第1章
とある日の昼下がり
技術バリバリの人「なんか作って儲けたくね?」
わたし「ずいぶんざっくりしてますね。まぁ分かりますけど。」
技術バリバリの人「何ならできる?」
わたし「んー、一昔前のWebアプリケーションか、VBAか、アセンブラか、Pythonで軽く解析か...」
技術バリバリの人「じじ臭いなおまえ」
わたし「仕事でやらなきゃ身につかないですもん...」
技術バリバリの人「じゃぁ、仕事にしちゃおっかー」
わたし「いいですね!じじ臭くないモダンな開発ってどんな感じですか?」
技術バリバリの人「んー、まずサーバサイドがPythonやjavaなのはあまり変わらないけど、フロントエンドと開発環境は日々変わってるねー。」
わたし「どう変わったんですか?」
技術バリバリの人「まずjQueryは死んだねー。node.jsでDBから引っ張ってきたデータをvue.jsで画面出力するんだけど、vueファイルってのにスクリプトもスタイルシートも全部書けるから楽なんだよね。vue以外にもReactとかAngularJSとかいろいろあるけどvueが好みかなー」
技術バリバリの人「あ、あと開発環境はもちろんgit使うし、ビルドの情報とかは全部Dockerファイルに書くね。さらに言えばdocker-compose使っちゃえば複数のサーバーをビルドする情報がチーム全体でで同時に管理できちゃったりするねー」
技術バリバリの人「基本的なこと以外だと、最新の技術やライブラリもいっぱい出てきてて、数値解析するならnumpyやscipy使ったりするし、自然言語処理するならCaobochaとかMeCab使ったりするね。」
技術バリバリの人「サーバサイドもあまり変わらないって言ったけどフロントエンドに比べたらって意味で、そもそもオンプレなのかクラウドなのかで開発スタイルも違うしデプロイ関係も変わってくるね。そもそもサーバサイド構築しなくても良かったりするし。」
技術バリバリの人「それ以外だと...」
わたし「ちょっと待ってもうお腹いっぱいです」
技術バリバリの人「ん、どの辺が分からない?」
わたし「いや、全部です...」
技術バリバリの人「......よし、分かった、いい機会だから一緒にやろう。環境依存で問題起こしたくないから、docker入れといて!あ、あとgitも要るし、多分nodeも使うからインストールしておいてね!」
わたし「はい!...はい?」
こうして長い旅に出た。
辞書整理
本文章(第1章)を読む上で頭に入れておいたほうが良い文言をピックアップ。文中分からない文言が出たら見返してください。(不足あれば、コメントいただけたら追記していきます)
- VirtualBox
- 現在利用しているOS上にで、別のOSを実行できる仮想化ソフトウェア。
- 現在利用しているOSをホストOS、VirtualBox上に構築したOSをゲストOSと呼ぶ。
- よく使われるシーンとしては、ホストOSでは導入できないソフトウェア(本記事の場合dockerCE)を利用したい場合や、開発チーム全体で開発環境を統一したい場合、もしくは単にホストOSを汚したく無い場合にも利用する。
- 参考:【Laravel超入門】開発環境の構築(VirtualBox + Vagrant + Homestead + Composer)
-
docker
- 軽量な仮想マシン(のようなもの)を簡単に構築することができるが、仮想マシンとはそもそもの思想が異なっているため、docckerを利用して構築した環境については明確に「コンテナ」という別の呼び方をする。
