PCやスマホで特定のWebページにアクセスしたときに、「404 not found」や「お探しのページは見つかりませんでした」という文字が表示されることがあります。これは「404エラー」と呼ばれ、ユーザーがリクエストしているWebページをWebサーバーが見つけられなかった際に表示されるエラーコードです。自社サイトでも発生しやすいエラーコードなので、原因や検索順位への影響、対処法などを覚えておきましょう。
404エラーの主な原因 404エラーにはWebページ自体の閉鎖や削除など複数の要因があります。ここでは代表的な4つの要因について説明します。
<img class="size-full wp-image-2392 aligncenter lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top.jpg" alt="" width="1024" height="518" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top.jpg 1024w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-300x152.jpg 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-768x389.jpg 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-980x496.jpg 980w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-120x60.jpg 120w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-240x120.jpg 240w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_top-600x304.jpg 600w" sizes="(max-width: 1024px) 100vw, 1024px" />
※画像素材:chepilev / PIXTA
入力したURLに誤りがある ユーザーがWebページのアドレスを誤って入力しており、そもそも存在しないURL(場所)を表示させようとしているケースです。URLをコピーしてブラウザのアドレスバーに貼り付けず、手入力しているときに起こりがちです。404エラーが表示されたら、まず入力したURLに間違いがないか確認してみましょう。
<img class="aligncenter wp-image-2399 lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1.png" alt="" width="800" height="374" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1.png 1347w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1-300x140.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1-768x359.