ファビコン(favicon)や、iOSやAndroidでホーム画面に保存した時に表示される画像、Windows8や10でスタート画面にピン留めした時の画像など、Webサイトでは様々なアイコン画像に関する設定が必要です。
さらに、OSやブラウザのバージョンアップによって書き方が異なるケースもあり、正しい書き方も常に変化してしまっています。
今回は、2018年10月現在のWebサイトに必要なファビコンや各種アイコンの設定方法についてまとめました。
スポンサーリンク
目次
必要なアイコン画像
Webサイトで用意しておくべきアイコン画像は下記のようになります。
- ファビコン(favicon)
- スマホ用アイコン(apple-touch-icon)
- Windows8, 10用アイコン
ファビコンはご存知の方も多いと思いますが、ブラウザのタブに表示されるWebサイトごとに設定可能なアイコン画像ですね。ファビコンを設定しなくても支障はありませんが、タブ表示したときやブックマークした時にWebサイトを探しやすくなるため、ユーザビリティを考えると必ず設定しておいた方がいいですね。
スマホ用アイコンというのは、Webサイトをホーム画面に追加した時に、アプリと同じようにアイコン表示される時の画像です。スマホ用アイコンが設定されていないと、ページのサムネイルがアイコン画像に使用されますが、それだと使いづらいため、やはりユーザビリティを考えると設定しておいた方がベターです。
最後にWindows8, 10用アイコンというのは、スタート画面にWebサイトをピン留めした時に表示されるアイコン画像です。ファビコンやスマホ用アイコンと比べると使用頻度は低くなるので面倒であれば設定しなくても問題ないと思いますが、時間があれば設定しておいた方がいいですね。
対象とするバージョン
本記事で紹介するファビコンや各種アイコンの設定について、IEの対象バージョンはIE11以降としています。
一部記述方法や、ファイルの拡張子などがIE10以前だと対応していない場合もありますが、IE10はすでにサポートが終了していることも踏まえ、今回は対象から外しています。
最終的なファビコン・各種アイコンの設定内容
先に、Webサイトに必要なファビコンや各種アイコンの設定内容をお見せしてしまいますが、必要な設定は下記のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- ファビコン --> <link rel="icon" href="./favicon.ico"> <!-- スマホ用アイコン --> <link rel="apple-touch-icon" sizes="180x180" href="./apple-touch-icon-180x180.png"> <!-- Windows8, 10用設定 --> <meta name="application-name" content="{サイト名}"/> <meta name="msapplication-square70x70logo" content="small.jpg"/> <meta name="msapplication-square150x150logo" content="medium.jpg"/> <meta name="msapplication-wide310x150logo" content="wide.jpg"/> <meta name="msapplication-square310x310logo" content="large.jpg"/> <meta name="msapplication-TileColor" content="#FAA500"/> |
思っていたよりもシンプルだと思った方が多いのではないでしょうか?様々なサイズを設定する方法もありますが、最近では最大サイズの画像を1つアップロードしておけば、後は端末側でうまいこと表示してくれるため、サイズはあまり気にしなくてもよくなっています。
では、それぞれ詳しくご説明していきましょう。
ファビコン(favicon)の正しい設定方法
まずは、ファビコンの設定方法についてご紹介します。ファビコンの形式は一般的には.ico形式で、この形式だと複数サイズの画像を1つのファイルにまとめることができるので、デバイスや環境に応じて最適なサイズで表示することができます。
pngやgif形式でも設定することができますが、それぞれのサイズの画像を用意する必要があるため、ファビコンは.ico形式で作成することをおすすめします。
.ico形式でファビコンを用意する場合
.ico形式でファビコン画像を用意する場合は、下記のように記述するだけでOKです。
|
1 |
<link rel="icon" href="/favicon.ico"> |
ico形式のファイルを作るには、「X Icon editor」というサービスが便利です。pngファイルなどをアップロードすると、.ico形式のファイルに変換してくれます。