- これまではサーバを仮想化し、1台のサーバに複数の仮想サーバを入れて(と見せかけ)サーバを構築していた。しかし1仮想サーバにつき1OSであるため、増やせば増やすほど動作は重くなっていた。
- dockerは、1コンテナがホストOSとリソース共有をするため、OSとしては1つでよい。そのためこれまでの仮想マシンに比べて非常に軽量。
- コンテナ上に作られたアプリケーションは、dockerがインストールされている環境であれば、どんなOS上でも動作する。(ただしdockerはwindows7にはインストール不可)
- 仮想マシンは電源のONからOFFまでを丸ごと動作させるが、コンテナはあくまで起動後の1つ1つのコマンドのみを動作させる。(起動部分はホストOSとリソース共有してる)
- コマンドの羅列であるため、デプロイやロールバックも容易。
- アプリケーションの構成(どんなサーバがあるのか、どんなコマンドをインストールする必要が有るのか)についても一目で分かる。
- コマンドを羅列しているファイルのことを、Dockerfileと呼ぶ。
- 参考:Docker導入のための、コンテナの利点を解説した説得資料
-
docker-compose
- dockerにより、ひとつのコンテナ(今までで言うところの仮想サーバ)を立ち上げるのが容易になったが、docker-composeはさらに複数のコンテナを管理することができる。
- コンテナごとにDockerfileが存在し、そのDockerfileからコンテナを立ち上げる動作をファイルに記載することができる。
- 各コンテナを起動する際にどういったオプションを引数として渡していたか、一元管理することができる。
- 各コンテナの起動情報を記載するファイルのことを、docker-compose.ymlと呼ぶ。
- 参考:Docker compose ことはじめハンズオン
-
sysVinit, Upstart, Systemd
- Linuxを起動した際に立ち上がったデーモン(メモリに常駐してさまざまな機能を提供する)プロセスを、実際に処理するための機能。
- sysVnit⇒Upstart⇒Systemdと、発展してきた。今はSystemdが主流(といわれている)
- とはいえ意図的に使い分けるためにインストールが必要だったりすることは無く、通常Ubuntuをインストールすると全ての機能が入っている。
- 問題が生じる例としては、sysVnit, Upstartが導入された環境にて、とあるソフトウェアのプロキシ設定をどこかに書いており、アプリケーションが動作していたとする。そこでUbuntuのアップデートを行うなどしてSystemdが導入されると、SystemdとsysVinit, Upstartはプロキシ設定を読みに行く先が異なるため、別のソフトウェア構成ファイルにプロキシ設定を書く必要が有る。本記事のdockerにおけるプロキシ設定についても、2箇所に記載しているのはそのためである。
- 参考:いまだにsysvinitの手癖が抜けない人のためのsystemd
-
Proxy
- コンピュータからWebサーバにアクセスする際に、中継してくれるサーバ。
- Webサーバにアクセスする際に、コンピュータの「代理」でWebサーバにアクセスし、Webサーバの「代理」でコンピュータにデータを送信する。
- データのフィルタリングや、キャッシュ、アクセス記録などの機能を持つ場合もある。
- 上記機能によりセキュリティ機能が向上するため、企業内で外部ネットワークにアクセスする際には基本的にはProxyサーバを介するようなネットワーク構成になっている。
- 参考:プロキシサーバ(Proxy Server)とは
-
Node.js
