)
- アイキャッチ画像も外れている
プレビューしてみると画像は表示されていますが、これは Naifix に残っている画像を読み込んでいるだけです。
完全に引っ越すには、さらに以下の作業も要します。
- Naifix から FTP で画像をダウンロードして Betz にアップロード
- 画像のソースを ellora.biz に書き換え
慣れれば難しくない作業ですが、ちょっと時間がかかってしまいますよね。
「Duplicator」や「All-in-One WP Migration」といったサーバー移転系のプラグインもありますが、これは丸ごと移転することを想定したものなので、一部の引っ越しには向きません。
でも、「DeMomentSomTres Export」を使えば、WordPress のエクスポート機能を拡張してくれるので、特定の記事の移転が超絶楽になります。
- 画像のソースを移転先の URL に変えてくれる(置換作業不要)
- 画像も一緒に移転してくれる(FTP 不要)
- アイキャッチ画像も元のまま再設定してくれる
では、さっそく使い方を見ていきましょう。
DeMomentSomTres Exportの使い方
実際に Naifix の記事(先ほどの comico 記事)を Betz に移転してみます。
| 移転元 | Naifix(https://naifix.com/comico/) |
|---|---|
| 移転先 | Betz(https://ellora.biz/comico/) |
手順は以下のとおり。
- DeMomentSomTres Export をインストール・有効化
- 移転元のブログ(Naifix)でエクスポート
- 移転先のブログ(Betz)でインポート
プラグインを入れるだけで、あとは標準機能を使うのと何ら変わりありません。
インストールと有効化
まず、管理画面の「プラグイン」-「新規追加」から「DeMomentSomTres Export」をインストール。
有効化すると別サービスの案内が表示されますが、ここでは「Skip」を選択します。
プラグイン専用の設定画面はないので、このままエクスポート画面に移動しましょう。
移転したい記事をエクスポートする
有効化が完了すると、「ツール」に「DeMomentSomTres Export」が追加されます(標準の「エクスポート」と入れ替わります)。
ここをクリックしてエクスポート画面に進みましょう。
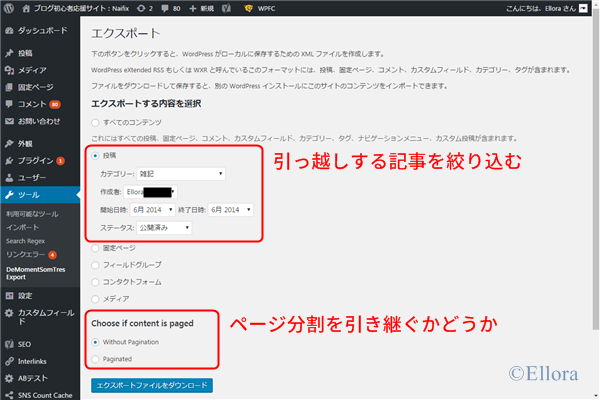
エクスポート画面は標準のものとほぼ同じです。
「Choose if content is paged」という項目が追加されていますが、これは記事を複数ページに分割している場合、その設定を引き継ぐかどうかの選択です。
引っ越しする記事を絞り込んで「エクスポートファイルをダウンロード」をクリックしてください。複数記事を移転するなら、エクスポート前に引っ越し用カテゴリーを作成してそこにまとめておくと楽だと思います。
パソコンのわかりやすい場所にファイルを保存して、エクスポートは完了です。
引っ越し先のブログで記事をインポートする
次は引っ越し先の Betz での作業です。
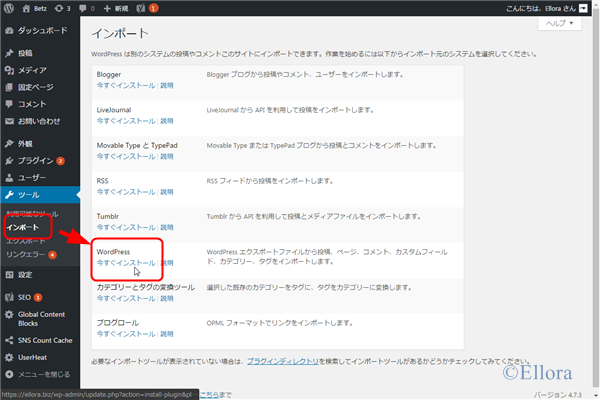
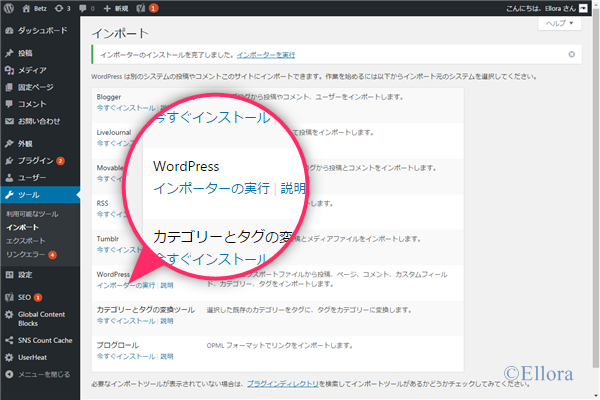
管理画面の「ツール」から「インポート」に入り、WordPress を選択。
「今すぐインストール」をクリックすると、インポート用のプラグインが自動でインストール・有効化されます。
インストールが終わったら「インポーターの実行」をクリック。
次の画面で、先ほどエクスポートした XML ファイルを選択して「インポート」ボタンをクリックします。
ファイルの読み込みが終わったら、まず投稿者の割り当てを行います。個人ブログなら自分のアカウントを選択すれば OK です。
ここで、添付ファイルにチェックを入れておくのを忘れないでください。チェックを入れておくことで画像の移転も行われます。
以下の画面になったら、インポート完了です!