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1-1024x478.png 1024w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1-980x458.png 980w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap1-600x280.png 600w" sizes="(max-width: 800px) 100vw, 800px" />
もし誤入力が頻発しているURLがある場合は、誤入力として入力されたURLから正規のURLへのリダイレクトを設定することで404エラーを減少させられます。
削除済みのページへアクセスしている 管理者がすでに閉鎖したり削除したりしたWebページにアクセスしても、正しいページではなく404エラーが表示されます。逆に、ページが適切に削除されているという証拠と言えます。その場合はユーザーがアクセスしようとしたページに関連する新規ページやトップページへのリンクを設置し、離脱させないように工夫することが大切です。
リンク切れが発生している リンクを設置したときはページが存在していたのに、時間の経過とともに移動されたり削除されたりしているケースです。リンク先ページが移動している場合はリンクの更新、削除されている場合はリンクが存在しない形でページのリライトを行う必要があります。
リダイレクト設定に不備がある ドメイン変更やページの削除などで別のURLに移動させた場合は、古いURLから新しいURLに対して301リダイレクトの設定を行います。ただしドメイン変更前のサイト規模が大きく、大量の設定が必要なときなどにミスが起こりやすくなります。リダイレクトによる転送処理がうまくできていない場合は404エラーページが表示されてしまいますので注意しましょう。
404エラーがSEOやユーザビリティに与える影響 自社サイトで404エラーが度々表示されるとき、心配になるのがGoogleからの評価です。404エラーはSEOにどのような影響があるのでしょうか。ユーザビリティの観点を含めて解説します。
検索順位への影響はない 結論として404エラーがGoogleの検索結果に影響を与えることは、基本的にはないと考えて良いでしょう。2011年7月の「Googleウェブマスター向け公式ブログ」
ユーザーの利便性には影響を及ぼすおそれがある 検索順位にほとんど影響がないからといって、404エラーはすべて放置しても良いというわけではありません。閲覧しようとしていたページが見られないことが増えると、ユーザーエクスペリエンスが低下し、サイトに対する信頼性を損ねてしまうおそれがあります。その結果、流入数やコンバージョン率などに影響する可能性もあるため、エラーページと内容が近いページへのリダイレクトを設定するなど対策を講じることが大切です。
ユーザーの離脱を防ぐ404エラーページの工夫 ユーザーエクスペリエンスの低下に伴うユーザーの離脱率を防ぐ施策の一つに、オリジナリティのある404エラーページの作成があります。事例とともにポイントをご紹介します。