- サーバサイドでJavaScriptを実行できるようにしてくれるプラットフォーム。
node xxx.jsコマンドでxxx.jsのJavaScriptコマンドを実行してくれる。 - よくそのNode.jsという名前もあいまって「サーバサイドJavaScriptのことだ!」と言われていますが、あくまでサーバサイドでJavaScriptを動かすことを可能にしたプラットフォームのこと。(大事なので二回目)
- プログラム実行で一番時間のかかる「入出力待ち」の時間を効率的に利用し、入出力待ちが起きている間もプログラムをブロックしない仕組み、「ノンブロッキングI/O」という仕組みを適応。
- 難しい場合、JavaScriptに似た書き方をできる一種の言語だと思ってしまえば楽かもしれない。
- 参考:Node.jsとは何か
- サーバサイドでJavaScriptを実行できるようにしてくれるプラットフォーム。
-
npm
- モジュール管理ツール。Node.jsで利用するモジュールをインストール/アンインストールできる。
- 自分が作成したモジュールをNode.jsモジュールとして公開することも可能。(他人がnpmを利用して自分の作成したモジュールをインストール)
- 参考:npmでnode.jsのpackageを管理する
環境設定
第1章では環境構築をしていきます。
そもそもdockerは今Linux環境かWindows10環境でしかサポートしていないので、タイトルどおりwindows7で開発する必要のある今回は、VirtualBoxにUbuntuを入れるところからはじめる。
参考
OS:Windows7
メモリ:8.00GB
SSD:256GB
種類:64bit
備考:プロキシ環境下
docker:17.12.0-ce
docker-compose:1.18.0
node.js:v6.12.3
npm:3.10.10
git:version 2.7.4
手順としては以下の通り。今回のメインはdocker以降なので、1,2はさっくりと説明する。
1. VirtualBoxのインストール
2. Ubuntuのインストール
3. docker,git、その他コマンドのインストール
1.VirtualBoxのインストール
- 公式ページへアクセスVirtualBox公式
- 真ん中の大きなボタン「Download VirtualBox X.X」をクリック- 「VirtualBox-x.x.xx for Windows hosts x86/amd64」をクリック
- ダウンロードされた場所にあるexeファイルをたたき、何も考えずにNextを押し続ければインストール完了
2.Ubuntuのインストール
Ubuntu本体のダウンロード
- 公式ページへアクセスUbuntu公式
- Name「ubuntu-16.04.3-desktop-amd64.iso」をクリック
- ダウンロードに時間がかかり、失敗した際に再度ダウンロードするのは手間なので、作業フォルダに退避させておく。
Ubuntuイメージのマウント
- Oracle VM VirtualBoxを起動する。
- 「新規(N)」をクリック
- 名前に「ubuntu」っぽい名前を入れるとバージョンが勝手にubuntuになり、次へ
- メモリーサイズを任意の値で設定(4G以上あるとさくさく)し、次へ
- ハードディスクの設定で「仮想ハードディスクを作成する」を選択し、ダウンロードした仮想ハードディスクイメージを選択、作成
- 仮想ハードディスクの作成では、全てデフォルトのまま次へ(可変サイズ/固定サイズはどちらでも良い)
Ubuntuのインストール/起動