インポートした記事を確認する
では、正常にインポートされたか確認してみましょう。
移転先の投稿画面で画像のソースやアイキャッチをチェックします。
画像のソースがきちんと「ellora.biz」になっていますし、アイキャッチも設定されていますね。
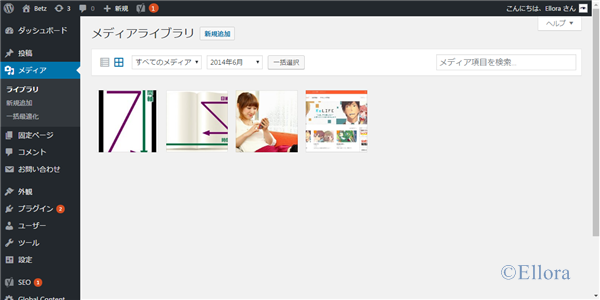
メディアライブラリにもきちんと画像が入っています。
念のため FTP でもアップロードディレクトリを覗いてみましょう。
WordPress は 1 枚の画像をアップロードすると、自動的に複数サイズの画像が生成されます。インポート時にそのすべてを持ってきてくれるみたいですね。
ディレクトリは引っ越し元と同じところに入っているので、比較・管理も楽だと思います。
WordPressの記事に画像・動画を挿入する「メディアを追加」の使い方
引っ越し後の作業
エクスポート・インポートが終わったら、リダイレクト設定と不要なファイルの削除を行いましょう。
リダイレクト設定
引っ越し前の URL にアクセスがあったら、引っ越し後の URL に自動転送するよう、リダイレクト処理をしておきます。
↓(リダイレクト)
https://ellora.biz/comico/
リダイレクトの方法は、以下の記事をご覧ください。
ブログ引越しと同時に独自ドメインを取得するなら301リダイレクト
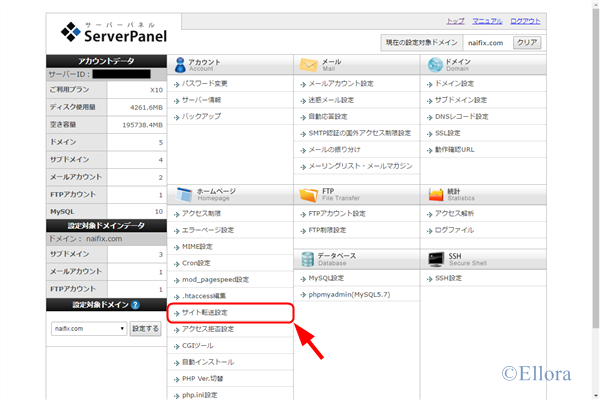
エックスサーバーを使っているなら、簡単にリダイレクトできます。
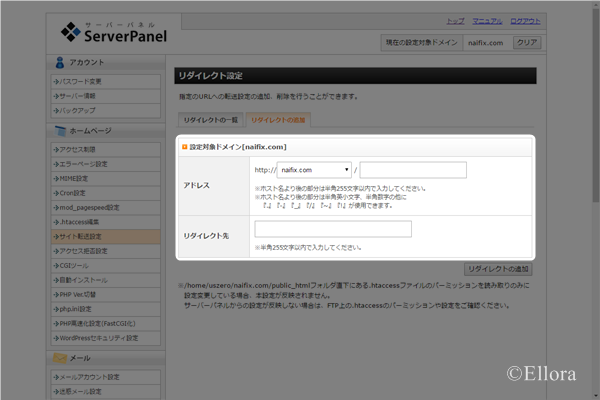
エックスサーバーのサーバーパネルで、「サイト転送設定」をクリックし、
転送元と転送先を設定するだけで OK です。
設定後、引っ越し前の URL にアクセスして、きちんとリダイレクトされるか確認してください。
不要なファイルの削除
引っ越し元の記事と画像は不要なので、どちらも削除しておきましょう。
記事は「投稿一覧」から該当する記事をゴミ箱に移動・削除すれば OK です。
画像は、「メディアライブラリ」に入って「未添付」を指定してください。必要に応じて期間も指定しておくと、見つけやすいと思います。
ここで出てくるのは、記事で使われていない画像一覧です。もう不要なので、削除してかまいません。
Fetch as Googleでクロールを要求
すべての作業が終わったら、移転先のページを Fetch as Google で指定してクロールを促しましょう。
すぐにクロール・インデックスされるとはかぎりませんが、放置しておくより多少は早いかもしれません。
SEO施策を考えるなら知っておきたい検索エンジンの仕組みと最適化
これで引っ越し完了です!
まとめ
もしかすると、今までは投稿画面から直接コピペして画像を入れ直していたかもしれませんが、「DeMomentSomTres Export」を使えば画像も一緒に引越しできるのでかなり楽になると思います。
特定のカテゴリーを移転してミニサイトを作ったり、分割して専門性の高いブログにしていくときなど、一部の記事を引っ越しするときはぜひ使ってみてください。
大量の記事を一気に移動するとエラーが出るかもしれないので、そのときは小分けにしてくださいね。
それでは、また。