オリジナリティのある404エラーページを用意するメリット エラーページにトップページやおすすめページへのリンク、サイト内検索用の検索窓などを設置することでエラーページからの離脱を減らし、サイト内回遊を増加させることが可能です。また、サイトの雰囲気に合ったユニークなエラーページを作成することで独自性を高める効果も見込めます。
オリジナリティのある404エラーページを作成する際のポイント なぜ404エラーページが表示されたのかを丁寧に説明し、サイトに対するユーザーの不信感を払拭することが大切です。そのためにはまず、404エラーページが表示された事実と原因をわかりやすくテキストで説明しましょう。併せて、エラーページに視覚的な工夫を加えることで、ユーザーが一瞬抱いたネガティブな感情を打ち消し、プラスの印象を与えられることがあります。
下記に事例を列挙します。
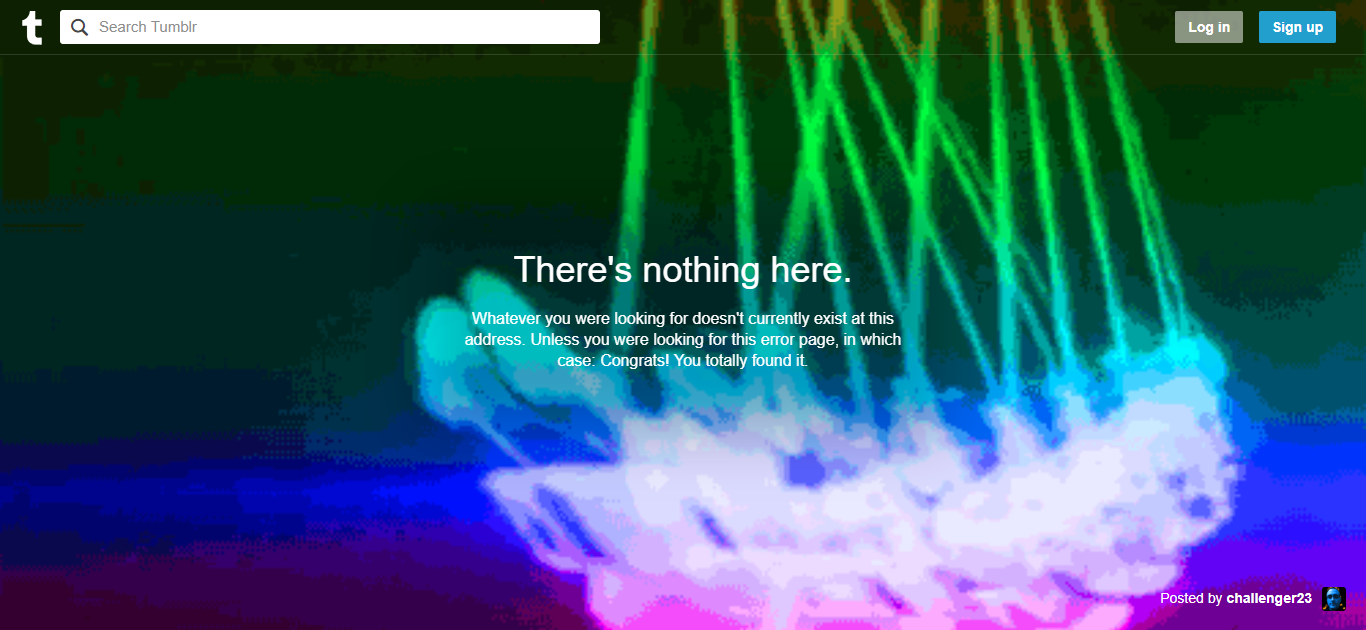
オリジナリティのある404エラーページの事例 Tumblr ブログサービスのTumblrのエラーページは、思わずクスッと笑ってしまうようなジョークが特徴です。「ここには何もありません」という見出しの下に「あなたが探していたものが何であれ、現在このアドレスにはありません。しかし、このエラーページを探していたのであれば、おめでとうございます!ついに発見しました!」と表示されています。ややシニカルな印象も受けますが、ユーザーのガッカリした感情を緩和させる効果が期待できます。
<img class="aligncenter wp-image-2393 lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2.png" alt="" width="800" height="369" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2.png 1366w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-300x138.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-768x354.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-1024x472.png 1024w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-980x452.png 980w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-600x277.png 600w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap2-851x394.png 851w" sizes="(max-width: 800px) 100vw, 800px" />
※画像出典:Tumblr
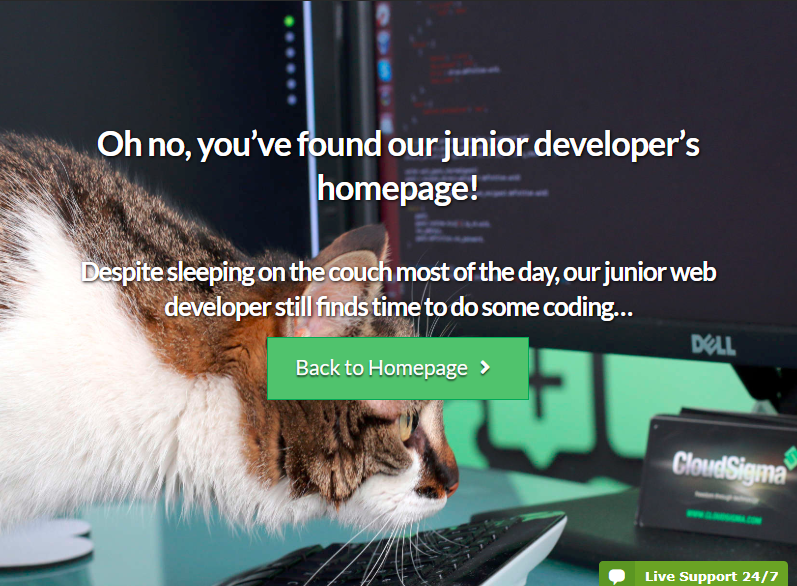
Cloud Sigma クラウドサービスを提供するCloud Sigma社の404エラーページには、「あなたはわが社のジュニアディベロッパーのホームページを見つけました!」と書かれています。よく見ると、ジュニアディベロッパーというのは猫のこと。404エラーであることを示すのはURLだけで、画面には記載されていません。代わりにコーディングに取り組んでいるらしい真剣な眼差しの猫の様子が、ユーザーに対するユニークなメッセージとなっています。