- 作成した仮想マシンをダブルクリックし、起動する。
- 起動ハードディスクの選択画面が開くので、ダウンロードしておいた「ubuntu-16.04.3-desktop-amd64.iso」を選択する。
- 起動するとインストール画面が開くため、日本語を選択してインストールを開始する。
- インストールが終わったら、プロキシ環境下である場合はNetWorkの設定をする必要がある。
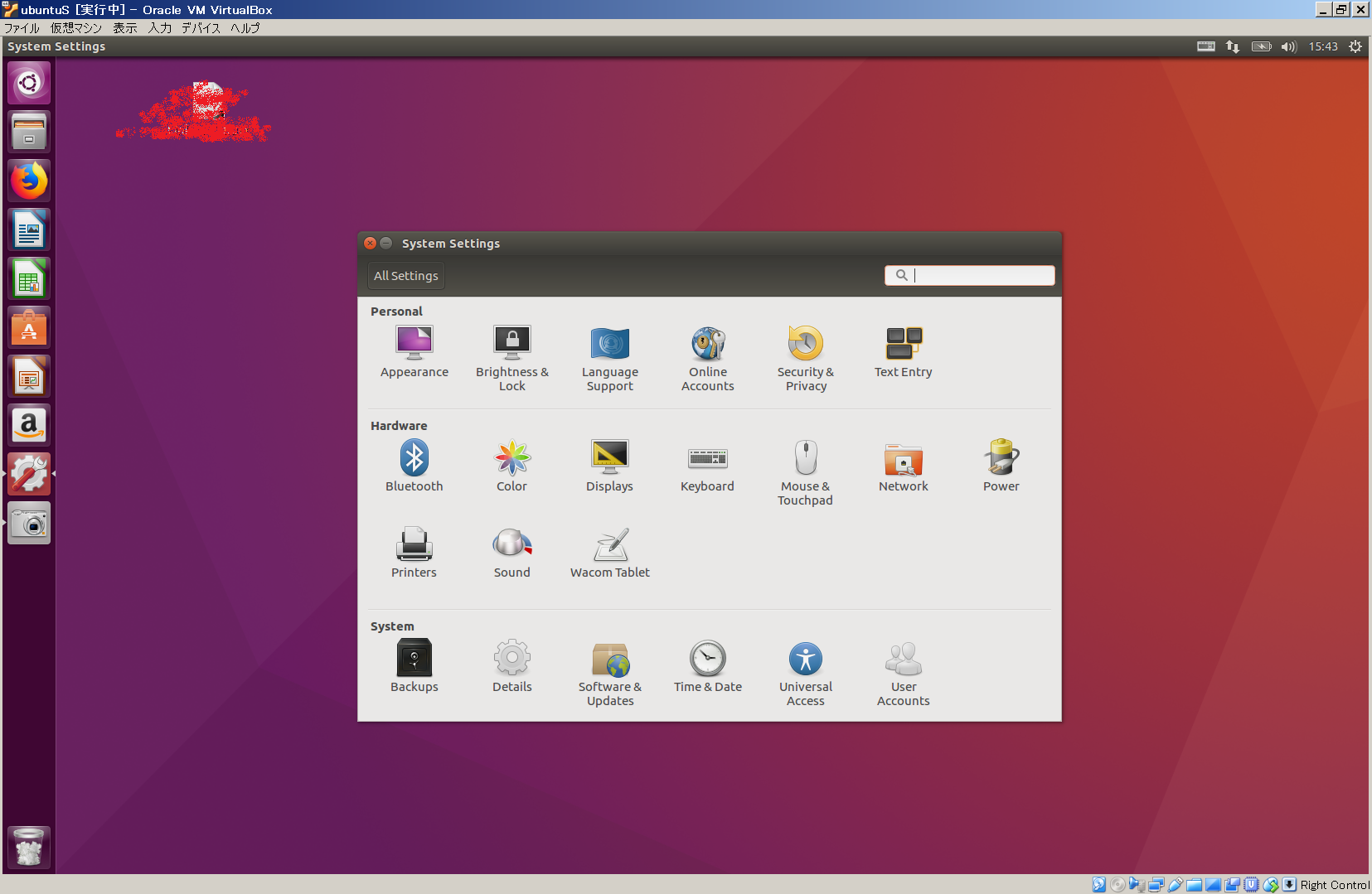
- 設定アイコンからSystemSettingsを開き、Networkをダブルクリックする。
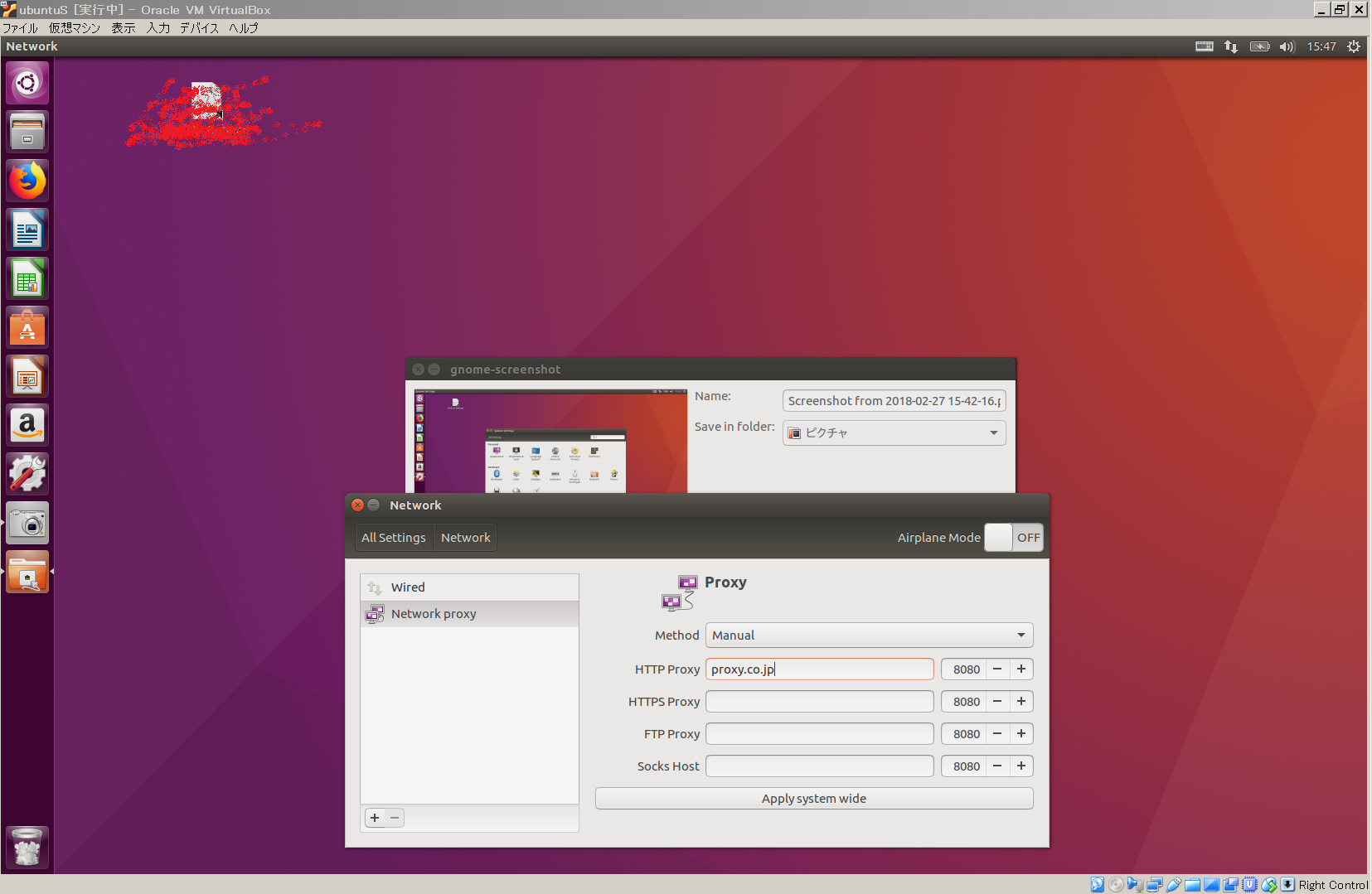
- Network Proxyタブを開きMethodを「Manual」に、HTTP Proxy以下に必要なプロキシ情報を入力し、Apply System wideをクリックする。
3. 必要なコマンドやソフトウェアをインストール
インストールするコマンド(ソフトウェア)は、次の通り。
- Docker Community Edition
- Docker-Compose
- node.js, npm
- git
Docker Community Editionのインストール及び設定
Docker Community Editionとは、個人向けの無償のdockerである。これまでdockerと呼んでいたものが、個人向け無償のバージョンをdockerCE、企業向け有償のバージョンをdockerEEと呼び名を変えた。今回インストールするバージョンは、dockerCEである。
インストール手順は、以下の通りであるが、公式に公開されている方法と同じである。またインストール後の設定についても公式のドキュメントがこちらに存在する。
- インストール
- $
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - $
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" - $
sudo apt-get update - $
sudo apt-get -y install docker-ce
- $
- インストールされていることの確認
-
docker -vの結果、Docker version xx.xx.~~であれば正常にインストールされている。
-
- HTTP Proxy(Upstart, SysVinit)設定
- $
sudoedit /etc/default/dockerの一番下に追記
- $
export http_proxy="http://proxyserver.co.jp:8080/"
export https_proxy="http://proxyserver.co.jp:8080/"
export no_proxy="127.0.0.1,localhost"
- HTTP Proxy(systemd)設定+Dockerデーモン設定
- $
sudo mkdir -p /etc/systemd/system/docker.service.d/ - $
sudoedit /etc/systemd/system/docker.service.d/http-proxy.confに新規記載
- $
[Service]
Environment="HTTP_PROXY=http://proxyserver.co.jp:8080/" "HTTPS_PROXY=http://proxyserver.co.jp:8080/" "NO_PROXY=127.0.0.1,localhost"
