こんにちはYUKIです。
本日はWordPressのサイトを『Search Console』に登録する設定の方法を紹介します。
『Search Console』はサイト運営者にメリットも多く、サイトを開設したらすぐに設定するべき項目の1つです。
ここでは登録から設定の仕方まで、順を追って説明しますので参考にしていってください。
目次 [show]
Search Consoleって何?
そもそも『Search Console』って何なのか。ブログを始めたばかりの方はよくわからないのではないでしょうか。
『Search Console』はGoogleが無料で提供してくれるツールで、サイトの情報をわかりやすくサイト運営者に教えてくれます。
具体的には以下の役割があるので、簡単に覚えておいてください。
- インデックス情報をクローラーに伝えることができる
- 訪問者がどんなキーワードでサイトにアクセスしているかがわかる
- サイトに異常が起きた時に教えてくれる
- サイトの内部リンクや外部リンクの詳細がわかる
『Search Console』の登録方法
『Search Console』を利用する際にはGoogleアカウントが必要です。まだアカウントを持っていないという方は新規アカウントを作成しましょう。
それでは実際に登録していきます。
まずは『Search Console』と検索していただき、『Search Console』のサイトに入ります。(こちらのリンクからも飛ぶことができます。『Search Console』)
Googleアカウントでログインし、自分のサイトを『Search Console』に登録していきます。
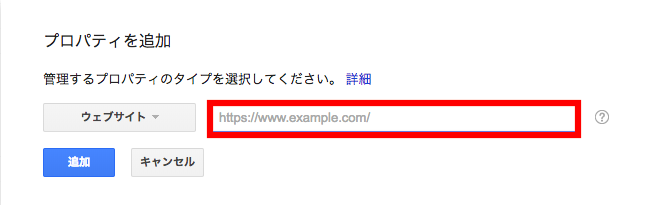
登録する際は画面右上の「プロパティを追加」を押します。2つ目のサイトを運営する際も同様の手順を行なってください。

「プロパティを追加」を押すと以下のようにURLを入力する画面が表示されるので赤枠で囲ってあるところに登録したいサイトのURLを入力します。

入力ができましたら「追加」のボタンを押します。
次に所有権の確認という作業に入りますが、こちらは本当に「登録したサイトが自分のものである」ということを証明することだと考えてください。
サイトの所有権を確認する方法ですが、WordPressでは大きく分けて2つの方法があります。
- 『Search Console』で取得したメタタグを「header.php」に埋め込む
- プラグインを利用してメタタグを埋め込む
『All in One SEO Pack』というプラグインを使用している場合は⑵でも確認が行えます。どちらか自分の好きな方法を選びましょう。
これから説明する『メタタグを取得する』ところまではどちらも手順は同じなので、このまま進んでください。
Search Consoleでメタタグを取得する
『プロパティを追加』まで終えると次の画面が表示されます。

「おすすめの方法」欄に「HTMLタグ」とあるので赤枠で囲ったところをコピーしましょう。(「おすすめの方法」で見つからない場合「別の方法」に「HTMLタグ」がある場合があります。)
このコピーしたものが「HTMLタグ」(メタタグ)です。
この取得したメタタグを、WordPress内に貼り付けていきます。『Search Console』の画面は閉じずにこのままで、別のページでWordPressを開きましょう。
また、ここからは上記で説明した2通りのパターンを紹介するので自分の好きな方を選んでください。
1.『Search Console』で取得したメタタグを
「header.php」に埋め込む
こちらでは1つ目の方法「header.php」 に取得した「HTMLタグ」(メタタグ)を埋め込み、確認をする方法を解説します。
WordPressの管理画面から『外観』→『テーマの編集』をクリックします。

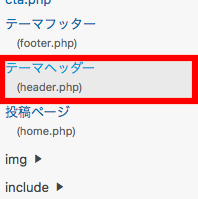
右側にファイルが並んでいるのでその中から「header.php」を探します。

子テーマを使用している場合は『親テーマの〇〇のテンプレートを引き継ぎます。』の〇〇の所をクリックしてから「header.php」を探しましょう。

するとコードがずらっと出てきます。この「header.php」をいじるので念のため「header.php」のコードを全部コピーしてメモ帳などに貼り付けておきましょう。
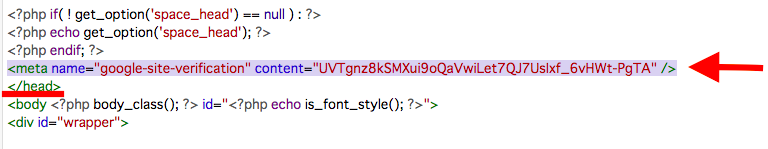
次に「header.php」内から</head>というタグを見つけだし、そのタグの直前に先ほどコピーした「HTMLタグ」(メタタグ)を貼り付けます。

コピーが完了したら、下までスクロールし『ファイルを更新』をクリック。最後に放置していた『Search Console』に戻り下の『確認』をクリックします。

上記の画面が表示されれば登録は完了です。『続行』をクリックし初期設定に進みましょう。
2.プラグインを利用してメタタグを埋め込む
(All in One SEO Pack必要)
こちらは2つ目の方法プラグインを使用して「HTMLタグ」(メタタグ)を埋め込み、確認をする方法を解説します。
こちらの方法では『All in One SEO Pack』というプラグインを使用しますので、ない方はインストールを済ませておきましょう。
WordPressの管理画面から『All in One SEO Pack』→『一般設定』をクリックします。

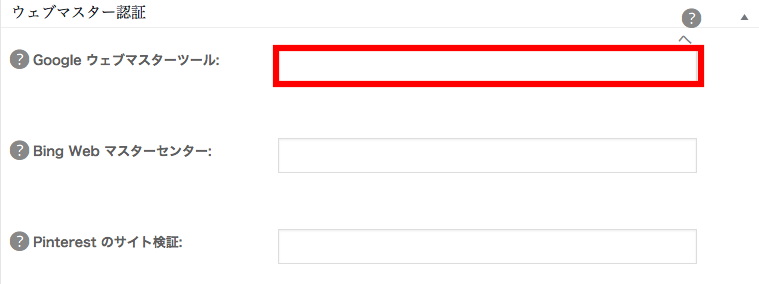
プラグインの設定画面が表示されます。少し下にスクロールをすると『ウェブマスター認証(Webmaster verification)』という項目があります。

3つの空白の項目がありますので、その一番上『Google ウェブマスターツーツ』の項目に先ほどコピー「HTMLタグ」(メタタグ)を貼り付けます。
ただここで注意なのですが、ここで貼り付けるコードはコピーした「HTMLタグ」(メタタグ)の後半『content=”〇〇〇〇”』 ””内の「〇〇〇〇」の部分だけを貼り付けるようにしてください。
入力したら一番下までスクロールし『設定を更新』をクリック。最後に放置していた『Search Console』に戻り下の『確認』をクリックします。

上記の画面が表示されれば登録は完了です。『続行』をクリックし初期設定に進みましょう。
WordPressをSearch Consoleに登録し設定する方法を解説:まとめ
無事にWordPressと『Search Console』の紐付けはできたでしょうか?
この後は続けて『サイトマップを送信』するところまで終わらせてしまいましょう。
サイト立ち上げはこういった複雑な作業が多いですが、ここが踏ん張りどころでもあります。
もしこの記事を読んで不明な点などあれば、気軽にご質問などを送ってくださいね!