<img class="size-full wp-image-2394 aligncenter lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap3.png" alt="" width="797" height="586" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap3.png 797w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap3-300x221.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap3-768x565.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap3-600x441.png 600w" sizes="(max-width: 797px) 100vw, 797px" />
※画像出典:Cloud Sigma
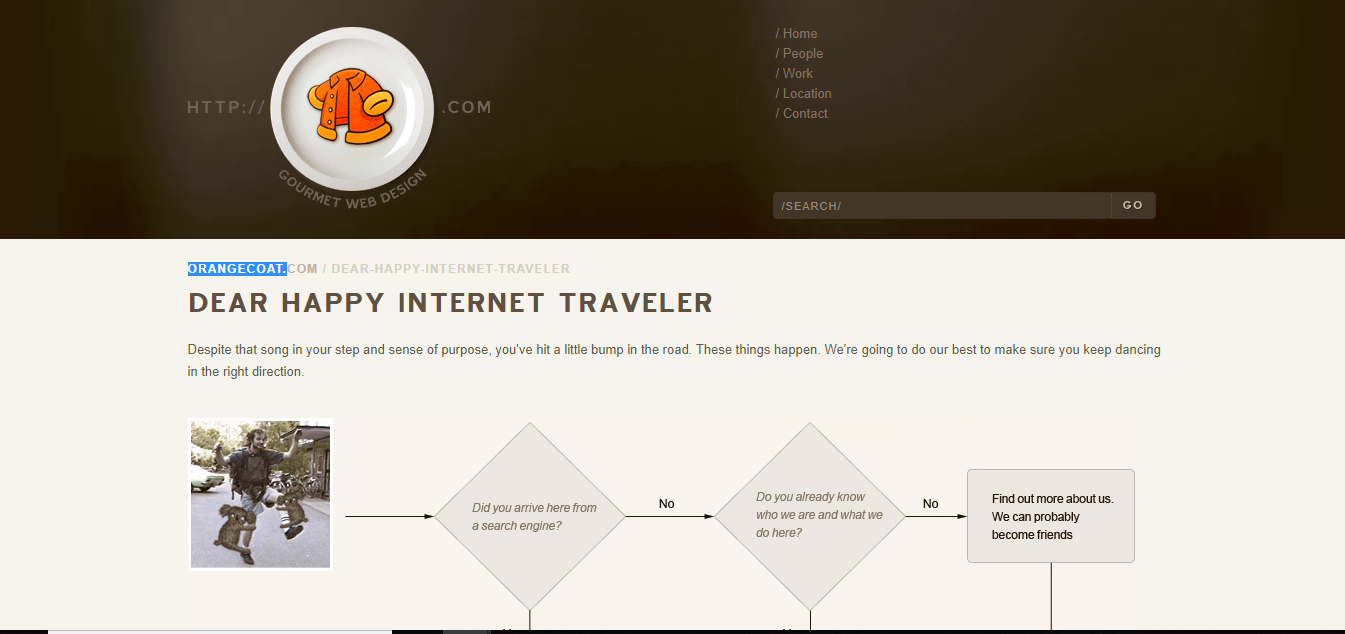
OrangeCoat OrangeCoatは飲食を中心とする起業家向けのWebデザイン会社です。同社の404エラーページはユーザーを楽しませる工夫が凝らされていて、エラーページにたどり着いたユーザーを旅行者に例えています。ユーザーは画面に表示された簡単なフローチャートに基づいて「旅」をするうちに、404エラーになった原因と対処法がわかるというわけです。機能性と楽しさを兼ね備えた、優れたページと言えるでしょう。
<img class="aligncenter wp-image-2395 lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4.png" alt="" width="800" height="377" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4.png 1345w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4-300x141.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4-768x362.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4-1024x483.png 1024w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4-980x462.png 980w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap4-600x283.png 600w" sizes="(max-width: 800px) 100vw, 800px" />
※画像出典:OrangeCoat
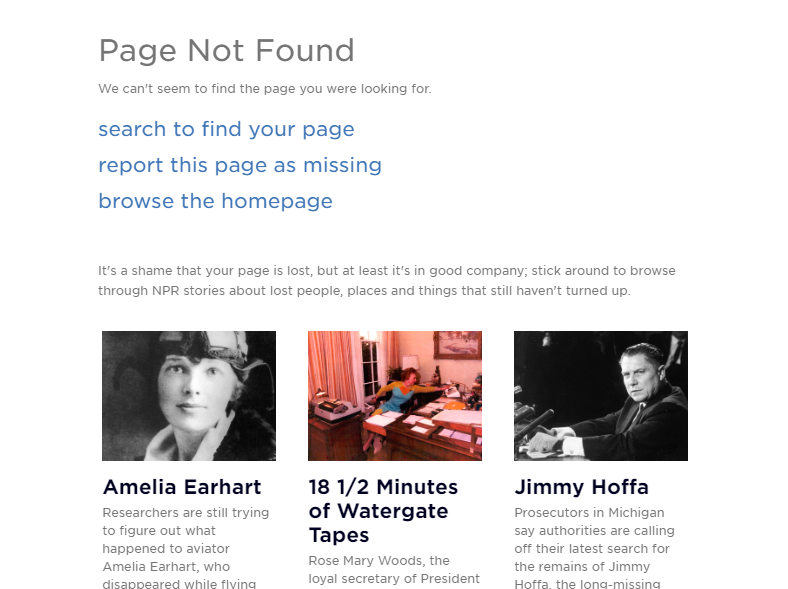