ExecStart=
ExecStart=/usr/bin/dockerd -H fd:// $DOCKER_NETWORK_OPTIONS
- リロード
- $
sudo systemctl daemon-reload - $
sudo systemctl restart docker
- $
- OS再起動
Docker Composeのインストール
インストール手順は以下の通りであるが、Docker同様に公式ドキュメントと同じである。
- インストール
- $
sudo curl -L https://github.com/docker/compose/releases/download/1.19.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
- $
- 実行権限の追加
- $
sudo chmod +x /usr/local/bin/docker-compose
- $
- インストールされていることの確認
-
docker-compose -vの結果、docker-compose version x.xx.x~~であれば正常にインストールされている。
-
node.js及びnpmのインストール
node.js及びnpmについては、インストールエラーが良く起きる。実際私自身も複数の方法を試した結果、公式の方法からバージョンを下げてインストールしてうまくいった。(執筆時の最新バージョンは9であるが、今回は6をインストールしている)うまくいかない場合は、一度インストールをしたキャッシュを含めて削除した上でいろいろな方法を試して欲しい。
- node.jsのインストール
- $
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash - - $
sudo apt-get install -y nodejs
- $
- インストールされていることの確認
-
node -vの結果、vx.x.xであれば正常にインストールされている。
-
- npmのインストール
- $
sudo npm install npm@latest -g
- $
- インストールされていることの確認
-
npm -vの結果、x.x.xであれば正常にインストールされている。
-
- (参考)失敗した場合のクリア方法
- node.js
- $
sudo apt-get remove --purge nodejs
- $
- npm
- $
sudo npm uninstall npm -g - $
rm -rf .npm
- $
- node.js
gitのインストール
gitについてはインストールは容易であるが、2段階認証を設定している場合などインストール後に苦労することがあるが、気が向いたら別途記載する。
- gitのインストール
sudo apt-get install git
- インストールされていることの確認
-
git -vの結果、git version x.x.xであれば正常にインストールされている。
-
あとがき
わたし「開発環境整えられましたよ!」
技術バリバリの人「お、いいね。じゃぁ次は、システム構成から考えていこう!」
第二章へ続く
補足
当記事は、実際に開発中のアプリケーションから少し抜粋し、自己のナレッジとして残す目的で書いています。絶賛開発中ですので、今後不要になるソフトウェア等が出てくる可能性も有ります。2章以降整合性が無くなってきた場合に、ご指摘いただけると幸いです。(Dockerに触れられるのは3章以降になりそうです...)