ちなみに、サイトのルートディレクトリに「favicon.ico」という名前でファイルを配置しておけば、上記の記述が無くてもファビコンを表示してくれます。
.ico以外の形式でファビコンを用意する場合
ファビコンは、.ico以外の画像ファイルも設定することができます。ただし、IE10以前のバージョンでは対応していなかったり、サイズの設定が面倒だったりするので、可能であればico形式に変換して設定するのがいいでしょう。
|
1 |
<link rel="icon" type="image/png" href="/favicon.png"> |
|
1 |
<link rel="icon" type="image/gif" href="/favicon.gif"> |
スポンサーリンク
apple-touch-icon(スマホ用)
iPhoneやiPadのsafariや、AndroidでWebサイトをホーム画面に追加した時に表示されるのがapple-touch-icon(アップルタッチアイコン)です。
こちらは必須の設定ではありませんが、登録しておくとスマホユーザーがホーム画面に追加した時に分かりやすく表示することができるので、ユーザビリティとブランディングを考えると設定しておいた方が良いでしょう。
様々なサイズを用意するように説明されることもありますが、180×180の画像を1つだけ設定しておけば問題ありません。
|
1 |
<link rel="apple-touch-icon" sizes="180x180" href="./apple-touch-icon-180x180.png"> |
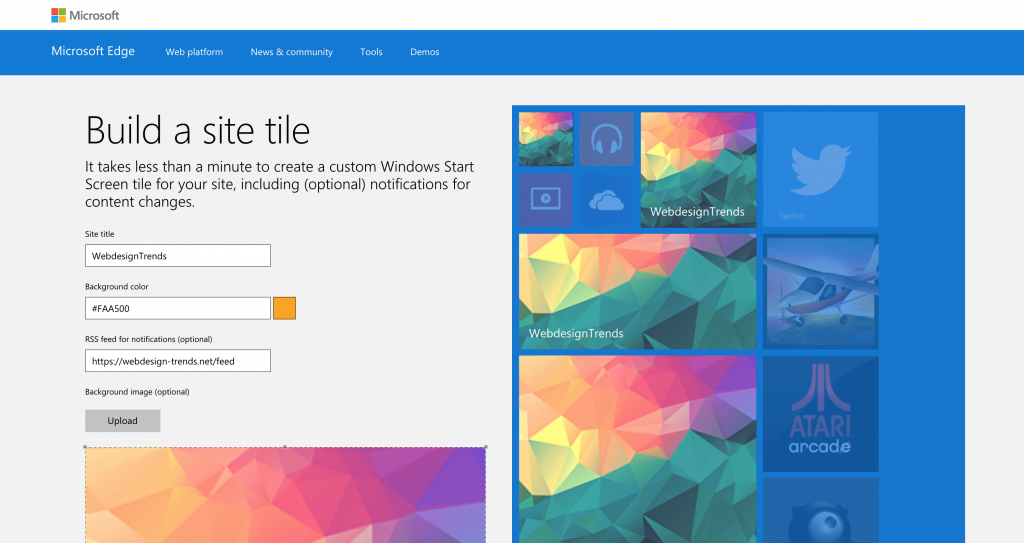
Windows8, 10用アイコン
Windows8やWindows10のスタート画面にWebサイトをピン留めした時の表示をWebサイト側から提供する必要があります。
|
1 2 3 4 5 6 |
<meta name="application-name" content="{サイト名}"/> <meta name="msapplication-square70x70logo" content="small.jpg"/> <meta name="msapplication-square150x150logo" content="medium.jpg"/> <meta name="msapplication-wide310x150logo" content="wide.jpg"/> <meta name="msapplication-square310x310logo" content="large.jpg"/> <meta name="msapplication-TileColor" content="#FAA500"/> |
必要なコードと画像の生成は、マイクロソフトが公式に提供するサービスを使って簡単に作ることができます。
少し前まではbrowserconfig.xmlというファイルを用意して各画像のサイズを指定していましたが、2018年10月現在マイクロソフトが公式に伝えている書き方では上記の書き方となっています。
これからWindows8, 10用の設定を行う場合は上記のように記述すれば問題ありません。
Safari用のアイコン画像はもう必要ない
iOS 12、macOS Mojaveが登場するまでは、SafariでWebサイトをピン留め表示した時に表示されるアイコン画像を別途用意しなければなりませんでしたが、Safariでもファビコン画像がサポートされるようになったため、ファビコンさえ正しく設定しておけばSafariでも正しく表示されるようになりました。
ファビコンやアイコン画像が正しく設定されているか確認する方法
自身のWebサイトのファビコンやアイコン画像が正しく設定されているか確認するためのサービスが公開されています。
ただし、こちらのサイトでチェックできる内容は少し前の書き方でのチェックとなってしまうので、参考程度にしておいた方がいいでしょう。
補足:Androidでタブの色を変更する方法
AndroidのChromeやGoogleアプリでタブの色をWebサイト側から設定することができます。わざわざ色を設定しなくても問題ありませんが、あまり多くのWebサイトで設定されておらず、サイトの個性を引き立てることができます。
特に難しい設定は必要なく、下記のように記述するとタブの色を変更することができます。
|
1 |
<meta name="theme-color" content="#378586"> |
まとめ
アイコン画像の設定方法について様々な記事が公開されていますが、OSのアップデートや仕様変更によってすぐに情報が古くなってしまうため、注意が必要です。
また、metaタグをきちんと設定していない方はファビコンや各種アイコン画像を設定するタイミングで一緒に修正しておくことをおすすめします。