NPR(ナショナル・パブリック・ラジオ) アメリカのラジオ局NPRの404エラーページは、「ページが見つからないこと」と「行方不明」をかけて、行方がわからなくなっている人や物事に関する記事へのリンクを掲載しています。例えば、女性初の大西洋単独横断飛行に成功したものの、その後遭難したとされるパイロットのアメリア・イアハートや、ニクソン大統領(当時)を辞任に追い込んだウォーターゲート事件の録音記録から消去されたとされる18分半の謎などです。目的のページが見つからなかったユーザーが、果たしてエラーページの読み物にどのくらい関心を持ってくれるかは不明ですが、楽しませようという意図は感じられます。
<img class="alignnone size-full wp-image-2396 aligncenter lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap5.png" alt="" width="788" height="589" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap5.png 788w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap5-300x224.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap5-768x574.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap5-600x448.png 600w" sizes="(max-width: 788px) 100vw, 788px" />
※画像出典:NPR
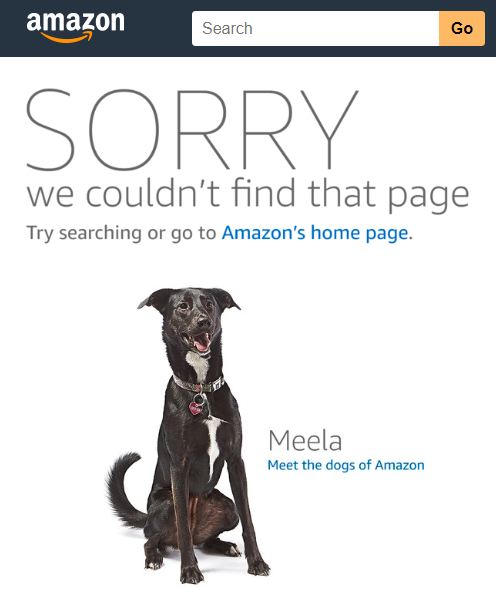
Amazon 約6000匹もの犬が「社員犬」として登録されているという米Amazon。同社のエラーページではその犬たちが名前付きで表示されます。ページを更新するたびに異なる犬が登場する点も魅力です。米Amazonは犬を連れていける会社として知られていて、ペットとの触れ合いが社員たちのストレス解消に役立っているといいます。エラーページに表示された犬たちは、ユーザーの「ページが見つからなかった」というストレスを緩和させる役割を担っているというわけです。
<img class="size-full wp-image-2397 aligncenter lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap6.png" alt="" width="496" height="590" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap6.png 496w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap6-252x300.png 252w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap6-300x357.png 300w" sizes="(max-width: 496px) 100vw, 496px" />
※画像出典:Amazon
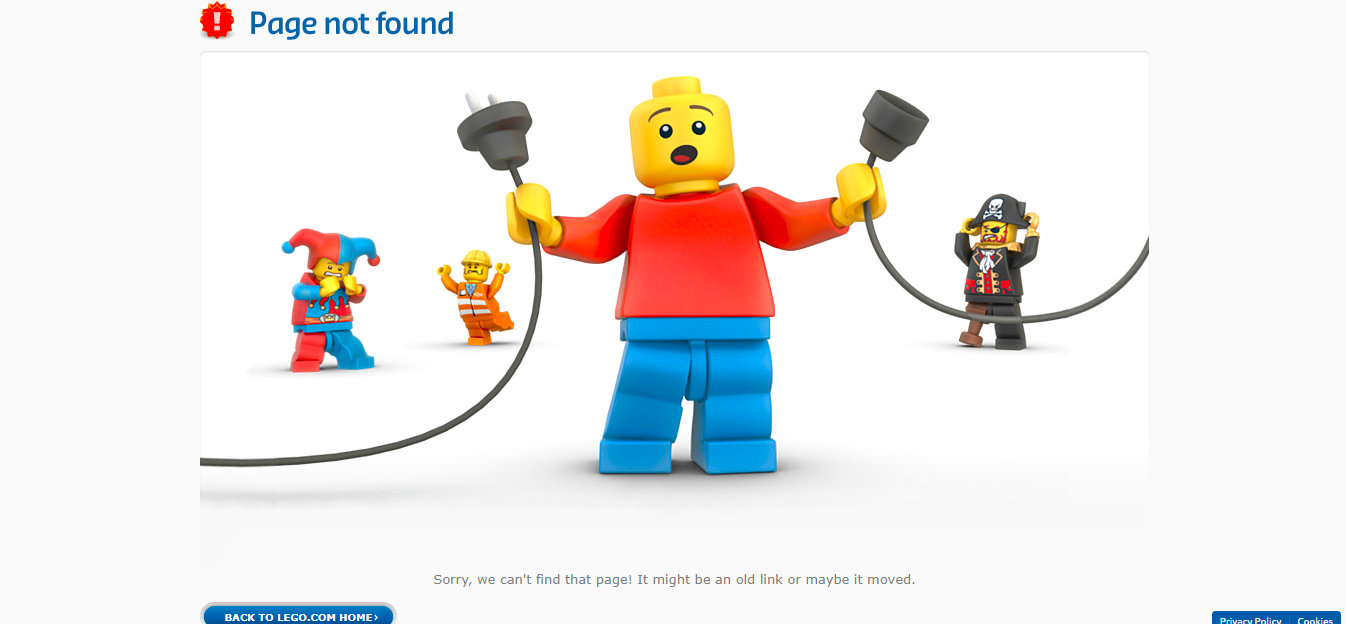
LEGO デンマークのおもちゃメーカー、LEGO(レゴ)社の404エラーページは、同社の商品であるレゴブロックを使って、探しているページにアクセスできなかったことを視覚的に伝えています。レゴブロックが雄弁に物語っている分、文章による説明はほとんどなく、「お探しのページは見つかりませんでした。リンクが古いか、削除されている可能性があります」と下部に記載されているだけです。
<img class="aligncenter wp-image-2398 lazyload img-responsive" src="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7.png" alt="" width="800" height="371" srcset="https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7.png 1346w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-300x139.png 300w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-768x356.png 768w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-1024x475.png 1024w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-980x454.png 980w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-600x278.png 600w, https://marketingnative.jp/wp/wp-content/uploads/2018/10/404error_cap7-851x394.png 851w" sizes="(max-width: 800px) 100vw, 800px" />
※画像出典:LEGO
404エラーページを工夫して、ピンチをチャンスに 「エラーページ」というと、ネガティブな印象を受けがちですが、中にはユーザーのストレスを少しでも緩和するために知恵を絞り、オリジナリティあふれる404エラーページを作成している企業が世界中に存在します。そうしたユニークな404エラーページばかりを集めている愛好家のサイトもあるほどです。
とはいえ、ユーザーの利便性という点を考慮すると、エラーページは存在しないほうがいいのは確かです。外部サイトから設置されたリンクが原因になっていることもあり、管理者側の対処が難しい場合もありますが、基本的にはわかりやすい404エラーページを作成するか、301リダイレクトの転送処理を行うなどして、ユーザーの離脱を防ぎましょう。








 ヒートマップツール、使ってみない?【活用ポイントと無料利用可能な3サービスを紹介】
ヒートマップツール、使ってみない?【活用ポイントと無料利用可能な3サービスを紹介】
 各週の人気記事ランキング記事を見る
各週の人気記事ランキング記事を見る
ソーシャルもやってます!